Webauthentifizierungsprotokolle nutzen HTTP-Funktionen, aber Chrome-Apps werden innerhalb des App-Containers ausgeführt. Sie werden nicht über HTTP geladen und können keine Weiterleitungen durchführen oder Cookies setzen.
Verwenden Sie die Chrome Identity API, um Nutzer zu authentifizieren: die getAuthToken für Nutzer, die angemeldet sind
ihr Google-Konto und die launchWebAuthFlow für Nutzer, die in einem Nicht-Google-Konto angemeldet sind. Wenn Ihr
App eigenen Server zur Authentifizierung von Nutzern verwendet, müssen Sie den zweiten Server verwenden.
Funktionsweise
Nutzer von Chrome-Apps haben ein Google-Konto, das mit ihrem Profil verknüpft ist. Apps können OAuth2-Tokens erhalten
für diese Nutzer mit der getAuthToken API.
Apps, die eine Authentifizierung mit Identitätsanbietern durchführen möchten, die nicht von Google stammen, müssen Folgendes aufrufen:
launchWebAuthFlow Bei dieser Methode wird ein Browser-Pop-up-Fenster verwendet, in dem die Anbieterseiten angezeigt werden, und erfasst
zu den spezifischen URL-Mustern. Die Weiterleitungs-URLs werden an die App übergeben und die App extrahiert
das Token aus der URL.
Google-Konto-Authentifizierung
Dazu sind die folgenden fünf Schritte erforderlich:
- Füge deinem Manifest Berechtigungen hinzu und lade deine App hoch.
- Kopiere den Schlüssel aus dem installierten
manifest.jsonin dein Quellmanifest, sodass deine Anwendungs-ID während der Entwicklung konstant bleiben. - Rufen Sie eine OAuth2-Client-ID für Ihre Chrome-App ab.
- Aktualisieren Sie Ihr Manifest mit der Client-ID und den Bereichen.
- Authentifizierungstoken abrufen
Berechtigungen hinzufügen und App hochladen
Die Berechtigung zur Identität muss in deinem Manifest enthalten sein. Anschließend können Sie Ihre App auf der Seite zur Verwaltung von Apps und Erweiterungen (siehe Veröffentlichen).
"permissions": [
"identity"
]
Schlüssel in Manifest kopieren
Wenn Sie Ihre Anwendung in der Google OAuth-Konsole registrieren, geben Sie die ID, die bei Tokenanfragen geprüft wird. Deshalb ist es wichtig, eine einheitliche App-ID während der Entwicklung.
Damit die Anwendungs-ID konstant bleibt, müssen Sie den Schlüssel aus der installierten manifest.json in
in Ihrem Quellmanifest. Das ist nicht gerade die anmutigste Aufgabe, aber so läuft es ab:
- Rufen Sie das Verzeichnis mit Nutzerdaten auf. Beispiel unter macOS:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - Listen Sie die installierten Apps und Erweiterungen auf und gleichen Sie sie mit der App-ID der Apps und Erweiterungen ab. hier dieselbe ID an.
- Rufe das Verzeichnis der installierten Apps auf. Dies ist eine Version in der App-ID. Öffnen Sie die installierte App.
manifest.json(Mit einem Pico lässt sich die Datei schnell öffnen.) - „Schlüssel“ kopieren in der installierten
manifest.json-Datei und in das Quellmanifest Ihrer App einfügen -Datei.
OAuth2-Client-ID abrufen
Sie müssen Ihre App in der Google APIs-Konsole registrieren, um die Client-ID zu erhalten:
- Melden Sie sich in der Google APIs-Konsole mit dem Google-Konto an, das Sie für den Upload Ihrer App verwendet haben. aus dem Chrome Web Store.
- Erstelle ein neues Projekt, indem du das Drop-down-Menü oben links öffnest und das Menüpunkt Erstellen...
- Nachdem Sie die Dienste erstellt und benannt haben, im Navigationsmenü auf und aktivieren Sie Dienste, die Ihre App benötigt.
- Gehen Sie zur Seite „API Access“ (API-Zugriff). im Navigationsmenü auf und klicke auf die Schaltfläche OAuth 2.0-Client erstellen ID... blaue Schaltfläche.
- Geben Sie die erforderlichen Markeninformationen ein und wählen Sie als Typ Installierte App aus.
- Wählen Sie Chrome-App aus und geben Sie Ihre App-ID ein. Diese ID wird in den Apps und Seite zur Verwaltung von Erweiterungen).
Manifest mit OAuth2-Client-ID und -Bereichen aktualisieren
Sie müssen Ihr Manifest aktualisieren, um die Client-ID und Bereiche hinzuzufügen. Hier ist das Beispiel "oauth2". für Das gdrive-Beispiel:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
Zugriffstokens abrufen
Sie können jetzt das Authentifizierungstoken abrufen, indem Sie identity.getAuthToken aufrufen.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
Nutzerinteraktion
Beim Aufrufen von getAuthToken können Sie ein Flag übergeben (im obigen Beispiel 'interactive': true).
gibt an, ob die API im interaktiven Modus oder im Lautlos-Modus aufgerufen werden soll. Wenn Sie
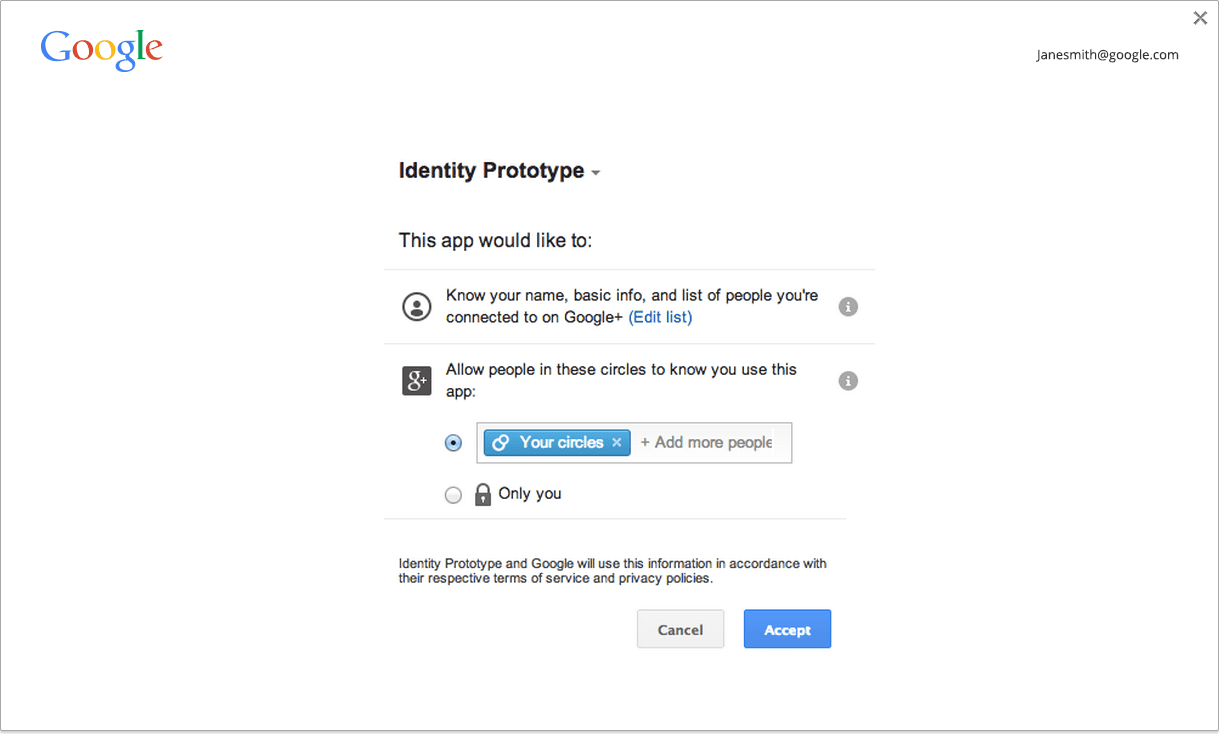
API im interaktiven Modus verwenden, wird dem Nutzer bei Bedarf eine Anmelde- und/oder Genehmigungsbenutzeroberfläche angezeigt (siehe Abbildung).
im folgenden Screenshot:

Wenn Sie die API im Lautlos-Modus aufrufen, gibt die API nur dann ein Token zurück, wenn es möglich ist, ohne eine Benutzeroberfläche anzuzeigen. Dies ist nützlich, wenn eine App den Ablauf beim App-Start ausführt, oder generell, wenn keine Nutzergeste beteiligt ist.
Wir empfehlen, den Lautlos-Modus zu verwenden, wenn keine Nutzergeste erfolgt. interaktiver Modus verwendet, wenn eine Nutzergeste verwendet wurde, z. B. wenn der Nutzer Ihrer App). Beachten Sie, dass keine Touch-Gesten erforderlich sind.
Caching
Chrome verfügt über einen speicherinternen Cache mit Zugriffstokens, sodass du getAuthToken jederzeit aufrufen kannst
Token verwenden. Der Ablauf des Tokens wird automatisch vom Cache verwaltet.
Den aktuellen Status des Token-Caches können Sie unter chrome://identity-internals einsehen.
Es gibt einige Fälle, z. B. wenn der Nutzer sein Passwort ändert, wenn nicht abgelaufene Zugriffstokens funktioniert nicht mehr. Bei API-Aufrufen, die das Token verwenden, wird der HTTP-Statuscode 401 zurückgegeben. Wenn können Sie das ungültige Token durch folgenden Aufruf aus dem Cache von Chrome entfernen: identity.removeCachedAuthToken.
Beispiel für die Verwendung von removeCachedAuthToken:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Authentifizierung von Nicht-Google-Konten
Dazu sind die folgenden drei Schritte erforderlich:
- Registrieren Sie sich beim Anbieter.
- Fügen Sie Berechtigungen für Anbieterressourcen hinzu, auf die Ihre App zugreift.
- Authentifizierungstoken abrufen
Beim Anbieter registrieren
Sie müssen beim Anbieter eine OAuth2-Client-ID registrieren und die Client-ID als Website konfigurieren.
Verwenden Sie als Weiterleitungs-URI, der bei der Registrierung einzugeben ist, die URL im folgenden Format:
https://<extension-id>.chromiumapp.org/<anything-here>
Beispiel: Ihre App-ID lautet abcdefghijklmnopqrstuvwxyzabcdef und Sie möchten, dass provider_cb
den Pfad, um ihn mit Weiterleitungs-URIs von anderen Anbietern zu unterscheiden, verwenden Sie:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
Berechtigungen für Anbieter hinzufügen
Um ursprungsübergreifende XHRs für die API-Endpunkte des Anbieters bereitzustellen, müssen Sie die entsprechenden Muster in den Berechtigungen:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
Token abrufen
So rufen Sie das Token ab:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
Die <url-to-do-auth> ist die URL, über die sich der Anbieter von einer Website authentifizieren soll. Beispiel:
Angenommen, Sie führen einen OAuth2-Vorgang bei einem Anbieter aus und haben Ihre App bei
Kundennummer 123456789012345 und Sie möchten auf die Fotos des Nutzers auf der Website des Anbieters zugreifen:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
Der Anbieter führt die Authentifizierung durch und zeigt gegebenenfalls die Anmelde- und/oder Genehmigungsbenutzeroberfläche für Nutzer an.
Nutzenden. Sie werden dann weitergeleitet zu
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome erfasst dies und ruft den Callback der App mit der vollständigen Weiterleitungs-URL auf. Die App das Token aus der URL extrahieren soll.
Interaktiver und lautloser Modus
Beim Aufrufen von launchWebAuthFlow können Sie ein Flag übergeben (im obigen Beispiel 'interactive': true).
gibt an, ob die API im interaktiven Modus (Lautlos-Modus) aufgerufen werden soll. Wenn
Wenn Sie die API im interaktiven Modus aufrufen, wird dem Nutzer bei Bedarf die Benutzeroberfläche angezeigt, um das Token abzurufen (Anmeldung).
UI und/oder Genehmigungs-UI oder in jedem Fall eine anbieterspezifische UI).
Wenn Sie die API im Lautlos-Modus aufrufen, gibt die API nur dann ein Token zurück, wenn der Anbieter in der Lage ist, ein Token bereitstellen, ohne eine UI anzuzeigen. Das ist nützlich, wenn eine App oder im Allgemeinen, wenn keine Nutzergeste beteiligt ist.
Wir empfehlen, den Lautlos-Modus zu verwenden, wenn keine Nutzergeste erfolgt. interaktiver Modus verwendet, wenn eine Nutzergeste verwendet wurde, z. B. wenn der Nutzer Ihrer App). Hinweis: Die Anforderung an Touch-Gesten wird nicht erzwungen.
