Risolvi i problemi comuni relativi ai token di prova in meta tag, intestazioni e script.
Questa guida presuppone una conoscenza pratica delle prove dell'origine in Chrome. Per domande frequenti dettagliate, consulta la guida alle prove delle origini per gli sviluppatori web.
Se riscontri un bug con le prove dell'origine in Chrome, invia un nuovo problema nel repository GitHub delle prove dell'origine di Chrome.
Elenco di controllo
Per risolvere i problemi relativi a una prova dell'origine, risolvi ciascuno dei problemi utilizzando i link forniti.
Utilizzare Chrome DevTools per controllare i token
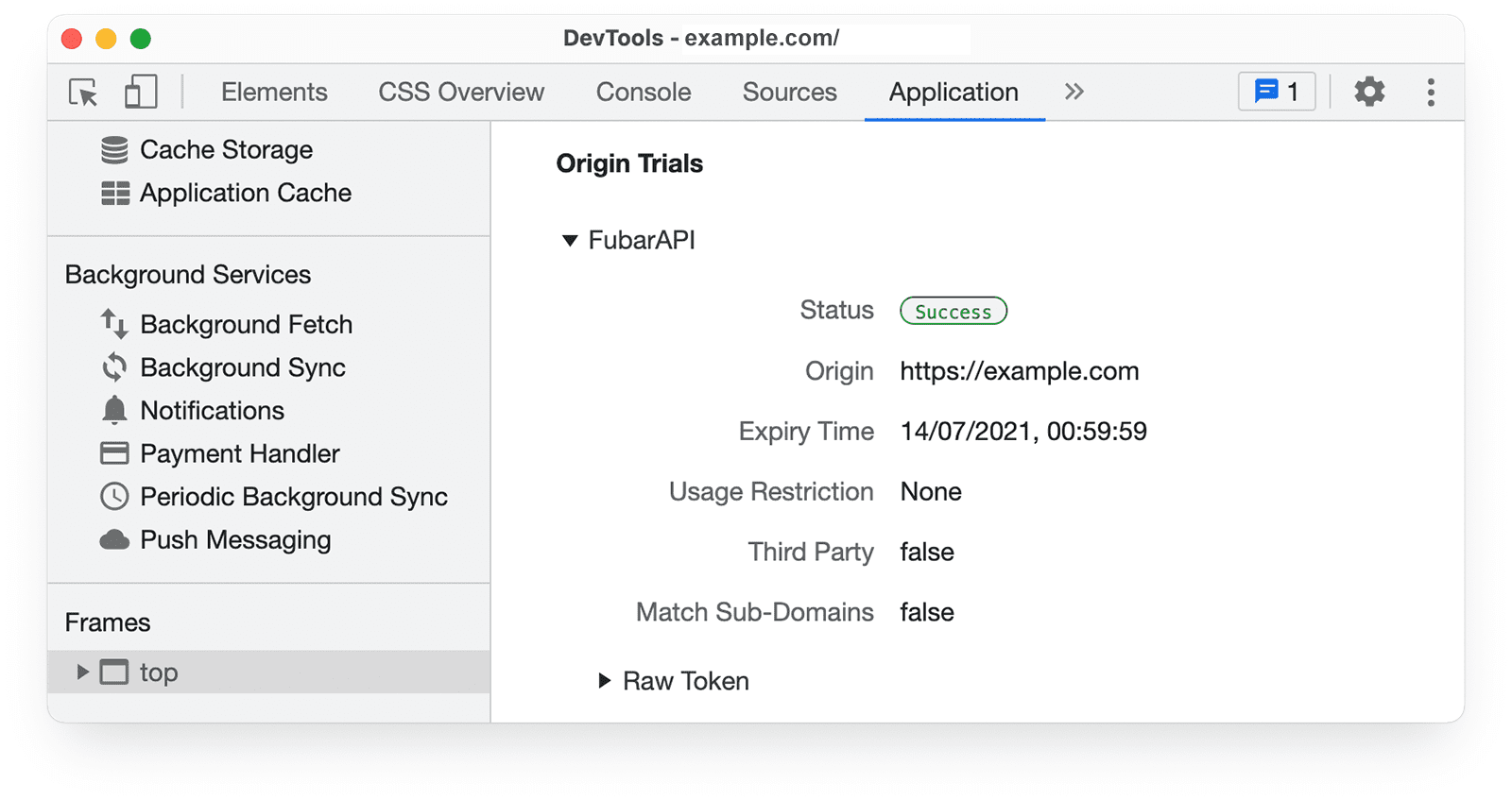
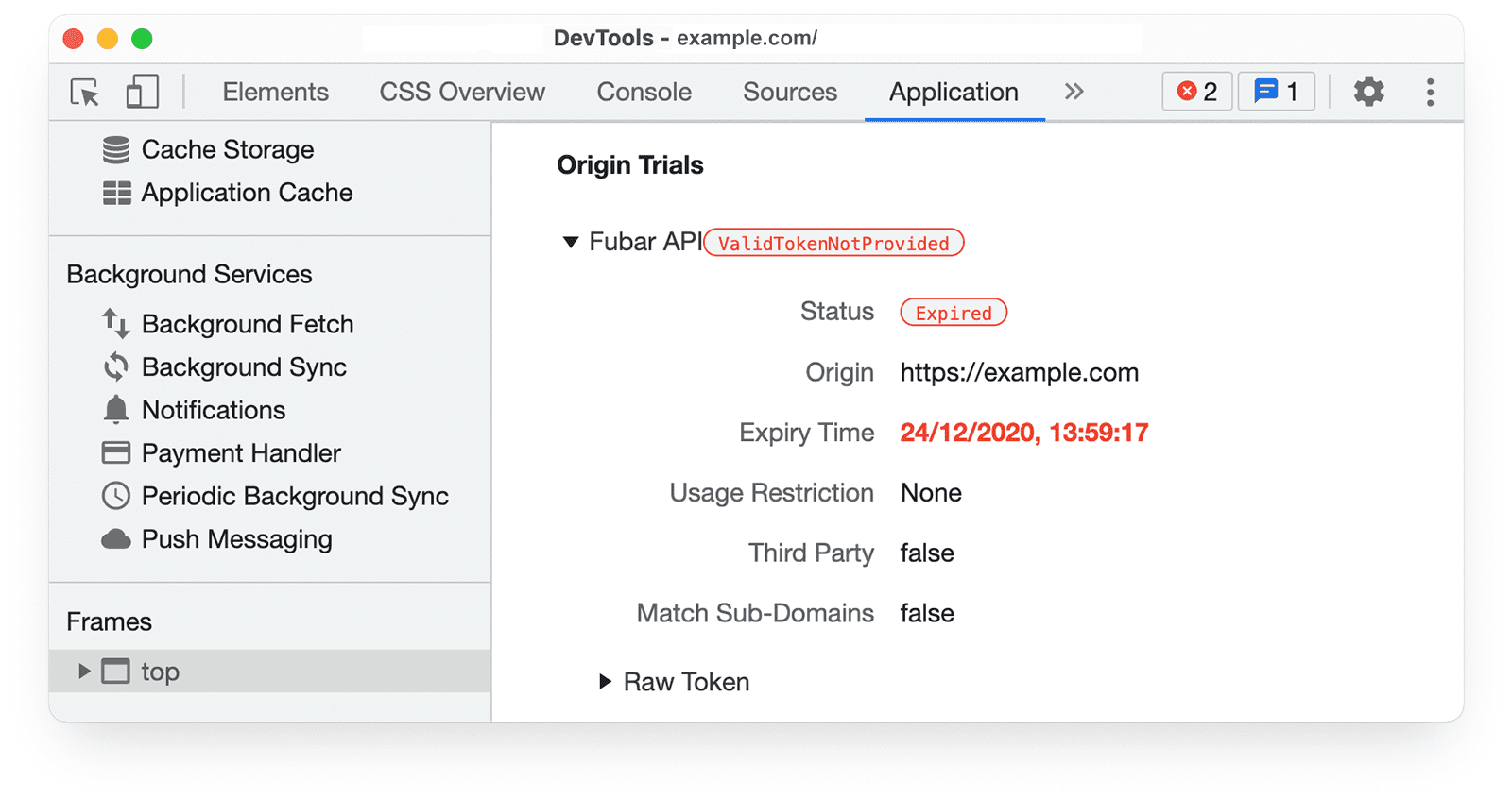
DevTools fornisce informazioni sulla prova dell'origine nel riquadro Applicazione per il frame selezionato.

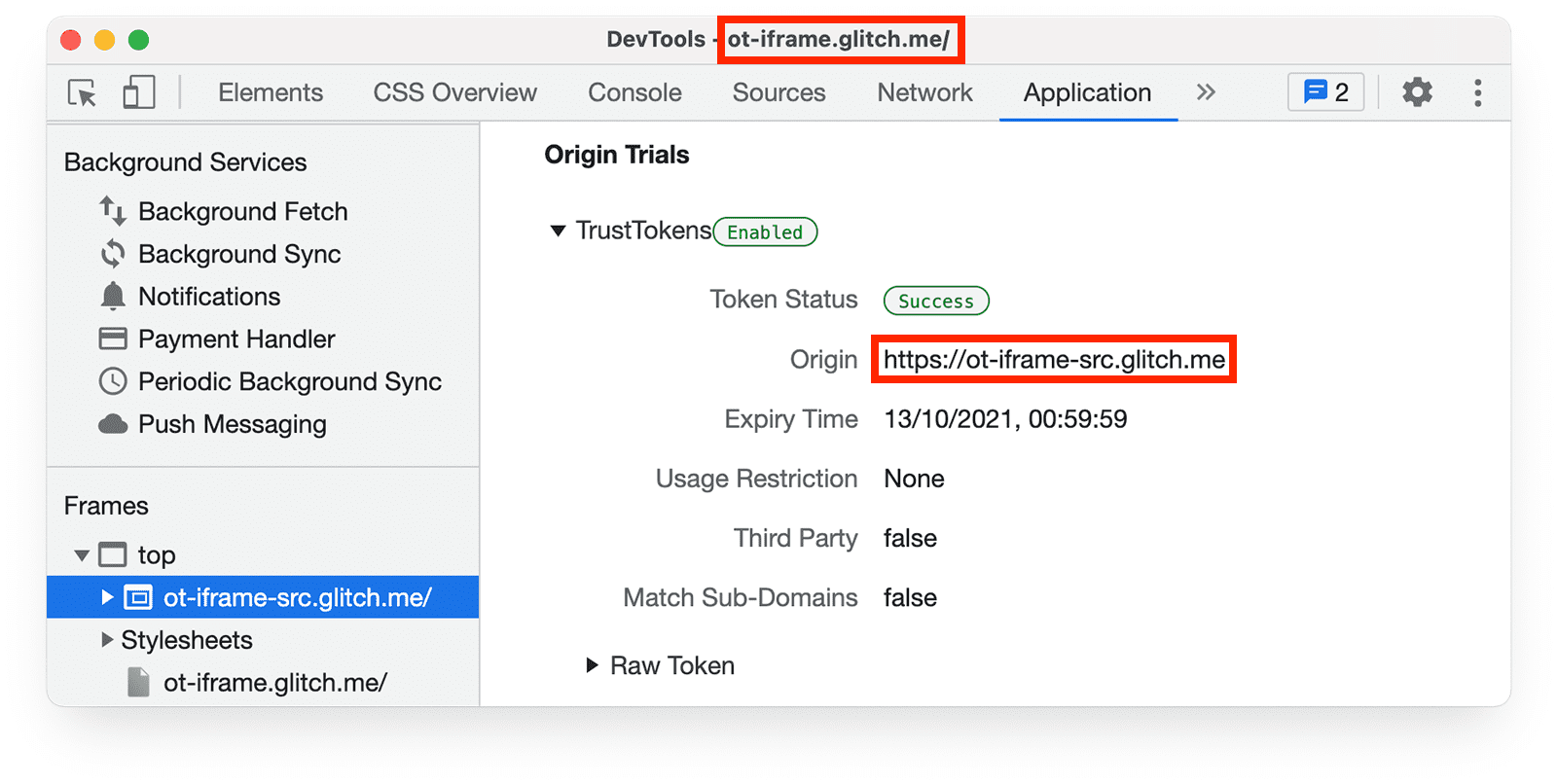
Espandi il frame superiore per ispezionare i token di prova dell'origine disponibili per un frame secondario. Ad esempio, per la pagina di demo all'indirizzo ot-iframe.glitch.me, puoi vedere che la pagina nell'iframe fornisce un token.

- Stato token: indica se la pagina ha un token valido. Tieni presente che per alcune prove dell'origine potrebbero esserci altri fattori, come limitazioni geografiche, che rendono la funzionalità di prova dell'origine non disponibile, nonostante la presenza di un token valido. La pagina Codici di stato di Strumenti per sviluppatori di Chrome spiega il significato di ciascuno dei codici per i trial delle origini.
- Origine: l'origine web registrata per il token.
- Scadenza: la data e l'ora di scadenza massima (più recenti) possibili per il token, che (per la maggior parte) corrisponde alla fine della prova. Non corrisponde alla data di scadenza del token visualizzata in Le mie registrazioni, che indica la durata di validità del token e può essere estesa.
- Limitazione di utilizzo: limiti di utilizzo che possono essere impostati per alcune prove.
- Terza parte: indica se la corrispondenza con terze parti è attivata per il token. Questa opzione è disponibile per alcune prove dell'origine, in cui è necessario accedere a una funzionalità di prova su più siti da script di terze parti.
- Abbina sottodomini: indica se la corrispondenza dei sottodomini è abilitata per il token. In questo modo è possibile testare una funzionalità di prova dell'origine su più sottodomini di un'origine, senza richiedere un token diverso per ogni sottodominio.
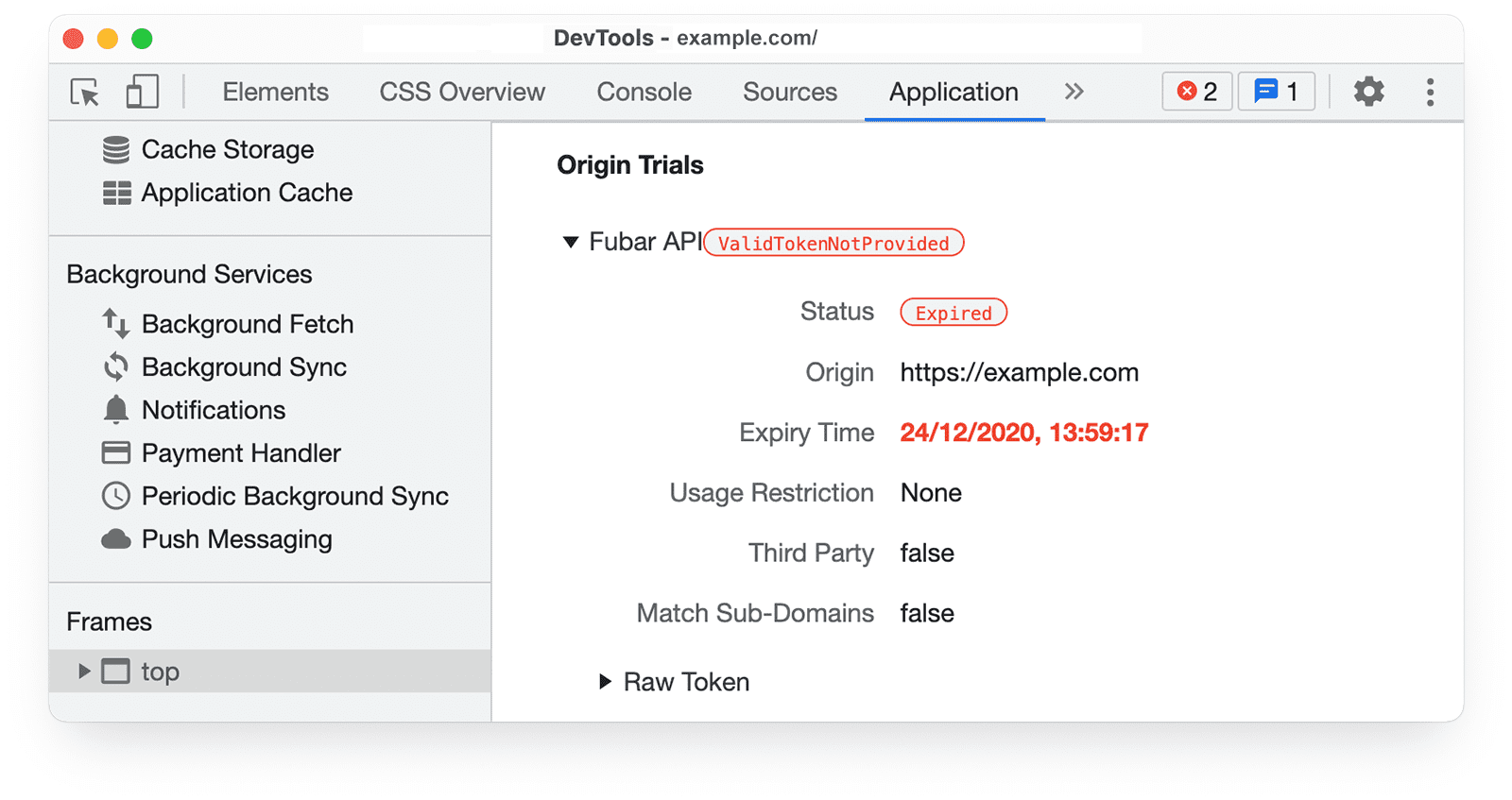
Chrome DevTools mostra un avviso accanto al nome della prova se la prova non è disponibile per l'utente corrente, il token è scaduto o se ci sono altre limitazioni.

Codici di stato
In Chrome DevTools potresti riscontrare i seguenti codici di stato.
Scaduto: la data di scadenza del token è passata. Per riattivare la prova dell'origine, il token deve essere rinnovato. Genera un nuovo token con una nuova data di scadenza. Codice sorgente
FeatureDisabled: la prova non è utilizzabile. Codice sorgente
FeatureDisabledForUser: questo token è stato contrassegnato come disattivato per l'utente corrente con una limitazione di utilizzo alternativa. Consulta la sezione "Esclusioni del sottoinsieme di utenti" della documentazione del design. Codice sorgente 1 e Codice sorgente 2
Non sicura: l'origine della richiesta non è sicura e la prova non è attivata per le origini non sicure. Come spiegato nel codice di convalida dei token della prova dell'origine: "Per i token di terze parti, sia l'origine corrente sia l'origine dello script devono essere sicure. A causa della corrispondenza dei sottodomini, l'origine del token potrebbe non corrispondere esattamente a una delle origini dello script fornite e il risultato non indica quale origine specifica è stata trovata. Ciò significa che non si tratta di una ricerca diretta per trovare l'origine dello script appropriata. Per evitare di ripetere tutti i confronti delle origini, esistono scorciatoie che dipendono dal numero di origini dello script fornite. Deve essercene almeno uno, altrimenti il token di terze parti non verrà convalidato correttamente. Codice sorgente
InvalidSignature: il token ha una firma non valida o non corretta. Codice sorgente
Formato non valido: il token non è valido e non è stato possibile analizzarlo. Codice sorgente
NotSupported: la prova dell'origine definita dal token non è supportata nell'embedder Chromium. Un inserzionista può essere un browser (ad esempio Chrome o Edge), un WebView o un altro user agent. Codice sorgente
Risultato positivo: il token è ben formato, non è scaduto, corrisponde a una funzionalità di prova dell'origine e viene richiesto da un'origine prevista. Codice sorgente
TokenDisabled: il token è stato contrassegnato come disattivato e non può essere utilizzato. Codice sorgente
TrialNotAllowed: la prova dell'origine è non disponibile per l'utente corrente. Codice sorgente
UnknownTrial: il token specifica un nome della funzionalità che non corrisponde a nessuna prova nota. Codice sorgente
WrongOrigin: l'origine della richiesta non corrisponde a quella specificata nel token. Può includere lo schema, il nome host o la porta. Questo stato viene visualizzato anche se un token di terze parti viene fornito in un'intestazione HTTP, in un metatag o in uno script in linea anziché in un file JavaScript esterno. Codice sorgente
WrongVersion: stai utilizzando la versione del token errata. Sono supportate solo le versioni 2 e 3 dei token. Codice sorgente
Condizioni richieste per i trial dell'origine
Se la prova dell'origine non funziona come previsto, assicurati di soddisfare le seguenti condizioni.
Stai eseguendo il test in Chrome, non in Chromium o in un altro browser
Le prove delle origini di Chrome sono progettate per funzionare per gli utenti di Chrome. I token per la prova dell'origine di Chrome non attiveranno le funzionalità in altri browser, inclusi Chromium e i browser basati su Chromium. Questo accade perché le prove dell'origine di Chrome sono specifiche per le funzionalità rese disponibili in Chrome per la sperimentazione.
Origin trials è disponibile anche per Firefox e Microsoft Edge. La registrazione a una prova dell'origine di Firefox o Edge non attiva una funzionalità in Chrome.
La prova dell'origine è attivata per le versioni di Chrome che accedono al tuo sito
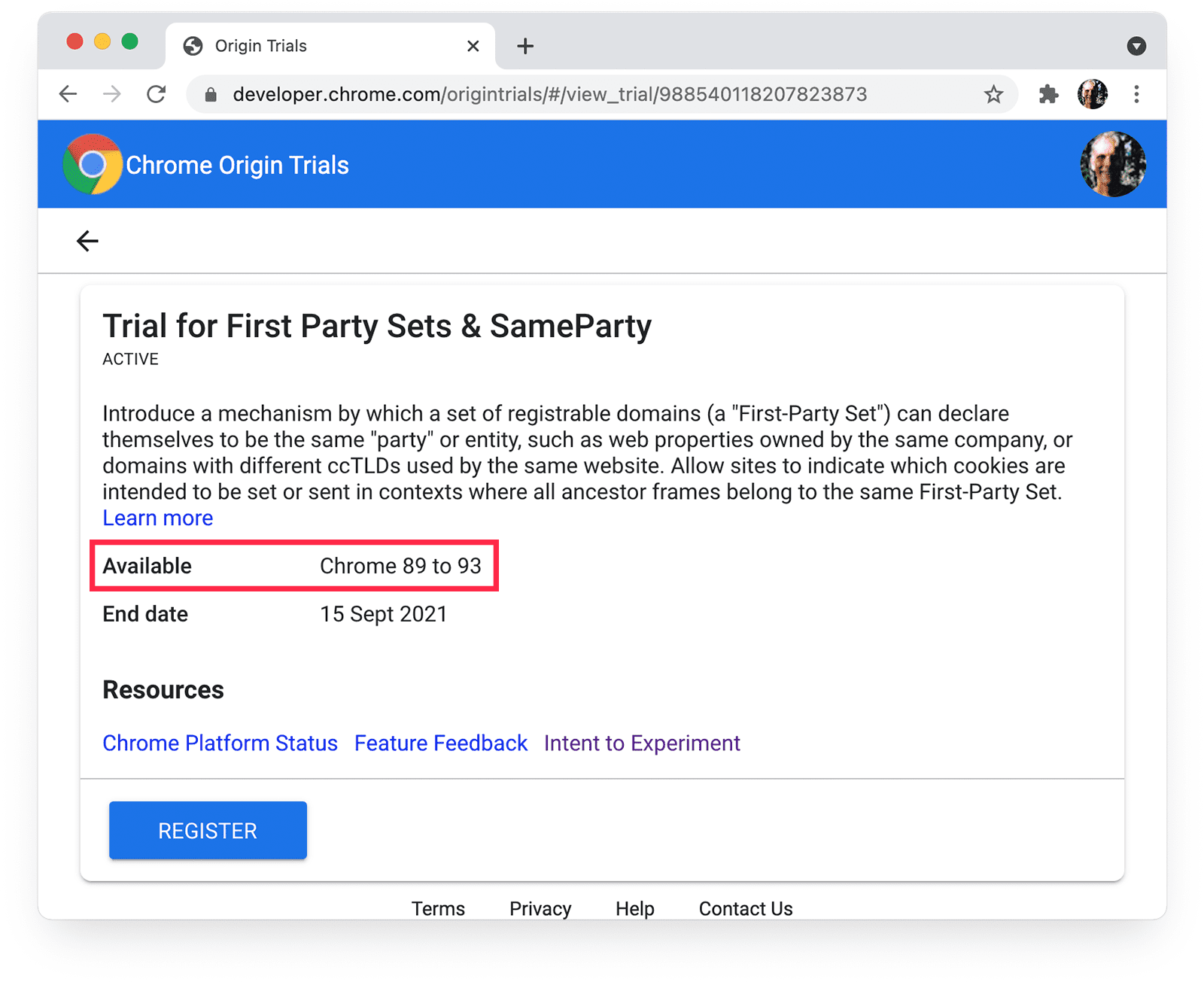
L'accesso alle prove delle origini è limitato a versioni specifiche di Chrome. Ciò può significare che una funzionalità di prova è disponibile solo per i canali Chrome precedenti a quello stabile: Canary, Dev e beta.
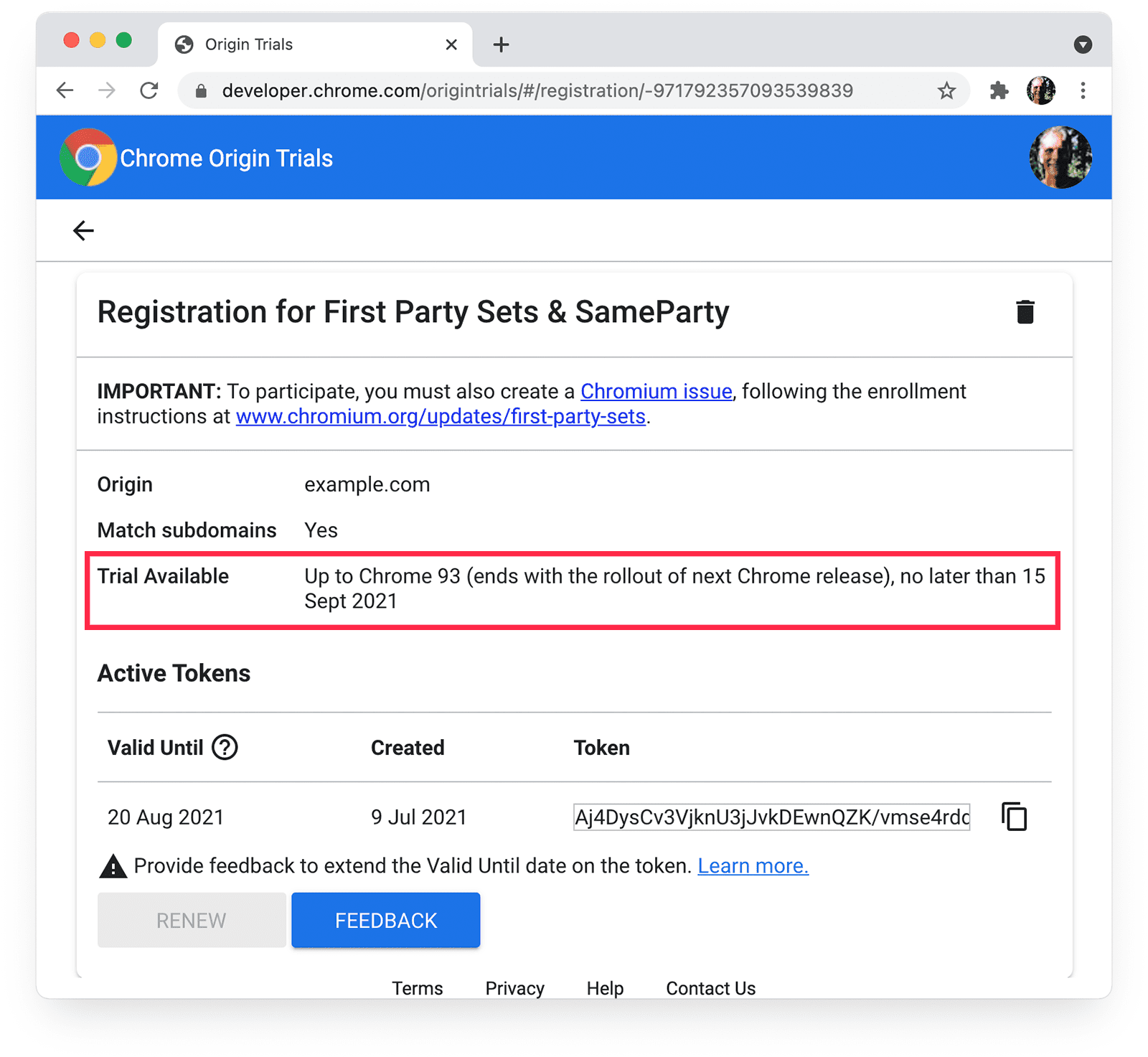
Puoi verificare la disponibilità della versione dalla pagina di registrazione per la prova:

Puoi controllare la versione di Chrome in uso da chrome://version.
La prova dell'origine non è disattivata dalle impostazioni di Chrome
Se un singolo utente segnala che una funzionalità non funziona, verifica che non sia disattivata nelle impostazioni di Chrome. Ad esempio, alcune funzionalità di Privacy Sandbox possono essere disattivate dalla pagina chrome://settings/adPrivacy.
Le parole chiave e la sintassi sono corrette
Assicurati di utilizzare parole chiave e sintassi appropriate per i token di prova dell'origine.
Per l'utilizzo proprietario, un token può essere fornito in un meta tag origin-trial:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
In alternativa, un token può essere fornito in un'intestazione di risposta Origin-Trial.
Ecco un esempio di utilizzo di Express in Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
I token possono essere forniti anche con JavaScript:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
L'origine del token proprietario corrisponde all'origine della pagina
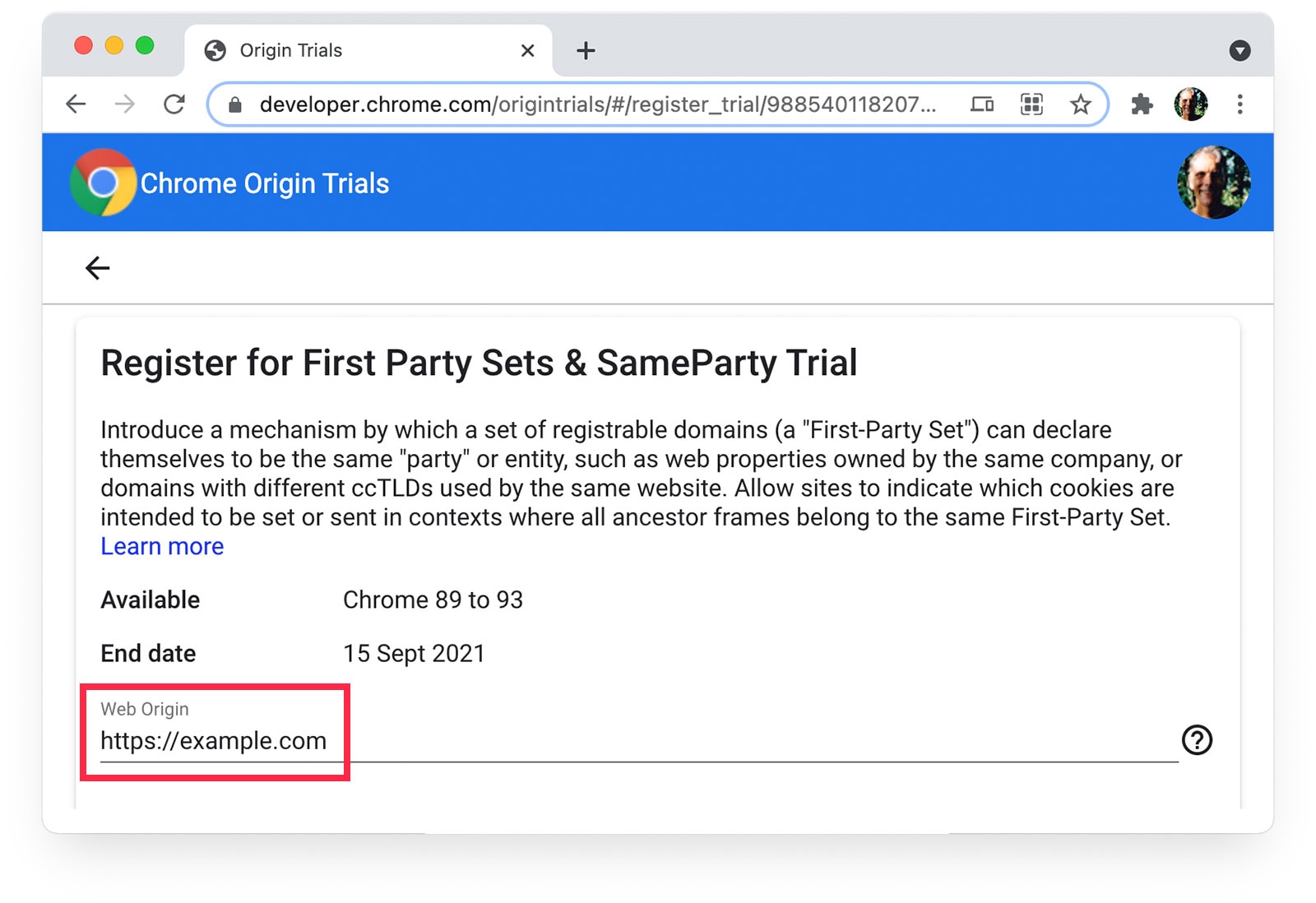
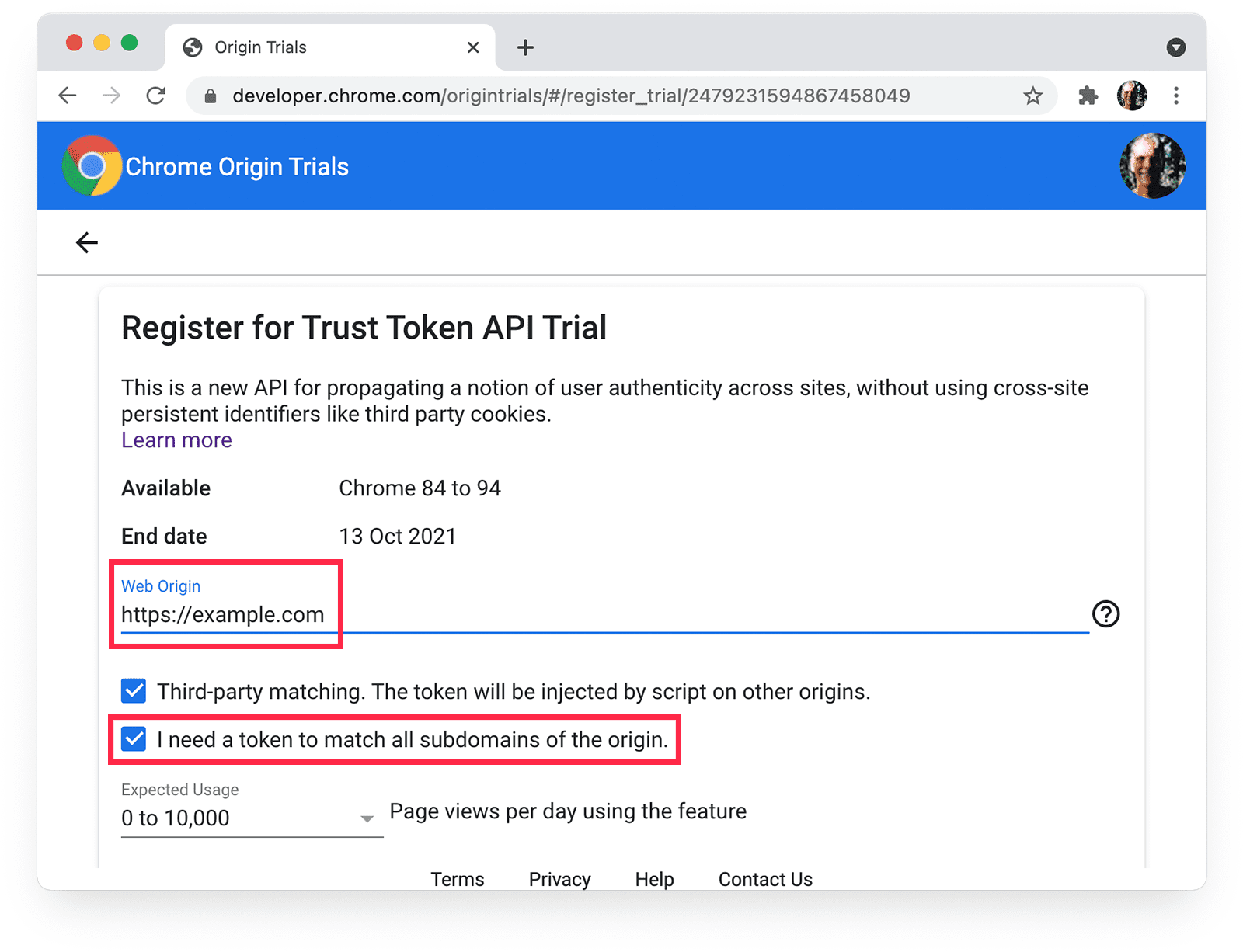
Assicurati che il valore Origine web selezionato quando ti registri per una prova sia uguale all'origine della pagina che contiene il metatag o l'intestazione che fornisce il token.
Ad esempio, se hai selezionato https://example.com come Origine web:

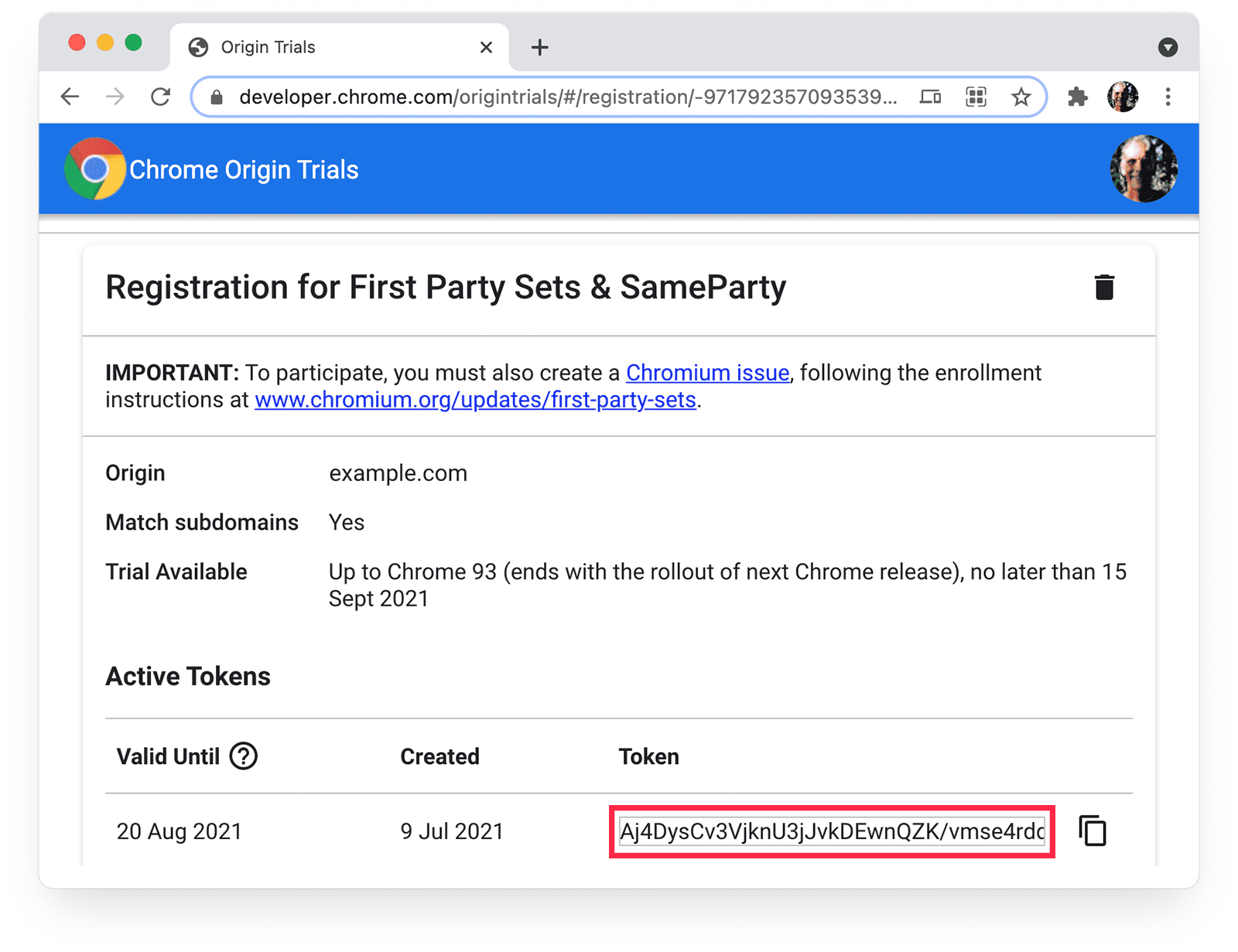
Potresti ottenere un valore del token come questo:

Verifica che questo valore corrisponda al token utilizzato nella pagina per la quale stai cercando di risolvere il problema.
Per un token fornito in un meta tag, controlla il codice HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
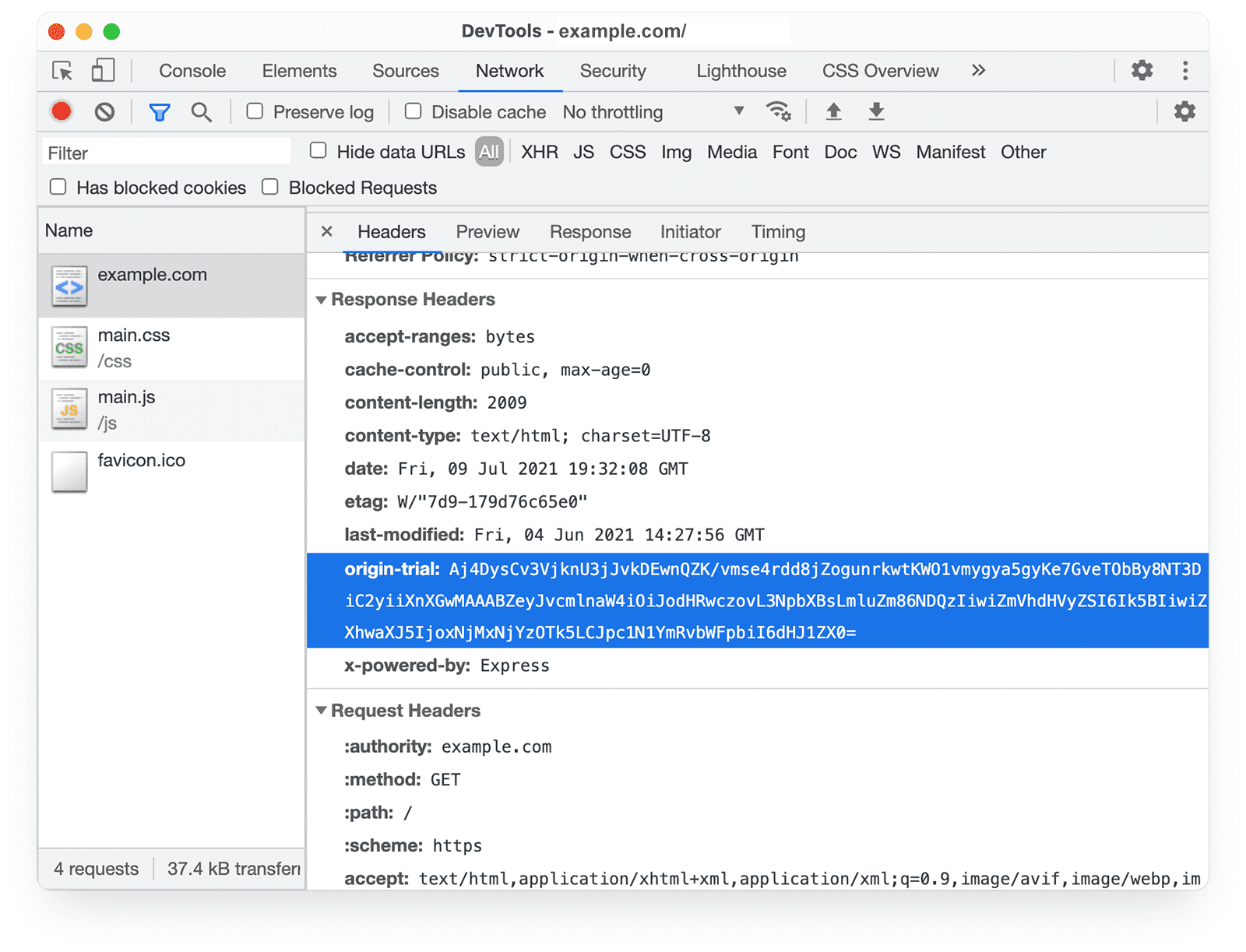
Per un token fornito in un'intestazione, puoi controllare il valore del token nel riquadro della rete di Chrome DevTools in Intestazioni di risposta:

Il token proprietario viene pubblicato dall'origine che lo utilizza
Per attivare l'accesso a una funzionalità di prova dell'origine per il codice incluso in una pagina pubblicata dalla tua origine, fornisci un token di prova in un meta tag, in un'intestazione o con JavaScript della stessa origine.
L'origine registrata per un token deve corrispondere a quella che lo pubblica.
L'origine del token di terze parti corrisponde all'origine dello script
Puoi registrarti per partecipare a una prova dell'origine per gli script iniettati in altre origini.
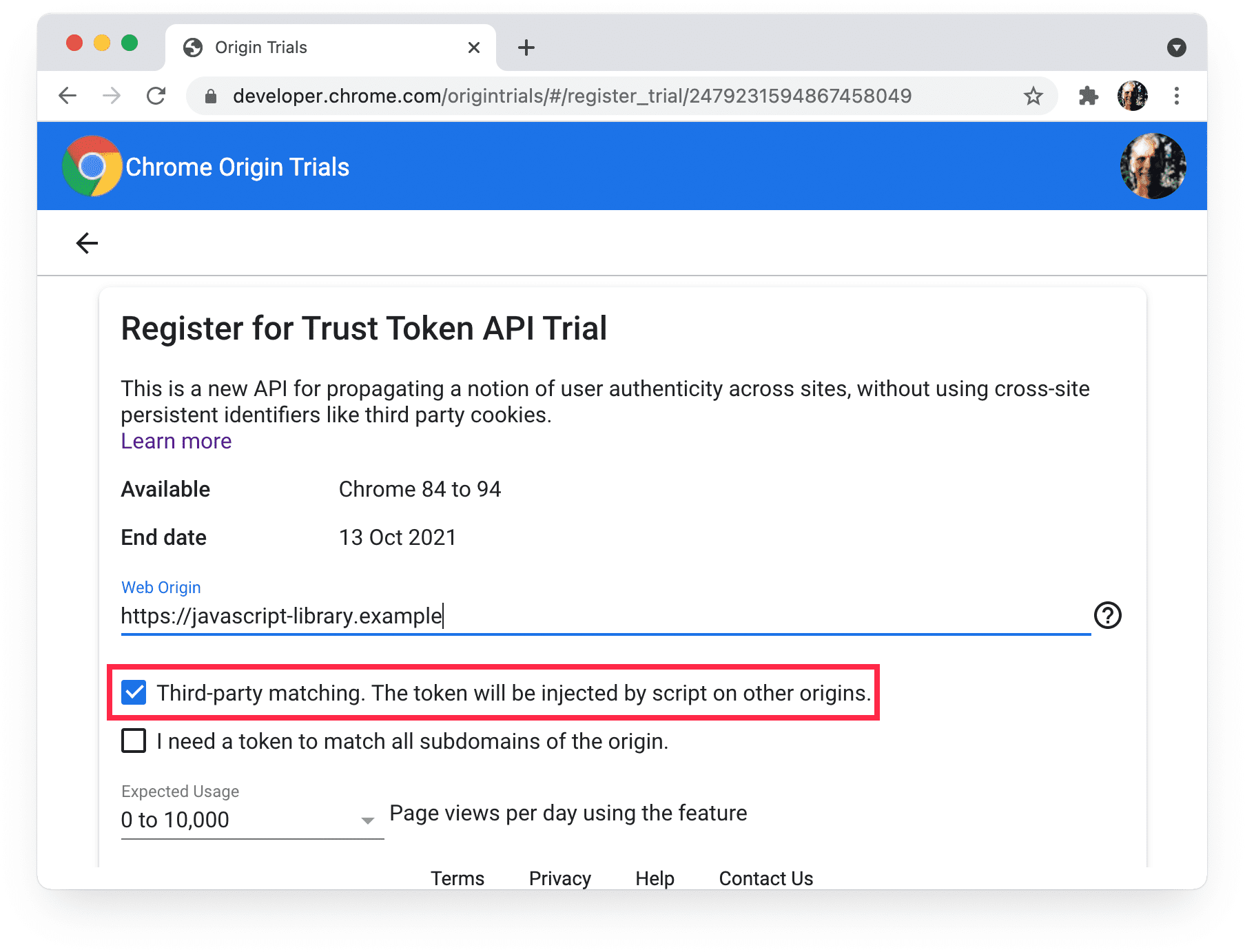
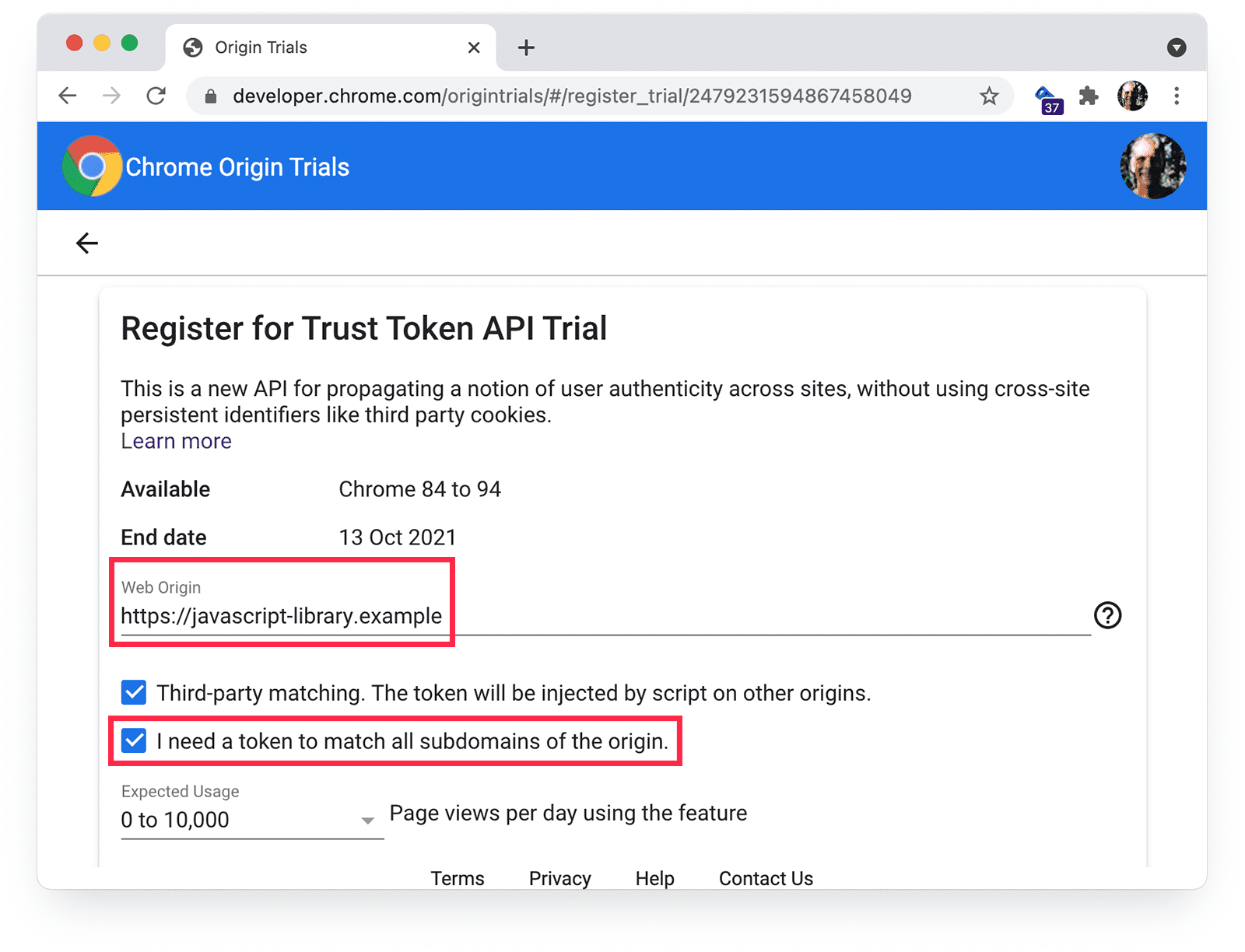
Ad esempio, se vuoi che gli script pubblicati da
javascript-library.example partecipino a una prova dell'origine, devi registrare un token con la corrispondenza di terze parti per javascript-library.example.

Il valore dell'origine per un token di terze parti deve corrispondere all'origine dello script che lo inietta.
Lo script di terze parti utilizza un token di terze parti
Non puoi consentire a uno script di terze parti di partecipare a una prova dell'origine sul tuo sito registrando solo un token per l'origine e dimenticando lo script.
Gli script di terze parti devono utilizzare token con la corrispondenza di terze parti abilitata, iniettati nello script stesso. Questi token non possono essere inclusi in un meta tag o in un'intestazione sul tuo sito. Il codice JavaScript potrebbe avere il seguente aspetto:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Il token di terze parti viene fornito con uno script esterno, non con un meta tag, un'intestazione HTTP o uno script in linea
I token di terze parti vengono convalidati in base all'origine dello script che li ha iniettati. Tuttavia, gli script incorporati e i tag <meta> nel markup statico non hanno un'origine.
Ciò significa che un token di terze parti deve essere fornito con uno script esterno,
non in un tag <meta> o in uno script in linea. Non importa se lo script esterno
che inietta il token proviene dalla stessa origine della pagina contenente o da un'origine diversa, purché l'origine dello script corrisponda a un'origine
registrata per la prova.
Guarda una demo di questa funzionalità all'indirizzo ot-iframe-3p.glitch.me.
L'accesso alle funzionalità di Origin trial è supportato per il metodo utilizzato per fornire un token di prova
Alcuni tipi di accesso alle funzionalità di Origin trials richiedono di fornire un token di prova in un modo specifico. Ad esempio, l'unico modo per attivare
l'accesso di prova all'origine per i worker di servizio e condivisi è fornire un token in un'intestazione Origin-Trial.
La corrispondenza dei sottodomini è attivata per un token utilizzato in un sottodominio
Se una funzionalità di prova dell'origine non sembra funzionare per alcune pagine del tuo sito, controlla che i token siano configurati correttamente per i sottodomini che li pubblicano.
Quando ti registri per una prova dell'origine, puoi scegliere se associare tutti i sottodomini dell'origine:

Puoi anche associare sottodomini per i token di terze parti:

I token dei sottodomini non vengono emessi per le origini nell'elenco dei suffissi pubblici. Ad esempio,
non puoi registrare un'origine come https://appspot.com o
https://github.io, anche se puoi registrare domini all'interno di quell'origine,
come https://example.appspot.com o https://example.github.io.
Il token è ancora valido
I token sono validi per sei settimane dopo la loro creazione. Oltre a questo, devi inviare un feedback per estendere la data Valida fino al. La guida alle prove dell'origine per gli sviluppatori web spiega come assicurarti che il token sia valido per un'intera prova dell'origine.
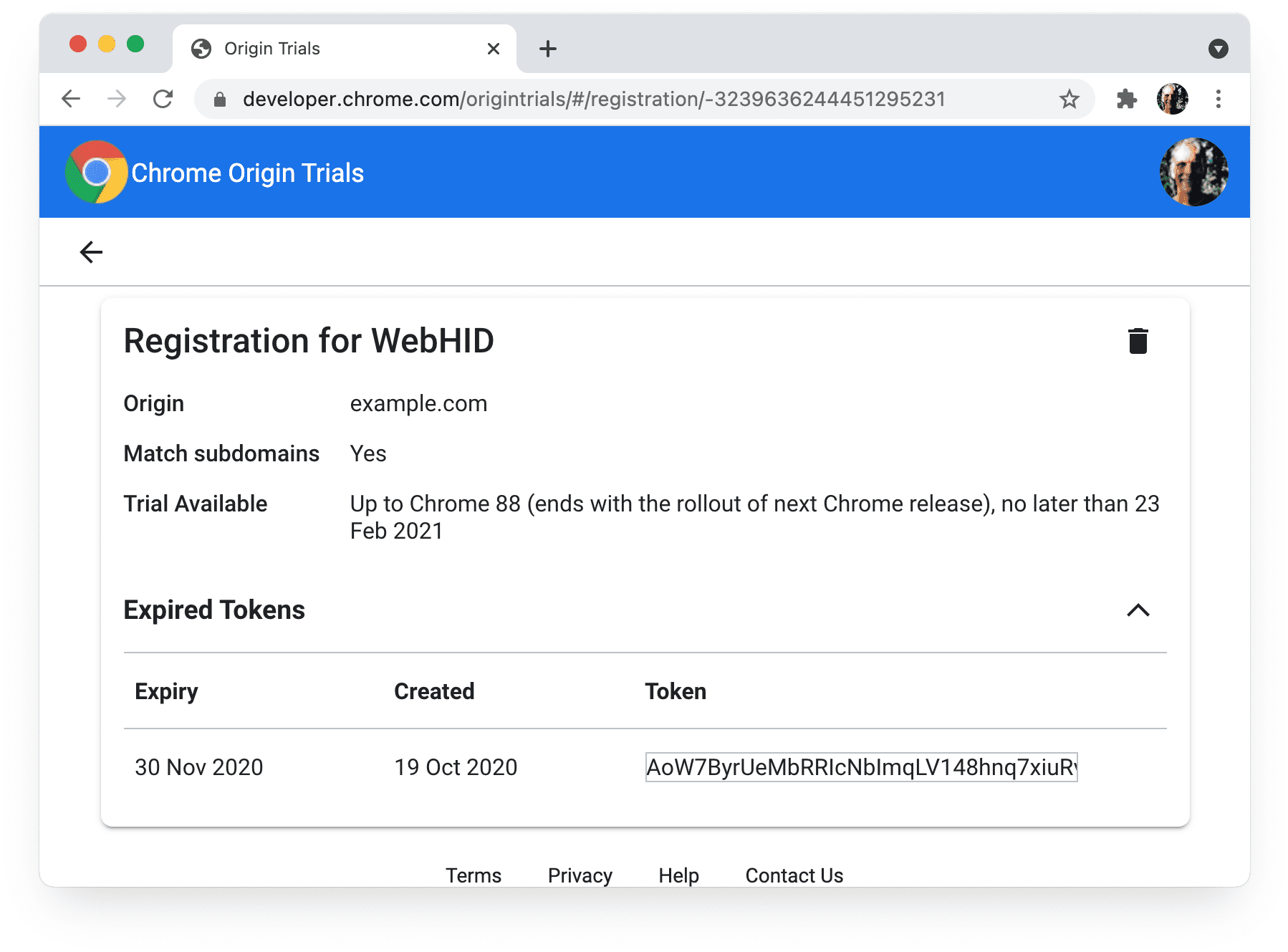
Puoi controllare la presenza di token attivi nelle prove Origin di Chrome nella pagina Le mie registrazioni:

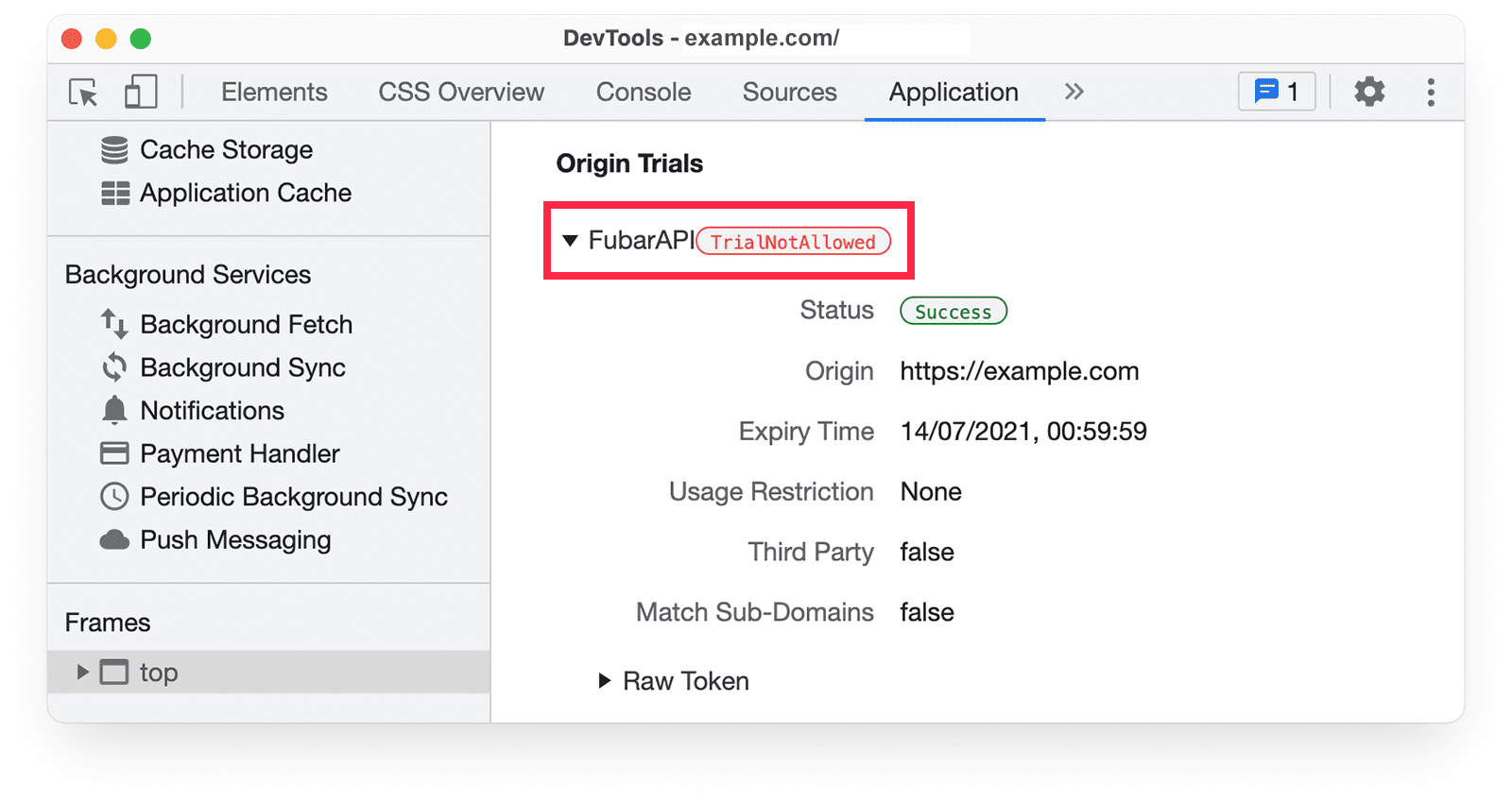
Chrome DevTools mostra Stato Success se il token è ancora valido:

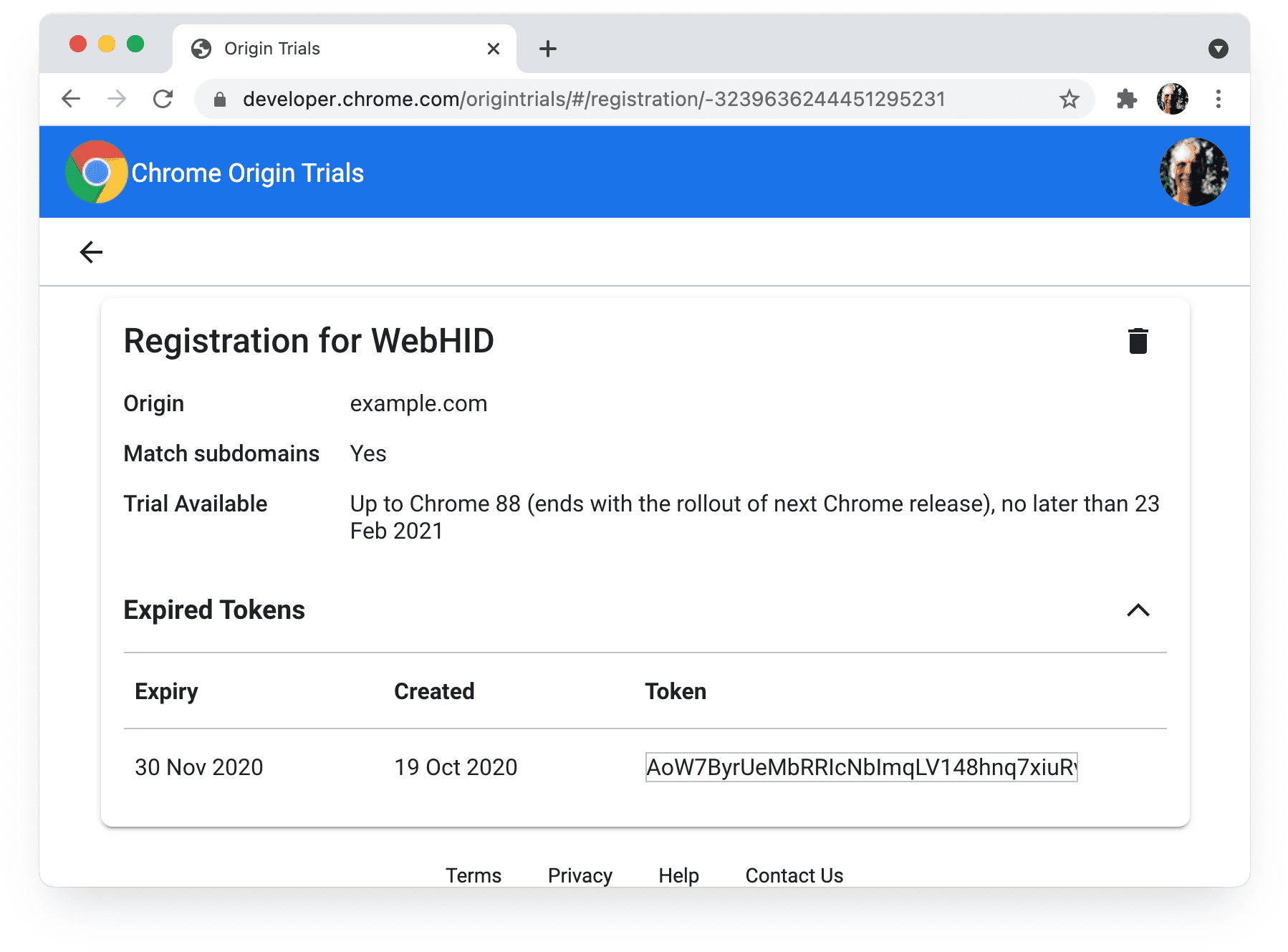
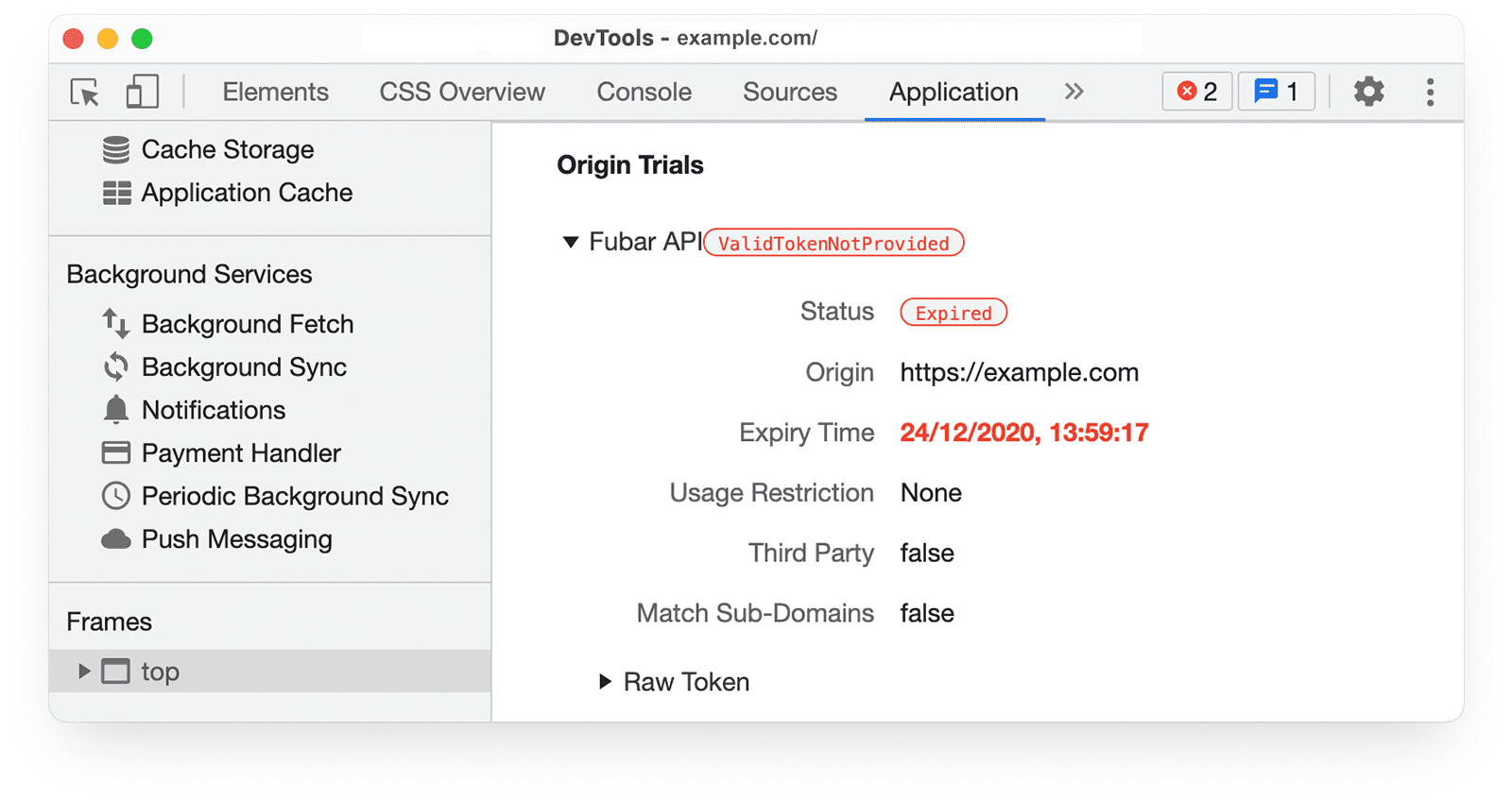
Se il token è scaduto, DevTools mostra lo stato Expired e nella pagina Le mie registrazioni viene visualizzata una sezione Token scaduti.

La prova dell'origine è in corso
Puoi controllare la data di fine di una prova dell'origine dalla relativa pagina di registrazione:

Per le prove terminate, DevTools mostra un messaggio simile al seguente:

Ti vengono inviate email automatiche quando è necessario un feedback o un token sta per scadere, ma non al termine della prova.
La prova dell'origine è disponibile per l'utente corrente
Alcuni test delle origini non sono disponibili per determinati utenti, anche se viene fornito un token valido.
Se non è disponibile una prova per l'utente corrente, Chrome DevTools mostra un TrialNotAllowed avviso:

Per ogni prova di origine vengono fornite informazioni sulle limitazioni di utilizzo e sulla disponibilità.
Come per qualsiasi funzionalità della piattaforma web, devi utilizzare il rilevamento delle funzionalità per verificare che una funzionalità di prova dell'origine sia supportata prima di utilizzarla.
Le limitazioni di utilizzo della prova dell'origine non sono state superate
Per impostazione predefinita, una funzionalità di prova dell'origine è attivata in qualsiasi pagina che abbia un token valido per la prova.
Tranne in rari casi, l'utilizzo della prova dell'origine è limitato a un massimo dello 0,5% di tutti i caricamenti di pagine di Chrome. La funzionalità di prova dell'origine viene disattivata se l'utilizzo totale di tutti gli utenti di Chrome supera questo importo. DevTools mostra lo stato del token come disattivato.
Non sono previsti limiti di utilizzo per le prove di ritiro, in quanto non vengono introdotte nuove funzionalità e, di conseguenza, non esiste il rischio che una parte significativa del web dipenda da una funzionalità di prova.
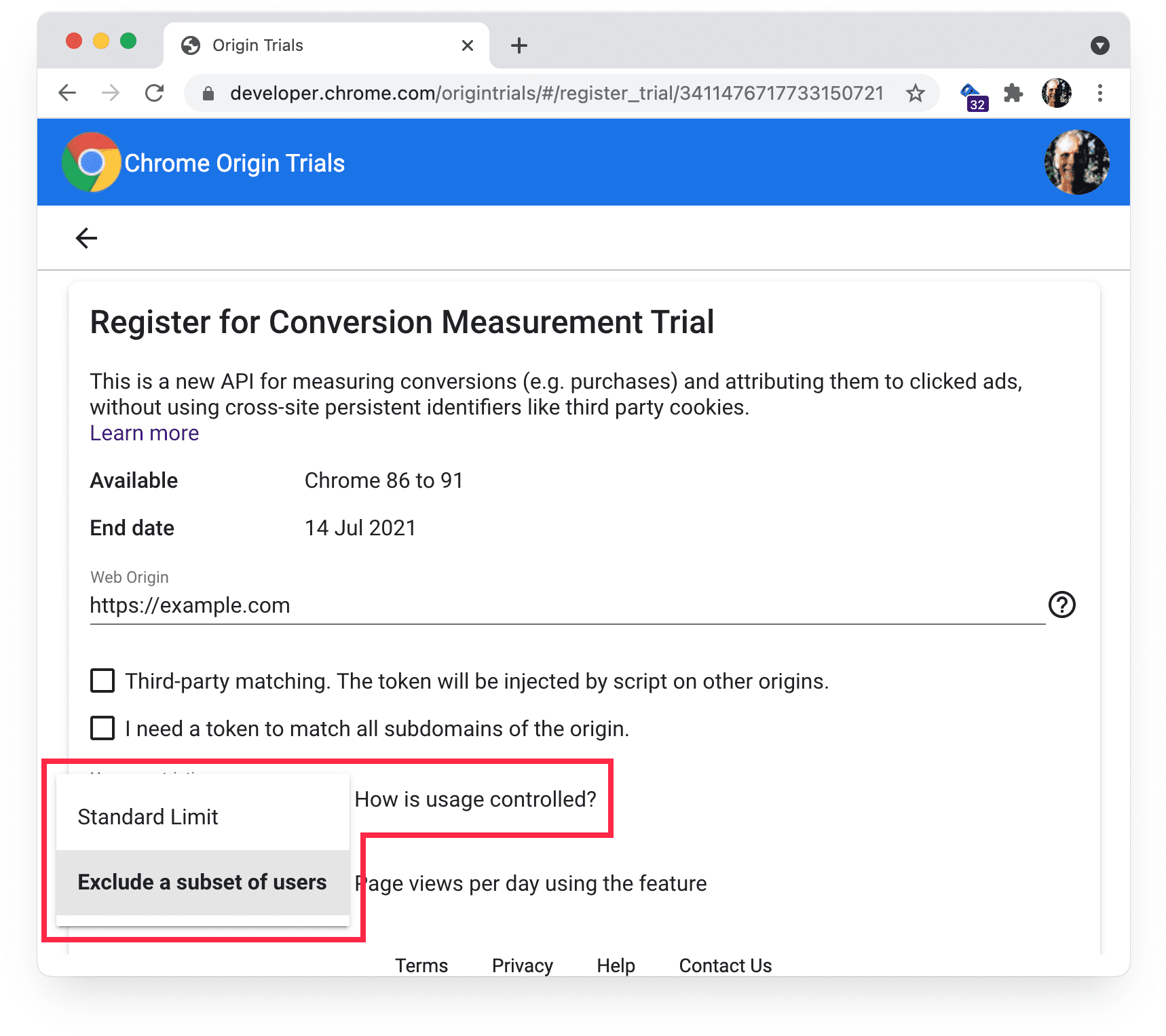
Alcune prove offrono un'opzione per limitare l'utilizzo, il che significa che le funzionalità della prova dell'origine sono disattivate per alcuni utenti. Questa opzione è disponibile nella pagina di registrazione per una prova dell'origine che la offre:

Se noti che l'accesso degli utenti a una funzionalità di prova dell'origine è inferiore alle aspettative, assicurati che sia selezionato Limite standard.
Gli iframe forniscono i propri token
Per consentire l'accesso a una funzionalità di prova dell'origine, un iframe deve fornire un token in un tag meta, un'intestazione HTTP o programmaticamente. Gli iframe non ereditano l'accesso alle funzionalità abilitate per le pagine che li contengono.
ot-iframe.glitch.me mostra l'accesso a una funzionalità di prova dell'origine da un iframe. ot-iframe-3p.glitch.me fornisce diversi esempi di iframe cross-origin.
I criteri di autorizzazione sono configurati correttamente
Alcune funzionalità della prova dell'origine potrebbero essere interessate da un
Permissions-Policy. Puoi controllare se è presente la funzionalità di prova nella sezione Intent to Experiment o nella documentazione per gli sviluppatori all'indirizzo developer.chrome.com/docs.
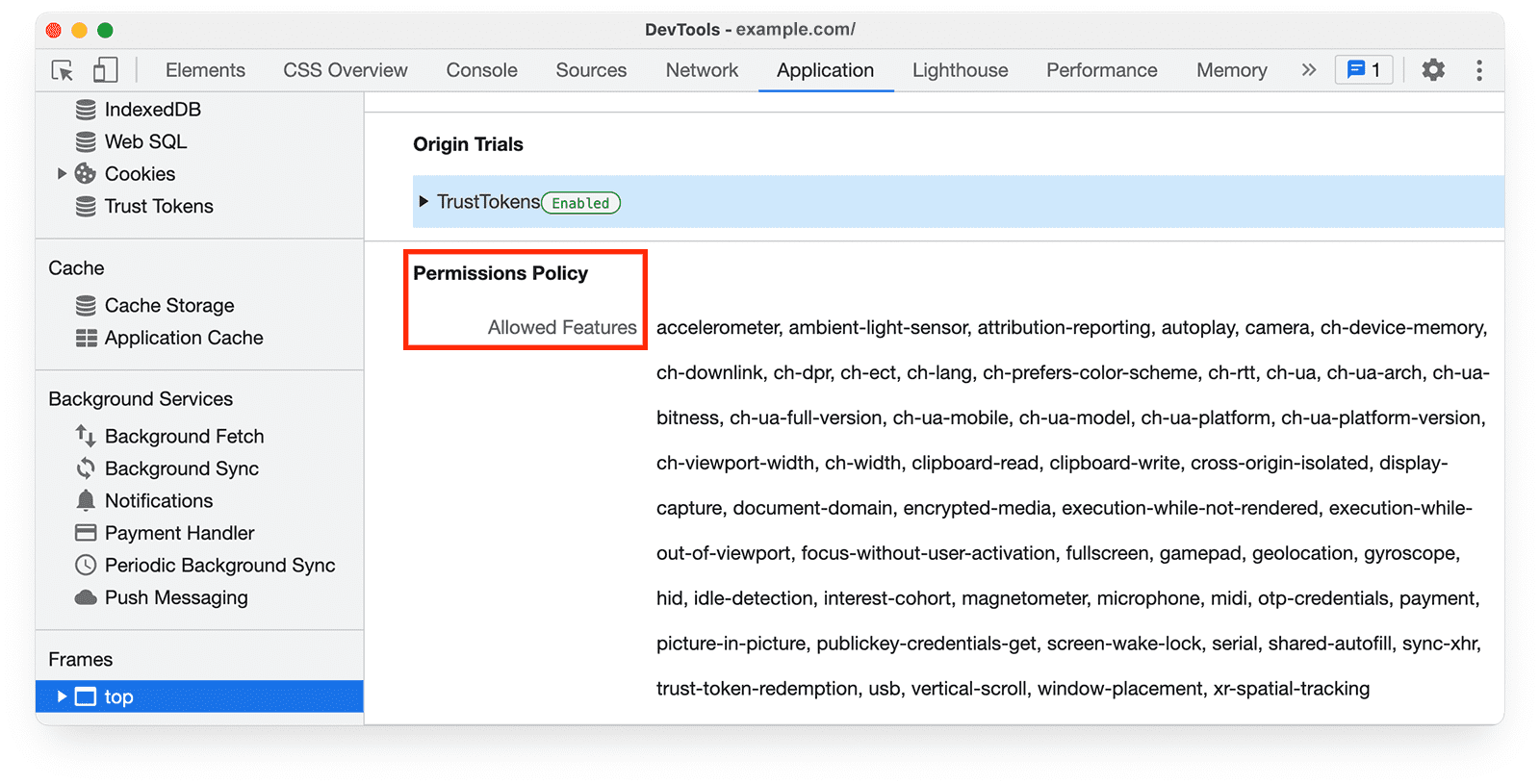
Assicurati che la funzionalità a cui stai tentando di accedere non sia bloccata da un'istruzione Permissions-Policy. Puoi controllare le intestazioni di risposta nel riquadro Network di Chrome DevTools e visualizzare l'elenco completo delle funzionalità consentite nel riquadro Application.

E i lavoratori?
Le funzionalità di prova dell'origine possono essere rese disponibili per i worker di servizio, i worker condivisi e i worker dedicati. Per abilitare l'accesso per i worker di servizio e quelli condivisi,
devi fornire un token in un'intestazione Origin-Trial.
I lavoratori dedicati ereditano l'accesso alle funzionalità attivate dal documento principale.
Il token viene fornito prima dell'accesso alla funzionalità
Assicurati che un token di prova dell'origine venga fornito prima di accedere a una funzionalità di prova. Ad esempio, se una pagina fornisce un token con JavaScript, assicurati che il codice per fornire il token venga eseguito prima del codice che tenta di accedere alla funzionalità di prova.
Demo delle prove dell'origine
I seguenti siti mostrano esempi di implementazione dei token.
Come fornire un token di prova dell'origine
- Token in un meta tag
- Token in un'intestazione
- Token iniettato da script di terze parti
- Funzionalità a cui è stato eseguito l'accesso in un iframe
- Esempi di iframe cross-origin
Strumenti per le prove dell'origine
Funzionalità della prova dell'origine
Di seguito sono riportate le demo per le API in corso di prova di origine
Scopri di più
- Iniziare a utilizzare le prove dell'origine di Chrome
- Sperimentazioni di origini di terze parti
- Guida ai trial delle origini per gli sviluppatori web
- Spiegazione della prova di Origin
- Eseguire una prova dell'origine
- Procedura per il lancio di nuove funzionalità in Chromium
- Intento di spiegare: demistificare la procedura di spedizione di Blink
- Utilizzare le prove dell'origine in Microsoft Edge
- Prove dell'origine per Firefox


