মাইগ্রেশন বিকল্প
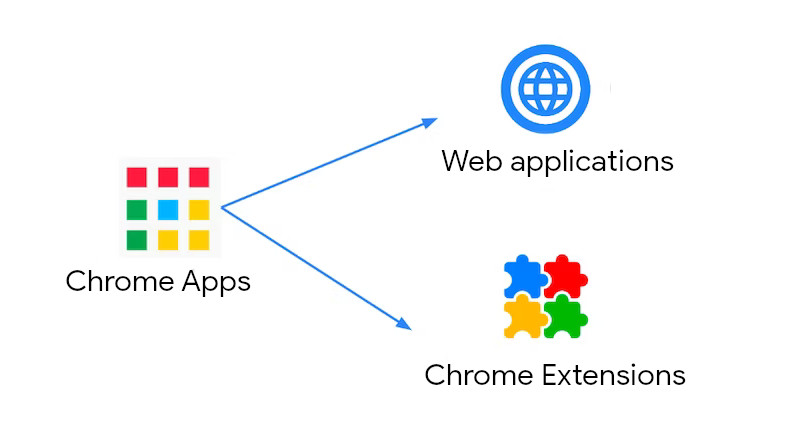
Chrome Apps থেকে মাইগ্রেট করার জন্য দুটি প্রাথমিক বিকল্প রয়েছে: ওয়েব অ্যাপ্লিকেশন এবং Chrome এক্সটেনশন:

বেশিরভাগ ক্ষেত্রেই ওয়েব অ্যাপ্লিকেশন হল পছন্দের পথ। ক্রোম এক্সটেনশনগুলি এমন কিছু পরিস্থিতিতে ব্যবহার করা যেতে পারে যা ওয়েব সমর্থন করে না, যেমন ব্যবহারকারীর ইন্টারফেস ছাড়া ব্যাকগ্রাউন্ডে চালানো।
ওয়েব অ্যাপ্লিকেশন
Chrome Apps থেকে মাইগ্রেট করার জন্য পছন্দের বিকল্প হল একটি ওয়েব অ্যাপ্লিকেশন তৈরি করা৷ এটি করার মাধ্যমে আপনি উন্নত বৈশিষ্ট্যগুলি ব্যবহার করতে পারেন, যেমন ওয়েব ক্ষমতা প্রকল্পের মতো৷ যে APIগুলি সক্ষমতা প্রকল্পের অংশ সেগুলি এখন বেশিরভাগ ব্যবহারের ক্ষেত্রে কভার করে যা পূর্বে Chrome অ্যাপ API-এর মাধ্যমে অর্জনযোগ্য ছিল৷ যাইহোক, এই বৈশিষ্ট্যগুলির কোনওটি ব্যবহার করা বাধ্যতামূলক নয়: ওয়েবের নমনীয়তা বিকাশকারীদের তাদের প্রয়োজনের জন্য সবচেয়ে উপযুক্ত জটিলতার স্তর চয়ন করতে দেয়৷
ওয়েব অ্যাপ্লিকেশনের সুবিধা
ক্রোম অ্যাপের তুলনায় ওয়েব অ্যাপ্লিকেশনের কিছু সুবিধা রয়েছে:
- পোর্টেবিলিটি: ক্রোম অ্যাপস শুধুমাত্র ক্রোমে চলে। ওয়েব অ্যাপ্লিকেশনগুলি বেশিরভাগ ব্রাউজার এবং অপারেটিং সিস্টেমে চলে, যদিও বিভিন্ন API এর জন্য সমর্থন তাদের মধ্যে পরিবর্তিত হয়।
- বিকাশকারীর অভিজ্ঞতা: ক্রোম অ্যাপগুলি ওয়েব অ্যাপ্লিকেশনগুলির মতো একই প্রযুক্তি ব্যবহার করে (HTML, JavaScript, এবং CSS), কিন্তু কিছু Chrome Apps উন্নত ক্ষমতা (উদাহরণস্বরূপ, পটভূমি পৃষ্ঠাগুলি) মানক নয়, তাই অতিরিক্ত জ্ঞানের প্রয়োজন৷
- বৈশিষ্ট্য সেট: ক্রোম অ্যাপগুলি API-এর উপর নির্ভর করে যেগুলি আর রক্ষণাবেক্ষণ বা নতুন বৈশিষ্ট্যগুলির সাথে আপডেট করা হয় না। ওয়েব অ্যাপ্লিকেশনগুলি খোলা ওয়েবের উপর নির্ভর করে, যা ক্রমাগত বিকশিত হয় এবং সমস্ত আপ-টু-ডেট API-এ অ্যাক্সেস রয়েছে।
- ইনস্টলেশন এবং আপডেট: Chrome Apps-এর ম্যানুয়াল ইনস্টলেশন এবং আপডেটের প্রয়োজন হয় এবং কখনও কখনও স্টোর পর্যালোচনার প্রয়োজন হয়। ওয়েব অ্যাপ্লিকেশন সরাসরি ব্রাউজার থেকে অ্যাক্সেস করা যেতে পারে এবং ঐচ্ছিকভাবে ইনস্টল করা যেতে পারে। ব্রাউজারটি নতুন ফাইল আনার সাথে সাথেই ওয়েব অ্যাপ্লিকেশনগুলির জন্য আপডেটগুলি স্থাপনের সাথে সাথেই হয়৷
- সমর্থন: যদিও ক্রোম অ্যাপস এবং ওয়েব অ্যাপ্লিকেশন উভয়েরই বিশাল সম্প্রদায় রয়েছে, ওয়েব প্ল্যাটফর্মের অনেক বড় উপস্থিতি রয়েছে এবং ডেভেলপারদের সমর্থন করার জন্য ফ্রেমওয়ার্ক এবং লাইব্রেরির মতো বিস্তৃত পরিসরের ডেভেলপমেন্ট টুল অফার করে।
প্রগতিশীল ওয়েব অ্যাপস
প্রগতিশীল ওয়েব অ্যাপস, বা PWAs, শুধুমাত্র ওয়েব অ্যাপ্লিকেশন যা উন্নত ক্ষমতা, ইনস্টলযোগ্যতা এবং নির্ভরযোগ্যতা প্রদানের জন্য আধুনিক API-এর সাথে তৈরি এবং অপ্টিমাইজ করা হয়। এই কার্যকারিতাগুলি প্রয়োগ করা আপনাকে ওয়েবে অ্যাপের মতো অভিজ্ঞতা অর্জন করতে দেয়৷
ইনস্টলেবিলিটি
পিডব্লিউএগুলি ডেস্কটপ এবং মোবাইল উভয় প্ল্যাটফর্মে ইনস্টলযোগ্য , তবে এটি ঐচ্ছিক, কারণ সেগুলি এখনও ব্রাউজার থেকে সরাসরি অ্যাক্সেস করা যেতে পারে। যে ব্যবহারকারীরা একটি PWA ইনস্টল করতে চান তারা আইকন এবং শর্টকাটের মাধ্যমে এটি চালু করতে পারেন। আপনি আপনার PWA এর ওয়েব ম্যানিফেস্ট ফাইলে মেটাডেটা প্রদান করতে পারেন যা নির্দেশ করে যে, ইনস্টলেশনের পরে চালু হলে, এটি তার নিজস্ব উইন্ডোতে খোলে।
নির্ভরযোগ্যতা
চ্যালেঞ্জিং নেটওয়ার্ক অবস্থার মধ্যেও PWAs ধারাবাহিকভাবে কাজ করার ক্ষমতা রাখে। এটি PWAs-এর একটি মূল উপাদান দ্বারা সম্ভব হয়েছে, যা পরিষেবা কর্মী হিসাবে পরিচিত। পরিষেবা কর্মীরা আপনাকে নেটওয়ার্ক অনুরোধগুলিকে বাধা দিতে এবং অ্যাপটি অফলাইনে বা দুর্বল সংযোগের পরিস্থিতিতে কাজ করে তা নিশ্চিত করতে ক্যাশে করা সামগ্রী পরিবেশন করার অনুমতি দেয়। ওয়ার্কবক্সের মতো লাইব্রেরিগুলি, আপনাকে সাধারণ অফলাইন কার্যকারিতাগুলি বাস্তবায়ন করতে দেওয়ার জন্য বক্সের বাইরের কৌশলগুলির একটি সেট প্রদান করে, যা উন্নয়নকে ব্যাপকভাবে সহজ করে তোলে।
বর্ধিত ক্ষমতা
ওয়েব ক্যাপাবিলিটিস প্রজেক্ট ওয়েব অ্যাপ্লিকেশনগুলিকে অনেকগুলি ব্যবহারের ক্ষেত্রে সাহায্য করে যা Chrome Apps প্রয়োগ করতে পারে৷ যাইহোক, ওয়েবের নিরাপত্তা মডেল কিছু সীমাবদ্ধতা আরোপ করে। এখানে উন্নত ওয়েব ক্ষমতার কিছু উদাহরণ রয়েছে যা আপনি বিদ্যমান Chrome অ্যাপ API-এর পরিবর্তে ব্যবহার করতে পারেন:
- ব্লুটুথ এবং ইউএসবি অ্যাক্সেস: ওয়েব ব্লুটুথ এবং ওয়েব ইউএসবি যথাক্রমে
chrome.bluetoothএবংchrome.usbএর বিকল্প প্রদান করে। - ফাইল সিস্টেম পরিচালনা: ফাইল সিস্টেম অ্যাক্সেস API হল
chrome.fileSystemAPI-এর বিকল্প। - শর্টকাট: ওয়েব অ্যাপগুলি বিভিন্ন কী ইভেন্ট (যেমন কীডাউন ) শুনে কীবোর্ড শর্টকাট সমর্থন করতে পারে, তবে আপনি যে শর্টকাটগুলি সমর্থন করতে পারেন তা সীমিত। যখন আপনার ওয়েব অ্যাপটি পূর্ণস্ক্রীন মোডে ব্যবহার করা হয়, আপনি কীবোর্ড লক API এর মাধ্যমে এই সিস্টেম শর্টকাটগুলিকে আটকাতে সক্ষম হন৷
- ক্রমাগত সঞ্চয়স্থান: আপনার ওয়েব অ্যাপ্লিকেশনের মধ্যে ক্রমাগত সঞ্চয়স্থানের অনুমতির অনুরোধ করা ক্রোম অ্যাপস-এ
unlimitedStorageঅনুমতির মতো একই ক্ষমতা প্রদান করতে পারে। - ভূ-অবস্থান: ভূ-অবস্থানের অনুমতির বিকল্প হিসেবে ব্যবহারকারীর অবস্থান সনাক্ত করতে ওয়েব অ্যাপে জিওলোকেশন API ব্যবহার করা যেতে পারে।
- পটভূমি প্রক্রিয়াকরণ:
backgroundঅনুমতির বিকল্পগুলির মধ্যে রয়েছে ব্যাকগ্রাউন্ড সিঙ্ক এপিআই এবং পর্যায়ক্রমিক পটভূমি সিঙ্ক এপিআই । - ক্লিপবোর্ডে অনুলিপি করুন: Async ক্লিপবোর্ড API আপনাকে টেক্সট এবং ইমেজ উভয় প্রোগ্রামে কপি এবং পেস্ট করতে দেয়।
ক্রোম এক্সটেনশন
ক্রোম অ্যাপস থেকে মাইগ্রেট করার জন্য ওয়েব অ্যাপ্লিকেশনগুলি হল সর্বোত্তম বিকল্প, তবে কিছু ক্ষেত্রে Chrome এক্সটেনশনগুলি একটি বিকল্প হতে পারে৷ এক্সটেনশনগুলিও ওয়েব প্রযুক্তি (HTML, CSS, এবং JavaScript) দিয়ে তৈরি করা হয় এবং ব্রাউজার বৈশিষ্ট্যগুলি যোগ বা সংশোধন করতে এবং আরও ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য অন্যান্য ওয়েব অ্যাপ্লিকেশনগুলি কাস্টমাইজ করতে ব্যবহার করা যেতে পারে।
একটি স্বতন্ত্র এক্সটেনশন তৈরি করুন
আপনি যে ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে চান তার উপর নির্ভর করে, আপনার Chrome অ্যাপকে একটি এক্সটেনশনে রূপান্তর করার অর্থ হতে পারে। উদাহরণস্বরূপ, আপনি একটি ব্রাউজার অ্যাকশন বোতাম প্রদান করতে পারেন যা আপনার ব্যবহারকারী ইন্টারফেসের জন্য একটি ছোট পপআপ উইন্ডো দেখায়, অথবা আপনার এক্সটেনশন প্রদান করে এমন একটি পৃষ্ঠায় নেভিগেট করে। এই UI মডেলটি এমন অ্যাপগুলির জন্য আরও উপযুক্ত হতে পারে যেগুলি তাদের বেশিরভাগ কাজ পটভূমিতে করে।
একটি ওয়েব অ্যাপ্লিকেশন থেকে একটি Chrome এক্সটেনশন সংযুক্ত করুন৷
যদি আপনার ক্রোম অ্যাপ এমন ক্ষমতা অফার করে যা ওয়েব প্ল্যাটফর্মে উপলব্ধ নয়, তাহলে একটি ওয়েব অ্যাপ্লিকেশনের সাথে একটি ক্রোম এক্সটেনশন সংযোগ করা এবং এটিকে এক্সটেনশন API- এ অ্যাক্সেস দেওয়া সম্ভব হতে পারে। এই পদ্ধতির অসুবিধা হল ব্যবহারকারী/আইটি প্রশাসকদের দুটি ভিন্ন অংশ পরিচালনা করুন (ওয়েব অ্যাপ্লিকেশন এবং সহচর এক্সটেনশন)। এটা মনে রাখা গুরুত্বপূর্ণ যে কিছু ব্রাউজারে ক্রোম এক্সটেনশন চালানো যায় না, প্রয়োজনীয় কার্যকারিতা উপলব্ধ না হলে আপনার সনাক্ত করা উচিত এবং এই অন্যান্য ব্রাউজারগুলিতে ব্যবহারকারীদের জন্য ব্যাখ্যামূলক পাঠ্য সরবরাহ করা উচিত।
আমি একটি ওয়েব অ্যাপ্লিকেশন বা একটি Chrome এক্সটেনশন তৈরি করা উচিত?
Chrome Apps থেকে মাইগ্রেট করার জন্য একটি ওয়েব অ্যাপ্লিকেশন হল পছন্দের প্রযুক্তি৷ কিছু ব্যবহারের ক্ষেত্রে রয়েছে যেখানে Chrome এক্সটেনশনগুলি একটি ভাল পছন্দ হতে পারে। সিদ্ধান্ত নেওয়ার আগে, বিভিন্ন কারণ অনুসারে কোন বিকল্পটি ভাল তা বিশ্লেষণ করুন:
- উদ্দেশ্য: ক্রোম এক্সটেনশনগুলি মূলত ব্রাউজারের কার্যকারিতা প্রসারিত করতে ব্যবহৃত হয়। সাধারণ ব্যবহারের ক্ষেত্রে অন্তর্ভুক্ত: উত্পাদনশীলতা সরঞ্জাম, ওয়েব পৃষ্ঠা সামগ্রী সমৃদ্ধকরণ, এবং তথ্য একত্রীকরণ। ওয়েব অ্যাপ্লিকেশানগুলি ওয়েবের সম্পূর্ণ শক্তি ব্যবহার করে অনেক বিস্তৃত ব্যবহারের ক্ষেত্রে থাকতে পারে।
- ব্যবহারকারীর অভিজ্ঞতা: ক্রোম এক্সটেনশনগুলির সাধারণত আরও সীমিত ব্যবহারকারী ইন্টারফেস থাকে এবং ব্রাউজারের সাথে একীভূত করার জন্য ডিজাইন করা হয়। ওয়েব অ্যাপ্লিকেশনগুলির একটি সমৃদ্ধ ইউজার ইন্টারফেস থাকতে পারে যা দেখতে এবং একটি নেটিভ অ্যাপের মতো অনুভব করে এবং এটি অত্যন্ত কাস্টমাইজযোগ্য।
- বহনযোগ্যতা: ক্রোম এক্সটেনশনগুলি ক্রোম-নির্দিষ্ট। কিছু ব্রাউজার (উদাহরণস্বরূপ, ফায়ারফক্স এবং এজ ) ক্রোমের মতো একই এক্সটেনশন API সমর্থন করে, কিন্তু এই সমর্থন সর্বজনীন নয়। ওয়েব অ্যাপ্লিকেশনগুলি সমস্ত ব্রাউজার দ্বারা সমর্থিত (যদিও সমস্ত API গুলি নাও হতে পারে)৷
- আবিষ্কারযোগ্যতা: ক্রোম এক্সটেনশনগুলি ইনস্টল করা দরকার (উদাহরণস্বরূপ, ক্রোম ওয়েব স্টোর থেকে বা স্ব-হোস্টিংয়ের মাধ্যমে) এবং ব্রাউজার টুলবারের মাধ্যমে অ্যাক্সেস করা দরকার। ওয়েব অ্যাপ্লিকেশনগুলি একটি URL এর মাধ্যমে অবিলম্বে লোড করা যেতে পারে এবং সমস্ত ব্রাউজার থেকে অ্যাক্সেস করা যেতে পারে। এগুলি ঐচ্ছিকভাবে ইনস্টল করা যেতে পারে তবে এটি বাধ্যতামূলক নয়।
- বৈশিষ্ট্য সেট: ক্রোম এপিআই-এর মাধ্যমে ক্রোমের সাথে ক্রোমের এক্সটেনশনগুলির গভীর একীকরণ রয়েছে৷ নিম্ন-স্তরের বা সিস্টেম-স্তরের কাজগুলিতে ওয়েব অ্যাপ্লিকেশনগুলি আরও সীমিত হতে পারে। যেমন আলোচনা করা হয়েছে, এক্সটেনশন-শুধু API-তে অ্যাক্সেস পেতে একটি ওয়েব অ্যাপ্লিকেশন থেকে একটি এক্সটেনশন কল করা সম্ভব।
- পটভূমির কাজ: ক্রোম এক্সটেনশনগুলি ব্যাকগ্রাউন্ডের কাজ সম্পাদন করতে পারে এবং ব্রাউজার উইন্ডো বন্ধ থাকা অবস্থায়ও চলতে পারে। অন্যদিকে, ওয়েব অ্যাপ্লিকেশনগুলি সাধারণত ফোরগ্রাউন্ডে চালানোর জন্য ডিজাইন করা হয় এবং আরও সীমিত ব্যাকগ্রাউন্ড ক্ষমতা রয়েছে, বেশিরভাগই কার্যক্ষমতা এবং নির্ভরযোগ্যতার জন্য ব্যবহৃত হয়।
মাইগ্রেশন পদক্ষেপ
আপনার Chrome অ্যাপ্লিকেশানগুলি স্থানান্তর করা হচ্ছে৷
একটি Chrome অ্যাপ থেকে ওয়েব অ্যাপ্লিকেশন বা ক্রোম এক্সটেনশনে স্থানান্তর করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার অ্যাপ্লিকেশান কার্যকারিতা ব্যাপ্তি করুন: কিছু ক্ষেত্রে আপনার অ্যাপ নির্দেশ করবে যে আপনাকে একটি ওয়েব অ্যাপ্লিকেশনের জন্য যেতে হবে বা যদি আপনার একমাত্র পছন্দ একটি Chrome এক্সটেনশন তৈরি করা হয়৷ যে ক্ষেত্রে উভয়ই আপনার প্রয়োজন অনুসারে হতে পারে আপনার একটি পছন্দ আছে। প্রতিটি প্রযুক্তি কী অফার করে সে সম্পর্কে আরও জানতে ওয়েব সক্ষমতা সাইট এবং Chrome এক্সটেনশন API রেফারেন্স দেখুন।
- শিখুন এবং তৈরি করুন: প্রযুক্তি সম্পর্কে জানতে শেখার সংস্থানগুলি অনুসরণ করুন এবং আপনার অ্যাপ চালু করুন। এই প্রতিটি প্রযুক্তিতে শুরু করার জন্য PWA প্রশিক্ষণ এবং শুরু করার জন্য Chrome এক্সটেনশন গাইডগুলি হল দুর্দান্ত সংস্থান৷
- পরীক্ষা করুন এবং বিতরণ করুন: আপনার নতুন অ্যাপটি ভালভাবে কাজ করছে তা নিশ্চিত করতে একটি বিস্তৃত রোলআউটের আগে ব্যবহারকারীদের একটি ছোট শতাংশের কাছে অফার করুন। এগুলিকে আরও ব্যাপকভাবে বিতরণ করতে, ওয়েব অ্যাপ্লিকেশনগুলি ব্রাউজার থেকে অ্যাক্সেস এবং ইনস্টল করা যেতে পারে। Chrome এক্সটেনশনগুলি সাধারণত Chrome ওয়েব স্টোর বা স্ব-হোস্টেডের মাধ্যমে বিতরণ করা হয়। উভয়ই পরিচালিত পরিস্থিতিতে প্রশাসকদের দ্বারা জোরপূর্বক ইনস্টল করা যেতে পারে।
আপনার ব্যবহারকারীদের স্থানান্তর করুন
আপনি Chrome Apps থেকে মাইগ্রেট করার জন্য যে প্রযুক্তি বেছে নিয়েছেন তা নির্বিশেষে, আপনাকে আপনার ব্যবহারকারীদের বর্তমান অ্যাপ আনইনস্টল করতে এবং নতুন অভিজ্ঞতার জন্য তাদের গাইড করতে বলতে হবে।
আমরা আপনার অ্যাপটি আপডেট করার পরামর্শ দিচ্ছি যাতে এটি বন্ধ করা হয়েছে এমন একটি বার্তা অন্তর্ভুক্ত করা হয় এবং ব্যবহারকারীদের আপনার ওয়েবসাইট বা Chrome ওয়েব স্টোরে যেতে হবে (নিম্নলিখিত উদাহরণ দেখুন)। আপনি একটি "আনইনস্টল" বোতামও অন্তর্ভুক্ত করতে পারেন যা uninstallSelf() পদ্ধতিকে কল করে।
Chrome 75 থেকে, installReplacementWebApp() পদ্ধতিটি একটি Chrome অ্যাপের ভিতরে ব্যবহার করা যেতে পারে, একটি বোতাম ক্লিক বা অন্য ব্যবহারকারীর অঙ্গভঙ্গির প্রতিক্রিয়া হিসাবে, আপনার প্রতিস্থাপন ওয়েব অ্যাপ্লিকেশনের জন্য স্বয়ংক্রিয়ভাবে ইনস্টলেশন প্রবাহকে ট্রিগার করতে।

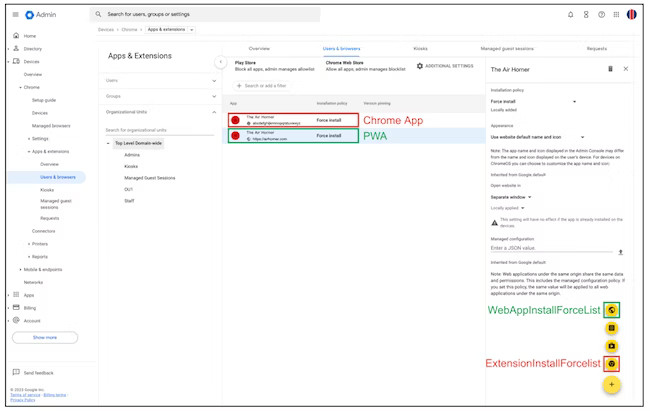
একটি অতিরিক্ত বিবেচ্য বিষয় হল Chrome এন্টারপ্রাইজ ব্রাউজার এবং ChromeOS এন্টারপ্রাইজ প্রশাসকদের তাদের প্রতিষ্ঠানের জন্য তাদের অ্যাপ নীতিগুলি আপডেট করার জন্য জানানো। এন্টারপ্রাইজ এবং শিক্ষা পরিচালিত ব্যবহারকারীদের জন্য তাদের অ্যাপ এবং এক্সটেনশনগুলি পরিচালনা নীতির মাধ্যমে জোর করে ইনস্টল করা সাধারণ। ডেভেলপারদের তাদের ExtensionInstallForcelist নীতি (Chrome Apps ইনস্টল করতে ব্যবহৃত) আপডেট করার জন্য প্রশাসকদের জানাতে হবে এবং এটিকে WebAppInstallForceList নীতির সাথে আপনার ওয়েব অ্যাপের URL দিয়ে প্রতিস্থাপন করতে হবে।

সমর্থন
আপনার যদি প্রযুক্তিগত প্রশ্ন থাকে তবে এখানে কিছু সংস্থান রয়েছে যা আপনি সহায়তা পেতে ব্যবহার করতে পারেন:
- ক্রোম অ্যাপস থেকে ওয়েব অ্যাপ্লিকেশান বা ক্রোম এক্সটেনশনে স্থানান্তর সম্পর্কিত প্রশ্নের জন্য Discord-এ ChromeOS ডেভেলপার সম্প্রদায়ে যোগ দিন।
- অনুপস্থিত ওয়েব অ্যাপ্লিকেশান ক্ষমতাগুলির জন্য, সক্ষমতার অধীনে একটি নতুন ক্ষমতার অনুরোধ করুন, যা Project Fugu নামেও পরিচিত ৷

