İlk sekme yöneticinizi oluşturun.
Genel Bakış
Bu eğitimde, Chrome uzantınızı ve Chrome Web Mağazası doküman sekmelerinizi düzenlemek için bir sekme yöneticisi oluşturulur.

Bu kılavuzda aşağıdakilerin nasıl yapılacağı açıklanmaktadır:
- Action API'sini kullanarak bir uzantı pop-up'ı oluşturun.
- Tabs API'sini kullanarak belirli sekmeleri sorgulayın.
- Dar ana makine izinleri aracılığıyla kullanıcı gizliliğini koruyun.
- Sekmenin odağını değiştirin.
- Sekmeleri aynı pencereye taşıyıp gruplandırabilirsiniz.
- TabGroups API'sini kullanarak sekme gruplarını yeniden adlandırabilirsiniz.
Başlamadan önce
Bu kılavuzda, temel düzeyde web geliştirme deneyiminiz olduğu varsayılmaktadır. Uzantı geliştirme iş akışına giriş için Merhaba Dünya başlıklı makaleyi incelemenizi öneririz.
Uzantıyı derleme
Başlamak için uzantının dosyalarını barındıracak tabs-manager adlı yeni bir dizin oluşturun. Dilerseniz kaynak kodunun tamamını GitHub'dan indirebilirsiniz.
1. adım: Uzatma verilerini ve simgelerini ekleyin
manifest.json adlı bir dosya oluşturun ve aşağıdaki kodu ekleyin:
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Bu manifest anahtarları hakkında daha fazla bilgi edinmek için uzantının metadata ve simgelerini daha ayrıntılı olarak açıklayan Okuma zamanı eğitim videosuna göz atın.
images klasörü oluşturun ve simgeleri bu klasöre indirin.
2. adım: Pop-up'ı oluşturun ve biçimlendirin
İşlem API'si, uzantı işlemini (araç çubuğu simgesi) kontrol eder. Kullanıcı uzantı işlemini tıkladığında, bazı kodlar çalıştırılır veya bu örnekte olduğu gibi bir pop-up açılır. manifest.json dosyasında pop-up'ı tanımlayarak başlayın:
{
"action": {
"default_popup": "popup.html"
}
}
Pop-up'lar, web sayfalarına benzer. Tek fark, satır içi JavaScript çalıştıramamalarıdır. Bir popup.html dosyası oluşturup aşağıdaki kodu ekleyin:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
Ardından pop-up'a stil uygulayacaksınız. Bir popup.css dosyası oluşturup aşağıdaki kodu ekleyin:
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
3. Adım: Sekmeleri yönetin
Tabs API, uzantıların tarayıcıda sekme oluşturmasına, sorgu yapmasına, değiştirmesine ve yeniden düzenlemesine olanak tanır.
İzin isteyin
Sekmeler API'sindeki birçok yöntem, herhangi bir izin istemeden kullanılabilir. Ancak sekmelerin title ve URL değerlerine erişmemiz gerekiyor. Bu hassas mülkler için izin gerekir. "tabs" iznini isteyebiliriz ancak bu durumda tüm sekmelerin hassas özelliklerine erişim izni vermiş oluruz. Yalnızca belirli bir sitenin sekmelerini yönettiğimizden dar ana makine izinleri isteyeceğiz.
Dar barındırıcı izinleri, belirli sitelere üst düzey izin vererek kullanıcı gizliliğini korumamıza olanak tanır. Bu işlem, title ve URL özelliklerinin yanı sıra ek özelliklere erişim sağlar. Vurgulanan kodu manifest.json dosyasına ekleyin:
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡 Sekme izni ile ana makine izinleri arasındaki temel farklar nelerdir?
Hem "tabs" izninin hem de ana makine izinlerinin dezavantajları vardır.
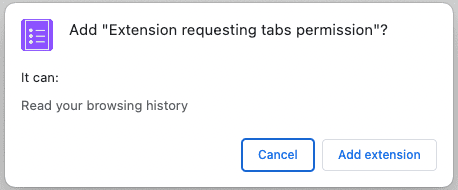
"tabs" izni, uzantıya tüm sekmelerdeki hassas verileri okuma olanağı tanır. Bu bilgiler zaman içinde bir kullanıcının tarama geçmişini toplamak için kullanılabilir. Bu nedenle, bu izni talep ederseniz Chrome yükleme sırasında aşağıdaki uyarı mesajını gösterir:

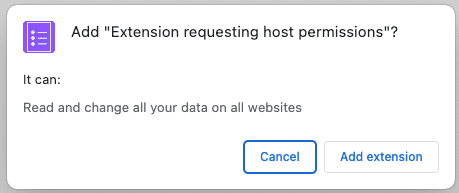
Barındırma izinleri, bir uzantının eşleşen sekmenin hassas özelliklerini okumasına ve sorgulamasına, ayrıca bu sekmelere komut dosyası yerleştirmesine olanak tanır. Kullanıcılar yükleme sırasında aşağıdaki uyarı mesajını görür:

Bu uyarılar kullanıcılar için endişe verici olabilir. Daha iyi bir ilk katılım deneyimi için isteğe bağlı izinler uygulamanızı öneririz.
Sekmeleri sorgulayın
tabs.query() yöntemini kullanarak belirli URL'lerdeki sekmeleri alabilirsiniz. Bir popup.js dosyası oluşturup aşağıdaki kodu ekleyin:
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡 Chrome API'lerini doğrudan pop-up'ta kullanabilir miyim?
Pop-up'lar ve diğer uzantı sayfaları, Chrome şemasından yayınlandıkları için herhangi bir Chrome API'yi çağırabilir. Örneğin chrome-extension://EXTENSION_ID/popup.html.
Bir sekmeye odaklanma
Öncelikle uzantı, sekme adlarını (içerdiği HTML sayfalarının başlıkları) alfabetik olarak sıralar. Ardından, bir liste öğesi tıklandığında tabs.update() tuşuyla ilgili sekmeye odaklanır ve windows.update() tuşuyla pencereyi öne getirir.
Aşağıdaki kodu popup.js dosyasına ekleyin:
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡 Bu kodda kullanılan ilginç JavaScript
- Sekmeler dizisini kullanıcının tercih ettiği dile göre sıralamak için kullanılan toplayıcı.
- Her öğeyi oluşturmak için
document.createElement()kullanmak yerine, klonlanabilen bir HTML öğesi tanımlamak için kullanılan şablon etiketi. - URL'leri oluşturmak ve ayrıştırmak için kullanılan URL oluşturucu.
append()çağrısında öğe grubunu bağımsız değişkenlere dönüştürmek için kullanılan yayma söz dizimi.
Sekmeleri gruplandırma
TabGroups API'si, uzantının grubu adlandırmasına ve arka plan rengi seçmesine olanak tanır. Vurgulanan kodu ekleyerek "tabGroups" iznini manifest dosyasına ekleyin:
{
"permissions": [
"tabGroups"
]
}
popup.js içinde, tabs.group() kullanarak tüm sekmeleri gruplandıracak ve mevcut pencereye taşıyacak bir düğme oluşturmak için aşağıdaki kodu ekleyin.
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
İşlevini test edin
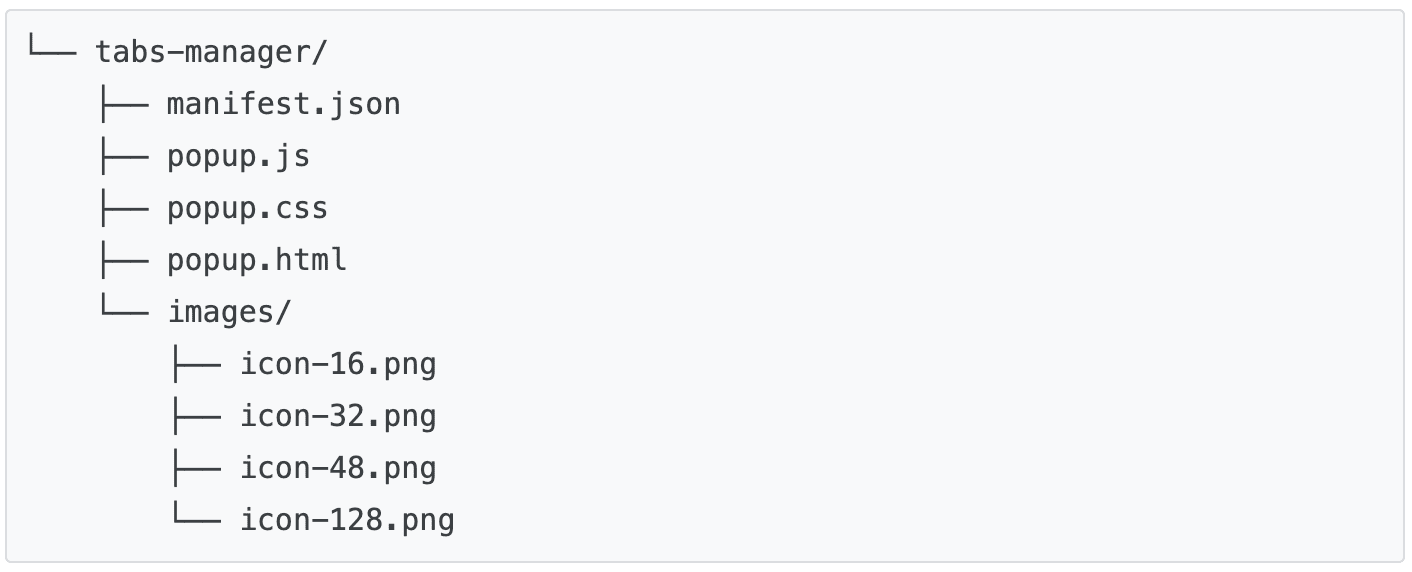
Projenizin dosya yapısının aşağıdaki dizin ağacıyla eşleştiğini doğrulayın:

Uzantınızı yerel olarak yükleme
Paketlenmemiş bir uzantıyı geliştirici modunda yüklemek için Merhaba Dünya bölümündeki adımları uygulayın.
Birkaç doküman sayfasını açma
Aşağıdaki dokümanları farklı pencerelerde açın:
- Kullanıcı arayüzünü tasarlama
- Chrome Web Mağazası'nda keşif
- Uzantı geliştirmeye genel bakış
- Manifest dosyası biçimi
- Chrome Web Mağazası'nda yayınlama
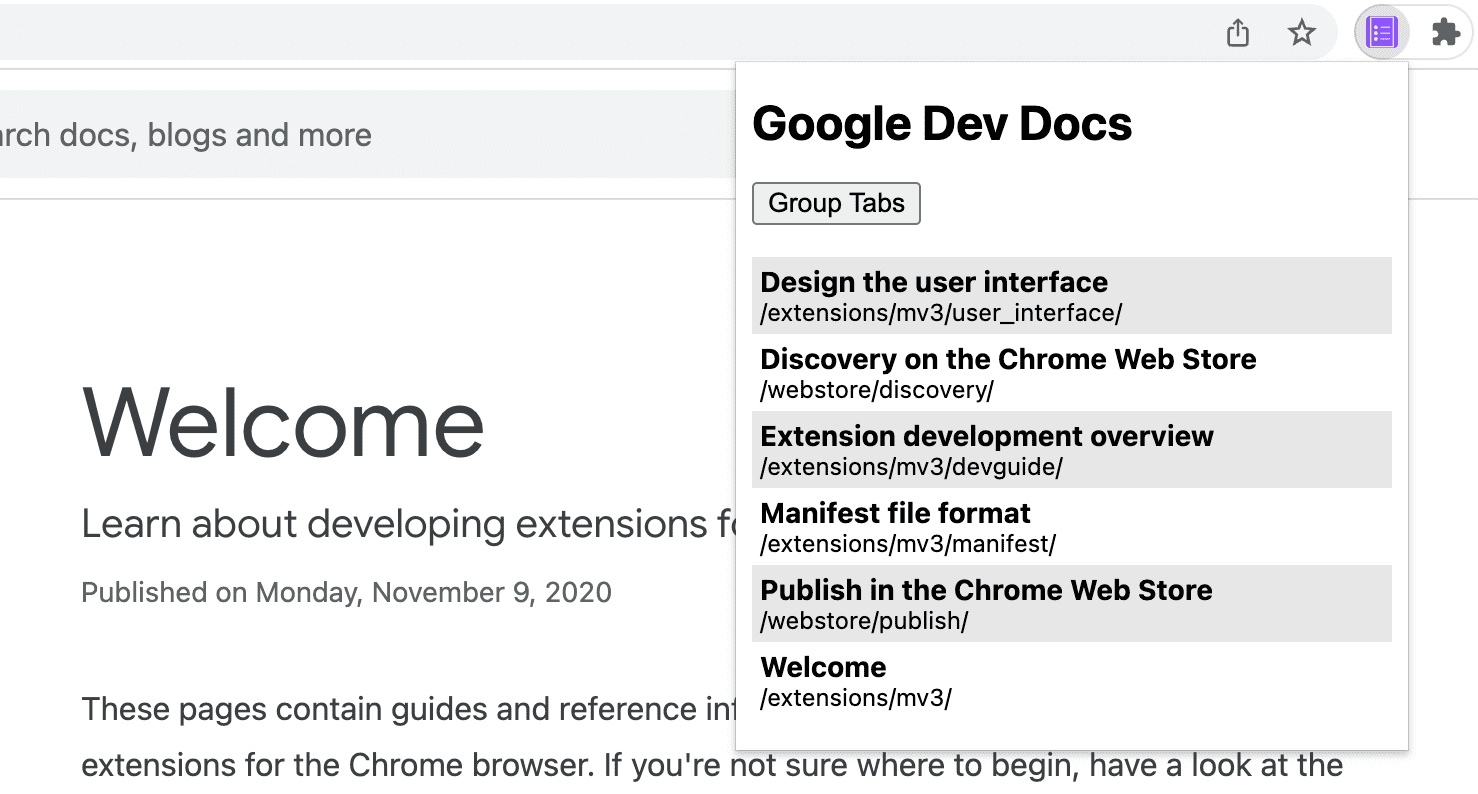
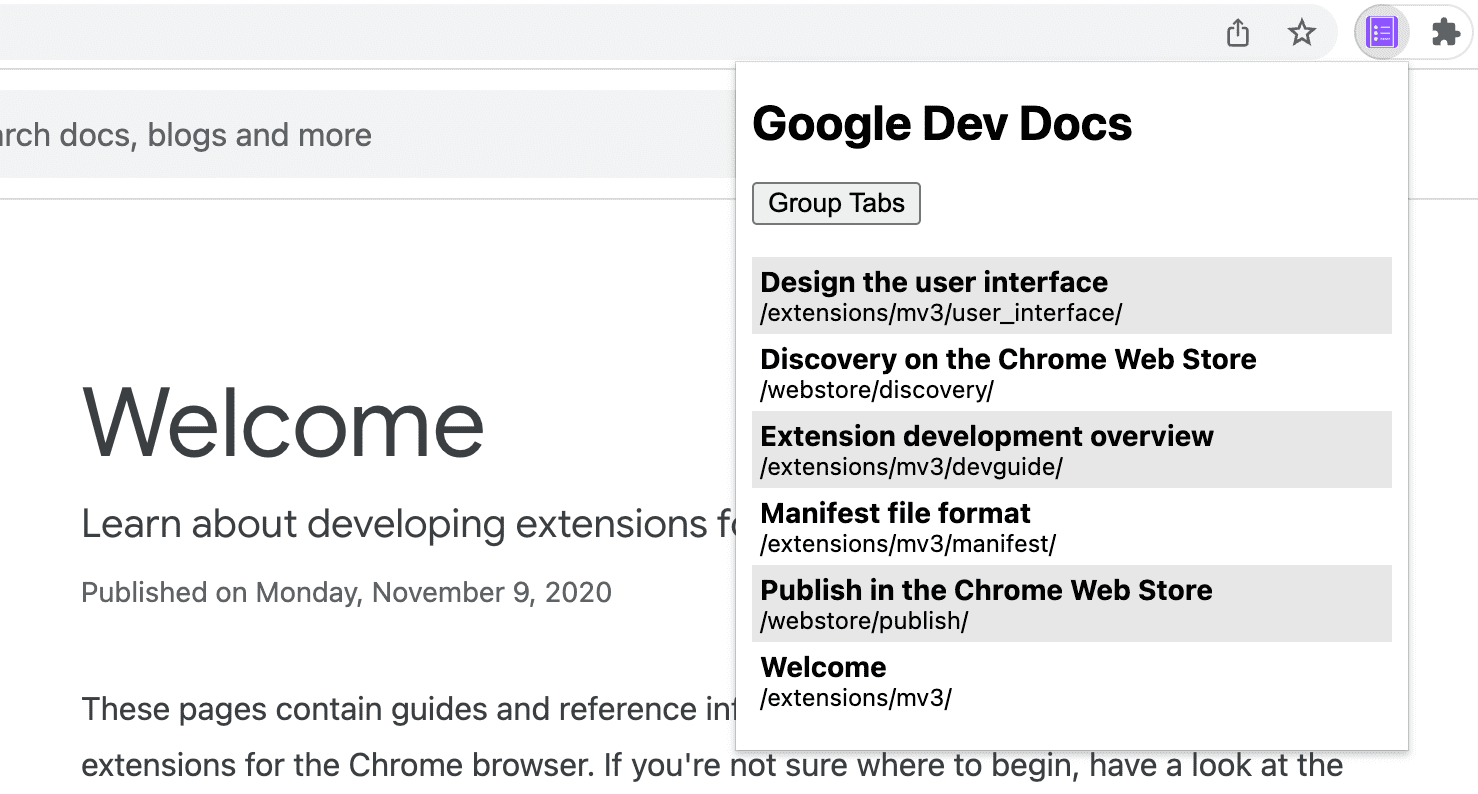
Pop-up'ı tıklayın. Aşağıdaki gibi görünmelidir:

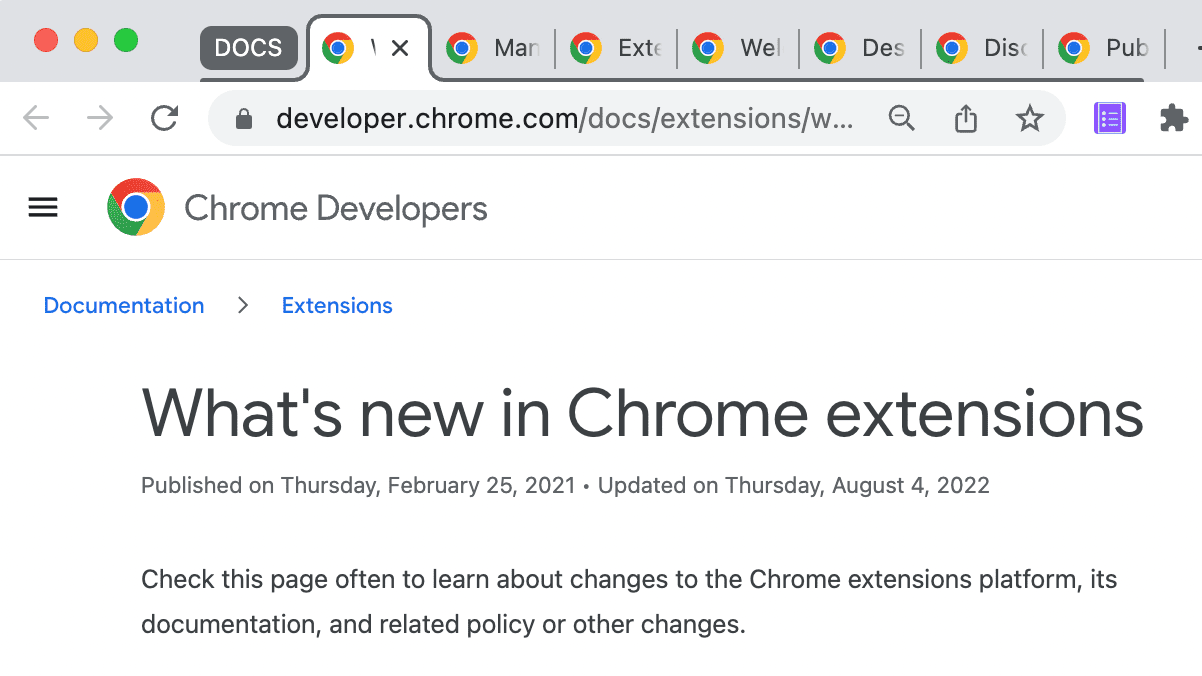
"Sekmeleri gruplandır" düğmesini tıklayın. Aşağıdaki gibi görünmelidir:

🎯 Olası geliştirmeler
Bugün öğrendiklerinizi temel alarak aşağıdakilerden birini uygulamayı deneyin:
- Pop-up stil sayfasını özelleştirin.
- Sekme grubunun rengini ve başlığını değiştirin.
- Başka bir doküman sitesindeki sekmeleri yönetme
- Gruplandırılmış sekmelerin gruptan kaldırılması için destek eklendi.
Kanalınızı geliştirmeye devam edin.
Bu eğitim serisini tamamladığınız için tebrikler 🎉. Bu serideki diğer eğitimleri tamamlayarak becerilerinizi geliştirmeye devam edin:
| Uzantı | Öğrenecekleriniz |
|---|---|
| Okuma süresi | Her sayfaya otomatik olarak bir öğe eklemek için. |
| Odak modu | Uzantı işlemini tıkladıktan sonra mevcut sayfada kod çalıştırmak için. |
Keşfetmeye devam et
Bu Chrome uzantısını oluşturmanın keyfini çıkardığınızı umuyoruz. Chrome geliştirmeyle ilgili öğrenme yolculuğunuza devam etmenizi heyecanla bekliyoruz. Aşağıdaki öğrenme yolunu öneririz:
- Geliştirici kılavuzunda, gelişmiş uzantı oluşturmayla ilgili dokümanlara ait düzinelerce ek bağlantı bulunur.
- Uzantılar, açık web'de bulunanların ötesinde güçlü API'lere erişebilir. Chrome API'leri dokümanlarında her API'nin işleyişine dair bilgiler verilmektedir.

