총 차단 시간 (TBT)은 Lighthouse 보고서의 실적 섹션에서 추적하는 측정항목 중 하나입니다. 각 측정항목은 페이지 로드 속도의 일부 측면을 포착합니다.
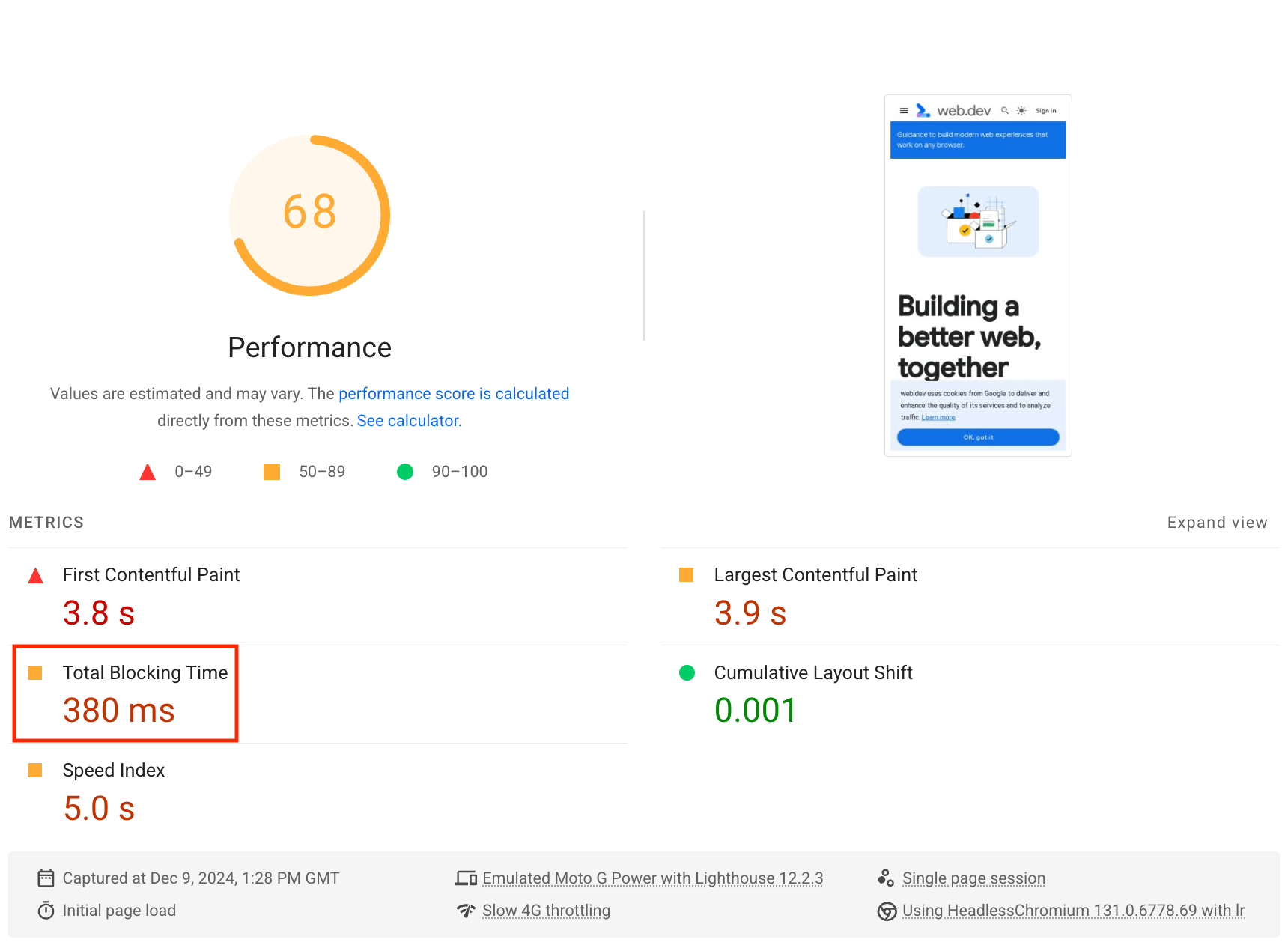
Lighthouse 보고서에는 TBT가 밀리초 단위로 표시됩니다.

TBT에서 측정하는 항목
TBT는 마우스 클릭, 화면 탭 또는 키보드 누르기와 같은 사용자 입력에 페이지가 응답하지 못하는 총 시간을 측정합니다. 합계는 콘텐츠가 포함된 첫 페인트와 상호작용 시작 시간 사이의 모든 긴 작업의 차단 부분을 더하여 계산됩니다. 50ms 이상 실행되는 태스크는 긴 태스크입니다. 50밀리초 이후의 시간은 차단 부분입니다. 예를 들어 Lighthouse에서 70밀리초 길이의 작업을 감지하면 차단 부분은 20밀리초가 됩니다.
Lighthouse에서 TBT 점수를 결정하는 방법
TBT 점수는 페이지의 TBT 시간과 휴대기기에 로드될 때 수백만 개의 실제 사이트의 TBT 시간을 비교한 것입니다. Lighthouse 점수 임계값을 설정하는 방법은 측정항목 점수가 결정되는 방식을 참고하세요.
다음 표는 모바일에서 TBT 점수를 해석하는 방법을 보여줍니다.
| TBT 시간 (밀리초) |
색상 구분 |
|---|---|
| 0~200 | 녹색 (빠름) |
| 200-600 | 주황색 (중간) |
| 600 이상 | 빨간색 (느림) |
다음 표는 데스크톱에서 TBT 점수를 해석하는 방법을 보여줍니다.
| TBT 시간 (밀리초) |
색상 구분 |
|---|---|
| 0~150 | 녹색 (빠름) |
| 150-350 | 주황색 (중간) |
| 350개 이상 | 빨간색 (느림) |
TBT 점수를 개선하는 방법
Chrome DevTools의 성능 패널을 사용하여 긴 작업의 근본 원인을 진단하는 방법은 긴 작업의 원인은 무엇인가요?를 참고하세요.
일반적으로 긴 태스크의 가장 일반적인 원인은 다음과 같습니다.
- 불필요한 JavaScript 로드, 파싱 또는 실행 성능 패널에서 코드를 분석하는 동안 기본 스레드가 페이지를 로드하는 데 실제로는 필요하지 않은 작업을 실행하고 있는 것을 발견할 수 있습니다. 코드 분할을 통해 JavaScript 페이로드 줄이기, 사용하지 않는 코드 삭제 또는 서드 파티 JavaScript 효율적 로드를 통해 TBT 점수를 개선할 수 있습니다.
- 비효율적인 JavaScript 문 예를 들어 성능 패널에서 코드를 분석한 후 2,000개의 노드를 반환하는
document.querySelectorAll('a')호출이 표시된다고 가정해 보겠습니다. 10개의 노드만 반환하는 더 구체적인 선택기를 사용하도록 코드를 리팩터링하면 TBT 점수가 개선됩니다.
전반적인 실적 점수를 개선하는 방법
특정 측정항목에 집중할 만한 구체적인 이유가 없다면 일반적으로 전체 실적 점수 개선에 집중하는 것이 좋습니다.
Lighthouse 보고서의 진단 섹션을 사용하여 페이지에 가장 가치 있는 개선사항을 파악합니다. 기회가 클수록 실적 점수에 미치는 영향이 커집니다. 예를 들어 다음 Lighthouse 스크린샷은 렌더링 차단 리소스를 제거하면 가장 큰 개선이 이루어진다는 것을 보여줍니다.

Lighthouse 보고서에서 확인된 기회를 해결하는 방법은 성능 감사를 참고하세요.
