Met Chrome kunnen gebruikers Chrome emuleren op een mobiel apparaat vanaf de desktopversie van Chrome, door de apparaatmodus in te schakelen met Chrome DevTools . Deze functie versnelt de webontwikkeling en stelt ontwikkelaars in staat snel te testen hoe een website wordt weergegeven op een mobiel apparaat, zonder dat daarvoor een echt apparaat nodig is. ChromeDriver kan ook apparaten emuleren met de mogelijkheid 'mobileEmulation', gespecificeerd met een woordenboekwaarde.
Net als in DevTools zijn er in ChromeDriver twee manieren om mobiele emulatie in te schakelen:
- Geef een bekend apparaat op
- Geef individuele apparaatkenmerken op
Het formaat van het woordenboek "mobileEmulation" hangt af van welke methode nodig is.
Geef een bekend mobiel apparaat op
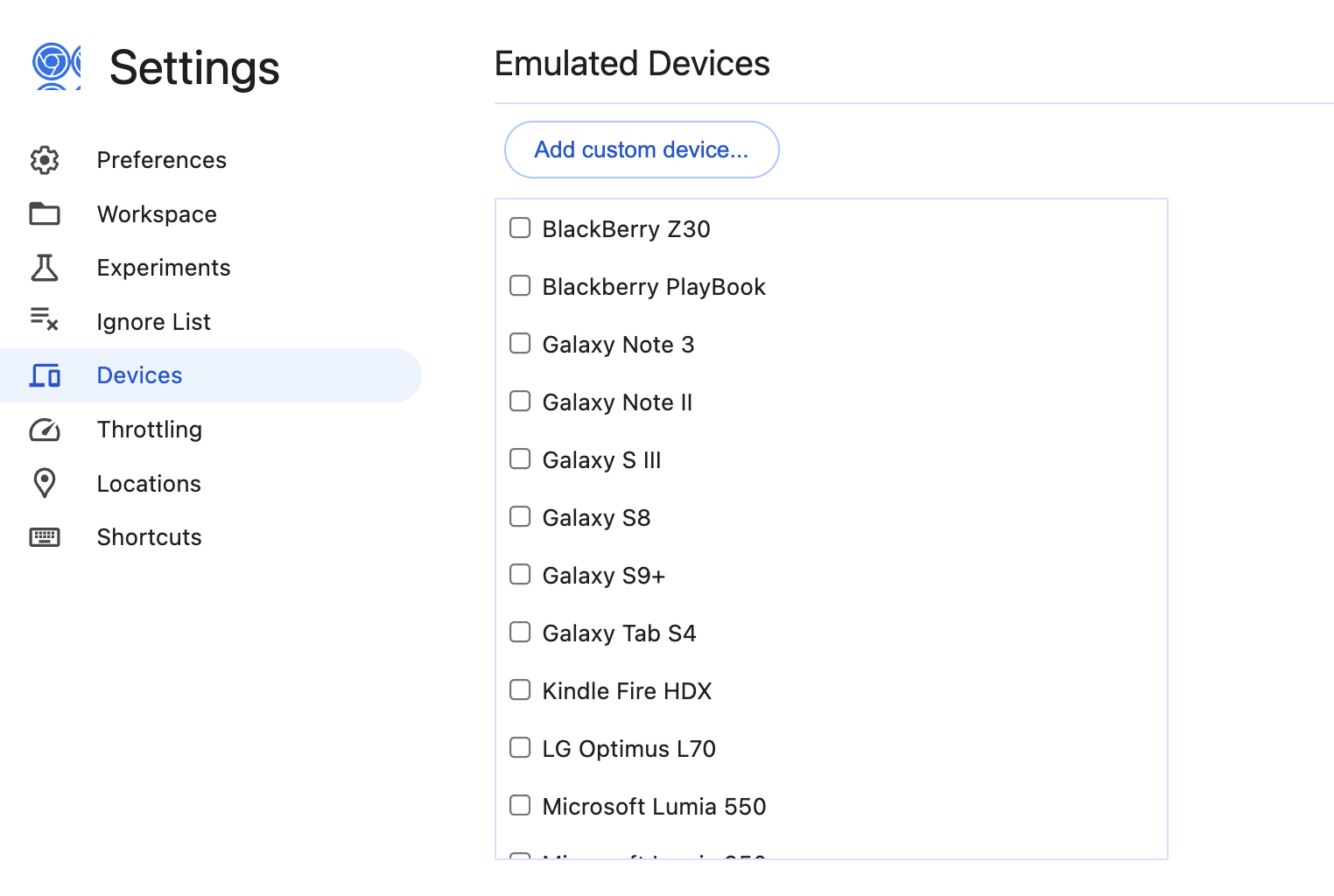
Om apparaatemulatie met een specifiek apparaat in te schakelen, moet het woordenboek 'mobileEmulation' een 'deviceName' bevatten. Gebruik een geldige apparaatnaam uit de instellingen van DevTools Emulated Devices als waarde voor 'deviceName'.

Java
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
Robijn
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
Python
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
Bron van bekende apparaten
De lijst met bekende apparaten wordt gegenereerd vanuit het DevTools-emulatiepaneel. U kunt echter een andere versie van ChromeDriver gebruiken voor een versie van Chrome die een nieuwere of oudere lijst met apparaten heeft.
Als u een apparaatnaam probeert die ChromeDriver niet herkent, ontvangt u een foutmelding: ' <your device name> moet een geldig apparaat zijn.' Als u een apparaat wilt emuleren dat ChromeDriver niet kent, schakelt u Mobiele emulatie in met behulp van individuele apparaatstatistieken.
Geef individuele apparaatkenmerken op
U kunt mobiele emulatie inschakelen door afzonderlijke kenmerken op te geven. Het woordenboek 'mobileEmulation' kan deviceMetrics , clientHints -woordenboeken en een userAgent tekenreeks bevatten.
De volgende apparaatstatistieken moeten worden opgegeven in het woordenboek 'deviceMetrics':
- "breedte" - de breedte in pixels van het scherm van het apparaat
- "hoogte" - de hoogte in pixels van het scherm van het apparaat
- "pixelRatio" - de pixelverhouding van het apparaat
- "touch" - of aanraakgebeurtenissen moeten worden geëmuleerd. De waarde is standaard ingesteld op true en kan meestal worden weggelaten.
- "mobiel" - of de browser zich moet gedragen als een mobiele user-agent (schuifbalken overlappen, oriëntatiegebeurtenissen uitzenden, de inhoud verkleinen zodat deze in de viewport past, enz.). De waarde is standaard ingesteld op true en kan meestal worden weggelaten.
Het woordenboek "clientHints" kan de volgende vermeldingen bevatten:
- "platform" - het besturingssysteem. Het kan een bekende waarde zijn ("Android", "Chrome OS", "Chromium OS", "Fuchsia", "Linux", "macOS", "Windows"), die exact overeenkomt met de waarde die wordt geretourneerd door Chrome op de bepaald platform, of het kan een door de gebruiker gedefinieerde waarde zijn. Deze waarde is verplicht.
- "mobiel" - of de browser een mobiele of desktopbronversie moet aanvragen. Normaal gesproken stelt Chrome op een mobiele telefoon met Android deze waarde in op true. Chrome op een Android-tablet stelt deze waarde in op false. Chrome op een desktopapparaat stelt deze waarde ook in op false. U kunt deze informatie gebruiken om een realistische emulatie te specificeren. Deze waarde is verplicht.
- De overige gegevens zijn optioneel en kunnen worden weggelaten, tenzij ze relevant zijn voor de test:
- "merken" - lijst met merk-/hoofdversieparen. Als u dit weglaat, gebruikt de browser zijn eigen waarden.
- "fullVersionList" - lijst met merk-/versieparen. Het heeft weggelaten dat de browser zijn eigen waarden gebruikt.
- "platformVersion" - OS-versie. Standaard ingesteld op een lege tekenreeks.
- "model" - apparaatmodel. Standaard ingesteld op een lege tekenreeks.
- "architectuur" - CPU-architectuur. Bekende waarden zijn "x86" en "arm". Het staat de gebruiker vrij om elke tekenreekswaarde op te geven. Standaard ingesteld op een lege tekenreeks.
- "bitheid" - platformbitheid. Bekende waarden zijn "32" en "64". Het staat de gebruiker vrij om elke tekenreekswaarde op te geven. Standaard ingesteld op een lege tekenreeks.
- "wow64" - emulatie van Windows 32 op Windows 64. Een Booleaanse waarde die standaard op false staat.
ChromeDriver kan de waarde 'userAgent' afleiden uit 'clientHints' op de volgende platforms: 'Android', 'Chrome OS', 'Chromium OS', 'Fuchsia', 'Linux', 'macOS', 'Windows'. Daarom kan deze waarde worden weggelaten.
Als het woordenboek "clientHints" wordt weggelaten (verouderde modus), doet ChromeDriver zijn best om de "clientHints" af te leiden van "userAgent". Deze functie is niet betrouwbaar vanwege interne dubbelzinnigheden in de waardenotatie 'userAgent'.
De telefoons en tablets die beschikbaar zijn onder het paneel Mobiele emulatie zijn te vinden in de broncode van DevTools .
Java
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
Robijn
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
Voorbeeld van een volledige mobiele emulatieconfiguratie:
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
Mobiele emulatie versus echte apparaten
Het is handig om websites op een desktop te testen met mobiele emulatie, maar het is geen perfecte replicatie van testen op het daadwerkelijke apparaat. Er zijn enkele belangrijke verschillen, waaronder:
- Mobiele apparaten hebben vaak een andere GPU, wat tot grote prestatieveranderingen kan leiden.
- De mobiele gebruikersinterface wordt niet geëmuleerd (met name het verbergen van de adresbalk heeft invloed op de paginahoogte).
- Pop-ups voor het ondubbelzinnig maken (waarbij u een van de weinige aanraakdoelen selecteert) worden niet ondersteund.
- Veel hardware-API's (bijvoorbeeld de gebeurtenis
orientationchange) zijn niet beschikbaar.

