Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Вы можете запустить его на любой веб-странице, общедоступной или требующей аутентификации. Он проводит аудит производительности, доступности, прогрессивных веб-приложений, SEO и многого другого.

Вы можете запустить Lighthouse в Chrome DevTools, из командной строки или как модуль Node. Вы даете Lighthouse URL-адрес для проверки, он проводит серию проверок страницы, а затем генерирует отчет о том, насколько хорошо страница работала. После этого используйте неудачные проверки в качестве индикаторов того, как улучшить страницу. К каждому аудиту имеется справочный документ, в котором объясняется, почему аудит важен, а также как его исправить.
Вы также можете использовать Lighthouse CI для предотвращения регрессий на ваших сайтах.
Посмотрите видео ниже от Google I/O, чтобы узнать больше о том, как использовать Lighthouse и вносить свой вклад.
Начать
Выберите рабочий процесс Lighthouse, который подходит вам лучше всего:
- В Chrome DevTools . Легко проверяйте страницы, требующие аутентификации, и читайте отчеты в удобном для пользователя формате.
- Из командной строки . Автоматизируйте запуск Lighthouse с помощью сценариев оболочки.
- В качестве модуля Node . Интегрируйте Lighthouse в свои системы непрерывной интеграции.
- Из веб-интерфейса . Запустите Lighthouse и создайте ссылки на отчеты, ничего не устанавливая.
Запустите Lighthouse в Chrome DevTools
Lighthouse имеет собственную панель в Chrome DevTools. Чтобы запустить отчет:
- Загрузите Google Chrome для ПК .
- В Google Chrome перейдите по URL-адресу, который вы хотите проверить. Вы можете проверить любой URL-адрес в Интернете.
- Откройте Инструменты разработчика Chrome .
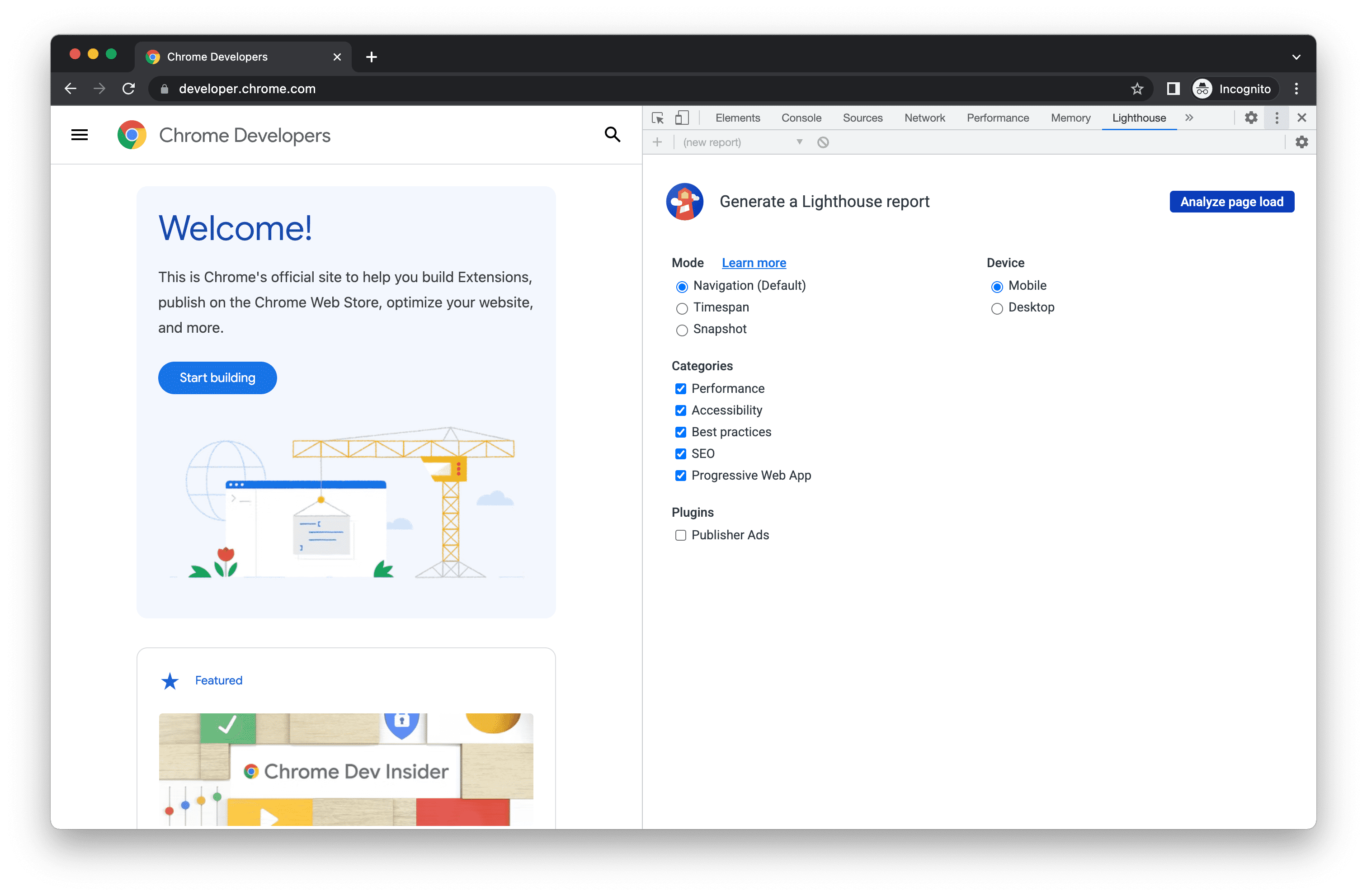
Откройте вкладку «Маяк» .

Слева находится область просмотра страницы, которая будет проверяться. Справа находится панель Lighthouse Chrome DevTools, работающая на базе Lighthouse. Нажмите «Анализ загрузки страницы ». DevTools показывает список категорий аудита. Оставьте их все включенными.
Нажмите Запустить аудит . Через 30–60 секунд Lighthouse предоставит вам отчет на странице.

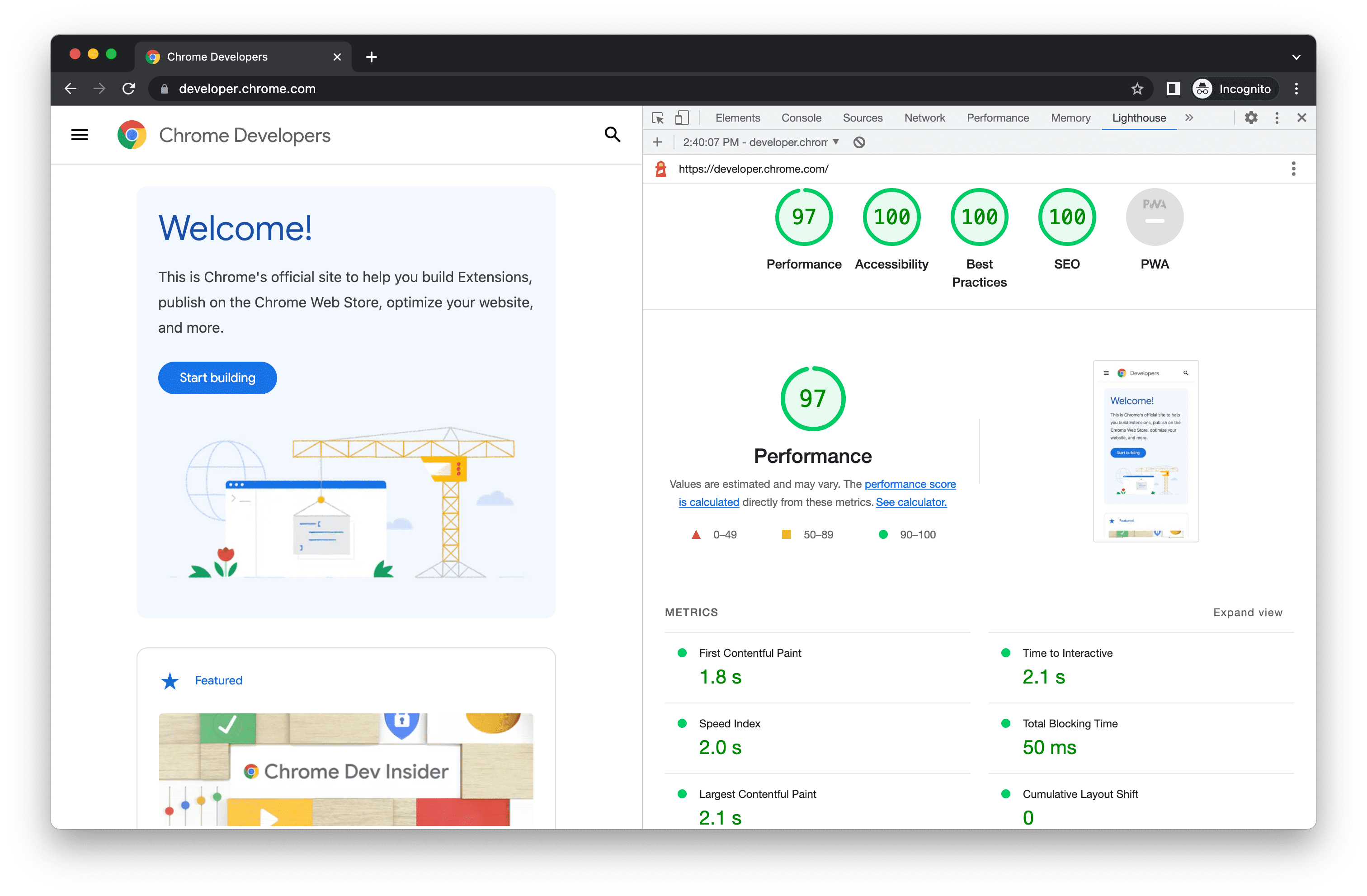
Отчет Lighthouse в Chrome DevTools
Установите и запустите инструмент командной строки Node.
Чтобы установить модуль Node:
- Загрузите Google Chrome для ПК .
- Установите текущую версию Node с долгосрочной поддержкой .
- Установите Маяк. Флаг
-gустанавливает его как глобальный модуль.
npm install -g lighthouse
Чтобы запустить аудит:
lighthouse <url>
Чтобы увидеть все варианты:
lighthouse --help
Запустите модуль Node программно
См. «Программное использование» для примера программного запуска Lighthouse в качестве модуля Node.
Запустите PageSpeed Insights
Чтобы запустить Lighthouse на PageSpeed Insights:
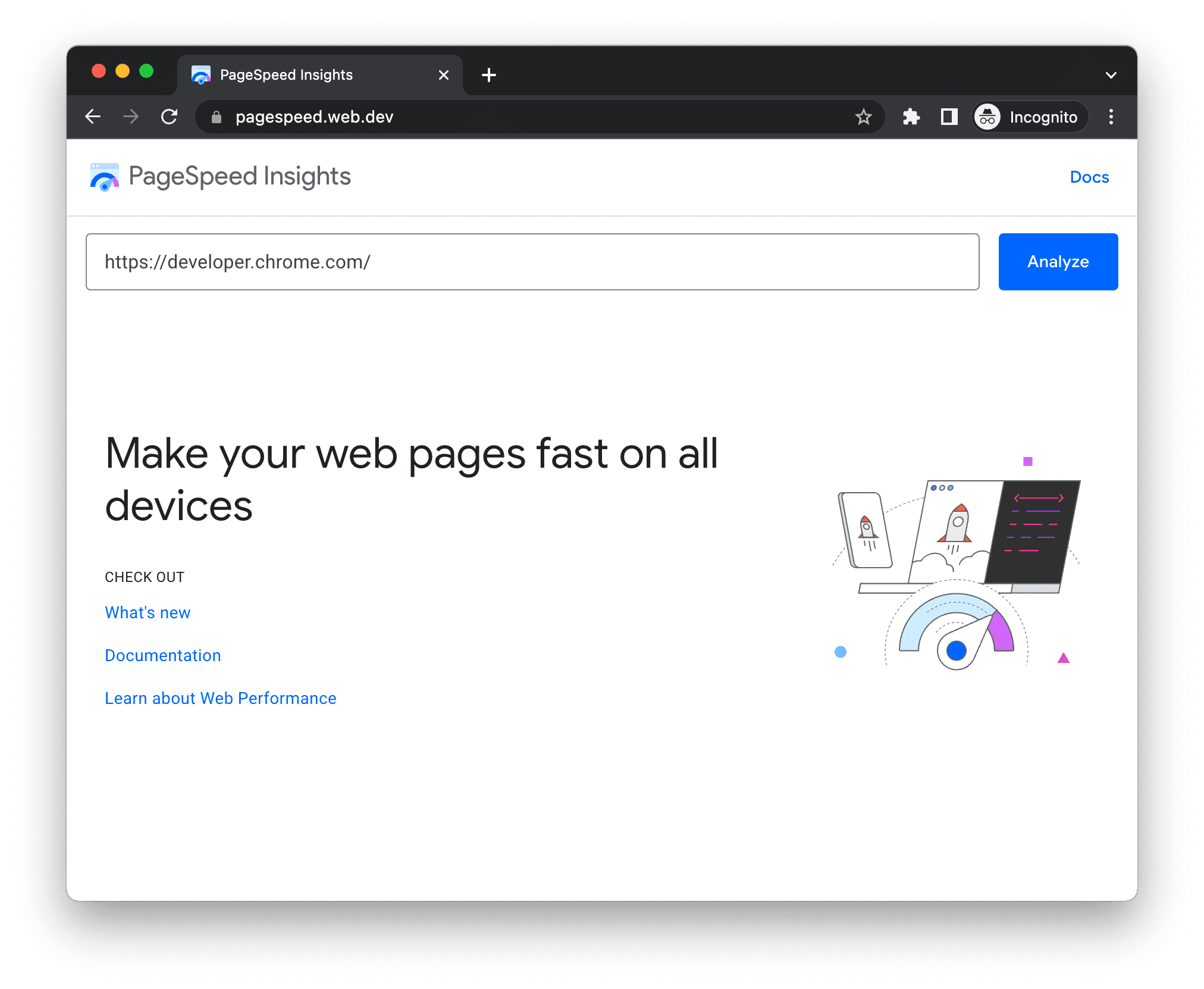
- Перейдите в PageSpeed Insights .
- Введите URL-адрес веб-страницы.
Нажмите «Анализ» .

Пользовательский интерфейс PageSpeed Insights
Запустите Lighthouse как расширение Chrome
Чтобы установить расширение:
- Загрузите Google Chrome для ПК .
- Установите расширение Lighthouse Chrome из интернет-магазина Chrome.
Чтобы запустить аудит:
- В Chrome перейдите на страницу, которую хотите проверить.
Нажмите кнопку
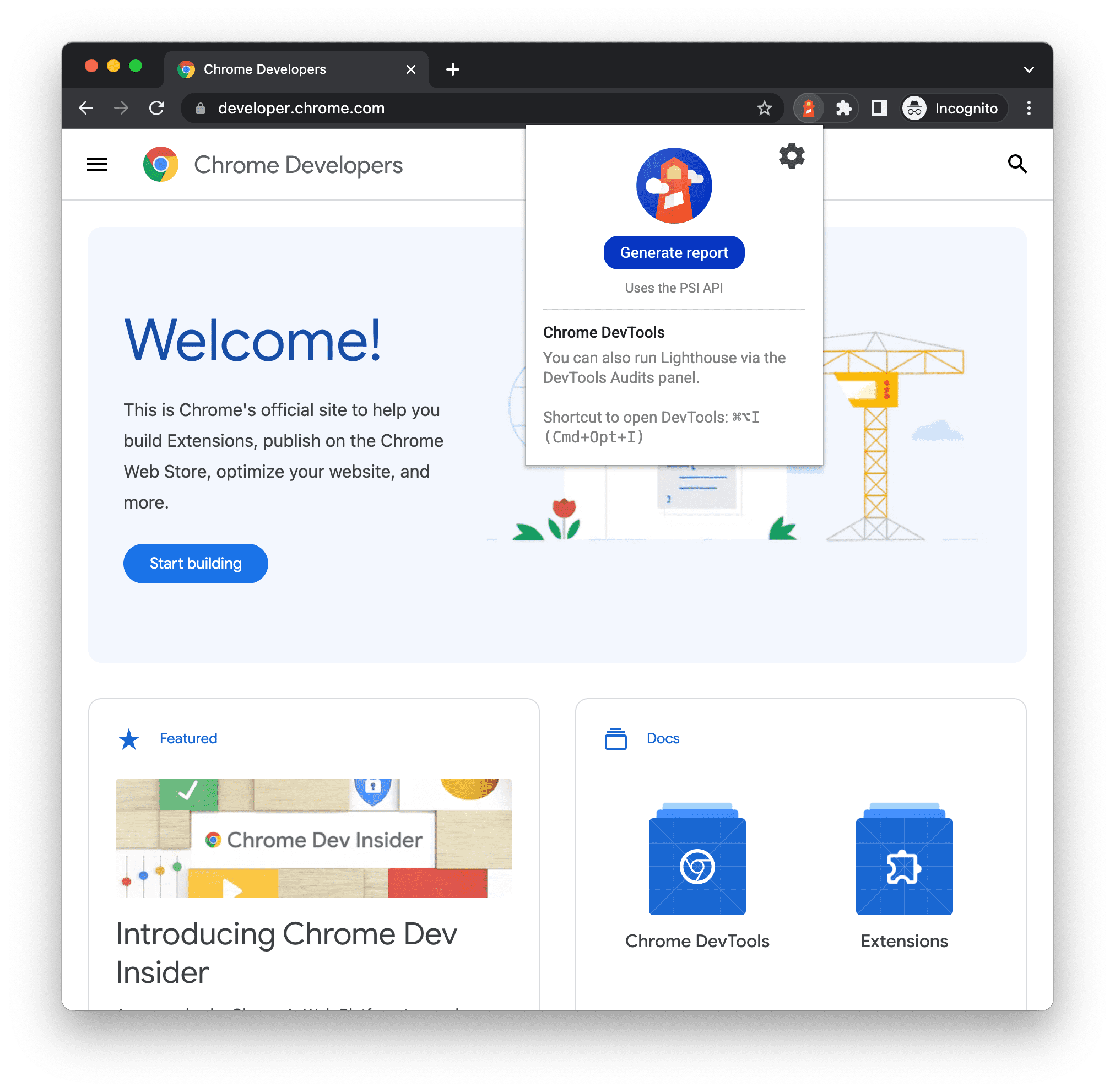
Маяк. Он должен находиться рядом с адресной строкой Chrome. Если нет, откройте меню расширений Chrome и получите к нему доступ оттуда. После нажатия меню Маяка расширяется.

Панель расширения Маяк Нажмите Создать отчет . Lighthouse проводит аудит текущей страницы, а затем открывает новую вкладку с отчетом о результатах.

Отчет Lighthouse из расширения
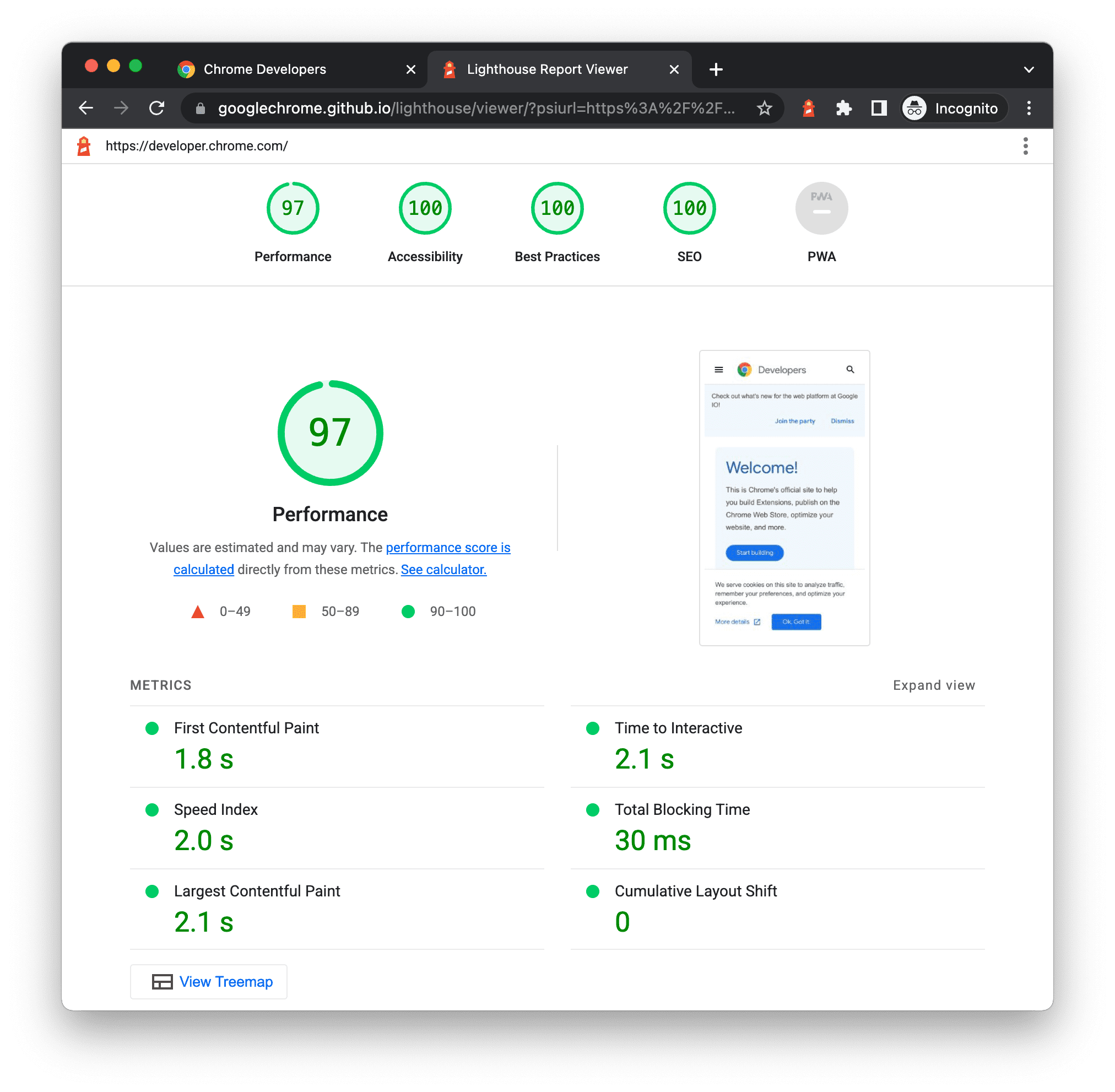
Делитесь и просматривайте отчеты онлайн
Используйте Lighthouse Viewer для просмотра отчетов и обмена ими в Интернете.

Делитесь отчетами в формате JSON
Средство просмотра Lighthouse Viewer требует вывода отчета Lighthouse в формате JSON. В приведенном ниже списке объясняется, как получить выходные данные JSON, в зависимости от того, какой рабочий процесс Lighthouse вы используете:
- Репортаж с маяка . Откройте правый верхний угол
меню и нажмите
Сохранить как JSON
- Командная строка . Запустите:
shell lighthouse --output json --output-path <path/for/output.json>
Чтобы просмотреть данные отчета:
- Откройте программу просмотра маяка .
- Перетащите файл JSON в средство просмотра или щелкните в любом месте средства просмотра, чтобы открыть навигатор файлов и выбрать файл.
Делитесь отчетами как GitHub Gists
Если вы не хотите вручную передавать файлы JSON, вы также можете поделиться своими отчетами как секретными сводками GitHub. Одним из преимуществ gists является бесплатный контроль версий.
Чтобы экспортировать отчет как суть отчета:
- (Если вы уже используете средство просмотра, пропустите этот шаг) Откройте правый верхний угол.
меню, затем нажмите
Открыть в средстве просмотра . Отчет откроется в средстве просмотра, расположенном по адресу
https://googlechrome.github.io/lighthouse/viewer/. - В средстве просмотра откройте правый верхний угол
меню, затем нажмите
Сохранить как Gist . Когда вы делаете это в первый раз, всплывающее окно запрашивает разрешение на доступ к вашим основным данным GitHub, а также на чтение и запись в ваши списки.
Чтобы экспортировать отчет как суть из версии Lighthouse с интерфейсом командной строки, вручную создайте суть и скопируйте и вставьте выходные данные JSON отчета в суть. Имя файла gist, содержащего выходные данные JSON, должно заканчиваться на .lighthouse.report.json . См. раздел «Обмен отчетами в формате JSON» , где приведен пример создания выходных данных JSON с помощью инструмента командной строки.
Чтобы просмотреть отчет, сохраненный как суть:
- Добавьте
?gist=<ID>к URL-адресу средства просмотра, где<ID>— это идентификатор сути.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Откройте средство просмотра и вставьте в него URL-адрес списка.
Расширяемость маяка
Цель Lighthouse — предоставить руководство, актуальное и действенное для всех веб-разработчиков. Для этого доступны две функции, которые позволяют адаптировать Lighthouse к вашим конкретным потребностям.
Пакеты стека
Разработчики используют множество различных технологий (бэкэнд/CMS/JavaScript-фреймворки) для создания своих веб-страниц. Вместо того, чтобы предлагать только общие рекомендации, Lighthouse теперь может предоставлять более актуальные и действенные советы в зависимости от используемых инструментов.
«Пакеты стека» позволяют Lighthouse определять, на какой платформе создан ваш сайт, и отображать конкретные рекомендации на основе стека. Эти рекомендации определяются и курируются экспертами сообщества.
Чтобы добавить Stack Pack, ознакомьтесь с Руководством по участию .
Плагины маяка
Плагины Lighthouse позволяют экспертам в предметной области расширять функциональность Lighthouse в соответствии с конкретными потребностями своего сообщества. Теперь вы можете использовать данные, которые собирает Lighthouse, для создания новых проверок. По своей сути плагин Lighthouse представляет собой модуль узла, реализующий набор проверок, которые будут выполняться Lighthouse и добавляться в отчет как новая категория.
Для получения дополнительной информации о том, как создать свой собственный плагин, ознакомьтесь с нашим Справочником по плагинам в репозитории Lighthouse GitHub.
Интегрировать маяк
Если вы — компания или частное лицо, которое интегрирует Lighthouse в свои продукты/услуги, которые вы предлагаете, обо всем по порядку — мы очень рады, что вы это сделали! Мы хотим, чтобы как можно больше людей использовали Lighthouse, и это Руководство и активы бренда для интеграции Lighthouse призваны помочь вам показать, что Lighthouse находится под капотом, одновременно защищая наш бренд.
Внести свой вклад в Маяк
Lighthouse имеет открытый исходный код, и вклад приветствуется ! Проверьте систему отслеживания ошибок репозитория, чтобы найти ошибки, которые вы можете исправить , или провести аудит, который вы можете создать или улучшить. Трекер проблем также является хорошим местом для обсуждения показателей производительности, идей для новых проверок или чего-либо еще, связанного с Lighthouse.

