Konfigurasikan tampilan dan perilaku DevTools serta panelnya menggunakan Settings > Preferences. Tab ini mencantumkan opsi penyesuaian umum dan opsi khusus panel.
Untuk menyetel preferensi, buka Setelan > Preferensi, lalu scroll ke salah satu bagian yang dijelaskan berikutnya.

Untuk mengetahui fungsi masing-masing setelan, telusuri nama setelan di halaman ini dan add_circle luaskan deskripsinya.
Referensi ini menunjukkan setelan yang berbeda dengan ikon berikut:
- Kotak centang
- Daftar drop-down
Tidak digunakan lagi
Untuk memulihkan preferensi default, scroll ke bagian akhir tab Preferences, lalu klik Restore default and reload.
Tampilan
Bagian ini mencantumkan opsi yang menyesuaikan tampilan DevTools.
Themes  menetapkan tema warna untuk UI DevTools.
menetapkan tema warna untuk UI DevTools.
Tata letak panel  mengatur panel di panel.
mengatur panel di panel.
Memengaruhi Elements > Styles dan tab saudara, serta panel Sources > Debugger. Opsi auto membuat tata letak bergantung pada lebar DevTools.
Language  menetapkan lokalitas untuk UI DevTools.
menetapkan lokalitas untuk UI DevTools.
Untuk menerapkan setelan ini, muat ulang DevTools.
 Aktifkan pintasan Ctrl/Cmd + 0-9 untuk beralih panel memungkinkan Anda membuka panel menggunakan keyboard.
Aktifkan pintasan Ctrl/Cmd + 0-9 untuk beralih panel memungkinkan Anda membuka panel menggunakan keyboard.
Video ini menunjukkan cara beralih antartab menggunakan pintasan keyboard yang sesuai.
 Nonaktifkan overlay status dijeda menyembunyikan overlay Dijeda di debugger
Nonaktifkan overlay status dijeda menyembunyikan overlay Dijeda di debugger  di area pandang saat eksekusi kode dijeda.
di area pandang saat eksekusi kode dijeda.
 Tampilkan Yang Baru setelah setiap update secara otomatis membuka tab panel samping What's New setelah setiap update Chrome.
Tampilkan Yang Baru setelah setiap update secara otomatis membuka tab panel samping What's New setelah setiap update Chrome.

Sumber
Bagian ini mencantumkan opsi yang menyesuaikan panel Sources.
 Penelusuran dalam skrip konten dan anonim memungkinkan Anda menelusuri semua file JavaScript yang dimuat, termasuk yang ada di ekstensi Chrome, menggunakan tab Penelusuran.
Penelusuran dalam skrip konten dan anonim memungkinkan Anda menelusuri semua file JavaScript yang dimuat, termasuk yang ada di ekstensi Chrome, menggunakan tab Penelusuran.
Video ini menunjukkan cara menelusuri teks dalam file sumber ekstensi.
 Otomatis menampilkan file di sidebar akan memilih file di panel Sources > Page saat Anda beralih antar-tab di Editor.
Otomatis menampilkan file di sidebar akan memilih file di panel Sources > Page saat Anda beralih antar-tab di Editor.
Video ini menunjukkan cara panel Sources memilih file di hierarki navigasi saat Anda beralih antar-tab, dengan mengaktifkan opsi ini.
 Aktifkan peta sumber JavaScript memungkinkan DevTools menemukan sumber file JavaScript yang dihasilkan atau diminifikasi.
Aktifkan peta sumber JavaScript memungkinkan DevTools menemukan sumber file JavaScript yang dihasilkan atau diminifikasi.

 Aktifkan tab akan memindahkan fokus membuat tombol
Aktifkan tab akan memindahkan fokus membuat tombol  Tab memindahkan fokus di dalam DevTools, bukan menyisipkan karakter Tab di Editor.
Tab memindahkan fokus di dalam DevTools, bukan menyisipkan karakter Tab di Editor.
DevTools perlu dimuat ulang.
Pertama-tama, video ini menampilkan karakter Tab yang disisipkan dengan tombol Tab. Kemudian, saat Anda mengaktifkan opsi ini dan memuat ulang DevTools, tombol Tab akan memindahkan fokus.
 Deteksi indentasi akan menetapkan indentasi ke indentasi yang ada di file sumber yang dibuka di Editor.
Deteksi indentasi akan menetapkan indentasi ke indentasi yang ada di file sumber yang dibuka di Editor.
DevTools perlu dimuat ulang.
Video ini pertama menampilkan indentasi default delapan spasi. Kemudian ketika Anda mengaktifkan opsi ini, indentasi {i>default<i} dari file sumber akan diganti.
 Pelengkapan otomatis memungkinkan saran praktis di Editor.
Pelengkapan otomatis memungkinkan saran praktis di Editor.
Video pertama ini tidak menampilkan saran apa pun. Kemudian, saat Anda mengaktifkan opsi ini, Editor akan menampilkan saran untuk penyelesaian perintah.
 Penutupan kurung otomatis akan otomatis menambahkan tanda kurung penutup atau tag saat Anda mengetik kurung pembuka.
Penutupan kurung otomatis akan otomatis menambahkan tanda kurung penutup atau tag saat Anda mengetik kurung pembuka.
Video ini menampilkan pengetikan tanda kurung buka sebelum dan sesudah mengaktifkan penutupan kurung otomatis.
 Pencocokan tanda kurung garis bawah dan sorotan berwarna merah muda di Editor dua tanda kurung kurawal, tanpa kurung kurawal, atau tanda kurung kurawal.
Pencocokan tanda kurung garis bawah dan sorotan berwarna merah muda di Editor dua tanda kurung kurawal, tanpa kurung kurawal, atau tanda kurung kurawal.

 Pelipatan kode memungkinkan Anda melipat dan membentangkan blok kode dalam tanda kurung kurawal di Editor.
Pelipatan kode memungkinkan Anda melipat dan membentangkan blok kode dalam tanda kurung kurawal di Editor.
DevTools perlu dimuat ulang.
Video ini menunjukkan cara melipat blok kode saat Anda mengaktifkan opsi ini.
Tampilkan karakter spasi kosong  menampilkan karakter spasi kosong di Editor.
menampilkan karakter spasi kosong di Editor.
DevTools perlu dimuat ulang. Opsinya adalah sebagai berikut:
- Semua menunjukkan semua karakter spasi kosong sebagai titik (
...). Selain itu, Editor menunjukkan karakter Tab sebagai baris (—). - Lintasan menandai karakter spasi kosong di akhir baris dengan warna merah muda.
 Tampilkan nilai variabel secara inline saat proses debug menampilkan nilai variabel di samping pernyataan tugas saat eksekusi dijeda.
Tampilkan nilai variabel secara inline saat proses debug menampilkan nilai variabel di samping pernyataan tugas saat eksekusi dijeda.

 Panel Sumber Fokus saat memicu titik henti sementara akan membuka Sumber > Editor di baris dengan titik henti sementara yang menjeda eksekusi.
Panel Sumber Fokus saat memicu titik henti sementara akan membuka Sumber > Editor di baris dengan titik henti sementara yang menjeda eksekusi.
Video ini terlebih dahulu menampilkan panel Sumber yang tidak fokus saat dijeda di titik henti sementara. Kemudian, saat Anda mengaktifkan opsi ini, DevTools akan membuka Editor di panel Sources dan menampilkan baris kode dengan titik henti sementara.
 Mencetak cukup bagus sumber yang diminifikasi secara otomatis membuat sumber tersebut mudah dibaca.
Mencetak cukup bagus sumber yang diminifikasi secara otomatis membuat sumber tersebut mudah dibaca.
Jika pretty print, Editor dapat menampilkan satu baris kode panjang dalam beberapa baris, yang diawali dengan - untuk menunjukkan bahwa itu merupakan lanjutan baris.

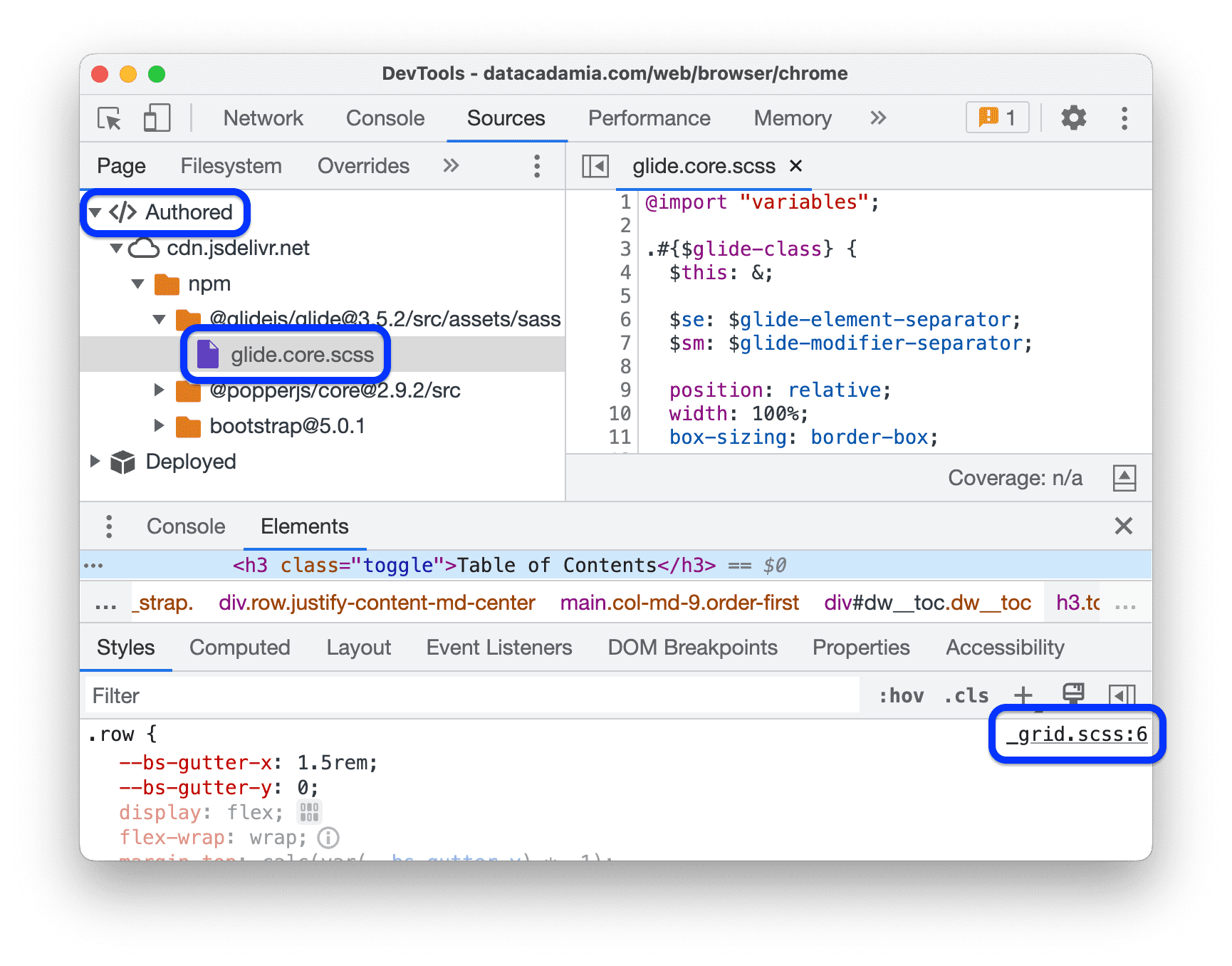
 Aktifkan CSS source maps memungkinkan DevTools menemukan sumber file CSS yang dihasilkan, misalnya
Aktifkan CSS source maps memungkinkan DevTools menemukan sumber file CSS yang dihasilkan, misalnya .scss, dan menampilkannya kepada Anda.

 Izinkan scroll melewati akhir file memungkinkan Anda men-scroll lebih jauh dari baris terakhir di Editor.
Izinkan scroll melewati akhir file memungkinkan Anda men-scroll lebih jauh dari baris terakhir di Editor.
Video ini menunjukkan cara men-scroll melewati akhir file saat Anda mengaktifkan opsi ini.
 Izinkan DevTools memuat resource, seperti peta sumber, dari jalur file jarak jauh. Dinonaktifkan secara default untuk alasan keamanan.
Izinkan DevTools memuat resource, seperti peta sumber, dari jalur file jarak jauh. Dinonaktifkan secara default untuk alasan keamanan.
Jika dinonaktifkan, DevTools akan mencatat log ke pesan Console yang mirip dengan yang berikut ini:

Indentasi default  memungkinkan Anda memilih jumlah spasi yang disisipkan oleh tombol
memungkinkan Anda memilih jumlah spasi yang disisipkan oleh tombol  Tab di Editor.
Tab di Editor.
Contoh ini menunjukkan cara menetapkan indentasi default ke delapan spasi terlebih dahulu dan kemudian ke karakter Tab.
Elemen
Bagian ini mencantumkan opsi yang menyesuaikan panel Elements.
 Tampilkan shadow DOM agen pengguna menampilkan node shadow DOM di hierarki DOM.
Tampilkan shadow DOM agen pengguna menampilkan node shadow DOM di hierarki DOM.

 Penggabungan kata memisahkan baris panjang di hierarki DOM dan menggabungkannya ke baris berikutnya.
Penggabungan kata memisahkan baris panjang di hierarki DOM dan menggabungkannya ke baris berikutnya.

 Tampilkan komentar HTML menampilkan komentar HTML di hierarki DOM.
Tampilkan komentar HTML menampilkan komentar HTML di hierarki DOM.

 Buka node DOM saat kursor diarahkan akan memilih node yang sesuai di hierarki DOM saat Anda mengarahkan kursor ke elemen di area tampilan dalam mode pemeriksaan
Buka node DOM saat kursor diarahkan akan memilih node yang sesuai di hierarki DOM saat Anda mengarahkan kursor ke elemen di area tampilan dalam mode pemeriksaan  .
.
Video ini pertama-tama menunjukkan bahwa simpul DOM tidak dipilih dalam hierarki DOM. Kemudian, saat Anda mengaktifkan opsi ini, panel Elemen akan memilih node saat kursor diarahkan.
 Tampilkan tooltip pemeriksaan mendetail menampilkan tooltip di area pandang dalam mode pemeriksaan
Tampilkan tooltip pemeriksaan mendetail menampilkan tooltip di area pandang dalam mode pemeriksaan  saat Anda mengarahkan kursor ke elemen.
saat Anda mengarahkan kursor ke elemen.

 Tampilkan aturan saat kursor diarahkan menampilkan penggaris di area tampilan saat Anda mengarahkan kursor ke elemen di hierarki DOM.
Tampilkan aturan saat kursor diarahkan menampilkan penggaris di area tampilan saat Anda mengarahkan kursor ke elemen di hierarki DOM.

 Tampilkan tooltip dokumentasi CSS menampilkan tooltip dengan deskripsi singkat saat Anda mengarahkan kursor ke properti di panel Styles.
Tampilkan tooltip dokumentasi CSS menampilkan tooltip dengan deskripsi singkat saat Anda mengarahkan kursor ke properti di panel Styles.
Link Pelajari lebih lanjut akan mengarahkan Anda ke Referensi CSS MNN di properti.

Jaringan
Bagian ini mencantumkan opsi yang menyesuaikan panel Network. Sebagian besar opsinya sama dengan yang ada di setelan panel.
 Pertahankan log sama dengan Pertahankan log di panel Jaringan. Menyimpan permintaan di seluruh pemuatan halaman.
Pertahankan log sama dengan Pertahankan log di panel Jaringan. Menyimpan permintaan di seluruh pemuatan halaman.
Video ini pertama-tama menampilkan log permintaan yang dimuat ulang saat halaman dimuat ulang, lalu ditampilkan saat Anda mengaktifkan opsi ini.
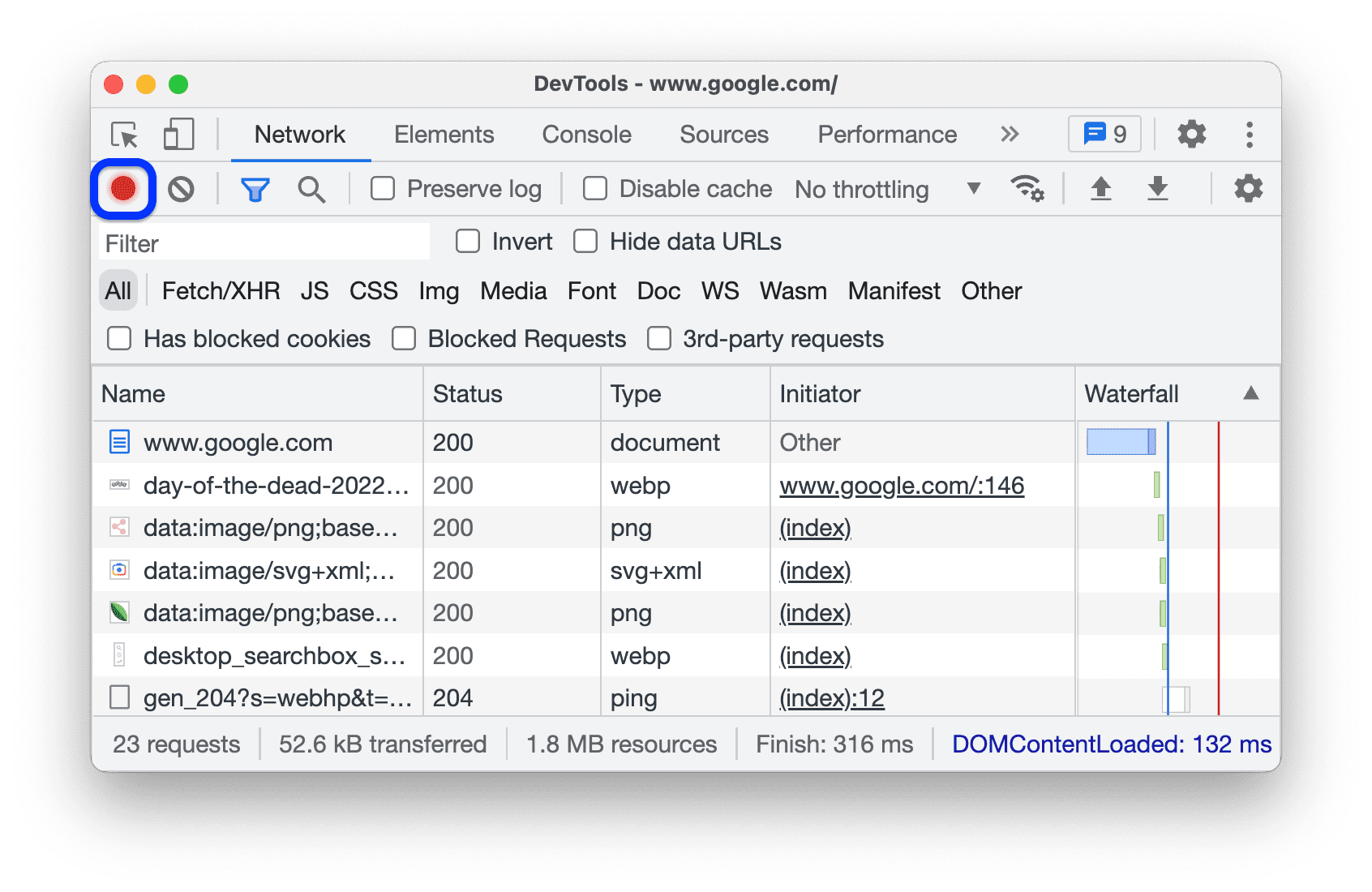
 Rekam log jaringan sama dengan
Rekam log jaringan sama dengan  Rekam log jaringan di panel Jaringan. Memulai atau berhenti merekam permintaan di log jaringan.
Rekam log jaringan di panel Jaringan. Memulai atau berhenti merekam permintaan di log jaringan.

 Aktifkan pemblokiran permintaan jaringan akan memblokir permintaan yang cocok dengan pola di panel samping Pemblokiran permintaan jaringan.
Aktifkan pemblokiran permintaan jaringan akan memblokir permintaan yang cocok dengan pola di panel samping Pemblokiran permintaan jaringan.
Video ini pertama-tama menunjukkan bahwa permintaan tersebut tidak diblokir. Kemudian, setelah Anda mengaktifkan opsi ini, pola di panel samping Pemblokiran permintaan jaringan akan memblokirnya.
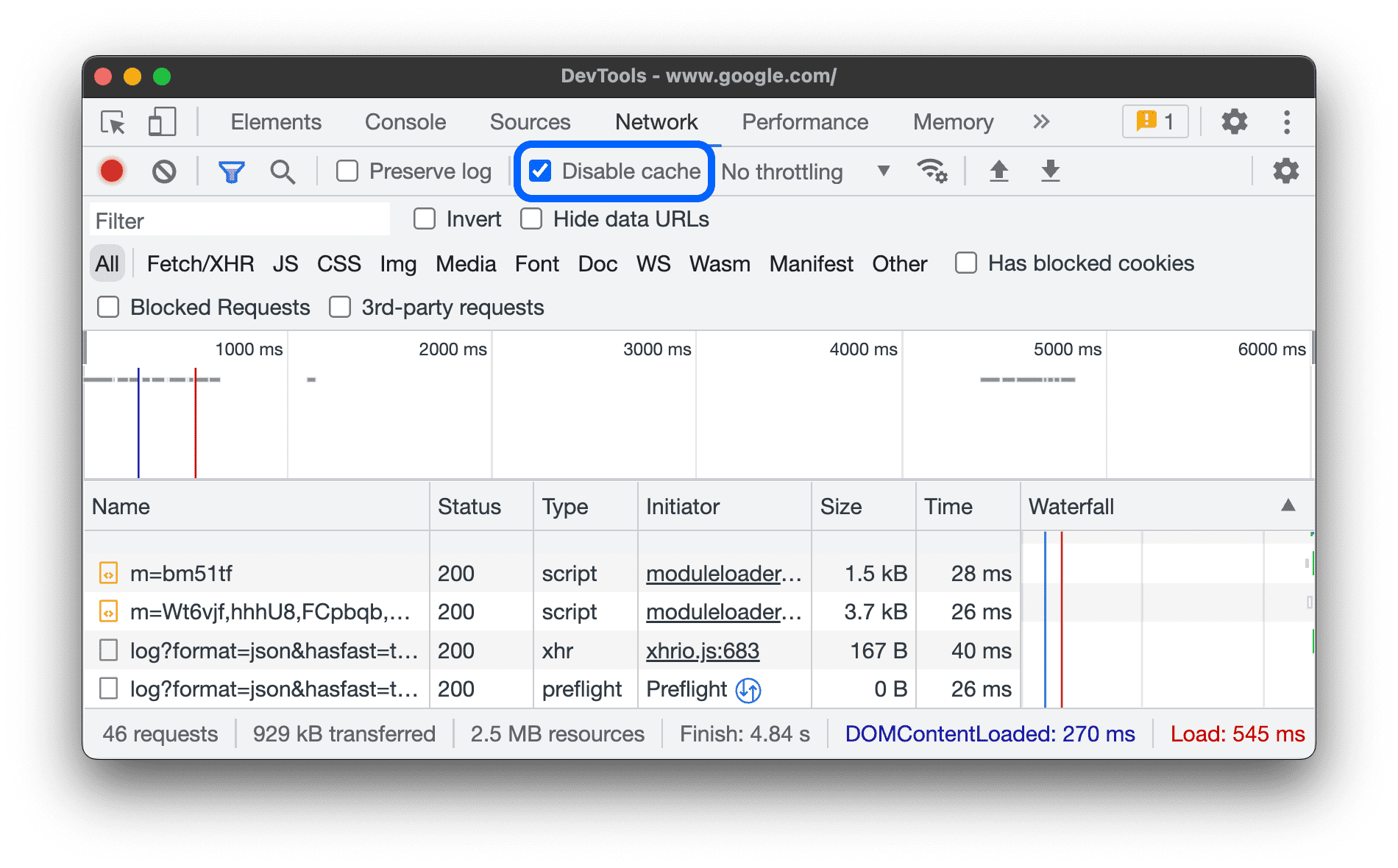
 Nonaktifkan cache (saat DevTools terbuka) sama dengan Nonaktifkan cache di panel Jaringan. Menonaktifkan cache browser.
Nonaktifkan cache (saat DevTools terbuka) sama dengan Nonaktifkan cache di panel Jaringan. Menonaktifkan cache browser.

 Jenis resource kode warna menandai permintaan dalam warna yang berbeda-beda, bergantung pada jenisnya di kolom Waterfall pada log jaringan.
Jenis resource kode warna menandai permintaan dalam warna yang berbeda-beda, bergantung pada jenisnya di kolom Waterfall pada log jaringan.

 Kelompokkan log jaringan menurut frame sama dengan Kelompokkan menurut frame di panel Jaringan. Opsi ini mengelompokkan permintaan yang dimulai oleh frame inline.
Kelompokkan log jaringan menurut frame sama dengan Kelompokkan menurut frame di panel Jaringan. Opsi ini mengelompokkan permintaan yang dimulai oleh frame inline.

 Paksa pemblokiran iklan di situs ini akan memblokir iklan yang terdeteksi di halaman saat DevTools terbuka.
Paksa pemblokiran iklan di situs ini akan memblokir iklan yang terdeteksi di halaman saat DevTools terbuka.

Performa
Bagian ini mencantumkan opsi yang menyesuaikan panel Performa.
Tindakan roda mouse flamechart  menetapkan tindakan scroll atau zoom ke roda mouse saat Anda melihat flame chart.
menetapkan tindakan scroll atau zoom ke roda mouse saat Anda melihat flame chart.
Contoh ini menunjukkan tindakan roda mouse scroll dan zoom pada flame chart di panel Performance.
Konsol
Bagian ini mencantumkan opsi yang menyesuaikan Konsol. Sebagian besar opsinya sama seperti yang ada di Setelan Konsol.

 Sembunyikan pesan jaringan akan menyembunyikan pesan jaringan di Konsol.
Sembunyikan pesan jaringan akan menyembunyikan pesan jaringan di Konsol.
Video ini menunjukkan cara menyembunyikan pesan jaringan dengan opsi ini di Settings dan di Console Settings.
 Hanya konteks yang dipilih membuat Konsol menampilkan pesan hanya untuk konteks yang dipilih: atas, iframe, pekerja, atau ekstensi.
Hanya konteks yang dipilih membuat Konsol menampilkan pesan hanya untuk konteks yang dipilih: atas, iframe, pekerja, atau ekstensi.
Video ini menunjukkan cara mengaktifkan opsi ini di Settings dan di Console > Settings, lalu memilih konteks di Konsol.
 Log XMLHttpRequests membuat log XHR dan permintaan pengambilan Konsol.
Log XMLHttpRequests membuat log XHR dan permintaan pengambilan Konsol.
Video ini menunjukkan cara mengaktifkan opsi ini di Settings dan Console > Settings serta mencatat pesan
XHR finished loading ke Konsol.
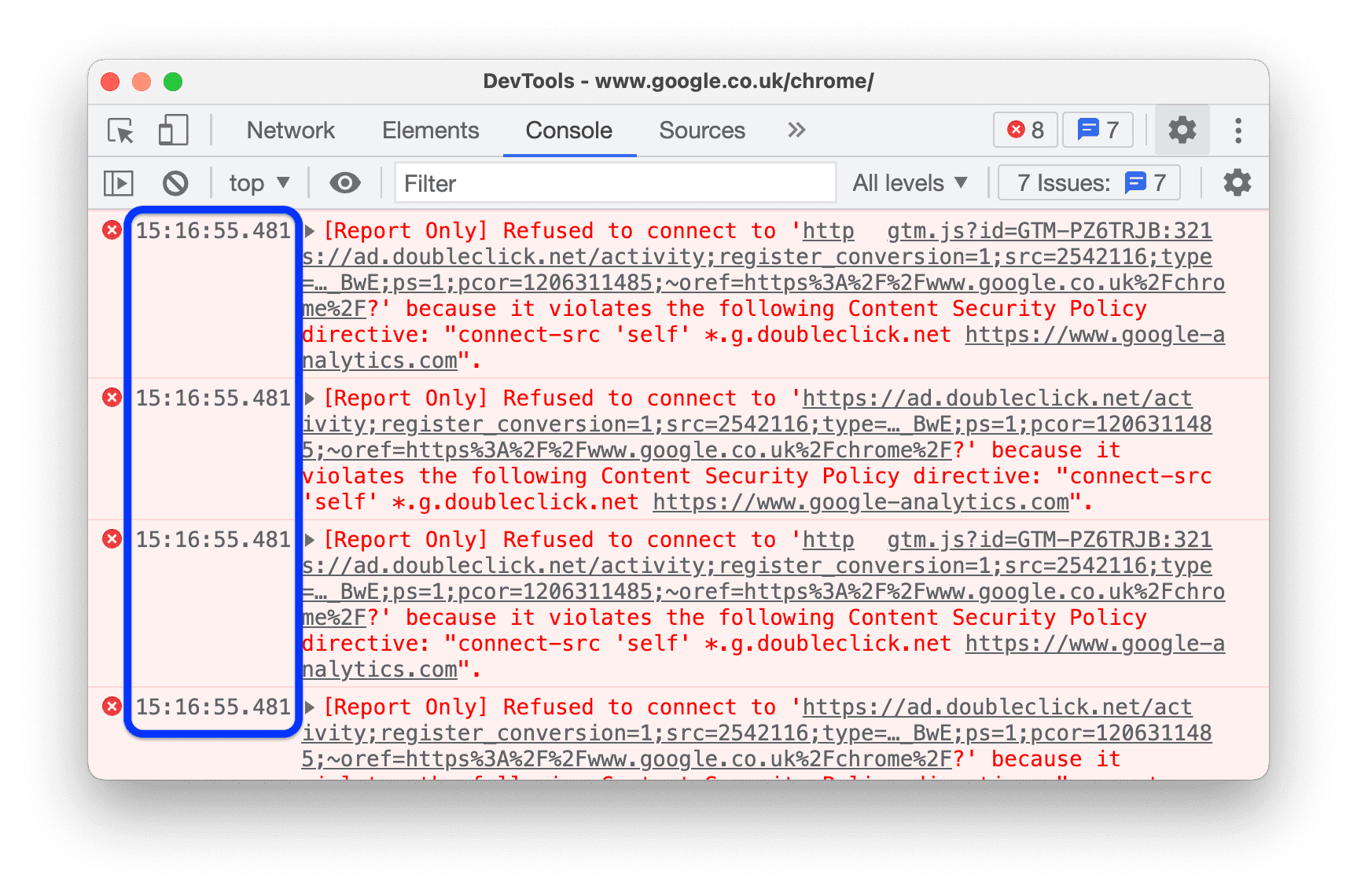
 Tampilkan stempel waktu membuat Konsol menampilkan stempel waktu di samping pesan.
Tampilkan stempel waktu membuat Konsol menampilkan stempel waktu di samping pesan.

 Pelengkapan otomatis dari histori membuat Konsol menyarankan perintah yang Anda jalankan sebelumnya saat Anda mengetik.
Pelengkapan otomatis dari histori membuat Konsol menyarankan perintah yang Anda jalankan sebelumnya saat Anda mengetik.
Anda dapat menemukan opsi yang sama di Konsol > Setelan.

 Terima saran pelengkapan otomatis di Enter membuat Konsol menerima saran yang dipilih dari drop-down pelengkapan otomatis saat Anda menekan Enter.
Terima saran pelengkapan otomatis di Enter membuat Konsol menerima saran yang dipilih dari drop-down pelengkapan otomatis saat Anda menekan Enter.
Video ini menunjukkan apa yang terjadi jika Anda menekan Enter sebelum dan sesudah mengaktifkan opsi ini.
 Kelompokkan pesan serupa di konsol membuat Konsol mengelompokkan pesan yang serupa menjadi satu.
Kelompokkan pesan serupa di konsol membuat Konsol mengelompokkan pesan yang serupa menjadi satu.
Anda dapat menemukan opsi yang sama di Konsol > Setelan.

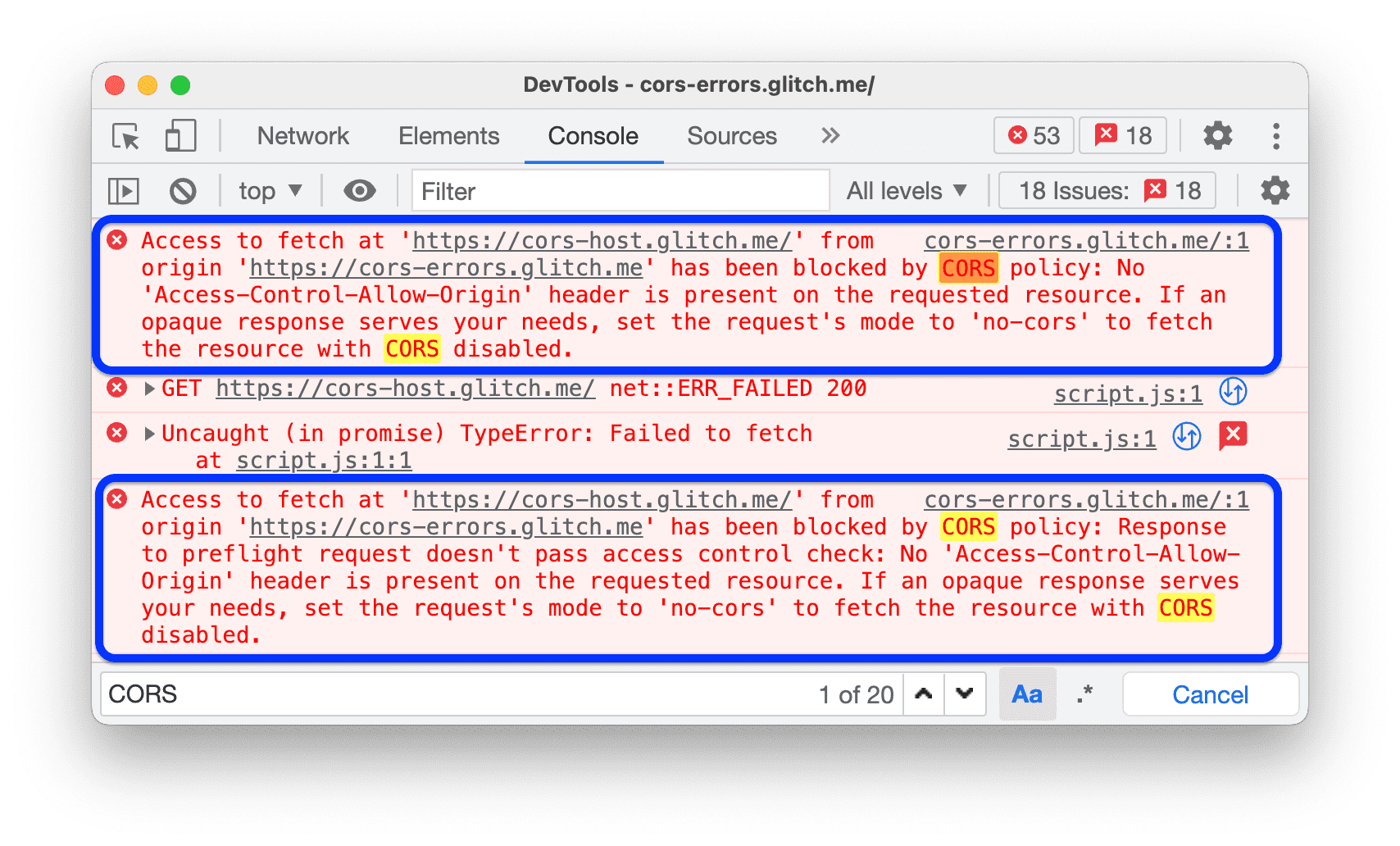
 Tampilkan error CORS di konsol membuat Konsol menampilkan error CORS yang dicatat dalam log.
Tampilkan error CORS di konsol membuat Konsol menampilkan error CORS yang dicatat dalam log.
Anda dapat menemukan opsi yang sama di Konsol > Setelan.

 Evaluasi yang perlu membuat Konsol menampilkan pratinjau output saat Anda mengetik perintah.
Evaluasi yang perlu membuat Konsol menampilkan pratinjau output saat Anda mengetik perintah.
Anda dapat menemukan opsi yang sama di Konsol > Setelan.
Video ini menampilkan berbagai pratinjau output.
 Perlakukan evaluasi kode sebagai tindakan pengguna akan mengubah perintah apa pun yang Anda jalankan di Konsol menjadi interaksi pengguna.
Perlakukan evaluasi kode sebagai tindakan pengguna akan mengubah perintah apa pun yang Anda jalankan di Konsol menjadi interaksi pengguna.
Dengan kata lain, pengujian ini menetapkan navigator.userActivation.isActive ke true saat evaluasi. Anda dapat menemukan opsi yang sama di Konsol > Setelan.
Video ini menunjukkan hasil evaluasi navigator.userActivation.isActive sebelum dan sesudah mengaktifkan opsi ini.
 Secara otomatis memperluas pesan console.trace() membuat Konsol menampilkan pesan
Secara otomatis memperluas pesan console.trace() membuat Konsol menampilkan pesan console.trace() yang diperluas saat mencatatnya dalam log.

 Pertahankan log saat navigasi membuat Konsol mencatat pesan
Pertahankan log saat navigasi membuat Konsol mencatat pesan Navigated to pada setiap navigasi dan menyimpan log di semua halaman.
Anda dapat menemukan opsi yang sama di Konsol > Setelan.

Perluasan
Bagian ini mencantumkan opsi yang menyesuaikan penanganan link untuk ekstensi Chrome DevTools.
Penanganan link  menetapkan opsi untuk membuka file saat Anda mengklik link ke file sumber, misalnya, di panel Elemen > Gaya.
menetapkan opsi untuk membuka file saat Anda mengklik link ke file sumber, misalnya, di panel Elemen > Gaya.
Persistensi
Bagian ini mencantumkan opsi yang mengontrol cara DevTools menyimpan perubahan yang Anda buat.
 Aktifkan penggantian lokal membuat DevTools mempertahankan perubahan yang Anda buat pada sumber di seluruh pemuatan halaman.
Aktifkan penggantian lokal membuat DevTools mempertahankan perubahan yang Anda buat pada sumber di seluruh pemuatan halaman.
Untuk informasi selengkapnya, lihat Penggantian Lokal.
Debugger
Bagian ini mencantumkan opsi yang mengontrol perilaku Debugger.
 Dengan Nonaktifkan JavaScript, Anda dapat melihat tampilan dan perilaku halaman web saat JavaScript dinonaktifkan.
Dengan Nonaktifkan JavaScript, Anda dapat melihat tampilan dan perilaku halaman web saat JavaScript dinonaktifkan.
Muat ulang halaman untuk melihat apakah halaman bergantung pada JavaScript dan bagaimana halaman tersebut bergantung pada JavaScript saat memuat.
Jika JavaScript dinonaktifkan, Chrome akan menampilkan ikon ![]() yang sesuai di kolom URL dan DevTools akan menampilkan ikon
yang sesuai di kolom URL dan DevTools akan menampilkan ikon peringatan di samping Sources.
 Nonaktifkan pelacakan tumpukan asinkron menyembunyikan "kisah lengkap" operasi asinkron di Stack Panggilan.
Nonaktifkan pelacakan tumpukan asinkron menyembunyikan "kisah lengkap" operasi asinkron di Stack Panggilan.
Secara default, Debugger mencoba melacak operasi asinkron jika framework yang Anda gunakan mendukung pelacakan tersebut.

Untuk informasi selengkapnya, lihat Melihat pelacakan tumpukan asinkron.
Global
Bagian ini mencantumkan opsi yang memiliki efek global di DevTools.
 Buka otomatis DevTools untuk pop-up akan membuka DevTools saat Anda mengklik link yang membuka tab baru. Artinya, semua link dengan
Buka otomatis DevTools untuk pop-up akan membuka DevTools saat Anda mengklik link yang membuka tab baru. Artinya, semua link dengan target=_blank.
Pertama-tama, video ini menampilkan cara mengklik link dan membuka tab baru *tanpa* DevTools. Kemudian, saat Anda mengaktifkan opsi ini, tab baru akan terbuka *dengan* DevTools.
 Telusuri saat mengetik membuat DevTools "melompat" ke hasil penelusuran pertama saat Anda mengetik kueri penelusuran. Jika dinonaktifkan, DevTools akan mengarahkan Anda ke hasil hanya saat Anda menekan Enter.
Telusuri saat mengetik membuat DevTools "melompat" ke hasil penelusuran pertama saat Anda mengetik kueri penelusuran. Jika dinonaktifkan, DevTools akan mengarahkan Anda ke hasil hanya saat Anda menekan Enter.
Pertama-tama, video ini menunjukkan bagaimana DevTools "melompat" saat Anda mengetik kueri penelusuran. Kemudian, saat Anda mengaktifkan opsi ini, DevTools akan mengarahkan Anda ke hasil pertama saat Anda menekan Enter.
Sinkronisasi
Bagian ini memungkinkan Anda menyiapkan sinkronisasi setelan antar-perangkat.
 Aktifkan sinkronisasi setelan memungkinkan Anda menyinkronkan setelan DevTools di beberapa perangkat.
Aktifkan sinkronisasi setelan memungkinkan Anda menyinkronkan setelan DevTools di beberapa perangkat.
Untuk menggunakan setelan ini, aktifkan Sinkronisasi Chrome terlebih dahulu. Untuk informasi selengkapnya, lihat Setelan sinkronisasi.


