Lighthouse هي أداة مبرمَجة ومفتوحة المصدر لتحسين جودة صفحات الويب. ويمكنك تشغيله على أي صفحة ويب علنية أو التي تتطلّب مصادقة. يشمل ذلك عمليات التدقيق في الأداء وسهولة الاستخدام وتطبيقات الويب التقدّمية وتحسين محركات البحث وغير ذلك.

يمكنك تشغيل Lighthouse في "أدوات مطوري البرامج في Chrome"، أو من سطر الأوامر، أو كوحدة عقدة. عندما تمنح Lighthouse عنوان URL للتدقيق، تُجري سلسلة من عمليات التدقيق على الصفحة ثم تنشئ تقريرًا عن أداء الصفحة. من هناك، استخدم عمليات التدقيق الفاشلة كمؤشرات حول كيفية تحسين الصفحة. لكل تدقيق مستند مرجعي يشرح سبب أهمية التدقيق، بالإضافة إلى كيفية إصلاحه.
ويمكنك أيضًا استخدام Lighthouse CI لمنع التراجع على مواقعك الإلكترونية.
شاهِد الفيديو أدناه من مؤتمر Google I/O لمعرفة المزيد من المعلومات حول كيفية استخدام Lighthouse والمساهمة فيه.
البدء
اختر سير عمل Lighthouse الذي يناسبك:
- في "أدوات مطوري البرامج في Chrome" يمكنك بسهولة تدقيق الصفحات التي تتطلب مصادقة، وقراءة التقارير بتنسيق سهل الاستخدام.
- من سطر الأوامر. يمكنك تشغيل Lighthouse تلقائيًا من خلال نصوص برمجية لواجهات برمجة التطبيقات.
- كوحدة عقدة. دمج Lighthouse في أنظمة الدمج المستمر
- من واجهة مستخدم على الويب: يمكنك تشغيل Lighthouse والربط بالتقارير بدون تثبيت أي تطبيقات.
تشغيل Lighthouse في "أدوات مطوري البرامج في Chrome"
لدى Lighthouse لوحته الخاصة في "أدوات مطوري البرامج في Chrome". لعرض تقرير:
- نزِّل Google Chrome للكمبيوتر المكتبي.
- في متصفّح Google Chrome، انتقِل إلى عنوان URL الذي تريد تدقيقه. يمكنك تدقيق أي عنوان URL على الويب.
- افتح "أدوات مطوري البرامج في Chrome".
انقر على علامة التبويب Lighthouse.

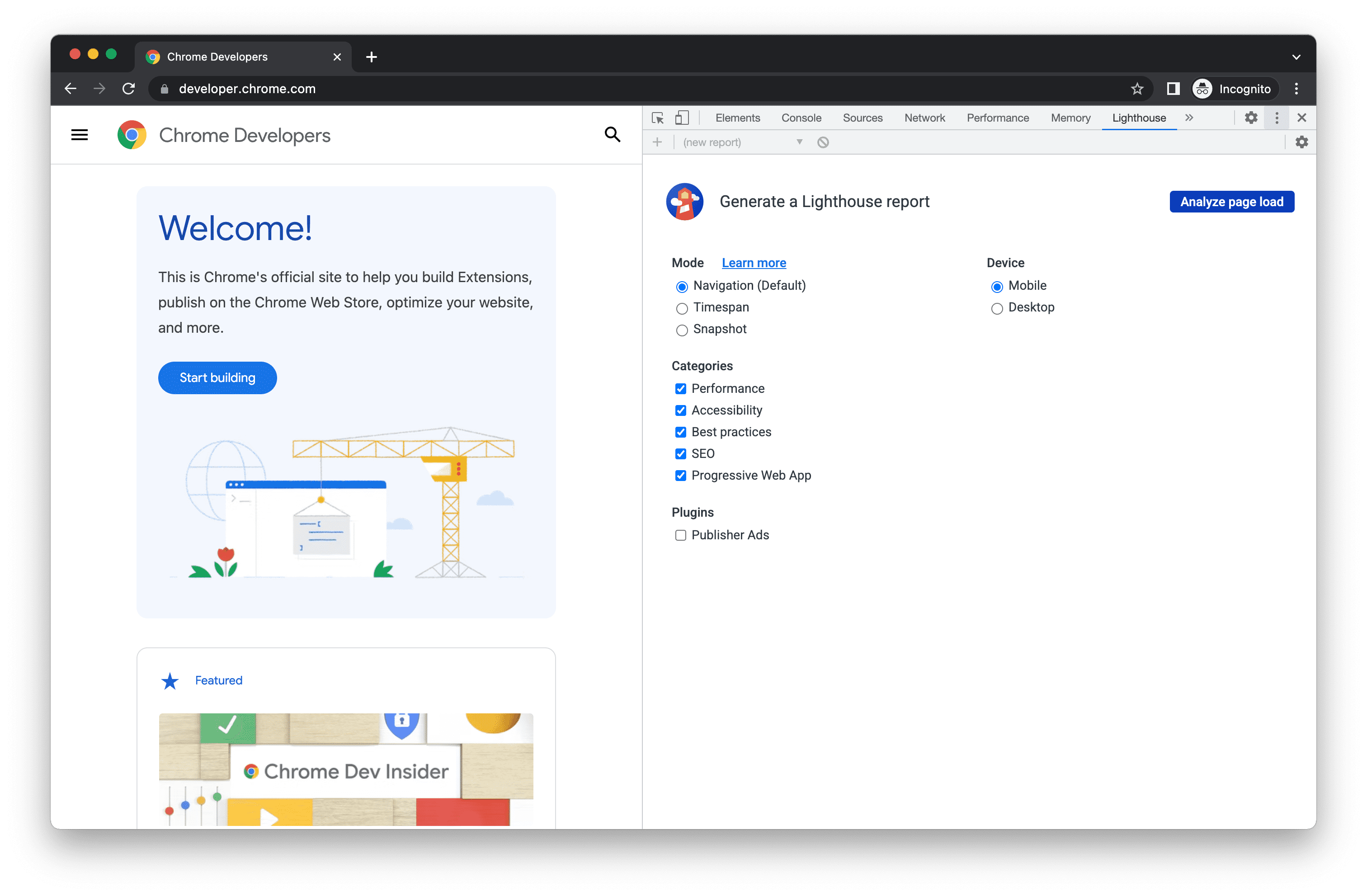
على يمين الشاشة، يتوفّر إطار العرض للصفحة التي تريد التدقيق فيها. على يسار الشاشة، تظهر لوحة Lighthouse ضمن "أدوات مطوري البرامج في Chrome"، المستنِدة إلى Lighthouse. انقر على تحليل تحميل الصفحة. تعرض لك "أدوات مطوري البرامج" قائمة بفئات التدقيق. واترك جميع هذه الإعدادات مُفعَّلة.
انقر على إجراء تدقيق. وبعد مرور 30 إلى 60 ثانية، تقدِّم لك أداة Lighthouse تقريرًا عن الصفحة.

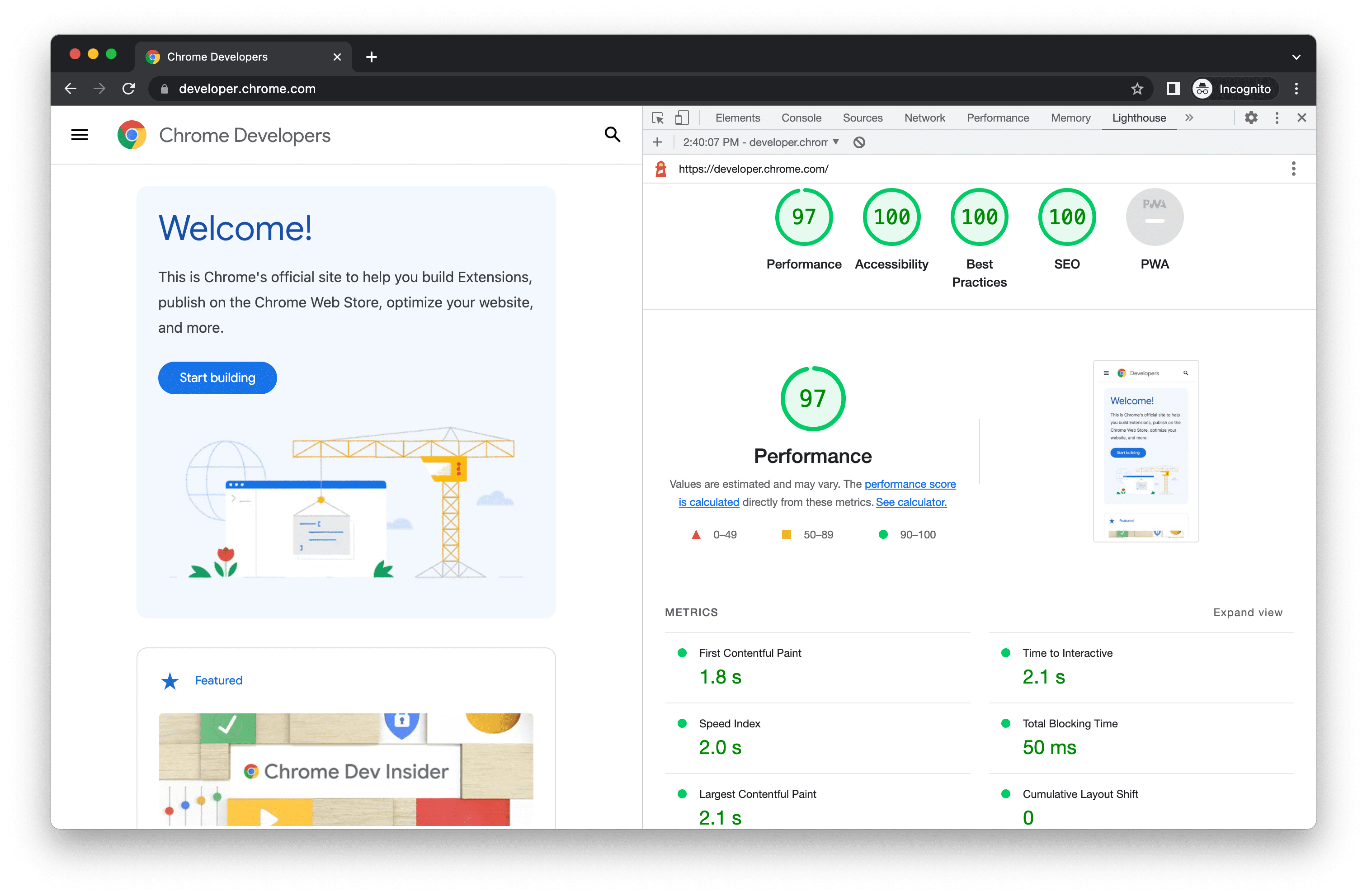
تقرير Lighthouse في "أدوات مطوري البرامج في Chrome"
تثبيت أداة سطر أوامر العقدة وتشغيلها
لتثبيت وحدة العقدة:
- نزِّل Google Chrome للكمبيوتر المكتبي.
- ثبِّت إصدار الدعم الطويل الأمد الحالي من Node.
- ثبِّت تطبيق Lighthouse. يتم تثبيت هذه العلامة من خلال علامة
-gكوحدة عامة.
npm install -g lighthouse
لإجراء تدقيق:
lighthouse <url>
للاطّلاع على جميع الخيارات، يُرجى اتّباع الخطوات التالية:
lighthouse --help
تشغيل وحدة العُقد آليًا
راجِع قسم الاستخدام الآلي للاطِّلاع على مثال على تشغيل Lighthouse آليًا، كوحدة للعقدة.
تشغيل إحصاءات PageSpeed
لتشغيل Lighthouse في "إحصاءات PageSpeed":
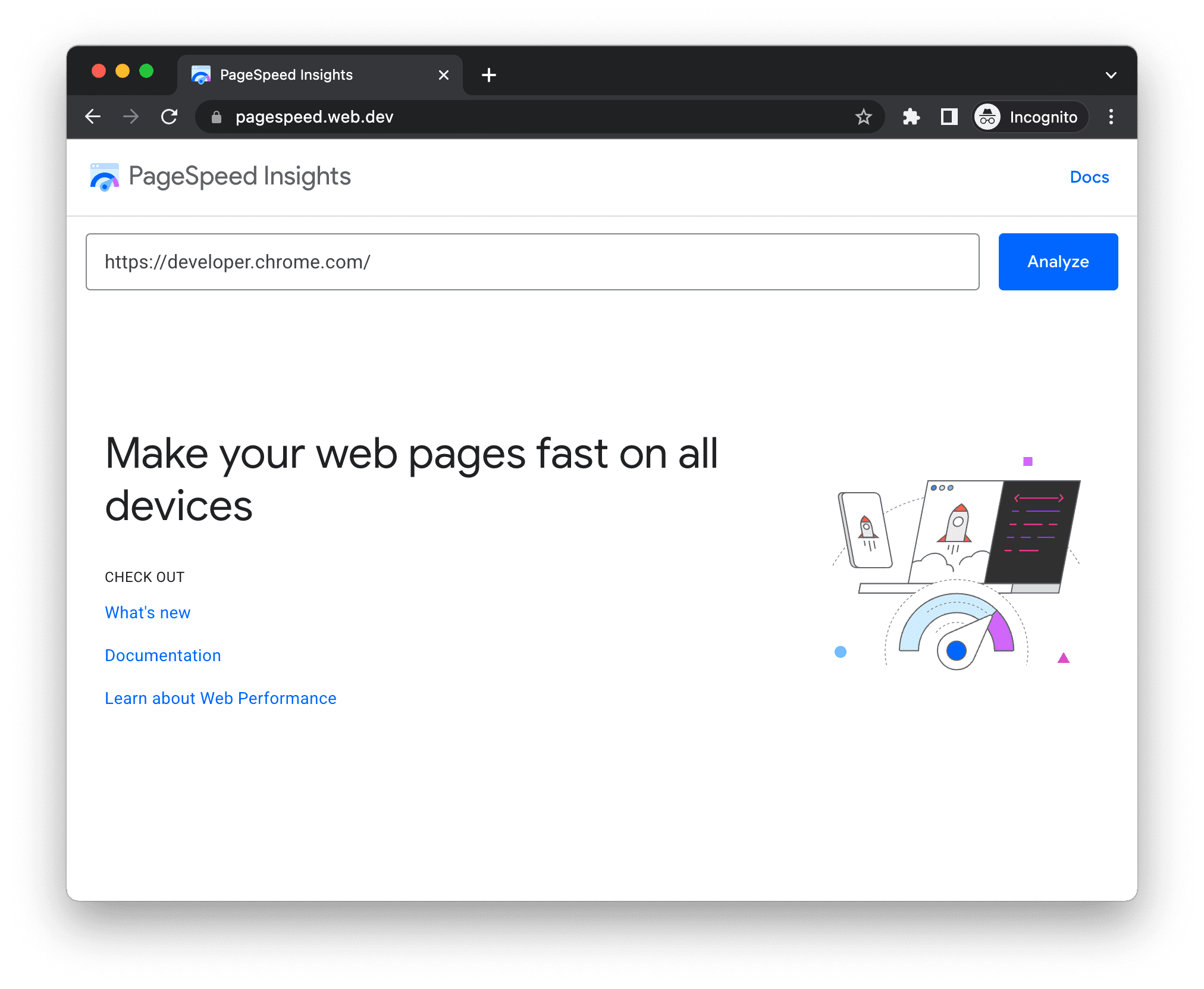
- انتقِل إلى إحصاءات PageSpeed.
- أدخِل عنوان URL لصفحة ويب.
انقر على تحليل.

واجهة مستخدم "إحصاءات PageSpeed"
تشغيل Lighthouse كإضافة في Chrome
لتثبيت الإضافة:
- نزِّل Google Chrome للكمبيوتر المكتبي.
- ثبِّت إضافة Lighthouse في Chrome من "سوق Chrome الإلكتروني".
لإجراء تدقيق:
- في متصفِّح Chrome، انتقِل إلى الصفحة التي تريد تدقيقها.
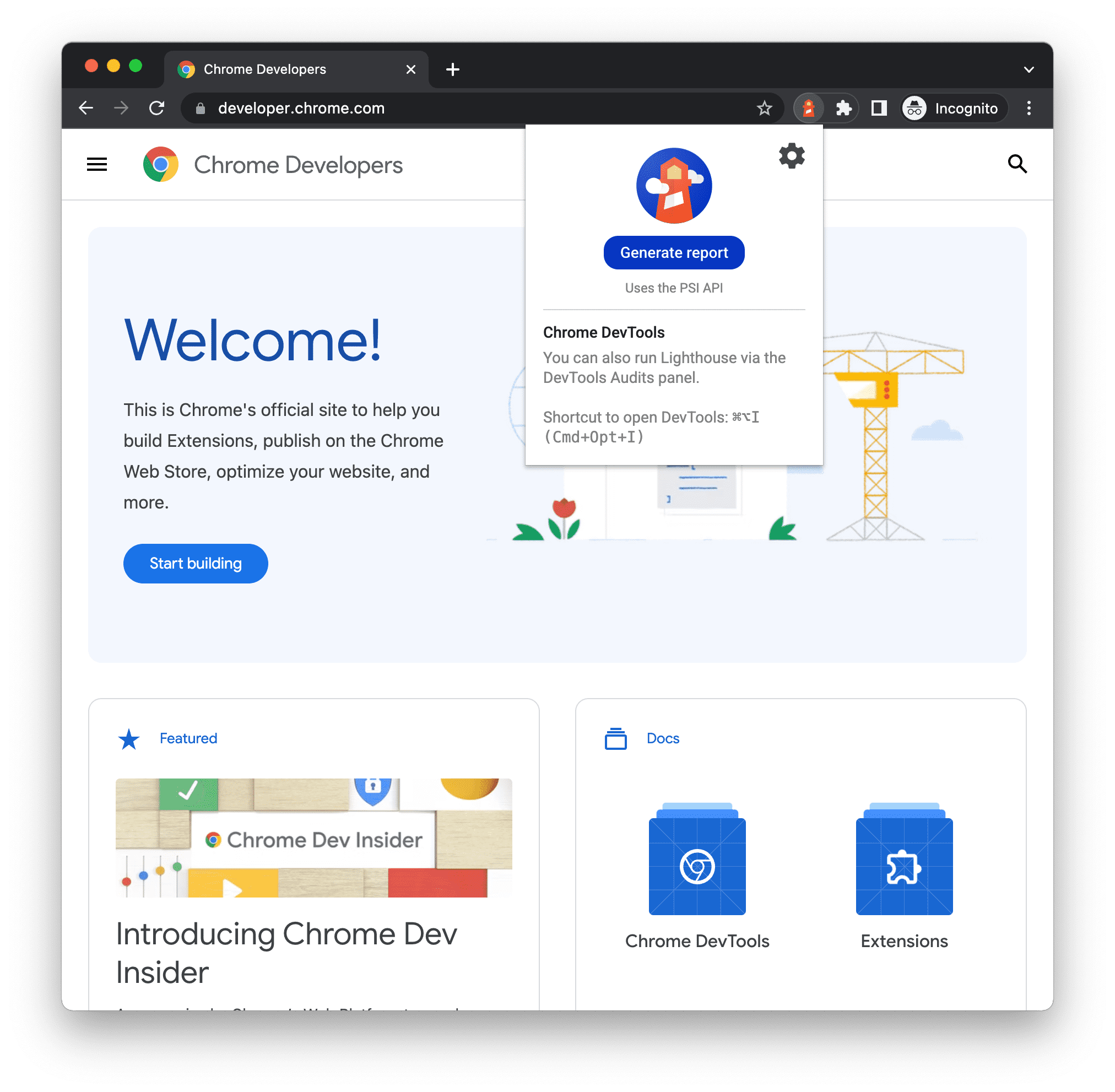
انقر على رمز المنارة "
". من المفترض أن يكون هذا الرمز بجانب شريط العناوين في Chrome. إذا لم يكن الأمر كذلك، فافتح قائمة إضافات Chrome وانتقل إليها من هناك. بعد النقر، يتم توسيع قائمة Lighthouse.

لوحة الإضافات في Lighthouse انقر على إنشاء تقرير. تُجري أداة Lighthouse عمليات تدقيق على الصفحة التي يتم التركيز عليها حاليًا، ثم تفتح علامة تبويب جديدة تعرض تقريرًا بالنتائج.

تقرير Lighthouse من الإضافة
مشاركة التقارير وعرضها على الإنترنت
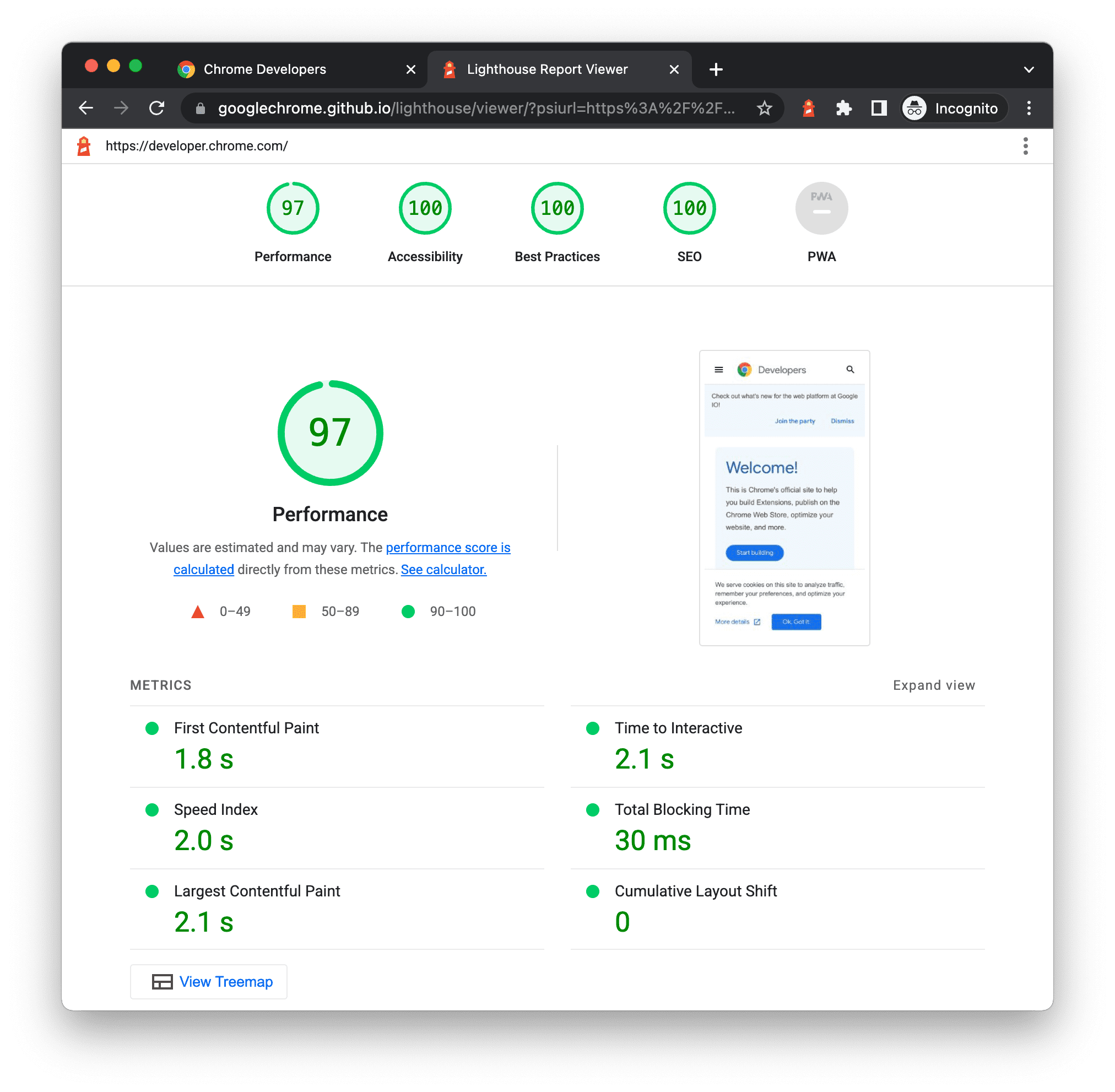
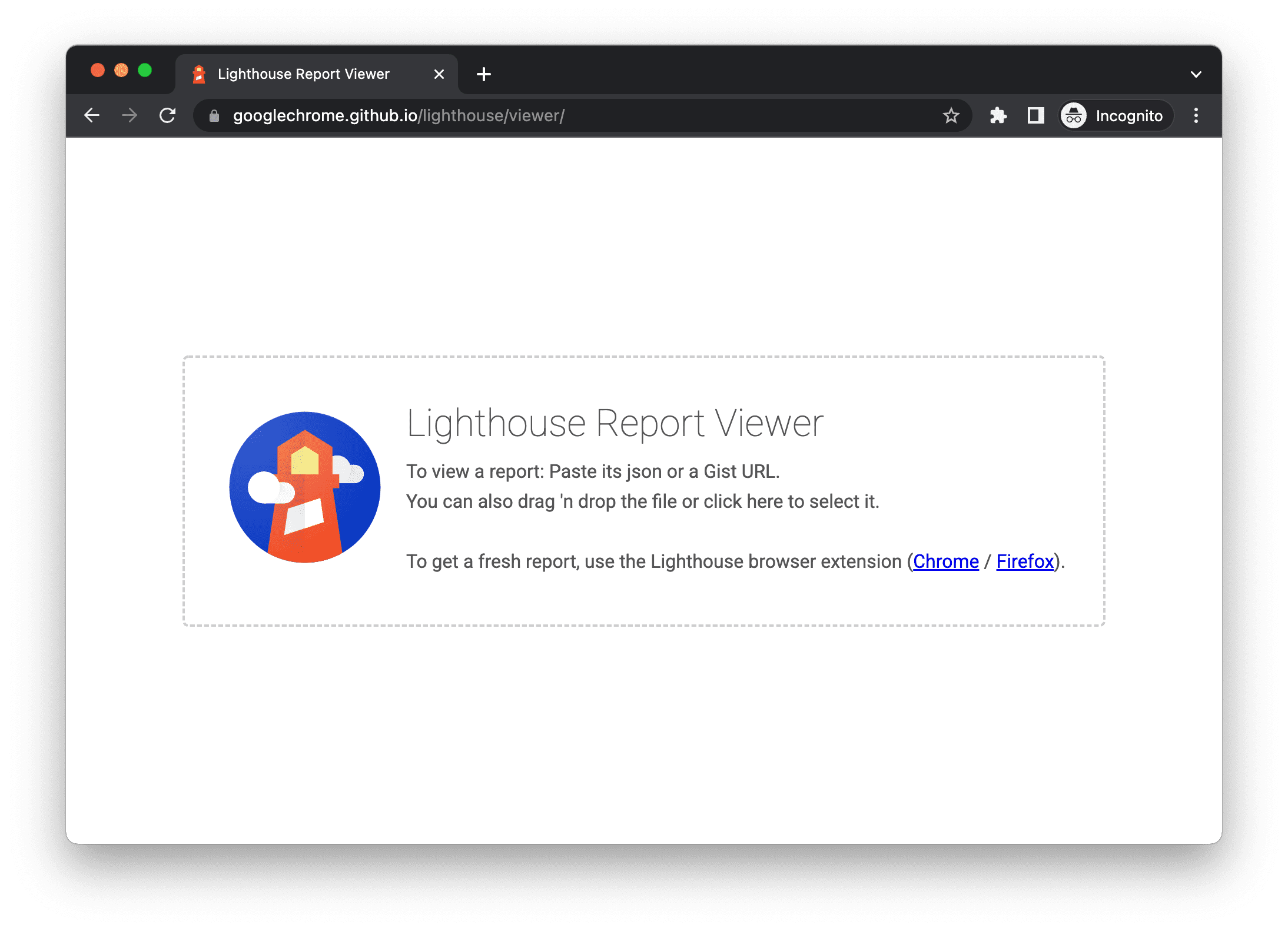
يمكنك استخدام عارض Lighthouse لعرض التقارير ومشاركتها على الإنترنت.

مشاركة التقارير بتنسيق JSON
يحتاج عارض Lighthouse إلى إخراج JSON لتقرير Lighthouse. توضّح القائمة أدناه كيفية الحصول على مخرجات JSON، بناءً على سير عمل Lighthouse الذي تستخدمه:
- تقرير Lighthouse: افتح قائمة
في أعلى يسار الشاشة وانقر على
حفظ بتنسيق JSON.
- سطر الأوامر: قم بتشغيل:
shell lighthouse --output json --output-path <path/for/output.json>
للاطّلاع على بيانات التقرير، يُرجى اتّباع الخطوات التالية:
- افتح عارض Lighthouse.
- اسحب ملف JSON إلى العارض، أو انقر في أي مكان في العارض لفتح متصفح الملفات وتحديد الملف.
مشاركة التقارير كـ GitHub Gists
إذا كنت لا تريد تمرير ملفات JSON يدويًا، يمكنك أيضًا مشاركة تقاريرك كعناصر سرية إلى GitHub. تتمثل إحدى مزايا Gists في التحكم في الإصدار المجاني.
لتصدير تقرير كموضوع رئيسي من التقرير:
- (إذا كان المحتوى معروضًا على المُشاهد حاليًا، يمكنك تخطّي هذه الخطوة) افتح قائمة
في أعلى يسار الشاشة، ثم انقر على
فتح في العارض. يتم فتح التقرير في "عارِض"، الموجود في
https://googlechrome.github.io/lighthouse/viewer/. - في العارض، افتح قائمة
في أعلى يسار الصفحة، ثم انقر على
حفظ باسم Gist. في المرة الأولى التي تقوم فيها بذلك، تطلب نافذة منبثقة إذنًا بالوصول إلى بيانات GitHub الأساسية، وقراءة عناصرك والكتابة فيها.
لتصدير تقرير كعنصر أساسي من إصدار واجهة سطر الأوامر (CLI) ضمن Lighthouse، يمكنك إنشاء عنصر أساسي يدويًا ونسخ مخرجات JSON للتقرير ولصقها في الخلاصة. يجب أن ينتهي اسم ملف gist الذي يحتوي على مخرجات JSON بـ .lighthouse.report.json. اطّلِع على مقالة مشاركة التقارير بتنسيق JSON للحصول على مثال حول كيفية إنشاء ناتج JSON من أداة سطر الأوامر.
لعرض تقرير تم حفظه كأهم:
- أضِف
?gist=<ID>إلى عنوان URL الخاص بالمُشاهد، حيث يكون<ID>هو رقم تعريف العنصر.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - افتح العارض والصِق عنوان URL لأحد الأحداث فيه.
إمكانية توسيع المنارة
تهدف أداة Lighthouse إلى تقديم إرشادات ذات صلة وقابلة للتنفيذ لجميع مطوّري البرامج على الويب. وتحقيقًا لهذه الغاية، تتوفّر ميزتان يتيحان لك تخصيص Lighthouse وفقًا لاحتياجاتك المحددة.
حُزم التكدس
يستخدم المطورون العديد من التقنيات المختلفة (الخلفية/إطار عمل نظام إدارة المحتوى/JavaScript) لإنشاء صفحات الويب الخاصة بهم. وبدلاً من عرض الاقتراحات العامة فقط، أصبح بإمكان Lighthouse الآن تقديم نصائح أكثر صلة وقابلية للتنفيذ استنادًا إلى الأدوات المستخدَمة.
تتيح "حزم التكدس" لـ Lighthouse إمكانية اكتشاف النظام الأساسي الذي تم إنشاء موقعك عليه وعرض اقتراحات محددة مستندة إلى حِزم البيانات. يتم تحديد هذه الاقتراحات وتنظيمها من قِبل خبراء من المنتدى.
للمساهمة في حزمة Stack، راجع إرشادات المساهمة.
مكوّنات Lighthouse الإضافية
تسمح مكوّنات Lighthouse الإضافية لخبراء النطاقات بتوسيع نطاق وظائف Lighthouse لتلبية الاحتياجات الخاصة بمجتمعهم. يمكنك الآن الاستفادة من البيانات التي تجمعها أداة Lighthouse لإنشاء عمليات تدقيق جديدة. المكوّن الإضافي في Lighthouse هو في الأساس وحدة عُقد تنفّذ مجموعة من عمليات التحقّق التي ستديرها أداة Lighthouse وتضاف إلى التقرير كفئة جديدة.
لمزيد من المعلومات حول كيفية إنشاء مكوّن إضافي خاص بك، يمكنك الاطّلاع على دليل المكوّنات الإضافية في مستودع Lighthouse GitHub.
دمج ميزة Lighthouse
إذا كنت تمثّل شركة أو فردًا يدمج Lighthouse كجزء من المنتجات أو الخدمات التي تقدّمها، نحن متشوقون جدًا لك. نحن نريد لأكبر عدد ممكن من الأشخاص أن يستخدم Lighthouse، وتهدف هذه الإرشادات ومواد عرض العلامة التجارية لدمج أداة Lighthouse إلى توضيح أنّ Lighthouse هو متحمّسة لحماية علامتنا التجارية.
المساهمة في Lighthouse
أداة Lighthouse مفتوحة المصدر ونرحّب بالمساهمات. راجع أداة تتبع المشكلات في المستودع للعثور على الأخطاء التي يمكنك إصلاحها أو عمليات التدقيق التي يمكنك إنشاؤها أو تحسينها. تُعدّ أداة تتبُّع المشاكل مكانًا جيدًا لمناقشة مقاييس الأداء أو أفكار لعمليات التدقيق الجديدة أو أي شيء آخر متعلق بأداة Lighthouse.

