Flag Chrome adalah cara untuk mengaktifkan fitur browser yang tidak tersedia secara default.

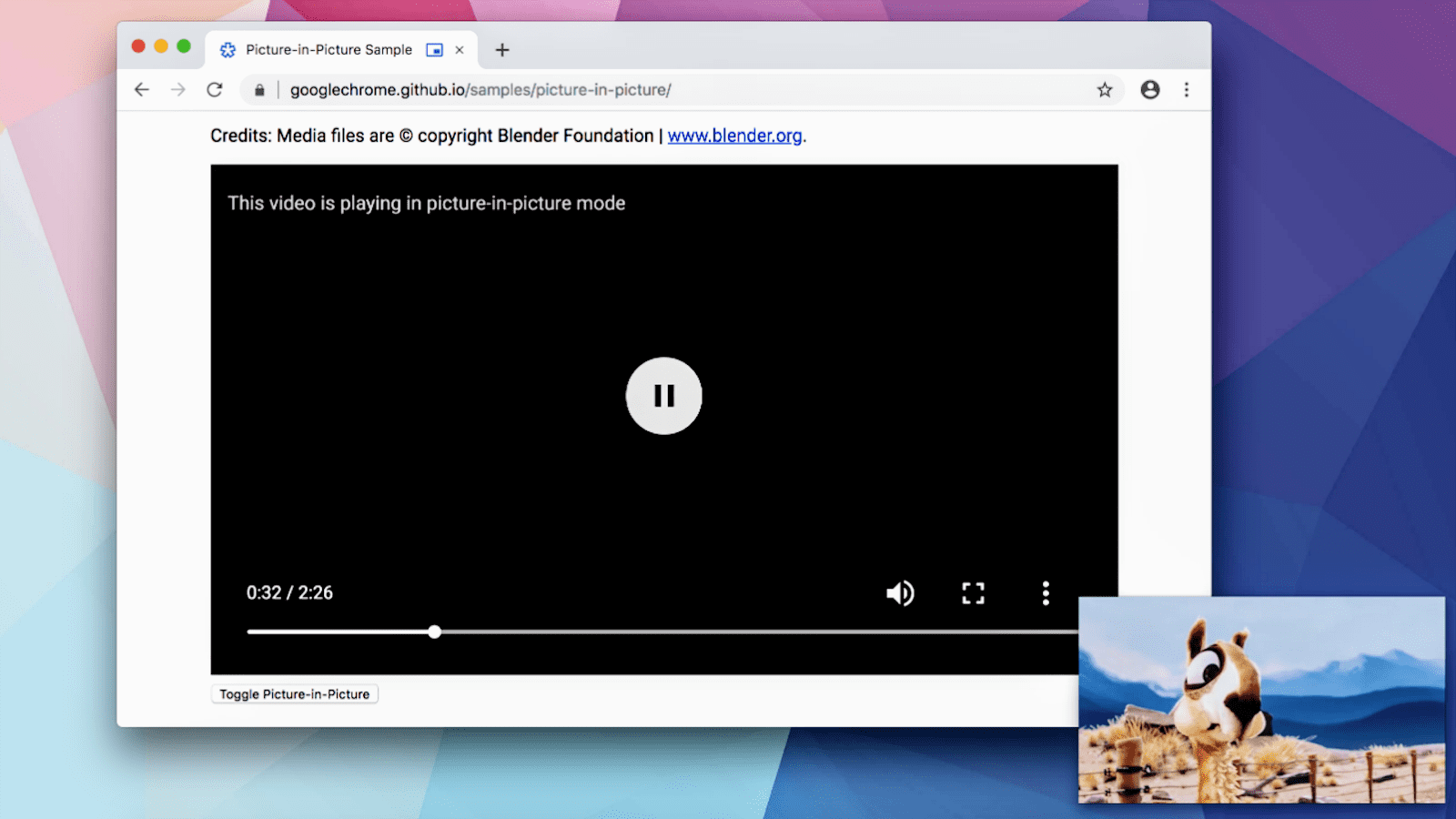
Misalnya, Chrome ingin mengizinkan pengguna mencoba fitur video picture-in-picture, sebelum meluncurkannya kepada semua orang.
Fitur ini tersedia di balik tanda, sehingga pengguna mana pun dapat mencobanya dan memberikan masukan. Kode dan desain diuji dan ditingkatkan berdasarkan masukan. Sekarang, Anda dapat menggunakan picture-in-picture secara default di Chrome, dan fitur ini berfungsi dengan sangat baik.
Memahami risiko
Sebagian besar pengguna Chrome tidak perlu menggunakan flag Chrome.
Jika Anda menyetel flag Chrome, berhati-hatilah. Saat mengaktifkan atau menonaktifkan fitur, Anda dapat kehilangan data atau membahayakan keamanan atau privasi Anda. Fitur yang Anda alihkan dengan flag dapat berhenti berfungsi atau dihapus tanpa pemberitahuan.
Jika Anda adalah administrator IT perusahaan, Anda tidak boleh menggunakan flag Chrome dalam produksi. Sebagai gantinya, lihat kebijakan perusahaan.
...dan lanjutkan dengan hati-hati
Setelah mengatakan semua itu, jika Anda adalah developer web yang perlu mencoba teknologi baru—atau hanya seorang geek yang ingin tahu—maka mempelajari flag Chrome dapat sangat bermanfaat.
Ada banyak flag untuk berbagai jenis fitur. Beberapa flag memengaruhi tampilan atau cara kerja Chrome, dan beberapa mengaktifkan fitur seperti JavaScript API baru. Ketersediaan flag bergantung pada versi Chrome yang Anda jalankan.
Ada dua cara untuk menetapkan flag Chrome:
- Dari halaman
chrome://flags. - Dengan membuka Chrome dari command line di terminal.
chrome://flags
Untuk menetapkan tanda dari halaman chrome://flags di Chrome, Anda perlu menemukan
tanda, mengalihkan setelan untuk tanda, lalu meluncurkan kembali browser.
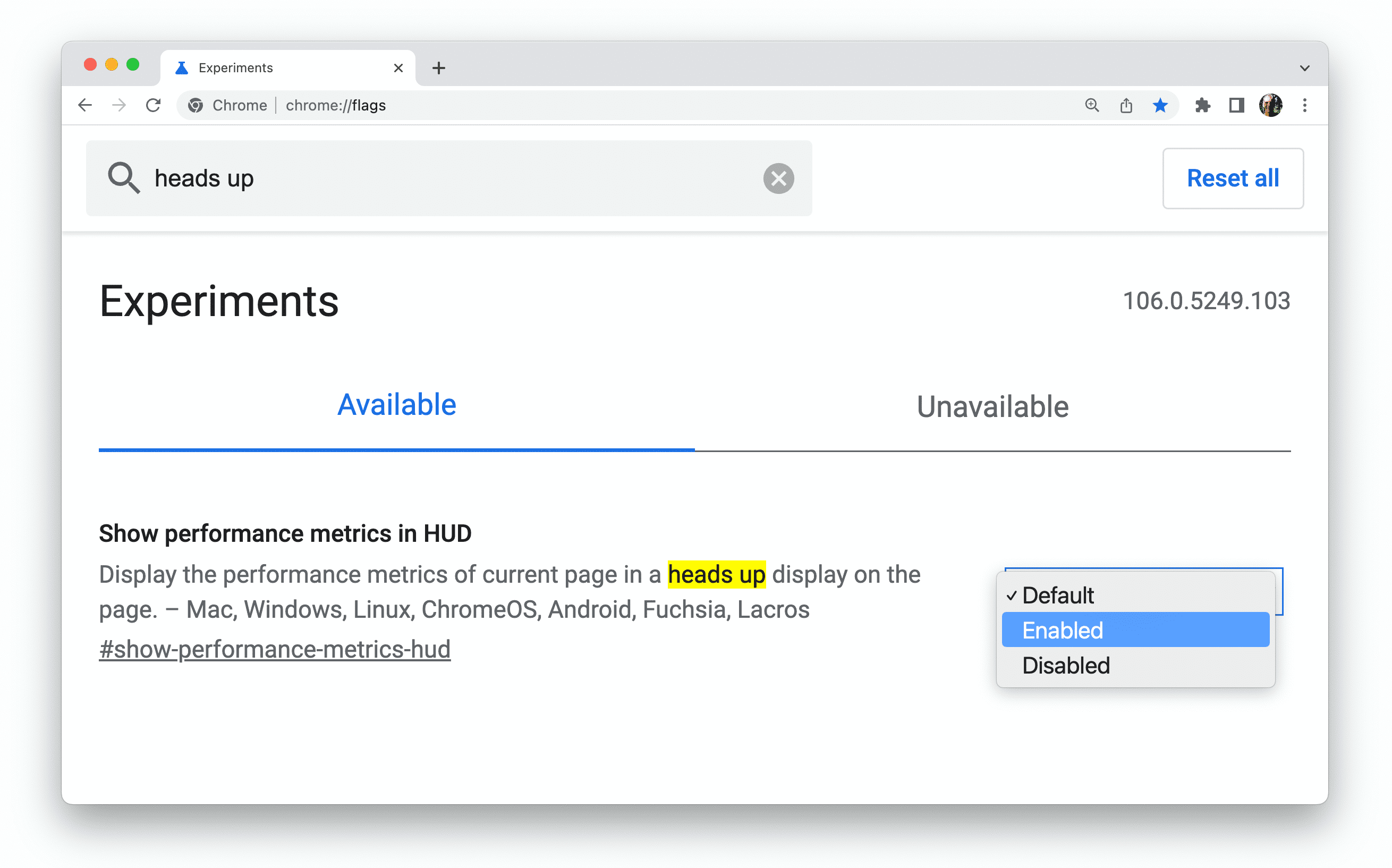
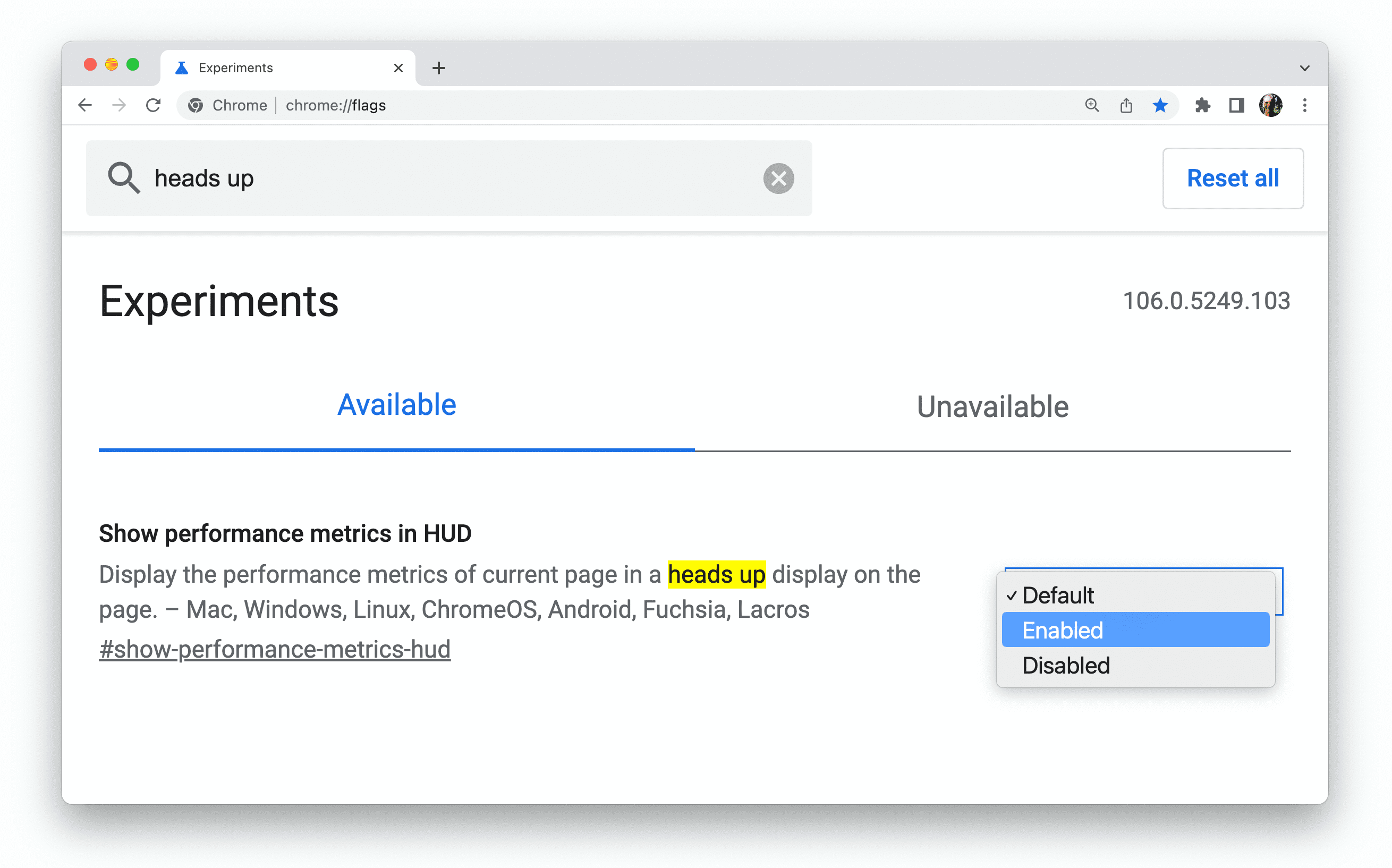
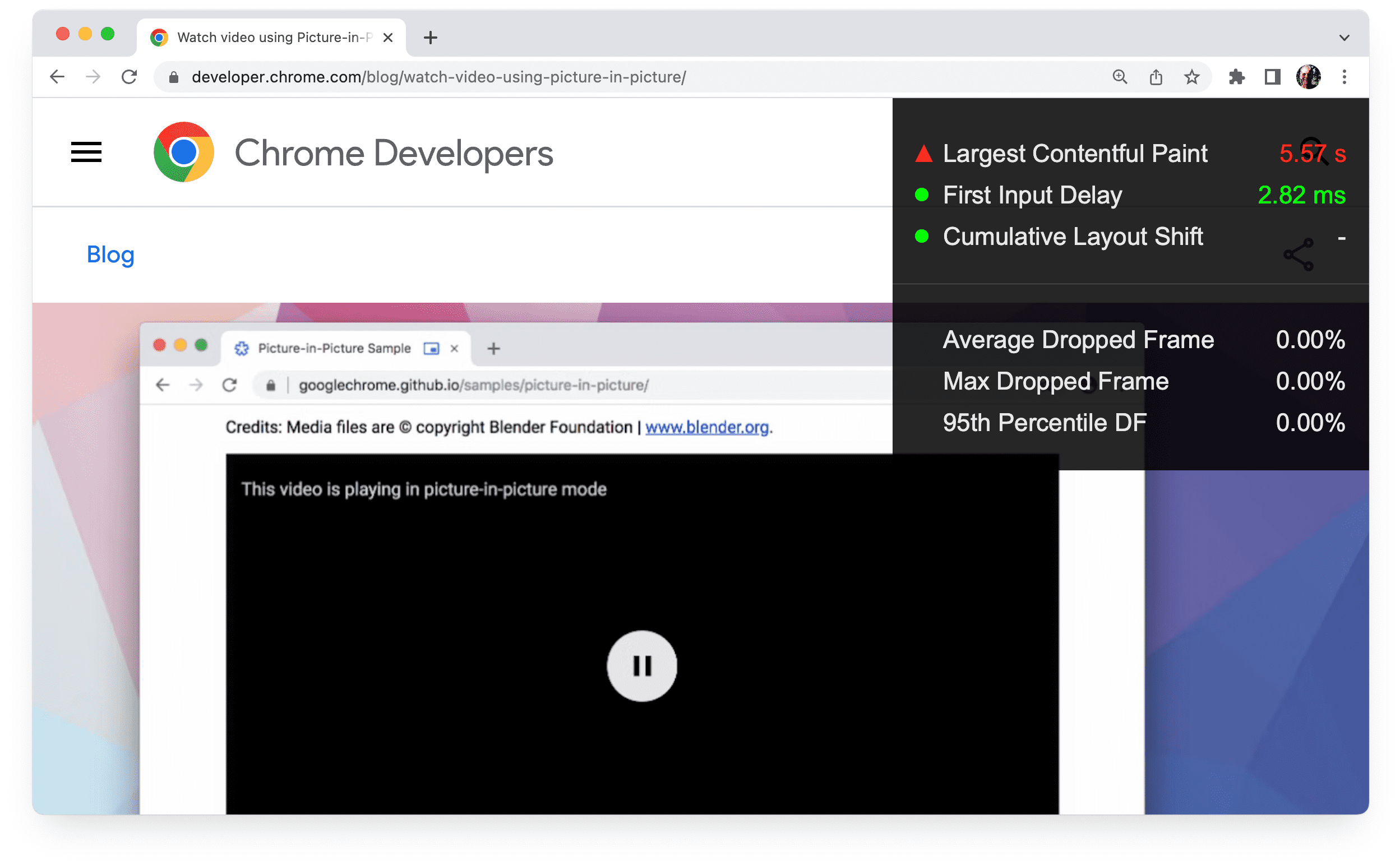
Misalnya, untuk mengaktifkan tampilan notifikasi Chrome untuk metrik performa:
Telusuri fitur tersebut.

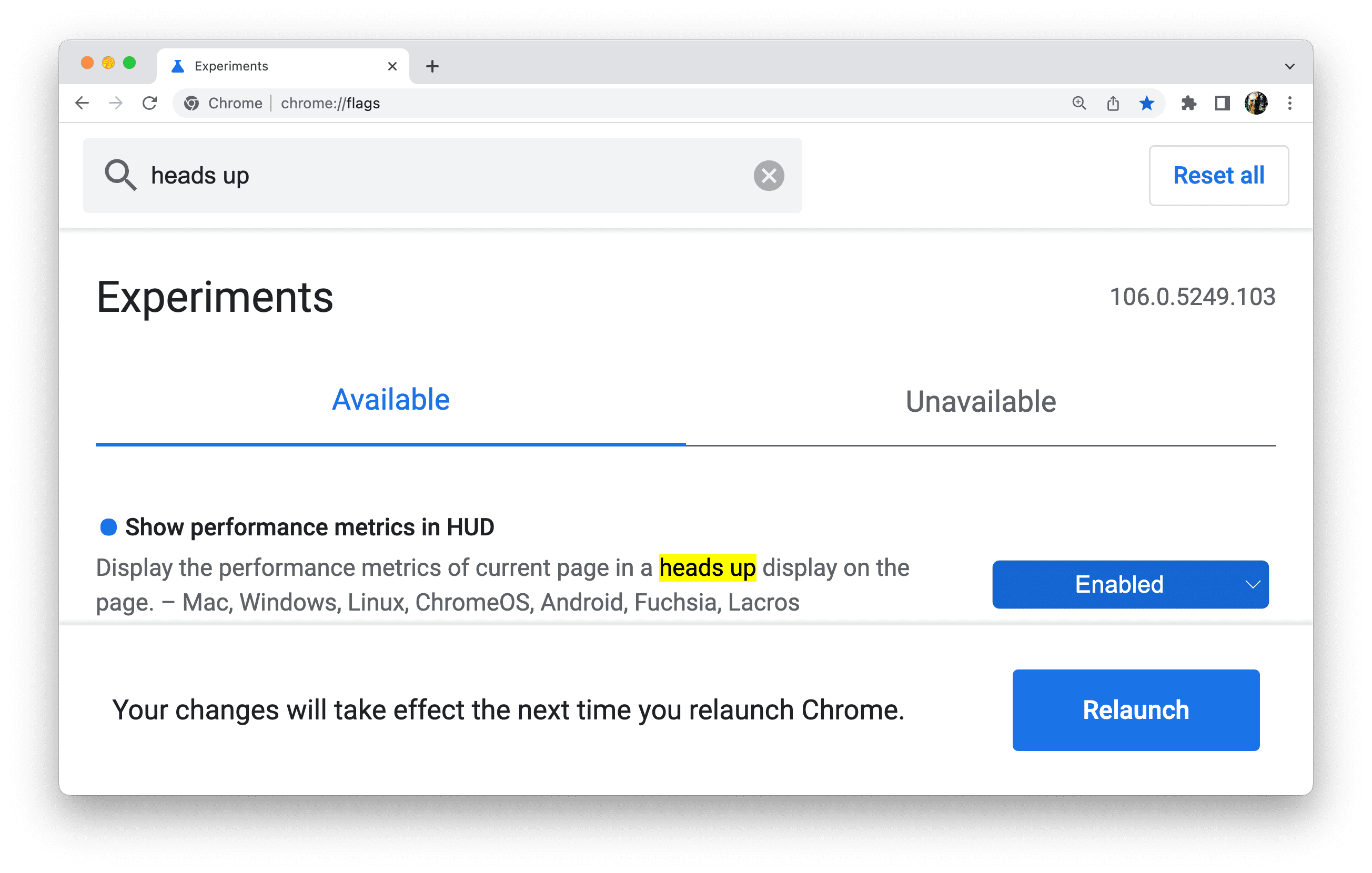
Tetapkan nilai ke Enabled.

Luncurkan kembali Chrome.

Sekarang Anda dapat menggunakan tampilan info yang menampilkan informasi teknis tentang performa halaman web.

Flag command line
Jika Anda adalah developer web, sebaiknya tetapkan flag dengan membuka Chrome dari
baris perintah. Anda menjalankan perintah untuk membuka Chrome dan menambahkan flag yang ingin
ditetapkan. Ada lebih banyak setelan Chrome yang dapat Anda konfigurasi dari command line daripada
yang tersedia di chrome://flags.
Misalnya, untuk menjalankan Chrome Canary dari terminal di Mac, dengan Topics API diaktifkan dan epoch length ditetapkan ke 15 detik, gunakan perintah berikut:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Ada ratusan flag lain untuk mengaktifkan, menonaktifkan, dan mengonfigurasi fitur yang kurang dikenal.
Jika Anda secara rutin menggunakan saluran Chrome yang berbeda dengan flag command line, sebaiknya buat fungsi untuk setiap saluran, dan tambahkan ke file RC shell. Misalnya, di macOS:
- Buka terminal.
- Buat fungsi:
cf(){ open -a 'Google Chrome Canary' --args $*; } - Gunakan fungsi:
cf --enable-features=TrackingProtection3pcd
Menetapkan direktori data pengguna Chrome
Dalam bahasa engineering Chrome, pengguna Chrome mengacu pada setiap pengguna manusia Chrome.
Klien Chrome mengacu pada penginstalan individual Chrome di perangkat.
Lebih tepatnya, klien Chrome sesuai dengan setiap direktori data pengguna. Setiap profil Chrome disimpan di subdirektori dalam direktori data pengguna.
Jika menjalankan Chrome dari command line, Anda dapat menetapkan direktori data pengguna
dengan --user-data-dir flag.
Artinya, Anda dapat memiliki direktori data pengguna terpisah untuk pengembangan, dengan subdirektori profilnya sendiri. Membuat direktori data pengguna baru akan membuat Chrome berperilaku seolah-olah baru diinstal, yang dapat membantu untuk men-debug masalah terkait profil.
Untuk menjalankan Chrome dari command line dengan direktori pengguna sementara baru, gunakan flag berikut:
--user-data-dir=$(mktemp -d)
Anda mungkin juga ingin menambahkan flag berikut untuk menghindari pemeriksaan browser dan UI pertama kali dijalankan:
--no-default-browser-check --no-first-run
Waspadai konflik tanda
Tanda yang Anda tetapkan dapat bertentangan satu sama lain. Setelan chrome://flags mengganti
setelan command line untuk flag yang sama, dan setelan default untuk
setelan chrome://flags, dalam beberapa kasus, dapat mengganti konfigurasi
command line Anda. Jika flag yang Anda tetapkan untuk menjalankan Chrome dari command line tidak
berfungsi seperti yang diharapkan, Anda harus memeriksa halaman chrome://flags.
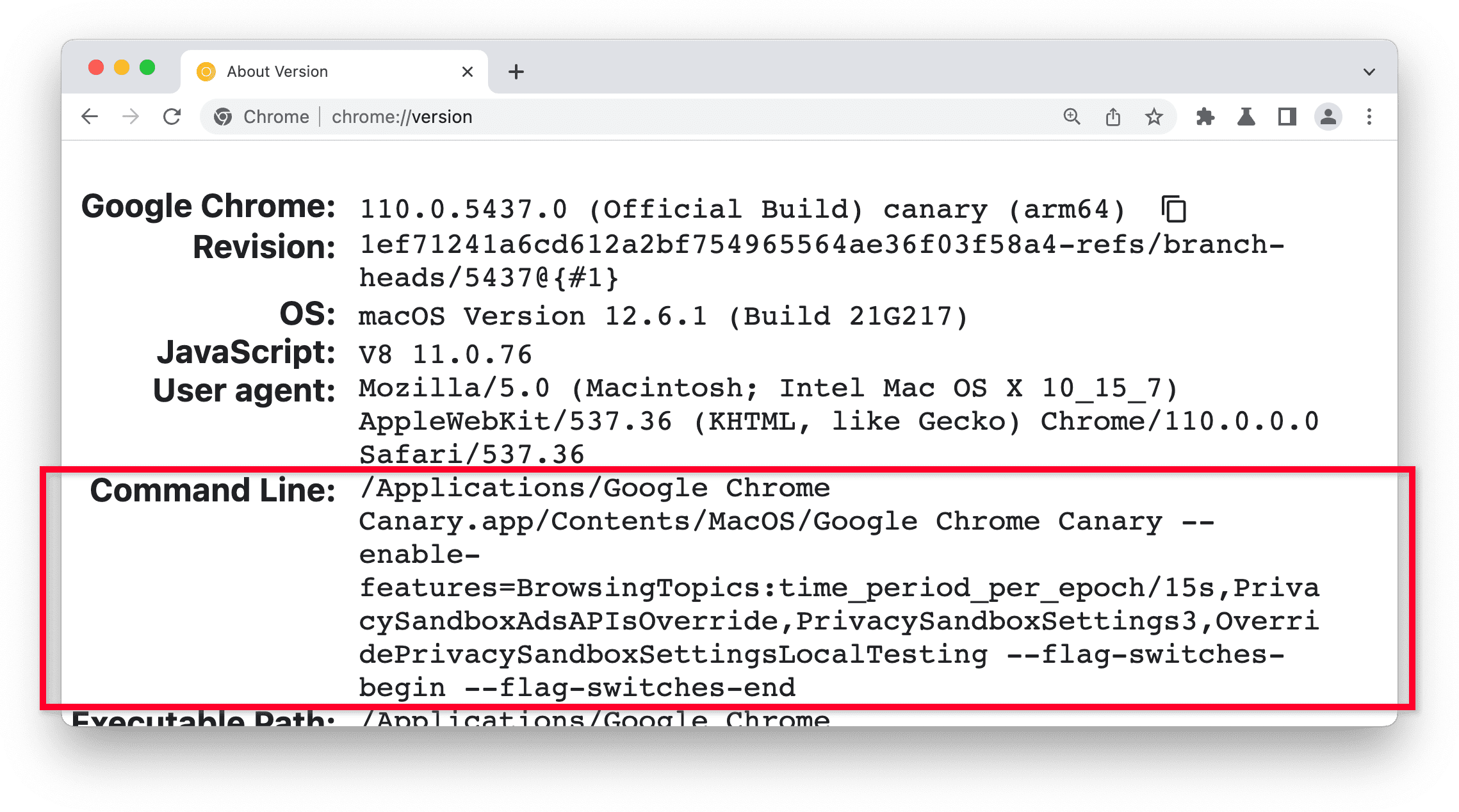
chrome://flags tidak mencerminkan flag yang ditetapkan dari command line. Sebagai gantinya,
lihat halaman chrome://version. Bagian Command Line menampilkan setelan flag.

Dua cara lain untuk mencoba fitur eksperimental
Anda dapat mengaktifkan berbagai fitur eksperimental yang tidak memiliki tandanya sendiri, dengan mengalihkan
tanda chrome://flags#enable-experimental-web-platform-features. Dokumentasi untuk fitur baru akan
menjelaskan kapan opsi ini tersedia.
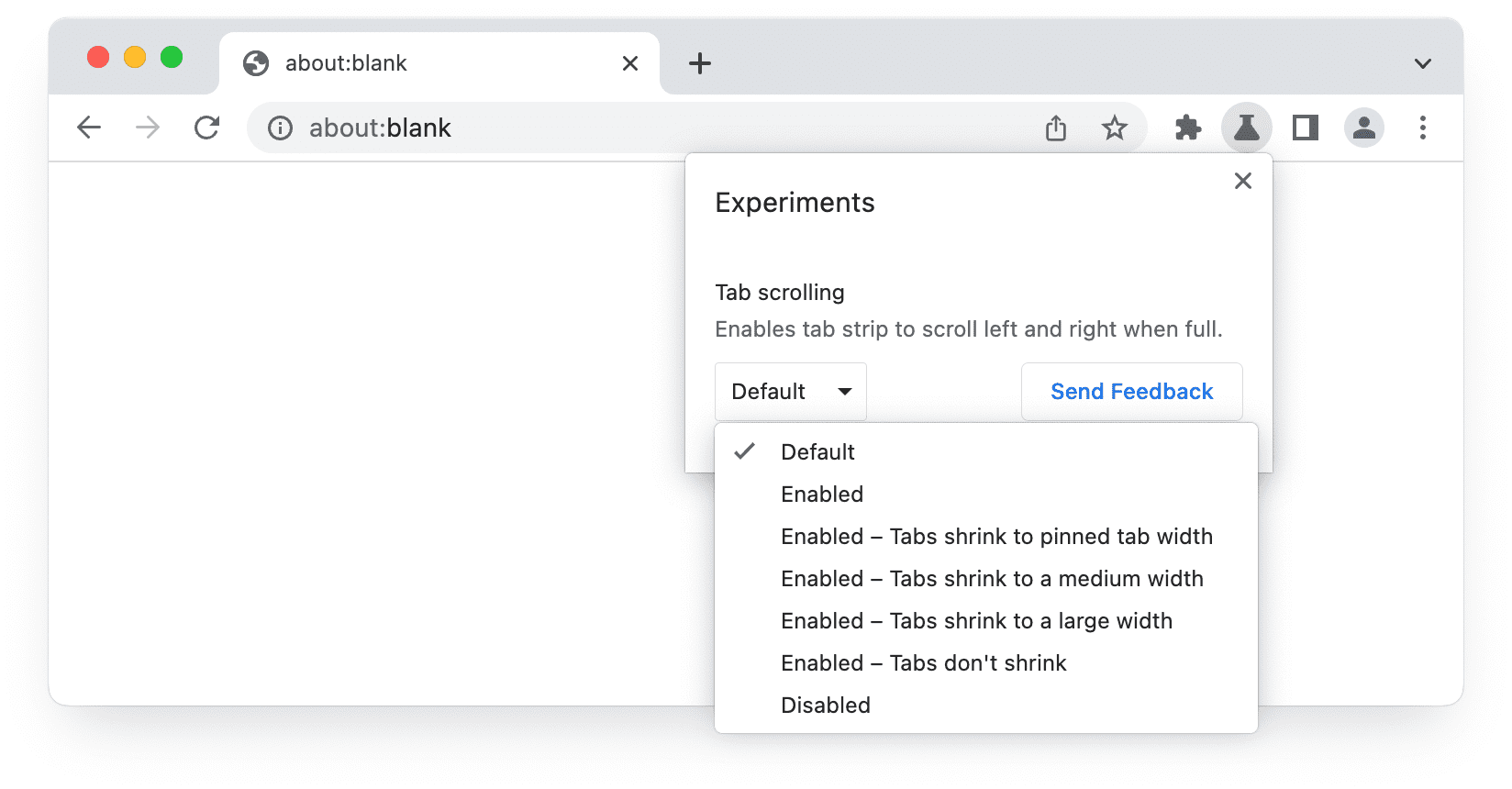
Di Chrome Beta, Anda dapat mencoba eksperimen unggulan dan memberikan masukan, dengan mengalihkan setelan Eksperimen dan meluncurkan ulang browser. Menguji fitur eksperimental di Chrome memberikan detail selengkapnya.

Fitur mana yang mendapatkan tanda?
Tidak semua fitur eksperimental mendapatkan tanda Chrome-nya sendiri:
- Beberapa fitur hanya tersedia saat dikirimkan di Chrome Canary, dan tidak dapat diaktifkan oleh tanda sebelum itu. Hal ini cukup jarang terjadi.
- Untuk fitur 'lebih kecil' yang memerlukan waktu kerja tidak lebih dari 1–2 kuartal,
ketersediaan eksperimental disediakan dengan mengaktifkan tanda berikut:
chrome://flags#enable-experimental-web-platform-features
Tindakan ini akan mengaktifkan beberapa fitur minor. - Fitur utama tersedia untuk eksperimen dengan flag khusus untuk
fitur tersebut, menggunakan
chrome://flagsatau tombol command line.
Bagaimana dengan setelan Chrome?
Setelan Chrome dan flag Chrome memiliki tujuan yang berbeda.
Flag Chrome memungkinkan pengguna mengaktifkan atau menonaktifkan fitur eksperimental,
sedangkan pilihan di chrome://settings memungkinkan pengguna menyesuaikan
pengalaman mereka untuk fitur default.
Bagaimana dengan uji coba origin?
Uji coba origin adalah cara bagi developer untuk menguji fitur platform web baru atau eksperimental dalam skala besar. Developer dapat memberikan masukan kepada komunitas standar web sebelum fitur tersebut dapat tersedia untuk semua pengguna.
Fitur yang menjalani uji coba origin diaktifkan di semua halaman yang menyediakan token yang valid untuk uji coba tersebut. Hal ini memungkinkan pemilik situs mengaktifkan fitur eksperimental untuk semua penggunanya, tanpa mengharuskan pengguna mengubah setelan browser atau menetapkan tanda. Sebagai perbandingan, tanda Chrome memungkinkan setiap pengguna mengaktifkan atau menonaktifkan fitur eksperimental, di semua situs yang mereka kunjungi.
Cari tahu lebih lanjut
- Situs Chromium menjelaskan cara menetapkan flag dari command line, untuk perangkat seluler dan desktop di berbagai platform.
- Pelajari fitur, flag, tombol, dan pola lainnya untuk eksperimen browser.
- Flag Chrome untuk Alat mendokumentasikan flag yang relevan dengan alat, otomatisasi, dan benchmark.
- Daftar Tombol Command Line Chromium otomatis diperbarui dengan semua flag yang tersedia dan, saat terakhir kali kami memeriksa, ada lebih dari 1.400 flag.
- Chromium Flag Updates adalah bot yang memposting tweet tentang perubahan pada file chrome/browser/flag-metadata.json.
- Ada lebih banyak flag yang tersedia untuk mengonfigurasi setiap fitur JavaScript API. Anda dapat mengetahui lebih lanjut dari dokumentasi API dan penjelasan proposal.
- Menemukan fitur eksperimental di Firefox


