İlk "Merhaba Dünya" uzantınızı oluşturarak Chrome uzantısı geliştirmeyle ilgili temel bilgileri öğrenin.
Genel Bakış
"Merhaba Dünya" örneği oluşturacak, uzantıyı yerel olarak yükleyecek, günlükleri bulabilecek ve diğer önerileri keşfedeceksiniz.
Merhaba Dünya
Bu uzantı, kullanıcı uzantı araç çubuğu simgesini tıkladığında "Merhaba Uzantılar" ifadesini gösterir.

Uzantı dosyalarınızı depolamak için yeni bir dizin oluşturarak başlayın. Dilerseniz kaynak kodun tamamını GitHub'dan indirebilirsiniz.
Ardından, bu dizinde manifest.json adlı yeni bir dosya oluşturun. Bu JSON dosyası, uzantının özelliklerini ve yapılandırmasını açıklar. Örneğin, çoğu manifest dosyası, Chrome'un uzantının işlem simgesi olarak kullanması gereken resmi ve uzantının işlem simgesi tıklandığında pop-up'ta gösterilecek HTML sayfasını belirten bir "action" anahtarı içerir.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
Simgeyi dizininize indirin ve adını "default_icon" anahtarındaki adla eşleşecek şekilde değiştirdiğinizden emin olun.
Pop-up için hello.html adlı bir dosya oluşturun ve aşağıdaki kodu ekleyin:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
Uzantının işlem simgesi (araç çubuğu simgesi) tıklandığında artık bir pop-up gösteriliyor. Yerel olarak yükleyerek Chrome'da test edebilirsiniz. Tüm dosyaların kaydedildiğinden emin olun.
Paketi açılmış bir uzantıyı yükleme
Paketlenmemiş bir uzantıyı geliştirici modunda yüklemek için:
- Yeni bir sekmede
chrome://extensionsyazarak Uzantılar sayfasına gidin. (chrome://URL'leri tasarım gereği bağlantı oluşturmaya uygun değildir.)- Alternatif olarak, Uzantılar menüsündeki bulmaca düğmesini tıklayın ve menünün alt kısmında Uzantılar'ı Yönet'i seçin.
- Alternatif olarak, Chrome menüsünü tıklayın, Diğer Araçlar'ın üzerine gelin ve Uzantılar'ı seçin.
- Geliştirici modu'nun yanındaki açma/kapatma düğmesini tıklayarak Geliştirici Modu'nu etkinleştirin.
- Ayıklananları yükle düğmesini tıklayın ve uzantı dizinini seçin.

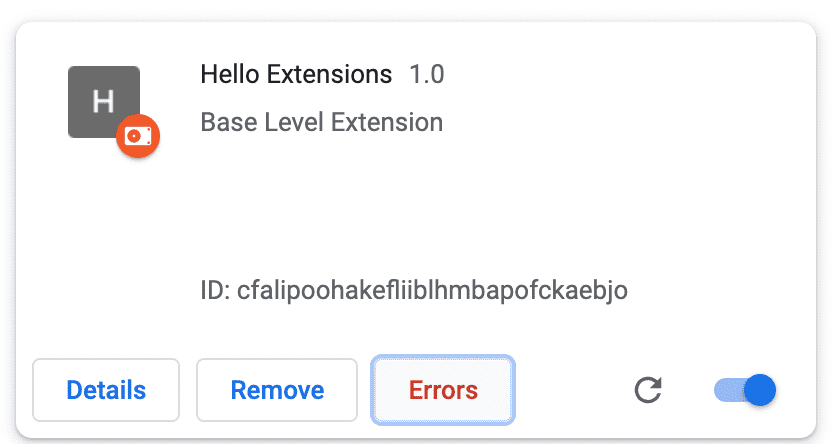
Uzantılar sayfası (chrome://extensions)
İşte bu! Uzantı başarıyla yüklendi. Manifest dosyasına uzantı simgesi eklenmemişse uzantı için genel bir simge oluşturulur.
Uzantıyı sabitleme
Uzantılarınızı yerel olarak yüklediğinizde varsayılan olarak uzantı menüsünde (![]() ) görünür. Geliştirme sırasında uzantınıza hızlıca erişmek için uzantınızı araç çubuğuna sabitleyin.
) görünür. Geliştirme sırasında uzantınıza hızlıca erişmek için uzantınızı araç çubuğuna sabitleyin.

Uzantının işlem simgesini (araç çubuğu simgesi) tıklayın. Bir pop-up göreceksiniz.

Uzantıyı yeniden yükleme
Koda geri dönün ve manifest dosyasında uzantının adını "Merhaba Dünya Uzantıları!" olarak değiştirin.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
Dosyayı kaydettikten sonra bu değişikliği tarayıcıda görmek için uzantıyı da yenilemeniz gerekir. Uzantılar sayfasına gidin ve açık/kapalı açma/kapatma düğmesinin yanındaki yenile simgesini tıklayın:

Uzantıyı ne zaman yeniden yüklemelisiniz?
Aşağıdaki tabloda, değişiklikleri görmek için hangi bileşenlerin yeniden yüklenmesi gerektiği gösterilmektedir:
| Uzantı bileşeni | Uzantının yeniden yüklenmesi gerekir. |
|---|---|
| Manifest | Evet |
| Hizmet çalışanı | Evet |
| İçerik komut dosyaları | Evet (ayrıca ana makine sayfası) |
| Pop-up | Hayır |
| Seçenekler sayfası | Hayır |
| Diğer uzantı HTML sayfaları | Hayır |
Konsol günlüklerini ve hatalarını bulma
Konsol günlükleri
Geliştirme sırasında tarayıcı konsol günlüklerine erişerek kodunuzda hata ayıklama yapabilirsiniz. Bu durumda pop-up'ın günlüklerini buluruz. hello.html öğesine bir komut dosyası etiketi ekleyerek başlayın.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
Bir popup.js dosyası oluşturup aşağıdaki kodu ekleyin:
console.log("This is a popup!")
Bu mesajın Konsola kaydedildiğini görmek için:
- Pop-up'ı açın.
- Pop-up'ı sağ tıklayın.
- Denetle'yi seçin.

Bir pop-up'ı inceleme. - DevTools'nda Konsol paneline gidin.

Pop-up'ı inceleme
Hata günlükleri
Şimdi de uzatmayı kıralım. Bunu yapmak için popup.js içindeki kapatıcı tırnak işaretini kaldırabiliriz:
console.log("This is a popup!) // ❌ broken code
Uzantılar sayfasına gidin ve pop-up'ı açın. Hatalar düğmesi görünür.

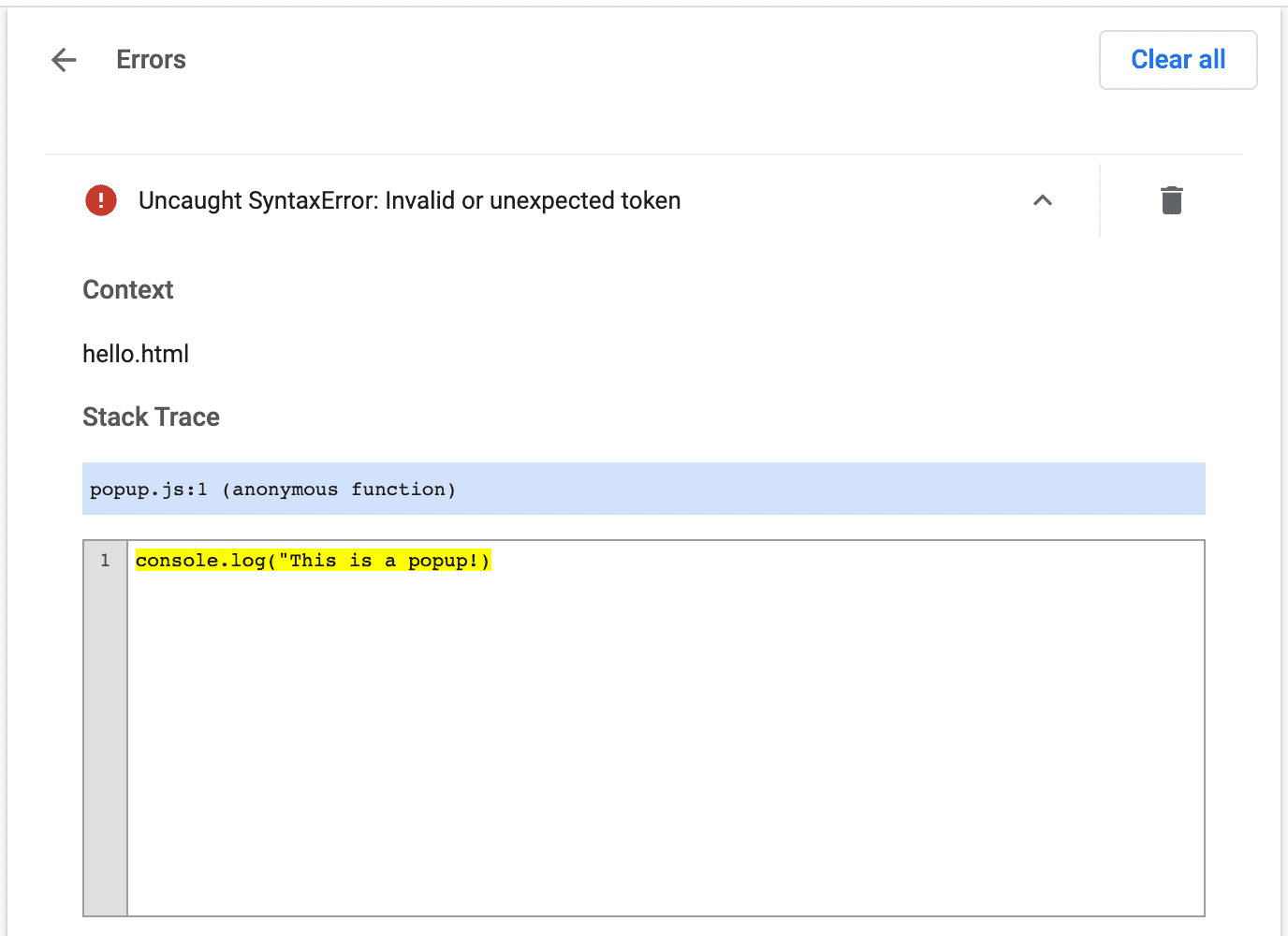
Hata hakkında daha fazla bilgi edinmek için Hatalar düğmesini tıklayın:

Hizmet çalışanı, seçenekler sayfası ve içerik komut dosyaları hakkında daha fazla bilgi edinmek için Uzantılarda hata ayıklama başlıklı makaleyi inceleyin.
Uzatma projesi oluşturma
Uzantı projelerini yapılandırmanın birçok yolu vardır. Bununla birlikte, tek ön koşul manifest.json dosyasını aşağıdaki örnekte gösterildiği gibi uzantının kök dizinine yerleştirmektir:

TypeScript kullanma
Kod düzenleyici kullanarak geliştirme yapıyorsanız Chrome API için otomatik tamamlama özelliğinden yararlanmak üzere chrome-types npm paketini kullanabilirsiniz. Bu npm paketi, Chromium kaynak kodu değiştiğinde otomatik olarak güncellenir.
🚀 Oluşturmaya başlamaya hazır mısınız?
Uzantıları öğrenme yolculuğunuza başlamak için aşağıdaki eğitici içeriklerden birini seçin.
| Uzantı | Öğrenecekleriniz |
|---|---|
| Her sayfada komut dosyası çalıştırma | Her sayfaya otomatik olarak bir öğe eklemek için. |
| Etkin sekmeye komut dosyası yerleştirme | Uzantı işlemini tıkladıktan sonra mevcut sayfada kod çalıştırmak için. |
| Sekmeleri yönetme | Tarayıcı sekmelerini yöneten bir pop-up oluşturmak için. |
| Etkinlikleri hizmet çalışanlarıyla yönetme | Uzantı hizmet işçisi, etkinlikleri nasıl işler? |

