Lighthouse ist ein automatisiertes Open-Source-Tool zur Verbesserung der Qualität von Webseiten. Sie können es für jede Webseite ausführen, ob öffentlich oder, für das eine Authentifizierung erforderlich ist. Sie umfasst Prüfungen für Leistung, Barrierefreiheit, progressive Web-Apps, SEO und mehr.

Du kannst Lighthouse in den Chrome-Entwicklertools, über die Befehlszeile oder als Node-Modul ausführen. Sie geben Lighthouse zur Prüfung auf eine URL, führt eine Reihe von Prüfungen für die Seite durch und erstellt dann einen Bericht über die Leistung der Seite. Nutzen Sie anschließend die nicht bestandenen Prüfungen als Indikatoren zur Verbesserung der Seite. Für jede Prüfung gibt es ein Referenzdokument, in dem erläutert wird, warum die Prüfung wichtig ist und wie Sie sie beheben können.
Sie können auch Lighthouse CI verwenden, um Regressionen auf Ihren Websites zu verhindern.
Im folgenden Video von der Google I/O erfährst du, wie du Lighthouse nutzen kannst und wie du dazu beitragen kannst.
Mehr erfahren
Wählen Sie den für Sie am besten geeigneten Lighthouse-Workflow aus:
- In den Chrome-Entwicklertools Prüfen Sie Seiten, für die eine Authentifizierung erforderlich ist, und lesen Sie Ihre Berichte in einem nutzerfreundlichen Format.
- Über die Befehlszeile: Automatisieren Sie die Ausführung von Lighthouse mithilfe von Shell-Skripts.
- Als Knotenmodul: Integrieren Sie Lighthouse in Ihre Continuous-Integration-Systeme.
- Über eine Web-UI Führen Sie Lighthouse aus und verlinken Sie Berichte, ohne etwas installieren zu müssen.
Lighthouse in den Chrome-Entwicklertools ausführen
Lighthouse hat einen eigenen Bereich in den Chrome-Entwicklertools. So führen Sie einen Bericht aus:
- Laden Sie Google Chrome for Desktop herunter.
- Rufen Sie in Google Chrome die URL auf, die Sie prüfen möchten. Sie können jede URL im Web prüfen.
- Öffnen Sie die Chrome-Entwicklertools.
Klicken Sie auf den Tab Lighthouse.

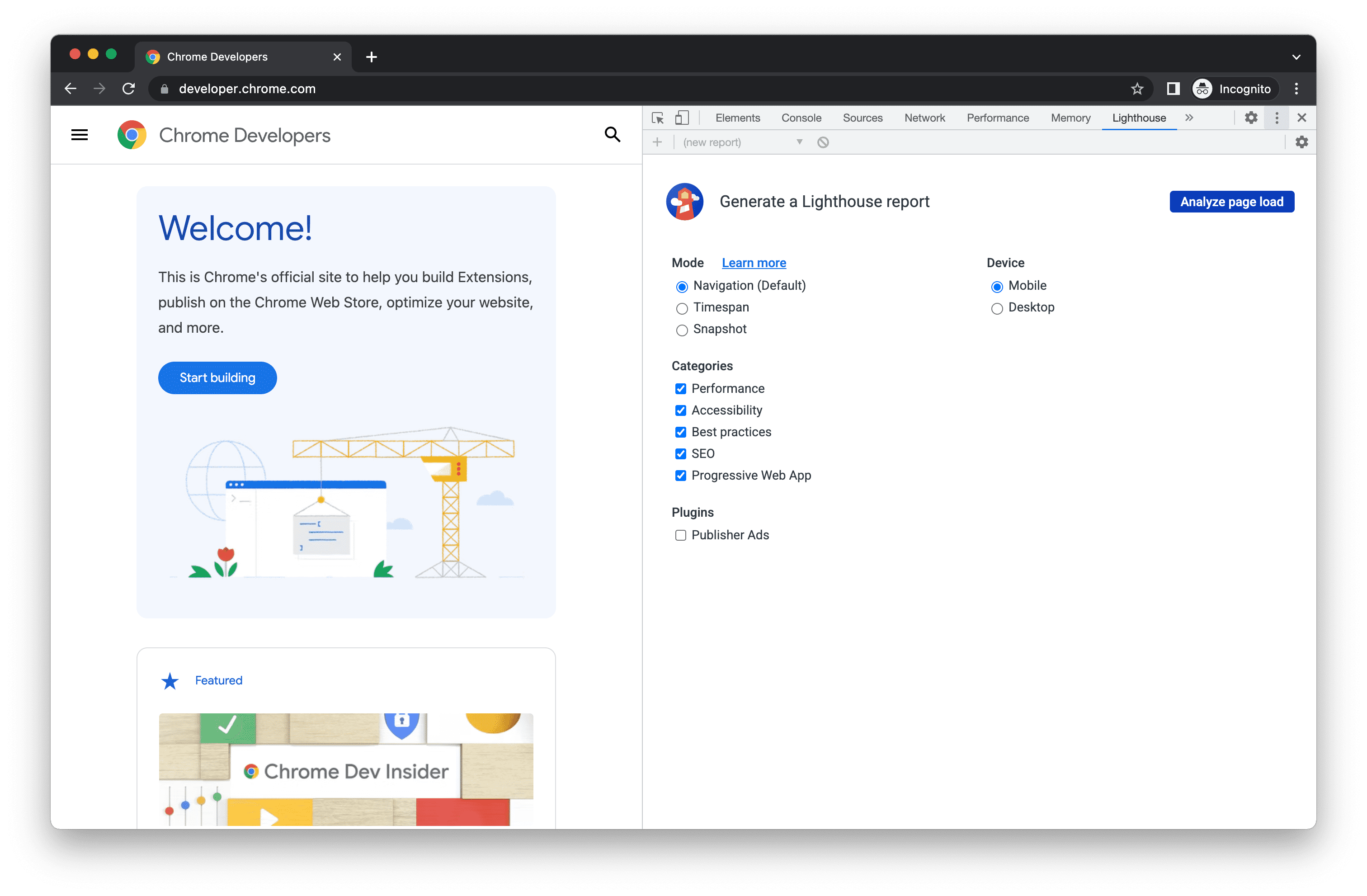
Links ist der Darstellungsbereich der Seite, die geprüft wird. Rechts ist der Bereich Lighthouse der Chrome-Entwicklertools zu sehen, der von Lighthouse unterstützt wird. Klicken Sie auf Seitenaufbau analysieren. In den Entwicklertools wird eine Liste der Audit-Kategorien angezeigt. Lassen Sie alle aktiviert.
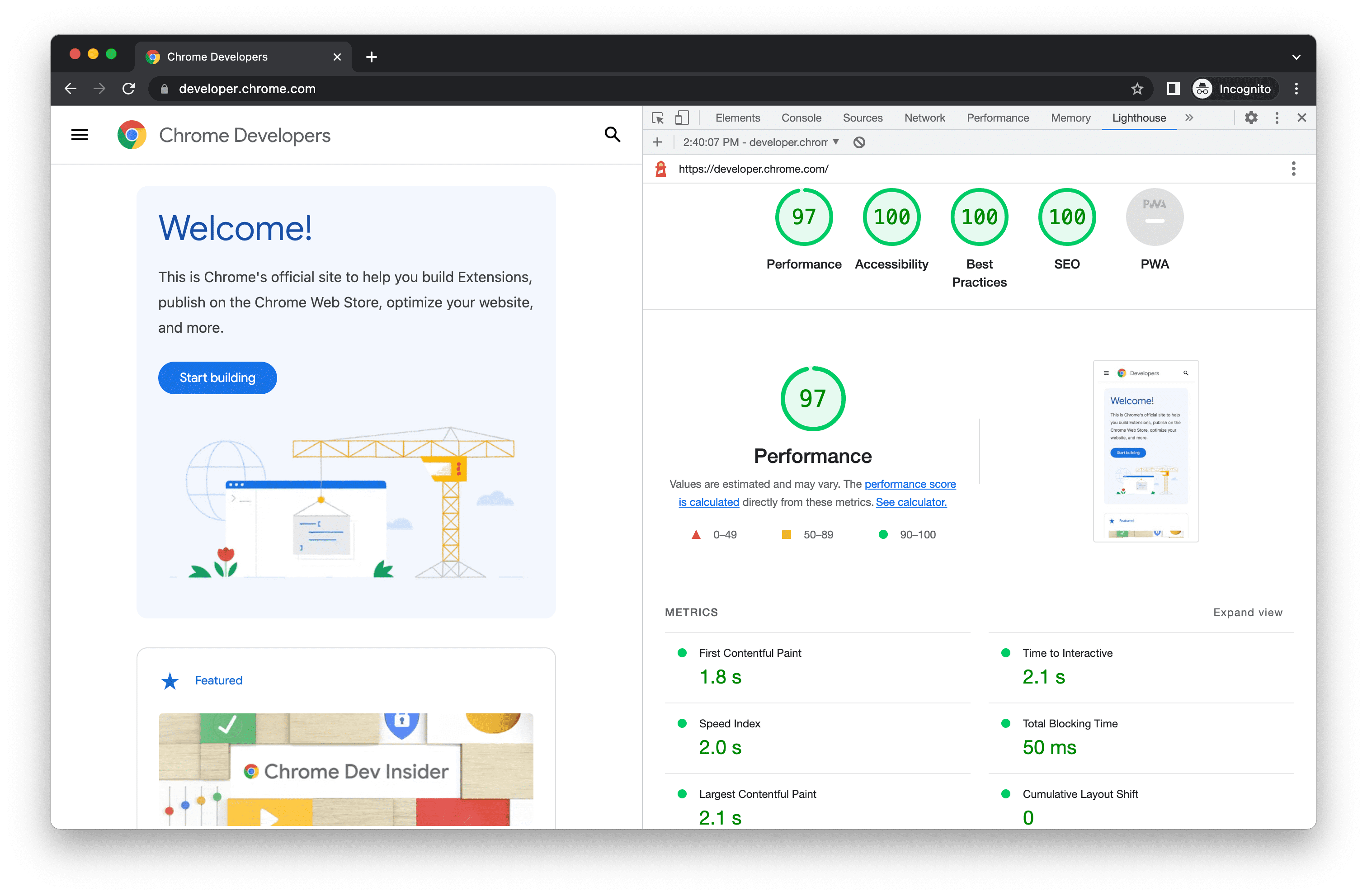
Klicken Sie auf Prüfung ausführen. Nach 30 bis 60 Sekunden erhalten Sie in Lighthouse einen Bericht auf der Seite.

Ein Lighthouse-Bericht in den Chrome-Entwicklertools
Node-Befehlszeilentool installieren und ausführen
So installieren Sie das Node-Modul:
- Laden Sie Google Chrome for Desktop herunter.
- Installieren Sie die aktuelle Langzeitsupport-Version von Node.
- Lighthouse installieren. Das Flag
-ginstalliert es als globales Modul.
npm install -g lighthouse
So führen Sie ein Audit aus:
lighthouse <url>
So rufen Sie alle Optionen auf:
lighthouse --help
Node-Modul programmatisch ausführen
Ein Beispiel für die programmatische Ausführung von Lighthouse als Knotenmodul finden Sie unter Programmatisch verwenden.
PageSpeed Insights ausführen
So führen Sie Lighthouse auf PageSpeed Insights aus:
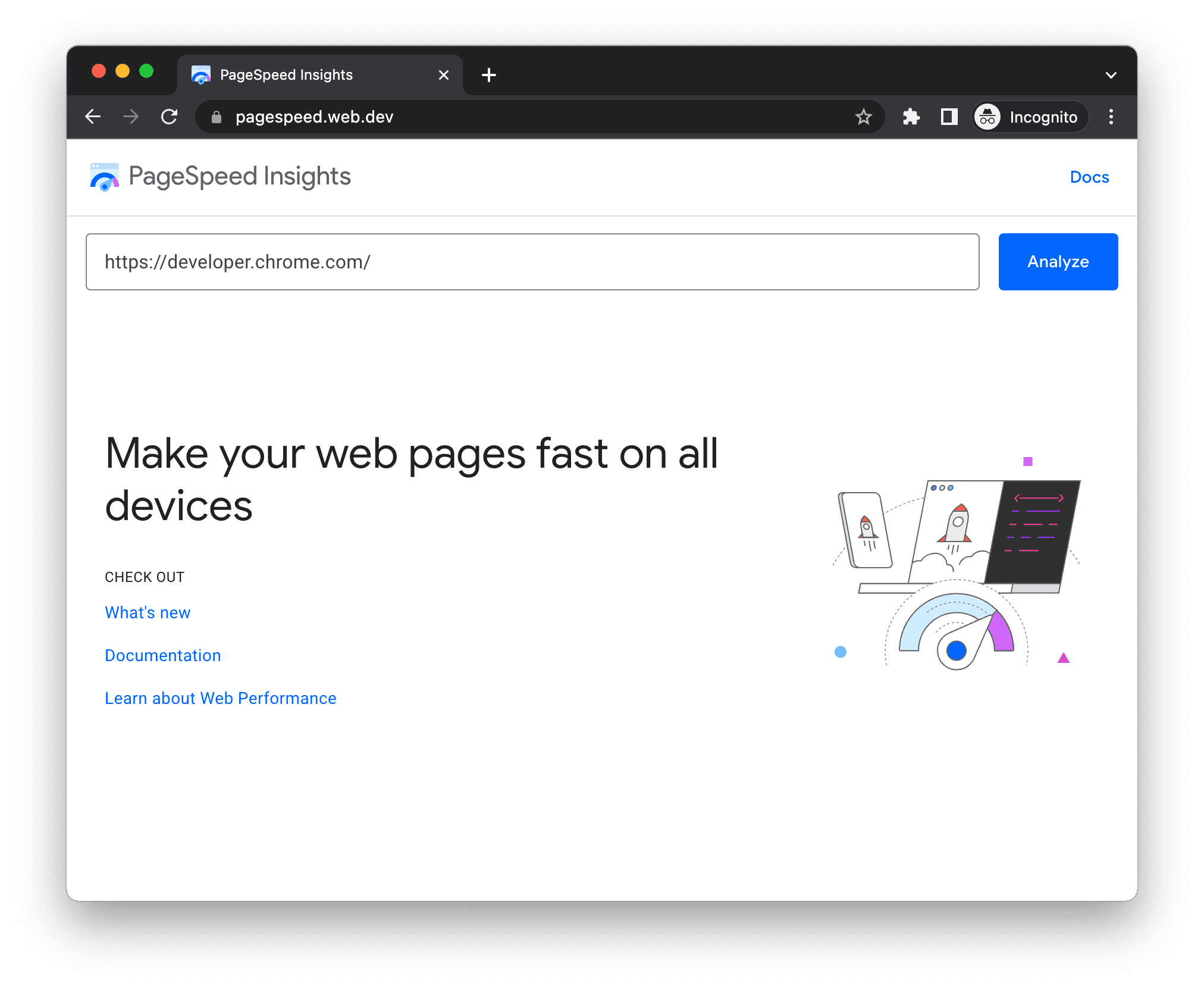
- Rufen Sie PageSpeed Insights auf.
- Geben Sie die URL einer Webseite ein.
Klicken Sie auf Analysieren.

Die PageSpeed Insights-Benutzeroberfläche
Lighthouse als Chrome-Erweiterung ausführen
So installieren Sie die Erweiterung:
- Laden Sie Google Chrome for Desktop herunter.
- Installieren Sie die Lighthouse-Erweiterung für Chrome aus dem Chrome Web Store.
So führen Sie ein Audit aus:
- Rufen Sie in Chrome die Seite auf, die Sie prüfen möchten.
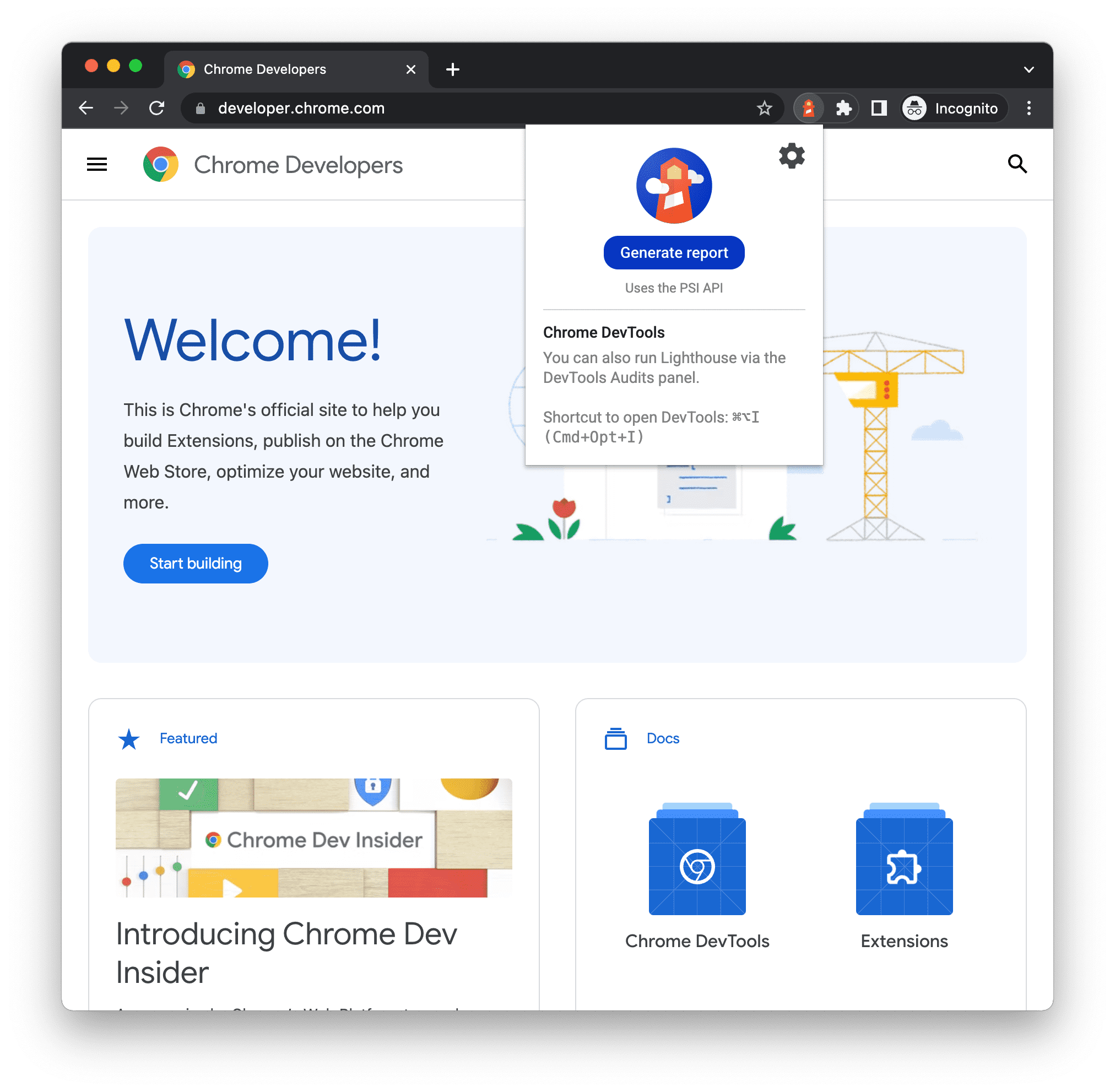
Klicken Sie auf den Leuchtturm
. Sie sollte sich neben der Chrome-Adressleiste befinden. Falls nicht, öffnen Sie das Erweiterungsmenü von Chrome und greifen Sie von dort aus darauf zu. Nach dem Klicken wird das Lighthouse-Menü maximiert.

Das Lighthouse-Erweiterungsbereich Klicken Sie auf Bericht erstellen. Lighthouse führt die Prüfung anhand der Seite mit dem Schwerpunkt durch und öffnet einen neuen Tab mit einem Bericht zu den Ergebnissen.

Ein Lighthouse-Bericht der Erweiterung
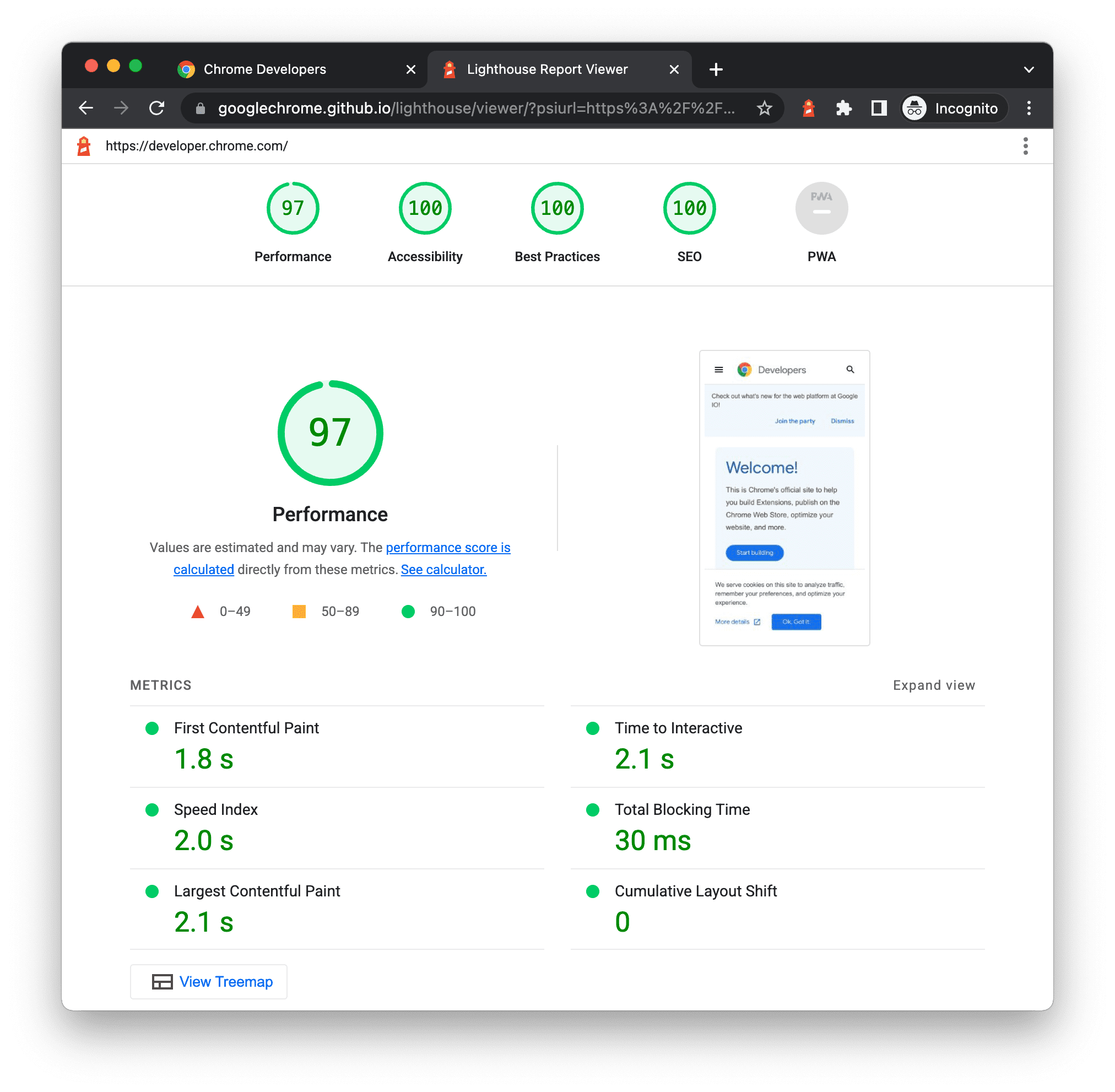
Berichte online freigeben und aufrufen
Mit dem Lighthouse Viewer können Sie Berichte online ansehen und freigeben.

Berichte als JSON freigeben
Der Lighthouse-Betrachter benötigt die JSON-Ausgabe eines Lighthouse-Berichts. In der folgenden Liste wird erläutert, wie Sie je nach verwendetem Lighthouse-Workflow die JSON-Ausgabe erhalten:
- Lighthouse-Bericht: Öffnen Sie das
-Menü oben rechts und klicken Sie auf
Als JSON speichern.
- Befehlszeile: Führen Sie folgenden Befehl aus:
shell lighthouse --output json --output-path <path/for/output.json>
So rufen Sie die Berichtsdaten auf:
- Öffnen Sie den Lighthouse Viewer.
- Ziehen Sie die JSON-Datei in den Viewer oder klicken Sie auf eine beliebige Stelle im Viewer, um den Dateinavigator zu öffnen und die Datei auszuwählen.
Berichte als GitHub Gists freigeben
Wenn Sie JSON-Dateien nicht manuell weitergeben möchten, können Sie Ihre Berichte auch als geheime GitHub-Gisten freigeben. Ein Vorteil von Gist ist die kostenlose Versionsverwaltung.
So exportieren Sie einen Bericht als Kern des Berichts:
- (Falls der Viewer bereits angezeigt wird, überspringen Sie diesen Schritt.) Öffnen Sie das
-Menü oben rechts und klicken Sie auf
Im Viewer öffnen. Der Bericht wird im Viewer unter
https://googlechrome.github.io/lighthouse/viewer/geöffnet. - Öffnen Sie im Viewer rechts oben das
-Menü und klicken Sie dann auf
Als Gist speichern. Beim ersten Mal werden Sie in einem Pop-up-Fenster gefragt, ob Sie auf Ihre grundlegenden GitHub-Daten zugreifen und Ihre wichtigsten Daten lesen und schreiben dürfen.
Wenn Sie einen Bericht als grundlegendes Element aus der Befehlszeilenversion von Lighthouse exportieren möchten, erstellen Sie manuell eine Zusammenfassung und kopieren Sie die JSON-Ausgabe des Berichts in das übergeordnete Element. Der übergeordnete Dateiname mit der JSON-Ausgabe muss auf .lighthouse.report.json enden. Unter Berichte als JSON freigeben finden Sie ein Beispiel dafür, wie Sie eine JSON-Ausgabe über das Befehlszeilentool erstellen.
So rufen Sie einen Bericht auf, der als Kern gespeichert wurde:
- Fügen Sie
?gist=<ID>zur URL des Betrachters hinzu, wobei<ID>die ID des Hauptbestands ist.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Öffnen Sie den Viewer und fügen Sie die URL einer wichtigen Ressource ein.
Leuchtturm-Erweiterbarkeit
Lighthouse soll eine Anleitung bieten, die für alle Webentwickler relevant und praktisch ist. Zu diesem Zweck gibt es zwei Funktionen, mit denen Sie Lighthouse an Ihre spezifischen Anforderungen anpassen können.
Stapelpakete
Entwickler verwenden viele verschiedene Technologien (Back-End-/CMS-/JavaScript-Frameworks) zum Erstellen ihrer Webseiten. Statt nur allgemeine Empfehlungen zu geben, kann Lighthouse jetzt je nach verwendeten Tools relevantere und umsetzbare Empfehlungen geben.
Anhand von Stack Packs kann Lighthouse erkennen, auf welcher Plattform Ihre Website basiert, und spezifische Stack-basierte Empfehlungen anzeigen. Diese Empfehlungen werden von Experten aus der Community definiert und zusammengestellt.
Wenn du ein Stack Pack hinzufügen möchtest, lies die Richtlinien für Beiträge.
Lighthouse-Plug-ins
Mit Lighthouse-Plug-ins können Domainexperten die Funktionen von Lighthouse an die spezifischen Anforderungen ihrer Community anpassen. Sie können jetzt die von Lighthouse erhobenen Daten nutzen, um neue Audits zu erstellen. Im Wesentlichen ist ein Lighthouse-Plug-in ein Knotenmodul, das eine Reihe von Prüfungen implementiert, die von Lighthouse ausgeführt und dem Bericht als neue Kategorie hinzugefügt werden.
Weitere Informationen zum Erstellen Ihres eigenen Plug-ins finden Sie im Plugin-Handbuch im Lighthouse GitHub-Repository.
Lighthouse integrieren
Wenn Sie ein Unternehmen oder eine Einzelperson sind, die Lighthouse in Ihre Produkte oder Dienstleistungen integriert, müssen Sie an erster Stelle stehen. Wir freuen uns, dass Sie es! Wir möchten, dass so viele Nutzer wie möglich Lighthouse nutzen. Diese Richtlinien und Marken-Assets zur Integration von Lighthouse sollen es Ihnen erleichtern, zu zeigen, dass Lighthouse ein Teil des Konzepts ist und gleichzeitig unsere Marke schützt.
Zu Lighthouse beitragen
Lighthouse ist Open Source und Beiträge sind willkommen. Sehen Sie sich die Problemverfolgung des Repositorys an. Dort finden Sie Fehler, die Sie beheben können, sowie Audits, die Sie erstellen oder verbessern können. Der Issue Tracker eignet sich auch gut, um Leistungsmesswerte, Ideen für neue Prüfungen oder andere Aspekte im Zusammenhang mit Lighthouse zu besprechen.

