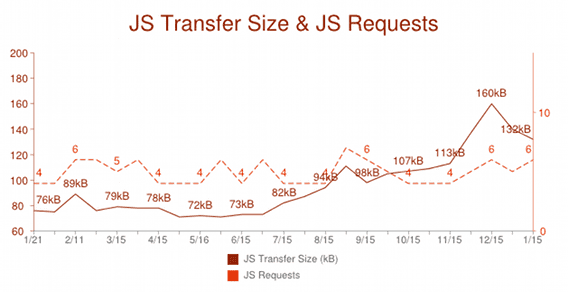
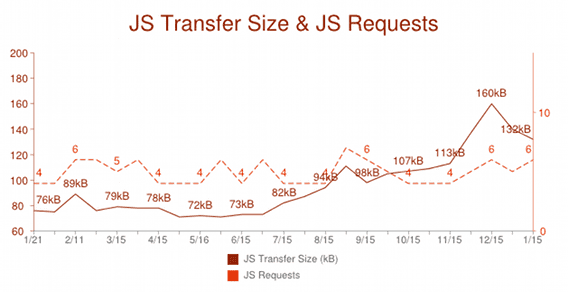
আধুনিক ব্রাউজারগুলি সমৃদ্ধ বৈশিষ্ট্যগুলির সাথে আরও শক্তিশালী হয়ে উঠলে, জাভাস্ক্রিপ্টে পূর্ণ-বিকশিত ওয়েব অ্যাপ্লিকেশন তৈরি করা কেবল সম্ভব নয়, বরং ক্রমবর্ধমান জনপ্রিয়। HTTP আর্কাইভের প্রবণতার উপর ভিত্তি করে, স্থাপন করা জাভাস্ক্রিপ্ট কোডের আকার বছরে 45% বৃদ্ধি পেয়েছে।

জাভাস্ক্রিপ্টের জনপ্রিয়তা বৃদ্ধির সাথে সাথে, আমাদের ক্লায়েন্ট-সাইড অ্যাপ্লিকেশনগুলি আগের চেয়ে অনেক বেশি জটিল। অ্যাপ্লিকেশন বিকাশের জন্য একাধিক বিকাশকারীদের সহযোগিতা প্রয়োজন। নতুন ওয়েব অ্যাপ যুগে রক্ষণাবেক্ষণযোগ্য এবং পুনরায় ব্যবহারযোগ্য কোড লেখা অত্যন্ত গুরুত্বপূর্ণ। ক্রোম অ্যাপ, এর সমৃদ্ধ ক্লায়েন্ট-সাইড বৈশিষ্ট্য সহ, ব্যতিক্রম নয়।
রক্ষণাবেক্ষণযোগ্য এবং পুনঃব্যবহারযোগ্য কোড লেখার জন্য ডিজাইন প্যাটার্ন গুরুত্বপূর্ণ। একটি প্যাটার্ন হল একটি পুনঃব্যবহারযোগ্য সমাধান যা সাধারণত সফ্টওয়্যার ডিজাইনের সমস্যাগুলিতে প্রয়োগ করা যেতে পারে—আমাদের ক্ষেত্রে—ক্রোম অ্যাপস লেখা৷ আমরা সুপারিশ করি যে ডেভেলপাররা অ্যাপটিকে এমভিসি প্যাটার্ন অনুসরণ করে স্বতন্ত্র উপাদানগুলির একটি সিরিজে ডিকপল করুন৷
গত কয়েক বছরে, জাভাস্ক্রিপ্ট এমভিসি ফ্রেমওয়ার্কগুলির একটি সিরিজ তৈরি করা হয়েছে, যেমন backbone.js , ember.js , AngularJS , Sencha , Kendo UI , এবং আরও অনেক কিছু৷ যদিও তাদের সকলেরই তাদের অনন্য সুবিধা রয়েছে, তাদের প্রত্যেকে আরও কাঠামোবদ্ধ জাভাস্ক্রিপ্ট কোড লিখতে বিকাশকারীদের উত্সাহিত করার লক্ষ্যে MVC প্যাটার্নের কিছু ফর্ম অনুসরণ করে।
MVC প্যাটার্ন ওভারভিউ
MVC স্ট্যান্ডার্ড জাভাস্ক্রিপ্টের উপর আর্কিটেকচারাল সুবিধা অফার করে—এটি আপনাকে আরও ভাল সংগঠিত এবং সেইজন্য আরও রক্ষণাবেক্ষণযোগ্য কোড লিখতে সাহায্য করে। এই প্যাটার্নটি একাধিক ভাষা এবং প্রজন্মের প্রোগ্রামারদের উপর ব্যবহার করা হয়েছে এবং ব্যাপকভাবে পরীক্ষা করা হয়েছে।
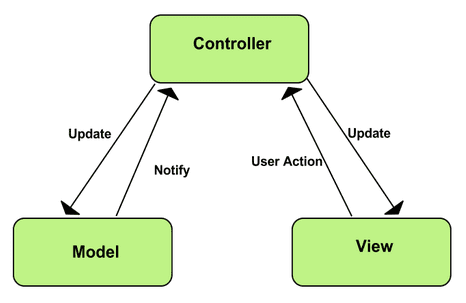
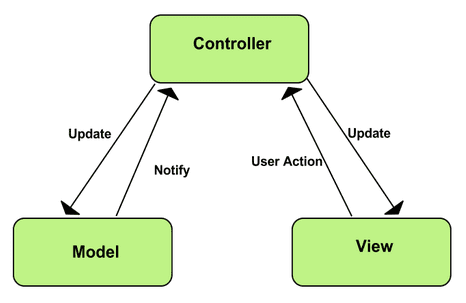
MVC তিনটি উপাদান নিয়ে গঠিত:

মডেল
মডেল যেখানে অ্যাপ্লিকেশনের ডেটা অবজেক্ট সংরক্ষণ করা হয়। মডেল ভিউ এবং কন্ট্রোলার সম্পর্কে কিছুই জানে না। যখন একটি মডেল পরিবর্তন হয়, সাধারণত এটি তার পর্যবেক্ষকদের অবহিত করবে যে একটি পরিবর্তন ঘটেছে।
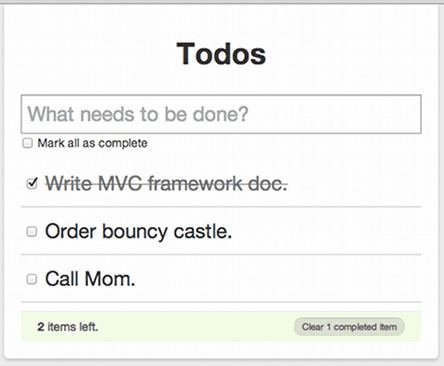
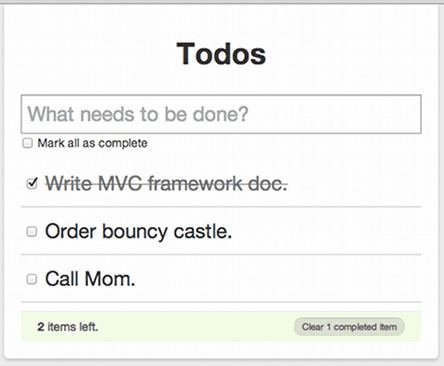
এটি আরও বোঝার জন্য, আসুন টোডো তালিকা অ্যাপটি ব্যবহার করি, একটি সাধারণ, এক পৃষ্ঠার ওয়েব অ্যাপ যা আপনার কার্য তালিকা ট্র্যাক করে।

এখানে মডেলটি বর্ণনা এবং স্থিতির মতো প্রতিটি করণীয় আইটেমের সাথে সম্পর্কিত বৈশিষ্ট্যগুলিকে উপস্থাপন করে। যখন একটি নতুন করণীয় আইটেম তৈরি করা হয়, এটি মডেলের একটি উদাহরণে সংরক্ষণ করা হয়।
দেখুন
ভিউ হল ব্যবহারকারীদের কাছে কী উপস্থাপন করা হয় এবং ব্যবহারকারীরা কীভাবে অ্যাপের সাথে ইন্টারঅ্যাক্ট করেন। ভিউটি HTML, CSS, JavaScript এবং প্রায়শই টেমপ্লেট দিয়ে তৈরি করা হয়। আপনার Chrome অ্যাপের এই অংশটির DOM-এ অ্যাক্সেস আছে।
উদাহরণস্বরূপ, উপরের করণীয় তালিকা ওয়েব অ্যাপে, আপনি একটি দৃশ্য তৈরি করতে পারেন যা আপনার ব্যবহারকারীদের কাছে করণীয় আইটেমগুলির তালিকা সুন্দরভাবে উপস্থাপন করে। ব্যবহারকারীরা কিছু ইনপুট বিন্যাসের মাধ্যমে একটি নতুন করণীয় আইটেমও প্রবেশ করতে পারেন; যাইহোক, ভিউটি জানে না কিভাবে মডেলটি আপডেট করতে হয় কারণ এটি নিয়ামকের কাজ।
নিয়ন্ত্রক
নিয়ামক হল সিদ্ধান্ত গ্রহণকারী এবং মডেল এবং দৃশ্যের মধ্যে আঠা। মডেল পরিবর্তন হলে কন্ট্রোলার ভিউ আপডেট করে। এটি ইভেন্ট শ্রোতাদের ভিউতে যুক্ত করে এবং ব্যবহারকারী যখন ভিউ ম্যানিপুলেট করে তখন মডেল আপডেট করে।
টোডো তালিকা ওয়েব অ্যাপে, যখন ব্যবহারকারী একটি আইটেমকে সম্পূর্ণরূপে পরীক্ষা করে, ক্লিকটি নিয়ামকের কাছে ফরোয়ার্ড করা হয়। কন্ট্রোলার আইটেমটিকে সম্পূর্ণ হিসাবে চিহ্নিত করতে মডেলটিকে পরিবর্তন করে। যদি ডেটা ক্রমাগত থাকার প্রয়োজন হয় তবে এটি সার্ভারে একটি অ্যাসিঙ্ক সংরক্ষণ করে। ক্রোম অ্যাপের মতো সমৃদ্ধ ক্লায়েন্ট-সাইড ওয়েব অ্যাপ ডেভেলপমেন্টে, স্থানীয় স্টোরেজে ডেটাকে স্থির রাখাও অত্যন্ত গুরুত্বপূর্ণ। এই ক্ষেত্রে, কন্ট্রোলার ক্লায়েন্ট-সাইড স্টোরেজ যেমন FileSystem API- এ ডেটা সংরক্ষণ পরিচালনা করে।
এমভিসি ডিজাইন প্যাটার্নের কয়েকটি বৈচিত্র রয়েছে যেমন এমভিপি (মডেল-ভিউ-প্রেজেন্টার) এবং এমভিভিপি (মডেল-ভিউ-ভিউ মডেল)। এমনকি তথাকথিত MVC ডিজাইন প্যাটার্নের সাথেও, বিভিন্ন প্রোগ্রামিং ভাষায় প্রচলিত MVC প্যাটার্ন বনাম আধুনিক ব্যাখ্যার মধ্যে কিছু পার্থক্য রয়েছে। উদাহরণস্বরূপ, কিছু MVC-ভিত্তিক ফ্রেমওয়ার্কের ভিউ থাকবে মডেলের পরিবর্তনগুলি পর্যবেক্ষণ করবে যখন অন্যরা কন্ট্রোলারকে ভিউ আপডেট পরিচালনা করতে দেবে। এই নিবন্ধটি বিভিন্ন বাস্তবায়নের তুলনার উপর দৃষ্টি নিবদ্ধ করে নয় বরং উদ্বেগের বিচ্ছেদ-এর উপর এবং আধুনিক ওয়েব অ্যাপ লেখার ক্ষেত্রে এটির গুরুত্ব।
আপনি যদি আরও শিখতে আগ্রহী হন, তাহলে আমরা অ্যাডি ওসমানীর অনলাইন বই: জাভাস্ক্রিপ্ট ডিজাইন প্যাটার্ন শেখার পরামর্শ দিই।
সংক্ষেপে বলতে গেলে, MVC প্যাটার্ন অ্যাপ্লিকেশন ডেভেলপারদের জন্য মডুলারিটি নিয়ে আসে এবং এটি সক্ষম করে:
- পুনরায় ব্যবহারযোগ্য এবং প্রসারিত কোড।
- বিজনেস লজিক থেকে ভিউ লজিক আলাদা করা।
- বিভিন্ন উপাদানের (যেমন UI স্তর এবং মূল যুক্তি) জন্য দায়ী বিকাশকারীদের মধ্যে একযোগে কাজ করার অনুমতি দিন।
- বজায় রাখা সহজ।
MVC অধ্যবসায় নিদর্শন
একটি MVC ফ্রেমওয়ার্কের সাথে স্থিরতা বাস্তবায়নের বিভিন্ন উপায় রয়েছে, প্রতিটিতে বিভিন্ন ট্রেড-অফ রয়েছে। Chrome Apps লেখার সময়, MVC এবং অধ্যবসায়ের নিদর্শনগুলির সাথে ফ্রেমওয়ার্ক চয়ন করুন যা আপনার কাছে স্বাভাবিক মনে হয় এবং আপনার অ্যাপ্লিকেশনের প্রয়োজনের সাথে খাপ খায়।
মডেল তার নিজস্ব অধ্যবসায় করে - ActiveRecord প্যাটার্ন
রুবি অন রেলের মতো সার্ভার-সাইড ফ্রেমওয়ার্ক এবং Backbone.js এবং ember.js- এর মতো ক্লায়েন্ট-সাইড ফ্রেমওয়ার্ক উভয় ক্ষেত্রেই জনপ্রিয়, ActiveRecord প্যাটার্নটি মডেলের উপর স্থিরতার দায়বদ্ধতা রাখে এবং সাধারণত JSON API এর মাধ্যমে প্রয়োগ করা হয়।
একটি মডেল হ্যান্ডেল অধ্যবসায় থাকার থেকে একটি সামান্য ভিন্ন গ্রহণ হল স্টোর এবং অ্যাডাপ্টার API এর একটি পৃথক ধারণা প্রবর্তন করা। স্টোর, মডেল এবং অ্যাডাপ্টার (কিছু ফ্রেমওয়ার্কে একে প্রক্সি বলা হয়) হাতে হাতে কাজ করে। স্টোর হল একটি সংগ্রহস্থল যা লোড করা মডেলগুলিকে ধারণ করে এবং এটি এর মধ্যে থাকা মডেলের উদাহরণগুলি তৈরি, অনুসন্ধান এবং ফিল্টার করার মতো ফাংশনও সরবরাহ করে।
একটি অ্যাডাপ্টার, বা একটি প্রক্সি, একটি স্টোর থেকে অনুরোধগুলি গ্রহণ করে এবং আপনার ক্রমাগত ডেটা স্তরের (যেমন JSON API) বিরুদ্ধে নেওয়ার জন্য তাদের যথাযথ পদক্ষেপে অনুবাদ করে৷ আধুনিক ওয়েব অ্যাপ ডিজাইনে এটি আকর্ষণীয় কারণ আপনি প্রায়শই একটি দূরবর্তী সার্ভার এবং ব্রাউজারের স্থানীয় স্টোরেজের মতো একাধিক স্থায়ী ডেটা স্তরের সাথে ইন্টারঅ্যাক্ট করেন। Chrome Apps ক্লায়েন্ট সাইড স্টোরেজের জন্য Chrome Storage API এবং HTML 5 ফাইলসিস্টেম API উভয়ই প্রদান করে।
সুবিধা:
- ব্যবহার এবং বুঝতে সহজ.
অসুবিধা:
- অধ্যবসায়ের স্তরটি অবজেক্টের অনুক্রমের মধ্যে 'বেকড' হওয়ার কারণে পরীক্ষা করা কঠিন।
- বিভিন্ন অবজেক্টের বিভিন্ন স্থায়ী স্টোর ব্যবহার করা কঠিন (উদাহরণস্বরূপ, ফাইলসিস্টেম এপিআই বনাম ইনডেক্সডডিবি বনাম সার্ভার-সাইড)।
- অন্যান্য অ্যাপ্লিকেশনগুলিতে মডেল পুনঃব্যবহারের ফলে দ্বন্দ্ব তৈরি হতে পারে, যেমন দুটি ভিন্ন দৃষ্টিভঙ্গির মধ্যে একটি একক গ্রাহক শ্রেণী ভাগ করা, প্রতিটি দৃশ্য বিভিন্ন স্থানে সংরক্ষণ করতে চায়।
নিয়ন্ত্রক অধ্যবসায় করে
এই প্যাটার্নে, নিয়ামক মডেল এবং ডেটাস্টোর উভয়েরই একটি রেফারেন্স ধারণ করে এবং মডেলটিকে বজায় রাখার জন্য দায়ী। নিয়ন্ত্রক লাইফসাইকেল ইভেন্টগুলিতে সাড়া দেয় যেমন লোড, সেভ, ডিলিট এবং মডেলটি আনয়ন বা আপডেট করার জন্য ডেটাস্টোরে কমান্ড জারি করে।
সুবিধা:
- পরীক্ষা করা সহজ, কন্ট্রোলারের বিরুদ্ধে পরীক্ষা লিখতে একটি মক ডেটাস্টোর পাস করা যেতে পারে।
- বিভিন্ন ডেটাস্টোরের সাথে কন্ট্রোলার তৈরি করে একই মডেল একাধিক ডেটাস্টোরের সাথে পুনরায় ব্যবহার করা যেতে পারে।
অসুবিধা:
- কোড বজায় রাখা আরও জটিল হতে পারে।
AppController দৃঢ়তা করে
কিছু প্যাটার্নে, একটি MVC এবং অন্যটির মধ্যে নেভিগেট করার জন্য দায়ী একটি তত্ত্বাবধায়ক নিয়ন্ত্রক। অ্যাপকন্ট্রোলার সিদ্ধান্ত নেয়, উদাহরণস্বরূপ, একটি 'ব্যাক' বোতাম ক্লায়েন্টকে একটি সম্পাদনা স্ক্রীন (যাতে MVC উইজেট/ফরম্যাট রয়েছে) থেকে সেটিংস স্ক্রিনে নিয়ে যায়।
অ্যাপকন্ট্রোলার প্যাটার্নে, অ্যাপকন্ট্রোলার ইভেন্টগুলিতে সাড়া দেয় এবং প্রয়োজনীয় মডেলগুলি লোড করার জন্য ডেটাস্টোরে একটি কল জারি করে এবং সেই স্ক্রিনের জন্য সমস্ত মিলে যাওয়া ভিউ এবং কন্ট্রোলার তৈরি করে অ্যাপের বর্তমান স্ক্রীন পরিবর্তন করে।
সুবিধা:
- স্থায়ীত্ব স্তরকে স্ট্যাকের উপরে নিয়ে যায় যেখানে এটি সহজেই পরিবর্তন করা যায়।
- অধ্যবসায় সম্পর্কে জানার প্রয়োজনের সাথে একটি DatePickerController এর মতো নিম্ন স্তরের কন্ট্রোলারকে দূষিত করে না।
অসুবিধা:
- অ্যাপটির প্রতিটি 'পৃষ্ঠা/স্ক্রিন' লিখতে বা আপডেট করার জন্য এখন প্রচুর বয়লারপ্লেট প্রয়োজন: মডেল, ভিউ, কন্ট্রোলার, অ্যাপকন্ট্রোলার।
প্রস্তাবিত MVC ফ্রেমওয়ার্ক
ক্রোম অ্যাপস ডিজাইন করার জন্য এমভিসি অত্যন্ত গুরুত্বপূর্ণ। নিরাপদ এবং মাপযোগ্য ক্রোম অ্যাপ লেখার জন্য আমরা নিম্নলিখিত CSP-সঙ্গতিপূর্ণ MVC ফ্রেমওয়ার্কগুলির সুপারিশ করি:
- AngularJS ( টেক্সট ড্রাইভ রেফারেন্স অ্যাপ এবং AngularJS টিউটোরিয়াল সহ অ্যাপস তৈরি করুন )
- কেন্ডো ইউআই ( ফটো বুথ রেফারেন্স অ্যাপ )
- সেঞ্চা ( ভিডিও প্লেয়ার রেফারেন্স অ্যাপ এবং সেঞ্চা এক্সট জেএস টিউটোরিয়াল সহ অ্যাপস তৈরি করুন )
দরকারী সম্পদ
অনলাইন
- HTML5Rocks.com
- জাভাস্ক্রিপ্ট ডিজাইন প্যাটার্ন শেখা (অ্যাডি ওসমানী দ্বারা)
- TodoMVC
বই
- জাভাস্ক্রিপ্ট ওয়েব অ্যাপ্লিকেশন (Alex MacCaw দ্বারা)
- জাভাস্ক্রিপ্ট প্যাটার্নস (স্টোয়ান স্টেফোনভ দ্বারা)
- রক্ষণাবেক্ষণযোগ্য জাভাস্ক্রিপ্ট (নিকোলাস জেড. জাকাস দ্বারা)
আধুনিক ব্রাউজারগুলি সমৃদ্ধ বৈশিষ্ট্যগুলির সাথে আরও শক্তিশালী হয়ে উঠলে, জাভাস্ক্রিপ্টে পূর্ণ-বিকশিত ওয়েব অ্যাপ্লিকেশন তৈরি করা কেবল সম্ভব নয়, বরং ক্রমবর্ধমান জনপ্রিয়। HTTP আর্কাইভের প্রবণতার উপর ভিত্তি করে, স্থাপন করা জাভাস্ক্রিপ্ট কোডের আকার বছরে 45% বৃদ্ধি পেয়েছে।

জাভাস্ক্রিপ্টের জনপ্রিয়তা বৃদ্ধির সাথে সাথে, আমাদের ক্লায়েন্ট-সাইড অ্যাপ্লিকেশনগুলি আগের চেয়ে অনেক বেশি জটিল। অ্যাপ্লিকেশন বিকাশের জন্য একাধিক বিকাশকারীদের সহযোগিতা প্রয়োজন। নতুন ওয়েব অ্যাপ যুগে রক্ষণাবেক্ষণযোগ্য এবং পুনরায় ব্যবহারযোগ্য কোড লেখা অত্যন্ত গুরুত্বপূর্ণ। ক্রোম অ্যাপ, এর সমৃদ্ধ ক্লায়েন্ট-সাইড বৈশিষ্ট্য সহ, ব্যতিক্রম নয়।
রক্ষণাবেক্ষণযোগ্য এবং পুনঃব্যবহারযোগ্য কোড লেখার জন্য ডিজাইন প্যাটার্ন গুরুত্বপূর্ণ। একটি প্যাটার্ন হল একটি পুনঃব্যবহারযোগ্য সমাধান যা সাধারণত সফ্টওয়্যার ডিজাইনের সমস্যাগুলিতে প্রয়োগ করা যেতে পারে—আমাদের ক্ষেত্রে—ক্রোম অ্যাপস লেখা৷ আমরা সুপারিশ করি যে ডেভেলপাররা অ্যাপটিকে এমভিসি প্যাটার্ন অনুসরণ করে স্বতন্ত্র উপাদানগুলির একটি সিরিজে ডিকপল করুন৷
গত কয়েক বছরে, জাভাস্ক্রিপ্ট এমভিসি ফ্রেমওয়ার্কগুলির একটি সিরিজ তৈরি করা হয়েছে, যেমন backbone.js , ember.js , AngularJS , Sencha , Kendo UI , এবং আরও অনেক কিছু৷ যদিও তাদের সকলেরই তাদের অনন্য সুবিধা রয়েছে, তাদের প্রত্যেকে আরও কাঠামোবদ্ধ জাভাস্ক্রিপ্ট কোড লিখতে বিকাশকারীদের উত্সাহিত করার লক্ষ্যে MVC প্যাটার্নের কিছু ফর্ম অনুসরণ করে।
MVC প্যাটার্ন ওভারভিউ
MVC স্ট্যান্ডার্ড জাভাস্ক্রিপ্টের উপর আর্কিটেকচারাল সুবিধা অফার করে—এটি আপনাকে আরও ভাল সংগঠিত এবং সেইজন্য আরও রক্ষণাবেক্ষণযোগ্য কোড লিখতে সাহায্য করে। এই প্যাটার্নটি একাধিক ভাষা এবং প্রজন্মের প্রোগ্রামারদের উপর ব্যবহার করা হয়েছে এবং ব্যাপকভাবে পরীক্ষা করা হয়েছে।
MVC তিনটি উপাদান নিয়ে গঠিত:

মডেল
মডেল যেখানে অ্যাপ্লিকেশনের ডেটা অবজেক্ট সংরক্ষণ করা হয়। মডেল ভিউ এবং কন্ট্রোলার সম্পর্কে কিছুই জানে না। যখন একটি মডেল পরিবর্তন হয়, সাধারণত এটি তার পর্যবেক্ষকদের অবহিত করবে যে একটি পরিবর্তন ঘটেছে।
এটি আরও বোঝার জন্য, আসুন টোডো তালিকা অ্যাপটি ব্যবহার করি, একটি সাধারণ, এক পৃষ্ঠার ওয়েব অ্যাপ যা আপনার কার্য তালিকা ট্র্যাক করে।

এখানে মডেলটি বর্ণনা এবং স্থিতির মতো প্রতিটি করণীয় আইটেমের সাথে সম্পর্কিত বৈশিষ্ট্যগুলিকে উপস্থাপন করে। যখন একটি নতুন করণীয় আইটেম তৈরি করা হয়, এটি মডেলের একটি উদাহরণে সংরক্ষণ করা হয়।
দেখুন
ভিউ হল ব্যবহারকারীদের কাছে কী উপস্থাপন করা হয় এবং ব্যবহারকারীরা কীভাবে অ্যাপের সাথে ইন্টারঅ্যাক্ট করেন। ভিউটি HTML, CSS, JavaScript এবং প্রায়শই টেমপ্লেট দিয়ে তৈরি করা হয়। আপনার Chrome অ্যাপের এই অংশটির DOM-এ অ্যাক্সেস আছে।
উদাহরণস্বরূপ, উপরের করণীয় তালিকা ওয়েব অ্যাপে, আপনি একটি দৃশ্য তৈরি করতে পারেন যা আপনার ব্যবহারকারীদের কাছে করণীয় আইটেমগুলির তালিকা সুন্দরভাবে উপস্থাপন করে। ব্যবহারকারীরা কিছু ইনপুট বিন্যাসের মাধ্যমে একটি নতুন করণীয় আইটেমও প্রবেশ করতে পারেন; যাইহোক, ভিউটি জানে না কিভাবে মডেলটি আপডেট করতে হয় কারণ এটি নিয়ামকের কাজ।
নিয়ন্ত্রক
নিয়ামক হল সিদ্ধান্ত গ্রহণকারী এবং মডেল এবং দৃশ্যের মধ্যে আঠা। মডেল পরিবর্তন হলে কন্ট্রোলার ভিউ আপডেট করে। এটি ইভেন্ট শ্রোতাদের ভিউতে যুক্ত করে এবং ব্যবহারকারী যখন ভিউ ম্যানিপুলেট করে তখন মডেল আপডেট করে।
টোডো তালিকা ওয়েব অ্যাপে, যখন ব্যবহারকারী একটি আইটেমকে সম্পূর্ণরূপে পরীক্ষা করে, ক্লিকটি নিয়ামকের কাছে ফরোয়ার্ড করা হয়। কন্ট্রোলার আইটেমটিকে সম্পূর্ণ হিসাবে চিহ্নিত করতে মডেলটিকে পরিবর্তন করে। যদি ডেটা ক্রমাগত থাকার প্রয়োজন হয় তবে এটি সার্ভারে একটি অ্যাসিঙ্ক সংরক্ষণ করে। ক্রোম অ্যাপের মতো সমৃদ্ধ ক্লায়েন্ট-সাইড ওয়েব অ্যাপ ডেভেলপমেন্টে, স্থানীয় স্টোরেজে ডেটাকে স্থির রাখাও অত্যন্ত গুরুত্বপূর্ণ। এই ক্ষেত্রে, কন্ট্রোলার ক্লায়েন্ট-সাইড স্টোরেজ যেমন FileSystem API- এ ডেটা সংরক্ষণ পরিচালনা করে।
এমভিসি ডিজাইন প্যাটার্নের কয়েকটি বৈচিত্র রয়েছে যেমন এমভিপি (মডেল-ভিউ-প্রেজেন্টার) এবং এমভিভিপি (মডেল-ভিউ-ভিউ মডেল)। এমনকি তথাকথিত MVC ডিজাইন প্যাটার্নের সাথেও, বিভিন্ন প্রোগ্রামিং ভাষায় প্রচলিত MVC প্যাটার্ন বনাম আধুনিক ব্যাখ্যার মধ্যে কিছু পার্থক্য রয়েছে। উদাহরণস্বরূপ, কিছু MVC-ভিত্তিক ফ্রেমওয়ার্কের ভিউ থাকবে মডেলের পরিবর্তনগুলি পর্যবেক্ষণ করবে যখন অন্যরা কন্ট্রোলারকে ভিউ আপডেট পরিচালনা করতে দেবে। এই নিবন্ধটি বিভিন্ন বাস্তবায়নের তুলনার উপর দৃষ্টি নিবদ্ধ করে নয় বরং উদ্বেগের বিচ্ছেদ-এর উপর এবং আধুনিক ওয়েব অ্যাপ লেখার ক্ষেত্রে এটির গুরুত্ব।
আপনি যদি আরও শিখতে আগ্রহী হন, তাহলে আমরা অ্যাডি ওসমানীর অনলাইন বই: জাভাস্ক্রিপ্ট ডিজাইন প্যাটার্ন শেখার পরামর্শ দিই।
সংক্ষেপে বলতে গেলে, MVC প্যাটার্ন অ্যাপ্লিকেশন ডেভেলপারদের জন্য মডুলারিটি নিয়ে আসে এবং এটি সক্ষম করে:
- পুনরায় ব্যবহারযোগ্য এবং প্রসারিত কোড।
- বিজনেস লজিক থেকে ভিউ লজিক আলাদা করা।
- বিভিন্ন উপাদানের (যেমন UI স্তর এবং মূল যুক্তি) জন্য দায়ী বিকাশকারীদের মধ্যে একযোগে কাজ করার অনুমতি দিন।
- বজায় রাখা সহজ।
MVC অধ্যবসায় নিদর্শন
একটি MVC ফ্রেমওয়ার্কের সাথে স্থিরতা বাস্তবায়নের বিভিন্ন উপায় রয়েছে, প্রতিটিতে বিভিন্ন ট্রেড-অফ রয়েছে। Chrome Apps লেখার সময়, MVC এবং অধ্যবসায়ের নিদর্শনগুলির সাথে ফ্রেমওয়ার্ক চয়ন করুন যা আপনার কাছে স্বাভাবিক মনে হয় এবং আপনার অ্যাপ্লিকেশনের প্রয়োজনের সাথে খাপ খায়।
মডেল তার নিজস্ব অধ্যবসায় করে - ActiveRecord প্যাটার্ন
রুবি অন রেলের মতো সার্ভার-সাইড ফ্রেমওয়ার্ক এবং Backbone.js এবং ember.js- এর মতো ক্লায়েন্ট-সাইড ফ্রেমওয়ার্ক উভয় ক্ষেত্রেই জনপ্রিয়, ActiveRecord প্যাটার্নটি মডেলের উপর স্থিরতার দায়বদ্ধতা রাখে এবং সাধারণত JSON API এর মাধ্যমে প্রয়োগ করা হয়।
একটি মডেল হ্যান্ডেল অধ্যবসায় থাকার থেকে একটি সামান্য ভিন্ন গ্রহণ হল স্টোর এবং অ্যাডাপ্টার API এর একটি পৃথক ধারণা প্রবর্তন করা। স্টোর, মডেল এবং অ্যাডাপ্টার (কিছু ফ্রেমওয়ার্কে একে প্রক্সি বলা হয়) হাতে হাতে কাজ করে। স্টোর হল একটি সংগ্রহস্থল যা লোড করা মডেলগুলিকে ধারণ করে এবং এটি এর মধ্যে থাকা মডেলের উদাহরণগুলি তৈরি, অনুসন্ধান এবং ফিল্টার করার মতো ফাংশনও সরবরাহ করে।
একটি অ্যাডাপ্টার, বা একটি প্রক্সি, একটি স্টোর থেকে অনুরোধগুলি গ্রহণ করে এবং আপনার ক্রমাগত ডেটা স্তরের (যেমন JSON API) বিরুদ্ধে নেওয়ার জন্য তাদের যথাযথ পদক্ষেপে অনুবাদ করে৷ আধুনিক ওয়েব অ্যাপ ডিজাইনে এটি আকর্ষণীয় কারণ আপনি প্রায়শই একটি দূরবর্তী সার্ভার এবং ব্রাউজারের স্থানীয় স্টোরেজের মতো একাধিক স্থায়ী ডেটা স্তরের সাথে ইন্টারঅ্যাক্ট করেন। Chrome Apps ক্লায়েন্ট সাইড স্টোরেজের জন্য Chrome Storage API এবং HTML 5 ফাইলসিস্টেম API উভয়ই প্রদান করে।
সুবিধা:
- ব্যবহার এবং বুঝতে সহজ.
অসুবিধা:
- অধ্যবসায়ের স্তরটি অবজেক্টের অনুক্রমের মধ্যে 'বেকড' হওয়ার কারণে পরীক্ষা করা কঠিন।
- বিভিন্ন অবজেক্টের বিভিন্ন স্থায়ী স্টোর ব্যবহার করা কঠিন (উদাহরণস্বরূপ, ফাইলসিস্টেম এপিআই বনাম ইনডেক্সডডিবি বনাম সার্ভার-সাইড)।
- অন্যান্য অ্যাপ্লিকেশনগুলিতে মডেল পুনঃব্যবহারের ফলে দ্বন্দ্ব তৈরি হতে পারে, যেমন দুটি ভিন্ন দৃষ্টিভঙ্গির মধ্যে একটি একক গ্রাহক শ্রেণী ভাগ করা, প্রতিটি দৃশ্য বিভিন্ন স্থানে সংরক্ষণ করতে চায়।
নিয়ন্ত্রক অধ্যবসায় করে
এই প্যাটার্নে, নিয়ামক মডেল এবং ডেটাস্টোর উভয়েরই একটি রেফারেন্স ধারণ করে এবং মডেলটিকে বজায় রাখার জন্য দায়ী। নিয়ন্ত্রক লাইফসাইকেল ইভেন্টগুলিতে সাড়া দেয় যেমন লোড, সেভ, ডিলিট এবং মডেলটি আনয়ন বা আপডেট করার জন্য ডেটাস্টোরে কমান্ড জারি করে।
সুবিধা:
- পরীক্ষা করা সহজ, কন্ট্রোলারের বিরুদ্ধে পরীক্ষা লিখতে একটি মক ডেটাস্টোর পাস করা যেতে পারে।
- বিভিন্ন ডেটাস্টোরের সাথে কন্ট্রোলার তৈরি করে একই মডেল একাধিক ডেটাস্টোরের সাথে পুনরায় ব্যবহার করা যেতে পারে।
অসুবিধা:
- কোড বজায় রাখা আরও জটিল হতে পারে।
AppController দৃঢ়তা করে
কিছু প্যাটার্নে, একটি MVC এবং অন্যটির মধ্যে নেভিগেট করার জন্য দায়ী একটি তত্ত্বাবধায়ক নিয়ন্ত্রক। অ্যাপকন্ট্রোলার সিদ্ধান্ত নেয়, উদাহরণস্বরূপ, একটি 'ব্যাক' বোতাম ক্লায়েন্টকে একটি সম্পাদনা স্ক্রীন (যাতে MVC উইজেট/ফরম্যাট রয়েছে) থেকে সেটিংস স্ক্রিনে নিয়ে যায়।
অ্যাপকন্ট্রোলার প্যাটার্নে, অ্যাপকন্ট্রোলার ইভেন্টগুলিতে সাড়া দেয় এবং প্রয়োজনীয় মডেলগুলি লোড করার জন্য ডেটাস্টোরে একটি কল জারি করে এবং সেই স্ক্রিনের জন্য সমস্ত মিলে যাওয়া ভিউ এবং কন্ট্রোলার তৈরি করে অ্যাপের বর্তমান স্ক্রীন পরিবর্তন করে।
সুবিধা:
- স্থায়ীত্ব স্তরকে স্ট্যাকের উপরে নিয়ে যায় যেখানে এটি সহজেই পরিবর্তন করা যায়।
- অধ্যবসায় সম্পর্কে জানার প্রয়োজনের সাথে একটি DatePickerController এর মতো নিম্ন স্তরের কন্ট্রোলারকে দূষিত করে না।
অসুবিধা:
- অ্যাপটির প্রতিটি 'পৃষ্ঠা/স্ক্রিন' লিখতে বা আপডেট করার জন্য এখন প্রচুর বয়লারপ্লেট প্রয়োজন: মডেল, ভিউ, কন্ট্রোলার, অ্যাপকন্ট্রোলার।
প্রস্তাবিত MVC ফ্রেমওয়ার্ক
ক্রোম অ্যাপস ডিজাইন করার জন্য এমভিসি অত্যন্ত গুরুত্বপূর্ণ। নিরাপদ এবং মাপযোগ্য ক্রোম অ্যাপ লেখার জন্য আমরা নিম্নলিখিত CSP-সঙ্গতিপূর্ণ MVC ফ্রেমওয়ার্কগুলির সুপারিশ করি:
- AngularJS ( টেক্সট ড্রাইভ রেফারেন্স অ্যাপ এবং AngularJS টিউটোরিয়াল সহ অ্যাপস তৈরি করুন )
- কেন্ডো ইউআই ( ফটো বুথ রেফারেন্স অ্যাপ )
- সেঞ্চা ( ভিডিও প্লেয়ার রেফারেন্স অ্যাপ এবং সেঞ্চা এক্সট জেএস টিউটোরিয়াল সহ অ্যাপস তৈরি করুন )
দরকারী সম্পদ
অনলাইন
- HTML5Rocks.com
- জাভাস্ক্রিপ্ট ডিজাইন প্যাটার্ন শেখা (অ্যাডি ওসমানী দ্বারা)
- TodoMVC
বই
- জাভাস্ক্রিপ্ট ওয়েব অ্যাপ্লিকেশন (Alex MacCaw দ্বারা)
- জাভাস্ক্রিপ্ট প্যাটার্নস (স্টোয়ান স্টেফোনভ দ্বারা)
- রক্ষণাবেক্ষণযোগ্য জাভাস্ক্রিপ্ট (নিকোলাস জেড. জাকাস দ্বারা)

