L'environnement d'exécution de l'application et la page d'événement permettent de gérer le cycle de vie de l'application. Environnement d'exécution de l'application gère l'installation des applications, contrôle la page de l'événement et peut arrêter l'application à tout moment. L'événement écoute les événements de l'environnement d'exécution de l'application et gère ce qui est lancé et comment.
Fonctionnement du cycle de vie
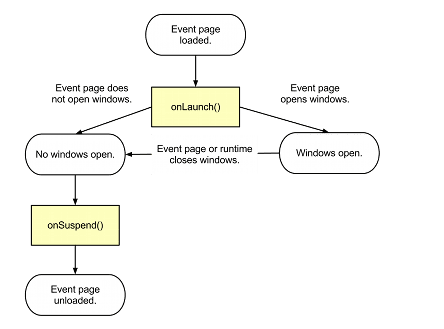
L'environnement d'exécution de l'application charge la page d'événement à partir du bureau d'un utilisateur, et l'événement onLaunch() est déclenché. Ce
indique à la page d'événement les fenêtres à lancer et leurs dimensions.

Lorsque la page d'événement n'a pas de JavaScript en cours d'exécution, de rappel en attente ni de fenêtre ouverte, le
l'environnement d'exécution décharge la page de l'événement et ferme l'application. Avant de décharger la page de l'événement,
L'événement onSuspend() est déclenché. Cela permet à la page de l'événement d'effectuer des tâches de nettoyage simples.
avant la fermeture de l'application.
Créer une page et des fenêtres d'événement
Toutes les applications doivent disposer d'une page d'événement. Cette page contient la logique de premier niveau de l'application avec aucune de sa propre interface utilisateur et est chargé de créer les fenêtres de toutes les autres pages de l'application.
Page "Créer un événement"
Pour créer la page de l'événement, incluez l'"arrière-plan" dans le fichier manifeste de l'application et incluez le
background.js dans le tableau de scripts. Tous les scripts de bibliothèque utilisés par la page d'événement doivent être ajoutés à
l'"arrière-plan" champ en premier:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
La page de l'événement doit inclure la fonction onLaunched(). Cette fonction est appelée lorsque
application est lancée de quelque façon que ce soit:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
Créer des fenêtres
La page d'un événement peut, à sa seule discrétion, créer une ou plusieurs fenêtres. Par défaut, ces fenêtres sont créées avec une connexion de script à la page d'événement et pouvant être écrites directement par la page d'événement.
Dans les applications Chrome, les fenêtres Windows ne sont associées à aucune fenêtre du navigateur Chrome. Ils disposent d'un bouton avec une barre de titre et des commandes de taille, ainsi qu'un ID de fenêtre recommandé. Les fenêtres sans ID ne restaurer leur taille et leur emplacement après le redémarrage.
Voici un exemple de fenêtre créée à partir de background.js:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
Inclure les données de lancement
Selon le mode de lancement de votre application, vous devrez peut-être gérer les données de lancement sur votre page d'événement. Par
par défaut, aucune donnée de lancement n'est disponible lorsque l'application est lancée par le lanceur d'applications. Pour les applications contenant
les gestionnaires de fichiers, vous devez gérer le paramètre launchData.items pour qu'ils puissent être lancés avec
.
Écouter les événements d'exécution de l'application
L'environnement d'exécution contrôle l'installation, la mise à jour et la désinstallation de l'application. Vous n'avez rien à faire pour
configuré l'environnement d'exécution de l'application, mais votre page d'événement peut écouter l'événement onInstalled() pour le stocker.
et l'événement onSuspend() pour effectuer des tâches de nettoyage simples avant que la page de l'événement ne soit
non chargées.
Enregistrer les paramètres locaux
chrome.runtime.onInstalled() est appelé lorsque votre application a été installée pour la première fois ou a été
mis à jour. Chaque fois que cette fonction est appelée, l'événement onInstalled est déclenché. La page de l'événement peut
écouter cet événement et utiliser l'API Storage pour stocker et mettre à jour les paramètres locaux (voir aussi
Options de stockage).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
Prévenir la perte de données
Les utilisateurs peuvent désinstaller votre application à tout moment. Une fois désinstallée, aucun code en cours d'exécution ni aucune donnée privée ne sont laissés derrière eux. Cela peut entraîner une perte de données, car les utilisateurs peuvent désinstaller une application qui a modifiées ou désynchronisées. Vous devez conserver les données pour éviter de les perdre.
Vous devez au moins stocker les paramètres utilisateur afin que, s'ils réinstallent votre application, leurs informations peut toujours être réutilisée. L'API Storage (storage.sync) permet d'accéder aux données utilisateur automatiquement synchronisés avec la synchronisation Chrome.
Nettoyage avant fermeture de l'application
L'environnement d'exécution de l'application envoie l'événement onSuspend() à la page de l'événement avant de le décharger. Page de votre événement
peut écouter cet événement, effectuer des tâches de nettoyage et enregistrer l'état avant la fermeture de l'application.
Une fois cet événement déclenché, l'environnement d'exécution de l'application lance le processus de fermeture de l'application. Si l'application est ouverte
Windows, il peut être redémarré à l'avenir via l'événement onRestarted. Dans ce cas,
l’application doit
enregistrer son état actuel sur le stockage persistant afin de pouvoir redémarrer dans le même état s'il reçoit une
Événement onRestarted. L'application n'a que quelques secondes pour enregistrer son état.
Il est donc conseillé d'enregistrer progressivement l'état de l'application pendant son exécution.
normalement.
Une fois onSuspend reçu, aucun autre événement ne sera envoyé à l'appli, sauf si la suspension est
annulée pour une raison quelconque. Dans ce cas, le onSuspendCanceled sera envoyé à l'application, et le
l'application ne sera pas déchargée.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});

