Settings > Preferences를 사용하여 DevTools 및 패널의 모양과 동작을 구성합니다. 이 탭에는 일반 맞춤설정 옵션과 패널별 맞춤설정 옵션이 모두 표시됩니다.
환경설정을 설정하려면 Settings > Preferences를 열고 다음에 설명된 섹션 중 하나로 스크롤합니다.

각 설정의 기능을 알아보려면 이 페이지에서 설정 이름을 검색하고 add_circle을 클릭하여 설명을 펼칩니다.
이 참조는 다음 아이콘으로 다른 설정을 나타냅니다.
- 체크박스
개
- 드롭다운 목록
지원 중단됨
기본 환경설정을 복원하려면 환경설정 탭 끝까지 스크롤하여 기본값 복원 및 새로고침을 클릭합니다.
디자인
이 섹션에는 DevTools 모양을 맞춤설정하는 옵션이 나열되어 있습니다.
Themes  는 DevTools UI의 색상 테마를 설정합니다.
는 DevTools UI의 색상 테마를 설정합니다.
패널 레이아웃  는 패널로 창을 정렬합니다.
는 패널로 창을 정렬합니다.
요소 > 스타일 및 자매 탭, 소스 > 디버거 창에 영향을 미칩니다. auto 옵션을 사용하면 레이아웃이 DevTools 너비에 따라 달라집니다.
Language  는 DevTools UI의 언어를 설정합니다.
는 DevTools UI의 언어를 설정합니다.
이 설정을 적용하려면 DevTools를 새로고침하세요.
 Ctrl/Cmd + 0~9 단축키를 사용 설정하여 패널 전환을 사용하면 키보드를 사용하여 패널을 열 수 있습니다.
Ctrl/Cmd + 0~9 단축키를 사용 설정하여 패널 전환을 사용하면 키보드를 사용하여 패널을 열 수 있습니다.
이 동영상에서는 각 단축키를 사용하여 탭 간에 전환하는 방법을 보여줍니다.
 일시중지된 상태 오버레이 사용 중지: 코드 실행이 일시중지될 때 표시 영역에서 디버거에서 일시중지됨
일시중지된 상태 오버레이 사용 중지: 코드 실행이 일시중지될 때 표시 영역에서 디버거에서 일시중지됨  오버레이를 숨깁니다.
오버레이를 숨깁니다.
 각 업데이트 후 새로운 기능 표시는 Chrome을 업데이트할 때마다 자동으로 새로운 기능 창 탭을 엽니다.
각 업데이트 후 새로운 기능 표시는 Chrome을 업데이트할 때마다 자동으로 새로운 기능 창 탭을 엽니다.

소스
이 섹션에는 소스 패널을 맞춤설정하는 옵션이 나와 있습니다.
 익명 및 콘텐츠 스크립트에서 검색을 사용하면 검색 탭을 사용하여 Chrome 확장 프로그램의 파일을 비롯하여 로드된 모든 자바스크립트 파일을 검색할 수 있습니다.
익명 및 콘텐츠 스크립트에서 검색을 사용하면 검색 탭을 사용하여 Chrome 확장 프로그램의 파일을 비롯하여 로드된 모든 자바스크립트 파일을 검색할 수 있습니다.
이 동영상은 확장 프로그램 소스 파일에서 텍스트를 검색하는 방법을 보여줍니다.
 사이드바에 파일 자동 표시는 편집기에서 탭 간에 전환할 때 소스 > 페이지 창에서 파일을 선택합니다.
사이드바에 파일 자동 표시는 편집기에서 탭 간에 전환할 때 소스 > 페이지 창에서 파일을 선택합니다.
이 동영상에서는 이 옵션을 사용 설정한 상태에서 탭 간에 전환할 때 Sources 패널이 탐색 트리에서 파일을 선택하는 방법을 보여줍니다.
 JavaScript 소스 맵 사용 설정을 사용하면 DevTools가 생성되거나 축소된 JavaScript 파일의 소스를 찾을 수 있습니다.
JavaScript 소스 맵 사용 설정을 사용하면 DevTools가 생성되거나 축소된 JavaScript 파일의 소스를 찾을 수 있습니다.

 탭 이동 포커스 사용 설정은 편집기에 Tab 문자를 삽입하는 대신
탭 이동 포커스 사용 설정은 편집기에 Tab 문자를 삽입하는 대신  Tab 키로 DevTools 내에서 포커스를 이동하도록 합니다.
Tab 키로 DevTools 내에서 포커스를 이동하도록 합니다.
DevTools를 새로고침해야 합니다.
이 동영상에서는 먼저 Tab 키로 Tab 키를 삽입한 모습을 보여줍니다. 그런 다음 이 옵션을 사용 설정하고 DevTools를 새로고침하면 Tab 키를 눌러 포커스가 이동합니다.
 들여쓰기 감지는 들여쓰기를 편집기에서 열린 소스 파일의 들여쓰기로 설정합니다.
들여쓰기 감지는 들여쓰기를 편집기에서 열린 소스 파일의 들여쓰기로 설정합니다.
DevTools를 새로고침해야 합니다.
이 동영상에서는 먼저 8개의 공백 기본 들여쓰기를 보여줍니다. 이 옵션을 사용 설정하면 기본 들여쓰기가 소스 파일의 들여쓰기로 재정의됩니다.
 자동 완성을 사용하면 편집기에서 편리한 추천 검색어를 사용할 수 있습니다.
자동 완성을 사용하면 편집기에서 편리한 추천 검색어를 사용할 수 있습니다.
먼저 이 동영상에는 추천이 표시되지 않습니다. 그런 다음 이 옵션을 사용 설정하면 편집기에 명령어 완성을 위한 제안이 표시됩니다.
 자동 괄호 닫기는 여는 괄호 또는 태그를 입력할 때 자동으로 닫는 괄호 또는 태그를 추가합니다.
자동 괄호 닫기는 여는 괄호 또는 태그를 입력할 때 자동으로 닫는 괄호 또는 태그를 추가합니다.
이 동영상은 자동 괄호 닫기를 사용 설정한 전후에 여는 괄호를 입력하는 방법을 보여줍니다.
 괄호 일치는 편집기에서 대괄호, 중괄호 또는 쌍이 없는 괄호에 밑줄을 표시하고 연한 빨간색으로 강조 표시합니다.
괄호 일치는 편집기에서 대괄호, 중괄호 또는 쌍이 없는 괄호에 밑줄을 표시하고 연한 빨간색으로 강조 표시합니다.

 코드 폴딩을 사용하면 편집기에서 중괄호로 코드 블록을 접고 펼칠 수 있습니다.
코드 폴딩을 사용하면 편집기에서 중괄호로 코드 블록을 접고 펼칠 수 있습니다.
DevTools를 새로고침해야 합니다.
이 동영상에서는 이 옵션을 사용 설정할 때 코드 블록을 접는 방법을 보여줍니다.
공백 문자 표시  는 편집기에 공백 문자를 표시합니다.
는 편집기에 공백 문자를 표시합니다.
DevTools를 새로고침해야 합니다. 옵션은 다음 작업을 실행합니다.
- All은 모든 공백 문자를 점 (
...)으로 나타냅니다. 또한 Editor는 Tab 문자를 줄 (—)로 표시합니다. - 후행은 줄 끝에 있는 공백 문자를 연한 빨간색으로 강조표시합니다.
 디버깅 중에 인라인으로 변수 값 표시는 실행이 일시중지된 동안 할당 문 옆에 변수 값을 표시합니다.
디버깅 중에 인라인으로 변수 값 표시는 실행이 일시중지된 동안 할당 문 옆에 변수 값을 표시합니다.

 중단점을 트리거할 때 소스 패널에 포커스를 누르면 실행을 일시중지한 중단점이 있는 줄에서 Sources > Editor가 열립니다.
중단점을 트리거할 때 소스 패널에 포커스를 누르면 실행을 일시중지한 중단점이 있는 줄에서 Sources > Editor가 열립니다.
이 동영상에서는 중단점에서 일시중지되었을 때 포커스가 없는 Sources(소스) 패널이 먼저 표시됩니다. 그런 다음 이 옵션을 사용 설정하면 DevTools가 Sources 패널에서 Editor를 열고 중단점이 있는 코드 줄을 표시합니다.
 축소된 소스를 자동으로 예쁘게 출력하여 소스를 읽을 수 있게 합니다.
축소된 소스를 자동으로 예쁘게 출력하여 소스를 읽을 수 있게 합니다.
미리 인쇄된 경우 편집기는 여러 줄에 하나의 긴 코드 줄을 표시할 수 있습니다. 그 뒤에 -를 표시하여 줄 연속임을 나타냅니다.

 CSS 소스 맵을 사용 설정하면 DevTools가 생성된 CSS 파일(예:
CSS 소스 맵을 사용 설정하면 DevTools가 생성된 CSS 파일(예: .scss)의 소스를 찾고 사용자에게 표시할 수 있습니다.

 파일 끝을 지나 스크롤 허용을 사용하면 편집기의 마지막 행보다 더 많이 스크롤할 수 있습니다.
파일 끝을 지나 스크롤 허용을 사용하면 편집기의 마지막 행보다 더 많이 스크롤할 수 있습니다.
이 동영상에서는 이 옵션을 사용 설정한 경우 파일의 끝을 지나 스크롤하는 방법을 보여줍니다.
 DevTools가 원격 파일 경로에서 소스 맵과 같은 리소스를 로드하도록 허용합니다. 보안상의 이유로 기본적으로 사용 중지되어 있습니다.
DevTools가 원격 파일 경로에서 소스 맵과 같은 리소스를 로드하도록 허용합니다. 보안상의 이유로 기본적으로 사용 중지되어 있습니다.
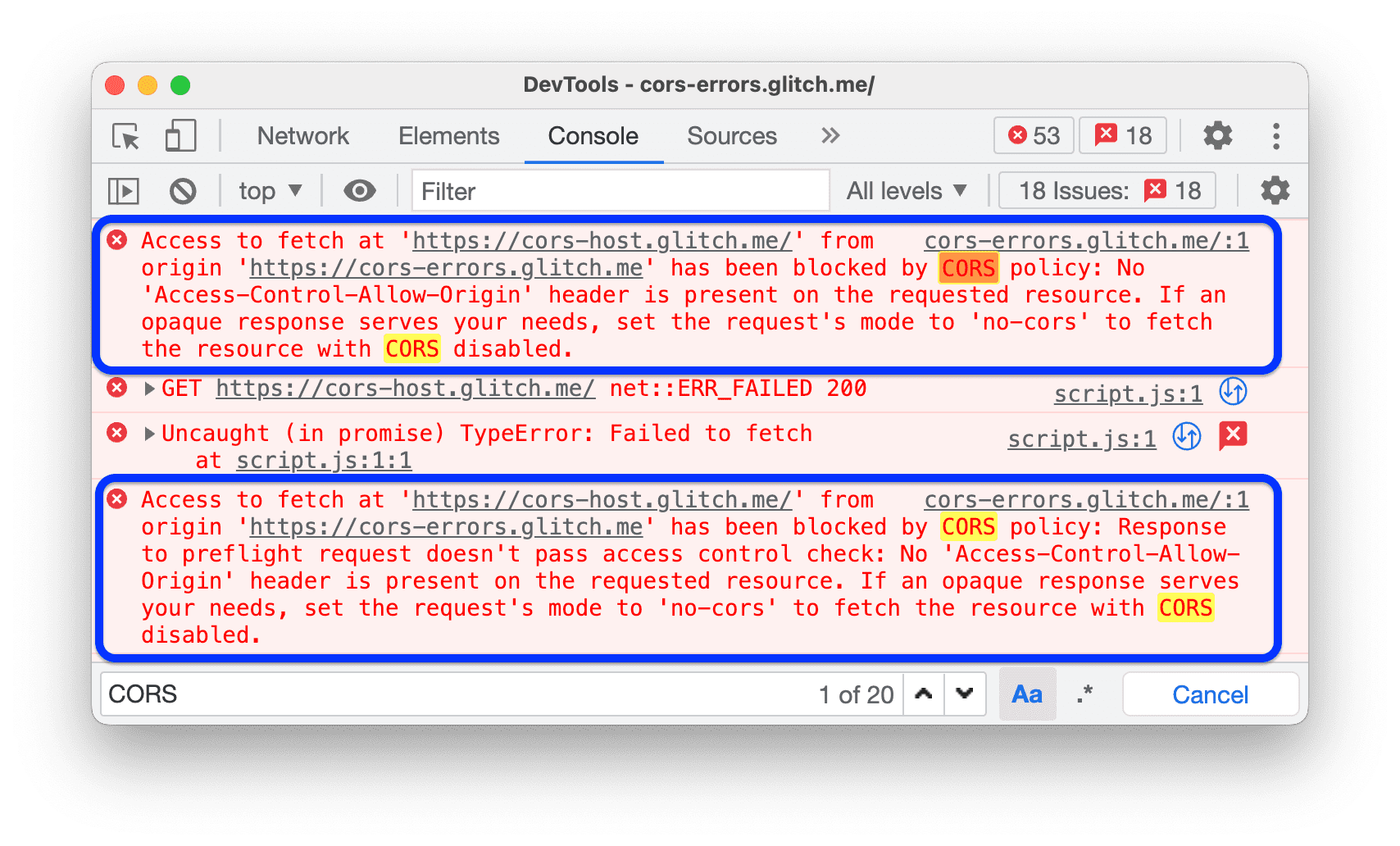
사용 중지하면 DevTools는 다음과 유사한 콘솔 메시지에 기록합니다.

기본 들여쓰기  를 사용하면
를 사용하면  Tab 키가 편집기에 삽입할 공백 수를 선택할 수 있습니다.
Tab 키가 편집기에 삽입할 공백 수를 선택할 수 있습니다.
이 예에서는 기본 들여쓰기를 먼저 8개의 공백으로 설정한 다음 Tab 문자로 설정하는 방법을 보여줍니다.
요소
이 섹션에는 요소 패널을 맞춤설정하는 옵션이 나와 있습니다.
 사용자 에이전트 Shadow DOM 표시는 DOM 트리에 Shadow DOM 노드를 표시합니다.
사용자 에이전트 Shadow DOM 표시는 DOM 트리에 Shadow DOM 노드를 표시합니다.

 단어 줄바꿈은 DOM 트리에서 긴 줄을 끊어 다음 줄로 래핑합니다.
단어 줄바꿈은 DOM 트리에서 긴 줄을 끊어 다음 줄로 래핑합니다.

 HTML 주석 표시는 DOM 트리에 HTML 주석을 표시합니다.
HTML 주석 표시는 DOM 트리에 HTML 주석을 표시합니다.


 검사 모드에서 표시 영역의 요소 위로 마우스를 가져가면 마우스 오버 시 DOM 노드 표시가 DOM 트리에서 해당 노드를 선택합니다.
검사 모드에서 표시 영역의 요소 위로 마우스를 가져가면 마우스 오버 시 DOM 노드 표시가 DOM 트리에서 해당 노드를 선택합니다.
이 동영상은 먼저 DOM 트리에서 DOM 노드가 선택되지 않았음을 보여줍니다. 그런 다음 이 옵션을 사용 설정하면 요소 패널에서 마우스 오버 시 노드를 선택합니다.
 상세 검사 도움말 표시: 요소에 마우스를 가져가면
상세 검사 도움말 표시: 요소에 마우스를 가져가면  검사 모드에서 표시 영역에 도움말을 표시합니다.
검사 모드에서 표시 영역에 도움말을 표시합니다.

 마우스 오버 시 눈금자 표시: DOM 트리의 요소 위로 마우스를 가져가면 표시 영역에 눈금자가 표시됩니다.
마우스 오버 시 눈금자 표시: DOM 트리의 요소 위로 마우스를 가져가면 표시 영역에 눈금자가 표시됩니다.

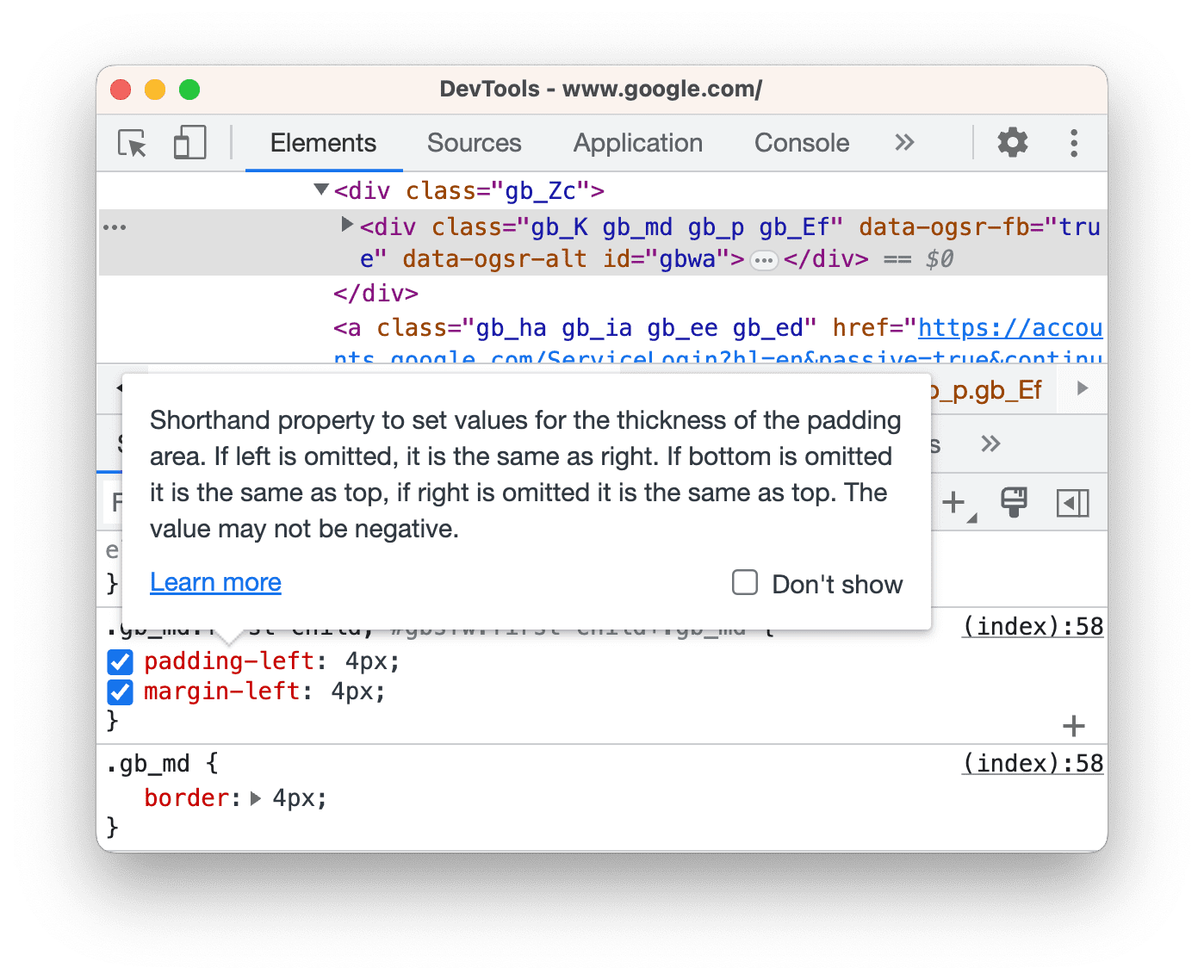
 CSS 문서 도움말 표시는 스타일 창에서 속성 위로 마우스를 가져가면 간단한 설명과 함께 도움말을 표시합니다.
CSS 문서 도움말 표시는 스타일 창에서 속성 위로 마우스를 가져가면 간단한 설명과 함께 도움말을 표시합니다.
자세히 알아보기 링크를 클릭하면 속성에 대한 MDN CSS 참조로 이동합니다.

네트워크
이 섹션에는 네트워크 패널을 맞춤설정하는 옵션이 나와 있습니다. 대부분의 옵션은 패널 설정과 동일합니다.
 로그 보존은 네트워크 패널의 로그 보존과 동일합니다. 페이지 로드 시 요청을 저장합니다.
로그 보존은 네트워크 패널의 로그 보존과 동일합니다. 페이지 로드 시 요청을 저장합니다.
이 동영상에서는 먼저 페이지 새로고침 시 새로고침된 요청 로그를 보여주며, 이후 이 옵션을 사용 설정해도 계속 유지됩니다.
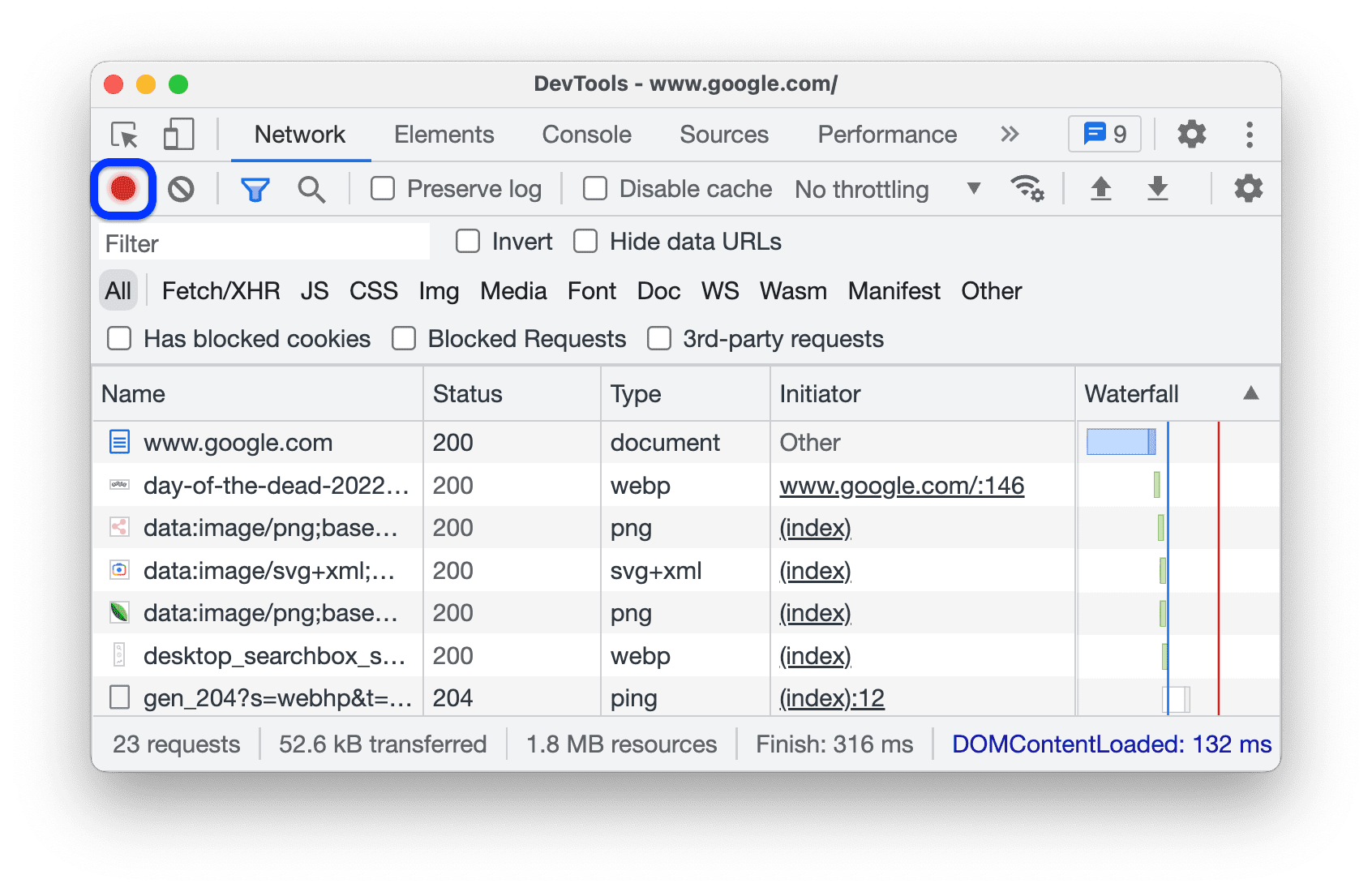
 네트워크 로그 기록은 네트워크 패널의
네트워크 로그 기록은 네트워크 패널의  네트워크 로그 기록과 동일합니다. 네트워크 로그에 요청 기록을 시작하거나 중지합니다.
네트워크 로그 기록과 동일합니다. 네트워크 로그에 요청 기록을 시작하거나 중지합니다.

 네트워크 요청 차단 사용 설정은 네트워크 요청 차단 창에서 패턴과 일치하는 요청을 차단합니다.
네트워크 요청 차단 사용 설정은 네트워크 요청 차단 창에서 패턴과 일치하는 요청을 차단합니다.
이 동영상은 우선 요청이 차단되지 않았음을 보여줍니다. 이 옵션을 사용 설정하면 네트워크 요청 차단 창의 패턴에 따라 해당 옵션이 차단됩니다.
 (DevTools가 열려 있는 동안) 캐시 사용 중지는 Network 패널의 Disable cache와 동일합니다. 브라우저 캐시를 사용 중지합니다.
(DevTools가 열려 있는 동안) 캐시 사용 중지는 Network 패널의 Disable cache와 동일합니다. 브라우저 캐시를 사용 중지합니다.

 색상 코드 리소스 유형은 네트워크 로그의 폭포식 구조 열에 있는 유형에 따라 요청을 다양한 색상으로 강조표시합니다.
색상 코드 리소스 유형은 네트워크 로그의 폭포식 구조 열에 있는 유형에 따라 요청을 다양한 색상으로 강조표시합니다.

 프레임별로 네트워크 로그 그룹화는 네트워크 패널의 프레임별로 그룹화와 동일합니다. 이 옵션은 인라인 프레임에 의해 시작된 요청을 그룹화합니다.
프레임별로 네트워크 로그 그룹화는 네트워크 패널의 프레임별로 그룹화와 동일합니다. 이 옵션은 인라인 프레임에 의해 시작된 요청을 그룹화합니다.

 이 사이트에서 광고 차단 강제는 DevTools가 열려 있는 동안 페이지에서 감지된 광고를 차단합니다.
이 사이트에서 광고 차단 강제는 DevTools가 열려 있는 동안 페이지에서 감지된 광고를 차단합니다.

성능
이 섹션에는 성능 패널을 맞춤설정하는 옵션이 나와 있습니다.
Flamechart 마우스 휠 작업  은 Flame Chart를 탐색할 때 마우스 휠에 스크롤 또는 확대/축소 작업을 할당합니다.
은 Flame Chart를 탐색할 때 마우스 휠에 스크롤 또는 확대/축소 작업을 할당합니다.
이 예에서는 Performance 패널의 Flame Chart에 표시되는 마우스 휠 스크롤 및 확대/축소 동작을 모두 보여줍니다.
Console
이 섹션에는 콘솔을 맞춤설정하는 옵션이 나와 있습니다. 대부분의 옵션은 콘솔 설정과 동일합니다.

 네트워크 메시지 숨기기는 콘솔에서 네트워크 메시지를 숨깁니다.
네트워크 메시지 숨기기는 콘솔에서 네트워크 메시지를 숨깁니다.
이 동영상은 설정 및 콘솔 설정에서 이 옵션을 사용하여 네트워크 메시지를 숨기는 방법을 보여줍니다.
 선택한 컨텍스트만은 콘솔에서 선택한 컨텍스트(상단, iframe, 작업자, 확장 프로그램)에 관한 메시지만 표시하도록 합니다.
선택한 컨텍스트만은 콘솔에서 선택한 컨텍스트(상단, iframe, 작업자, 확장 프로그램)에 관한 메시지만 표시하도록 합니다.
이 동영상은 설정 및 콘솔 > 설정에서 이 옵션을 사용 설정하고 콘솔에서 컨텍스트를 선택하는 방법을 보여줍니다.
 Log XMLHttpRequests는 Console 로그 XHR 및 가져오기 요청을 수행합니다.
Log XMLHttpRequests는 Console 로그 XHR 및 가져오기 요청을 수행합니다.
이 동영상은 설정 및 콘솔 > 설정에서 이 옵션을 사용 설정하고
XHR finished loading 메시지를 콘솔에 기록하는 방법을 보여줍니다.
 타임스탬프 표시는 콘솔에서 메시지 옆에 타임스탬프를 표시합니다.
타임스탬프 표시는 콘솔에서 메시지 옆에 타임스탬프를 표시합니다.

 기록에서 자동 완성을 사용하면 입력과 동시에 콘솔에서 실행한 명령어가 추천됩니다.
기록에서 자동 완성을 사용하면 입력과 동시에 콘솔에서 실행한 명령어가 추천됩니다.
콘솔 > 설정에도 동일한 옵션이 표시됩니다.

 Enter 시 자동 완성 추천 수락은 Enter 키를 누를 때 Console에서 자동 완성 드롭다운에서 선택된 추천을 수락합니다.
Enter 시 자동 완성 추천 수락은 Enter 키를 누를 때 Console에서 자동 완성 드롭다운에서 선택된 추천을 수락합니다.
이 동영상은 이 옵션을 사용 설정하기 전과 후에 Enter 키를 누르면 어떻게 되는지 보여줍니다.
 Console에서 유사한 메시지를 그룹화하면 Console에서 유사한 메시지를 그룹화합니다.
Console에서 유사한 메시지를 그룹화하면 Console에서 유사한 메시지를 그룹화합니다.
콘솔 > 설정에도 동일한 옵션이 표시됩니다.

 Eager Evaluation은 사용자가 명령어를 입력할 때 Console에 출력 미리보기를 표시하도록 합니다.
Eager Evaluation은 사용자가 명령어를 입력할 때 Console에 출력 미리보기를 표시하도록 합니다.
콘솔 > 설정에도 동일한 옵션이 표시됩니다.
이 동영상은 다양한 출력 미리보기를 보여줍니다.
 코드 평가를 사용자 작업으로 처리하면 Console에서 실행하는 모든 명령어를 사용자 상호작용으로 전환합니다.
코드 평가를 사용자 작업으로 처리하면 Console에서 실행하는 모든 명령어를 사용자 상호작용으로 전환합니다.
즉, 평가 시 navigator.userActivation.isActive를 true로 설정합니다. 콘솔 > 설정에도 동일한 옵션이 표시됩니다.
이 동영상은 이 옵션을 사용 설정하기 전과 후의 navigator.userActivation.isActive 평가 결과를 보여줍니다.
 console.trace() 메시지 자동 확장 메시지가 기록될 때 Console 메시지를
console.trace() 메시지 자동 확장 메시지가 기록될 때 Console 메시지를 console.trace() 펼칩니다.

 탐색 시 로그 유지를 사용하면 Console에서 탐색할 때마다
탐색 시 로그 유지를 사용하면 Console에서 탐색할 때마다 Navigated to 메시지를 기록하고 모든 페이지에 걸쳐 로그를 저장합니다.
콘솔 > 설정에도 동일한 옵션이 표시됩니다.

확장
이 섹션에는 Chrome DevTools 확장 프로그램의 링크 처리를 맞춤설정하는 옵션이 나와 있습니다.
링크 처리  는 소스 파일 링크를 클릭할 때(예: 요소 > 스타일 창) 파일을 여는 옵션을 설정합니다.
는 소스 파일 링크를 클릭할 때(예: 요소 > 스타일 창) 파일을 여는 옵션을 설정합니다.
지속성
이 섹션에는 DevTools에서 변경사항을 저장하는 방법을 제어하는 옵션이 나와 있습니다.
 로컬 재정의 사용 설정을 사용하면 페이지 로드 시 DevTools에서 소스 변경사항을 유지합니다.
로컬 재정의 사용 설정을 사용하면 페이지 로드 시 DevTools에서 소스 변경사항을 유지합니다.
자세한 내용은 로컬 재정의를 참조하세요.
디버거
이 섹션에는 Debugger 동작을 제어하는 옵션이 나와 있습니다.
 자바스크립트 사용 중지를 사용하면 자바스크립트가 사용 중지되었을 때 웹페이지의 모양과 동작을 확인할 수 있습니다.
자바스크립트 사용 중지를 사용하면 자바스크립트가 사용 중지되었을 때 웹페이지의 모양과 동작을 확인할 수 있습니다.
페이지를 새로고침하여 로드 중에 페이지가 자바스크립트를 사용하는지 여부와 그 방법을 확인합니다.
JavaScript가 사용 중지되면 Chrome에서 주소 표시줄에 상응하는 ![]() 아이콘을 표시하고 DevTools에서 Sources 옆에 경고
아이콘을 표시하고 DevTools에서 Sources 옆에 경고 아이콘을 표시합니다.
 비동기 스택 트레이스 사용 중지는 호출 스택에서 비동기 작업의 '전체 내용'을 숨깁니다.
비동기 스택 트레이스 사용 중지는 호출 스택에서 비동기 작업의 '전체 내용'을 숨깁니다.
사용 중인 프레임워크가 비동기 작업을 지원하는 경우 기본적으로 Debugger는 비동기 작업을 추적하려고 합니다.

자세한 내용은 비동기 스택 트레이스 보기를 참고하세요.
전역
이 섹션에는 DevTools에서 전역적인 효과가 있는 옵션이 나와 있습니다.
 팝업용 DevTools 자동 열기는 새 탭을 여는 링크를 클릭할 때 DevTools를 엽니다. 즉,
팝업용 DevTools 자동 열기는 새 탭을 여는 링크를 클릭할 때 DevTools를 엽니다. 즉, target=_blank가 있는 모든 링크입니다.
이 동영상은 먼저 DevTools *없이* 링크를 클릭하고 새 탭을 여는 방법을 보여줍니다. 그런 다음 이 옵션을 활성화하면 DevTools와 *함께* 새 탭이 열립니다.
 입력과 동시에 검색을 사용하면 검색어를 입력하는 동안 DevTools가 첫 번째 검색결과로 '이동'합니다. 사용 중지된 경우 DevTools에서 Enter 키를 누를 때만 결과가 표시됩니다.
입력과 동시에 검색을 사용하면 검색어를 입력하는 동안 DevTools가 첫 번째 검색결과로 '이동'합니다. 사용 중지된 경우 DevTools에서 Enter 키를 누를 때만 결과가 표시됩니다.
이 동영상은 먼저 검색어를 입력할 때 DevTools가 어떻게 '점프'하는지 보여줍니다. 이 옵션을 사용 설정하면 Enter 키를 누르면 DevTools에서 첫 번째 결과를 표시합니다.
동기화
이 섹션에서는 기기 간 설정 동기화를 설정할 수 있습니다.
 설정 동기화 사용을 사용하면 DevTools 설정을 여러 기기에 동기화할 수 있습니다.
설정 동기화 사용을 사용하면 DevTools 설정을 여러 기기에 동기화할 수 있습니다.
이 설정을 사용하려면 먼저 Chrome 동기화를 사용 설정해야 합니다. 자세한 내용은 동기화 설정을 참고하세요.