Migrationsoptionen
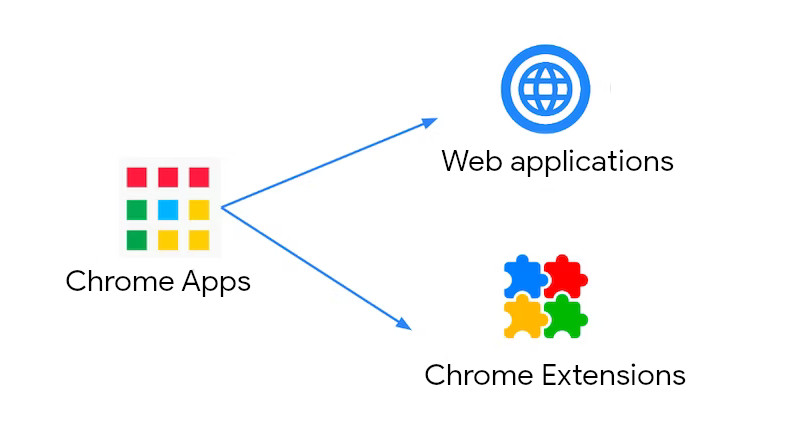
Es gibt zwei Hauptoptionen für die Migration von Chrome-Apps: Webanwendungen und Chrome-Erweiterungen:

Webanwendungen sind in den meisten Fällen die bevorzugte Lösung. Chrome-Erweiterungen können in einigen Fällen für Anwendungsfälle verwendet werden, die das Web nicht unterstützt, z. B. für die Ausführung im Hintergrund ohne Benutzeroberfläche.
Webanwendungen
Die bevorzugte Alternative zur Migration von Chrome-Apps ist die Erstellung einer Webanwendung. So können Sie erweiterte Funktionen wie die des Web-Funktionsprojekts nutzen. Die APIs, die Teil des Capabilities-Projekts sind, decken jetzt die meisten Anwendungsfälle ab, die zuvor mit Chrome App APIs möglich waren. Die Verwendung dieser Funktionen ist jedoch nicht zwingend erforderlich: Dank der Flexibilität des Web können Entwickler den Komplexitätsgrad auswählen, der ihren Anforderungen am besten entspricht.
Vorteile von Webanwendungen
Web-Apps haben einige Vorteile gegenüber Chrome-Apps:
- Portabilität:Chrome-Apps können nur in Chrome ausgeführt werden. Webanwendungen können in den meisten Browsern und Betriebssystemen ausgeführt werden, die Unterstützung für verschiedene APIs variiert jedoch.
- Entwicklerfreundlichkeit:Chrome-Apps verwenden dieselben Technologien wie Webanwendungen (HTML, JavaScript und CSS). Einige erweiterte Funktionen von Chrome-Apps (z. B. Hintergrundseiten) sind jedoch nicht standardmäßig verfügbar und erfordern daher zusätzliches Wissen.
- Funktionen:Chrome-Apps basieren auf APIs, die nicht mehr gepflegt oder mit neuen Funktionen aktualisiert werden. Webanwendungen basieren auf dem offenen Web, das sich kontinuierlich weiterentwickelt und Zugriff auf alle aktuellen APIs hat.
- Installation und Updates:Chrome-Apps müssen manuell installiert und aktualisiert werden. Manchmal sind auch Store-Überprüfungen erforderlich. Auf Webanwendungen kann direkt über einen Browser zugegriffen werden und sie können optional installiert werden. Updates für Webanwendungen werden sofort nach der Bereitstellung angewendet, sobald der Browser die neuen Dateien abgerufen hat.
- Support: Sowohl Chrome-Apps als auch Webanwendungen haben große Communitys. Die Webplattform ist jedoch viel präsenter und bietet Entwicklern eine breitere Palette an Entwicklungstools wie Frameworks und Bibliotheken.
Progressive Web-Apps
Progressive Web-Apps (PWAs) sind Web-Apps, die mit modernen APIs erstellt und optimiert werden, um erweiterte Funktionen, Installierbarkeit und Zuverlässigkeit zu bieten. Wenn Sie diese Funktionen implementieren, können Sie eine App-ähnliche Nutzererfahrung im Web erzielen.
Installierbarkeit
PWAs können sowohl auf Computern als auch auf Mobilgeräten installiert werden. Dies ist jedoch optional, da auch direkt über den Browser darauf zugegriffen werden kann. Nutzer, die eine PWA installieren, können sie über Symbole und Verknüpfungen starten. Sie können in der Manifestdatei der PWA Metadaten angeben, die angeben, dass die PWA nach der Installation in einem eigenen Fenster geöffnet wird.
Zuverlässigkeit
PWAs können auch unter schwierigen Netzwerkbedingungen reibungslos funktionieren. Dies wird durch eine Kernkomponente von PWAs ermöglicht, die als Dienstworker bezeichnet wird. Mit Service Workers können Sie Netzwerkanfragen abfangen und zwischengespeicherte Inhalte bereitstellen, damit die App auch offline oder bei schlechter Verbindung funktioniert. Bibliotheken wie Workbox bieten eine Reihe von vorkonfigurierten Strategien, mit denen Sie gängige Offlinefunktionen implementieren können, was die Entwicklung erheblich vereinfacht.
Erweiterte Funktionen
Das Web Capabilities-Projekt hilft Webanwendungen, viele Anwendungsfälle zu erreichen, die auch in Chrome-Apps implementiert werden könnten. Das Sicherheitsmodell des Webs bringt jedoch gewisse Einschränkungen mit sich. Hier sind einige Beispiele für erweiterte Webfunktionen, die Sie anstelle der vorhandenen Chrome App APIs verwenden können:
- Bluetooth- und USB-Zugriff:Web Bluetooth und Web USB sind eine Alternative zu
chrome.bluetoothbzw.chrome.usb. - Dateisystemverwaltung:Die File System Access API ist die Alternative zur
chrome.fileSystemAPI. - Tastenkürzel:Web-Apps können Tastenkürzel unterstützen, indem sie die verschiedenen Tastenereignisse (z. B. keydown) überwachen. Die unterstützten Tastenkürzel sind jedoch begrenzt. Wenn Ihre Webanwendung im Vollbildmodus verwendet wird, können Sie diese Systemkürzel mit der Keyboard Lock API abfangen.
- Nichtflüchtiger Speicher:Wenn Sie in Ihrer Webanwendung die Berechtigung Nichtflüchtiger Speicher anfordern, können Sie ähnliche Funktionen wie mit der Berechtigung
unlimitedStoragein Chrome-Apps nutzen. - Standortbestimmung:Die Geolocation API kann in Web-Apps verwendet werden, um den Standort eines Nutzers zu ermitteln, als Alternative zur Berechtigung zur Standortbestimmung.
- Hintergrundverarbeitung:Alternativen zur Berechtigung
backgroundsind die Background Sync API und die Periodic Background Sync API. - In Zwischenablage kopieren:Mit der Async Clipboard API können Sie sowohl Text als auch Bilder programmatisch kopieren und einfügen.
Chrome-Erweiterungen
Webanwendungen sind die beste Alternative für die Migration von Chrome-Apps. In einigen Fällen können auch Chrome-Erweiterungen eine Option sein. Erweiterungen werden ebenfalls mit Webtechnologien (HTML, CSS und JavaScript) erstellt und können verwendet werden, um Browserfunktionen hinzuzufügen oder zu ändern und andere Webanwendungen für eine bessere Nutzerfreundlichkeit anzupassen.
Eigenständige Erweiterung erstellen
Je nachdem, welche Nutzererfahrung Sie bieten möchten, kann es sinnvoll sein, Ihre Chrome-App in eine Erweiterung umzuwandeln. Sie können beispielsweise eine Schaltfläche für eine Browseraktion bereitstellen, die ein kleines Pop-up-Fenster für die Benutzeroberfläche anzeigt oder zu einer Seite Ihrer Erweiterung weiterleitet. Dieses UI-Modell eignet sich möglicherweise besser für Apps, bei denen die meisten Aufgaben im Hintergrund ausgeführt werden.
Chrome-Erweiterung über eine Webanwendung verbinden
Wenn Ihre Chrome-App Funktionen bietet, die auf der Webplattform nicht verfügbar sind, können Sie möglicherweise eine Chrome-Erweiterung mit einer Webanwendung verknüpfen und ihr Zugriff auf Erweiterungs-APIs gewähren.Der Nachteil dieses Ansatzes besteht darin, dass Nutzer / IT-Administratoren zwei verschiedene Teile (Webanwendung und Companion-Erweiterungen) verwalten müssen. Chrome-Erweiterungen können in einigen Browsern nicht ausgeführt werden. Sie sollten erkennen, wenn erforderliche Funktionen nicht verfügbar sind, und Nutzern in diesen anderen Browsern einen Erläuterungstext zur Verfügung stellen.
Soll ich eine Webanwendung oder eine Chrome-Erweiterung erstellen?
Eine Webanwendung ist die bevorzugte Technologie, zu der Sie von Chrome-Apps migrieren sollten. Es gibt einige Anwendungsfälle, in denen Chrome-Erweiterungen die bessere Wahl sein könnten. Bevor Sie sich entscheiden, sollten Sie anhand verschiedener Faktoren analysieren, welche Option besser geeignet ist:
- Zweck:Chrome-Erweiterungen werden hauptsächlich verwendet, um die Funktionen des Browsers zu erweitern. Zu den häufigsten Anwendungsfällen gehören Produktivitätstools, die Aufwertung von Webseiteninhalten und die Informationsaggregation. Webanwendungen können eine viel größere Bandbreite von Anwendungsfällen haben, da sie die volle Leistung des Webs nutzen.
- Nutzerfreundlichkeit:Chrome-Erweiterungen haben in der Regel eine eingeschränktere Benutzeroberfläche und sind für die Einbindung in den Browser konzipiert. Webanwendungen können eine umfangreiche Benutzeroberfläche haben, die wie eine native App aussieht und sich auch so anfühlt. Außerdem sind sie in hohem Maße anpassbar.
- Portabilität:Chrome-Erweiterungen sind Chrome-spezifisch. Einige Browser (z. B. Firefox und Edge) unterstützen dieselben Erweiterungs-APIs wie Chrome. Diese Unterstützung ist jedoch nicht universell. Webanwendungen werden von allen Browsern unterstützt, möglicherweise jedoch nicht alle APIs.
- Auffindbarkeit:Chrome-Erweiterungen müssen installiert werden (z. B. über den Chrome Web Store oder per Self-Hosting) und über die Browsersymbolleiste aufgerufen werden. Webanwendungen können sofort über eine URL geladen und von allen Browsern aus aufgerufen werden. Sie können optional installiert werden, sind aber nicht erforderlich.
- Funktionen:Chrome-Erweiterungen sind über Chrome APIs tief in Chrome eingebunden. Webanwendungen sind bei Aufgaben auf niedriger Ebene oder auf Systemebene möglicherweise eingeschränkter. Wie bereits erwähnt, ist es möglich, eine Erweiterung aus einer Webanwendung aufzurufen, um Zugriff auf APIs zu erhalten, die nur für Erweiterungen verfügbar sind.
- Hintergrundaktivitäten:Chrome-Erweiterungen können Hintergrundaktivitäten ausführen und auch dann ausgeführt werden, wenn das Browserfenster geschlossen ist. Webanwendungen hingegen sind in der Regel für den Vordergrund konzipiert und haben eingeschränkte Hintergrundfunktionen, die hauptsächlich für Leistung und Zuverlässigkeit genutzt werden.
Migrationsschritte
Chrome-Apps migrieren
So migrieren Sie von einer Chrome-App zu Webanwendungen oder Chrome-Erweiterungen:
- Funktionen Ihrer App eingrenzen:In einigen Fällen bestimmt Ihre App, ob Sie eine Webanwendung verwenden müssen oder ob Sie nur eine Chrome-Erweiterung erstellen können. Wenn beide Optionen Ihren Anforderungen entsprechen, haben Sie die Wahl. Weitere Informationen zu den einzelnen Technologien finden Sie auf der Website zu Webfunktionen und in der Chrome Extension API-Referenz.
- Lernen und entwickeln:In den Lernressourcen erfahren Sie mehr über Technologien und wie Sie Ihre App einrichten. Das Training zu PWAs und der Leitfaden Einstieg in Chrome-Erweiterungen sind gute Ressourcen, um mit diesen Technologien zu beginnen.
- Testen und verteilen:Bieten Sie Ihre neue App vor einer breiteren Einführung einem kleineren Prozentsatz von Nutzern an, um sicherzustellen, dass sie gut funktioniert. Um sie weiter zu verbreiten, können Webanwendungen über den Browser aufgerufen und installiert werden. Chrome-Erweiterungen werden in der Regel über den Chrome Web Store oder selbst gehostet bereitgestellt. Beide können von Administratoren in verwalteten Szenarien erzwungen installiert werden.
Nutzer migrieren
Unabhängig von der Technologie, die Sie für die Migration von Chrome-Apps ausgewählt haben, müssen Sie Ihre Nutzer auffordern, die aktuelle App zu deinstallieren, und sie zur neuen Version weiterleiten.
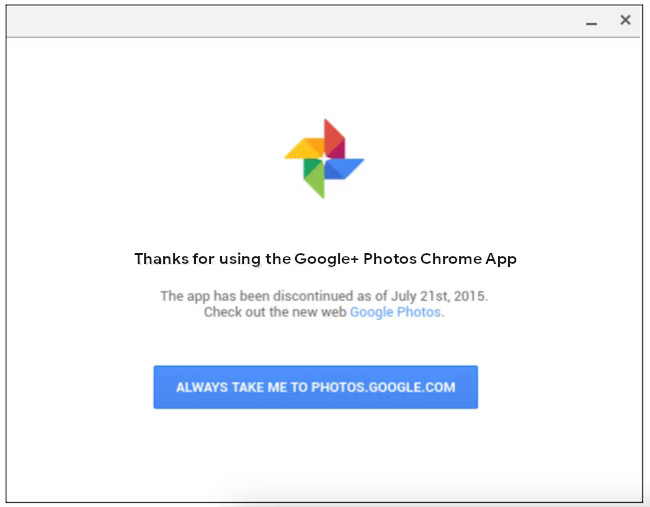
Wir empfehlen, Ihre App so zu aktualisieren, dass eine Meldung angezeigt wird, dass sie eingestellt wurde und Nutzer künftig Ihre Website oder den Chrome Web Store besuchen sollten (siehe Beispiel unten). Sie können auch eine Schaltfläche „Deinstallieren“ hinzufügen, die die Methode uninstallSelf() aufruft.
Ab Chrome 75 kann die Methode installReplacementWebApp() in einer Chrome-App verwendet werden, um als Reaktion auf einen Klick auf eine Schaltfläche oder eine andere Nutzergeste automatisch den Installationsvorgang für Ihre Ersatz-Webanwendung auszulösen.

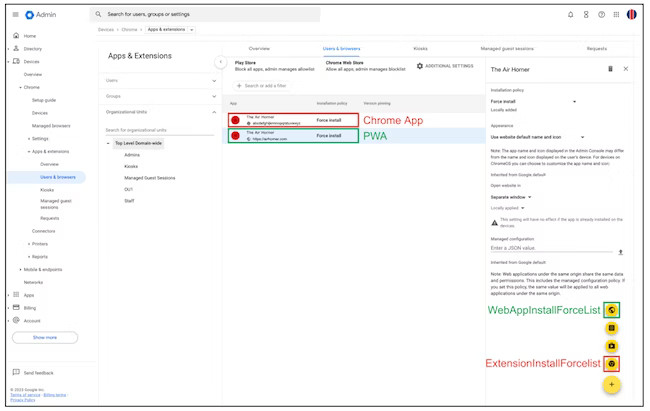
Außerdem sollten Sie Chrome Enterprise-Browser- und ChromeOS-Enterprise-Administratoren bitten, ihre App-Richtlinien für ihre Organisationen zu aktualisieren. Bei Nutzern, die über Google Workspace Enterprise und Google Workspace for Education verwaltet werden, werden Apps und Erweiterungen häufig über eine Verwaltungsrichtlinie erzwungen installiert. Entwickler sollten Administratoren bitten, die Richtlinie „ExtensionInstallForcelist“ (zur Installation von Chrome-Apps) zu aktualisieren und durch die Richtlinie „WebAppInstallForceList“ mit der URL Ihrer Web-App zu ersetzen.

Support
Wenn Sie technische Fragen haben, können Sie sich an folgende Stellen wenden:
- Wenn Sie Fragen zur Migration von Chrome-Apps zu Webanwendungen oder Chrome-Erweiterungen haben, können Sie der ChromeOS-Entwickler-Community auf Discord beitreten.
- Wenn Funktionen für Webanwendungen fehlen, können Sie unter Funktionen, auch als Project Fugu bezeichnet eine neue Funktion anfordern.
