應用程式執行階段和事件頁面會負責管理應用程式生命週期。應用程式執行階段 管理應用程式安裝、控制事件頁面,以及隨時關閉應用程式。事件 頁面會監聽應用程式執行階段的事件,管理啟動的項目和方式。
生命週期的運作方式
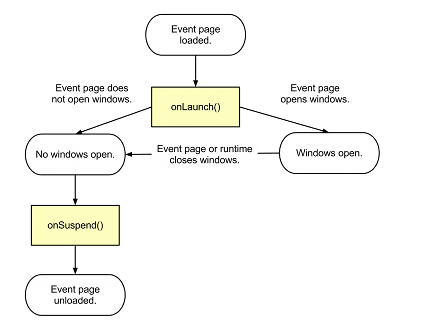
應用程式執行階段會從使用者桌面載入事件頁面,並觸發 onLaunch() 事件。這個
事件網頁會告訴事件網頁要啟動哪些視窗,以及這些視窗的尺寸。

如果事件頁面沒有執行 JavaScript、沒有待處理的回呼,也沒有開啟的視窗,那麼
執行階段會卸載事件頁面並關閉應用程式。卸載活動頁面之前,
會觸發 onSuspend() 事件。讓活動頁面能執行簡單的清理工作
然後再關閉應用程式
建立活動頁面和視窗
所有應用程式都必須設有活動頁面。此頁麵包含應用程式的頂層邏輯, 沒有專屬 UI,且必須負責為所有其他應用程式頁面建立視窗。
建立活動頁面
如要建立活動頁面,請加入「背景」] 欄位加入應用程式資訊清單中,
background.js。事件頁面使用的任何程式庫指令碼都必須加入
「背景」第一個欄位:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
事件頁面必須包含 onLaunched() 函式。系統會在
應用程式會以任何方式啟動:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
建立視窗
活動頁面可自行斟酌是否建立一或多個視窗。這些視窗預設為 透過活動網頁的指令碼連結建立,而且可由活動網頁直接編寫指令碼。
Chrome 應用程式中的 Windows 並未與任何 Chrome 瀏覽器視窗建立關聯。可選擇是否使用 內含標題列和大小控制項的頁框,以及建議的視窗 IDWindows 沒有 ID 就無法 裝置重新啟動後,就會還原成大小和位置。
以下是從 background.js 建立的視窗範例:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
包含產品推出資料
視應用程式的啟動方式而定,您可能需要在活動頁面中處理啟動資料。變更者:
根據預設,應用程式啟動器啟動時不會有啟動資料。如果應用程式有
檔案處理常式,您需處理 launchData.items 參數,以便使用
檔案。
監聽應用程式執行階段事件
應用程式執行階段可控管應用程式的安裝、更新和解除安裝作業。您無須採取任何行動
設定應用程式執行階段,但事件頁面可以監聽要儲存的 onInstalled() 事件
本機設定和 onSuspend() 事件,用於在事件頁面尚未變更之前,執行簡單的清理工作
卸載。
儲存本機設定
首次安裝您的應用程式或應用程式已解除安裝時,系統會呼叫 chrome.runtime.onInstalled()
已更新。每次呼叫此函式時,都會觸發 onInstalled 事件。活動頁面可以
監聽這個事件,並使用 Storage API 來儲存及更新本機設定 (另請參閱
儲存空間方案)。
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
防止資料遺失
使用者隨時可以解除安裝您的應用程式。解除安裝時,系統不會執行任何程式碼或私人資料 落後使用者可能會解除安裝本機已安裝的應用程式,因此可能導致資料遺失。 已編輯且未同步的資料。建議您將資料保存,避免資料遺失。
您至少應儲存使用者設定,以便在使用者重新安裝應用程式時,也能取得他們的資訊 仍可重複使用如果使用 Storage API (storage.sync),使用者資料可以 會自動與 Chrome 同步功能保持同步
在應用程式關閉前清除所用資源
應用程式執行階段會在卸載前,將 onSuspend() 事件傳送至事件頁面。你的活動頁面
就能監聽這個事件、執行清理工作並儲存狀態,然後再關閉應用程式。
觸發此事件後,應用程式執行階段就會開始關閉應用程式的程序。如果應用程式已開啟
日後可能會透過 onRestarted 事件重新啟動。在這種情況下,應用程式
會將目前狀態儲存至永久儲存空間,這樣如果應用程式收到
onRestarted事件。應用程式只有幾秒鐘的時間儲存狀態,之後就會儲存
建議您在應用程式執行期間逐漸儲存應用程式狀態
一般問題。
收到 onSuspend 後,除非停權,否則系統不會再將任何事件傳送給應用程式
因故取消。在此情況下,onSuspendCanceled 會傳遞至應用程式,且
應用程式將無法卸載
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});

