콘텐츠가 포함된 첫 페인트 (FCP)는 Lighthouse 보고서의 실적 섹션에서 추적하는 6가지 측정항목 중 하나입니다. 각 측정항목은 페이지 로드 속도의 일부 측면을 포착합니다.
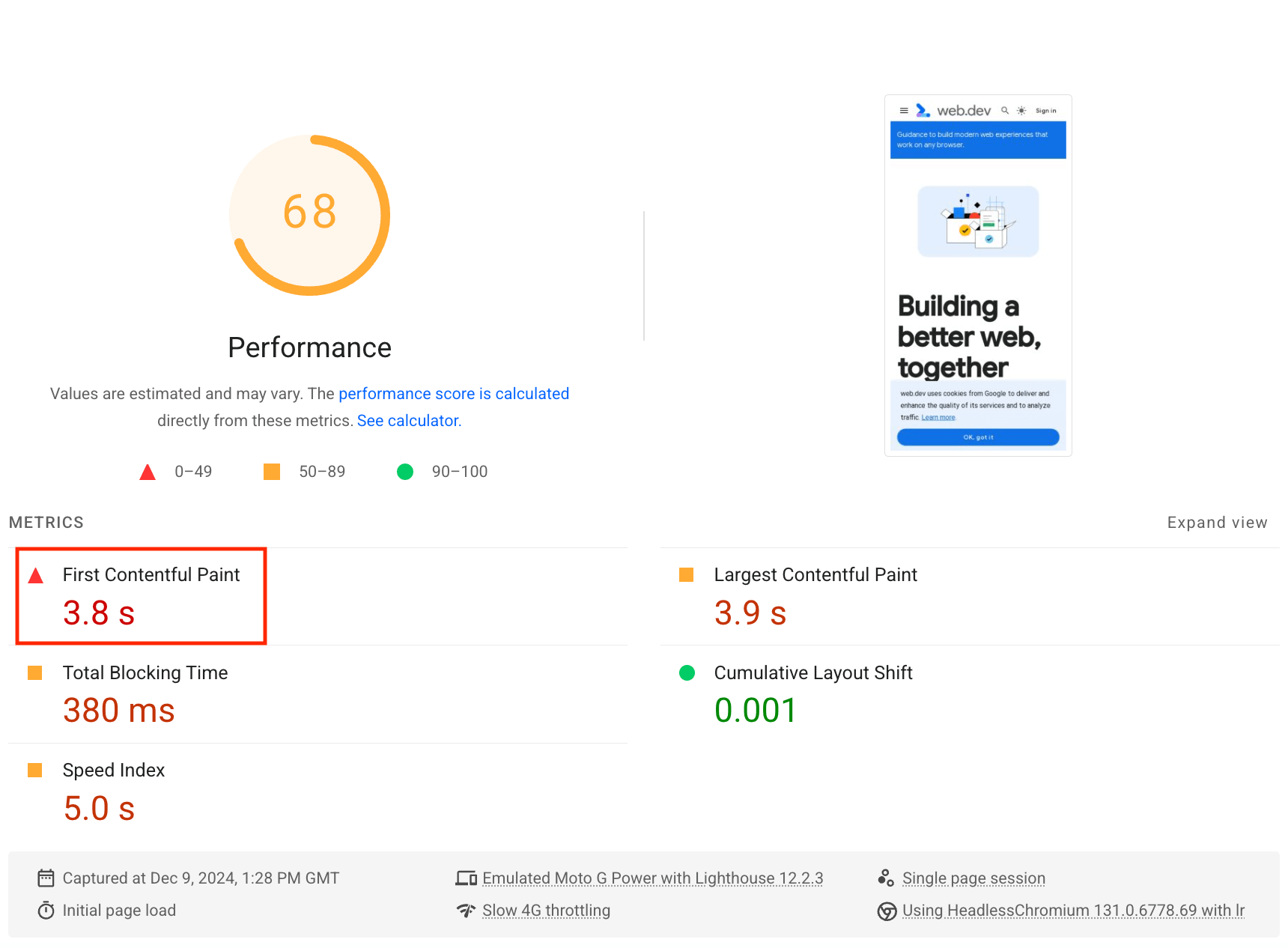
Lighthouse는 FCP를 초 단위로 표시합니다.

FCP에서 측정하는 항목
FCP는 사용자가 페이지로 이동한 후 브라우저가 첫 번째 DOM 콘텐츠를 렌더링하는 데 걸리는 시간을 측정합니다.
페이지의 이미지, 흰색이 아닌 <canvas> 요소, SVG는 DOM 콘텐츠로 간주됩니다. iframe 내의 모든 항목은 포함되지 않습니다.
Lighthouse에서 FCP 점수를 결정하는 방법
FCP 점수는 HTTP 자료실의 데이터를 기반으로 페이지의 FCP 시간과 실제 웹사이트의 FCP 시간을 비교한 것입니다. 예를 들어 99번째 백분위수에 해당하는 사이트는 FCP를 약 1.2초에 렌더링합니다. 웹사이트의 FCP가 1.2초이면 FCP 점수는 99입니다. Lighthouse 점수 임계값을 설정하는 방법은 측정항목 점수가 결정되는 방식을 참고하세요.
다음 표에는 휴대기기의 FCP 점수를 해석하는 방법이 나와 있습니다.
| FCP 시간 (초) |
색상 구분 |
|---|---|
| 0~1.8 | 녹색 (빠름) |
| 1.8~3 | 주황색 (중간) |
| 3명 초과 | 빨간색 (느림) |
웹 Vitals 이니셔티브에서는 기본적으로 모바일 기준점을 사용하는 기기와 관계없이 동일한 기준점을 사용하는 것이 좋습니다. 하지만 Lighthouse는 실험실 도구이므로 다른 임곗값을 사용하는 더 빠른 데스크톱 기기를 테스트할 때는 더 엄격하게 적용하는 것이 좋습니다.
다음 표는 데스크톱에서 FCP 점수를 해석하는 방법을 보여줍니다.
| FCP 시간 (초) |
색상 구분 |
|---|---|
| 0~0.9 | 녹색 (빠름) |
| 0.9~1.6 | 주황색 (중간) |
| 1.6 초과 | 빨간색 (느림) |
FCP 점수를 개선하는 방법
FCP에 특히 중요한 문제 중 하나는 글꼴 로드 시간입니다. 글꼴 로드 속도를 높이는 방법은 웹폰트 로드 중에 텍스트가 계속 표시되는지 확인 게시물을 참고하세요.
실제 사용자 기기에서 FCP 측정
사용자 기기에서 FCP가 실제로 발생하는 시점을 측정하는 방법을 알아보려면 JavaScript에서 FCP 측정을 참고하세요.
실제 사용자 측정항목 수집에 관한 자세한 내용은 Google의 Navigation Timing 및 Resource Timing으로 실제 생활에서의 로딩 성능 평가하기를 참고하세요.
전반적인 실적 점수를 개선하는 방법
특정 측정항목에 집중할 만한 구체적인 이유가 없다면 일반적으로 전체 실적 점수 개선에 집중하는 것이 좋습니다.
Lighthouse 보고서의 진단 섹션을 사용하여 페이지에 가장 가치 있는 개선사항을 파악합니다. 기회가 클수록 실적 점수에 미치는 영향이 커집니다. 예를 들어 다음 Lighthouse 스크린샷은 렌더링 차단 리소스를 제거하면 가장 큰 개선이 이루어진다는 것을 보여줍니다.

Lighthouse 보고서에서 확인된 기회를 해결하는 방법은 성능 감사를 참고하세요.

