Эта страница представляет собой подробный справочник по специальным возможностям в Chrome DevTools. Он предназначен для веб-разработчиков, которые:
- Иметь базовое представление о DevTools, например о том, как его открыть.
- Знакомы с принципами доступности и лучшими практиками .
Цель этого справочника — помочь вам открыть для себя все инструменты, доступные в DevTools, которые помогут вам проверить доступность страницы.
См. раздел «Навигация по инструментам разработчика Chrome с помощью вспомогательных технологий» , если вам нужна помощь по навигации по инструментам разработчика с помощью вспомогательных технологий, таких как программа чтения с экрана.
См. раздел «Изучение доступности» , если вы хотите узнать, как разрабатывать доступные веб-сайты.
Обзор специальных возможностей в Chrome DevTools
В этом разделе объясняется, как DevTools вписывается в ваш общий набор инструментов специальных возможностей.
При определении доступности страницы вам необходимо иметь в виду два общих вопроса:
- Могу ли я перемещаться по странице с помощью клавиатуры или программы чтения с экрана ?
- Правильно ли размечены элементы страницы для программ чтения с экрана?
В общем, DevTools может помочь вам исправить ошибки, связанные с вопросом №2, поскольку эти ошибки легко обнаружить автоматически. Вопрос №1 не менее важен, но, к сожалению, DevTools не сможет вам в этом помочь. Единственный способ найти ошибки, связанные с вопросом №1, — попробовать самостоятельно использовать страницу с помощью клавиатуры или программы чтения с экрана. Чтобы узнать больше, см. раздел «Как провести проверку доступности» .
Аудит доступности страницы
В общем, используйте проверки доступности на панели «Маяк» , чтобы определить:
- Страница правильно размечена для программ чтения с экрана.
- Текстовые элементы на странице имеют достаточную контрастность. См. также раздел «Сделайте свой сайт более читабельным» .
Чтобы проверить страницу:
- Перейдите по URL-адресу, который вы хотите проверить.
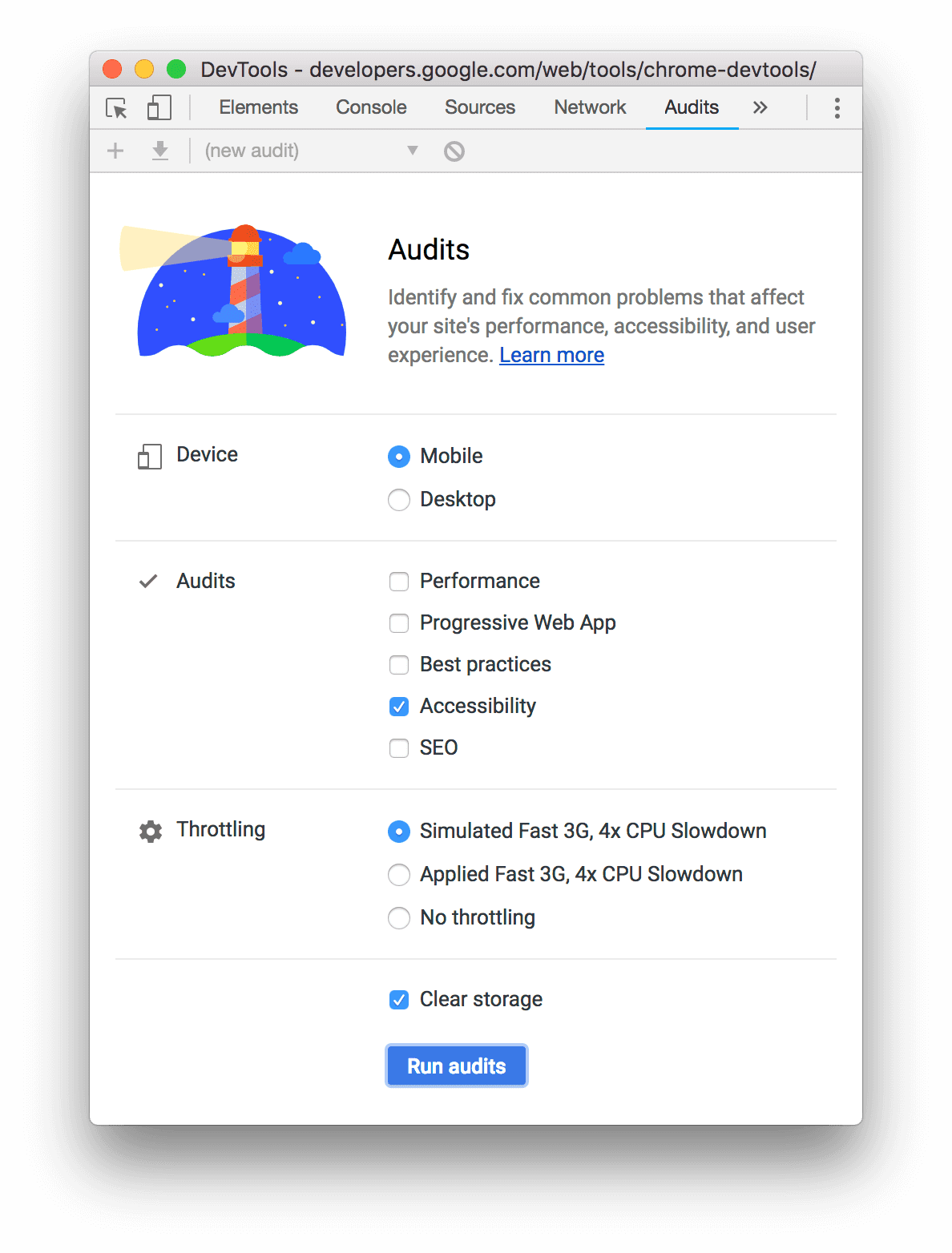
В DevTools щелкните панель «Маяк» . DevTools показывает различные варианты конфигурации.

В разделе «Устройство» выберите «Мобильный» , если вы хотите имитировать мобильное устройство. Эта опция по-разному меняет строку вашего пользовательского агента и изменяет размер области просмотра. Если мобильная версия страницы отображается иначе, чем настольная, этот параметр может существенно повлиять на результаты вашего аудита.
В разделе «Маяк» убедитесь, что «Доступность» включена. Отключите другие категории, если хотите исключить их из отчета. Оставьте их включенными, если хотите найти другие способы улучшить качество своей страницы.
Раздел «Регулирование» позволяет регулировать сеть и ЦП, что полезно при анализе производительности нагрузки. Этот параметр не должен иметь отношения к вашему показателю доступности, поэтому вы можете использовать все, что захотите.
Флажок «Очистить хранилище» позволяет очистить все хранилище перед загрузкой страницы или сохранить пространство между загрузками страниц. Этот параметр также, вероятно, не имеет отношения к вашему показателю доступности, поэтому вы можете использовать все, что захотите.
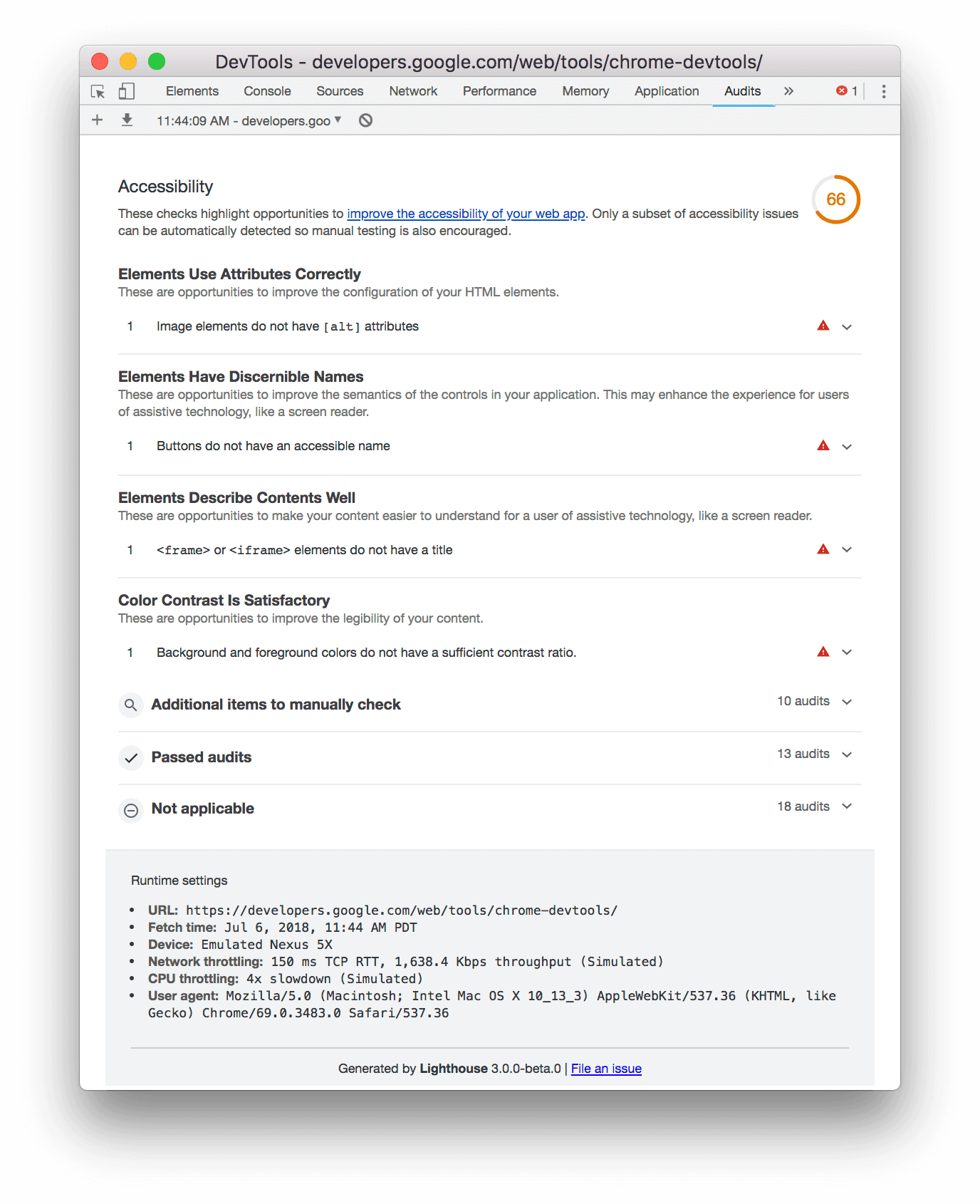
Нажмите «Создать отчет» . Через 10–30 секунд DevTools предоставит отчет. В вашем отчете содержатся различные советы о том, как улучшить доступность страницы.

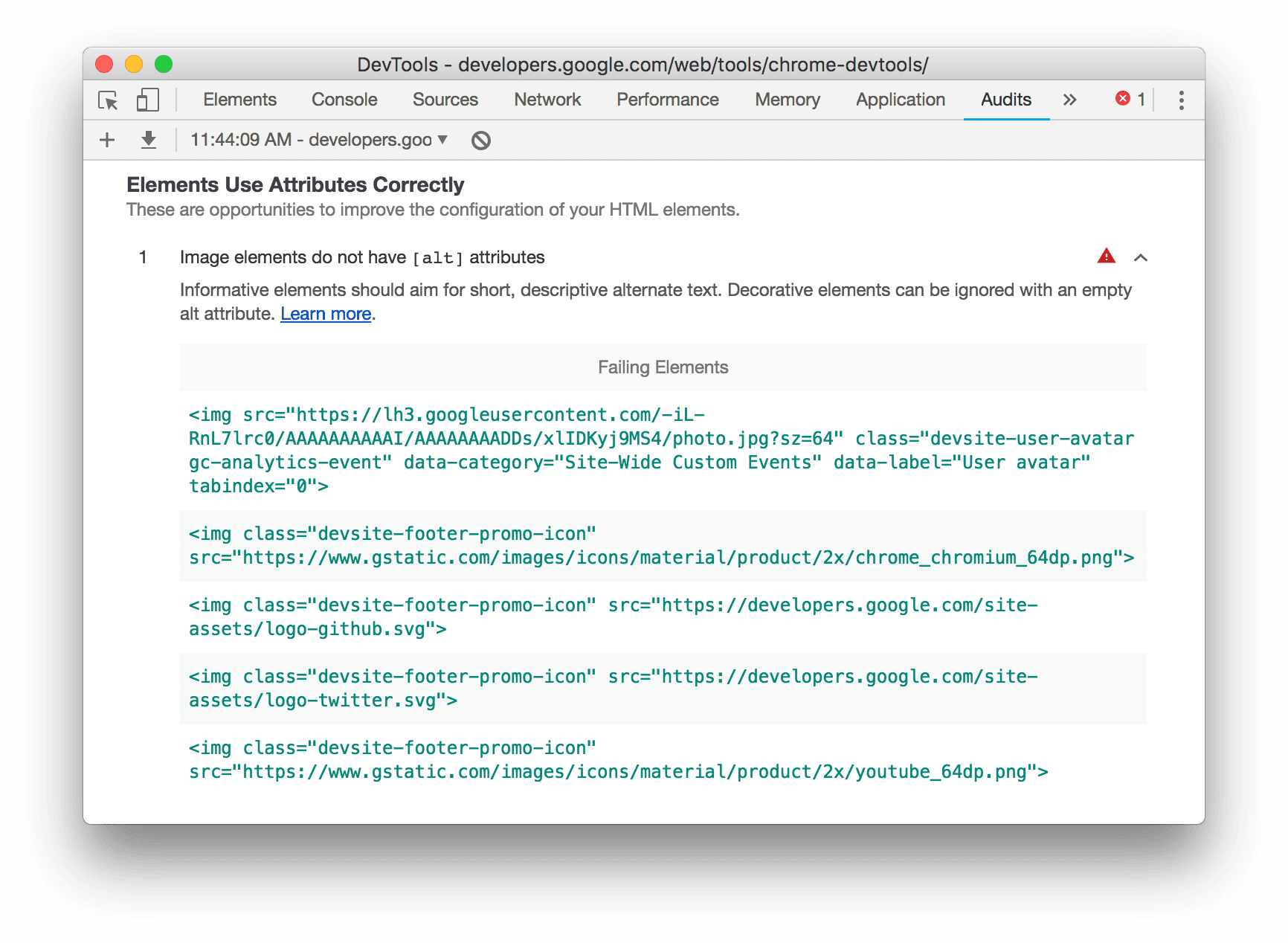
Нажмите на аудит, чтобы узнать о нем больше.

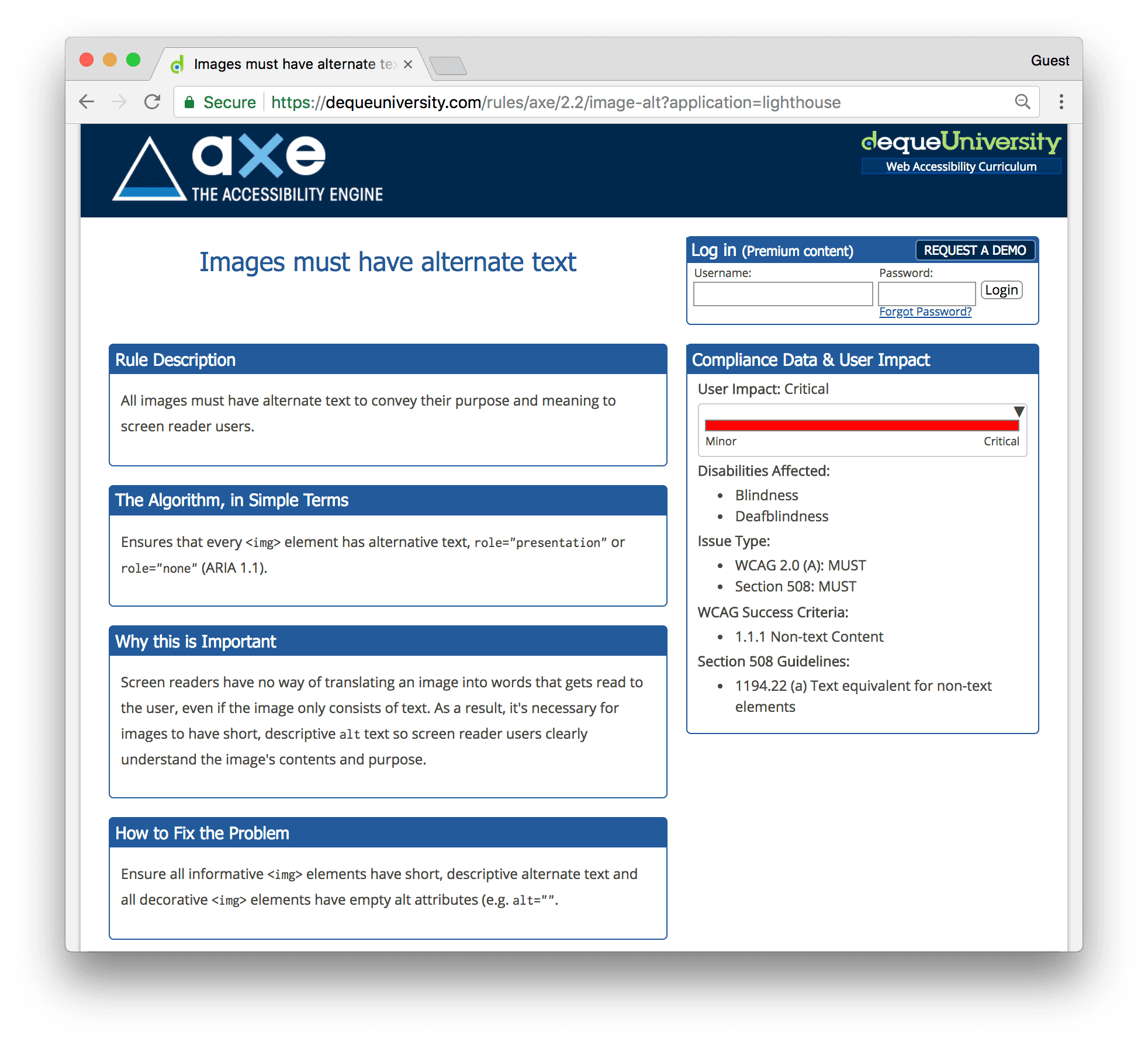
Нажмите «Подробнее», чтобы просмотреть документацию по аудиту.

Смотрите также: расширение топора
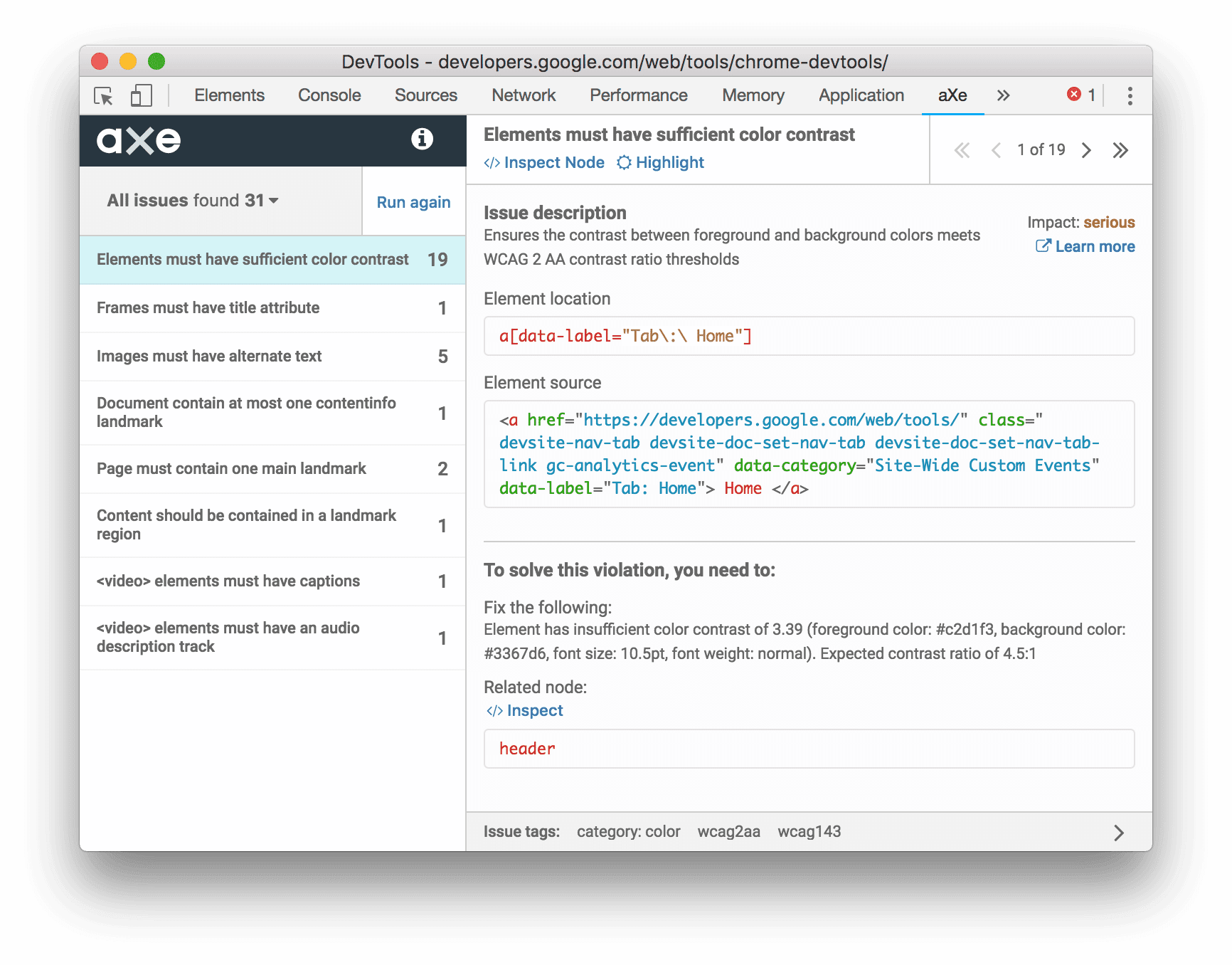
Возможно, вы предпочитаете использовать расширение Axe или Lighthouse , а не панель Lighthouse , которая доступна по умолчанию в Chrome. Обычно они предоставляют одну и ту же информацию, поскольку axe — это основной механизм, который приводит в действие панель Lighthouse . Расширение Axe имеет другой пользовательский интерфейс и немного по-другому описывает аудит.

Одним из преимуществ расширения Axe перед панелью «Аудит» является то, что оно позволяет проверять и выделять неисправные узлы.
Вкладка «Доступность»
На вкладке «Доступность» вы можете просмотреть дерево доступности, атрибуты ARIA и вычисленные свойства доступности узлов DOM.
Чтобы открыть вкладку «Доступность» :
- Щелкните панель «Элементы» .
- В дереве DOM выберите элемент, который вы хотите проверить.
- Откройте вкладку «Доступность» . Эта вкладка может быть скрыта за кнопкой «Дополнительные вкладки» Keyboard_double_arrow_right .

Вы можете перетащить вкладку «Доступность» вперед для более быстрого доступа в будущем.
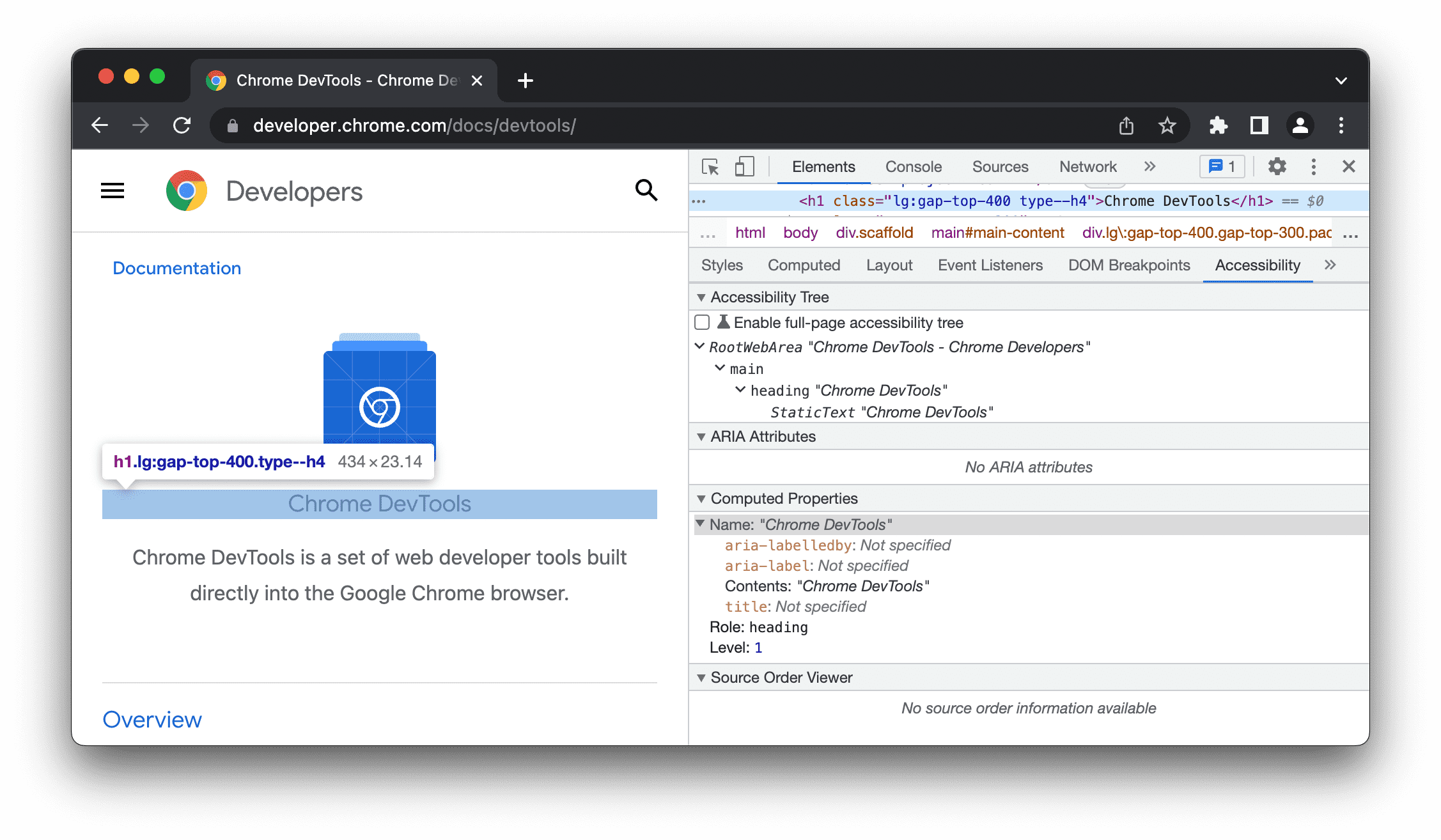
Просмотр положения элемента в дереве доступности
Дерево доступности — это подмножество дерева DOM. Он содержит только те элементы из дерева DOM, которые актуальны и полезны для отображения содержимого страницы в программе чтения с экрана.
Проверьте положение элемента в дереве доступности на вкладке «Доступность» .

Это представление позволяет вам исследовать только один узел и его предков. Чтобы изучить все дерево доступности, выполните следующие действия.
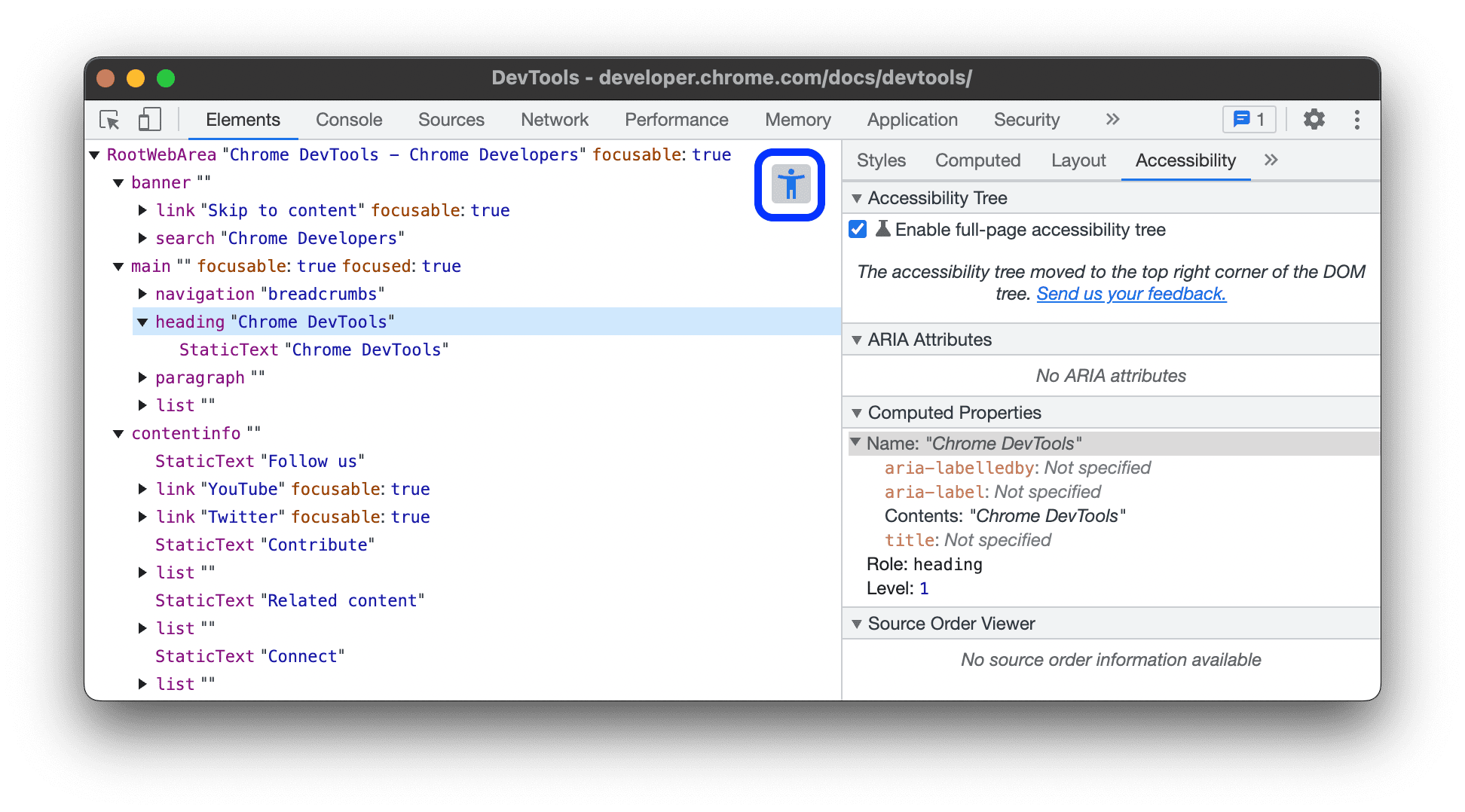
(Предварительная версия) Изучите полностраничное дерево специальных возможностей
Полностраничное представление дерева доступности позволяет вам изучить все дерево и лучше понять, как ваш веб-контент подвергается воздействию вспомогательных технологий.
Чтобы изучить дерево доступности:
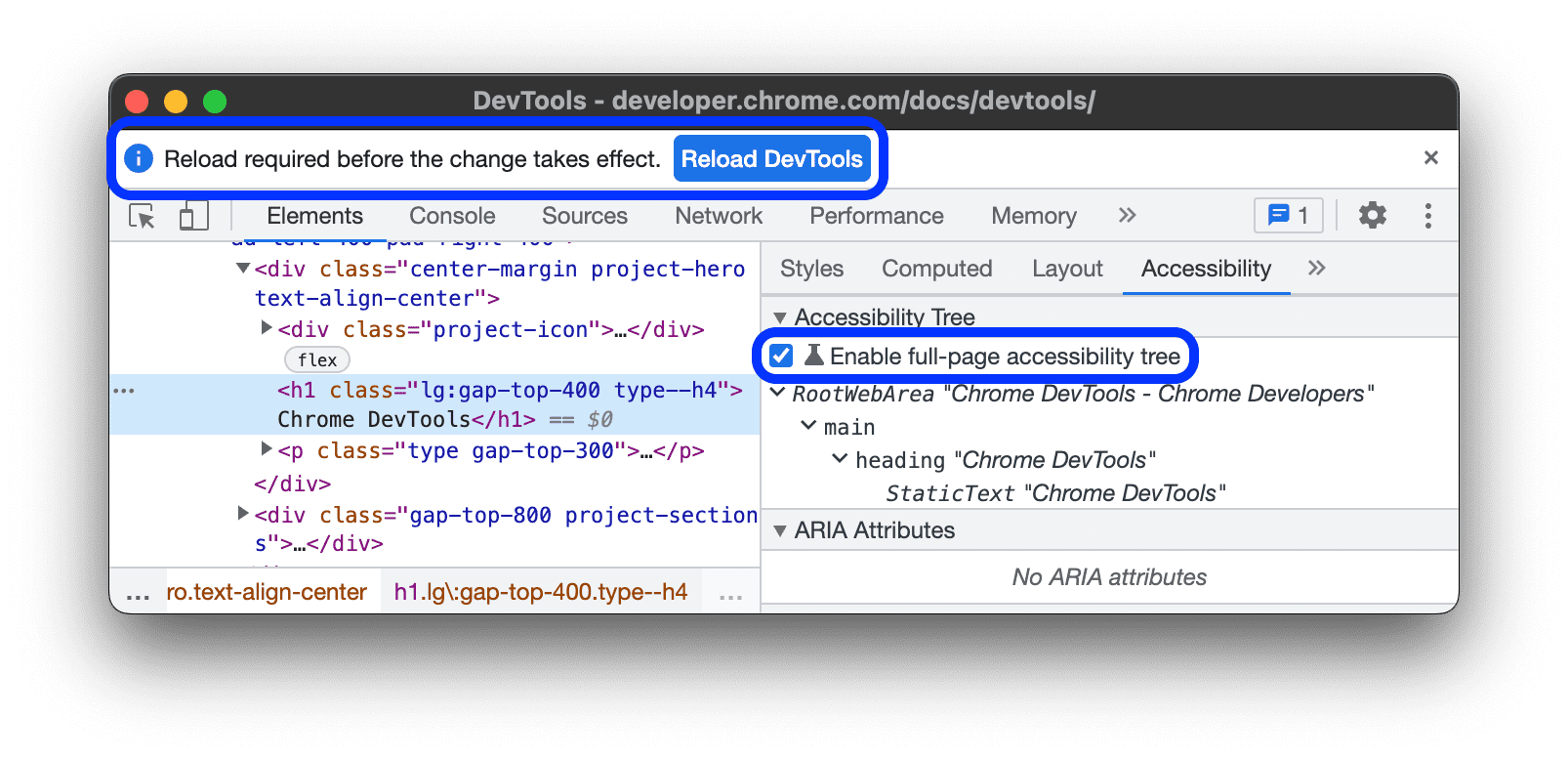
- Проверить науку Включить полностраничное дерево доступности .
На панели действий вверху нажмите «Обновить DevTools» .

В правом верхнем углу панели «Элементы» нажмите кнопку accessibility_new «Переключиться на представление дерева доступности» .

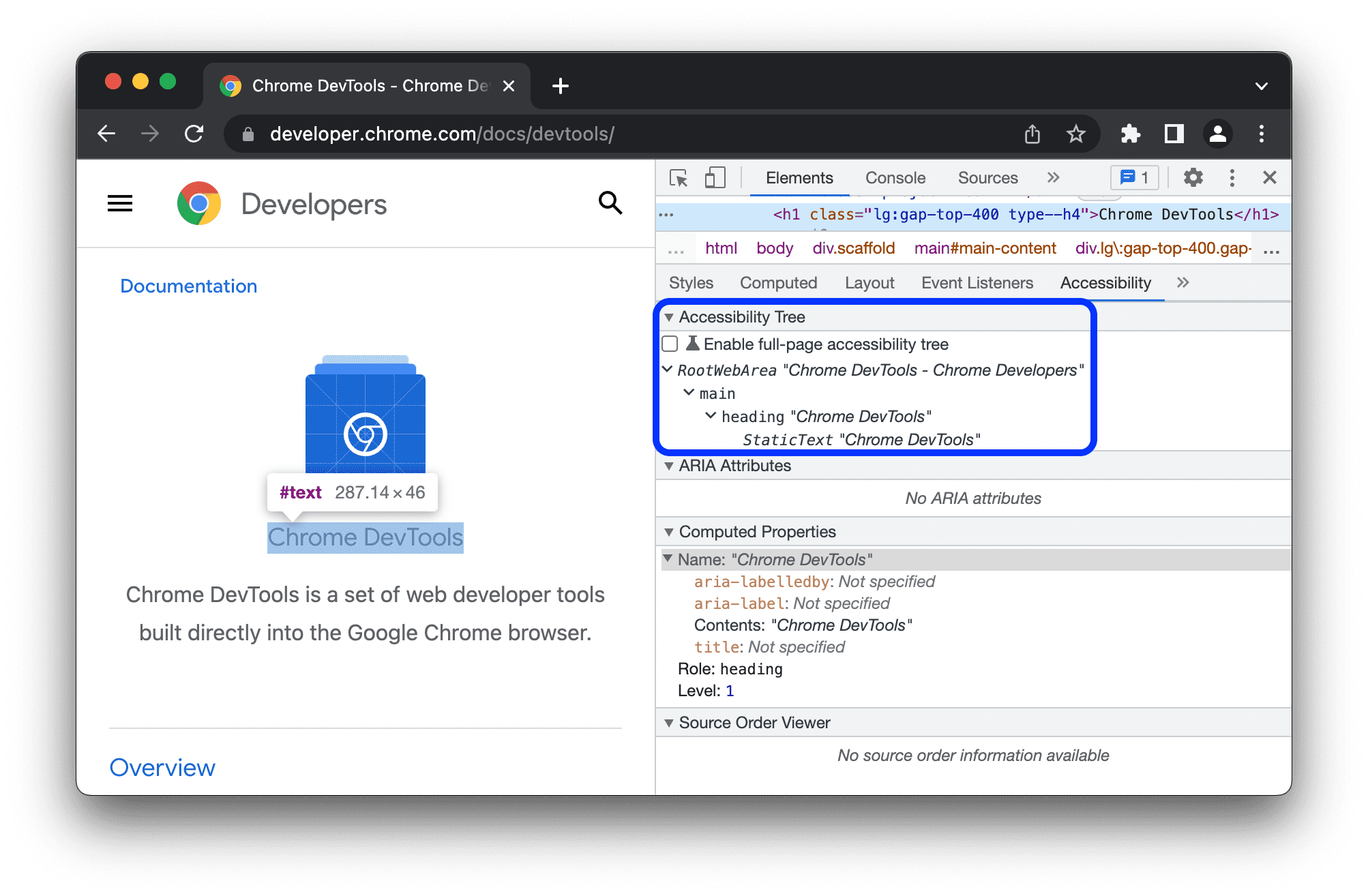
Просмотрите дерево доступности. Вы можете развернуть узлы или щелкнуть, чтобы просмотреть подробную информацию в разделе «Вычисляемые свойства» .
Выберите узел и нажмите кнопку accessibility_new Переключиться на представление дерева DOM, чтобы переключиться обратно на дерево DOM.
Соответствующий узел DOM теперь выбран. Это отличный способ понять сопоставление между узлом DOM и узлом его дерева доступности.
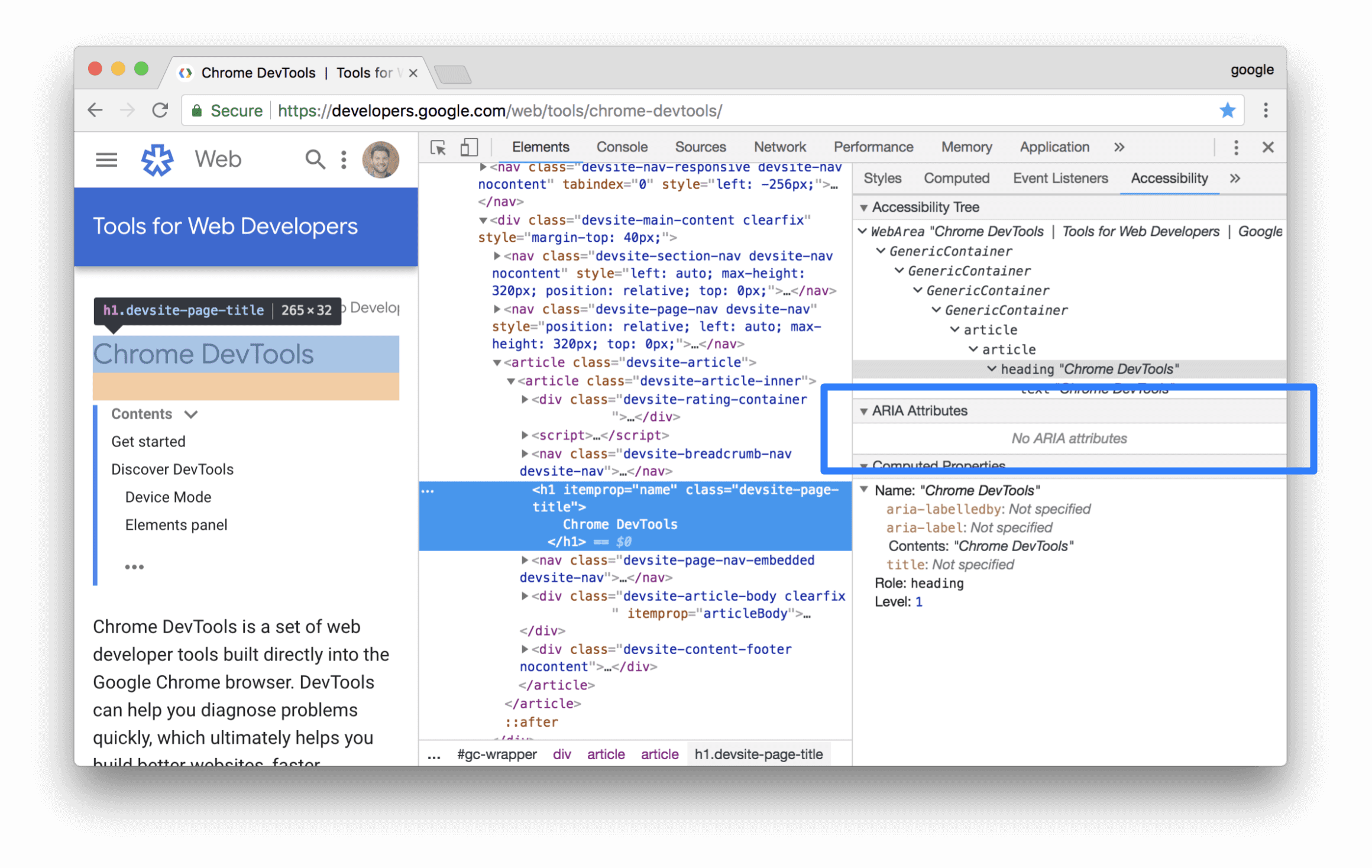
Просмотр атрибутов ARIA элемента
Атрибуты ARIA гарантируют, что программы чтения с экрана имеют всю информацию, необходимую для правильного представления содержимого страницы.
Просмотрите атрибуты ARIA элемента на вкладке «Доступность» .

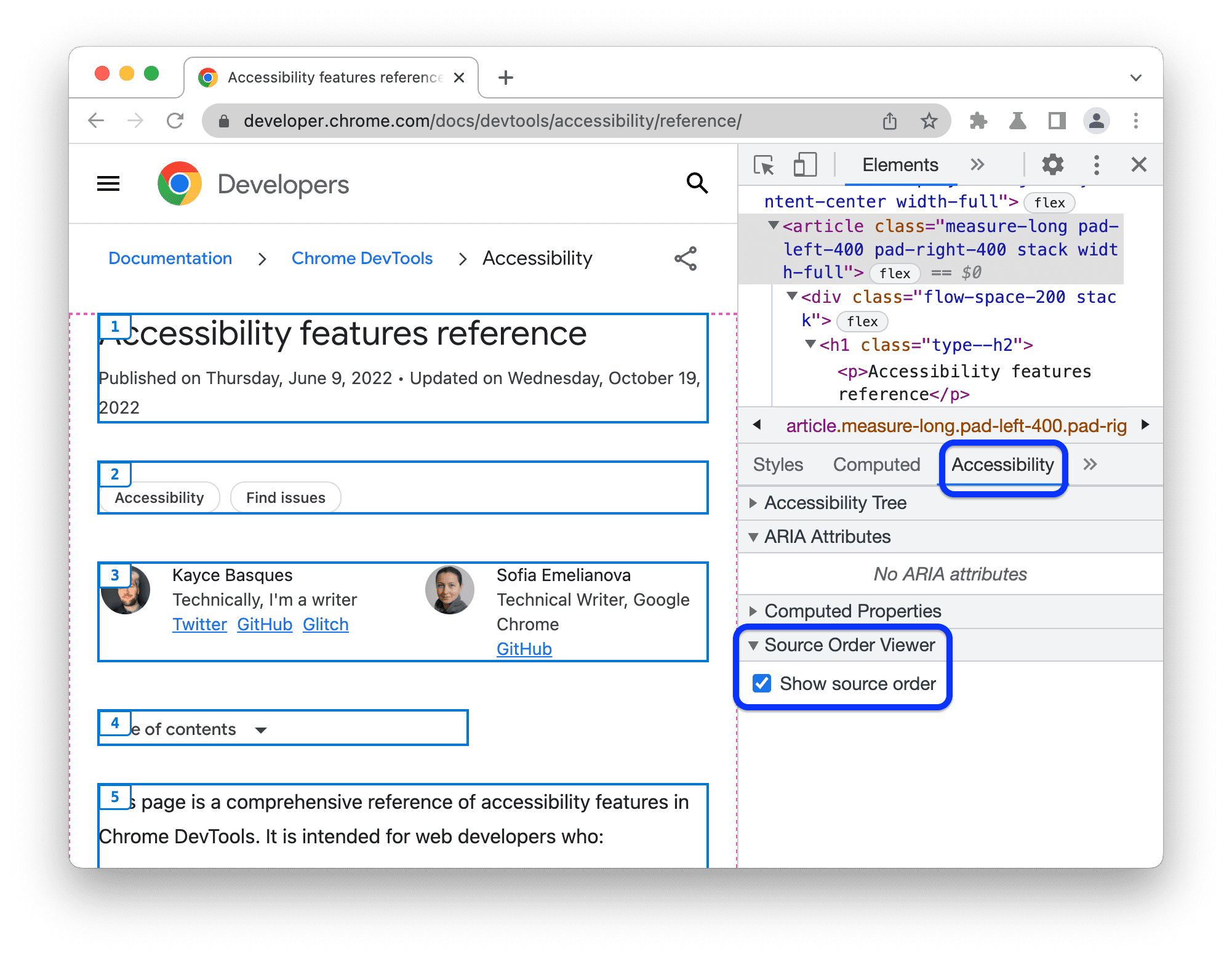
Просмотр исходного порядка элементов на экране
Элементы на странице не всегда отображаются в том порядке, в котором они находятся в источнике. Это может сбить с толку пользователей, которые используют вспомогательные технологии для навигации в Интернете.
Чтобы просмотреть и отладить исходный заказ на своем веб-сайте:
- Проверьте элемент на странице.
- В разделе «Элементы» > «Доступность» > «Просмотр исходного порядка» установите флажок «Показать исходный порядок» .
В области просмотра DevTools выделяет вложенные элементы границами и помечает их числами, соответствующими их исходному порядку.

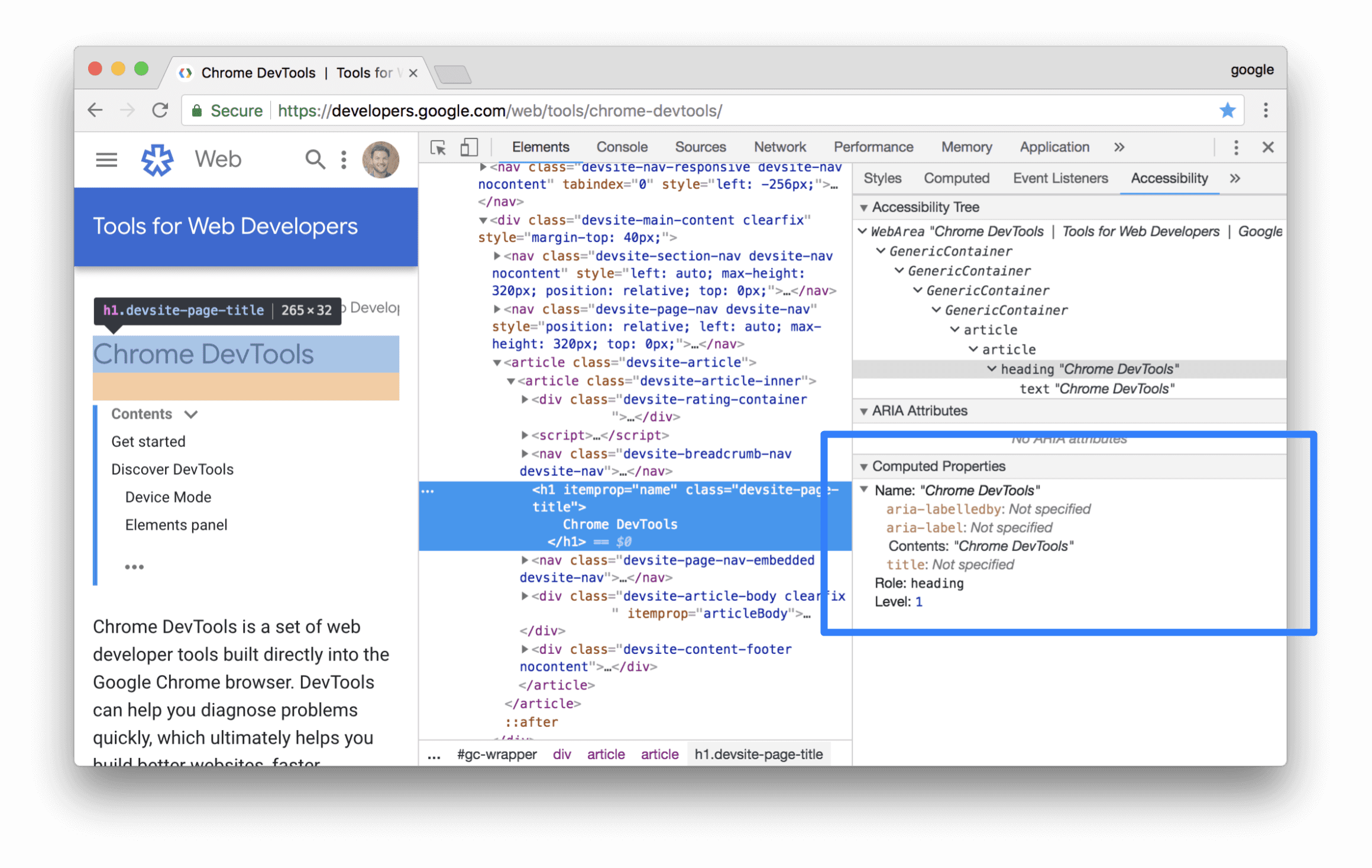
Просмотр вычисленных свойств доступности элемента
Некоторые свойства доступности динамически рассчитываются браузером. Эти свойства можно просмотреть в разделе «Вычисляемые свойства» на вкладке «Доступность» .
Просмотрите вычисленные свойства доступности элемента на вкладке «Доступность» .

Обнаружение и исправление низкоконтрастного текста
DevTools может автоматически обнаруживать проблемы с низкой контрастностью и предлагать лучшие цвета, чтобы помочь вам их исправить. Дополнительную информацию см. в разделе Сделайте свой веб-сайт более читабельным .



