Häufige Probleme mit Testzeitraum-Tokens in Meta-Tags, Headern und Skripts beheben
In diesem Leitfaden wird davon ausgegangen, dass Sie mit Ursprungstests in Chrome vertraut sind. Ausführliche FAQs finden Sie im Leitfaden zu Origin Trials für Webentwickler.
Wenn Sie in Chrome einen Fehler bei Ursprungstests feststellen, reichen Sie ein neues Problem im GitHub-Repository für Chrome-Ursprungstests ein.
Checkliste
Wenn Sie Probleme mit einem Ursprungstest beheben möchten, gehen Sie die einzelnen Probleme über die bereitgestellten Links durch.
Tokens mit den Chrome-Entwicklertools prüfen
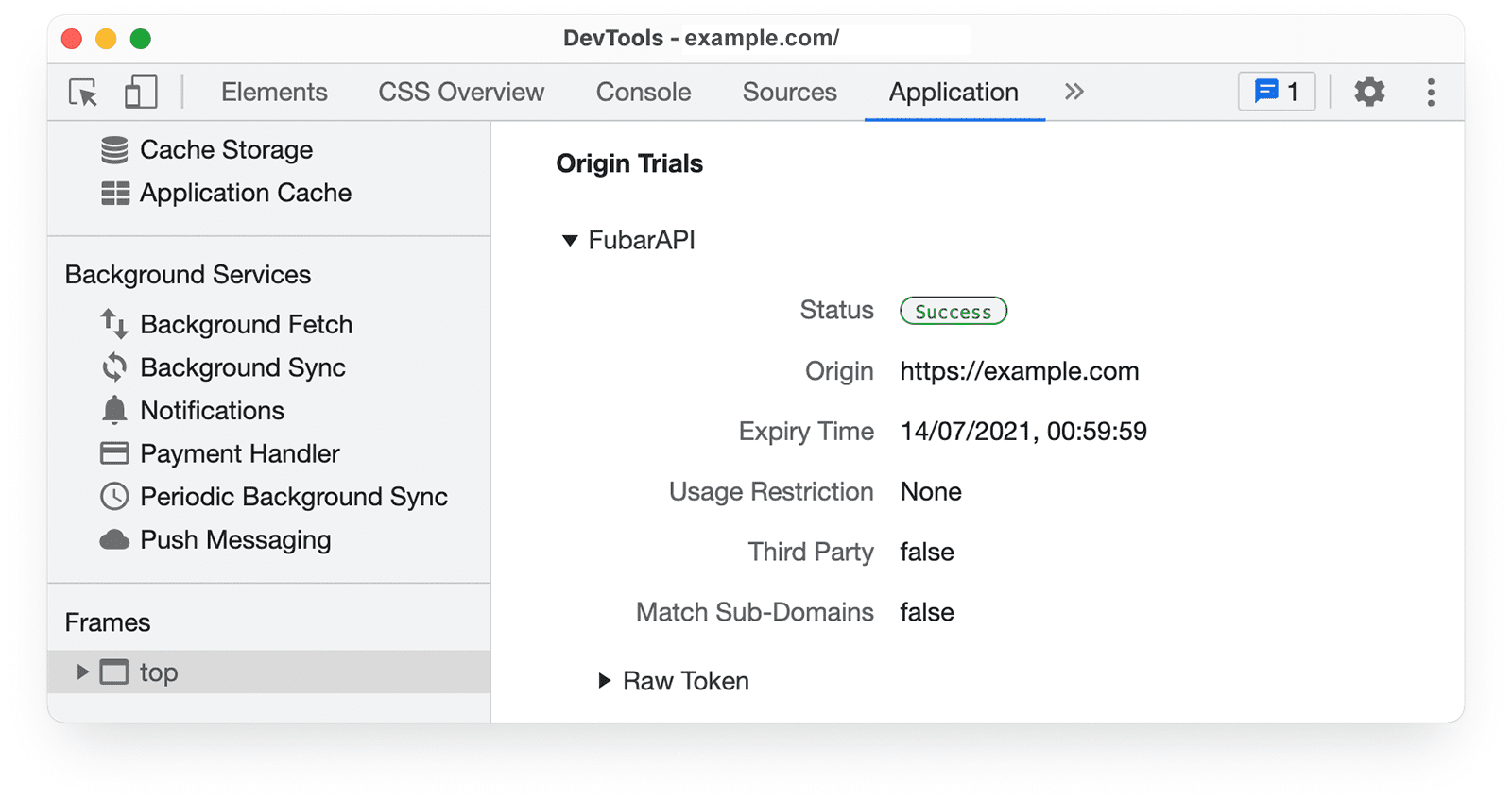
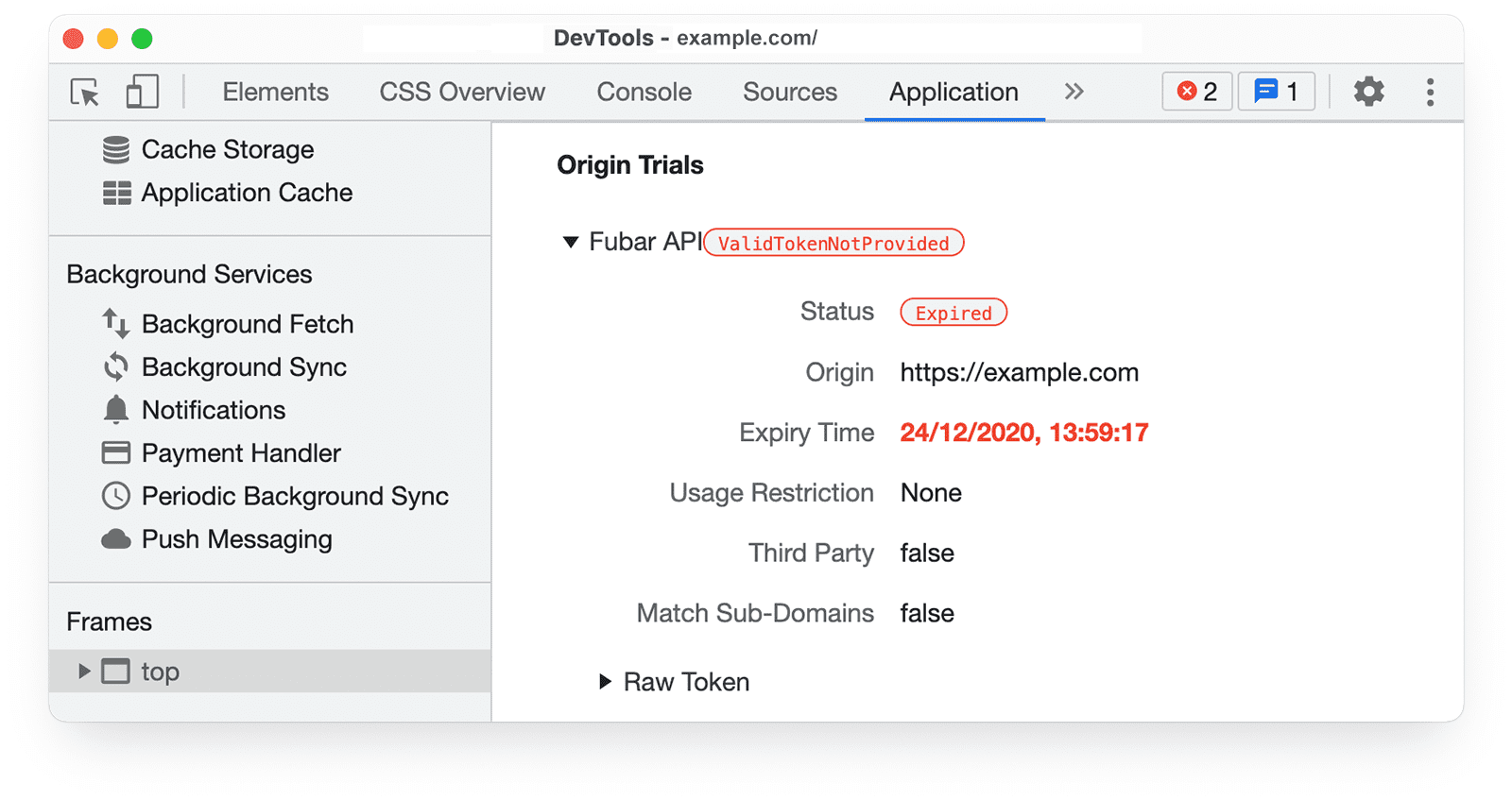
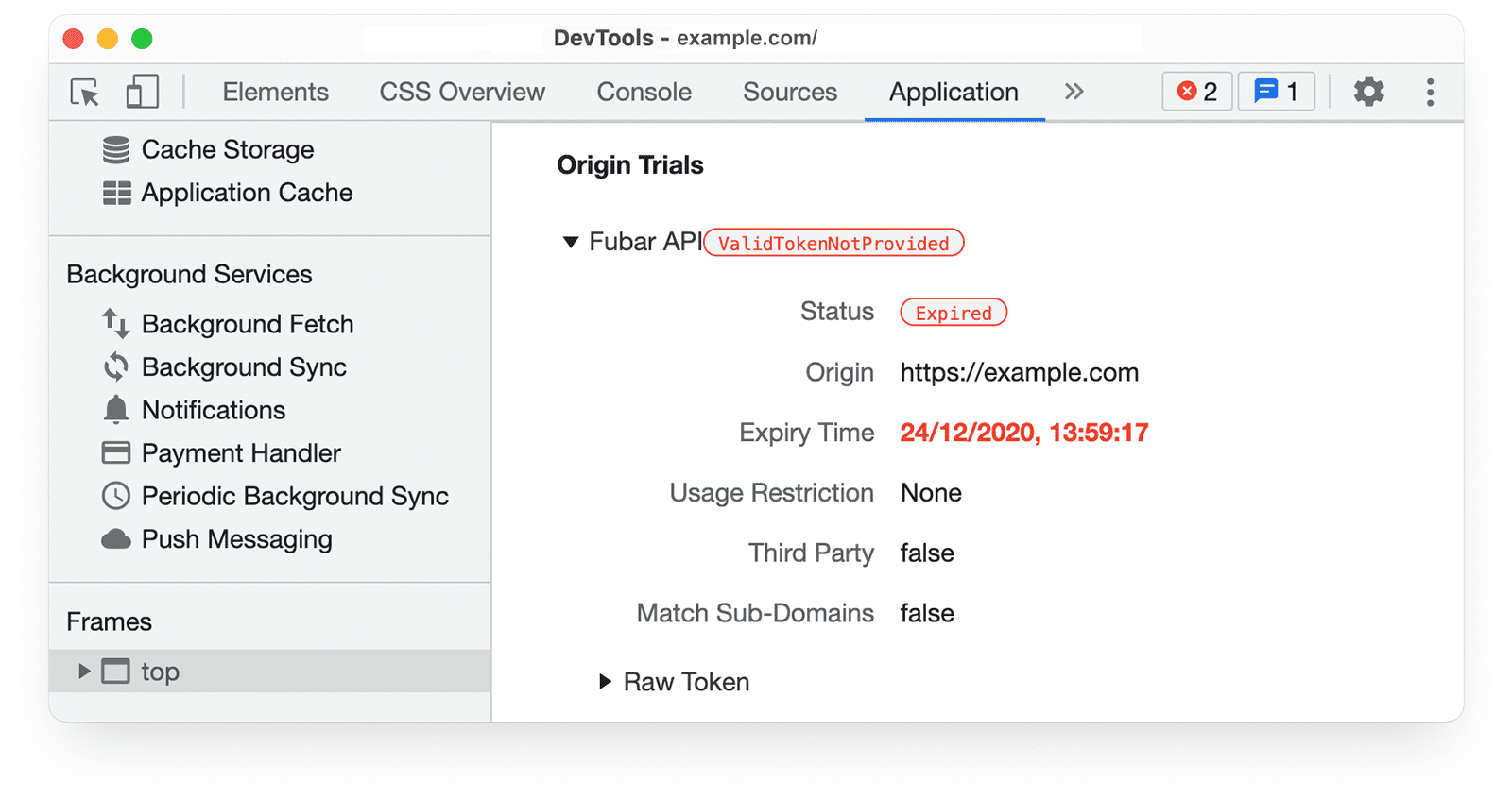
In den DevTools werden Informationen zu Origin Trials im Bereich Anwendung für den ausgewählten Frame angezeigt.

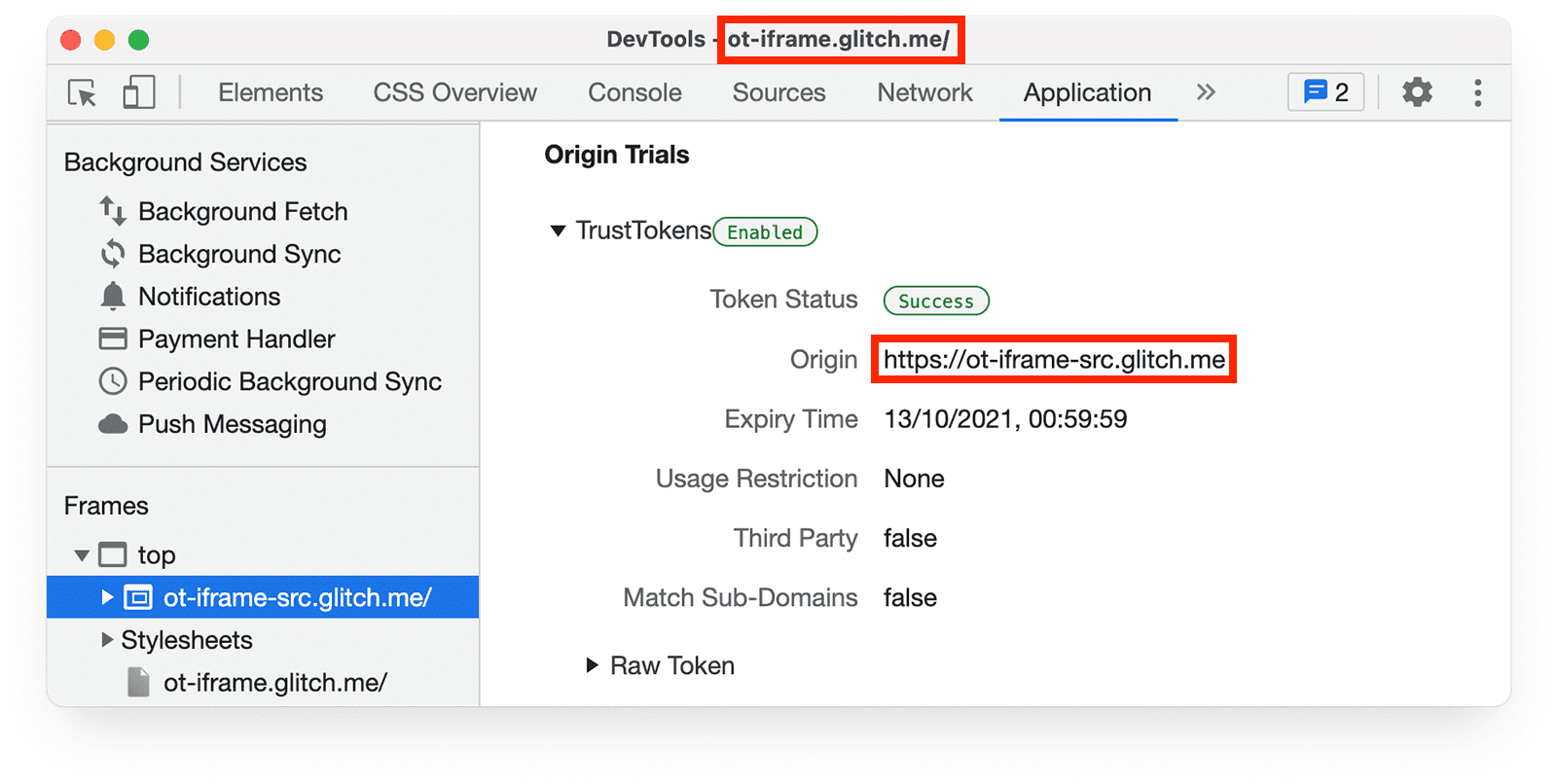
Maximieren Sie den oberen Frame, um die für einen untergeordneten Frame verfügbaren Origin-Trial-Tokens zu prüfen. Auf der Demoseite unter ot-iframe.glitch.me wird beispielsweise ein Token von der Seite im iFrame bereitgestellt.

- Token-Status: Gibt an, ob die Seite ein gültiges Token hat. Beachten Sie, dass es bei einigen Ursprungstests andere Faktoren wie geografische Einschränkungen geben kann, die dazu führen, dass die Ursprungstestfunktion trotz eines gültigen Tokens nicht verfügbar ist. Unter Chrome DevTools-Statuscodes wird die Bedeutung der einzelnen Codes für Origin Trials erläutert.
- Ursprung: Der für das Token registrierte Web-Ursprung.
- Ablaufzeit: Das spätestmögliche Ablaufdatum und die spätestmögliche Ablaufzeit für das Token, die (größtenteils) mit dem Ende des Testzeitraums übereinstimmen. Das ist nicht dasselbe wie das Ablaufdatum des Tokens, das unter Meine Registrierungen angezeigt wird. Dort sehen Sie, wie lange das Token gültig ist. Das Ablaufdatum kann verlängert werden.
- Nutzungsbeschränkung: Nutzungslimits, die für einige Testzeiträume festgelegt werden können.
- Drittanbieter: Gibt an, ob Drittanbieterabgleich für das Token aktiviert ist. Diese Option ist für einige Ursprungstests verfügbar, bei denen über Drittanbieter-Scripts auf mehreren Websites auf ein Test-Feature zugegriffen werden muss.
- Subdomains abgleichen: Gibt an, ob Subdomain-Abgleich für das Token aktiviert ist. So kann eine Origin Trial-Funktion auf mehreren Subdomains eines Ursprungs getestet werden, ohne dass für jede Subdomain ein anderes Token erforderlich ist.
In den Chrome-Entwicklertools wird neben dem Namen des Testzeitraums eine Warnung angezeigt, wenn der Testzeitraum für den aktuellen Nutzer nicht verfügbar ist, das Token abgelaufen ist oder andere Einschränkungen gelten.

Statuscodes
In den Chrome-Entwicklertools können die folgenden Statuscodes angezeigt werden.
Abgelaufen: Das Token ist abgelaufen. Damit das Origin-Trial wieder aktiviert werden kann, muss das Token erneuert werden. Generieren Sie ein neues Token mit einem neuen Ablaufdatum. Quellcode
FeatureDisabled: Die Testversion ist deaktiviert. Quellcode
FeatureDisabledForUser: Dieses Token wurde für den aktuellen Nutzer mit einer alternativen Nutzungsbeschränkung deaktiviert. Weitere Informationen finden Sie im Abschnitt „User Subset Exclusions“ (Ausschlüsse von Nutzeruntergruppen) im Konzeptdokument. Quellcode 1 und Quellcode 2
Unsicher: Der Ursprung der Anfrage ist unsicher und der Testzeitraum ist nicht für unsichere Ursprünge aktiviert. Wie im Code für die Validierung von Ursprungstest-Tokens erläutert wird, müssen sowohl der aktuelle Ursprung als auch der Skriptursprung für Drittanbieter-Tokens sicher sein. Aufgrund des Subdomain-Abgleichs stimmt der Token-Ursprung möglicherweise nicht genau mit einem der angegebenen Skriptursprünge überein. Das Ergebnis gibt nicht an, welcher Ursprung abgeglichen wurde. Es handelt sich also nicht um eine direkte Suche nach dem entsprechenden Skriptursprung. Damit Sie nicht alle Ursprungsvergleiche noch einmal durchführen müssen, gibt es je nach Anzahl der angegebenen Skriptursprünge Abkürzungen. Es muss mindestens eines vorhanden sein, da das Drittanbieter-Token sonst nicht validiert werden kann.' Quellcode
InvalidSignature: Das Token hat eine ungültige oder fehlerhafte Signatur. Quellcode
Fehlerhaft: Das Token ist fehlerhaft und konnte nicht geparst werden. Quellcode
NotSupported: Das durch das Token definierte Origin-Trial wird im Chromium-Embedder nicht unterstützt. Ein Einbettungsprogramm kann ein Browser (z. B. Chrome oder Edge), eine WebView oder ein anderer User-Agent sein. Quellcode
Erfolg: Das Token ist wohlgeformt, nicht abgelaufen, entspricht einer Origin Trial-Funktion und wird von einem erwarteten Ursprung angefordert. Quellcode
TokenDisabled: Das Token wurde als deaktiviert markiert und kann nicht verwendet werden. Quellcode
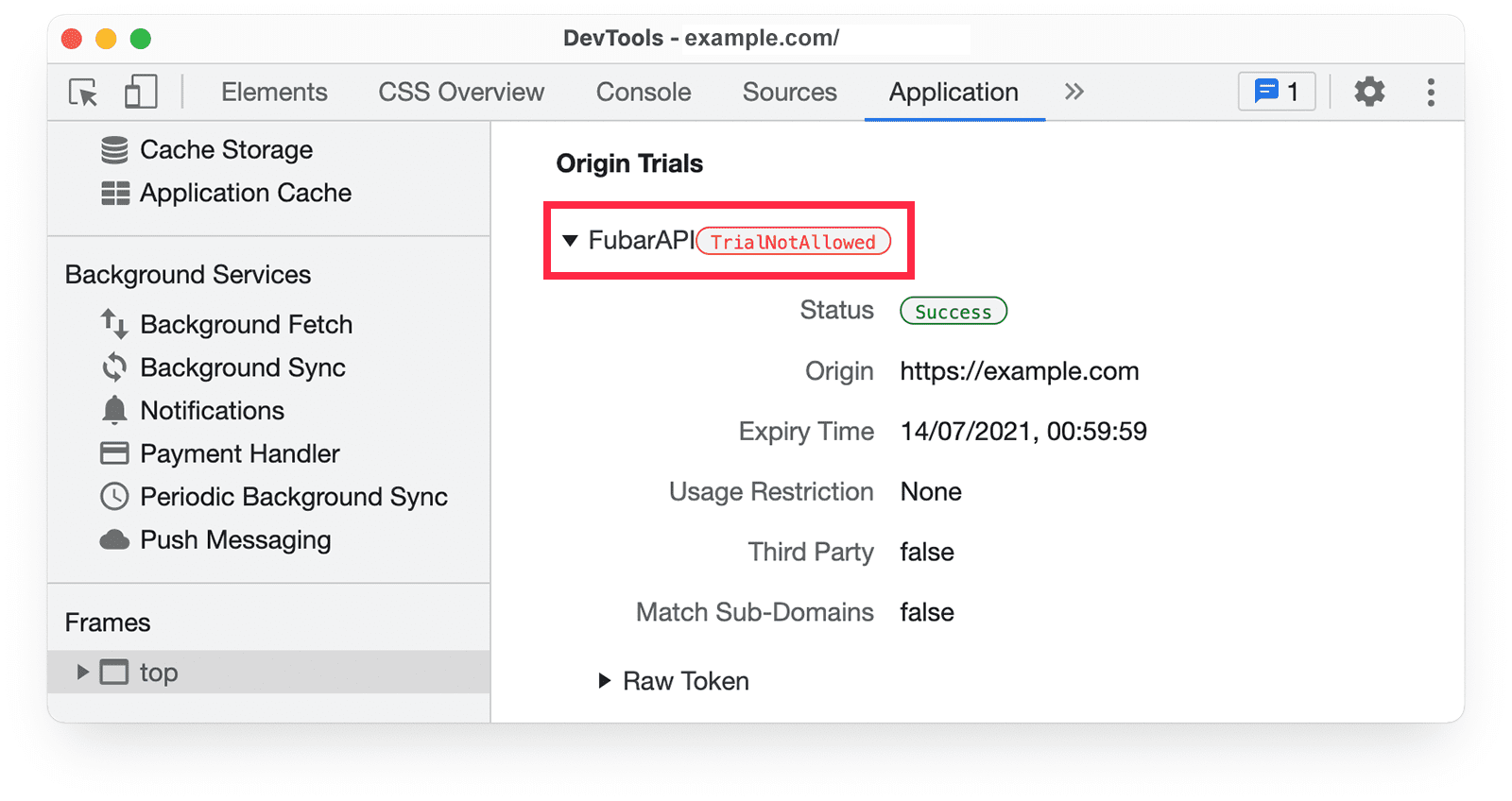
TrialNotAllowed: Der Origin-Testlauf ist für den aktuellen Nutzer nicht verfügbar. Quellcode
UnknownTrial: Das Token gibt einen Funktionsnamen an, der mit keinem bekannten Test übereinstimmt. Quellcode
WrongOrigin: Der Ursprung der Anfrage stimmt nicht mit dem im Token angegebenen Ursprung überein. Das kann das Schema, den Hostnamen oder den Port umfassen. Dieser Status wird auch angezeigt, wenn ein Drittanbieter-Token in einem HTTP-Header, Meta-Tag oder Inline-Script und nicht in einer externen JavaScript-Datei angegeben wird. Quellcode
WrongVersion: Sie verwenden die falsche Token-Version. Es werden nur Token der Version 2 und 3 unterstützt. Quellcode
Erforderliche Bedingungen für Origin Trials
Wenn Ihr Origin Trial nicht wie erwartet funktioniert, prüfen Sie, ob die folgenden Bedingungen erfüllt sind.
Sie testen in Chrome, nicht in Chromium oder einem anderen Browser.
Chrome-Ursprungstests sind für Chrome-Nutzer konzipiert. Mit Chrome-Origin-Trial-Tokens werden keine Funktionen in anderen Browsern aktiviert, einschließlich Chromium und auf Chromium basierenden Browsern. Das liegt daran, dass Chrome-Ursprungstests sich auf Funktionen beziehen, die in Chrome für Experimente zur Verfügung gestellt werden.
die gleiche Engine, die von Safari verwendet wird.Ursprungstests sind auch für Firefox und Microsoft Edge verfügbar. Wenn Sie sich für einen Ursprungstest in Firefox oder Edge registrieren, wird dadurch keine Funktion in Chrome aktiviert.
Die Origin-Testversion ist für die Chrome-Versionen aktiviert, die auf Ihre Website zugreifen.
Der Zugriff auf Ursprungstests ist auf bestimmte Chrome-Versionen beschränkt. Das kann bedeuten, dass eine Testfunktion nur in den Vorabversionen von Chrome verfügbar ist: Canary, Entwickler und Beta.
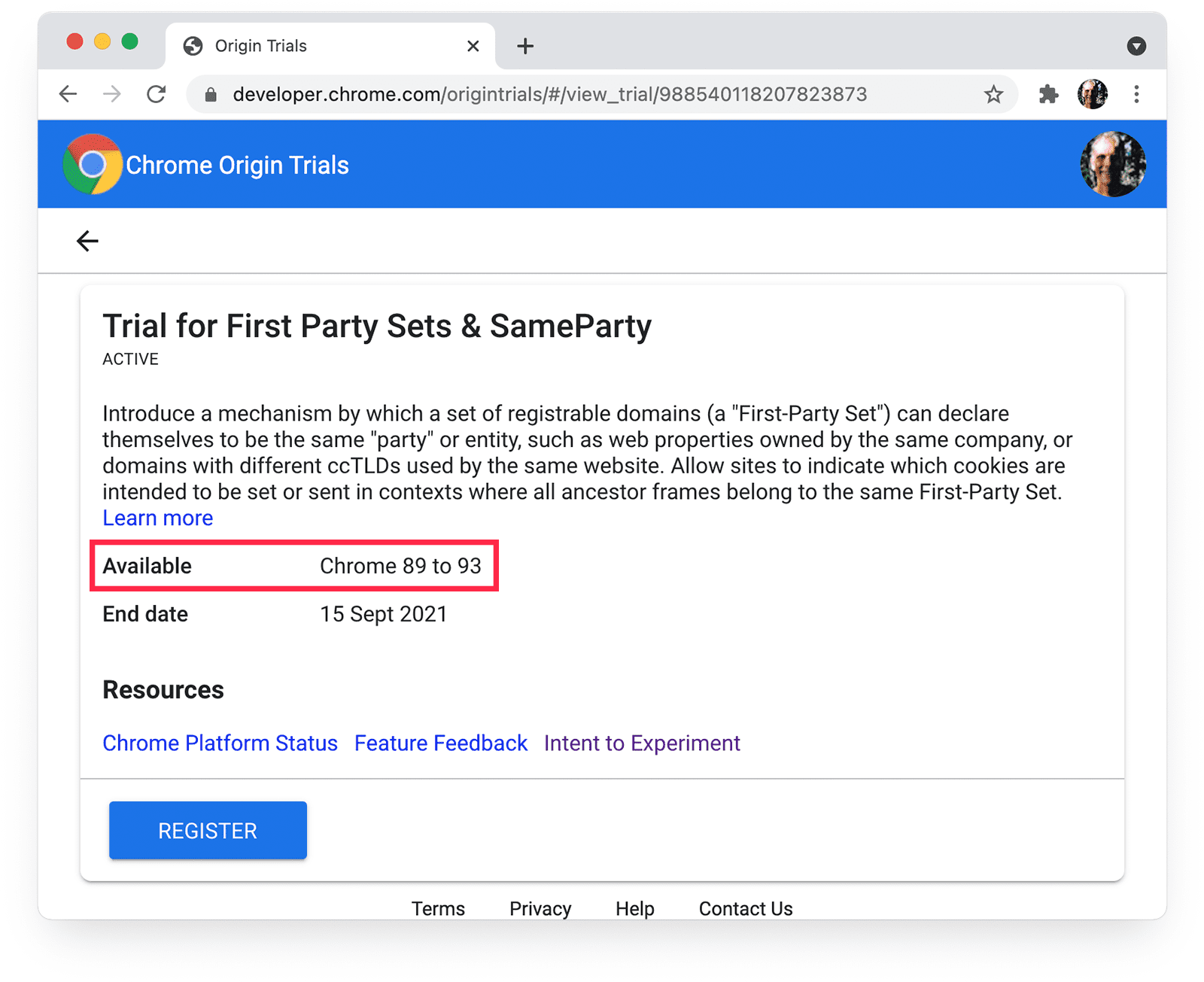
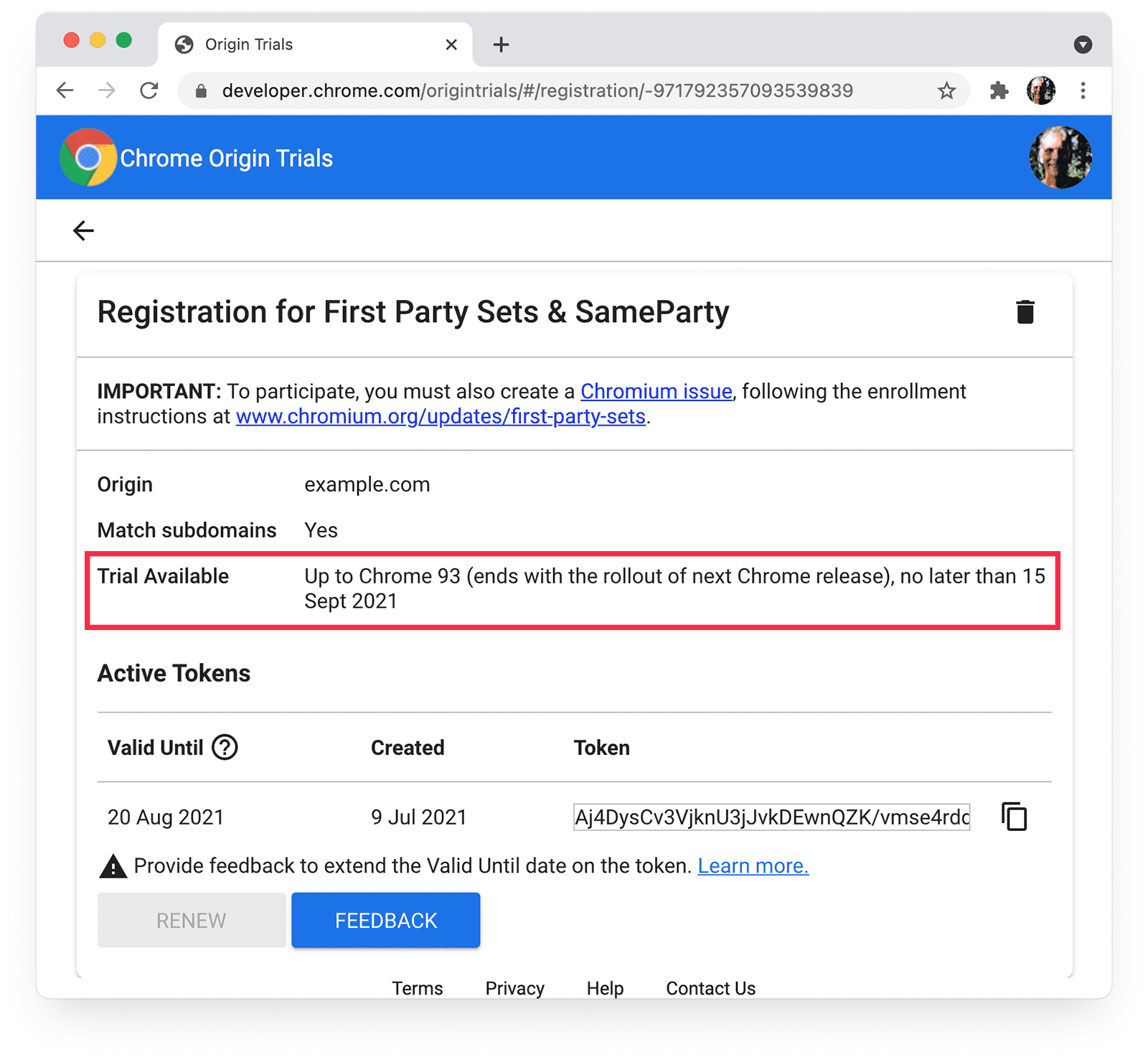
Auf der Registrierungsseite für den Testzeitraum können Sie nachsehen, welche Versionen verfügbar sind:

Unter chrome://version können Sie nachsehen, welche Chrome-Version Sie verwenden.
Der Ursprungstest wird nicht durch Chrome-Einstellungen deaktiviert.
Wenn ein einzelner Nutzer meldet, dass eine Funktion für ihn nicht funktioniert, prüfen Sie, ob die Funktion in seinen Chrome-Einstellungen deaktiviert ist. Bestimmte Privacy Sandbox-Funktionen können beispielsweise auf der Seite chrome://settings/adPrivacy deaktiviert werden.
Keywords und Syntax sind korrekt
Achten Sie darauf, dass Sie für Origin-Trial-Tokens die richtigen Keywords und die richtige Syntax verwenden.
Für die Erstanbieterverwendung kann ein Token in einem origin-trial-Meta-Tag angegeben werden:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Alternativ kann ein Token in einem Origin-Trial-Antwortheader angegeben werden.
Hier ein Beispiel mit Express in Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Tokens können auch mit JavaScript bereitgestellt werden:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Ursprung des eigenen Tokens stimmt mit dem Seitenursprung überein
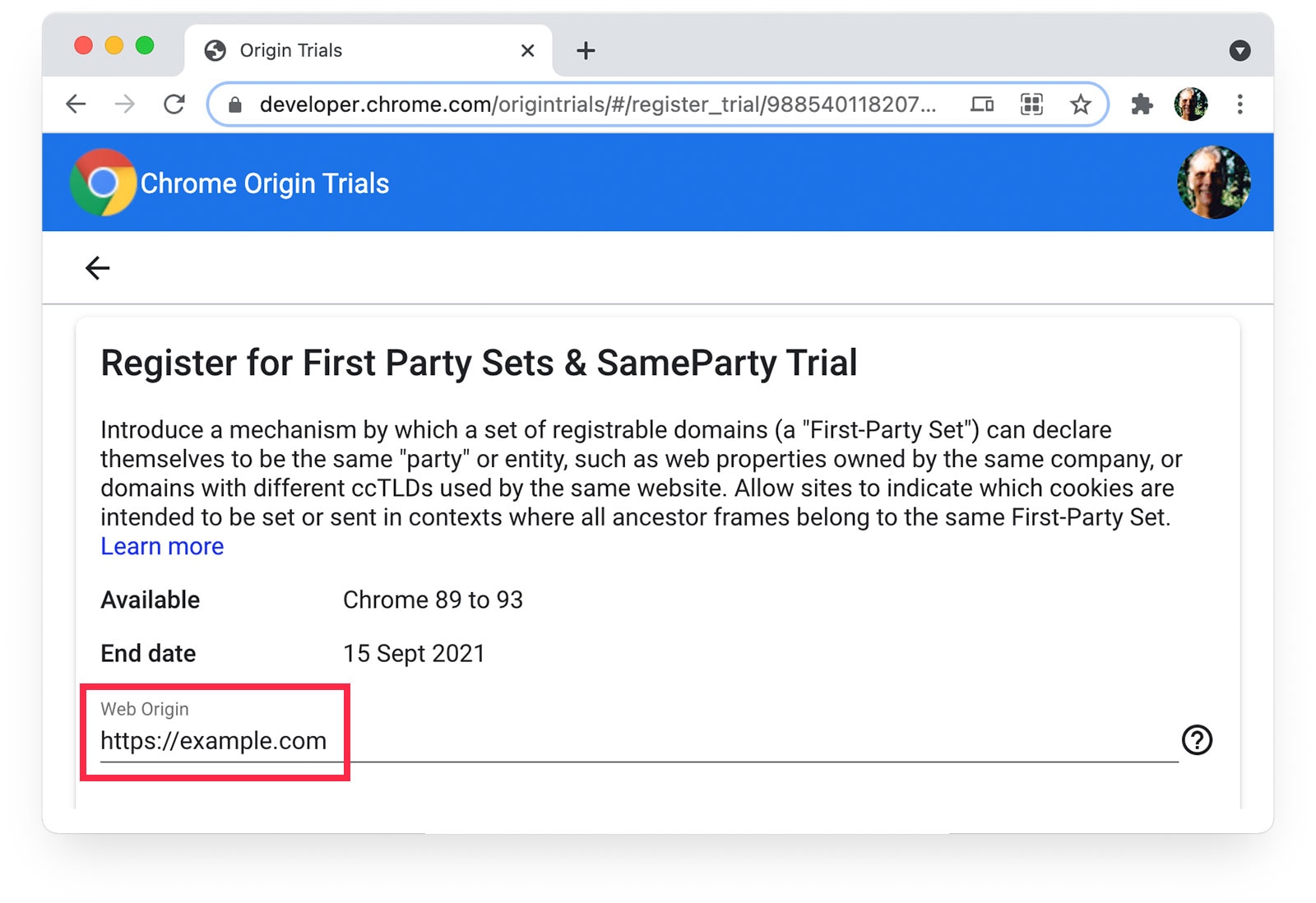
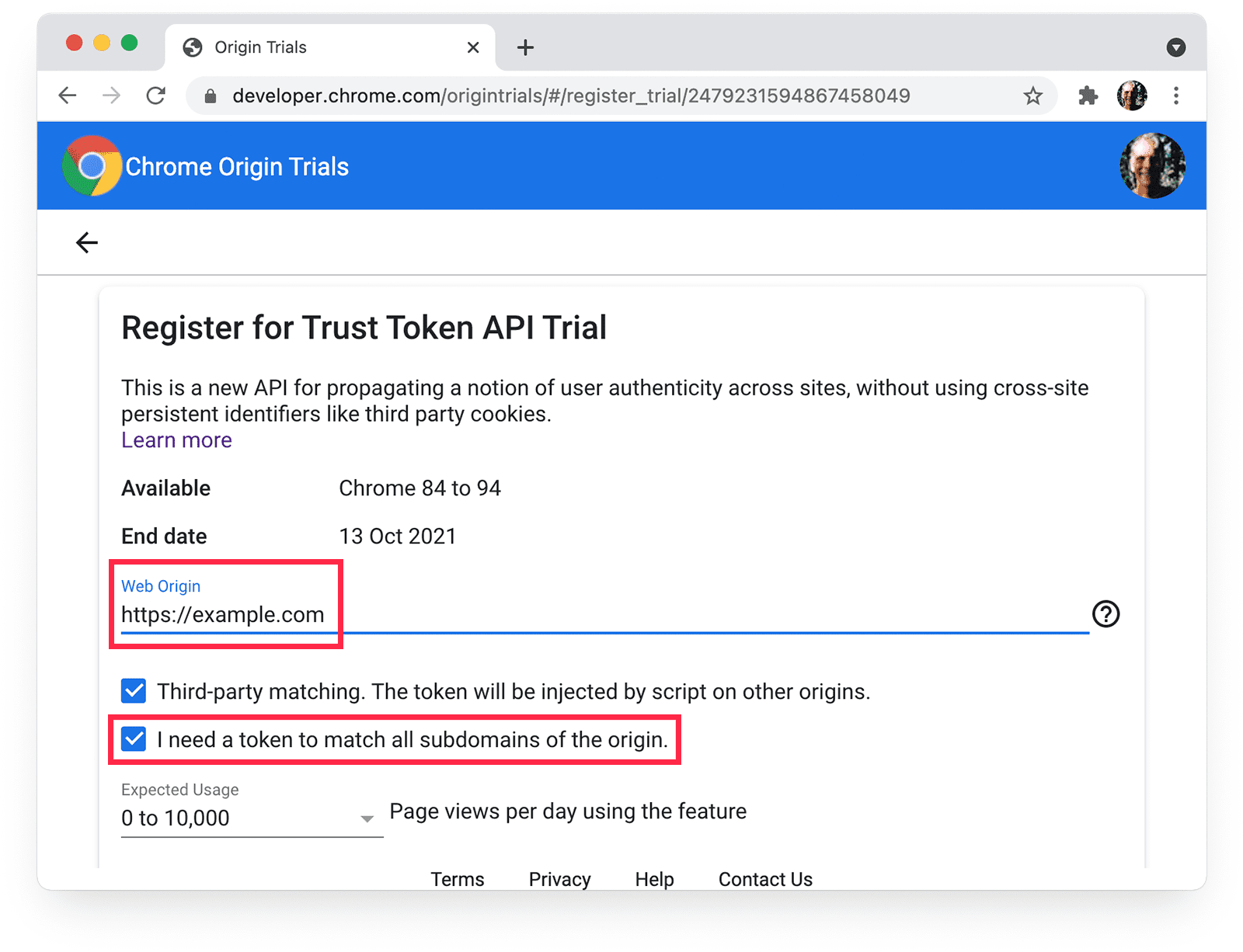
Achten Sie darauf, dass der Wert Web Origin, der bei der Registrierung für einen Testzeitraum ausgewählt wurde, mit dem Ursprung der Seite übereinstimmt, die das Meta-Tag oder den Header mit dem Token enthält.
Wenn Sie beispielsweise https://example.com als Web-Ursprung ausgewählt haben:

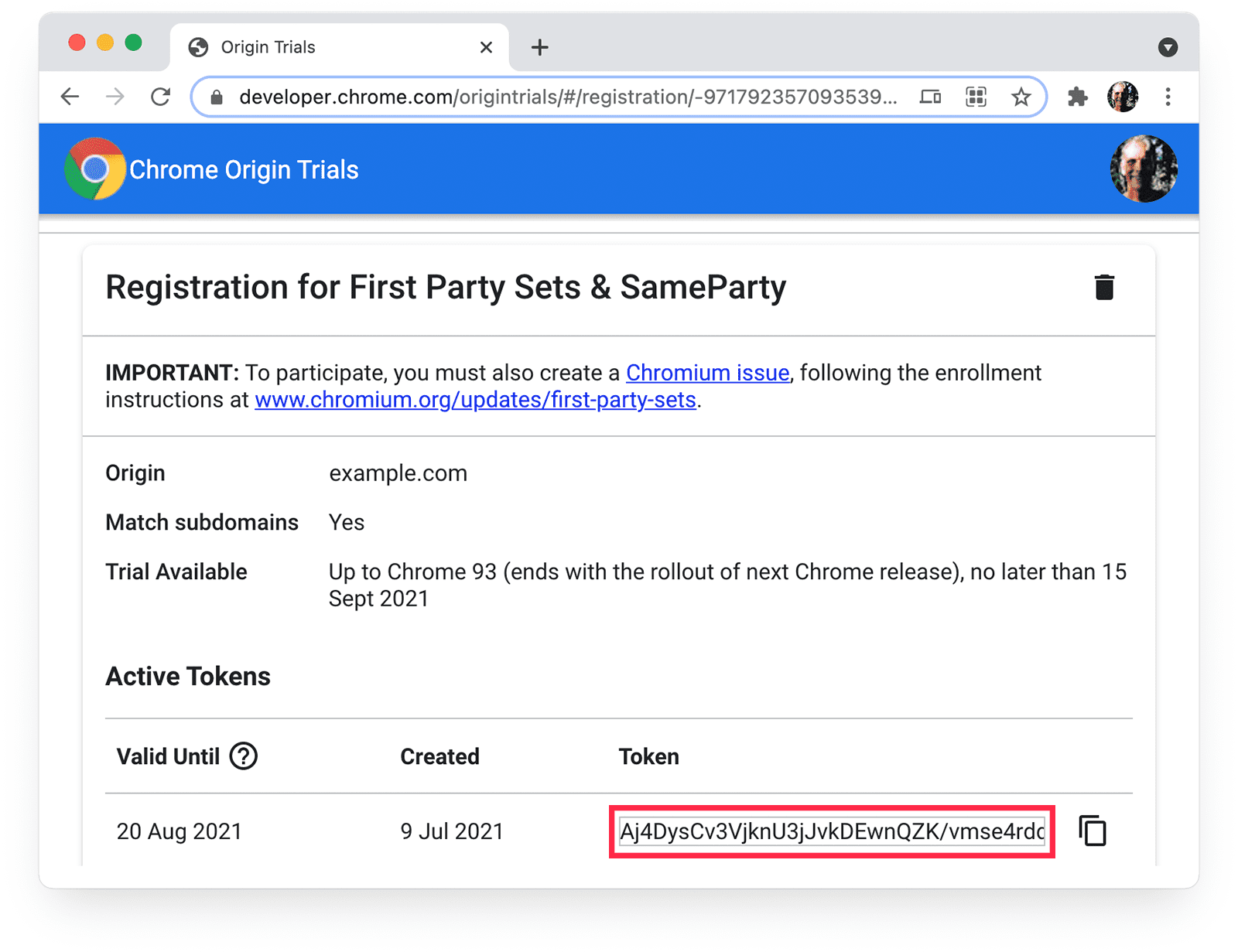
Sie erhalten möglicherweise einen Tokenwert wie diesen:

Prüfen Sie, ob dieser Wert mit dem Token auf der Seite übereinstimmt, auf der Sie die Fehlerbehebung durchführen.
Wenn Sie ein Token in einem Meta-Tag angegeben haben, prüfen Sie den HTML-Code:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
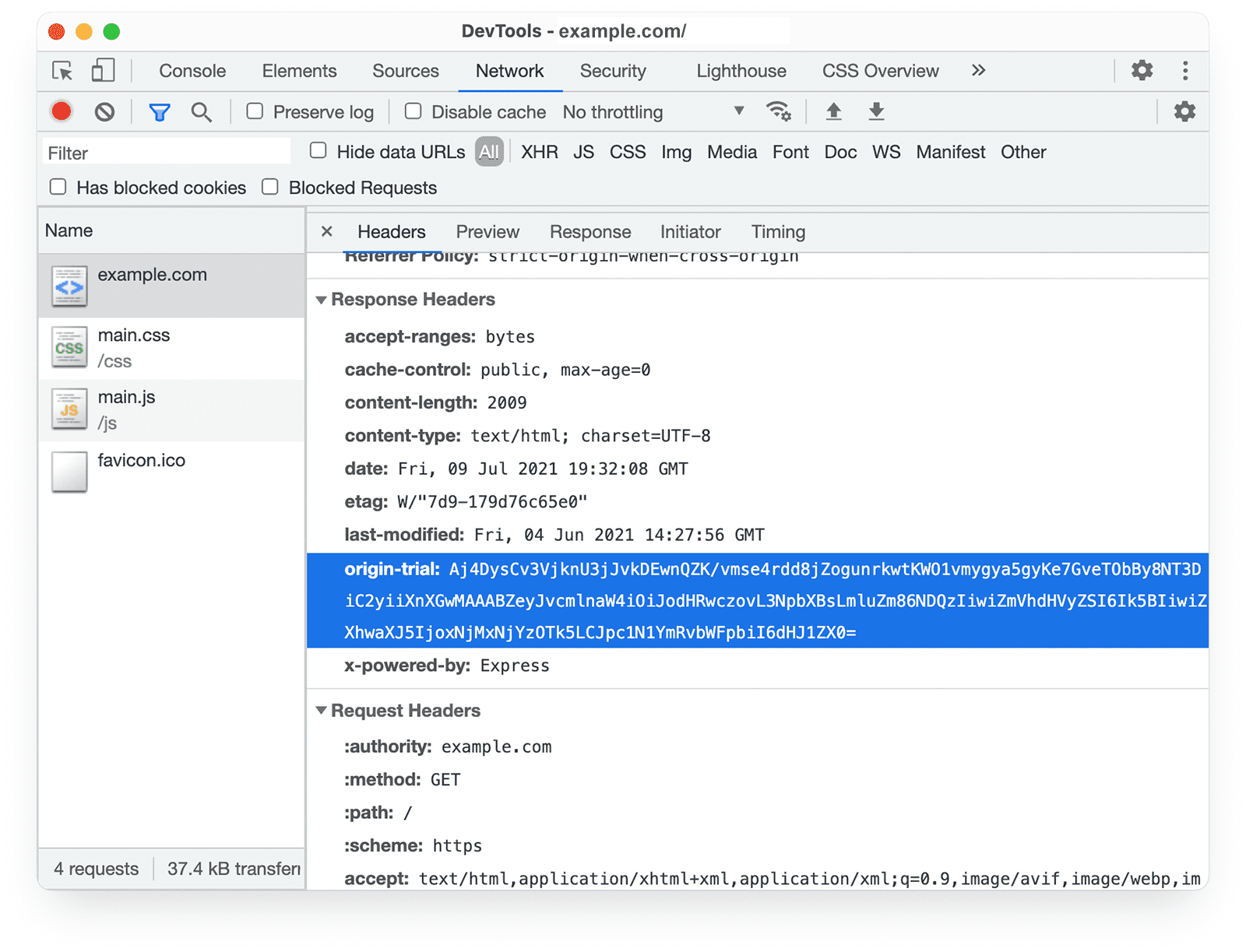
Wenn ein Token in einem Header bereitgestellt wird, können Sie den Tokenwert im Chrome DevTools-Netzwerkbereich unter Antwortheader prüfen:

Das Erstanbieter-Token wird vom Ursprung bereitgestellt, der es verwendet.
Wenn Sie den Zugriff auf eine Origin Trial-Funktion für Code aktivieren möchten, der auf einer Seite enthalten ist, die von Ihrem Ursprungsserver bereitgestellt wird, geben Sie ein Test-Token in einem Meta-Tag, einem Header oder mit JavaScript aus demselben Ursprung an.
Der für ein Token registrierte Ursprung muss mit dem Ursprung übereinstimmen, der es bereitstellt.
Der Ursprung des Drittanbieter-Tokens stimmt mit dem Ursprung des Skripts überein.
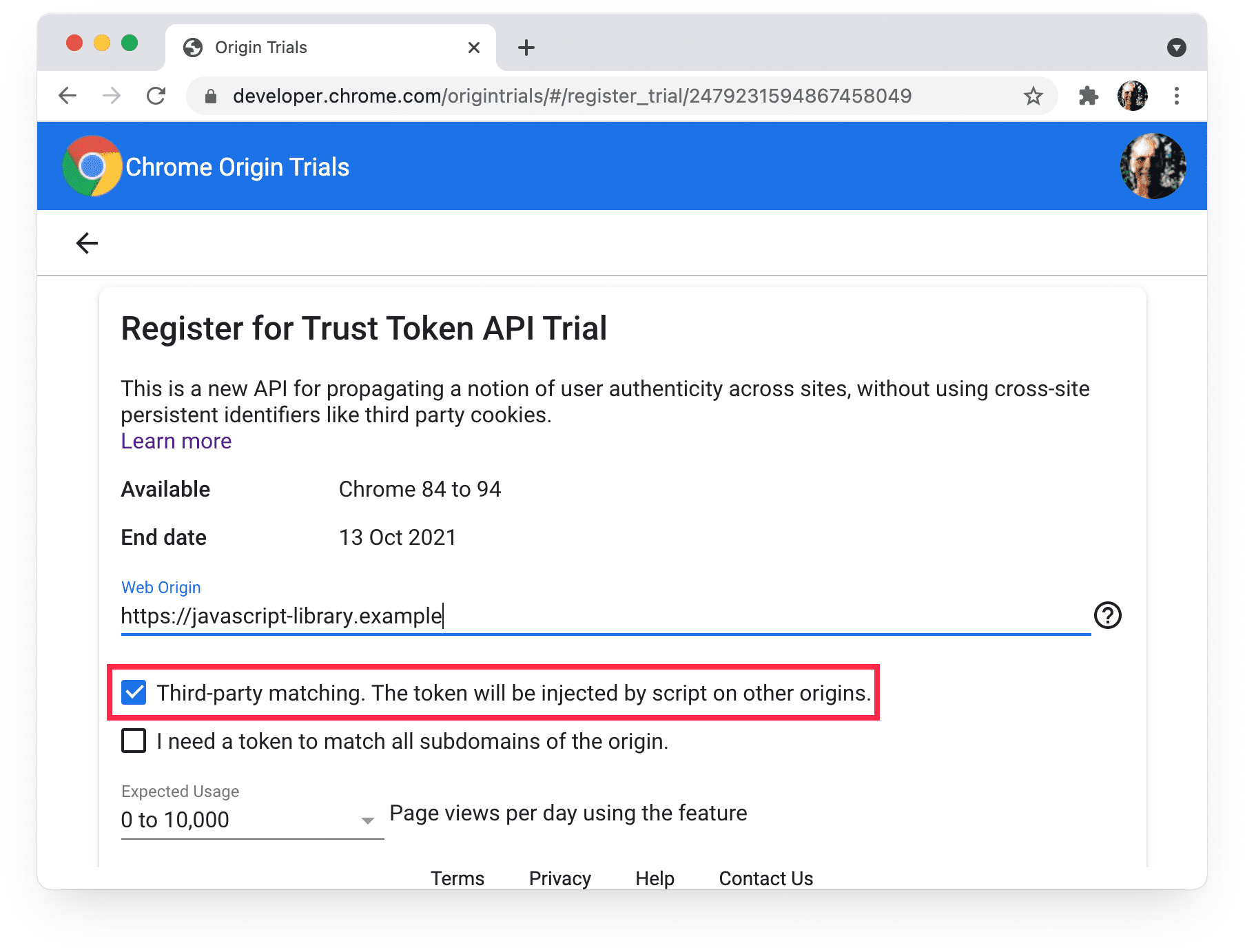
Sie können sich für die Teilnahme an einem Ursprungstest für Skripts registrieren, die in andere Ursprünge eingefügt werden.
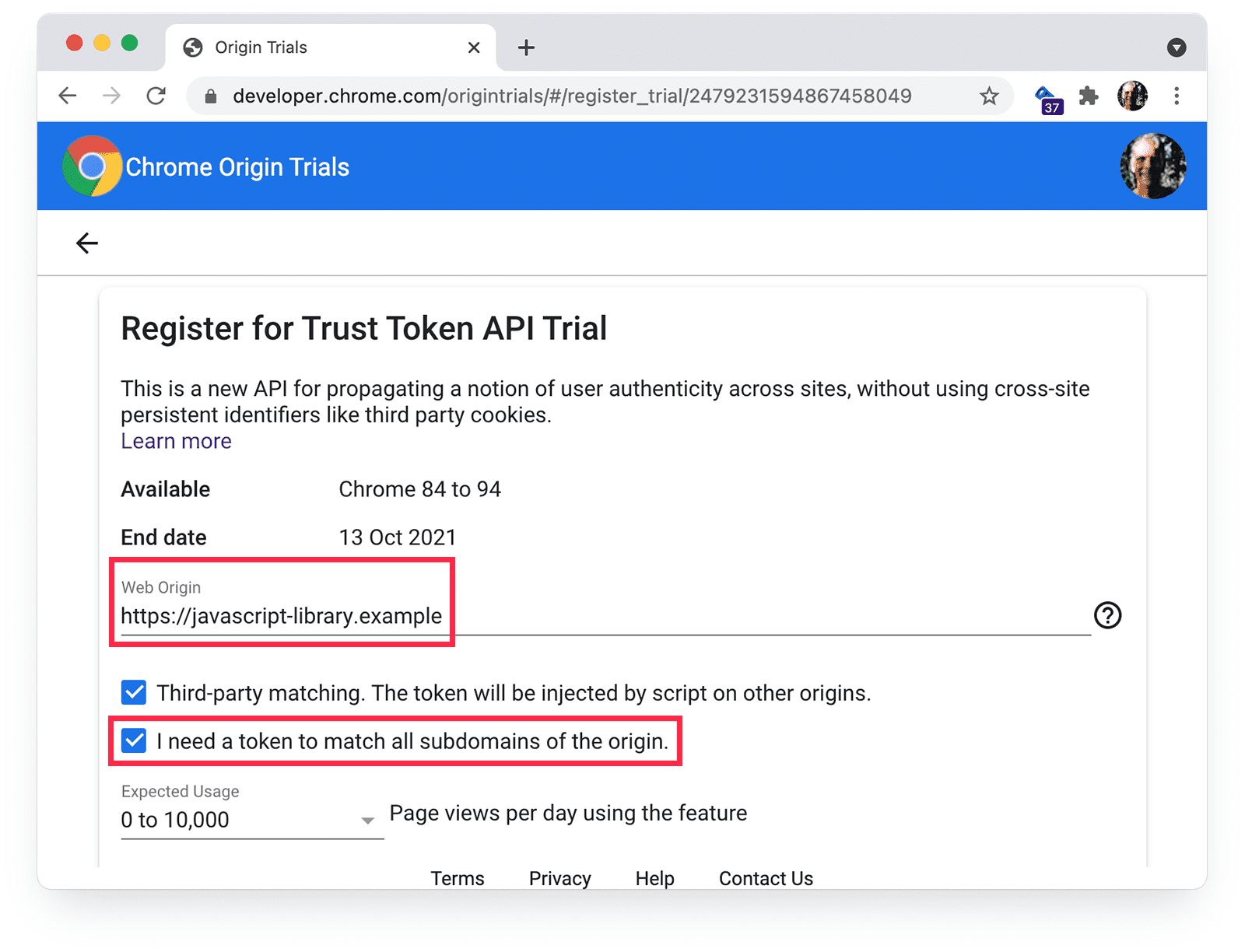
Wenn Sie beispielsweise möchten, dass Skripts, die von javascript-library.example bereitgestellt werden, an einem Origin Trial teilnehmen, müssen Sie ein Token mit Drittanbieterabgleich für javascript-library.example registrieren.

Der Ursprungswert für ein Drittanbieter-Token muss mit dem Ursprung des Skripts übereinstimmen, mit dem es eingefügt wird.
Drittanbieterskript verwendet Drittanbietertoken
Sie können nicht nur ein Token für Ihren Ursprung registrieren und das Script vergessen, um ein Drittanbieter-Script für einen Ursprungstest auf Ihrer Website zu aktivieren.
Für Drittanbieterskripts müssen Tokens mit aktiviertem Drittanbieterabgleich verwendet werden, die mit dem Skript selbst eingefügt werden. Diese Tokens können nicht in ein Meta-Tag oder einen Header auf Ihrer Website eingefügt werden. Das JavaScript könnte so aussehen:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Das Drittanbieter-Token wird über ein externes Skript bereitgestellt, nicht über ein Meta-Tag, einen HTTP-Header oder ein Inline-Skript.
Drittanbieter-Tokens werden anhand des Ursprungs des Scripts validiert, mit dem sie eingefügt wurden. Inline-Scripts und <meta>-Tags in statischem Markup haben jedoch keinen Ursprung.
Das bedeutet, dass ein Drittanbieter-Token mit einem externen Skript bereitgestellt werden muss, nicht in einem <meta>-Tag oder Inline-Skript. Es spielt keine Rolle, ob das externe Skript, das das Token einfügt, vom selben Ursprung wie die enthaltende Seite oder von einem anderen Ursprung stammt, solange der Ursprung des Skripts mit einem für den Test registrierten Ursprung übereinstimmt.
Eine Demo dazu finden Sie unter ot-iframe-3p.glitch.me.
Der Zugriff auf Ursprungstestfunktionen wird für die Methode unterstützt, mit der ein Testtoken bereitgestellt wird.
Für einige Arten des Zugriffs auf Ursprungstestfunktionen müssen Sie ein Testtoken auf bestimmte Weise angeben. Beispiel: Der einzige Weg, um Origin-Trial-Zugriff für Service Worker und Shared Worker zu aktivieren, besteht darin, ein Token in einem Origin-Trial-Header anzugeben.
Die Subdomain-Übereinstimmung ist für ein Token aktiviert, das auf einer Subdomain verwendet wird.
Wenn eine Origin Trial-Funktion für einige Seiten Ihrer Website nicht zu funktionieren scheint, prüfen Sie, ob die Tokens für die Subdomains, über die sie bereitgestellt werden, korrekt eingerichtet sind.
Wenn Sie sich für einen Origin-Testlauf registrieren, können Sie optional alle Subdomains des Ursprungs abgleichen:

Sie können auch Subdomains für Drittanbietertokens abgleichen:

Subdomain-Tokens werden nicht ausgestellt für Ursprünge in der Public Suffix List. Sie können beispielsweise keinen Ursprung wie https://appspot.com oder https://github.io registrieren, aber Domains innerhalb dieses Ursprungs, z. B. https://example.appspot.com oder https://example.github.io.
Das Token ist weiterhin gültig
Tokens sind nach der Erstellung sechs Wochen lang gültig. Außerdem müssen Sie Feedback geben, um das Datum Gültig bis zu verlängern. Im Origin Trials Guide for Web Developers wird beschrieben, wie Sie dafür sorgen, dass Ihr Token für den gesamten Origin Trial gültig ist.
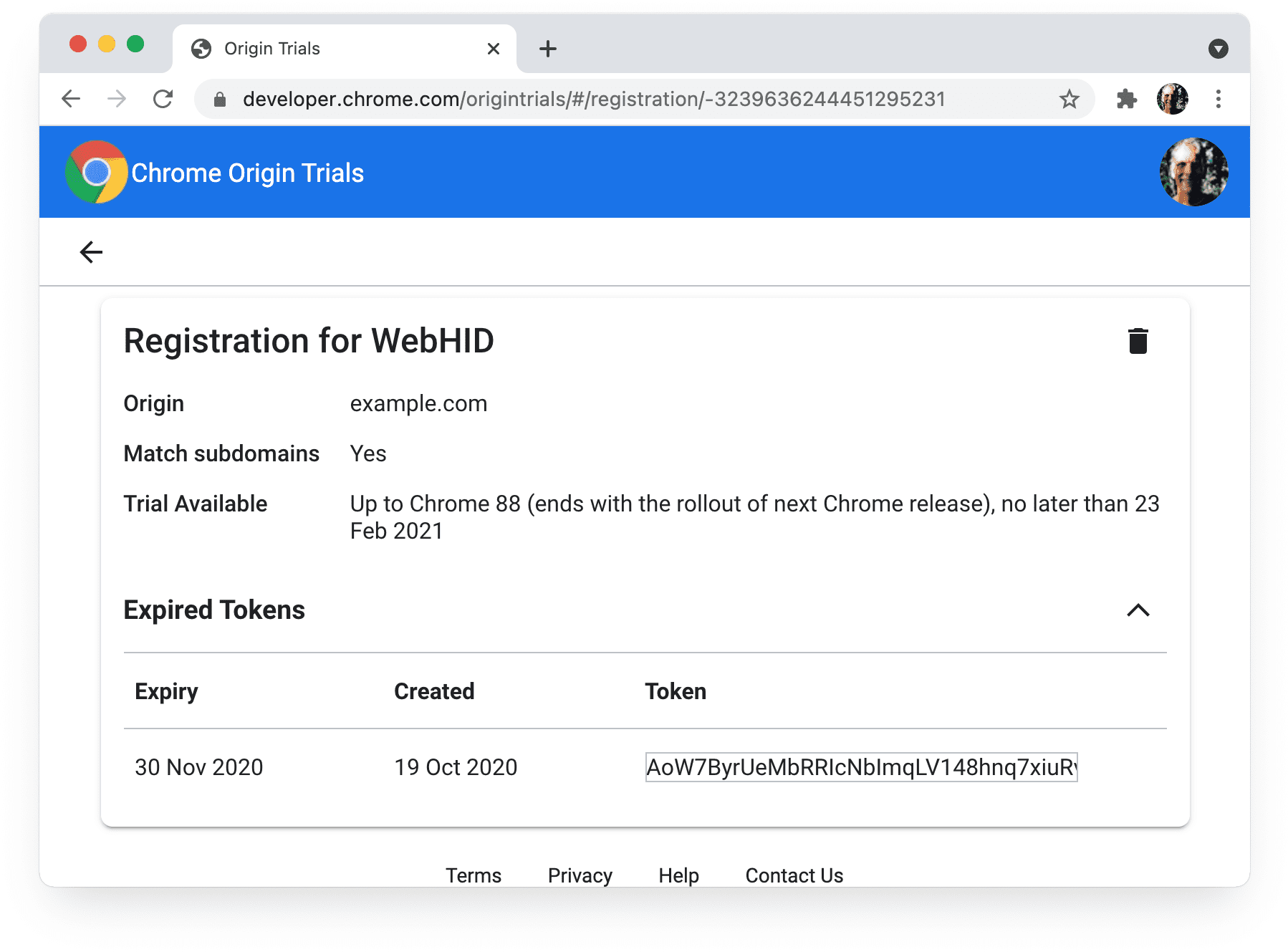
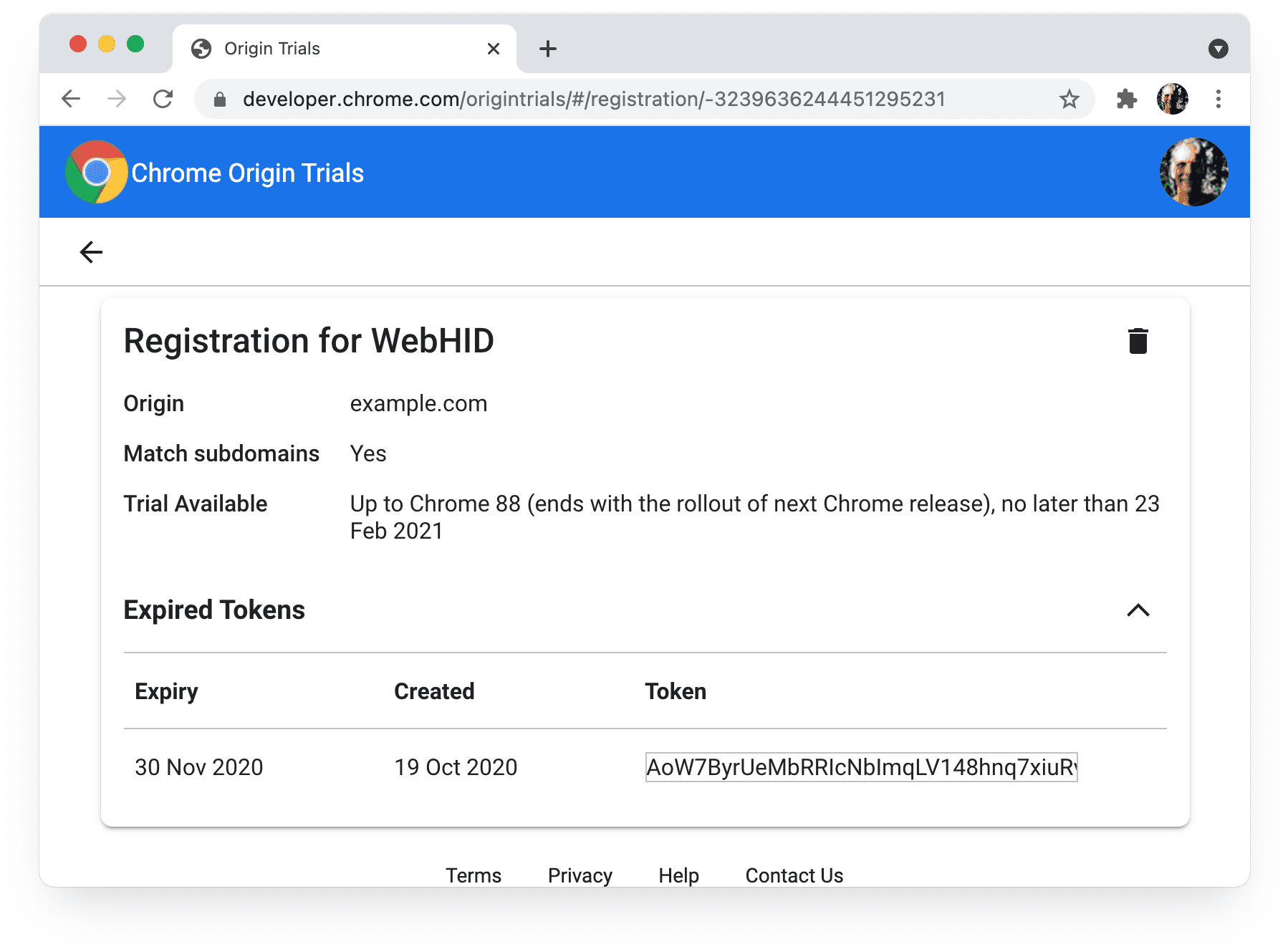
Auf der Seite Meine Registrierungen für Chrome-Origin-Trials können Sie nach aktiven Tokens suchen:

In den Chrome-Entwicklertools wird der Status Success angezeigt, wenn das Token noch gültig ist:

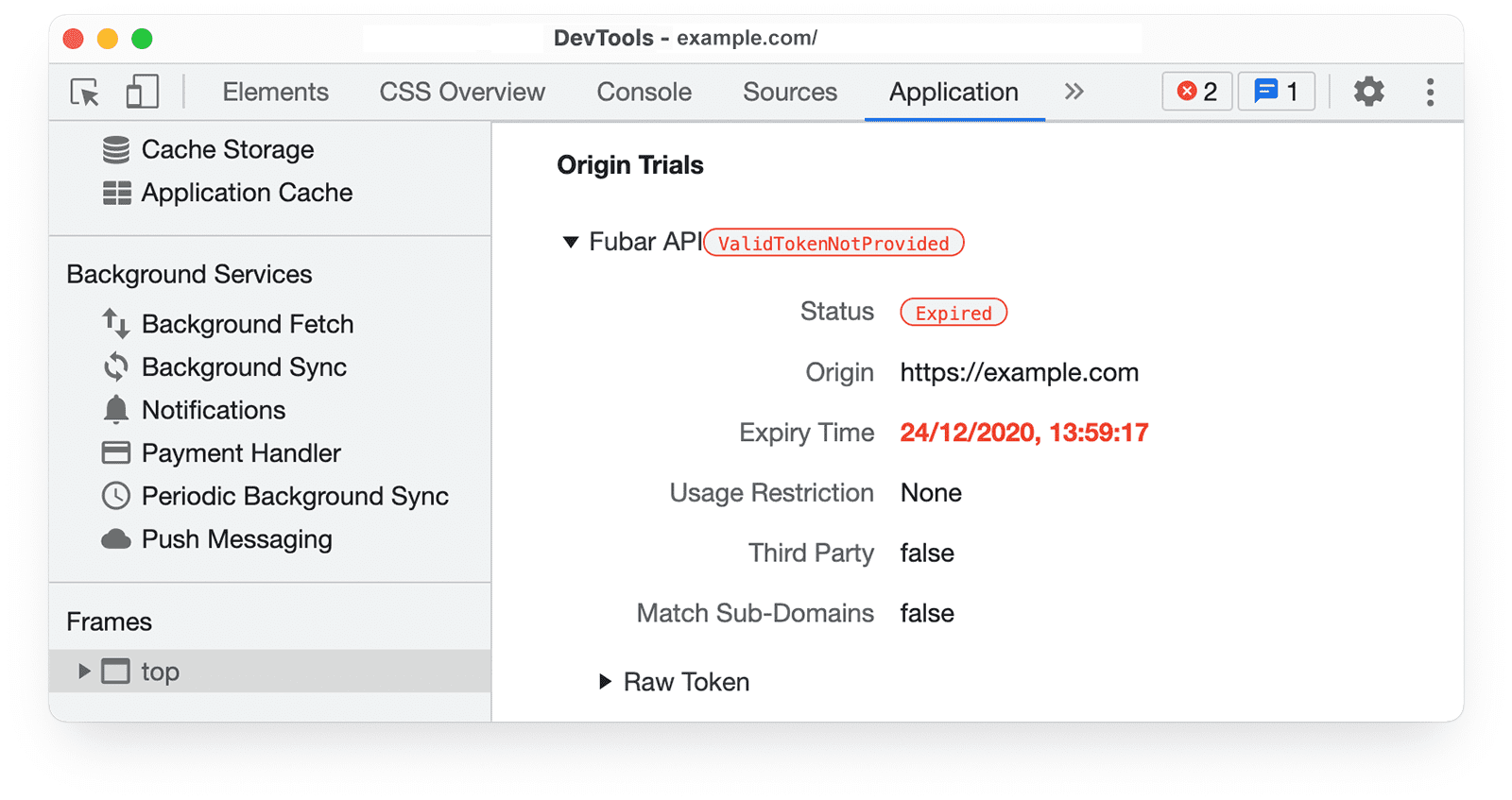
Wenn Ihr Token abgelaufen ist, wird in DevTools der Status Expired angezeigt und auf der Seite Meine Registrierungen wird der Abschnitt Abgelaufene Tokens angezeigt.

Der Ursprungstest läuft
Das Enddatum eines Origin-Trials finden Sie auf der Registrierungsseite:

Für Testzeiträume, die beendet wurden, wird in den DevTools Folgendes angezeigt:

Sie erhalten automatische E-Mails, wenn Feedback erforderlich ist oder ein Token bald abläuft, aber nicht, wenn der Testzeitraum endet.
Das Origin Trial ist für den aktuellen Nutzer verfügbar.
Einige Origin Trials sind für bestimmte Nutzer nicht verfügbar, auch wenn ein gültiges Token angegeben wird.
Wenn für den aktuellen Nutzer keine Testversion verfügbar ist, wird in den Chrome-Entwicklertools die Warnung TrialNotAllowed angezeigt:

Für jeden Origin Trial werden Informationen zu Nutzungsbeschränkungen und Verfügbarkeit bereitgestellt.
Wie bei jeder Webplattformfunktion sollten Sie die Funktionserkennung verwenden, um zu bestätigen, dass eine Origin Trial-Funktion unterstützt wird, bevor Sie sie verwenden.
Die Nutzungsbeschränkungen für den Origin-Test wurden nicht überschritten.
Standardmäßig ist eine Origin Trial-Funktion auf jeder Seite aktiviert, die ein gültiges Token für den Test enthält.
Mit Ausnahme seltener Fälle ist die Nutzung von Ursprungstests auf maximal 0, 5% aller Seitenaufrufe in Chrome beschränkt. Die Origin Trial-Funktion wird deaktiviert, wenn die Gesamtnutzung durch alle Chrome-Nutzer diesen Betrag überschreitet. In den DevTools wird der Tokenstatus als „Deaktiviert“ angezeigt.
Für Deprecation Trials gibt es keine Nutzungslimits, da sie keine neuen Funktionen einführen und daher kein Risiko besteht, dass ein erheblicher Teil des Webs von einer Testfunktion abhängig wird.
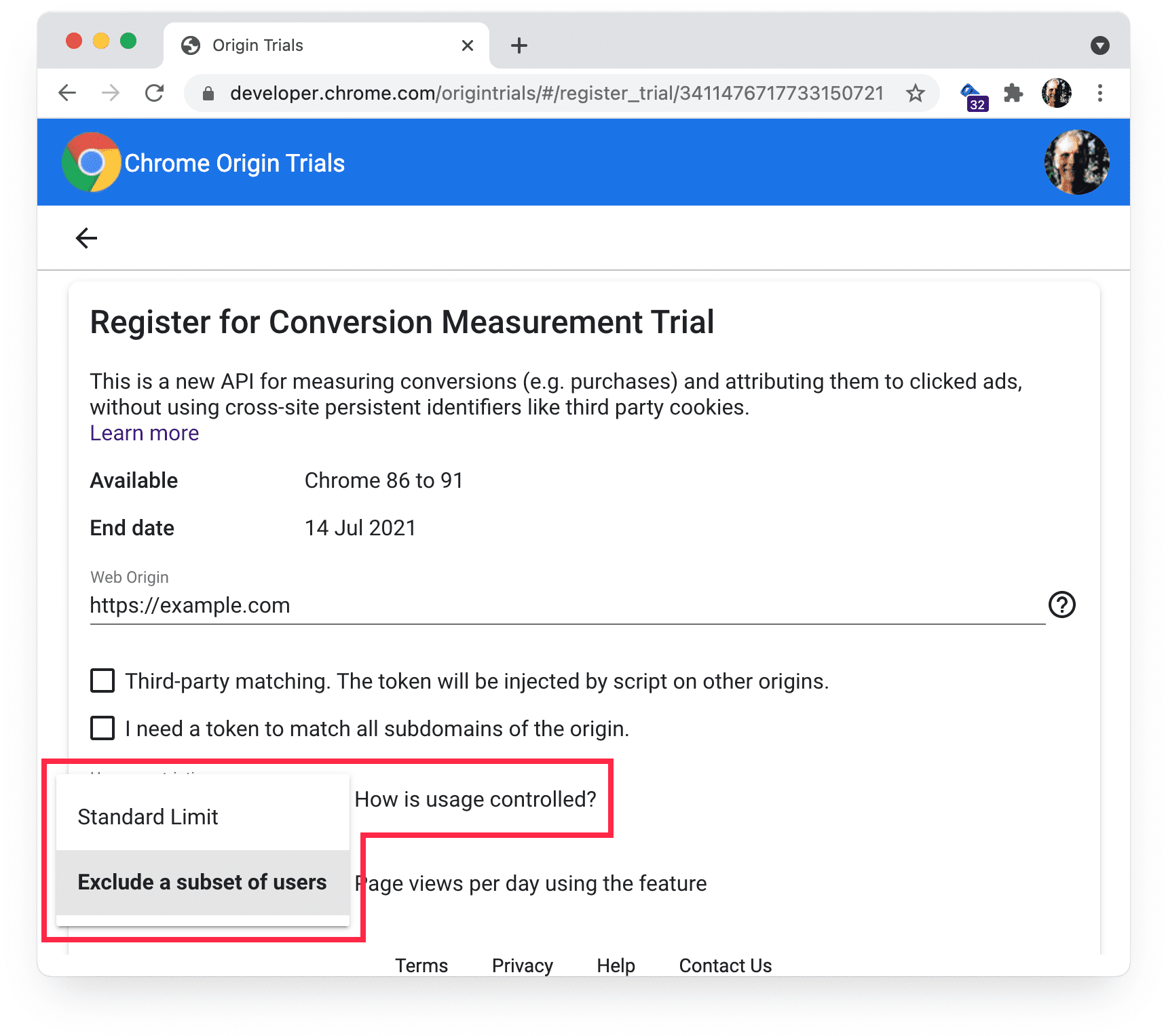
Bei einigen Testläufen kann die Nutzung eingeschränkt werden. Das bedeutet, dass die Funktionen des Ursprungstests für einige Nutzer deaktiviert sind. Diese Option ist auf der Registrierungsseite für einen Origin-Trial verfügbar, der sie anbietet:

Wenn Sie feststellen, dass der Zugriff Ihrer Nutzer auf eine Origin Trial-Funktion geringer als erwartet ist, prüfen Sie, ob Standard Limit ausgewählt ist.
Iframes stellen eigene Tokens bereit
Damit auf ein Origin Trial-Feature zugegriffen werden kann, muss ein Iframe ein Token in einem Meta-Tag, einem HTTP-Header oder programmatisch bereitstellen. iFrames erben keinen Zugriff auf Funktionen, die für Seiten aktiviert sind, die sie enthalten.
Unter ot-iframe.glitch.me wird der Zugriff auf eine Origin Trial-Funktion über ein iFrame demonstriert. ot-iframe-3p.glitch.me enthält mehrere Beispiele für ursprungsübergreifende iFrames.
Berechtigungsrichtlinien sind korrekt konfiguriert
Einige Funktionen des Ursprungstests sind möglicherweise von einem Permissions-Policy betroffen. Sie können dies im Intent to Experiment für die Testfunktion oder in der Entwicklerdokumentation für die Funktion auf developer.chrome.com/docs nachsehen.
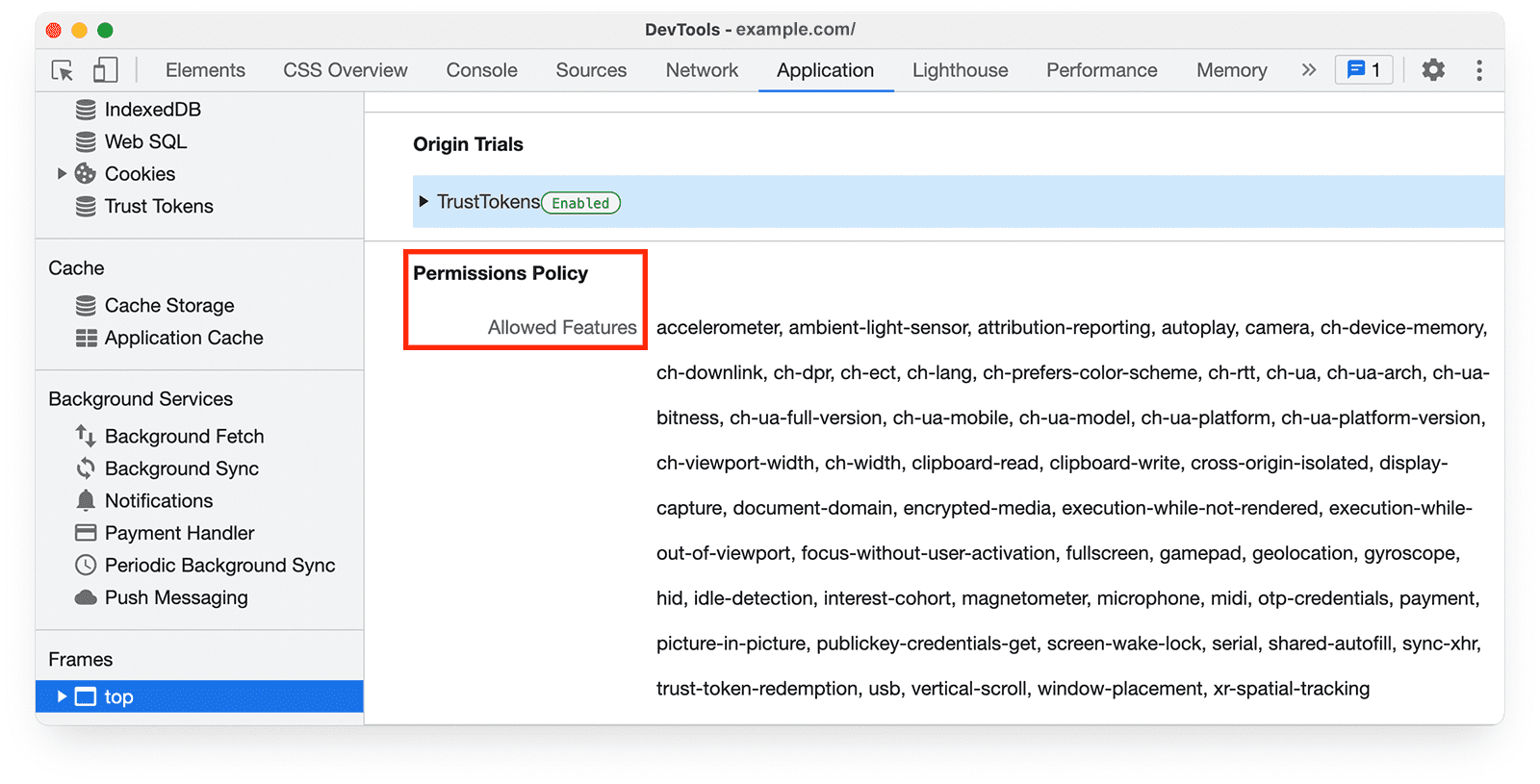
Achten Sie darauf, dass das Feature, auf das Sie zugreifen möchten, nicht durch eine Permissions-Policy-Anweisung blockiert wird. Sie können die Antwortheader in den Chrome-Entwicklertools im Bereich Netzwerk prüfen und die vollständige Liste der zulässigen Funktionen im Bereich Anwendung aufrufen.

Was ist mit den Mitarbeitern?
Funktionen von Origin Trials können für Service Worker, Shared Worker und Dedicated Worker verfügbar gemacht werden. Um den Zugriff für Service Worker und Shared Worker zu ermöglichen, müssen Sie ein Token in einem Origin-Trial-Header angeben.
Dedicated Worker erben den Zugriff auf Funktionen, die durch ihr übergeordnetes Dokument aktiviert werden.
Token wird vor dem Zugriff auf die Funktion bereitgestellt
Achten Sie darauf, dass ein Token für den Ursprungstest vor dem Zugriff auf eine Testfunktion bereitgestellt wird. Wenn auf einer Seite beispielsweise ein Token mit JavaScript bereitgestellt wird, muss der Code zum Bereitstellen des Tokens ausgeführt werden, bevor Code ausgeführt wird, mit dem auf die Testfunktion zugegriffen wird.
Ursprungstest-Demos
Auf den folgenden Websites finden Sie Beispiele für die Tokenbereitstellung.
Ursprungstrial-Token angeben
- Token in einem Meta-Tag
- Token in einem Header
- Von Drittanbieterskript eingefügtes Token
- Funktion wird in einem iFrame aufgerufen
- Beispiele für iFrames mit unterschiedlichen Ursprüngen
Tools für Ursprungstests
Funktionen im Ursprungstest
Hier finden Sie Demos für APIs in laufenden Ursprungstests.
Weitere Informationen
- Erste Schritte mit Chrome-Ursprungstests
- Drittanbieter-Origin-Trials
- Leitfaden für Ursprungstests für Webentwickler
- Erläuterung von Origin Trials
- Ursprungstest durchführen
- Prozess zum Einführen neuer Funktionen in Chromium
- Intent to explain: Demystifying the Blink shipping process
- Ursprungstests in Microsoft Edge verwenden
- Ursprungstests für Firefox

