Pemicu Notifikasi memungkinkan Anda menjadwalkan notifikasi lokal yang tidak memerlukan koneksi jaringan, sehingga ideal untuk kasus penggunaan seperti aplikasi kalender.
Apa itu Pemicu Notifikasi?
Developer web dapat menampilkan notifikasi menggunakan Web Notifications API. Fitur ini sering digunakan dengan Push API untuk memberi tahu pengguna tentang informasi yang sensitif terhadap waktu, seperti peristiwa berita terbaru atau pesan yang diterima. Notifikasi ditampilkan dengan menjalankan JavaScript di perangkat pengguna.
Masalah dengan Push API adalah tidak dapat diandalkan untuk memicu notifikasi yang harus ditampilkan saat kondisi tertentu, seperti waktu atau lokasi, terpenuhi. Contoh kondisi berbasis waktu adalah notifikasi kalender yang mengingatkan Anda tentang rapat penting dengan bos Anda pada pukul 14.00. Contoh kondisi berbasis lokasi adalah notifikasi yang mengingatkan Anda untuk membeli susu saat Anda memasuki sekitar toko bahan makanan. Konektivitas jaringan atau fitur penghemat baterai seperti mode istirahat dapat menunda pengiriman notifikasi berbasis push.
Pemicu notifikasi memecahkan masalah ini dengan memungkinkan Anda menjadwalkan notifikasi dengan kondisi pemicunya terlebih dahulu, sehingga sistem operasi akan mengirimkan notifikasi pada waktu yang tepat meskipun tidak ada konektivitas jaringan atau perangkat dalam mode hemat baterai.
Kasus penggunaan
Aplikasi kalender dapat menggunakan pemicu notifikasi berbasis waktu untuk mengingatkan pengguna tentang rapat mendatang. Skema notifikasi default untuk aplikasi kalender dapat berupa menampilkan notifikasi pendahuluan pertama satu jam sebelum rapat dan kemudian notifikasi lain yang lebih mendesak lima menit sebelum rapat.
Jaringan TV dapat mengingatkan pengguna bahwa acara TV favorit mereka akan segera dimulai atau live stream konferensi akan segera dimulai.
Situs konversi zona waktu dapat menggunakan pemicu notifikasi berbasis waktu untuk memungkinkan pengguna menjadwalkan alarm untuk konferensi telepon atau panggilan video.
Status saat ini
| Langkah | Status |
|---|---|
| 1. Membuat penjelasan | Selesai |
| 2. Buat draf awal spesifikasi | Belum dimulai |
| 3. Kumpulkan masukan dan lakukan iterasi pada desain. | Sedang diproses |
| 4. Uji coba origin | Selesai |
| 5. Luncurkan | Belum dimulai |
Cara menggunakan pemicu notifikasi
Mengaktifkan melalui about://flags
Untuk bereksperimen dengan Notification Triggers API secara lokal, tanpa token uji coba origin, aktifkan tanda #enable-experimental-web-platform-features di about://flags.
Deteksi fitur
Anda dapat mengetahui apakah browser mendukung Pemicu Notifikasi dengan memeriksa keberadaan properti
showTrigger:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
Menjadwalkan notifikasi
Penjadwalan notifikasi mirip dengan menampilkan notifikasi push biasa, kecuali Anda perlu
meneruskan properti kondisi showTrigger dengan objek TimestampTrigger sebagai nilai ke objek
options notifikasi.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
Membatalkan notifikasi terjadwal
Untuk membatalkan notifikasi terjadwal, pertama-tama minta daftar semua notifikasi yang cocok dengan tag tertentu melalui ServiceWorkerRegistration.getNotifications(). Perhatikan bahwa Anda perlu meneruskan
flag includeTriggered agar notifikasi terjadwal disertakan dalam daftar:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
Proses debug
Anda dapat menggunakan panel Notifikasi Chrome DevTools untuk men-debug notifikasi. Untuk memulai
pen-debug-an, tekan Mulai merekam peristiwa
![]() atau Control+E (Command+E di Mac). Chrome DevTools merekam semua peristiwa notifikasi, termasuk notifikasi terjadwal, ditampilkan, dan ditutup, selama tiga hari, bahkan saat DevTools ditutup.
atau Control+E (Command+E di Mac). Chrome DevTools merekam semua peristiwa notifikasi, termasuk notifikasi terjadwal, ditampilkan, dan ditutup, selama tiga hari, bahkan saat DevTools ditutup.


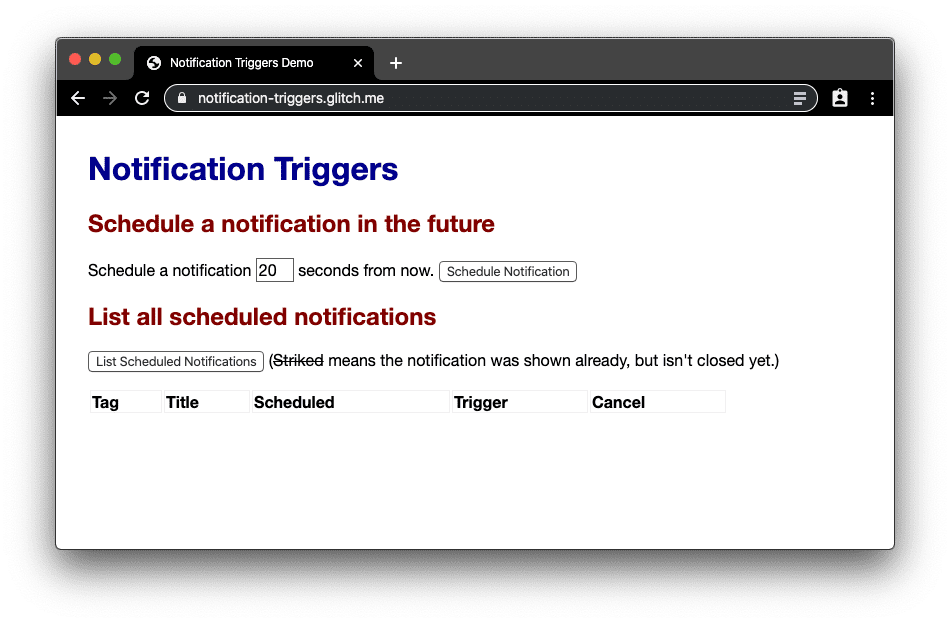
Demo
Anda dapat melihat Pemicu Notifikasi beraksi dalam demo, yang memungkinkan Anda menjadwalkan notifikasi, mencantumkan notifikasi terjadwal, dan membatalkannya.

Keamanan dan izin
Tim Chrome telah mendesain dan menerapkan Notification Triggers API menggunakan prinsip inti yang ditentukan dalam Mengontrol Akses ke Fitur Platform Web yang Canggih, termasuk kontrol pengguna, transparansi, dan ergonomi. Karena API ini memerlukan pekerja layanan, API ini juga memerlukan konteks yang aman. Penggunaan API memerlukan izin yang sama dengan notifikasi push reguler.
Kontrol pengguna
API ini hanya tersedia dalam konteks ServiceWorkerRegistration. Hal ini menyiratkan bahwa semua
data yang diperlukan disimpan dalam konteks yang sama dan akan otomatis dihapus saat pekerja layanan
dihapus atau pengguna menghapus semua data situs untuk origin. Memblokir cookie juga mencegah penginstalan pekerja layanan di Chrome, dan oleh karena itu, API ini tidak dapat digunakan. Notifikasi dapat
selalu dinonaktifkan oleh pengguna untuk situs di setelan situs.
Transparansi
Tidak seperti Push API, API ini tidak bergantung pada jaringan, yang berarti notifikasi terjadwal memerlukan semua data yang diperlukan sebelumnya, termasuk resource gambar yang dirujuk oleh atribut badge, icon, dan image. Artinya, menampilkan notifikasi terjadwal tidak dapat diamati oleh developer
dan tidak melibatkan pengaktifan service worker hingga pengguna berinteraksi dengan notifikasi.
Oleh karena itu, saat ini tidak ada cara yang diketahui bagi developer untuk mendapatkan informasi tentang pengguna melalui pendekatan yang berpotensi melanggar privasi seperti pencarian geolokasi alamat IP. Desain ini juga
memungkinkan fitur memanfaatkan mekanisme penjadwalan yang disediakan oleh sistem operasi secara opsional
seperti AlarmManager Android,
yang membantu menghemat baterai.
Masukan
Tim Chrome ingin mengetahui pengalaman Anda dengan Pemicu Notifikasi.
Beri tahu kami tentang desain API
Apakah ada sesuatu tentang API yang tidak berfungsi seperti yang Anda harapkan? Atau, apakah ada metode atau properti yang tidak ada dan perlu Anda terapkan untuk mewujudkan ide Anda? Ada pertanyaan atau komentar tentang model keamanan? Ajukan masalah spesifikasi di repositori GitHub Pemicu Notifikasi, atau tambahkan pendapat Anda ke masalah yang sudah ada.
Mengalami masalah dengan penerapan?
Apakah Anda menemukan bug pada penerapan Chrome? Atau apakah implementasinya berbeda dengan spesifikasi?
Laporkan bug di new.crbug.com. Pastikan untuk menyertakan detail sebanyak yang Anda bisa, petunjuk sederhana untuk mereproduksi, dan setel Komponen ke UI>Notifications.
Berencana menggunakan API?
Berencana menggunakan Pemicu Notifikasi di situs Anda? Dukungan publik Anda membantu kami memprioritaskan fitur dan menunjukkan kepada vendor browser lain betapa pentingnya dukungan untuk fitur tersebut. Kirim tweet ke
@ChromiumDev menggunakan hashtag
#NotificationTriggers
dan beri tahu kami di mana dan bagaimana Anda menggunakannya.
Tautan Bermanfaat
- Penjelasan publik
- Melacak bug
- Entri ChromeStatus.com
- Komponen Blink:
UI>Notifications
Ucapan terima kasih
Pemicu Notifikasi diimplementasikan oleh Richard Knoll dan penjelasan yang ditulis oleh Peter Beverloo, dengan kontribusi dari Richard. Orang-orang berikut telah meninjau artikel ini: Joe Medley, Pete LePage, serta Richard dan Peter. Gambar banner besar oleh Lukas Blazek di Unsplash.


