تعرَّف على كيفية إرسال الخادم تلميحات إلى المتصفّح بشأن الموارد الفرعية المهمة.
تاريخ النشر: 23 حزيران (يونيو) 2022، تاريخ آخر تعديل: 27 حزيران (يونيو) 2025
ما هي "التلميحات الأولية"؟
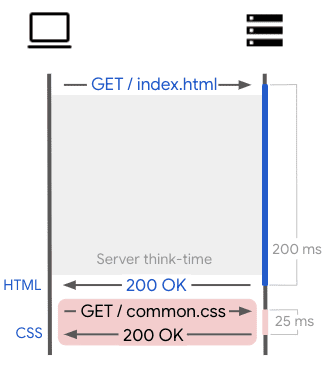
أصبحت المواقع الإلكترونية أكثر تعقيدًا بمرور الوقت. وبناءً على ذلك، من الشائع أن يحتاج الخادم إلى تنفيذ مهام معقدة (مثل الوصول إلى قواعد البيانات أو شبكات توصيل المحتوى (CDN) التي تصل إلى الخادم المصدر) لإنشاء ملف HTML للصفحة المطلوبة. ويؤدي هذا "الوقت الذي يستغرقه الخادم للتفكير" إلى حدوث وقت استجابة إضافي قبل أن يبدأ المتصفّح بعرض الصفحة. في الواقع، يتوقف الاتصال بشكلٍ فعال طوال الوقت الذي يستغرقه الخادم لإعداد الاستجابة.

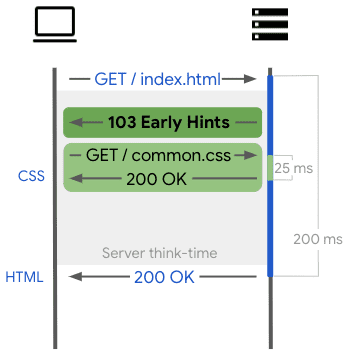
"الإشارات المبكّرة" هي رمز حالة HTTP (103 Early Hints) يُستخدَم لإرسال استجابة HTTP أولية قبل الاستجابة النهائية. يسمح ذلك للخادم بإرسال إشارات إلى المتصفّح بشأن الموارد الفرعية المهمة (مثل جداول الأنماط للصفحة أو JavaScript المهم) أو المصادر التي يُرجّح أن تستخدمها الصفحة، بينما يكون الخادم مشغولاً بإنشاء المورد الرئيسي. يمكن للمتصفّح استخدام هذه الإشارات لتحسين أداء الاتصالات وطلب الموارد الفرعية أثناء انتظار الموارد الرئيسية. بعبارة أخرى، تساعد التعديلات المُسبَقة المتصفّح في الاستفادة من "وقت التفكير في الخادم" هذا من خلال تنفيذ بعض الإجراءات مسبقًا، ما يؤدي إلى تسريع تحميل الصفحات.

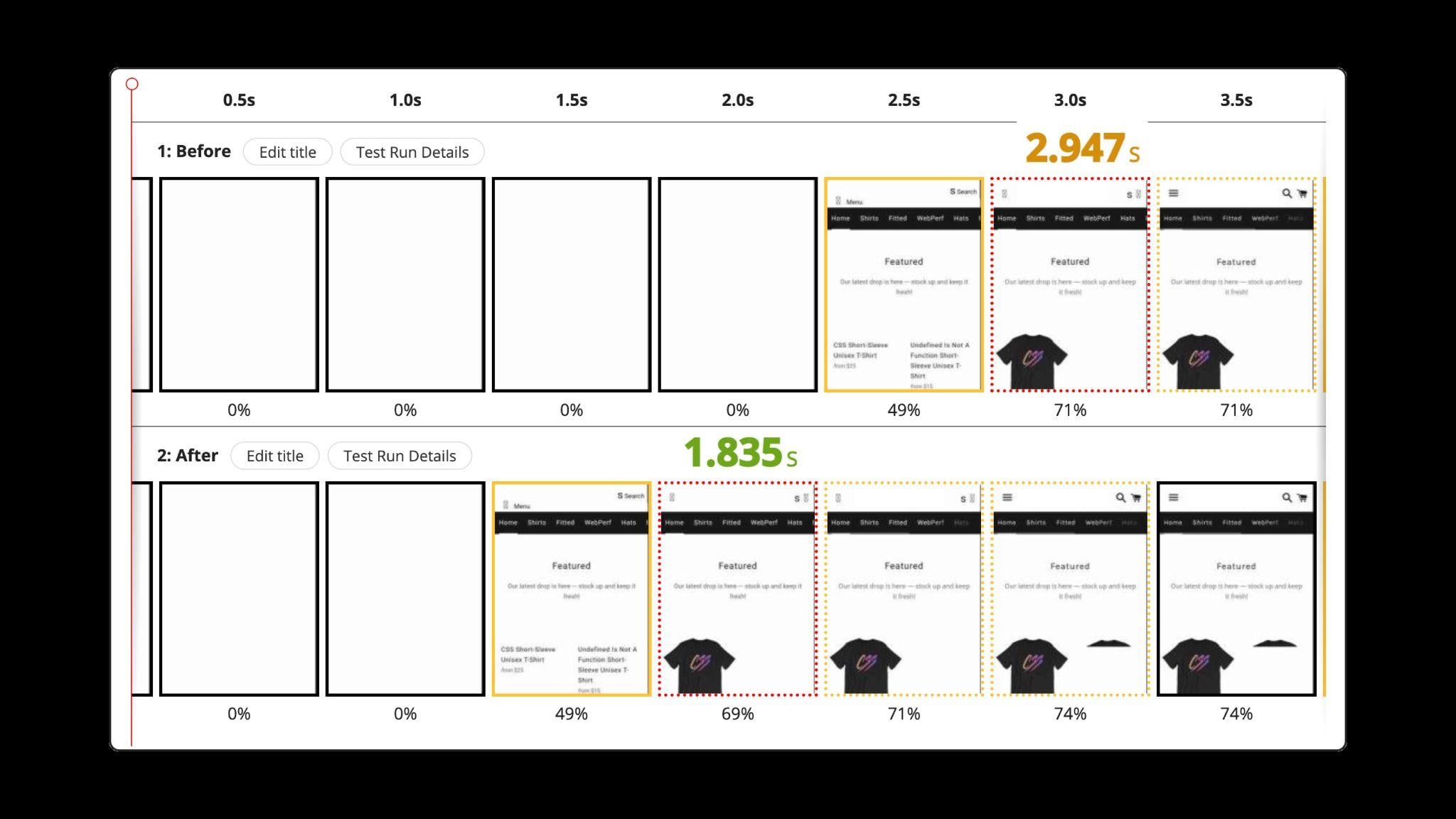
في بعض الحالات، يمكن أن يؤدي تحسين الأداء في سرعة عرض أكبر جزء من المحتوى على الصفحة إلى تحسين بقيمة تصل إلى عدة مئات من المللي ثانية، كما لاحظت Shopify وCloudflare، وإلى تحسين بقيمة تصل إلى ثانية واحدة، كما هو موضّح في هذه المقارنة بين الأداء قبل التحسين وبعده:

كيفية استخدام ميزة "الإشارات المبكرة"
تتمثل الخطوة الأولى للاستفادة من "الإشارات المبكّرة" في تحديد أهم الصفحات المقصودة، أي الصفحات التي يبدأ المستخدمون عادةً زيارتها عند زيارة موقعك الإلكتروني. يمكن أن تكون الصفحة الرئيسية أو صفحات بيانات المنتجات الرائجة إذا كان لديك الكثير من المستخدمين القادمين من مواقع إلكترونية أخرى. وتُعدّ نقاط الدخول هذه أكثر أهمية من الصفحات الأخرى لأنّ فائدة "الإشارات المبكّرة" تنخفض عندما ينتقل المستخدم في موقعك الإلكتروني (أي من المرجّح أن يتضمّن المتصفّح جميع الموارد الفرعية التي يحتاجها في عملية التنقّل الثانية أو الثالثة اللاحقة). من الجيد أيضًا أن تترك انطباعًا رائعًا في المرة الأولى.
بعد أن أصبحت لديك هذه القائمة ذات الأولوية للصفحات المقصودة، تكون الخطوة التالية هي تحديد المصادر أو الموارد الفرعية التي قد تكون مرشّحة جيدة للحصول على تلميحات preconnect أو preload. وعادةً ما تكون هذه المصادر الرئيسية والموارد الفرعية التي تساهم بشكل كبير في مقاييس المستخدمين الرئيسية، مثل سرعة عرض أكبر جزء من المحتوى على الصفحة أو سرعة عرض أول جزء من المحتوى على الصفحة. على وجه التحديد، ابحث عن الموارد الفرعية التي تمنع العرض، مثل JavaScript المتزامن أو أوراق الأنماط أو حتى خطوط الويب. وبالمثل، ابحث عن المصادر التي تستضيف موارد فرعية تساهم كثيرًا في مقاييس المستخدِمين الرئيسية.
يُرجى العلم أيضًا أنّه إذا كانت مواردك الرئيسية تستخدِم preconnect أو preload، يمكنك اعتبار هذه المصادر أو المصادر من بين المرشّحين لتعديلات "الإشارات المبكّرة". اطّلِع على كيفية تحسين LCP لمزيد من التفاصيل. ومع ذلك، قد لا يكون من الأمثل نسخ توجيهات preconnect وpreload من صفحات HTML إلى ميزة "التلميحات المبكّرة".
عند استخدام هذه العناصر في HTML، عليك عادةً preconnect أو preload الموارد التي لن يرصدها أداة فحص التحميل المُسبَق في HTML، مثل الخطوط أو صور الخلفية التي سيتم اكتشافها في وقت لاحق. بالنسبة إلى "الإشارات المبكّرة"، لن يتوفّر لديك ملف HTML، لذا قد تحتاج إلى preconnect بدلاً من ذلك إلى النطاقات المهمة أو preload الموارد المهمة التي قد يتم اكتشافها في وقت مبكر في ملف HTML، على سبيل المثال، التحميل المُسبَق main.css أو app.js.بالإضافة إلى ذلك، لا تتوافق بعض المتصفّحات مع preload في "الإشارات المبكّرة"، راجِع توافق المتصفّحات.
تتألف الخطوة الثانية من الحدّ من خطر استخدام "الإشارات المبكّرة" في الموارد أو المصادر التي قد تكون قديمة أو لم تعُد تستخدمها المرجع الرئيسي. على سبيل المثال، قد لا تكون الموارد التي يتم تعديلها وإصدارها بشكل متكرّر (مثل example.com/css/main.fa231e9c.css) هي الخيار الأفضل. يُرجى العِلم أنّ هذا القلق ليس خاصًا بميزة "الإشارات المبكّرة"، بل ينطبق على أي preload أو preconnect أينما كانا متوفّرين. هذا هو نوع التفاصيل التي يُفضّل التعامل معها باستخدام الأساليب المبرمَجة أو النماذج (على سبيل المثال، من المرجّح أن تؤدي العملية اليدوية إلى عدم تطابق عناوين URL الخاصة بالإصدار أو التجزئة بين preload وعلامة HTML الفعلية التي تستخدِم المورد).
على سبيل المثال، إليك الخطوات التالية:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
يتوقّع الخادم أن تكون هناك حاجة إلى main.abcd100.css، ويقترح تحميله مسبقًا باستخدام "الإشارات المبكّرة":
103 Early Hints
Link: </main.abcd100.css>; rel=preload; as=style
[...]
بعد بضع لحظات، يتم عرض صفحة الويب، بما في ذلك ملف CSS المرتبط. يُرجى العِلم أنّه يتم تعديل مرجع CSS هذا بشكل متكرّر، وأنّ المرجع الرئيسي يسبق مرجع CSS المتوقّع بخمس إصدارات (abcd105).abcd100
200 OK
[...]
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.abcd105.css">
بشكل عام، ابحث عن مصادر ومواقع ثابتة إلى حدٍ ما ومستقلّة إلى حدٍ كبير عن نتيجة المرجع الرئيسي. إذا لزم الأمر، يمكنك تقسيم مواردك الرئيسية إلى قسمَين: قسم ثابت مصمّم ليتم استخدامه مع "الإشارات المبكّرة"، وقسم أكثر ديناميكية يتم استرجاعه بعد استلام المورد الرئيسي من المتصفّح:
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
أخيرًا، من جهة الخادم، ابحث عن طلبات الموارد الرئيسية التي ترسلها المتصفّحات المعروفة بتوافقها مع الإشارات المبكّرة، ويجب الردّ عليها فورًا باستخدام 103 إشارات مبكرة. في ردّ 103، يجب تضمين التلميحَين المعنيّين بالربط المُسبَق وتحميل المَعلمات مسبقًا. بعد أن يصبح المرجع الرئيسي جاهزًا، يمكنك المتابعة مع الاستجابة المعتادة (على سبيل المثال، 200 OK في حال نجاح العملية). من الممارسات الجيدة أيضًا تضمين عناوين HTTP Link في الاستجابة النهائية للحفاظ على التوافق مع الإصدارات القديمة، وقد تتم إضافة موارد مهمة ظهرت أثناء إنشاء المورد الرئيسي (على سبيل المثال، الجزء الديناميكي من المورد الرئيسي في حال اتّباع اقتراح "تقسيم إلى قسمَين"). إليك الشكل الذي سيظهر به ذلك:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
103 Early Hints
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
بعد بضع لحظات:
200 OK
Content-Length: 7531
Content-Type: text/html; charset=UTF-8
Content-encoding: br
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Link: </experimental.3eab3290.css>; rel=preload; as=style
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
<script src="/common.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
دعم المتصفح
على الرغم من أنّ رسائل التلميح المبكر 103 متوافقة مع جميع المتصفحات الرئيسية، تختلف التوجيهات التي يمكن إرسالها في رسالة التلميح المبكر حسب المتصفّح:
إتاحة ميزة "الربط المُسبَق":
Browser Support
إتاحة التحميل المُسبَق:
Browser Support
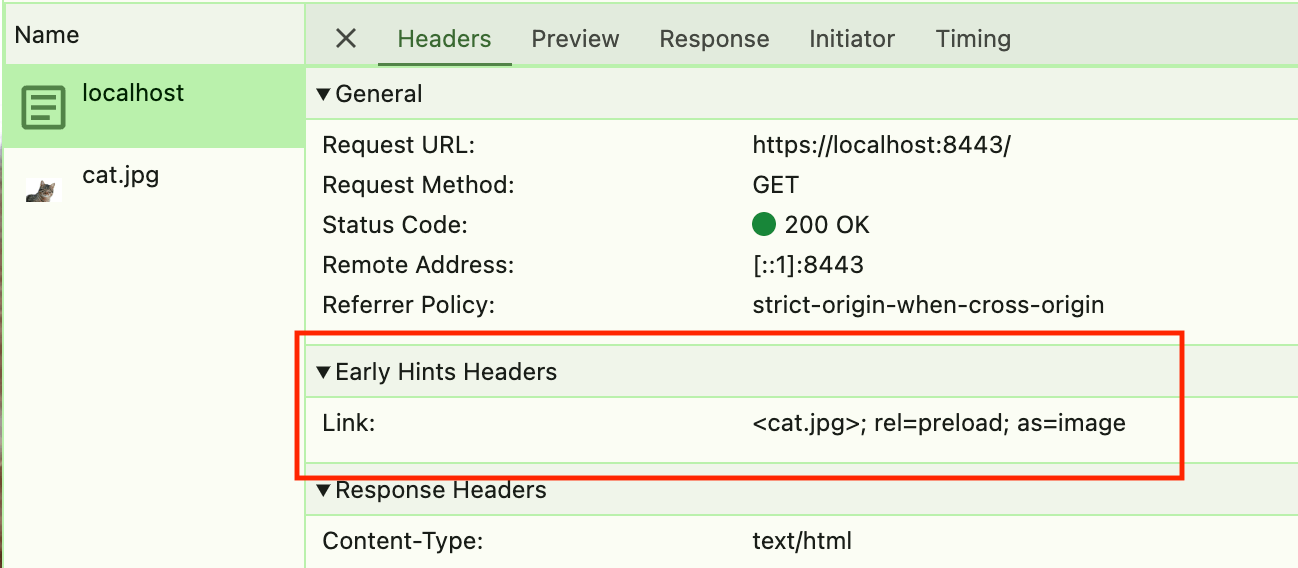
تتوفّر أيضًا في "أدوات مطوّري البرامج في Chrome" إمكانية استخدام 103 من الإشارات المبكّرة، ويمكن الاطّلاع على رؤوس Link في موارد المستندات:
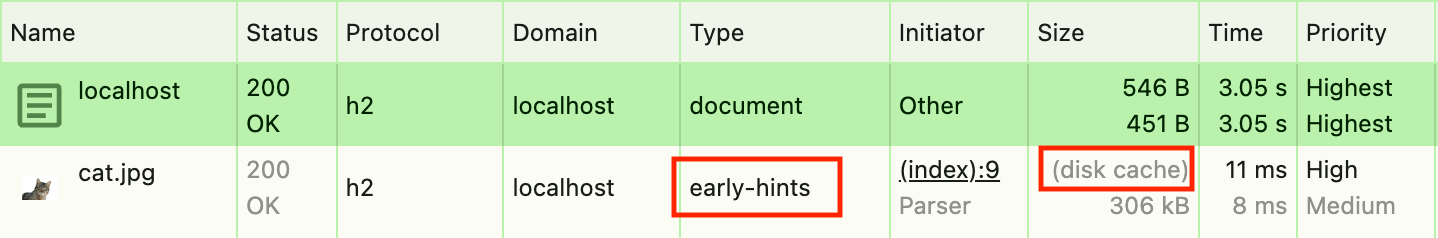
 تظهر رؤوس
تظهر رؤوس Link في "أدوات مطوّري البرامج في Chrome".يُرجى العلم أنّه لاستخدام موارد "الإشارات المبكّرة"، يجب عدم وضع علامة في المربّع Disable cache في "أدوات مطوّري البرامج" لأنّ ميزة "الإشارات المبكّرة" تستخدِم ذاكرة التخزين المؤقت للمتصفّح. بالنسبة إلى الموارد المحمَّلة مسبقًا، سيظهر المشغِّل على أنّه early-hints والحجم على أنّه (Disk cache):

early-hints بدء ويتم تحميلها من ذاكرة التخزين المؤقت للقرص.يتطلّب ذلك أيضًا شهادة موثوق بها لاختبار HTTPS.
لا يتيح Firefox (بدءًا من الإصدار 126) استخدام 103 Early Hints بشكل صريح في DevTools، ولكنّ الموارد التي يتم تحميلها باستخدام Early Hints لا تعرض معلومات عناوين HTTP، وهو أحد المؤشرات على أنّه تم تحميلها باستخدام Early Hints.
دعم الخادم
في ما يلي ملخّص سريع لمستوى توافق ميزة "الإشارات المبكّرة" مع برامج خادم HTTP الرائجة والمفتوحة المصدر:
- Apache: متوافق باستخدام mod_http2.
- H2O: متوافق.
- NGINX: متوافق.
- Node: متوافق منذ الإصدار 18.11.0 لبروتوكولَي http وhttp2
تفعيل ميزة "التلميحات المبكّرة" بالطريقة الأسهل
إذا كنت تستخدم إحدى خدمات CDN أو المنصّات التالية، قد لا تحتاج إلى تنفيذ "الإشارات المبكّرة" يدويًا. راجِع المستندات المتاحة على الإنترنت لموفّر الحلّ لمعرفة ما إذا كان يتوافق مع ميزة "الإشارات المبكّرة"، أو راجِع القائمة غير الشاملة هنا:
كيفية تجنُّب المشاكل في البرامج التي لا تتيح استخدام "الإشارات المبكّرة"
إنّ استجابات HTTP الإجرائية ضمن النطاق 100 هي جزء من معيار HTTP، ولكن قد تواجه بعض برامج الزحف أو العملاء الأقدم صعوبة في التعامل معها لأنّه قبل إطلاق 103 Early Hints، نادرًا ما كانت تُستخدَم هذه الاستجابات في تصفّح الويب بشكل عام.
إنّ إصدار إشارات 103 Early Hint فقط استجابةً للعملاء الذين يرسلون عنوان طلب HTTP sec-fetch-mode: navigate يجب أن يرسل هذه الإشارات للعملاء الجدد فقط الذين يفهمون انتظار الاستجابة اللاحقة. بالإضافة إلى ذلك، بما أنّ "الإشارات المبكّرة" متاحة فقط لطلبات التنقّل (راجِع القيود الحالية)، فإنّ ذلك يقدّم ميزة إضافية تتمثل في تجنُّب إرسال هذه الإشارات بدون داعٍ في الطلبات الأخرى.
بالإضافة إلى ذلك، ننصح بعدم إرسال الإشارات المبكّرة إلا عبر اتصالات HTTP/2 أو HTTP/3، ولن تقبلها معظم المتصفّحات إلا عبر هذين البروتوكولَين.
النمط المتقدّم
إذا كنت قد طبّقت ميزة "الإشارات المبكّرة" بالكامل على صفحاتك المقصودة الرئيسية وكنت تبحث عن المزيد من الفرص، قد يهمّك الاطّلاع على النمط المتقدّم التالي.
بالنسبة إلى الزوّار الذين يطلبون الصفحة الألف كجزء من رحلة المستخدِم العادية، قد تحتاج إلى تعديل استجابة "الإشارات المبكّرة" للمحتوى الذي يكون في أسفل الصفحة وأكثر عمقًا، بعبارة أخرى استخدام "الإشارات المبكّرة" على الموارد ذات الأولوية الأقل. قد يبدو هذا الأمر غير منطقي نظرًا لأنّنا اقترحنا التركيز على الموارد الفرعية أو المصادر ذات الأولوية العالية التي تمنع العرض. ومع ذلك، بعد أن ينتقل الزائر لبعض الوقت، من المرجّح أن يكون المتصفّح قد حمّل كل الموارد المهمة. من هذه النقطة فصاعدًا، قد يكون من المنطقي توجيه انتباهك إلى الموارد ذات الأولوية الأقل. على سبيل المثال، قد يعني ذلك استخدام "الإشارات المبكّرة" لتحميل صور المنتجات، أو استخدام JavaScript أو CSS إضافيَين لا يلزمان إلا لتفاعلات المستخدمين الأقل شيوعًا.
القيود الحالية
في ما يلي القيود المفروضة على ميزة "الإشارات المبكّرة" كما تم تنفيذها في Chrome:
- لا تتوفّر إلا لطلبات التنقّل (أي المرجع الرئيسي لمستند المستوى الأعلى).
- يُسمح فقط بالقيمتَين
preconnectوpreload(أي أنّ القيمةprefetchغير مسموح بها). - سيؤدي استخدام "التلميحات المبكّرة" متبوعًا بإعادة توجيه من مصدر آخر في الاستجابة النهائية إلى أن يتخلّص Chrome من الموارد وعمليات الربط التي حصل عليها باستخدام "التلميحات المبكّرة".
- يتم تخزين الموارد التي يتم تحميلها مسبقًا باستخدام الإشارات المبكّرة في ذاكرة التخزين المؤقت لبروتوكول HTTP، وتسترجعها الصفحة من هناك لاحقًا. لذلك، يمكن فقط تحميل الموارد القابلة للتخزين المؤقت مسبقًا باستخدام "الإشارات المبكّرة"، وإلا سيتم جلب المورد مرّتين (مرّة من خلال "الإشارات المبكّرة" ومرّة أخرى من خلال المستند). في Chrome، يتم إيقاف ذاكرة التخزين المؤقت لبروتوكول HTTP لشهادات HTTPS غير الموثوق بها (حتى إذا واصلت تحميل الصفحة).
- لا يمكن تحميل الصور المتجاوبة مسبقًا (باستخدام
imagesrcsetأوimagesizesأوmedia) باستخدام رؤوس HTTP<link>لأنّه لا يتم تحديد مساحة العرض إلى أن يتم إنشاء المستند. وهذا يعني أنّه لا يمكن استخدام 103 نصيحة مبكّرة لتحميل الصور المتجاوبة مسبقًا، وقد يتم تحميل الصورة غير الصحيحة عند استخدامها لهذا الغرض. اطّلِع على المناقشة حول الاقتراحات حول كيفية التعامل مع هذه المشكلة بشكل أفضل.
تفرض المتصفّحات الأخرى قيودًا مشابهة، وكما ذكرنا سابقًا، تفرض بعض المتصفّحات قيودًا إضافية على 103 تلميحات مبكرة لتصبح preconnect فقط.
ما هي الخطوات التالية؟
استنادًا إلى اهتمام المنتدى، قد نضيف إلى ميزة "التلميحات المبكّرة" الإمكانات التالية:
- إشارات مبكّرة للموارد التي لا يمكن تخزينها مؤقتًا باستخدام ذاكرة التخزين المؤقت بدلاً من ذاكرة التخزين المؤقت لبروتوكول HTTP
- إرسال إشارات مبكّرة عند طلبات الموارد الفرعية
- يتم إرسال الإشارات المبكّرة في طلبات الموارد الرئيسية لإطار iframe.
- إتاحة ميزة "التحميل المُسبَق" في "الإشارات المبكّرة"
نرحب بملاحظاتك حول الجوانب التي يجب إعطاء الأولوية لها وكيفية تحسين ميزة "التلميحات المبكّرة" بشكلٍ أكبر.
العلاقة بإعلانات H2/الإعلانات الفورية
إذا كنت على دراية بميزة HTTP2/Push التي سيتم إيقافها نهائيًا، قد تتساءل عن الفرق بين هذه الميزة وميزة "الإشارات المبكّرة". في حين أنّ ميزة "الإشارات المبكّرة" تتطلّب تنقّل البيانات ذهابًا وإيابًا ليتمكّن المتصفّح من بدء جلب الموارد الفرعية المهمة، يمكن للخادم بدء دفع الموارد الفرعية إلى جانب الاستجابة باستخدام HTTP2/Push. على الرغم من أنّ هذا يبدو رائعًا، إلا أنّه أدّى إلى عيوب أساسية في البنية: باستخدام HTTP2/Push، كان من الصعب جدًا تجنُّب دفع الموارد الفرعية التي كان المتصفّح يمتلكها من قبل. وقد أدّى هذا التأثير إلى استخدام معدل نقل البيانات عبر الشبكة بشكل أقل فعالية، ما أعاق بشكل كبير مزايا الأداء. بشكل عام، أظهرت بيانات Chrome أنّ HTTP2/Push كان في الواقع سلبيًا بشكل عام على الأداء على الويب.
في المقابل، يحقّق خيار "الإشارات المبكّرة" أداءً أفضل في الممارسة لأنّه يجمع بين إمكانية إرسال استجابة أولية وإشارات تجعل المتصفّح مسؤولاً عن جلب ما يحتاجه فعليًا أو الاتصال به. على الرغم من أنّ ميزة "الإشارات المبكّرة" لا تغطّي جميع حالات الاستخدام التي يمكن أن يعالجها HTTP2/Push نظريًا، نعتقد أنّها حلّ عملي أكثر لتسريع عمليات التنقّل.
الصورة المصغّرة من إنشاء Pierre Bamin.


