Long Animation Frames API (LoAF-pronounced Lo-Af), Long Tasks API का अपडेट है. इससे, यूज़र इंटरफ़ेस (यूआई) के अपडेट में लगने वाले समय को बेहतर तरीके से समझने में मदद मिलती है. इसकी मदद से, धीमे ऐनिमेशन फ़्रेम की पहचान की जा सकती है. इनसे इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक पर असर पड़ सकता है. इस मेट्रिक से रिस्पॉन्स में लगने वाले समय का आकलन किया जाता है. इसके अलावा, इसकी मदद से यूज़र इंटरफ़ेस (यूआई) में होने वाली अन्य रुकावटों की पहचान की जा सकती है. इनसे यूज़र इंटरफ़ेस के काम करने के तरीके पर असर पड़ता है.
एपीआई का स्टेटस
Chrome 116 से Chrome 122 तक के ऑरिजिन ट्रायल के बाद, LoAF API Chrome 123 से शिप किया गया.
बैकग्राउंड: Long Tasks API
Long Animation Frames API, Long Tasks API का विकल्प है. यह एपीआई, Chrome में कुछ समय से उपलब्ध है. यह Chrome 58 से उपलब्ध है. जैसा कि नाम से पता चलता है, Long Task API की मदद से लंबे टास्क मॉनिटर किए जा सकते हैं. ये ऐसे टास्क होते हैं जो मुख्य थ्रेड पर 50 मिलीसेकंड या उससे ज़्यादा समय तक काम करते हैं. लंबे टास्क की निगरानी, PerformanceLongTaskTiming इंटरफ़ेस का इस्तेमाल करके की जा सकती है. इसके लिए, PeformanceObserver का इस्तेमाल करें:
const observer = new PerformanceObserver((list) => {
console.log(list.getEntries());
});
observer.observe({ type: 'longtask', buffered: true });
लंबे समय तक चलने वाले टास्क की वजह से, जवाब मिलने में देरी हो सकती है. अगर कोई उपयोगकर्ता किसी पेज से इंटरैक्ट करने की कोशिश करता है, जैसे कि किसी बटन पर क्लिक करना या कोई मेन्यू खोलना, लेकिन मुख्य थ्रेड पहले से ही किसी लंबे टास्क पर काम कर रहा है, तो उस टास्क के पूरा होने तक उपयोगकर्ता के इंटरैक्शन में देरी होती है.
रिस्पॉन्सिवनेस को बेहतर बनाने के लिए, अक्सर लंबे टास्क को अलग-अलग करने का सुझाव दिया जाता है. अगर हर लंबे टास्क को कई छोटे टास्क की सीरीज़ में बांटा जाता है, तो इन छोटे टास्क के बीच में ज़्यादा अहम टास्क पूरे किए जा सकते हैं. इससे, इंटरैक्शन के जवाब देने में होने वाली देरी को कम किया जा सकता है.
इसलिए, रिस्पॉन्सिवनेस को बेहतर बनाने के लिए, सबसे पहले परफ़ॉर्मेंस ट्रेस चलाया जाता है और लंबे टास्क देखे जाते हैं. ऐसा, लैब पर आधारित ऑडिट टूल की मदद से किया जा सकता है. जैसे, Lighthouse (इसमें मुख्य थ्रेड के लंबे टास्क से बचने का ऑडिट होता है) या Chrome DevTools में लंबे टास्क देखकर.
लैब पर आधारित टेस्टिंग, आम तौर पर रिस्पॉन्सिवनेस से जुड़ी समस्याओं की पहचान करने के लिए एक खराब शुरुआत है. ऐसा इसलिए, क्योंकि हो सकता है कि इन टूल में इंटरैक्शन शामिल न हों. अगर शामिल हों, तो वे संभावित इंटरैक्शन का एक छोटा सबसेट होते हैं. आम तौर पर, आपको फ़ील्ड में इंटरैक्शन के धीमे होने की वजहों का आकलन करना चाहिए.
Long Tasks API की कमियां
परफ़ॉर्मेंस ऑब्ज़र्वर का इस्तेमाल करके, फ़ील्ड में लंबे टास्क को मेज़र करना कुछ हद तक ही मददगार होता है. असल में, यह सिर्फ़ यह जानकारी देता है कि कोई टास्क पूरा हुआ और इसमें कितना समय लगा.
रीयल यूज़र मॉनिटरिंग (आरयूएम) टूल, अक्सर इसका इस्तेमाल लंबे टास्क की संख्या या अवधि के रुझान को ट्रैक करने या यह पता लगाने के लिए करते हैं कि ये टास्क किन पेजों पर होते हैं. हालांकि, लंबे टास्क की वजह के बारे में जानकारी के बिना, इसका इस्तेमाल सीमित तौर पर ही किया जा सकता है. Long Tasks API में सिर्फ़ बुनियादी एट्रिब्यूशन मॉडल होता है. यह आपको सिर्फ़ उस कंटेनर के बारे में बताता है जिसमें लंबा टास्क हुआ था (टॉप-लेवल दस्तावेज़ या <iframe>). हालांकि, यह उस स्क्रिप्ट या फ़ंक्शन के बारे में नहीं बताता जिसने इसे कॉल किया था. इसकी जानकारी, एक सामान्य एंट्री से मिलती है:
{
"name": "unknown",
"entryType": "longtask",
"startTime": 31.799999997019768,
"duration": 136,
"attribution": [
{
"name": "unknown",
"entryType": "taskattribution",
"startTime": 0,
"duration": 0,
"containerType": "window",
"containerSrc": "",
"containerId": "",
"containerName": ""
}
]
}
Long Tasks API भी एक अधूरा व्यू है, क्योंकि इसमें कुछ ज़रूरी टास्क शामिल नहीं हो सकते. रेंडरिंग जैसे कुछ अपडेट अलग-अलग टास्क में होते हैं. इन्हें, उस इंटरैक्शन के लिए "कुल काम" को सटीक तरीके से मेज़र करने के लिए, पहले किए गए एक्सीक्यूशन के साथ शामिल किया जाना चाहिए. टास्क पर निर्भर रहने की सीमाओं के बारे में ज़्यादा जानकारी के लिए, एक्सप्लेनर का "लंबे टास्क में क्या समस्याएं आती हैं" सेक्शन देखें.
आखिरी समस्या यह है कि लंबे टास्क को मेज़र करने पर, सिर्फ़ उन टास्क की रिपोर्ट मिलती है जिनमें 50 मिलीसेकंड से ज़्यादा समय लगता है. ऐनिमेशन फ़्रेम में, 50 मिलीसेकंड से कम समय वाले कई टास्क शामिल हो सकते हैं. इसके बावजूद, ये टास्क ब्राउज़र को रेंडर करने से रोकते हैं.
Long Animation Frames API
Long Animation Frames API (LoAF) एक नया एपीआई है. इसका मकसद, Long Tasks API की कुछ कमियों को ठीक करना है. इससे डेवलपर को ज़्यादा अहम जानकारी मिलती है, ताकि वे ऐप्लिकेशन के तेज़ी से काम करने से जुड़ी समस्याओं को हल कर सकें और INP को बेहतर बना सकें. साथ ही, ऐप्लिकेशन के आसानी से इस्तेमाल होने से जुड़ी समस्याओं के बारे में भी जानकारी पा सकें.
पेज पर रिस्पॉन्स मिलने में कम समय लगने का मतलब है कि पेज पर किए गए इंटरैक्शन का जवाब तुरंत मिलता है. इसमें, उपयोगकर्ता के लिए ज़रूरी अपडेट को समय पर दिखाना और इन अपडेट को ब्लॉक होने से रोकना शामिल है. आईएनपी के लिए, हमारा सुझाव है कि 200 मिलीसेकंड या उससे कम समय में जवाब दें. हालांकि, अन्य अपडेट (उदाहरण के लिए, ऐनिमेशन) के लिए 200 मिलीसेकंड भी बहुत ज़्यादा हो सकते हैं.
ब्लॉकिंग के काम को मेज़र करने का एक अन्य तरीका, लंबे ऐनिमेशन फ़्रेम एपीआई है. Long Animation Frames API, अलग-अलग टास्क को मेज़र करने के बजाय, लंबे ऐनिमेशन फ़्रेम को मेज़र करता है. जब रेंडरिंग अपडेट में 50 मिलीसेकंड से ज़्यादा समय लगता है, तब उसे लंबा ऐनिमेशन फ़्रेम कहा जाता है. यह समय, Long Tasks API के थ्रेशोल्ड के बराबर होता है.
लंबे ऐनिमेशन फ़्रेम को उन टास्क की शुरुआत से मेज़र किया जाता है जिनके लिए रेंडर करने की ज़रूरत होती है. अगर किसी संभावित लंबे ऐनिमेशन फ़्रेम में पहले टास्क को रेंडर करने की ज़रूरत नहीं है, तो रेंडर न करने वाले टास्क के पूरा होने पर, लंबा ऐनिमेशन फ़्रेम खत्म हो जाता है. इसके बाद, अगले टास्क के साथ एक नया संभावित लंबा ऐनिमेशन फ़्रेम शुरू हो जाता है. ऐसे लंबे ऐनिमेशन फ़्रेम को अब भी Long Animation Frames API में शामिल किया जाता है. हालांकि, ऐसा तब ही किया जाता है, जब वे 50 मिलीसेकंड से ज़्यादा के हों. साथ ही, renderStart का समय 0 हो, ताकि संभावित रूप से ब्लॉक करने वाले काम को मेज़र किया जा सके.
लंबे ऐनिमेशन फ़्रेम को उसी तरह देखा जा सकता है जिस तरह PerformanceObserver वाले लंबे टास्क देखे जाते हैं. हालांकि, इसके लिए long-animation-frame टाइप देखें:
const observer = new PerformanceObserver((list) => {
console.log(list.getEntries());
});
observer.observe({ type: 'long-animation-frame', buffered: true });
परफ़ॉर्मेंस टाइमलाइन से भी, लंबी अवधि के पिछले ऐनिमेशन फ़्रेम के बारे में जानकारी मांगी जा सकती है. इसके लिए, यह तरीका अपनाएं:
const loafs = performance.getEntriesByType('long-animation-frame');
हालांकि, परफ़ॉर्मेंस एंट्री के लिए एक maxBufferSize है, जिसके बाद नई एंट्री को हटा दिया जाता है. इसलिए, हमारा सुझाव है कि आप PerformanceObserver का इस्तेमाल करें. long-animation-frame बफ़र साइज़ 200 पर सेट है, ठीक वैसे ही जैसे long-tasks के लिए सेट किया गया है.
टास्क के बजाय फ़्रेम देखने के फ़ायदे
टास्क के बजाय फ़्रेम के हिसाब से देखने का मुख्य फ़ायदा यह है कि लंबे ऐनिमेशन को किसी भी संख्या में टास्क से बनाया जा सकता है. इन टास्क से कुल मिलाकर लंबा ऐनिमेशन फ़्रेम बनता है. इससे, पहले बताए गए आखिरी पॉइंट को हल किया जा सकता है. इसमें, ऐनिमेशन फ़्रेम से पहले, रेंडरिंग को रोकने वाले कई छोटे टास्क का कुल योग, Long Tasks API से नहीं दिखाया जा सकता.
लंबे टास्क के लिए, इस वैकल्पिक व्यू का एक और फ़ायदा यह है कि इससे पूरे फ़्रेम के लिए, समय के ब्रेकडाउन की जानकारी मिलती है. Long Tasks API की तरह, सिर्फ़ startTime और duration शामिल करने के बजाय, LoAF में फ़्रेम की अवधि के अलग-अलग हिस्सों के बारे में ज़्यादा जानकारी होती है.
फ़्रेम के टाइमस्टैंप और अवधि
startTime: नेविगेशन शुरू होने के समय के हिसाब से, लंबे ऐनिमेशन फ़्रेम के शुरू होने का समय.duration: लंबे ऐनिमेशन फ़्रेम की अवधि (प्रज़ेंटेशन का समय शामिल नहीं है).renderStart: रेंडरिंग साइकल का शुरू होने का समय. इसमेंrequestAnimationFrameकॉलबैक, स्टाइल और लेआउट कैलकुलेशन, रीसाइज़ ऑब्ज़र्वर, और इंटरसेक्शन ऑब्ज़र्वर कॉलबैक शामिल हैं.styleAndLayoutStart: स्टाइल और लेआउट के हिसाब लगाने में बीता समय.firstUIEventTimestamp: इस फ़्रेम के दौरान प्रोसेस किए जाने वाले पहले यूज़र इंटरफ़ेस (यूआई) इवेंट (माउस/कीबोर्ड वगैरह) का समय. ध्यान दें कि अगर इवेंट होने और उसे प्रोसेस होने में देरी हुई है, तो हो सकता है किfirstUIEventTimestampपिछले फ़्रेम में हो.blockingDuration: यह मिलीसेकंड में कुल वह अवधि होती है जिसके लिए ऐनिमेशन फ़्रेम, इनपुट या अन्य ज़्यादा प्राथमिकता वाले टास्क की प्रोसेसिंग को ब्लॉक करेगा.
blockingDuration के बारे में जानकारी
लंबे एनिमेशन फ़्रेम में कई टास्क हो सकते हैं. blockingDuration, 50 मिलीसेकंड से ज़्यादा समय तक चलने वाले टास्क की कुल अवधि होती है. इसमें सबसे लंबे टास्क के आखिर में रेंडर होने में लगने वाला समय भी शामिल होता है.
उदाहरण के लिए, अगर किसी लंबे ऐनिमेशन फ़्रेम को 55 मिलीसेकंड और 65 मिलीसेकंड के दो टास्क के बाद 20 मिलीसेकंड में रेंडर किया गया था, तो duration करीब 140 मिलीसेकंड होगा. साथ ही, blockingDuration (55 - 50) + (65 + 20 - 50) = 40 मिलीसेकंड होगा. 140 मिलीसेकंड के इस ऐनिमेशन फ़्रेम के दौरान, 40 मिलीसेकंड के लिए फ़्रेम को इनपुट मैनेज करने से ब्लॉक किया गया था.
duration या blockingDuration में से किस पर ध्यान देना है
सामान्य 60 हर्ट्ज डिसप्ले के लिए, ब्राउज़र कम से कम हर 16.66 मिलीसेकंड में एक फ़्रेम शेड्यूल करने की कोशिश करेगा. ऐसा, अपडेट को आसानी से लागू करने के लिए किया जाता है. इसके अलावा, इनपुट मैनेज करने जैसे ज़्यादा प्राथमिकता वाले टास्क के बाद भी ऐसा किया जाता है, ताकि अपडेट तुरंत लागू हो सकें. हालांकि, अगर कोई इनपुट नहीं है और न ही ज़्यादा प्राथमिकता वाले अन्य टास्क हैं, लेकिन अन्य टास्क की सूची है, तो ब्राउज़र आम तौर पर मौजूदा फ़्रेम को 16.66 मिलीसेकंड से ज़्यादा समय तक जारी रखेगा. भले ही, उसमें टास्क को कितनी अच्छी तरह से बांटा गया हो. इसका मतलब है कि ब्राउज़र हमेशा इनपुट को प्राथमिकता देने की कोशिश करेगा. हालांकि, हो सकता है कि वह रेंडर अपडेट के बजाय टास्क की सूची को प्राथमिकता दे. ऐसा इसलिए होता है, क्योंकि रेंडरिंग की प्रोसेस महंगी होती है. इसलिए, एक से ज़्यादा टास्क के लिए रेंडरिंग का एक साथ किया जाने वाला टास्क, आम तौर पर काम को कम कर देता है.
इसलिए, कम या शून्य blockingDuration वाले लंबे ऐनिमेशन फ़्रेम, इनपुट के हिसाब से रिस्पॉन्सिव होने चाहिए. इसलिए, लंबे टास्क को बांटकर blockingDuration को कम करना या खत्म करना, INP के हिसाब से रिस्पॉन्सिवनेस को बेहतर बनाने के लिए ज़रूरी है.
हालांकि, blockingDuration के बावजूद, बहुत ज़्यादा लंबे ऐनिमेशन फ़्रेम से पता चलता है कि यूज़र इंटरफ़ेस (यूआई) के अपडेट में देरी हो रही है. इसलिए, इनसे यूज़र इंटरफ़ेस (यूआई) के आसानी से काम करने की सुविधा पर असर पड़ सकता है. साथ ही, स्क्रोल करने या ऐनिमेशन के लिए, यूज़र इंटरफ़ेस (यूआई) में लैग की समस्या हो सकती है. भले ही, INP से मेज़र किए गए रिस्पॉन्सिवनेस के लिए, ये समस्याएं कम हों. इस सेक्शन में मौजूद समस्याओं को समझने के लिए, duration देखें. हालांकि, इन समस्याओं को ऑप्टिमाइज़ करना ज़्यादा मुश्किल हो सकता है. ऐसा इसलिए, क्योंकि काम को बांटकर इस समस्या को हल नहीं किया जा सकता. इसके बजाय, काम को कम करना होगा.
फ़्रेम टाइम
ऊपर बताए गए टाइमस्टैंप की मदद से, लंबे ऐनिमेशन फ़्रेम को अलग-अलग समयावधि में बांटा जा सकता है:
| समयावधि | कैलकुलेशन |
|---|---|
| प्रारंभ समय | startTime |
| समाप्ति समय | startTime + duration |
| काम करने की अवधि | renderStart ? renderStart - startTime : duration |
| रेंडर होने में लगने वाला समय | renderStart ? (startTime + duration) - renderStart: 0 |
| रेंडर: लेआउट से पहले का समय | styleAndLayoutStart ? styleAndLayoutStart - renderStart : 0 |
| रेंडर: स्टाइल और लेआउट की अवधि | styleAndLayoutStart ? (startTime + duration) - styleAndLayoutStart : 0 |
बेहतर स्क्रिप्ट एट्रिब्यूशन
long-animation-frame एंट्री टाइप में, हर उस स्क्रिप्ट का बेहतर एट्रिब्यूशन डेटा शामिल होता है जिसकी वजह से लंबी अवधि के ऐनिमेशन फ़्रेम (5 मिलीसेकंड से ज़्यादा अवधि की स्क्रिप्ट के लिए) बनते हैं.
Long Tasks API की तरह ही, यह एट्रिब्यूशन एंट्री की एक कतार में उपलब्ध कराया जाएगा. इनमें से हर एंट्री में यह जानकारी होती है:
nameऔरEntryType, दोनों सेscriptदिखेगा.- काम का
invoker, जिससे पता चलता है कि स्क्रिप्ट को कैसे कॉल किया गया था. उदाहरण के लिए,'IMG#id.onload','Window.requestAnimationFrame'या'Response.json.then'. - स्क्रिप्ट एंट्री पॉइंट का
invokerType:user-callback: वेब प्लैटफ़ॉर्म एपीआई से रजिस्टर किया गया कोई जाना-पहचाना कॉलबैक (उदाहरण के लिए,setTimeout,requestAnimationFrame).event-listener: प्लैटफ़ॉर्म इवेंट का लिसनर (उदाहरण के लिए,click,load,keyup).resolve-promise: प्लैटफ़ॉर्म के वादे का हैंडलर (उदाहरण के लिए,fetch(). ध्यान दें कि प्रॉमिस के मामले में, एक ही प्रॉमिस के सभी हैंडलर को एक "स्क्रिप्ट" के तौर पर एक साथ मिलाया जाता है).reject-promise:resolve-promiseके मुताबिक, लेकिन अस्वीकार किए गए विज्ञापनों के लिए.classic-script: स्क्रिप्ट का आकलन (उदाहरण के लिए,<script>याimport())module-script:classic-scriptजैसा ही, लेकिन मॉड्यूल स्क्रिप्ट के लिए.
- उस स्क्रिप्ट के लिए अलग-अलग समय का डेटा:
startTime: एंट्री फ़ंक्शन को कॉल करने का समय.duration:startTimeऔर अगले माइक्रोटास्क की प्रोसेस पूरी होने के बीच का समय.executionStart: कंपाइल करने के बाद का समय.forcedStyleAndLayoutDuration: इस फ़ंक्शन में, फ़ोर्स किए गए लेआउट और स्टाइल को प्रोसेस करने में लगने वाला कुल समय (थ्रैशिंग देखें).pauseDuration: सिंक्रोनस ऑपरेशन (सूचना, सिंक्रोनस XHR) को "रोकने" में लगने वाला कुल समय.
- स्क्रिप्ट के सोर्स की जानकारी:
sourceURL: स्क्रिप्ट रिसॉर्स का नाम, जहां उपलब्ध हो (या न मिलने पर खाली हो).sourceFunctionName: स्क्रिप्ट फ़ंक्शन का नाम, जहां उपलब्ध हो (अगर नहीं मिला, तो खाली).sourceCharPosition: स्क्रिप्ट वर्ण की वह स्थिति जहां यह उपलब्ध है (या -1, अगर नहीं मिला).
windowAttribution: वह कंटेनर (टॉप-लेवल दस्तावेज़ या<iframe>) जिसमें लंबा ऐनिमेशन फ़्रेम हुआ.window: एक ही ऑरिजिन वाली विंडो का रेफ़रंस.
सोर्स एंट्री की मदद से, डेवलपर यह जान सकते हैं कि लंबे ऐनिमेशन फ़्रेम में मौजूद हर स्क्रिप्ट को कैसे कॉल किया गया. साथ ही, कॉल करने वाली स्क्रिप्ट में कैरेक्टर की पोज़िशन के बारे में भी पता चलता है. इससे, JavaScript रिसॉर्स में उस जगह की सटीक जानकारी मिलती है जिसकी वजह से लंबा ऐनिमेशन फ़्रेम हुआ.
long-animation-frame परफ़ॉर्मेंस एंट्री का उदाहरण
long-animation-frame परफ़ॉर्मेंस एंट्री का पूरा उदाहरण, जिसमें एक स्क्रिप्ट शामिल है:
{
"blockingDuration": 0,
"duration": 60,
"entryType": "long-animation-frame",
"firstUIEventTimestamp": 11801.099999999627,
"name": "long-animation-frame",
"renderStart": 11858.800000000745,
"scripts": [
{
"duration": 45,
"entryType": "script",
"executionStart": 11803.199999999255,
"forcedStyleAndLayoutDuration": 0,
"invoker": "DOMWindow.onclick",
"invokerType": "event-listener",
"name": "script",
"pauseDuration": 0,
"sourceURL": "https://web.dev/js/index-ffde4443.js",
"sourceFunctionName": "myClickHandler",
"sourceCharPosition": 17796,
"startTime": 11803.199999999255,
"window": [Window object],
"windowAttribution": "self"
}
],
"startTime": 11802.400000000373,
"styleAndLayoutStart": 11858.800000000745
}
जैसा कि देखा जा सकता है, इससे वेबसाइटों को बहुत ज़्यादा डेटा मिलता है, ताकि वे रेंडरिंग अपडेट में लगने वाले समय की वजह को समझ सकें.
फ़ील्ड में Long Animation Frames API का इस्तेमाल करना
Chrome DevTools और Lighthouse जैसे टूल, समस्याओं का पता लगाने और उन्हें फिर से बनाने के लिए काम के होते हैं. हालांकि, ये प्रयोगशाला में इस्तेमाल होने वाले टूल हैं. इनसे उपयोगकर्ता अनुभव के उन अहम पहलुओं के बारे में पता नहीं चलता जिन्हें सिर्फ़ फ़ील्ड डेटा से पता चलता है.
Long Animation Frames API को फ़ील्ड में इस्तेमाल करने के लिए डिज़ाइन किया गया है, ताकि उपयोगकर्ता इंटरैक्शन के लिए ज़रूरी संदर्भ डेटा इकट्ठा किया जा सके. यह ऐसा डेटा है जिसे Long Tasks API इकट्ठा नहीं कर सकता. इससे आपको इंटरैक्टिविटी से जुड़ी उन समस्याओं की पहचान करने और उन्हें फिर से चलाने में मदद मिल सकती है जिन्हें शायद आपने पहले न पाया हो.
लंबी अवधि के ऐनिमेशन फ़्रेम का पता लगाने वाली सुविधा के लिए, Long Animation Frames API की सहायता
एपीआई काम करता है या नहीं, यह जांचने के लिए नीचे दिए गए कोड का इस्तेमाल किया जा सकता है:
if (PerformanceObserver.supportedEntryTypes.includes('long-animation-frame')) {
// Monitor LoAFs
}
सबसे लंबे आईएनपी इंटरैक्शन का लिंक
Long Animation Frames API का सबसे आम इस्तेमाल, इंटरैक्शन से अगले पेज के पेंट में लगने वाला समय (आईएनपी) से जुड़ी समस्याओं का पता लगाने और उन्हें ठीक करने में मदद करना है. यह Chrome टीम की ओर से इस एपीआई को डेवलप करने की मुख्य वजहों में से एक थी. अच्छा INP वह होता है जिसमें इंटरैक्शन से लेकर फ़्रेम पेंट होने तक, सभी इंटरैक्शन का जवाब 200 मिलीसेकंड या उससे कम समय में मिल जाता है. साथ ही, Long Animation Frames API उन सभी फ़्रेम को मेज़र करता है जिनमें 50 मिलीसेकंड या उससे ज़्यादा समय लगता है. इसलिए, ज़्यादातर समस्या वाले INP में LoAF डेटा शामिल होना चाहिए, ताकि आपको उन इंटरैक्शन का पता चल सके.
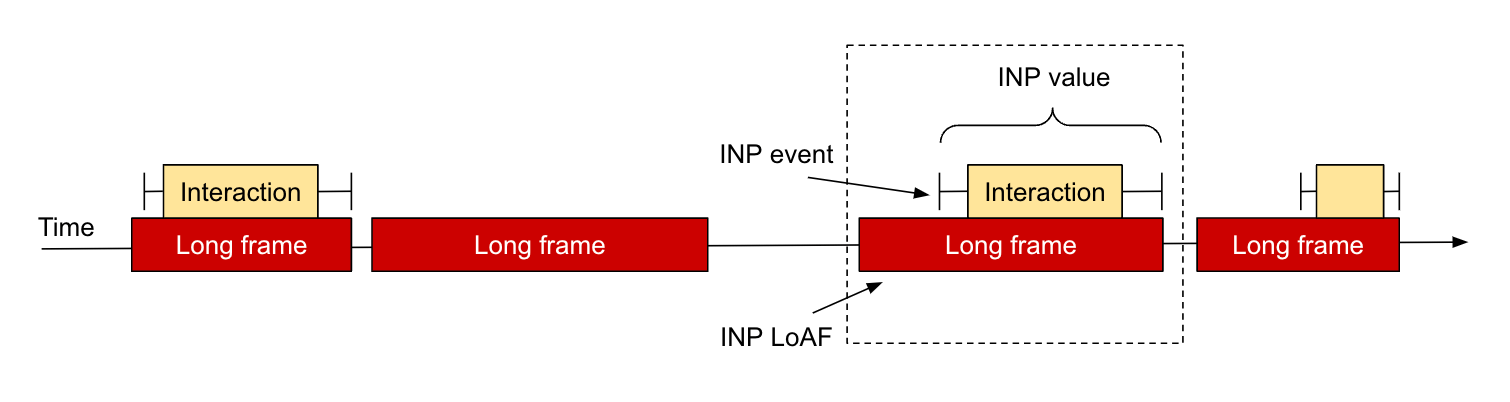
"INP LoAF" एक ऐसा LoAF है जिसमें INP इंटरैक्शन शामिल होता है. इसकी जानकारी नीचे दिए गए डायग्राम में दी गई है:

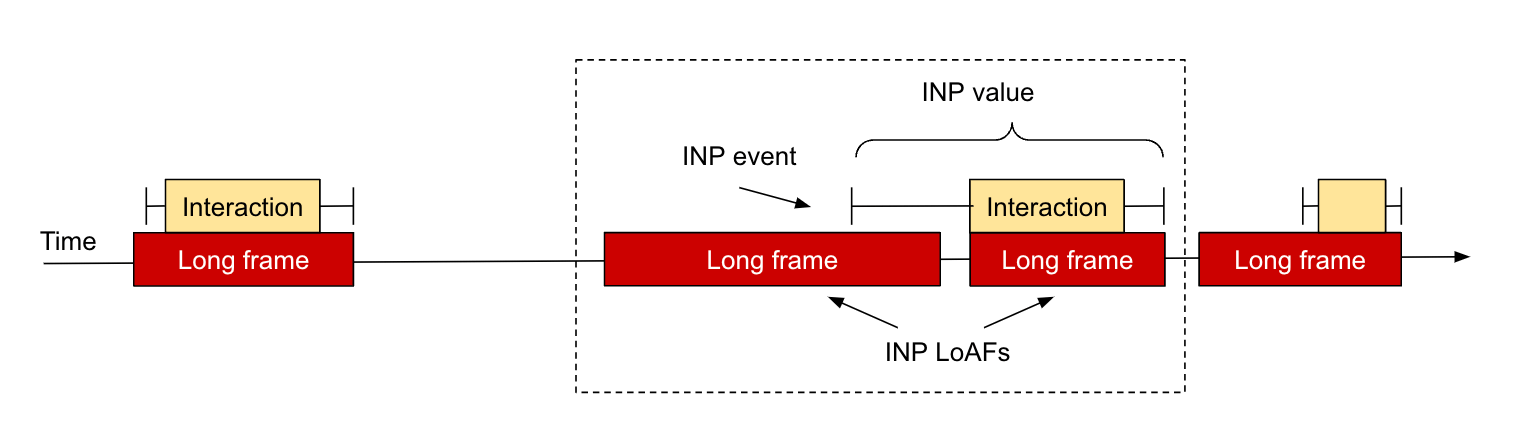
कुछ मामलों में, ऐसा हो सकता है कि कोई INP इवेंट दो LoAF में हो—आम तौर पर, अगर इंटरैक्शन तब होता है, जब फ़्रेम पिछले फ़्रेम का रेंडरिंग हिस्सा शुरू कर चुका हो. इसलिए, इवेंट हैंडलर को अगले फ़्रेम में प्रोसेस किया जाता है:

ऐसा भी हो सकता है कि कुछ मामलों में, यह दो से ज़्यादा LoAF में हो.
INP इंटरैक्शन से जुड़े LoAF का डेटा रिकॉर्ड करने से, आपको INP इंटरैक्शन के बारे में ज़्यादा जानकारी मिलती है. इससे, इंटरैक्शन की गड़बड़ी का पता लगाने में मदद मिलती है. यह इनपुट में लगा समय समझने में काफ़ी मददगार है: इससे आपको पता चलता है कि उस फ़्रेम में कौनसी दूसरी स्क्रिप्ट चल रही थीं.
अगर आपके इवेंट हैंडलर, उन वैल्यू को फिर से नहीं दिखा रहे हैं, तो प्रोसेसिंग में लगने वाले समय और प्रज़ेंटेशन में लगने वाले समय को समझने में भी यह मददगार हो सकता है. ऐसा इसलिए, क्योंकि आपके उपयोगकर्ताओं के लिए ऐसी अन्य स्क्रिप्ट चल रही होंगी जिन्हें आपकी टेस्टिंग में शामिल नहीं किया गया हो.
INP एंट्री को उससे जुड़ी LoAF एंट्री या एंट्री से लिंक करने के लिए कोई सीधा एपीआई नहीं है. हालांकि, कोड में ऐसा किया जा सकता है. इसके लिए, हर एंट्री के शुरू और खत्म होने के समय की तुलना करें. WhyNp की उदाहरण स्क्रिप्ट देखें. web-vitals लाइब्रेरी में, v4 से INP एट्रिब्यूशन इंटरफ़ेस की longAnimationFramesEntries प्रॉपर्टी में इंटरसेक्शन वाले सभी LoAF शामिल हैं.
LoAF एंट्री या एंट्री लिंक करने के बाद, INP एट्रिब्यूशन के साथ जानकारी शामिल की जा सकती है. scripts ऑब्जेक्ट में सबसे अहम जानकारी होती है, क्योंकि इससे यह पता चल सकता है कि उन फ़्रेम में और क्या चल रहा था. इसलिए, उस डेटा को अपनी Analytics सेवा पर वापस भेजने से, आपको यह समझने में मदद मिलेगी कि इंटरैक्शन धीमे क्यों थे.
INP इंटरैक्शन के लिए LoAF की शिकायत करना, आपके पेज पर इंटरैक्टिविटी से जुड़ी सबसे ज़्यादा समस्याओं का पता लगाने का एक अच्छा तरीका है. हर उपयोगकर्ता आपके पेज से अलग-अलग तरीके से इंटरैक्ट कर सकता है. साथ ही, ज़रूरत के मुताबिक आईएनपी एट्रिब्यूशन डेटा होने पर, आईएनपी एट्रिब्यूशन डेटा में कई संभावित समस्याएं शामिल होंगी. इसकी मदद से, स्क्रिप्ट को वॉल्यूम के हिसाब से क्रम में लगाया जा सकता है, ताकि यह देखा जा सके कि कौनसी स्क्रिप्ट, धीमे आईएनपी से जुड़ी हैं.
लंबी अवधि के ऐनिमेशन का ज़्यादा डेटा, एनालिटिक्स एंडपॉइंट पर वापस भेजना
सिर्फ़ आईएनपी के LoAF को देखने का एक नुकसान यह है कि आपको सुधार के लिए अन्य संभावित क्षेत्रों की जानकारी नहीं मिल सकती. इनसे आने वाले समय में आईएनपी से जुड़ी समस्याएं हो सकती हैं. इससे आपको ऐसा लग सकता है कि आपने किसी समस्या को ठीक कर दिया है, लेकिन उससे कोई ज़्यादा फ़ायदा नहीं हुआ. जैसे, आपने किसी इंटरैक्शन की अवधि से जुड़ी समस्या को ठीक किया, लेकिन अगला इंटरैक्शन उससे थोड़ा ही बेहतर रहा. इससे आपके इंटरैक्शन की अवधि में काफ़ी सुधार नहीं हुआ.
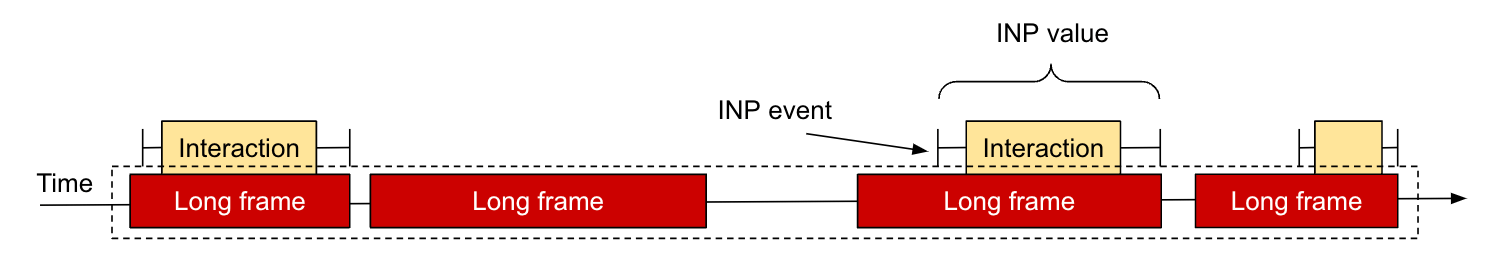
इसलिए, सिर्फ़ INP LoAF को देखने के बजाय, पेज के लाइफ़टाइम के दौरान सभी LoAF को ध्यान में रखा जा सकता है:

हालांकि, हर LoAF एंट्री में काफ़ी डेटा होता है. इसलिए, हो सकता है कि आप अपने विश्लेषण को सिर्फ़ कुछ LoAF तक सीमित रखना चाहें. साथ ही, लंबी ऐनिमेशन फ़्रेम एंट्री का साइज़ काफ़ी बड़ा हो सकता है. इसलिए, डेवलपर को यह तय करना चाहिए कि एंट्री का कौनसा डेटा Analytics को भेजा जाए. उदाहरण के लिए, एंट्री की खास जानकारी और शायद स्क्रिप्ट के नाम या संदर्भ के हिसाब से ज़रूरी डेटा का कोई अन्य छोटा सेट.
लंबे ऐनिमेशन फ़्रेम के डेटा की संख्या कम करने के लिए, सुझाए गए कुछ पैटर्न में ये शामिल हैं:
- इंटरैक्शन के साथ लंबे ऐनिमेशन फ़्रेम देखना
- लंबे ऐनिमेशन फ़्रेम को देखें, जिनमें ब्लॉक करने की अवधि ज़्यादा है
- यूज़र इंटरफ़ेस (यूआई) के अहम अपडेट के दौरान, लंबे ऐनिमेशन फ़्रेम देखें, ताकि यूज़र इंटरफ़ेस को बेहतर बनाया जा सके
- ऐनिमेशन के सबसे लंबे फ़्रेम देखना
- लंबे ऐनिमेशन फ़्रेम में सामान्य पैटर्न की पहचान करना
इनमें से कौनसा पैटर्न आपके लिए सबसे अच्छा है, यह इस बात पर निर्भर करता है कि आपने ऑप्टिमाइज़ेशन की प्रोसेस कितनी पूरी की है और लंबे ऐनिमेशन फ़्रेम कितने आम हैं. किसी ऐसी साइट के लिए जिसमें पहले कभी रिस्पॉन्सिवनेस को ऑप्टिमाइज़ नहीं किया गया है, कई लोएएफ़ हो सकते हैं. ऐसे में, हो सकता है कि आप सिर्फ़ इंटरैक्शन वाले लोएएफ़ तक सीमित रखना चाहें या थ्रेशोल्ड को ज़्यादा सेट करें या सिर्फ़ सबसे खराब लोएएफ़ देखें.
रिस्पॉन्सिविटी से जुड़ी सामान्य समस्याओं को हल करने के बाद, इसकी सीमा को सिर्फ़ इंटरैक्शन या ब्लॉकिंग की ज़्यादा अवधि तक सीमित न रखें. इसके अलावा, थ्रेशोल्ड को कम करके भी इसकी सीमा को बढ़ाया जा सकता है.
इंटरैक्शन के साथ लंबे ऐनिमेशन फ़्रेम देखना
सिर्फ़ INP के लंबे ऐनिमेशन फ़्रेम के अलावा अहम जानकारी पाने के लिए, ज़्यादा blockingDuration वाले इंटरैक्शन वाले सभी LoAF देखे जा सकते हैं. इंटरैक्शन की पहचान firstUIEventTimestamp वैल्यू की मौजूदगी से की जा सकती है.
इन दोनों को जोड़ने के बजाय, INP LoAF को मॉनिटर करने का यह एक आसान तरीका भी हो सकता है. हालांकि, यह तरीका ज़्यादा मुश्किल हो सकता है. ज़्यादातर मामलों में, इसमें किसी विज़िट के लिए INP LoAF शामिल होगा. हालांकि, कुछ मामलों में ऐसा नहीं होता. इसके बावजूद, इसमें लंबे इंटरैक्शन दिखते हैं, जिन्हें ठीक करना ज़रूरी है. ऐसा इसलिए, क्योंकि ये अन्य उपयोगकर्ताओं के लिए INP इंटरैक्शन हो सकते हैं.
नीचे दिया गया कोड, उन सभी LoAF एंट्री को लॉग करता है जिनमें blockingDuration 100 मिलीसेकंड से ज़्यादा है और फ़्रेम के दौरान कोई इंटरैक्शन हुआ है. यहां 100 को इसलिए चुना गया है, क्योंकि यह 200 मिलीसेकंड के "अच्छा" आईएनपी थ्रेशोल्ड से कम है. अपनी ज़रूरतों के हिसाब से, ज़्यादा या कम वैल्यू चुनी जा सकती है.
const REPORTING_THRESHOLD_MS = 100;
const observer = new PerformanceObserver(list => {
for (const entry of list.getEntries()) {
if (entry.blockingDuration > REPORTING_THRESHOLD_MS &&
entry.firstUIEventTimestamp > 0
) {
// Example here logs to console, but could also report back to analytics
console.log(entry);
}
}
});
observer.observe({ type: 'long-animation-frame', buffered: true });
लंबे ऐनिमेशन फ़्रेम देखें, जिनमें ब्लॉक करने की अवधि ज़्यादा हो
इंटरैक्शन वाले सभी लंबे ऐनिमेशन फ़्रेम को देखने के लिए, आपको ज़्यादा ब्लॉकिंग अवधि वाले सभी लंबे ऐनिमेशन फ़्रेम देखने पड़ सकते हैं. अगर उपयोगकर्ता इन लंबे ऐनिमेशन फ़्रेम के दौरान इंटरैक्ट करता है, तो इनसे INP से जुड़ी संभावित समस्याओं का पता चलता है.
नीचे दिया गया कोड, 100 मिलीसेकंड से ज़्यादा ब्लॉकिंग अवधि वाली सभी LoAF एंट्री को लॉग करता है. ऐसा तब होता है, जब फ़्रेम के दौरान कोई इंटरैक्शन होता है. यहां 100 को इसलिए चुना गया है, क्योंकि यह 200 मिलीसेकंड के "अच्छा" INP थ्रेशोल्ड से कम है. इससे, समस्या वाले संभावित फ़्रेम की पहचान करने में मदद मिलती है. साथ ही, लंबे ऐनिमेशन फ़्रेम की संख्या को कम से कम रखा जाता है. अपनी ज़रूरतों के हिसाब से, ज़्यादा या कम वैल्यू चुनी जा सकती है.
const REPORTING_THRESHOLD_MS = 100;
const observer = new PerformanceObserver(list => {
for (const entry of list.getEntries()) {
if (entry.blockingDuration > REPORTING_THRESHOLD_MS) {
// Example here logs to console, but could also report back to analytics
console.log(entry);
}
}
});
observer.observe({ type: 'long-animation-frame', buffered: true });
यूज़र इंटरफ़ेस (यूआई) के अहम अपडेट के दौरान, लंबे ऐनिमेशन फ़्रेम देखें, ताकि यूज़र इंटरफ़ेस को बेहतर बनाया जा सके
जैसा कि हमने पहले बताया था, लंबे समय तक ब्लॉक करने वाले ऐनिमेशन फ़्रेम को देखकर, इनपुट रिस्पॉन्सिवनेस की समस्या को हल किया जा सकता है. हालांकि, ऐनिमेशन को आसानी से चलाने के लिए, आपको लंबे duration वाले सभी लंबे ऐनिमेशन फ़्रेम देखने चाहिए.
इस वजह से, हो सकता है कि आपको इन मेज़रमेंट को अहम पॉइंट तक सीमित करना पड़े. इसके लिए, इस तरह का पैटर्न इस्तेमाल करें:
const REPORTING_THRESHOLD_MS = 100;
const observer = new PerformanceObserver(list => {
if (measureImportantUIupdate) {
for (const entry of list.getEntries()) {
if (entry.duration > REPORTING_THRESHOLD_MS) {
// Example here logs to console, but could also report back to analytics
console.log(entry);
}
}
}
});
observer.observe({ type: 'long-animation-frame', buffered: true });
async function doUIUpdatesWithMeasurements() {
measureImportantUIupdate = true;
await doUIUpdates();
measureImportantUIupdate = false;
}
सबसे खराब लंबे ऐनिमेशन फ़्रेम देखना
साइटें, सेट किए गए थ्रेशोल्ड के बजाय, सबसे लंबे ऐनिमेशन फ़्रेम (या फ़्रेम) पर डेटा इकट्ठा करना चाह सकती हैं. इससे, बीकन किए जाने वाले डेटा की संख्या कम हो जाती है. इसलिए, भले ही किसी पेज पर कितने लंबे ऐनिमेशन फ़्रेम हों, सिर्फ़ सबसे खराब पांच, 10 या ज़रूरत के मुताबिक जितने भी लंबे ऐनिमेशन फ़्रेम हों उनका डेटा ही वापस भेजा जाता है.
MAX_LOAFS_TO_CONSIDER = 10;
let longestBlockingLoAFs = [];
const observer = new PerformanceObserver(list => {
longestBlockingLoAFs = longestBlockingLoAFs.concat(list.getEntries()).sort(
(a, b) => b.blockingDuration - a.blockingDuration
).slice(0, MAX_LOAFS_TO_CONSIDER);
});
observer.observe({ type: 'long-animation-frame', buffered: true });
इन रणनीतियों को एक साथ भी इस्तेमाल किया जा सकता है. इसके लिए, सिर्फ़ उन 10 सबसे खराब LoAF को देखें जिनमें इंटरैक्शन 100 मिलीसेकंड से ज़्यादा का है.
सही समय पर (आम तौर पर visibilitychange इवेंट पर) बीकन को Analytics पर वापस भेजें. स्थानीय जांच के लिए, console.table का इस्तेमाल समय-समय पर किया जा सकता है:
console.table(longestBlockingLoAFs);
लंबे ऐनिमेशन फ़्रेम में सामान्य पैटर्न की पहचान करना
एक और रणनीति यह है कि लंबी ऐनिमेशन फ़्रेम एंट्री में सबसे ज़्यादा दिखने वाली सामान्य स्क्रिप्ट देखी जाएं. बार-बार उल्लंघन करने वाले लोगों की पहचान करने के लिए, डेटा को स्क्रिप्ट और वर्ण की पोज़िशन के लेवल पर रिपोर्ट किया जा सकता है.
यह सुविधा, खास तौर पर उन प्लैटफ़ॉर्म के लिए बेहतर काम करती है जिन्हें अपनी पसंद के मुताबिक बनाया जा सकता है. इन प्लैटफ़ॉर्म पर, कई साइटों पर परफ़ॉर्मेंस से जुड़ी समस्याएं पैदा करने वाली थीम या प्लग इन की पहचान की जा सकती है.
लंबे ऐनिमेशन फ़्रेम में, सामान्य स्क्रिप्ट या तीसरे पक्ष के ऑरिजिन के लागू होने में लगने वाले समय को जोड़कर, उसकी रिपोर्ट दी जा सकती है. इससे, किसी साइट या साइटों के कलेक्शन में लंबे ऐनिमेशन फ़्रेम में योगदान देने वाले सामान्य कॉन्ट्रिब्यूटर की पहचान की जा सकती है. उदाहरण के लिए, यूआरएल देखने के लिए:
const observer = new PerformanceObserver(list => {
const allScripts = list.getEntries().flatMap(entry => entry.scripts);
const scriptSource = [...new Set(allScripts.map(script => script.sourceURL))];
const scriptsBySource= scriptSource.map(sourceURL => ([sourceURL,
allScripts.filter(script => script.sourceURL === sourceURL)
]));
const processedScripts = scriptsBySource.map(([sourceURL, scripts]) => ({
sourceURL,
count: scripts.length,
totalDuration: scripts.reduce((subtotal, script) => subtotal + script.duration, 0)
}));
processedScripts.sort((a, b) => b.totalDuration - a.totalDuration);
// Example here logs to console, but could also report back to analytics
console.table(processedScripts);
});
observer.observe({type: 'long-animation-frame', buffered: true});
इस आउटपुट का उदाहरण:
(index) |
sourceURL |
count |
totalDuration |
|---|---|---|---|
0 |
'https://example.consent.com/consent.js' |
1 |
840 |
1 |
'https://example.com/js/analytics.js' |
7 |
628 |
2 |
'https://example.chatapp.com/web-chat.js' |
1 |
5 |
टूल में Long Animation Frames API का इस्तेमाल करना
एपीआई, लोकल डीबगिंग के लिए डेवलपर टूल का इस्तेमाल करने की अनुमति भी देता है. Lighthouse और Chrome DevTools जैसे कुछ टूल, ट्रैकिंग की लोअर-लेवल की जानकारी का इस्तेमाल करके, इस डेटा का ज़्यादातर हिस्सा इकट्ठा कर पाते हैं. हालांकि, इस हाई-लेवल एपीआई की मदद से, दूसरे टूल भी इस डेटा को ऐक्सेस कर सकते हैं.
DevTools में लंबे ऐनिमेशन फ़्रेम का डेटा दिखाना
performance.measure() एपीआई का इस्तेमाल करके, DevTools में लंबे ऐनिमेशन फ़्रेम दिखाए जा सकते हैं. इसके बाद, परफ़ॉर्मेंस ट्रेस में DevTools के उपयोगकर्ता के टाइमिंग ट्रैक में ये फ़्रेम दिखाए जाते हैं. इससे यह पता चलता है कि परफ़ॉर्मेंस को बेहतर बनाने के लिए, आपको किन चीज़ों पर ध्यान देना चाहिए. DevTools Extensibility API का इस्तेमाल करके, इन्हें अपने ट्रैक में भी दिखाया जा सकता है:
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
performance.measure('LoAF', {
start: entry.startTime,
end: entry.startTime + entry.duration,
detail: {
devtools: {
dataType: "track-entry",
track: "Long animation frames",
trackGroup: "Performance Timeline",
color: "tertiary-dark",
tooltipText: 'LoAF'
}
}
});
}
});
observer.observe({ type: 'long-animation-frame', buffered: true });

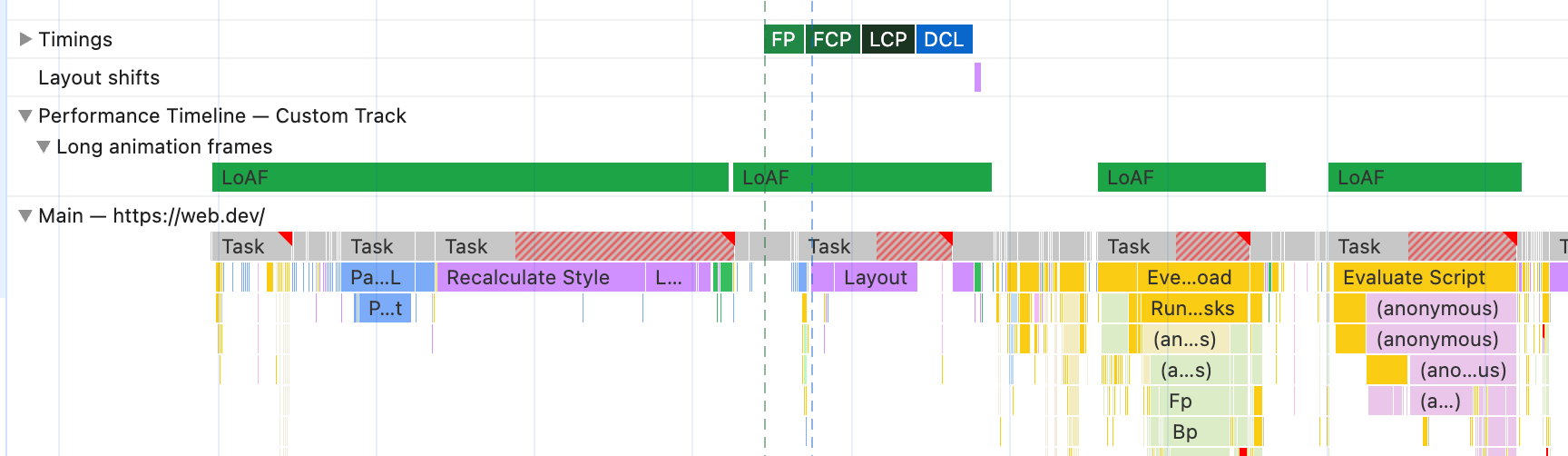
आने वाले समय में, लंबी अवधि के ऐनिमेशन फ़्रेम को DevTools में शामिल किया जा सकता है. हालांकि, इस बीच, पिछले कोड स्निपेट की मदद से, उन्हें वहां दिखाया जा सकता है.
पिछली इमेज में पहली एंट्री से यह भी पता चलता है कि ब्राउज़र ने एक ही लंबे ऐनिमेशन फ़्रेम में कई टास्क को एक साथ प्रोसेस किया है, न कि उनके बीच रेंडर किया है. जैसा कि पहले बताया गया है, ऐसा तब हो सकता है, जब ज़्यादा प्राथमिकता वाले इनपुट टास्क न हों, लेकिन टास्क की सूची में टास्क मौजूद हों. पहले लंबे टास्क में रेंडर से जुड़े कुछ अपडेट पूरे करने हैं. ऐसा न करने पर, मौजूदा लंबे ऐनिमेशन फ़्रेम को उसके बाद रीसेट कर दिया जाएगा और अगले टास्क के साथ एक नया फ़्रेम शुरू हो जाएगा. हालांकि, ब्राउज़र ने उस रेंडर को तुरंत लागू करने के बजाय, कई अन्य टास्क प्रोसेस किए हैं. इसके बाद ही, लंबे रेंडर टास्क को लागू किया और लंबे ऐनिमेशन फ़्रेम को खत्म किया. इससे पता चलता है कि देर से रेंडर होने की समस्या का पता लगाने के लिए, DevTools में लंबे टास्क के बजाय लंबे ऐनिमेशन फ़्रेम देखना ज़्यादा फ़ायदेमंद होता है.
ऑटोमेटेड टेस्टिंग टूल में लंबे ऐनिमेशन फ़्रेम के डेटा का इस्तेमाल करना
इसी तरह, सीआई/सीडी पाइपलाइन में ऑटोमेटेड टेस्टिंग टूल, अलग-अलग टेस्ट सुइट चलाते समय लंबे ऐनिमेशन फ़्रेम को मेज़र करके, परफ़ॉर्मेंस से जुड़ी संभावित समस्याओं की जानकारी दिखा सकते हैं.
अक्सर पूछे जाने वाले सवाल
इस एपीआई के बारे में अक्सर पूछे जाने वाले कुछ सवालों में ये शामिल हैं:
Long Tasks API को क्यों न बढ़ाया जाए या उस पर बार-बार काम किया जाए?
यह, रिस्पॉन्सिवनेस से जुड़ी संभावित समस्याओं को मेज़र करने का एक अलग तरीका है. हालांकि, यह तरीका रिस्पॉन्सिवनेस से जुड़ी समस्याओं को मेज़र करने के दूसरे तरीके से अलग है. यह पक्का करना ज़रूरी है कि मौजूदा Long Tasks API पर निर्भर साइटें काम करती रहें, ताकि मौजूदा इस्तेमाल के उदाहरणों में कोई रुकावट न आए.
Long Tasks API को LoAF की कुछ सुविधाओं (जैसे, बेहतर एट्रिब्यूशन मॉडल) से फ़ायदा हो सकता है. हालांकि, हमारा मानना है कि टास्क के बजाय फ़्रेम पर फ़ोकस करने से कई फ़ायदे मिलते हैं. इन फ़ायदों की वजह से, यह मौजूदा Long Tasks API से पूरी तरह अलग एपीआई है.
मेरे पास स्क्रिप्ट एंट्री क्यों नहीं हैं?
इससे पता चलता है कि लंबा ऐनिमेशन फ़्रेम, JavaScript की वजह से नहीं, बल्कि रेंडर करने में लगने वाले ज़्यादा समय की वजह से था.
ऐसा तब भी हो सकता है, जब लंबा ऐनिमेशन फ़्रेम JavaScript की वजह से हो, लेकिन जैसा कि पहले बताया गया है, निजता से जुड़ी कई वजहों से स्क्रिप्ट एट्रिब्यूशन नहीं दिया जा सकता. मुख्य तौर पर, यह वजह है कि JavaScript का मालिकाना हक पेज के पास नहीं है.
मेरे पास स्क्रिप्ट एंट्री हैं, लेकिन सोर्स की जानकारी नहीं है या सीमित जानकारी है, ऐसा क्यों है?
ऐसा कई वजहों से हो सकता है. जैसे, सही सोर्स का इस्तेमाल न करना.
स्क्रिप्ट की जानकारी भी no-cors cross-origin स्क्रिप्ट के लिए सिर्फ़ sourceURL (किसी भी रीडायरेक्ट को शामिल नहीं किया गया) तक ही सीमित होगी. इसमें sourceFunctionName के लिए खाली स्ट्रिंग और sourceCharPosition के लिए -1 होगा. इस समस्या को हल करने के लिए, <script> कॉल में crossOrigin = "anonymous" जोड़कर, सीओआरएस का इस्तेमाल करके उन स्क्रिप्ट को फ़ेच करें.
उदाहरण के लिए, पेज में जोड़ने के लिए डिफ़ॉल्ट Google Tag Manager स्क्रिप्ट:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
GTM के लिए पूरी एट्रिब्यूशन जानकारी देने की अनुमति देने के लिए, j.crossOrigin = "anonymous" जोड़ने के लिए बेहतर किया जा सकता है.
क्या यह Long Tasks API की जगह लेगा?
हमारा मानना है कि लंबे समय तक चलने वाले टास्क को मेज़र करने के लिए, Long Animation Frames API बेहतर और ज़्यादा बेहतर एपीआई है. हालांकि, फ़िलहाल, Long Tasks API को बंद करने का कोई प्लान नहीं है.
सुझाव, राय या शिकायत करना
GitHub की समस्याओं की सूची में सुझाव/राय/शिकायत दी जा सकती है. इसके अलावा, Chrome में एपीआई को लागू करने से जुड़ी गड़बड़ियों की शिकायत Chrome के समस्या ट्रैकर में की जा सकती है.
नतीजा
Long Animation Frames API एक नया और दिलचस्प एपीआई है. इसमें, Long Tasks API की तुलना में कई संभावित फ़ायदे हैं.
यह आईएनपी के हिसाब से, रिस्पॉन्सिविटी से जुड़ी समस्याओं को हल करने के लिए एक अहम टूल साबित हो रहा है. आईएनपी को ऑप्टिमाइज़ करना मुश्किल होता है. Chrome टीम, इस एपीआई की मदद से डेवलपर के लिए समस्याओं की पहचान करना और उन्हें हल करना आसान बना रही है.
हालांकि, लॉन्ग ऐनिमेशन फ़्रेम एपीआई का दायरा सिर्फ़ आईएनपी तक ही सीमित नहीं है. इससे, अपडेट में लगने वाले समय की अन्य वजहों की पहचान करने में मदद मिल सकती है. इन वजहों से, वेबसाइट पर उपयोगकर्ता अनुभव पर असर पड़ सकता है.


