Publié le 2 décembre 2022, dernière mise à jour le 23 octobre 2025
L'équipe Chrome a rétabli le prérendu complet des futures pages auxquelles un utilisateur est susceptible d'accéder.
Bref historique du prérendu
Par le passé, Chrome était compatible avec l'indice de ressource <link rel="prerender" href="/next-page">, mais il n'était pas largement pris en charge au-delà de Chrome et n'était pas une API très expressive.
Ce prérendu hérité utilisant l'indication de lien rel=prerender a été abandonné au profit du préchargement sans état, qui récupérait les ressources nécessaires à la future page, mais ne prérendait pas entièrement la page ni n'exécutait JavaScript. Le préchargement NoState permet d'améliorer les performances des pages en optimisant le chargement des ressources, mais il ne permet pas de charger les pages instantanément comme le ferait un prérendu complet.
L'équipe Chrome a réintroduit le prérendu complet dans Chrome. Pour éviter toute complication avec l'utilisation existante et permettre une future expansion du prérendu, ce nouveau mécanisme de prérendu n'utilisera pas la syntaxe <link rel="prerender"...>, qui reste en place pour la prélecture sans état, dans le but de la supprimer à un moment donné dans le futur.
Comment une page est-elle prérendue ?
Une page peut être prérendue de quatre manières différentes, qui visent toutes à accélérer la navigation :
- Lorsque vous saisissez une URL dans la barre d'adresse Chrome (également appelée "omnibox"), Chrome peut prérendre automatiquement la page si, en fonction de votre historique de navigation précédent, il est très probable que vous y accédiez.
- Lorsque vous utilisez la barre de favoris, Chrome peut prérendre automatiquement la page lorsque vous pointez sur l'un des boutons de favori.
- Lorsque vous saisissez un terme de recherche dans la barre d'adresse de Chrome, Chrome peut prérendre automatiquement la page de résultats de recherche, lorsque le moteur de recherche le lui demande.
- Les sites peuvent utiliser l'API Speculation Rules pour indiquer de manière programmatique à Chrome les pages à prérendre. Cela remplace la fonctionnalité
<link rel="prerender"...>et permet aux sites de prérendre de manière proactive une page en fonction des règles de spéculation qui y figurent. Elles peuvent exister de manière statique sur les pages ou être injectées de manière dynamique par JavaScript, selon le choix du propriétaire de la page.
Dans chacun de ces cas, un prérendu se comporte comme si la page avait été ouverte dans un onglet d'arrière-plan invisible, puis est "activé" en remplaçant l'onglet au premier plan par cette page prérendue. Si une page est activée avant d'avoir été entièrement prérendue, son état actuel est "mis au premier plan" et elle continue de se charger, ce qui signifie que vous pouvez toujours obtenir un bon départ.
Étant donné que la page prérendue est ouverte dans un état masqué, un certain nombre d'API qui provoquent des comportements intrusifs (par exemple, les invites) ne sont pas activées dans cet état et sont plutôt retardées jusqu'à ce que la page soit activée. Dans le petit nombre de cas où cela n'est pas encore possible, le prérendu est annulé. L'équipe Chrome travaille à exposer les raisons d'annulation du prérendu en tant qu'API, et à améliorer les fonctionnalités des outils de développement pour faciliter l'identification de ces cas extrêmes.
Impact du prérendu
Le prérendu permet de charger une page presque instantanément, comme le montre la vidéo suivante :
Le site exemple est déjà rapide, mais vous pouvez quand même voir comment le prérendu améliore l'expérience utilisateur. Cela peut donc avoir un impact direct sur les Core Web Vitals d'un site, avec un LCP proche de zéro, un CLS réduit (car tout CLS de chargement se produit avant la vue initiale) et un INP amélioré (car le chargement doit être terminé avant l'interaction de l'utilisateur).
Même lorsqu'une page s'active avant d'être entièrement chargée, le fait d'avoir une longueur d'avance sur le chargement de la page devrait améliorer l'expérience de chargement. Lorsqu'un lien est activé alors que le prérendu est toujours en cours, la page prérendue est déplacée vers le frame principal et continue de se charger.
Toutefois, le prérendu utilise de la mémoire et de la bande passante réseau supplémentaires. Veillez à ne pas prérendre trop de pages, au risque de consommer trop de ressources utilisateur. Effectuez le prérendu uniquement lorsqu'il est très probable que l'utilisateur accède à la page.
Pour savoir comment mesurer l'impact réel sur les performances dans vos données analytiques, consultez la section Mesurer les performances.
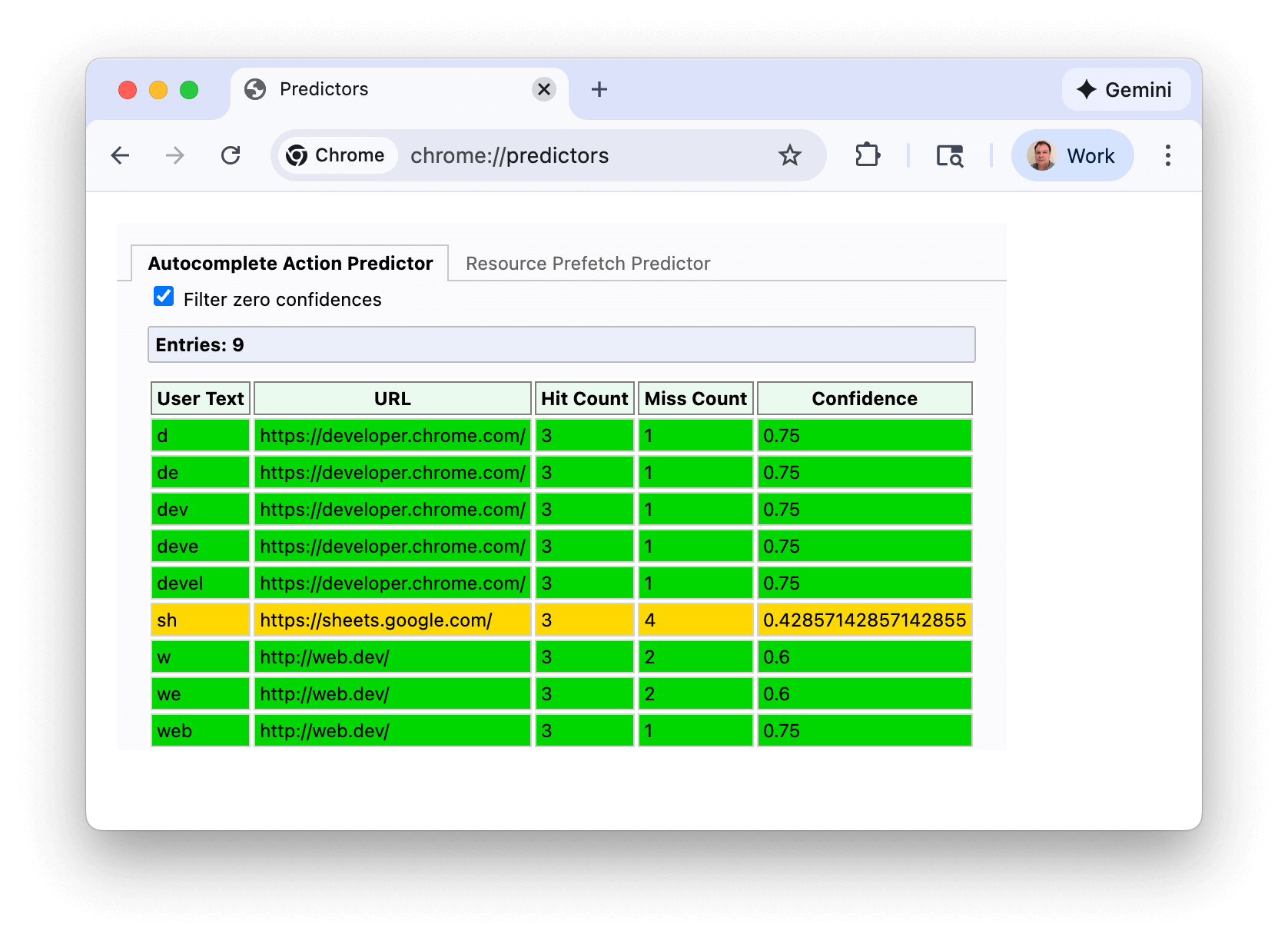
Afficher les prédictions de la barre d'adresse de Chrome
Pour le premier cas d'utilisation, vous pouvez afficher les prédictions de Chrome pour les URL sur la page chrome://predictors :

Les lignes vertes indiquent un niveau de confiance suffisant pour déclencher le prérendu. Dans cet exemple, la saisie de la lettre "s" donne un niveau de confiance raisonnable (orange), mais une fois que vous saisissez "sh", Chrome est suffisamment sûr que vous accédez presque toujours à https://sheets.google.com.
Cette capture d'écran a été prise lors d'une installation de Chrome relativement récente, et les prédictions avec un niveau de confiance nul ont été filtrées. Toutefois, si vous consultez vos propres prédictions, vous verrez probablement beaucoup plus d'entrées et potentiellement plus de caractères requis pour atteindre un niveau de confiance suffisamment élevé.
Ces prédicteurs sont également à l'origine des suggestions de la barre d'adresse que vous avez peut-être remarquées :

Chrome mettra continuellement à jour ses prédictions en fonction de ce que vous saisissez et sélectionnez.
- Pour un niveau de confiance supérieur à 30 % (affiché en orange), Chrome se préconnecte de manière proactive au domaine, mais ne prérend pas la page.
- Si le niveau de confiance est supérieur à 50 % (indiqué en vert), Chrome prérend l'URL.
API Speculation Rules
Pour l'option de prérendu de l'API Speculation Rules, les développeurs Web peuvent insérer des instructions JSON sur leurs pages pour informer le navigateur des URL à prérendre.
Listes d'URL
Les règles de spéculation peuvent être basées sur des listes d'URL :
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Règles concernant les documents
Les règles de spéculation peuvent également être des "règles de document" à l'aide de la syntaxe where. Cette spécification spécule sur les liens trouvés dans le document en fonction des sélecteurs href (basés sur l'API URL Pattern) ou des sélecteurs CSS :
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
Enthousiasme
Un paramètre eagerness est utilisé pour indiquer quand les spéculations doivent être déclenchées. Cela est particulièrement utile pour les règles de document :
conservative: spécule en cas d'événement tactile ou avec pointeur.moderate: sur ordinateur, effectue des spéculations si vous pointez sur un lien pendant 200 millisecondes ou sur l'événementpointerdown(si c'est plus tôt) et sur mobile où il n'y a pas d'événementhover. Sur mobile, nous avons décidé de baser cette métrique sur des heuristiques complexes de fenêtre d'affichage à partir d'août 2025.eager: ce paramètre se comportait initialement de la même manière queimmediate, mais il va devenir un état intermédiaire entreimmediateetmoderate. Ce déclencheur est activé lorsqu'un utilisateur pointe sur un élément pendant 10 millisecondes sur ordinateur (à partir de Chrome 141). Le mobile reste identique àimmediate, mais passe à d'heuristiques de fenêtre d'affichage simples.immediate: utilisé pour spéculer le plus tôt possible (c'est-à-dire dès que les règles de spéculation sont observées).
La valeur eagerness par défaut pour les règles list est immediate. Les options eager, moderate et conservative peuvent être utilisées pour limiter les règles list aux URL avec lesquelles un utilisateur interagit dans une liste spécifique. Toutefois, dans de nombreux cas, les règles document avec une condition where appropriée peuvent être plus adaptées.
La valeur eagerness par défaut pour les règles document est conservative. Étant donné qu'un document peut comporter de nombreuses URL, l'utilisation de immediate pour les règles document doit être effectuée avec précaution (voir également la section Limites de Chrome ci-dessous).
Le paramètre eagerness à utiliser dépend de votre site. Pour un site statique léger, la spéculation plus rapide peut avoir peu de conséquences et être bénéfique pour les utilisateurs. Les sites dont l'architecture est plus complexe et dont les pages sont plus lourdes peuvent préférer réduire le gaspillage en spéculant moins souvent jusqu'à ce que vous obteniez un signal d'intention plus positif de la part des utilisateurs.
L'option moderate est un juste milieu. De nombreux sites pourraient bénéficier de la règle de spéculation suivante, qui prérend un lien lorsque le pointeur est maintenu au-dessus pendant 200 millisecondes ou lors de l'événement pointerdown, en tant qu'implémentation de base, mais efficace, des règles de spéculation :
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Prérécupération
Les règles de spéculation peuvent également être utilisées pour précharger des pages sans les prérendre complètement. Cela peut souvent être une bonne première étape vers le prérendu :
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Rendu jusqu'au script
L'équipe Chrome travaille également à l'ajout de prerender_until_script à l'API Speculation Rules (voir le bug d'implémentation). Il s'agirait d'une étape entre le préchargement et le prérendu, qui serait utilisée de la même manière :
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Comme pour NoState prefetch, cela préchargera à la fois le document HTML et les sous-ressources disponibles dans ce document HTML. Toutefois, il irait plus loin et commencerait également à prérendre la page, en s'arrêtant lorsqu'il rencontre le premier script.
Cela signifie que pour les pages sans JavaScript ou avec uniquement du JavaScript dans le pied de page, la page pourrait être presque entièrement prérendue à l'avance. Les pages avec des scripts dans <head> ne pourraient pas être prérendues, mais bénéficieraient toujours de la récupération des sous-ressources.
Cela permettrait d'éviter les risques d'effets secondaires indésirables liés à l'exécution de JavaScript, tout en offrant un gain de performances beaucoup plus important que prefetch.
Limites de Chrome
Chrome a mis en place des limites pour éviter une utilisation excessive de l'API Speculation Rules :
| enthousiasme | Prérécupération | Prerender |
|---|---|---|
immediate / eager (mobile) |
50 | 10 |
eager (ordinateur) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
Les paramètres moderate et conservative, qui dépendent de l'interaction de l'utilisateur, fonctionnent selon le principe du premier entré, premier sorti (FIFO) : une fois la limite atteinte, une nouvelle spéculation entraîne l'annulation de la plus ancienne, qui est remplacée par la plus récente pour économiser de la mémoire. Une spéculation annulée peut être déclenchée à nouveau (par exemple, en pointant à nouveau sur ce lien), ce qui entraînera une nouvelle spéculation pour cette URL, en supprimant la spéculation la plus ancienne. Dans ce cas, la spéculation précédente aura mis en cache toutes les ressources pouvant être mises en cache dans le cache HTTP pour cette URL. La spéculation d'une durée supplémentaire devrait donc avoir un coût réduit. C'est pourquoi la limite est fixée au seuil modeste de 2. Les règles de liste statique ne sont pas déclenchées par une action de l'utilisateur. Elles ont donc une limite plus élevée, car le navigateur ne peut pas savoir lesquelles sont nécessaires ni quand.
Les limites immediate et eager sont également dynamiques. Par conséquent, la suppression d'un élément de script d'URL list libère de la capacité en annulant les spéculations supprimées.
Chrome empêchera également l'utilisation de spéculations dans certaines conditions, y compris :
- Save-Data
- L'économiseur d'énergie est activé lorsque la batterie est faible.
- Contraintes de mémoire.
- Lorsque le paramètre "Précharger les pages" est désactivé (ce qui est également explicitement désactivé par les extensions Chrome telles que uBlock Origin).
- Pages ouvertes dans des onglets en arrière-plan.
Chrome ne rend pas non plus les iFrames multi-origines sur les pages prérendues tant qu'elles ne sont pas activées.
Toutes ces conditions visent à réduire l'impact de la spéculation excessive lorsqu'elle est préjudiciable aux utilisateurs.
Inclure des règles de spéculation sur une page
Les règles de spéculation peuvent être incluses de manière statique dans le code HTML de la page ou insérées de manière dynamique dans la page par JavaScript :
- Règles de spéculation incluses de manière statique : par exemple, un site d'actualités ou un blog peuvent précharger le dernier article si une grande partie des utilisateurs y accède souvent en premier. Vous pouvez également utiliser des règles de document avec
moderateouconservativepour spéculer lorsque les utilisateurs interagissent avec des liens. - Règles de spéculation insérées de manière dynamique : elles peuvent être basées sur la logique de l'application, personnalisées pour l'utilisateur ou basées sur d'autres heuristiques.
Si vous préférez l'insertion dynamique basée sur des actions telles que le survol ou le clic sur un lien (comme de nombreuses bibliothèques l'ont fait par le passé avec <link rel=prefetch>), nous vous recommandons de consulter les règles de document, car elles permettent au navigateur de gérer de nombreux cas d'utilisation.
Les règles de spéculation peuvent être ajoutées dans le <head> ou le <body> du frame principal. Les règles de spéculation dans les sous-frames ne sont pas appliquées, et celles dans les pages prérendues ne le sont qu'une fois la page activée.
En-tête HTTP Speculation-Rules
Les règles de spéculation peuvent également être fournies à l'aide d'un en-tête HTTP Speculation-Rules, plutôt que d'être incluses directement dans le code HTML du document. Cela permet aux CDN de déployer plus facilement les documents sans avoir à modifier leur contenu.
L'en-tête HTTP Speculation-Rules est renvoyé avec le document et pointe vers l'emplacement d'un fichier JSON contenant les règles de spéculation :
Speculation-Rules: "/speculationrules.json"
Cette ressource doit utiliser le type MIME approprié et, s'il s'agit d'une ressource d'origine croisée, passer un contrôle CORS.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Si vous souhaitez utiliser des URL relatives, vous pouvez inclure la clé "relative_to": "document" dans vos règles de spéculation. Sinon, les URL relatives seront relatives à l'URL du fichier JSON des règles de spéculation. Cela peut être particulièrement utile si vous devez sélectionner certains ou tous les liens de même origine.
Champ de tag des règles de spéculation
Il est également possible d'ajouter des "tags" dans la syntaxe JSON des règles de spéculation au niveau global pour toutes les règles de spéculation d'un ensemble de règles :
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
ou au niveau de chaque règle :
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
Ce tag est ensuite reflété dans l'en-tête HTTP Sec-Speculation-Tags, qui peut être utilisé pour filtrer les règles de spéculation au niveau du serveur. L'en-tête HTTP Sec-Speculation-Tags peut inclure plusieurs tags si la spéculation est couverte par plusieurs règles, comme le montre l'exemple suivant :
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
Certains CDN injectent automatiquement des règles de spéculation, mais bloquent les spéculations pour les pages non mises en cache en périphérie afin d'éviter que cette fonctionnalité n'entraîne une utilisation accrue du serveur d'origine. Les balises leur permettent d'identifier les spéculations initiées par leur ensemble de règles par défaut, tout en permettant aux règles ajoutées par le site d'être transmises à l'origine.
Les tags de règles sont également affichés dans les outils pour les développeurs Chrome.
Champ "Règles de spéculation" target_hint
Les règles de spéculation peuvent également inclure un champ target_hint, qui contient un nom ou un mot clé de contexte de navigation valide indiquant où la page s'attend à ce que le contenu prérendu soit activé :
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
Cet indice permet de gérer les spéculations de prérendu pour les liens target="_blank" :
<a target="_blank" href="next.html">Open this link in a new tab</a>
Pour l'instant, seuls "target_hint": "_blank" et "target_hint": "_self" (valeur par défaut si aucune n'est spécifiée) sont acceptés dans Chrome, et uniquement pour le prérendu. La prélecture n'est pas compatible.
target_hint n'est nécessaire que pour les règles de spéculation urls, car pour les règles de document, target est connu à partir du lien lui-même.
Règles de spéculation et SPA
Les règles de spéculation ne sont compatibles qu'avec les navigations sur page complète gérées par le navigateur, et non avec les applications monopages (SPA) ni les pages app shell. Ces architectures n'utilisent pas de récupération de documents, mais plutôt des récupérations d'API ou partielles de données ou de pages, qui sont ensuite traitées et présentées sur la page actuelle. Les données nécessaires à ces "navigations logicielles" peuvent être préchargées par l'application en dehors des règles de spéculation, mais elles ne peuvent pas être prérendues.
Les règles de spéculation peuvent être utilisées pour prérendre l'application elle-même à partir d'une page précédente. Cela peut aider à compenser certains des coûts de chargement initiaux supplémentaires de certaines SPA. Toutefois, les modifications de routes dans l'application ne peuvent pas être prérendues.
Déboguer les règles de spéculation
Consultez l'article dédié au débogage des règles de spéculation pour découvrir les nouvelles fonctionnalités des outils pour les développeurs Chrome qui vous aideront à afficher et à déboguer cette nouvelle API.
Plusieurs règles de spéculation
Vous pouvez également ajouter plusieurs règles de spéculation à la même page. Elles s'ajoutent aux règles existantes. Par conséquent, les différentes méthodes suivantes entraînent toutes le prérendu de one.html et de two.html :
Liste des URL :
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
Plusieurs scripts speculationrules :
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
Plusieurs listes dans un même ensemble de speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
Assistance No-Vary-Search
Lors du préchargement ou du prérendu d'une page, certains paramètres d'URL (techniquement appelés paramètres de recherche) peuvent ne pas être importants pour la page réellement diffusée par le serveur et n'être utilisés que par JavaScript côté client.
Par exemple, les paramètres UTM sont utilisés par Google Analytics pour mesurer les campagnes, mais n'entraînent généralement pas la diffusion de pages différentes à partir du serveur. Cela signifie que page1.html?utm_content=123 et page1.html?utm_content=456 diffuseront la même page à partir du serveur, de sorte que la même page pourra être réutilisée à partir du cache.
De même, les applications peuvent utiliser d'autres paramètres d'URL qui ne sont gérés que côté client.
La proposition No-Vary-Search permet à un serveur de spécifier des paramètres qui n'entraînent aucune différence dans la ressource fournie. Un navigateur peut ainsi réutiliser les versions précédemment mises en cache d'un document qui ne diffèrent que par ces paramètres. Cette fonctionnalité est compatible avec Chrome (et les navigateurs basés sur Chromium) pour les spéculations de navigation, à la fois pour la prélecture et le prérendu.
Les règles de spéculation permettent d'utiliser expects_no_vary_search pour indiquer où un en-tête HTTP No-Vary-Search doit être renvoyé. Cela peut vous aider à éviter les téléchargements inutiles avant de voir les réponses.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
Dans cet exemple, le code HTML de la page initiale /products est le même pour les deux ID de produit 123 et 124. Toutefois, le contenu de la page finit par différer en fonction du rendu côté client utilisant JavaScript pour récupérer les données produit à l'aide du paramètre de recherche id. Nous préchargeons donc cette URL de manière anticipée. Elle doit renvoyer un en-tête HTTP No-Vary-Search indiquant que la page peut être utilisée pour n'importe quel paramètre de recherche id.
Toutefois, si l'utilisateur clique sur l'un des liens avant la fin de la récupération anticipée, il est possible que le navigateur n'ait pas reçu la page /products. Dans ce cas, le navigateur ne sait pas s'il contiendra l'en-tête HTTP No-Vary-Search. Le navigateur doit alors choisir de récupérer à nouveau le lien ou d'attendre la fin de la récupération anticipée pour voir s'il contient un en-tête HTTP No-Vary-Search. Le paramètre expects_no_vary_search permet au navigateur de savoir que la réponse de la page doit contenir un en-tête HTTP No-Vary-Search et d'attendre la fin de la prélecture.
Vous pouvez également ajouter plusieurs paramètres à expects_no_vary_search en les séparant par un espace (puisque No-Vary-Search est un en-tête HTTP structuré) :
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
Restrictions liées aux règles de spéculation et améliorations à venir
Les règles de spéculation sont limitées aux pages ouvertes dans le même onglet, mais nous nous efforçons de réduire cette restriction.
Par défaut, les spéculations sont limitées aux pages de même origine. Spéculation sur les pages cross-origin de même site (par exemple, https://a.example.com pourrait prérendre une page sur https://b.example.com). Pour utiliser cette fonctionnalité, la page spéculée (https://b.example.com dans cet exemple) doit s'inscrire en incluant un en-tête HTTP Supports-Loading-Mode: credentialed-prerender, sinon Chrome annulera la spéculation.
Les futures versions pourront également autoriser le prérendu pour les pages multi-origines non same-site, à condition qu'il n'existe pas de cookies pour la page prérendue et que celle-ci accepte le prérendu avec un en-tête HTTP Supports-Loading-Mode: uncredentialed-prerender similaire.
Les règles de spéculation acceptent déjà les préchargements cross-origin, mais uniquement lorsque les cookies pour le domaine cross-origin n'existent pas. Si des cookies existent parce que l'utilisateur a déjà visité ce site, la spéculation ne sera pas utilisée et un échec s'affichera dans les outils de développement.
Compte tenu de ces limites actuelles, un modèle qui peut améliorer l'expérience de vos utilisateurs pour les liens internes et externes, dans la mesure du possible, consiste à prérendre les URL de même origine et à tenter de précharger les URL multi-origines :
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
La restriction visant à empêcher les spéculations multi-domaines pour les liens multi-domaines par défaut est nécessaire pour la sécurité. Il s'agit d'une amélioration par rapport à <link rel="prefetch"> pour les destinations cross-origin qui n'envoient pas non plus de cookies, mais qui tentent toujours la prélecture. Cela peut entraîner une prélecture inutile qui doit être renvoyée ou, pire encore, le chargement d'une page incorrecte.
Détecter la compatibilité de l'API Speculation Rules
Vous pouvez détecter la compatibilité de l'API Speculation Rules avec des vérifications HTML standards :
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
Ajouter des règles de spéculation de manière dynamique via JavaScript
Voici un exemple d'ajout d'une règle de spéculation prerender avec JavaScript :
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
Vous pouvez consulter une démonstration du prérendu de l'API Speculation Rules à l'aide de l'insertion JavaScript sur cette page de démonstration du prérendu.
L'insertion d'un élément <script type = "speculationrules"> directement dans le DOM à l'aide de innerHTML n'enregistrera pas les règles de spéculation pour des raisons de sécurité. Vous devez les ajouter comme indiqué précédemment. Toutefois, le contenu inséré de manière dynamique à l'aide de innerHTML et contenant de nouveaux liens sera détecté par les règles existantes sur la page.
De même, la modification directe du panneau Éléments dans les outils de développement Chrome pour ajouter l'élément <script type = "speculationrules"> n'enregistre pas les règles de spéculation. Au lieu de cela, le script permettant d'ajouter dynamiquement cet élément au DOM doit être exécuté à partir de la console pour insérer les règles.
Ajouter des règles de spéculation à l'aide d'un gestionnaire de balises
Pour ajouter des règles de spéculation à l'aide d'un gestionnaire de balises comme Google Tag Manager (GTM), vous devez les insérer via JavaScript, plutôt que d'ajouter l'élément <script type = "speculationrules"> directement via GTM, pour les mêmes raisons que celles mentionnées précédemment :

Notez que cet exemple utilise var, car GTM n'est pas compatible avec const.
Annuler les règles de spéculation
Si vous supprimez des règles de spéculation, le prérendu sera annulé. Toutefois, au moment où cela se produit, des ressources auront probablement déjà été dépensées pour lancer le prérendu. Il est donc recommandé de ne pas effectuer de prérendu s'il est probable que vous deviez l'annuler. En revanche, les ressources mises en cache peuvent toujours être réutilisées. Les annulations ne sont donc pas totalement inutiles et peuvent toujours être utiles pour les futures spéculations et navigations.
Les spéculations peuvent également être annulées à l'aide de l'en-tête HTTP Clear-Site-Data avec les directives prefetchCache et prerenderCache.
Cela peut être utile lorsque l'état est modifié sur le serveur. Par exemple, lorsque vous appelez une API "add-to-basket" (ajouter au panier) ou une API de connexion ou de déconnexion.
Idéalement, ces mises à jour d'état seraient propagées aux pages prérendues à l'aide d'API telles que l'API Broadcast Channel, mais lorsque cela n'est pas possible ou jusqu'à ce que cette logique soit implémentée, il peut être plus facile d'annuler la spéculation.
Règles de spéculation et Content Security Policy
Comme les règles de spéculation utilisent un élément <script>, même si elles ne contiennent que du JSON, elles doivent être incluses dans la politique de sécurité du contenu script-src si le site l'utilise, soit à l'aide d'un hachage, soit à l'aide d'un nonce.
Un nouveau inline-speculation-rules peut être ajouté à script-src pour permettre la prise en charge des éléments <script type="speculationrules"> injectés à partir de scripts de hachage ou de scripts avec nonce. Cette méthode n'est pas compatible avec les règles incluses dans le code HTML initial. Les règles doivent donc être injectées par JavaScript pour les sites qui utilisent une CSP stricte.
Détecter et désactiver le prérendu
Le prérendu est généralement une expérience positive pour les utilisateurs, car il permet un rendu rapide des pages, souvent instantané. Cela profite à la fois à l'utilisateur et au propriétaire du site, car les pages prérendues offrent une meilleure expérience utilisateur, ce qui peut être difficile à obtenir autrement.
Toutefois, il peut arriver que vous ne souhaitiez pas que les pages soient prérendues, par exemple lorsque les pages changent d'état, que ce soit en fonction de la requête initiale ou en fonction de l'exécution de JavaScript sur la page.
Activer et désactiver le prérendu dans Chrome
Le prérendu n'est activé que pour les utilisateurs de Chrome dont le paramètre "Précharger les pages" est activé dans chrome://settings/performance/. Le prérendu est également désactivé sur les appareils à faible mémoire ou si le système d'exploitation est en mode Économiseur de données ou Économiseur d'énergie. Consultez la section Limites de Chrome.
Détecter et désactiver le prérendu côté serveur
Les pages prérendues seront envoyées avec l'en-tête HTTP Sec-Purpose :
Sec-Purpose: prefetch;prerender
Pour les pages préchargées à l'aide de l'API Speculation Rules, cet en-tête est défini sur prefetch :
Sec-Purpose: prefetch
Les serveurs peuvent répondre en fonction de cet en-tête pour enregistrer les demandes de spéculation, renvoyer différents contenus ou empêcher le prérendu. Si un code de réponse final non réussi est renvoyé (c'est-à-dire en dehors de la plage 200-299 après les redirections), la page ne sera pas prérendue et toute page préchargée sera supprimée. Notez également que les réponses 204 et 205 ne sont pas valides pour le prérendu, mais le sont pour la prélecture.
Si vous ne souhaitez pas qu'une page spécifique soit prérendue, le meilleur moyen de vous en assurer est de renvoyer un code de réponse non 2XX (par exemple, 503). Toutefois, pour offrir la meilleure expérience possible, il est recommandé d'autoriser le prérendu, mais de retarder les actions qui ne doivent se produire que lorsque la page est réellement consultée, à l'aide de JavaScript.
Détecter le prérendu en JavaScript
L'API document.prerendering renverra true pendant le prérendu de la page. Les pages peuvent utiliser cette méthode pour empêcher ou retarder certaines activités pendant le prérendu jusqu'à ce que la page soit réellement activée.
Une fois qu'un document prérendu est activé, le activationStart de PerformanceNavigationTiming est également défini sur une durée non nulle représentant le temps écoulé entre le début du prérendu et l'activation du document.
Vous pouvez créer une fonction pour vérifier les pages prérendues et prérendérisées, comme suit :
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
Le moyen le plus simple de vérifier si une page a été prérendue (entièrement ou partiellement) consiste à ouvrir les outils de développement une fois la page activée et à saisir performance.getEntriesByType('navigation')[0].activationStart dans la console. Si une valeur non nulle est renvoyée, vous savez que la page a été prérendue :

Lorsque l'utilisateur active la page en la consultant, l'événement prerenderingchange est envoyé sur document. Vous pouvez ensuite l'utiliser pour activer des activités qui étaient auparavant lancées par défaut au chargement de la page, mais que vous souhaitez différer jusqu'à ce que l'utilisateur consulte réellement la page.
Grâce à ces API, le JavaScript de l'interface peut détecter les pages prérendues et agir en conséquence.
Impact sur les données analytiques
Les données analytiques sont utilisées pour mesurer l'utilisation du site Web, par exemple en utilisant Google Analytics pour mesurer les pages vues et les événements. Vous pouvez également mesurer les métriques de performances des pages à l'aide de Real User Monitoring (RUM).
Les pages ne doivent être prérendues que s'il est très probable que l'utilisateur les chargera. C'est pourquoi les options de prérendu de la barre d'adresse Chrome ne sont utilisées que lorsque la probabilité est très élevée (plus de 80 % du temps).
Toutefois, en particulier lorsque vous utilisez l'API Speculation Rules, les pages prérendues peuvent avoir un impact sur les données analytiques. Les propriétaires de sites devront peut-être ajouter du code supplémentaire pour n'activer les données analytiques pour les pages prérendues qu'à l'activation, car tous les fournisseurs de données analytiques ne le font pas par défaut.
Pour ce faire, vous pouvez utiliser un Promise qui attend l'événement prerenderingchange si un document est prérendu, ou qui se résout immédiatement s'il est maintenant :
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
Une autre approche consiste à retarder les activités analytiques jusqu'à ce que la page soit visible pour la première fois. Cela couvrirait à la fois le cas du prérendu et celui des onglets ouverts en arrière-plan (par exemple, avec un clic droit et l'option "Ouvrir dans un nouvel onglet") :
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
Bien que cela puisse avoir du sens pour l'analyse et les cas d'utilisation similaires, vous pouvez souhaiter charger plus de contenu dans d'autres cas. Vous pouvez donc utiliser document.prerendering et prerenderingchange pour cibler spécifiquement les pages prérendues.
Retenir d'autres contenus pendant le prérendu
Les mêmes API que celles mentionnées précédemment peuvent être utilisées pour retenir d'autres contenus pendant la phase de prérendu. Il peut s'agir de parties spécifiques de JavaScript ou d'éléments de script entiers que vous préférez ne pas exécuter lors de la phase de prérendu.
Par exemple, avec le script suivant :
<script src="https://example.com/app/script.js" async></script>
Vous pouvez remplacer cela par un élément de script inséré de manière dynamique, qui n'insère que sur la base de la fonction whenActivated précédente :
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
Cela peut être utile pour retenir des scripts distincts qui incluent des données analytiques ou pour afficher du contenu en fonction de l'état ou d'autres variables qui peuvent changer au cours d'une visite. Par exemple, les recommandations, l'état de connexion ou les icônes de panier peuvent être retenus pour s'assurer que les informations les plus récentes sont présentées.
Bien que cela soit plus susceptible de se produire avec le prérendu, ces conditions s'appliquent également aux pages chargées dans les onglets en arrière-plan mentionnés précédemment (la fonction whenFirstVisible peut donc être utilisée à la place de whenActivated).
Dans de nombreux cas, l'état doit également être vérifié lors des modifications générales de visibilitychange. Par exemple, lorsque vous revenez sur une page qui a été mise en arrière-plan, tous les compteurs de panier doivent être mis à jour avec le dernier nombre d'articles dans le panier. Il ne s'agit donc pas d'un problème spécifique au prérendu, mais le prérendu ne fait que rendre un problème existant plus évident.
Pour éviter d'avoir à encapsuler manuellement des scripts ou des fonctions, Chrome retient certaines API, comme mentionné précédemment. De plus, les iFrames tiers ne sont pas rendus. Seul le contenu au-dessus de ces iFrames doit être retenu manuellement.
Évaluer les performances
Pour mesurer les métriques de performances, les analyses doivent déterminer s'il est préférable de les mesurer en fonction du temps d'activation plutôt que du temps de chargement de la page indiqué par les API du navigateur.
Les métriques Core Web Vitals, mesurées par Chrome à l'aide du rapport d'expérience utilisateur Chrome, sont destinées à mesurer l'expérience utilisateur. Elles sont donc mesurées en fonction du temps d'activation. Cela se traduit souvent par un LCP de 0 seconde, ce qui montre que c'est un excellent moyen d'améliorer vos métriques Core Web Vitals.
À partir de la version 3.1.0, la bibliothèque web-vitals a été mise à jour pour gérer les navigations prérendues de la même manière que Chrome mesure les Core Web Vitals. Cette version signale également les navigations prérendues pour ces métriques dans l'attribut Metric.navigationType si la page a été prérendue en totalité ou en partie.
Mesurer les prérendus
Pour savoir si une page est prérendue, recherchez une entrée activationStart non nulle de PerformanceNavigationTiming. Vous pouvez ensuite l'enregistrer à l'aide d'une dimension personnalisée ou d'une méthode similaire lors de l'enregistrement des vues de page, par exemple à l'aide de la fonction pagePrerendered décrite précédemment :
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
Cela permettra à vos données analytiques d'indiquer le nombre de navigations prérendues par rapport aux autres types de navigation. Vous pourrez également corréler les métriques de performances ou d'activité à ces différents types de navigation. Des pages plus rapides signifient des utilisateurs plus satisfaits, ce qui peut souvent avoir un impact réel sur les mesures commerciales, comme le montrent nos études de cas.
En mesurant l'impact commercial du prérendu des pages pour les navigations instantanées, vous pouvez décider s'il vaut la peine d'investir davantage d'efforts dans l'utilisation de cette technologie pour permettre le prérendu de davantage de navigations ou pour déterminer pourquoi les pages ne sont pas prérendues.
Mesurer les taux de réussite
En plus de mesurer l'impact des pages visitées après un prérendu, il est également important de mesurer les pages prérendues et non visitées par la suite. Cela peut signifier que vous prérendez trop de contenu et que vous utilisez de précieuses ressources de l'utilisateur pour un bénéfice limité.
Pour mesurer cela, vous pouvez déclencher un événement Analytics lorsque des règles de spéculation sont insérées (après avoir vérifié que le navigateur prend en charge le prérendu à l'aide de HTMLScriptElement.supports('speculationrules')) afin d'indiquer qu'un prérendu a été demandé. (Notez que le fait qu'un prérendu ait été demandé n'indique pas qu'il a été lancé ou terminé. Comme indiqué précédemment, un prérendu est une indication pour le navigateur, qui peut choisir de ne pas prérendre les pages en fonction des paramètres utilisateur, de l'utilisation actuelle de la mémoire ou d'autres heuristiques.)
Vous pouvez ensuite comparer le nombre de ces événements au nombre réel de pages vues prérendues. Vous pouvez également déclencher un autre événement lors de l'activation pour faciliter la comparaison.
Le "taux de réussite" peut ensuite être approximé en examinant la différence entre ces deux chiffres. Pour les pages que vous prérendez à l'aide de l'API Speculation Rules, vous pouvez ajuster les règles de manière appropriée afin de maintenir un taux de réussite élevé. Vous pourrez ainsi trouver le juste équilibre entre l'utilisation des ressources des utilisateurs pour les aider et l'utilisation inutile de ces ressources.
Sachez que certaines prérendus peuvent avoir lieu en raison du prérendu de la barre d'adresse, et pas seulement de vos règles de spéculation. Vous pouvez vérifier document.referrer (qui sera vide pour la navigation dans la barre d'adresse, y compris les navigations dans la barre d'adresse prérendues) si vous souhaitez les différencier.
N'oubliez pas non plus de consulter les pages qui n'ont pas de prérendu, car cela peut indiquer qu'elles ne sont pas éligibles au prérendu, même à partir de la barre d'adresse. Il est donc possible que vous ne bénéficiiez pas de cette amélioration des performances. L'équipe Chrome souhaite ajouter des outils supplémentaires pour tester l'éligibilité au prérendu, peut-être semblables à l'outil de test du cache amélioré, et éventuellement ajouter une API pour expliquer pourquoi un prérendu a échoué.
Impact sur les extensions
Consultez l'article dédié Extensions Chrome : extension de l'API pour prendre en charge la navigation instantanée, qui détaille d'autres points à prendre en compte par les auteurs d'extensions pour les pages prérendues.
Commentaires
Le prérendu est en cours de développement par l'équipe Chrome. De nombreux projets sont prévus pour étendre la portée de ce qui a été mis à disposition dans la version 108 de Chrome. N'hésitez pas à nous faire part de vos commentaires sur le dépôt GitHub ou à l'aide de notre outil de suivi des problèmes. Nous sommes impatients de découvrir et de partager des études de cas sur cette nouvelle API prometteuse.
Liens associés
- Atelier de programmation sur les règles de spéculation
- Déboguer des règles de spéculation
- Présentation du préchargement NoState
- Spécification de l'API Speculation Rules
- Dépôt GitHub de la spéculation navigationnelle
- Extensions Chrome : extension de l'API pour prendre en charge la navigation instantanée
Remerciements
Vignette de Marc-Olivier Jodoin sur Unsplash

