Met Notification Triggers kunt u lokale meldingen plannen waarvoor geen netwerkverbinding nodig is. Hierdoor zijn ze ideaal voor bijvoorbeeld agenda-apps.
Wat zijn meldingstriggers?
Webontwikkelaars kunnen meldingen weergeven met de Web Notifications API . Deze functie wordt vaak gebruikt met de Push API om de gebruiker te informeren over tijdgevoelige informatie, zoals actuele nieuwsberichten of ontvangen berichten. Meldingen worden weergegeven door JavaScript op het apparaat van de gebruiker uit te voeren.
Het probleem met de Push API is dat deze niet betrouwbaar is voor het activeren van meldingen die moeten worden weergegeven wanneer aan een bepaalde voorwaarde, zoals tijd of locatie, is voldaan. Een voorbeeld van een tijdgebaseerde voorwaarde is een agendamelding die u herinnert aan een belangrijke vergadering met uw baas om 14:00 uur. Een voorbeeld van een locatiegebaseerde voorwaarde is een melding die u eraan herinnert melk te kopen wanneer u in de buurt van uw supermarkt komt. Netwerkconnectiviteit of batterijbesparende functies zoals de slaapstand kunnen de levering van pushmeldingen vertragen.
Met meldingstriggers kunt u dit probleem oplossen. U kunt meldingen vooraf plannen met hun activeringsvoorwaarde, zodat het besturingssysteem de melding op het juiste moment afgeeft, zelfs als er geen netwerkverbinding is of het apparaat in de batterijbesparingsmodus staat.
Gebruiksscenario's
Agenda-apps kunnen tijdgebaseerde meldingstriggers gebruiken om een gebruiker te herinneren aan aankomende vergaderingen. Het standaard meldingsschema voor een agenda-app zou kunnen zijn om een eerste waarschuwingsmelding één uur voor een vergadering te tonen en vervolgens een meer urgente melding vijf minuten ervoor.
Een tv-netwerk kan gebruikers eraan herinneren dat hun favoriete tv-programma op het punt staat te beginnen of dat een livestream van een conferentie op het punt staat te beginnen.
Websites voor het omrekenen van tijdzones kunnen tijdgebaseerde meldingstriggers gebruiken, zodat gebruikers alarmen kunnen instellen voor telefoongesprekken of videogesprekken.
Huidige status
| Stap | Status |
|---|---|
| 1. Maak een uitleg | Compleet |
| 2. Maak een eerste ontwerp van de specificatie | Niet gestart |
| 3. Verzamel feedback en herhaal het ontwerp. | In uitvoering |
| 4. Oorsprongsproef | Compleet |
| 5. Lancering | Niet gestart |
Hoe u meldingstriggers gebruikt
Inschakelen via about://flags
Als u lokaal wilt experimenteren met de Notification Triggers API, zonder een origin trial token, schakelt u de vlag #enable-experimental-web-platform-features in about://flags .
Functiedetectie
U kunt controleren of de browser meldingstriggers ondersteunt door te controleren of de eigenschap showTrigger bestaat:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
Een melding plannen
Het plannen van een melding is vergelijkbaar met het weergeven van een gewone pushmelding. Het enige verschil is dat u de voorwaarde-eigenschap showTrigger met een TimestampTrigger -object als waarde moet doorgeven aan het options -object van de melding.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
Een geplande melding annuleren
Om geplande meldingen te annuleren, vraagt u eerst een lijst op met alle meldingen die aan een bepaalde tag voldoen via ServiceWorkerRegistration.getNotifications() . Let op: u moet de includeTriggered -vlag doorgeven om geplande meldingen in de lijst op te nemen:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
Foutopsporing
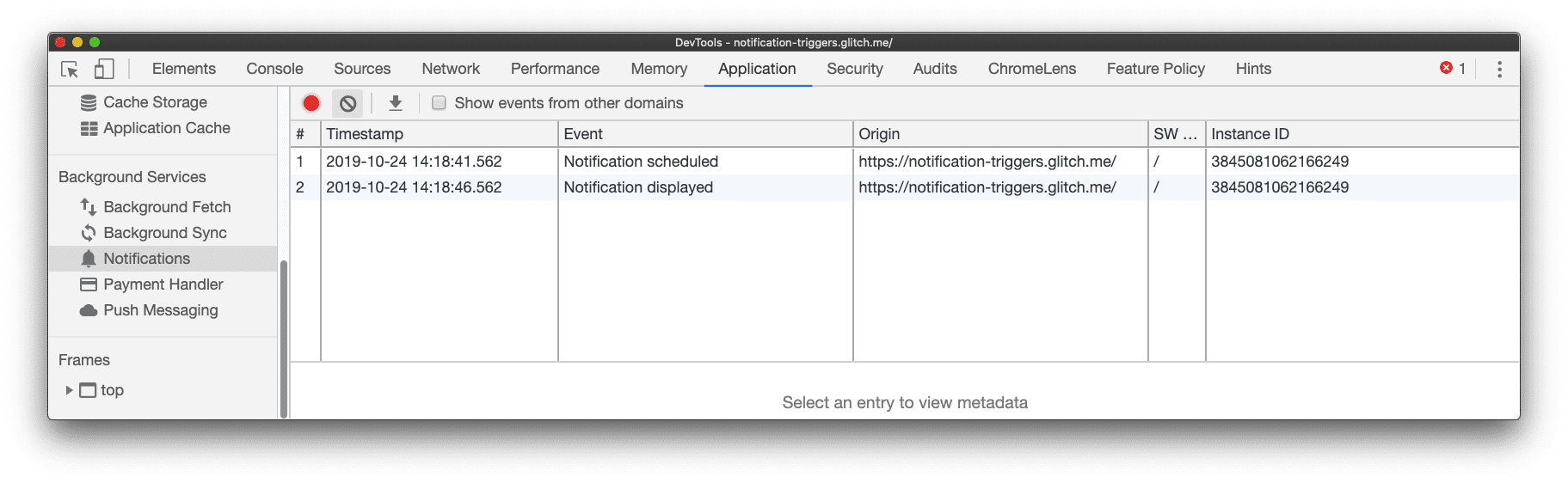
U kunt het meldingenpaneel van Chrome DevTools gebruiken om meldingen te debuggen. Om de debug te starten, drukt u op 'Start recording events'. ![]() of Control + E ( Command + E op Mac). Chrome DevTools registreert alle meldingsgebeurtenissen, inclusief geplande, weergegeven en gesloten meldingen, gedurende drie dagen, zelfs wanneer DevTools gesloten is.
of Control + E ( Command + E op Mac). Chrome DevTools registreert alle meldingsgebeurtenissen, inclusief geplande, weergegeven en gesloten meldingen, gedurende drie dagen, zelfs wanneer DevTools gesloten is.


Demonstratie
In een demo kunt u Notification Triggers in actie zien. Hiermee kunt u meldingen plannen, geplande meldingen weergeven en ze annuleren.

Beveiliging en machtigingen
Het Chrome-team heeft de Notification Triggers API ontworpen en geïmplementeerd op basis van de kernprincipes die zijn gedefinieerd in Controlling Access to Powerful Web Platform Features , waaronder gebruikerscontrole, transparantie en ergonomie. Omdat deze API servicemedewerkers vereist, is ook een veilige context vereist. Voor het gebruik van de API zijn dezelfde rechten vereist als voor reguliere pushmeldingen.
Gebruikerscontrole
Deze API is alleen beschikbaar in de context van een ServiceWorkerRegistration . Dit houdt in dat alle benodigde gegevens in dezelfde context worden opgeslagen en automatisch worden verwijderd wanneer de service worker wordt verwijderd of de gebruiker alle sitegegevens voor de bron verwijdert. Het blokkeren van cookies voorkomt ook dat service workers in Chrome worden geïnstalleerd en dus dat deze API wordt gebruikt. Meldingen voor de site kunnen altijd door de gebruiker worden uitgeschakeld in de site-instellingen.
Transparantie
In tegenstelling tot de Push API is deze API niet afhankelijk van het netwerk. Dit betekent dat geplande meldingen vooraf alle benodigde gegevens nodig hebben, inclusief afbeeldingsbronnen waarnaar wordt verwezen door de badge , icon en image . Dit betekent dat het weergeven van een geplande melding niet zichtbaar is voor de ontwikkelaar en dat de service worker niet hoeft te worden geactiveerd totdat de gebruiker op de melding reageert. Daarom is er momenteel geen bekende manier waarop de ontwikkelaar informatie over de gebruiker kan verkrijgen via mogelijk privacy-schendende methoden zoals geolocatie-opzoeken van IP-adressen. Dit ontwerp maakt het ook mogelijk dat de functie optioneel gebruikmaakt van planningsmechanismen van het besturingssysteem, zoals Android's AlarmManager , wat de batterij helpt sparen.
Feedback
Het Chrome-team wil graag uw ervaringen met meldingstriggers horen.
Vertel ons over het API-ontwerp
Werkt er iets met de API dat niet werkt zoals je had verwacht? Of ontbreken er methoden of eigenschappen die je nodig hebt om je idee te implementeren? Heb je een vraag of opmerking over het beveiligingsmodel? Dien een spec-issue in op de GitHub-repository voor Notification Triggers of voeg je mening toe aan een bestaand issue.
Probleem met de implementatie?
Heb je een bug gevonden in de implementatie van Chrome? Of wijkt de implementatie af van de specificatie? Meld een bug op new.crbug.com . Zorg ervoor dat je zoveel mogelijk details geeft, eenvoudige instructies geeft om de bug te reproduceren en Componenten instelt op UI>Notifications .
Wilt u de API gebruiken?
Bent u van plan om Notification Triggers op uw site te gebruiken? Uw publieke steun helpt ons om functies te prioriteren en laat andere browserleveranciers zien hoe belangrijk het is om ze te ondersteunen. Stuur een tweet naar @ChromiumDev met de hashtag #NotificationTriggers en laat ons weten waar en hoe u het gebruikt.
Nuttige links
- Publieke uitleg
- Tracking-bug
- ChromeStatus.com-vermelding
- Blink-component:
UI>Notifications
Dankbetuigingen
Notification Triggers is geïmplementeerd door Richard Knoll en de uitleg is geschreven door Peter Beverloo , met bijdragen van Richard. De volgende personen hebben het artikel beoordeeld: Joe Medley , Pete LePage , Richard en Peter. Hero-afbeelding door Lukas Blazek op Unsplash.


