Die App-Laufzeit und die Ereignisseite sind für die Verwaltung des App-Lebenszyklus verantwortlich. App-Laufzeit verwaltet die App-Installation, steuert die Ereignisseite und kann die App jederzeit herunterfahren. Das Ereignis wartet auf Ereignisse aus der App-Laufzeit und verwaltet, was veröffentlicht wird und wie.
Funktionsweise des Lebenszyklus
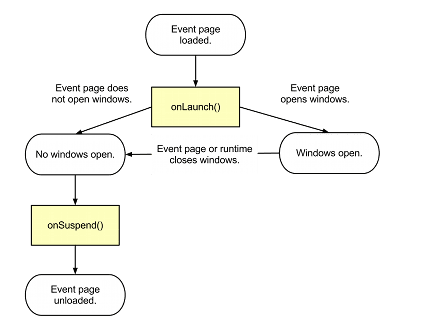
Die App-Laufzeit lädt die Ereignisseite vom Desktop eines Nutzers und das onLaunch()-Ereignis wird ausgelöst. Dieses
teilt der Ereignisseite mit, welche Fenster geöffnet werden sollen und welche Größe sie haben.

Wenn die Ereignisseite kein ausführendes JavaScript, keine ausstehenden Rückrufe und keine offenen Fenster enthält,
Runtime entlädt die Ereignisseite und schließt die App. Bevor die Ereignisseite entladen wird,
onSuspend()-Ereignis wurde ausgelöst. So kann die Veranstaltungsseite einfache Bereinigungsaufgaben ausführen
bevor die App geschlossen wird.
Terminseite und Fenster erstellen
Alle Apps müssen eine Ereignisseite haben. Diese Seite enthält die übergeordnete Logik der Anwendung mit keine eigene UI und ist für das Erstellen der Fenster für alle anderen App-Seiten verantwortlich.
Seite „Termin erstellen“
Geben Sie den Hintergrund an, um die Terminseite zu erstellen. im App-Manifest und fügen Sie den Parameter
background.js im Script-Array. Alle Bibliotheksskripts, die von der Veranstaltungsseite verwendet werden, müssen
der „Hintergrund“ an das erste Feld:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
Deine Veranstaltungsseite muss die Funktion onLaunched() enthalten. Diese Funktion wird aufgerufen, wenn Ihr
Anwendung auf irgendeine Weise gestartet wird:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
Fenster erstellen
Auf der Ereignisseite können nach eigenem Ermessen ein oder mehrere Fenster erstellt werden. Standardmäßig sind diese Fenster die mit einer Skriptverbindung zur Veranstaltungsseite erstellt wurden und auf der Veranstaltungsseite direkt ein Script erstellt werden kann.
Windows in Chrome-Apps sind mit keinem Chrome-Browserfenster verknüpft. Sie haben eine optionale Frame mit Titelleiste und Größensteuerelementen sowie einer empfohlenen Fenster-ID. Für Windows ohne IDs gilt Folgendes nicht: ihre Größe und ihren Speicherort nach dem Neustart wiederherzustellen.
Hier ist ein Beispielfenster, das aus background.js erstellt wurde:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
Einführungsdaten einschließen
Je nachdem, wie deine App eingeführt wurde, musst du möglicherweise Daten zur Markteinführung auf deiner Ereignisseite verarbeiten. Von
Standardmäßig werden keine Startdaten angezeigt, wenn die App über den App Launcher gestartet wird. Für Apps mit
müssen Sie den Parameter launchData.items verarbeiten, damit sie mit
Dateien.
Auf App-Laufzeitereignisse warten
Die App-Laufzeit steuert die Installation, Aktualisierung und Deinstallation der App. Sie müssen nichts unternehmen,
die App-Laufzeit einrichten, aber Ihre Ereignisseite kann auf das onInstalled()-Ereignis warten, um sie zu speichern
lokale Einstellungen und das Ereignis onSuspend(), um einfache Bereinigungsaufgaben zu erledigen, bevor die Ereignisseite geladen wird
nicht geladen.
Lokale Einstellungen speichern
chrome.runtime.onInstalled() wird aufgerufen, wenn deine App zum ersten Mal oder nach der
aktualisiert. Jedes Mal, wenn diese Funktion aufgerufen wird, wird das Ereignis onInstalled ausgelöst. Auf der Veranstaltungsseite
Warten Sie auf dieses Ereignis und verwenden Sie die Storage API, um lokale Einstellungen zu speichern und zu aktualisieren (siehe auch
Speicheroptionen).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
Datenverlust verhindern
Nutzer können deine App jederzeit deinstallieren. Nach der Deinstallation werden weder ausgeführter Code noch private Daten hinter sich zu lassen. Dies kann zu Datenverlusten führen, da die Nutzer möglicherweise eine App deinstallieren, die lokal bearbeitete, nicht synchronisierte Daten. Sie sollten Daten zwischenspeichern, um Datenverluste zu vermeiden.
Sie sollten zumindest die Nutzereinstellungen so speichern, dass Nutzer, die Ihre App neu installieren, ihre Daten können weiterhin wiederverwendet werden. Mit der Storage API (storage.sync) können Nutzerdaten automatisch mit der Chrome-Synchronisierung synchronisiert.
Vor dem Schließen der App bereinigen
Die App-Laufzeit sendet das onSuspend()-Ereignis an die Ereignisseite, bevor es entladen wird. Ihre Veranstaltungsseite
kann auf dieses Ereignis warten, Bereinigungsaufgaben ausführen und den Status speichern, bevor die App geschlossen wird.
Nachdem dieses Ereignis ausgelöst wurde, startet die App-Laufzeit den Prozess zum Schließen der App. Wenn die App geöffnet ist,
wird er möglicherweise später über das Ereignis onRestarted neu gestartet. In diesem Fall sollte die App
ihren aktuellen Zustand im nichtflüchtigen Speicher zu speichern, damit sie im selben Zustand neu gestartet werden kann, wenn sie eine
onRestarted-Ereignis. Die App hat nur wenige Sekunden zum Speichern des Status. Danach wird er
beendet werden. Daher empfiehlt es sich, den App-Status schrittweise zu speichern, während die App ausgeführt wird.
.
Nach dem Empfang von onSuspend werden keine weiteren Ereignisse an die App gesendet, es sei denn, die Sperrung wurde aufgehoben
aus irgendeinem Grund abgebrochen. In diesem Fall wird onSuspendCanceled an die App gesendet und der
App wird nicht entladen.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
