تاريخ النشر: 10 أغسطس 2023، تاريخ آخر تعديل: 27 أغسطس 2025
سيتم إيقاف حدث unload نهائيًا بشكل تدريجي من خلال تغيير الإعداد التلقائي تدريجيًا لكي تتوقف معالِجات unload عن التنشيط على الصفحات ما لم توافق الصفحة صراحةً على إعادة تفعيلها.
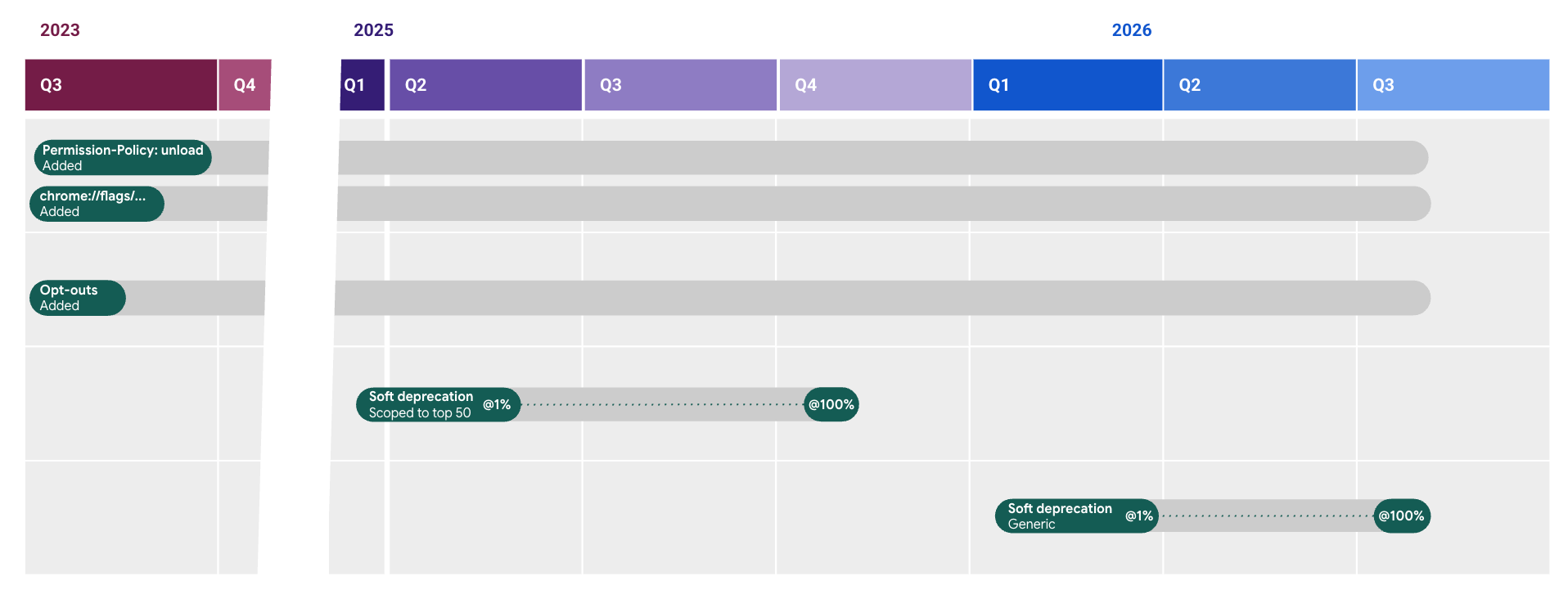
المخطط الزمني للإيقاف النهائي
أشرنا إلى أنّه من المرجّح أن يخضع سلوك إلغاء التحميل لتغييرات في وقت مبكر من يناير 2019، عندما أعلنّا عن نيّتنا تنفيذ ميزة "التخزين المؤقت للصفحات". بالتوازي مع أعمال التنفيذ، أجرينا حملة توعية واسعة النطاق أدّت إلى انخفاض كبير في استخدام حدث unload. بالإضافة إلى ذلك، بدأنا في توفير طرق لاختبار تأثير إيقاف حدث unload نهائيًا في الإصدار 115 من Chrome:
- اختبار في بيئة حقيقية باستخدام Permission-Policy API لإيقاف التحميل في الإصدار 115 من Chrome (يوليو 2023)
- الاختبار المحلي من خلال تفعيل ميزة تجريبية في الإصدار 117 من Chrome (سبتمبر 2023)
خلال عام 2024، عالجنا العديد من المشاكل التي كانت تحول دون بدء عملية الطرح.
في ما يلي المخطط الزمني الحالي لإيقاف حدث unload نهائيًا:
| Milestone | تاريخ الإنجاز | أهم 50 موقعًا إلكترونيًا | النسبة المئوية لنقاط الانطلاق الأخرى |
|---|---|---|---|
| 135 | 26 مارس 2025 | 1 (www.google.com) |
0 |
| 139 | 30 يوليو 2025 | 5 | 0 |
| 140 | 27 أغسطس 2025 | 10 | 0 |
| 141 | 24 سبتمبر 2025 | 25 | 0 |
| 142 | 22 أكتوبر 2025 | 50 | 0 |
بعد إكمال طرح الميزة على أهم 50 موقعًا إلكترونيًا، سنوقفها مؤقتًا ونسمح بتجربتها لمدة مرحلة واحدة أو اثنتين، ثم سنحصل على موافقة أخرى لطرحها على جميع المصادر خلال المراحل الثماني التالية (أو حوالي 32 أسبوعًا)، وسيكون ذلك على النحو التالي:
| Milestone | تاريخ الإنجاز | أهم 50 موقعًا إلكترونيًا | النسبة المئوية لنقاط الانطلاق الأخرى |
|---|---|---|---|
| 145 | 4 فبراير 2026 | 50 | 1 |
| 146 | 4 مارس 2026 | 50 | 5 |
| 147 | 1 أبريل 2026 | 50 | 10 |
| 148 | 29 أبريل 2026 | 50 | 20 |
| 149 | 27 مايو 2026 | 50 | 40 |
| 150 | 24 يونيو 2026 | 50 | 60 |
| 151 | 22 يوليو 2026 | 50 | 80 |
| 152 | 19 أغسطس 2026 | 50 | 100 |
يُرجى العِلم أنّنا نوفّر أيضًا قائمة بخيارات إيقاف الميزة في حال لم يوفّر الجدول الزمني لإيقاف الميزة وقتًا كافيًا لإيقاف استخدام حدث unload. هدفنا هو استخدام هذا الإيقاف المؤقت لإعلامك بالجدول الزمني للمرحلة الأخيرة (الإيقاف النهائي لحدث unload) التي ستتم فيها إزالة عمليات الإيقاف هذه أو تقليلها.

الخلفية
تم تصميم unload ليتم تشغيله عند إلغاء تحميل المستند. من الناحية النظرية، يمكن استخدامها لتشغيل الرمز في أي وقت ينتقل فيه المستخدم من صفحة إلى أخرى، أو كدالة ردّ عند انتهاء الجلسة.
تشمل السيناريوهات التي تم فيها استخدام هذا الحدث بشكلٍ شائع ما يلي:
- حفظ بيانات المستخدم: احفظ البيانات قبل مغادرة الصفحة.
- تنفيذ مهام التنظيف: إغلاق الموارد المفتوحة قبل إغلاق الصفحة
- إرسال الإحصاءات: إرسال البيانات ذات الصلة بتفاعلات المستخدم في نهاية الجلسة
ومع ذلك، فإنّ حدث unload غير موثوق به على الإطلاق.
على أجهزة الكمبيوتر المكتبي التي تعمل بنظامَي التشغيل Chrome وFirefox، تكون unload موثوقة إلى حدّ ما، ولكنّها تؤثّر سلبًا في أداء الموقع الإلكتروني من خلال منع استخدام التخزين المؤقت للصفحات (bfcache).
على متصفحات الأجهزة الجوّالة، لا يتم تشغيل unload غالبًا لأنّه يتم تصغير علامات التبويب بشكل متكرر ثم إغلاقها. لهذا السبب، تختار المتصفحات إعطاء الأولوية لذاكرة التخزين المؤقت للخلف والأمام على الأجهزة الجوّالة على unload، ما يجعلها أقل موثوقية. يستخدم Safari هذا السلوك أيضًا على أجهزة الكمبيوتر.
يرى فريق Chrome أنّ استخدام نموذج الأجهزة الجوّالة الذي يمنح الأولوية لذاكرة التخزين المؤقت الاحتياطية على unload على أجهزة الكمبيوتر سيؤدي إلى حدوث مشاكل، إذ سيصبح هذا النموذج أقل موثوقية أيضًا، علمًا أنّه كان موثوقًا إلى حدّ ما في Chrome (وFirefox). بدلاً من ذلك، يهدف Chrome إلى إزالة الحدث unload بالكامل. وإلى حين حدوث ذلك، سيظلّ متوافقًا مع أجهزة الكمبيوتر المكتبي للمستخدمين الذين أوقفوا نهائيًا إيقافه نهائيًا.
لماذا تم إيقاف حدث unload نهائيًا؟
يشكّل إيقاف unload نهائيًا خطوة أساسية في إدراكنا للتغييرات الكبيرة التي طرأت على الويب الذي نستخدمه اليوم. يمنح حدث unload إحساسًا زائفًا بالتحكّم في دورة حياة التطبيق، وهو أمر غير صحيح بشكل متزايد في طريقة تصفّحنا للويب في عالم الحوسبة الحديث.
تتوقف أنظمة التشغيل على الأجهزة الجوّالة بشكل متكرر أو تلغي تحميل صفحات الويب للحفاظ على الذاكرة، كما أنّ متصفحات أجهزة الكمبيوتر المكتبي تفعل ذلك بشكل متزايد الآن للأسباب نفسها. حتى بدون تدخلات نظام التشغيل، غالبًا ما يبدّل المستخدمون علامات التبويب ويغلقون علامات التبويب القديمة بدون "مغادرة الصفحات" رسميًا.
إنّ إزالة حدث unload باعتباره قديمًا هو اعتراف بأنّنا كمطوّري ويب بحاجة إلى التأكّد من أنّ نموذجنا يتطابق مع العالم الحقيقي وعدم الاعتماد على مفاهيم قديمة لم تعُد صحيحة، إن كانت صحيحة في أي وقت.
بدائل لأحداث unload
بدلاً من unload، يُنصح باستخدام:
visibilitychange: لتحديد وقت تغيير إذن الوصول إلى الصفحة. يحدث هذا الحدث عندما ينتقل المستخدم بين علامات التبويب أو يصغّر نافذة المتصفّح أو يفتح صفحة جديدة. يجب اعتبار حالةhiddenآخر وقت موثوق لحفظ بيانات التطبيق والمستخدم.pagehide: لتحديد الوقت الذي خرج فيه المستخدم من الصفحة. يحدث هذا الحدث عندما ينتقل المستخدم بعيدًا عن الصفحة أو يعيد تحميلها أو يغلق نافذة المتصفّح. لا يتم تنشيط الحدثpagehideعند تصغير الصفحة أو التبديل إلى علامة تبويب أخرى. تجدر الإشارة إلى أنّه بما أنّpagehideلا يجعل الصفحة غير مؤهَّلة للاستفادة من ميزة "التخزين المؤقت للصفحات"، من المحتمل أن تتم استعادة الصفحة بعد تشغيل هذا الحدث. إذا كنت بصدد تنظيف أي موارد في هذا الحدث، قد تحتاج إلى استعادتها عند استعادة الصفحة.
يختلف حدث beforeunload قليلاً عن unload في حالة الاستخدام، إذ إنّه حدث قابل للإلغاء. ويتم استخدامه غالبًا لتنبيه المستخدمين بشأن التغييرات غير المحفوظة عند الانتقال إلى صفحة أخرى. هذا الحدث غير موثوق به أيضًا لأنّه لن يتم تنشيطه إذا تم إغلاق علامة تبويب في الخلفية. ننصحك بالحدّ من استخدام beforeunload وإضافته بشكل مشروط فقط. بدلاً من ذلك، استخدِم الأحداث المذكورة سابقًا لمعظم عمليات استبدال unload.
لمزيد من التفاصيل، اطّلِع على هذه النصيحة بشأن عدم استخدام معالج unload مطلقًا.
رصد استخدام unload
تتوفّر أدوات مختلفة لمساعدتك في العثور على مرات ظهور الحدث unload على الصفحات. يتيح ذلك للمواقع الإلكترونية معرفة ما إذا كانت تستخدم هذا الحدث، سواء في الرمز البرمجي الخاص بها أو باستخدام المكتبات، وبالتالي قد تتأثر بعملية الإيقاف النهائي القادمة.
أدوات مطوري البرامج في Chrome
تتضمّن أدوات مطوّري البرامج في Chrome تدقيق back-forward-cache لمساعدتك في تحديد المشاكل التي قد تمنع صفحتك من أن تكون مؤهَّلة للاستفادة من ميزة "التخزين المؤقت للصفحات"، بما في ذلك استخدام معالج unload.
لاختبار ميزة "التخزين المؤقت للصفحات"، اتّبِع الخطوات التالية:
في صفحتك، افتح "أدوات المطوّرين"، ثم انتقِل إلى التطبيق > الخدمات التي تعمل في الخلفية > ذاكرة التخزين المؤقت للخلف/للأمام.
انقر على اختبار ميزة "التخزين المؤقت للصفحات" سينقلك Chrome تلقائيًا إلى
chrome://terms/ثم يعيدك إلى صفحتك. يمكنك بدلاً من ذلك النقر على زرَّي الرجوع والتقدّم في المتصفّح.
إذا كانت صفحتك غير مؤهَّلة للاستفادة من ميزة "التخزين المؤقت للصفحات"، ستعرض لك علامة التبويب التخزين المؤقت للصفحات قائمة بالمشاكل. ضمن إتاحة اتّخاذ إجراء، يمكنك معرفة ما إذا كنت تستخدم unload:

Reporting API
يمكن استخدام Reporting API بالتزامن مع "سياسة الأذونات" للقراءة فقط لرصد استخدام unload من قِبل مستخدمي موقعك الإلكتروني.
لمزيد من التفاصيل، يُرجى الاطّلاع على استخدام Reporting API للعثور على عمليات إلغاء التحميل.
واجهة برمجة التطبيقات notRestoredReasons الخاصة بميزة "التخزين المؤقت للصفحات"
تعرض السمة notRestoredReasons، التي تمت إضافتها إلى الفئة PerformanceNavigationTiming، معلومات حول ما إذا تم حظر المستندات من استخدام التخزين المؤقت للصفحات أثناء التنقّل، والسبب. في ما يلي مثال على شكل تحذير عنصر الاستجابة الخاص بمستمع unload حالي:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
التحكّم في إمكانية الوصول إلى unload
سيتم إيقاف الحدث unload نهائيًا في Chrome تدريجيًا. في الوقت الحالي، يمكنك استخدام أدوات مختلفة للتحكّم في هذا السلوك والاستعداد لإيقاف هذه الميزة نهائيًا. يُرجى العِلم أنّه لا يجب الاعتماد على هذه الأساليب على المدى الطويل، ويجب التخطيط للانتقال إلى البدائل في أقرب وقت ممكن.
تتيح لك الخيارات التالية تفعيل معالجات unload أو إيقافها لاختبار طريقة عمل موقعك الإلكتروني بدونها، ما يتيح لك الاستعداد للإيقاف النهائي القادم. تتوفّر أنواع مختلفة من السياسات:
- سياسة الأذونات: هي واجهة برمجة تطبيقات منصة تتيح لمالكي المواقع الإلكترونية التحكّم في الوصول إلى الميزات على مستوى الموقع الإلكتروني أو الصفحة الفردية باستخدام عناوين HTTP.
- سياسات المؤسسة: أدوات لمشرفي تكنولوجيا المعلومات لإعداد Chrome لمؤسستهم أو نشاطهم التجاري ويمكن ضبطها باستخدام لوحة تحكّم المشرف، مثل وحدة تحكّم المشرف في Google.
- علامات Chrome: تتيح هذه العلامات للمطوّر الفردي تغيير إعداد الإيقاف النهائي لـ
unloadمن أجل اختبار التأثير في مواقع إلكترونية مختلفة.
سياسة الأذونات
تمت إضافة سياسة الأذونات من Chrome 115 للسماح للمواقع الإلكترونية بإيقاف استخدام معالِجات unload والاستفادة فورًا من ذاكرة التخزين المؤقت للصفحة السابقة/التالية لتحسين أداء الموقع الإلكتروني. اطّلِع على هذه الأمثلة حول كيفية ضبط هذا الإعداد لموقعك الإلكتروني. يتيح ذلك للمواقع الإلكترونية الاستعداد لإيقاف unload نهائيًا.
سيتم تمديد هذه الفترة في الإصدار 117 من Chrome للسماح للمواقع الإلكترونية بإجراء العكس، وللموافقة على مواصلة محاولة تشغيل معالِجات unload، وذلك لأنّ Chrome سيغيّر الإعداد التلقائي لهذه المعالِجات لكي لا يتم تشغيلها في المستقبل. اطّلِع على هذه الأمثلة حول كيفية مواصلة السماح بتشغيل معالجات إلغاء التحميل لموقعك الإلكتروني. لن يبقى هذا الخيار مفعّلاً إلى الأبد، ويجب استخدامه لإتاحة الوقت للمواقع الإلكترونية لنقل البيانات من معالِجات unload.
سياسة المؤسسة
يمكن للمؤسسات التي لديها برامج تعتمد على الحدث unload لتعمل بشكل صحيح استخدام سياسة ForcePermissionPolicyUnloadDefaultEnabled لمنع الإيقاف النهائي التدريجي للأجهزة التي تتحكّم فيها. من خلال تفعيل هذه السياسة، سيظلّ unload مفعّلاً تلقائيًا لجميع المصادر. قد تضع الصفحة سياسة أكثر صرامة إذا أرادت ذلك. وكما هو الحال مع خيار إيقاف سياسة الأذونات، هذه أداة للحدّ من التغييرات المحتملة التي قد تؤدي إلى حدوث مشاكل، ولكن لا يجب استخدامها إلى أجل غير مسمى.
ميزات Chrome التجريبية ومفاتيح سطر الأوامر
بالإضافة إلى سياسة المؤسسة، يمكنك إيقاف الإيقاف النهائي للمستخدمين الفرديين باستخدام علامات Chrome ومفاتيح سطور الأوامر:
سيؤدي ضبط قيمة chrome://flags/#deprecate-unload على enabled إلى تقديم الإيقاف النهائي التلقائي ومنع تشغيل معالِجات unload. سيظل من الممكن إلغاؤها على أساس كل موقع إلكتروني على حدة باستخدام "سياسة الأذونات"، ولكن سيستمر تفعيلها تلقائيًا.
يمكن أيضًا التحكّم في هذه الإعدادات من خلال مفاتيح سطر الأوامر.
مقارنة الخيارات
يلخّص الجدول التالي الاستخدامات المختلفة للخيارات التي تمّت مناقشتها سابقًا:
| تأجيل إيقاف الميزة نهائيًا | تقديم موعد إيقاف الإصدار نهائيًا (مع استثناءات) | منع الإيقاف النهائي لتأمين الوقت اللازم لنقل البيانات | |
|---|---|---|---|
| سياسة الأذونات (تنطبق على الصفحات/المواقع الإلكترونية) |
نعم | نعم | نعم |
| سياسة المؤسسة (تنطبق على الأجهزة) |
لا | لا | نعم |
| ميزات Chrome التجريبية (تنطبق على المستخدمين الفرديين) |
نعم | لا | لا |
| خيارات سطر الأوامر في Chrome (تنطبق على المستخدمين الفرديين) |
نعم | لا | نعم |
الخاتمة
يتم إيقاف معالِجات unload نهائيًا. لقد كانت هذه الأحداث غير موثوقة لفترة طويلة، ولا يمكن ضمان تشغيلها في جميع الحالات التي يتم فيها إتلاف مستند. بالإضافة إلى ذلك، فإنّ معالِجات unload غير متوافقة مع ميزة التخزين المؤقت للصفحات.
على المواقع الإلكترونية التي تستخدم معالِجات unload الاستعداد لإيقافها نهائيًا من خلال اختبار أي معالِجات unload حالية وإزالتها أو نقلها أو تأخير الإيقاف النهائي كحلّ أخير إذا كانت هناك حاجة إلى مزيد من الوقت.
الإقرارات
نشكر "كينجي باهيو" و"فيرغال دالي" و"أدريانا خارا" و"جيريمي واغنر" على مساعدتهم في مراجعة هذه المقالة.
Hero image by Anja Bauermann on Unsplash



