ওয়েব প্রমাণীকরণ প্রোটোকল HTTP বৈশিষ্ট্যগুলি ব্যবহার করে, কিন্তু Chrome অ্যাপগুলি অ্যাপ কন্টেইনারের ভিতরে চলে; তারা HTTP এর উপর লোড করে না এবং পুনঃনির্দেশ করতে পারে না বা কুকি সেট করতে পারে না।
ব্যবহারকারীদের প্রমাণীকরণ করতে Chrome আইডেন্টিটি API ব্যবহার করুন: তাদের Google অ্যাকাউন্টে লগ ইন করা ব্যবহারকারীদের জন্য getAuthToken এবং একটি নন-Google অ্যাকাউন্টে লগ ইন করা ব্যবহারকারীদের জন্য launchWebAuthFlow । আপনার অ্যাপ ব্যবহারকারীদের প্রমাণীকরণের জন্য তার নিজস্ব সার্ভার ব্যবহার করলে, আপনাকে পরবর্তীটি ব্যবহার করতে হবে।
এটা কিভাবে কাজ করে
Chrome Apps ব্যবহারকারীদের তাদের প্রোফাইলের সাথে যুক্ত একটি Google অ্যাকাউন্ট আছে। getAuthToken API ব্যবহার করে অ্যাপগুলি এই ব্যবহারকারীদের জন্য OAuth2 টোকেন পেতে পারে।
যে অ্যাপগুলি নন-Google পরিচয় প্রদানকারীদের সাথে প্রমাণীকরণ করতে চায় তাদের অবশ্যই launchWebAuthFlow কল করতে হবে। এই পদ্ধতিটি প্রদানকারীর পৃষ্ঠাগুলি দেখানোর জন্য একটি ব্রাউজার পপ-আপ ব্যবহার করে এবং নির্দিষ্ট URL প্যাটার্নে পুনঃনির্দেশ ক্যাপচার করে। রিডাইরেক্ট ইউআরএল অ্যাপে পাঠানো হয় এবং অ্যাপ ইউআরএল থেকে টোকেন বের করে।
Google অ্যাকাউন্ট প্রমাণীকরণ
এখানে আপনার পাঁচটি ধাপ সম্পূর্ণ করতে হবে:
- আপনার ম্যানিফেস্টে অনুমতি যোগ করুন এবং আপনার অ্যাপ আপলোড করুন।
- আপনার সোর্স ম্যানিফেস্টে ইনস্টল করা
manifest.jsonএ কী অনুলিপি করুন, যাতে আপনার অ্যাপ্লিকেশন আইডি বিকাশের সময় স্থির থাকে। - আপনার Chrome অ্যাপের জন্য একটি OAuth2 ক্লায়েন্ট আইডি পান।
- ক্লায়েন্ট আইডি এবং স্কোপ অন্তর্ভুক্ত করতে আপনার ম্যানিফেস্ট আপডেট করুন।
- প্রমাণীকরণ টোকেন পান।
অনুমতি যোগ করুন এবং অ্যাপ আপলোড করুন
আপনাকে নিশ্চিত করতে হবে যে পরিচয়ের অনুমতি আপনার ম্যানিফেস্টে আছে। তারপরে আপনি অ্যাপস এবং এক্সটেনশন পরিচালনা পৃষ্ঠায় আপনার অ্যাপ আপলোড করতে পারেন ( প্রকাশ দেখুন)।
"permissions": [
"identity"
]
আপনার ম্যানিফেস্টে কী কপি করুন
আপনি যখন Google OAuth কনসোলে আপনার অ্যাপ্লিকেশন নিবন্ধন করবেন, তখন আপনি আপনার অ্যাপ্লিকেশনের ID প্রদান করবেন, যা টোকেন অনুরোধের সময় চেক করা হবে। তাই বিকাশের সময় একটি সামঞ্জস্যপূর্ণ অ্যাপ্লিকেশন আইডি থাকা গুরুত্বপূর্ণ।
আপনার অ্যাপ্লিকেশান আইডি স্থির রাখতে, আপনাকে ইনস্টল করা manifest.json কীটি আপনার উত্স ম্যানিফেস্টে অনুলিপি করতে হবে৷ এটি সবচেয়ে আকর্ষণীয় কাজ নয়, তবে এটি কীভাবে যায় তা এখানে:
- আপনার ব্যবহারকারীর ডেটা ডিরেক্টরিতে যান। MacOs-এ উদাহরণ:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - ইনস্টল করা অ্যাপ্লিকেশান এবং এক্সটেনশনগুলিকে তালিকাভুক্ত করুন এবং অ্যাপ্লিকেশান এবং এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠায় আপনার অ্যাপ আইডিকে এখানে একই আইডির সাথে মেলে৷
- ইনস্টল করা অ্যাপ ডিরেক্টরিতে যান (এটি অ্যাপ আইডির মধ্যে একটি সংস্করণ হবে)। ইনস্টল করা
manifest.jsonখুলুন (পিকো ফাইলটি খোলার একটি দ্রুত উপায়)। - ইনস্টল করা
manifest.jsonএ "কী" কপি করুন এবং আপনার অ্যাপের সোর্স ম্যানিফেস্ট ফাইলে পেস্ট করুন।
আপনার OAuth2 ক্লায়েন্ট আইডি পান
ক্লায়েন্ট আইডি পেতে আপনাকে Google APIs কনসোলে আপনার অ্যাপ নিবন্ধন করতে হবে:
- Chrome ওয়েব স্টোরে আপনার অ্যাপ আপলোড করতে ব্যবহৃত একই Google অ্যাকাউন্ট ব্যবহার করে Google APIs কনসোলে লগইন করুন।
- উপরের-বাম কোণায় ড্রপ-ডাউন মেনুটি প্রসারিত করে এবং তৈরি করুন... মেনু আইটেমটি নির্বাচন করে একটি নতুন প্রকল্প তৈরি করুন।
- একবার তৈরি করা এবং নাম দেওয়া হলে, "পরিষেবা" নেভিগেশন মেনু আইটেমে যান এবং আপনার অ্যাপের প্রয়োজনে যেকোনো Google পরিষেবা চালু করুন।
- "API অ্যাক্সেস" নেভিগেশন মেনু আইটেমে যান এবং একটি OAuth 2.0 ক্লায়েন্ট আইডি তৈরি করুন... নীল বোতামে ক্লিক করুন৷
- অনুরোধ করা ব্র্যান্ডিং তথ্য লিখুন, ইনস্টল করা অ্যাপ্লিকেশনের ধরন নির্বাচন করুন।
- Chrome অ্যাপ্লিকেশন নির্বাচন করুন এবং আপনার অ্যাপ্লিকেশন আইডি লিখুন (অ্যাপ্লিকেশান এবং এক্সটেনশন পরিচালনা পৃষ্ঠায় প্রদর্শিত একই আইডি)।
OAuth2 ক্লায়েন্ট আইডি এবং স্কোপের সাথে আপনার ম্যানিফেস্ট আপডেট করুন
ক্লায়েন্ট আইডি এবং স্কোপ অন্তর্ভুক্ত করার জন্য আপনাকে আপনার ম্যানিফেস্ট আপডেট করতে হবে। জিড্রাইভ নমুনার জন্য এখানে নমুনা "oauth2":
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
অ্যাক্সেস টোকেন পান
আপনি এখন identity.getAuthToken কল করে প্রমাণীকরণ টোকেন পেতে প্রস্তুত।
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
ব্যবহারকারীর মিথস্ক্রিয়া
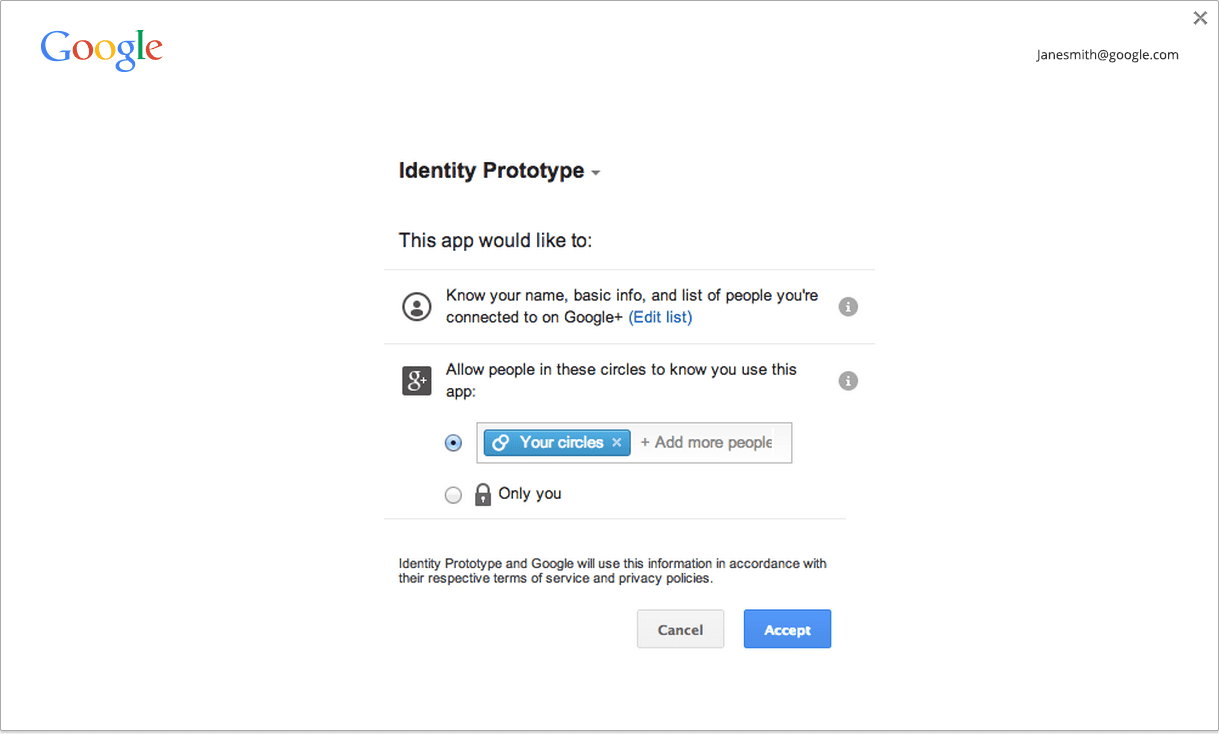
getAuthToken কল করার সময়, আপনি একটি পতাকা পাস করতে পারেন ( 'interactive': true ) নির্দেশ করে যে আপনি API কে ইন্টারেক্টিভ মোডে কল করতে চান নাকি নীরব মোডে। আপনি যদি ইন্টারেক্টিভ মোডে API চালু করেন, তাহলে ব্যবহারকারীকে একটি সাইন ইন এবং/অথবা অনুমোদন UI দেখানো হয়, যেমনটি নীচের স্ক্রিনশটে দেখানো হয়েছে:

আপনি যদি নীরব মোডে API চালু করেন, তাহলে API শুধুমাত্র একটি টোকেন ফেরত দেবে যদি কোনো UI না দেখিয়ে একটি তৈরি করা সম্ভব হয়। এটি সেই ক্ষেত্রে দরকারী যখন কোনও অ্যাপ অ্যাপ স্টার্টআপের সময় প্রবাহ করছে, উদাহরণস্বরূপ, বা সাধারণ ক্ষেত্রে যেখানে কোনও ব্যবহারকারীর অঙ্গভঙ্গি জড়িত নেই৷
আমরা যে সর্বোত্তম অনুশীলনের পরামর্শ দিই তা হল নীরব মোড ব্যবহার করা যখন কোনও ব্যবহারকারীর অঙ্গভঙ্গি জড়িত না থাকে এবং যদি কোনও ব্যবহারকারীর অঙ্গভঙ্গি থাকে (উদাহরণস্বরূপ, ব্যবহারকারী আপনার অ্যাপে সাইন ইন বোতামে ক্লিক করেছেন) তাহলে ইন্টারেক্টিভ মোড ব্যবহার করুন৷ মনে রাখবেন যে আমরা কোনো অঙ্গভঙ্গি প্রয়োজনীয়তা প্রয়োগ করি না।
ক্যাশিং
Chrome-এ অ্যাক্সেস টোকেনগুলির একটি ইন-মেমরি ক্যাশে রয়েছে, তাই আপনি যে কোনো সময় একটি টোকেন ব্যবহার করার প্রয়োজনে getAuthToken কল করতে পারেন৷ টোকেনের মেয়াদ স্বয়ংক্রিয়ভাবে ক্যাশে দ্বারা পরিচালিত হয়।
আপনি chrome://identity-internals এ টোকেন ক্যাশের বর্তমান অবস্থা দেখতে পারেন।
কিছু ক্ষেত্রে আছে, যেমন ব্যবহারকারী যখন তাদের পাসওয়ার্ড পরিবর্তন করেন, যখন মেয়াদ শেষ না হওয়া অ্যাক্সেস টোকেনগুলি কাজ করা বন্ধ করে দেয়। টোকেন ব্যবহার করে API কলগুলি একটি HTTP স্ট্যাটাস কোড 401 দিয়ে ফিরতে শুরু করবে৷ আপনি যদি সনাক্ত করেন যে এটি ঘটেছে, আপনি identity.removeCachedAuthToken এ কল করে Chrome এর ক্যাশে থেকে অবৈধ টোকেনটি সরাতে পারেন৷
removeCachedAuthToken ব্যবহারের উদাহরণ:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
নন-Google অ্যাকাউন্ট প্রমাণীকরণ
এখানে তিনটি ধাপ আপনাকে সম্পূর্ণ করতে হবে:
- প্রদানকারীর সাথে নিবন্ধন করুন।
- আপনার অ্যাপ অ্যাক্সেস করবে এমন প্রদানকারী সংস্থানগুলির জন্য অনুমতি যোগ করুন।
- প্রমাণীকরণ টোকেন পান।
প্রদানকারীর সাথে নিবন্ধন করুন
আপনাকে প্রদানকারীর সাথে একটি OAuth2 ক্লায়েন্ট আইডি নিবন্ধন করতে হবে এবং একটি ওয়েবসাইট হিসাবে ক্লায়েন্ট আইডি কনফিগার করতে হবে। রেজিস্ট্রেশনের সময় পুনঃনির্দেশিত URI প্রবেশ করাতে, ফর্মের URL ব্যবহার করুন: https://<extension-id>.chromiumapp.org/<anything-here>
উদাহরণ স্বরূপ, যদি আপনার অ্যাপ আইডি হয় abcdefghijklmnopqrstuvwxyzabcdef এবং আপনি provider_cb পাথ হিসেবে দেখতে চান, অন্য প্রদানকারীদের থেকে রিডাইরেক্ট ইউআরআই-এর সাথে এটিকে আলাদা করতে, আপনার ব্যবহার করা উচিত: https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
প্রদানকারীর জন্য অনুমতি যোগ করুন
প্রদানকারীর এপিআই এন্ডপয়েন্টে ক্রস-অরিজিন এক্সএইচআর তৈরি করতে, আপনাকে অনুমতিতে উপযুক্ত প্যাটার্নের তালিকা করতে হবে:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
টোকেন নিন
টোকেন পেতে:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> হল URL যা একটি ওয়েবসাইট থেকে প্রদানকারীকে প্রমাণীকরণ করতে হবে। উদাহরণস্বরূপ, আসুন আমরা বলি যে আপনি একটি প্রদানকারীর সাথে OAuth2 ফ্লো করছেন এবং আপনার অ্যাপটি ক্লায়েন্ট আইডি 123456789012345 দিয়ে নিবন্ধিত করেছেন এবং আপনি প্রদানকারীর ওয়েবসাইটে ব্যবহারকারীর ফটোগুলিতে অ্যাক্সেস চান: https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
প্রদানকারী প্রমাণীকরণ সম্পাদন করবে এবং উপযুক্ত হলে, ব্যবহারকারীকে লগইন এবং/অথবা অনুমোদন UI দেখাবে। তারপরে এটি https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token> এ পুনঃনির্দেশিত হবে
Chrome সেটি ক্যাপচার করবে এবং সম্পূর্ণ রিডাইরেক্ট URL সহ অ্যাপটির কলব্যাক আহ্বান করবে। অ্যাপটিকে ইউআরএল থেকে টোকেন বের করা উচিত।
ইন্টারেক্টিভ বনাম নীরব মোড
launchWebAuthFlow কল করার সময়, আপনি একটি পতাকা পাস করতে পারেন ( 'interactive': true ) নির্দেশ করে যে আপনি API কে ইন্টারেক্টিভ মোডে কল করতে চান কিনা (ওরফে নীরব মোড)। আপনি যদি ইন্টারেক্টিভ মোডে এপিআই চালু করেন, প্রয়োজন হলে ব্যবহারকারীকে টোকেন পেতে (ইউআই সাইন ইন করুন এবং/অথবা অনুমোদন UI; অথবা সেই বিষয়ে কোনো প্রদানকারী নির্দিষ্ট UI) UI দেখানো হয়।
আপনি যদি নীরব মোডে API চালু করেন, তাহলে API শুধুমাত্র একটি টোকেন ফেরত দেবে যদি প্রদানকারী কোনো UI না দেখিয়ে একটি টোকেন প্রদান করতে সক্ষম হয়। এটি সেই ক্ষেত্রে দরকারী যখন কোনও অ্যাপ অ্যাপ স্টার্টআপের সময় প্রবাহ করছে, উদাহরণস্বরূপ, বা সাধারণ ক্ষেত্রে যেখানে কোনও ব্যবহারকারীর অঙ্গভঙ্গি জড়িত নেই৷
আমরা যে সর্বোত্তম অনুশীলনের পরামর্শ দিই তা হল নীরব মোড ব্যবহার করা যখন কোনও ব্যবহারকারীর অঙ্গভঙ্গি জড়িত না থাকে এবং যদি কোনও ব্যবহারকারীর অঙ্গভঙ্গি থাকে (উদাহরণস্বরূপ, ব্যবহারকারী আপনার অ্যাপে সাইন ইন বোতামে ক্লিক করেছেন) তাহলে ইন্টারেক্টিভ মোড ব্যবহার করুন৷ মনে রাখবেন যে আমরা অঙ্গভঙ্গি প্রয়োজনীয়তা প্রয়োগ করি না।

