เผยแพร่: 2 ธันวาคม 2022, อัปเดตล่าสุด: 23 ตุลาคม 2025
ทีม Chrome ได้นำการแสดงผลล่วงหน้าแบบเต็มของหน้าเว็บในอนาคตที่ผู้ใช้น่าจะไปยังกลับมา
ประวัติโดยย่อของการแสดงผลล่วงหน้า
ในอดีต Chrome รองรับ<link rel="prerender" href="/next-page">คำแนะนำทรัพยากร แต่ไม่ได้รับการรองรับอย่างกว้างขวางนอกเหนือจาก Chrome และไม่ใช่ API ที่สื่อความหมายได้ดีนัก
การแสดงผลล่วงหน้าแบบเดิมนี้โดยใช้คำแนะนำลิงก์ rel=prerender ถูกเลิกใช้งานแล้วเพื่อรองรับ NoState Prefetch ซึ่งจะดึงข้อมูลทรัพยากรที่หน้าเว็บในอนาคตต้องการแทน แต่ไม่ได้แสดงผลหน้าเว็บล่วงหน้าอย่างเต็มรูปแบบหรือเรียกใช้ JavaScript การดึงข้อมูลล่วงหน้าแบบไม่มีสถานะช่วยปรับปรุงประสิทธิภาพของหน้าเว็บได้โดยการปรับปรุงการโหลดทรัพยากร แต่จะไม่ทำให้หน้าเว็บโหลดทันทีเหมือนกับการแสดงผลล่วงหน้าแบบเต็ม
ตอนนี้ทีม Chrome ได้นำการแสดงผลล่วงหน้าแบบเต็มกลับมาใช้ใน Chrome อีกครั้งแล้ว กลไกการแสดงผลล่วงหน้าแบบใหม่นี้จะไม่ใช้ไวยากรณ์ <link rel="prerender"...> เพื่อหลีกเลี่ยงความซับซ้อนในการใช้งานที่มีอยู่ และเพื่อให้สามารถขยายการแสดงผลล่วงหน้าได้ในอนาคต โดยไวยากรณ์นี้จะยังคงใช้สำหรับการดึงข้อมูลล่วงหน้าแบบไม่มีสถานะต่อไป และเรามีแผนที่จะเลิกใช้ไวยากรณ์นี้ในอนาคต
ระบบแสดงผลหน้าเว็บล่วงหน้าอย่างไร
คุณสามารถแสดงหน้าเว็บล่วงหน้าได้ 4 วิธี ซึ่งทั้งหมดนี้มีเป้าหมายเพื่อทำให้การไปยังส่วนต่างๆ เร็วขึ้น
- เมื่อคุณพิมพ์ URL ลงในแถบที่อยู่ของ Chrome (หรือที่เรียกว่า "แถบอเนกประสงค์") Chrome อาจแสดงหน้าเว็บล่วงหน้าโดยอัตโนมัติ หากมั่นใจว่าคุณจะเข้าชมหน้านั้นโดยอิงตามประวัติการท่องเว็บก่อนหน้านี้
- เมื่อคุณใช้แถบบุ๊กมาร์ก Chrome อาจแสดงหน้าเว็บล่วงหน้าโดยอัตโนมัติเมื่อคุณวางเคอร์เซอร์เหนือปุ่มบุ๊กมาร์กปุ่มใดปุ่มหนึ่ง
- เมื่อคุณพิมพ์คำค้นหาลงในแถบที่อยู่ของ Chrome ทาง Chrome อาจแสดงผลหน้าผลการค้นหาล่วงหน้าโดยอัตโนมัติเมื่อเครื่องมือค้นหาสั่งให้ทำเช่นนั้น
- เว็บไซต์สามารถใช้ Speculation Rules API เพื่อบอก Chrome แบบเป็นโปรแกรมว่าควรแสดงหน้าใดล่วงหน้า ซึ่งจะแทนที่สิ่งที่
<link rel="prerender"...>เคยทำ และช่วยให้เว็บไซต์แสดงผลหน้าเว็บล่วงหน้าได้โดยอิงตามกฎการคาดเดาในหน้าเว็บ โดยอาจมีอยู่ในหน้าเว็บแบบคงที่ หรือ JavaScript อาจแทรกแบบไดนามิกตามที่เจ้าของหน้าเว็บเห็นสมควร
ในแต่ละกรณีเหล่านี้ การแสดงผลล่วงหน้าจะทํางานราวกับว่าหน้าเว็บเปิดอยู่ในแท็บพื้นหลังที่มองไม่เห็น จากนั้นจะ "เปิดใช้งาน" โดยการแทนที่แท็บเบื้องหน้าด้วยหน้าเว็บที่แสดงผลล่วงหน้านั้น หากเปิดใช้งานหน้าเว็บก่อนที่จะมีการแสดงผลล่วงหน้าอย่างเต็มรูปแบบ สถานะปัจจุบันของหน้าเว็บจะ "อยู่ในเบื้องหน้า" และโหลดต่อไป ซึ่งหมายความว่าคุณยังคงเริ่มต้นได้อย่างดี
เนื่องจากหน้าเว็บที่แสดงผลล่วงหน้าจะเปิดในสถานะซ่อน API จำนวนหนึ่งที่ทำให้เกิดลักษณะการทำงานที่ล่วงล้ำ (เช่น พรอมต์) จึงไม่ได้รับการเปิดใช้งานในสถานะนี้ และจะถูกเลื่อนออกไปจนกว่าหน้าเว็บจะได้รับการเปิดใช้งาน ในกรณีที่เกิดขึ้นไม่บ่อยซึ่งยังทำไม่ได้ ระบบจะยกเลิกการแสดงผลล่วงหน้า ทีม Chrome กำลังดำเนินการเปิดเผยเหตุผลในการยกเลิกการแสดงผลล่วงหน้าเป็น API และยังปรับปรุงความสามารถของ DevTools เพื่อให้ระบุกรณีที่พบได้ยากดังกล่าวได้ง่ายขึ้นด้วย
ผลกระทบของการแสดงผลล่วงหน้า
การแสดงผลล่วงหน้าช่วยให้หน้าเว็บโหลดได้แทบจะทันที ดังที่แสดงในวิดีโอต่อไปนี้
เว็บไซต์ตัวอย่างเป็นเว็บไซต์ที่รวดเร็วอยู่แล้ว แต่คุณก็ยังเห็นได้ว่าการแสดงผลล่วงหน้าช่วยปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างไร ดังนั้นจึงอาจส่งผลโดยตรงต่อ Core Web Vitals ของเว็บไซต์ด้วย โดยมี LCP ใกล้ 0, CLS ลดลง (เนื่องจาก CLS ในการโหลดเกิดขึ้นก่อนมุมมองเริ่มต้น) และ INP ที่ดีขึ้น (เนื่องจากการโหลดควรเสร็จสมบูรณ์ก่อนที่ผู้ใช้จะโต้ตอบ)
แม้ว่าหน้าเว็บจะเปิดใช้งานก่อนที่จะโหลดเสร็จสมบูรณ์ แต่การเริ่มโหลดหน้าเว็บก่อนเวลาอันควรจะช่วยปรับปรุงประสบการณ์การโหลดได้ เมื่อมีการเปิดใช้งานลิงก์ขณะที่การแสดงผลล่วงหน้ายังคงเกิดขึ้น หน้าที่แสดงผลล่วงหน้าจะย้ายไปยังเฟรมหลักและโหลดต่อ
อย่างไรก็ตาม การแสดงผลล่วงหน้าจะใช้หน่วยความจำและแบนด์วิดท์ของเครือข่ายเพิ่มเติม ระวังอย่าแสดงผลล่วงหน้ามากเกินไปจนทำให้ทรัพยากรของผู้ใช้หมด แสดงผลล่วงหน้าเฉพาะเมื่อมีแนวโน้มสูงที่จะไปยังหน้าเว็บนั้น
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีวัดผลกระทบด้านประสิทธิภาพที่แท้จริงในข้อมูลวิเคราะห์ได้ที่ส่วนการวัดประสิทธิภาพ
ดูการคาดคะเนของแถบที่อยู่ของ Chrome
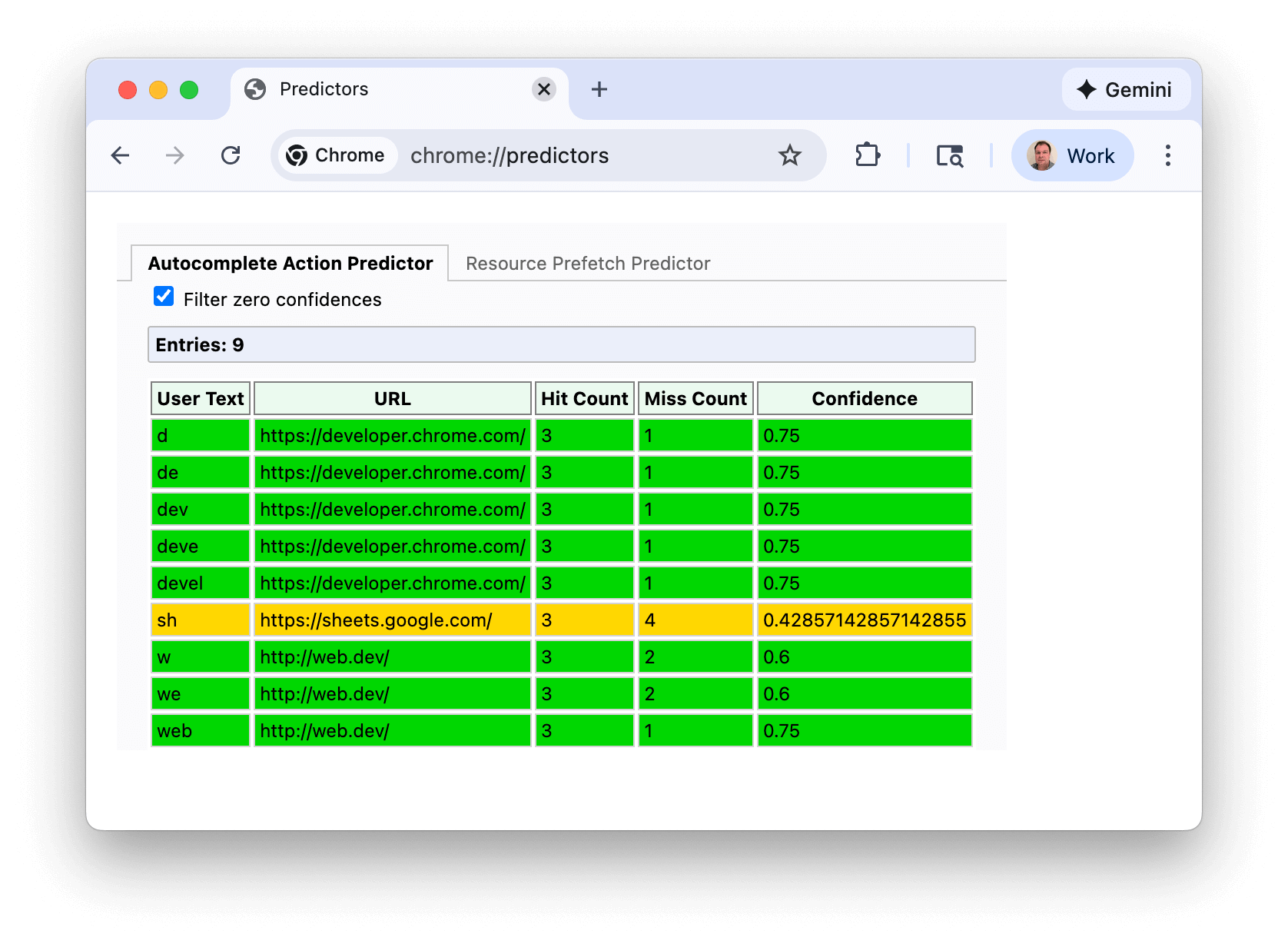
สำหรับกรณีการใช้งานแรก คุณสามารถดูการคาดการณ์ของ Chrome สำหรับ URL ได้ในหน้า chrome://predictors

เส้นสีเขียวแสดงถึงความเชื่อมั่นที่เพียงพอที่จะทริกเกอร์การแสดงผลล่วงหน้า ในตัวอย่างนี้ การพิมพ์ "s" จะทำให้ Chrome มีความมั่นใจในระดับที่สมเหตุสมผล (สีเหลืองอำพัน) แต่เมื่อคุณพิมพ์ "sh" Chrome จะมีความมั่นใจมากพอว่าคุณจะไปที่ https://sheets.google.com แทบทุกครั้ง
ภาพหน้าจอนี้ถ่ายในการติดตั้ง Chrome ใหม่ๆ และกรองการคาดการณ์ที่มีความเชื่อมั่นเป็น 0 ออก แต่หากคุณดูตัวคาดการณ์ของคุณเอง คุณอาจเห็นรายการต่างๆ มากขึ้นอย่างมาก และอาจต้องใช้ตัวอักษรมากขึ้นเพื่อให้มีความเชื่อมั่นสูงเพียงพอ
ตัวทำนายเหล่านี้ยังเป็นตัวขับเคลื่อนตัวเลือกที่แนะนำในแถบที่อยู่ที่คุณอาจเคยเห็นด้วย

Chrome จะอัปเดตตัวคาดคะเนอย่างต่อเนื่องตามการพิมพ์และการเลือกของคุณ
- สำหรับระดับความเชื่อมั่นที่มากกว่า 30% (แสดงเป็นสีเหลืองอำพัน) Chrome จะเชื่อมต่อล่วงหน้ากับโดเมนอย่างรวดเร็ว แต่จะไม่แสดงหน้าเว็บล่วงหน้า
- สำหรับระดับความเชื่อมั่นที่มากกว่า 50% (แสดงเป็นสีเขียว) Chrome จะแสดงผล URL ล่วงหน้า
Speculation Rules API
สำหรับตัวเลือกการแสดงผลล่วงหน้าของ Speculation Rules API นักพัฒนาเว็บสามารถแทรกวิธีการ JSON ลงในหน้าเว็บเพื่อแจ้งให้เบราว์เซอร์ทราบว่าควรแสดงผลล่วงหน้า URL ใด
รายชื่อ URL
กฎการคาดเดาสามารถอิงตามรายการ URL ได้ดังนี้
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
กฎของเอกสาร
กฎการคาดเดายังเป็น "กฎเอกสาร" ได้ด้วยโดยใช้ไวยากรณ์ where ซึ่งจะคาดการณ์ลิงก์ที่พบในเอกสารตามhrefตัวเลือก (อิงตาม URL Pattern API) หรือตัวเลือก CSS ดังนี้
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
ความกระตือรือร้น
eagerness การตั้งค่าใช้เพื่อระบุเวลาที่ควรเริ่มการคาดคะเน ซึ่งมีประโยชน์อย่างยิ่งสำหรับกฎของเอกสาร
conservative: การคาดการณ์การแตะหรือการวางเคอร์เซอร์moderate: ในเดสก์ท็อป ฟีเจอร์นี้จะทำการคาดการณ์หากคุณวางเมาส์เหนือลิงก์เป็นเวลา 200 มิลลิวินาที (หรือในเหตุการณ์pointerdownหากเกิดขึ้นก่อน และในอุปกรณ์เคลื่อนที่ที่ไม่มีเหตุการณ์hover) ในอุปกรณ์เคลื่อนที่ เราได้เปลี่ยนไปใช้ฮิวริสติกของ Viewport ที่ซับซ้อนตั้งแต่เดือนสิงหาคม 2025eager: เดิมทำงานเหมือนกับimmediateทุกประการ แต่จะเปลี่ยนให้เป็นสถานะกลางระหว่างimmediateกับmoderateมากขึ้น การดำเนินการนี้จะทริกเกอร์เมื่อวางเมาส์เหนือองค์ประกอบเป็นเวลา 10 มิลลิวินาทีบนเดสก์ท็อปตั้งแต่ Chrome 141 เป็นต้นไป อุปกรณ์เคลื่อนที่จะยังคงเหมือนเดิมimmediateแต่จะเปลี่ยนไปใช้ฮิวริสติกวิวพอร์ตแบบง่ายimmediate: ใช้เพื่อคาดเดาโดยเร็วที่สุด ซึ่งก็คือทันทีที่พบกฎการคาดเดา
eagerness เริ่มต้นสำหรับกฎ list คือ immediate ตัวเลือก eager, moderate และ conservative สามารถใช้เพื่อจำกัดกฎ list ให้กับ URL ที่ผู้ใช้โต้ตอบกับรายการที่เฉพาะเจาะจง แม้ว่าในหลายกรณี document ที่มีเงื่อนไข where ที่เหมาะสมอาจเหมาะสมกว่า
eagerness เริ่มต้นสำหรับกฎ document คือ conservative เนื่องจากเอกสารอาจประกอบด้วย URL จำนวนมาก การใช้ immediate สำหรับกฎ document จึงควรใช้อย่างระมัดระวัง (ดูส่วนขีดจำกัดของ Chrome ถัดไป)
eagernessการตั้งค่าที่จะใช้ขึ้นอยู่กับเว็บไซต์ของคุณ สำหรับเว็บไซต์แบบคงที่ที่มีขนาดเล็ก การคาดการณ์อย่างกระตือรือร้นอาจมีต้นทุนเพียงเล็กน้อยและเป็นประโยชน์ต่อผู้ใช้ เว็บไซต์ที่มีสถาปัตยกรรมที่ซับซ้อนกว่าและเพย์โหลดของหน้าเว็บที่หนักกว่าอาจต้องการลดการสูญเปล่าด้วยการคาดการณ์ให้น้อยลงจนกว่าคุณจะได้รับสัญญาณเชิงบวกมากขึ้นเกี่ยวกับความตั้งใจของผู้ใช้เพื่อจำกัดการสูญเปล่า
moderate เป็นตัวเลือกกลาง และเว็บไซต์จำนวนมากอาจได้รับประโยชน์จากกฎการคาดคะเนต่อไปนี้ ซึ่งจะแสดงผลล่วงหน้าของลิงก์เมื่อวางเคอร์เซอร์เหนือลิงก์เป็นเวลา 200 มิลลิวินาที หรือในเหตุการณ์ pointerdown ซึ่งเป็นการใช้งานกฎการคาดคะเนขั้นพื้นฐานแต่มีประสิทธิภาพ
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
ดึงข้อมูลล่วงหน้า
นอกจากนี้ คุณยังใช้กฎการคาดเดาเพื่อดึงข้อมูลหน้าเว็บล่วงหน้าได้โดยไม่ต้องแสดงผลล่วงหน้าแบบเต็ม ซึ่งมักเป็นขั้นตอนแรกที่ดีในการเข้าสู่การแสดงผลล่วงหน้า
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
แสดงผลจนกว่าจะถึงสคริปต์
ทีม Chrome ยังทำงานเพื่อเพิ่ม prerender_until_script ลงใน Speculation Rules API (ดูข้อบกพร่องในการใช้งาน) ซึ่งจะเป็นขั้นตอนระหว่างการดึงข้อมูลล่วงหน้าและการแสดงผลล่วงหน้า และจะใช้ในลักษณะที่คล้ายกัน ดังนี้
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
เช่นเดียวกับ NoState prefetch ซึ่งจะดึงข้อมูลล่วงหน้าทั้งเอกสาร HTML และทรัพยากรย่อยที่มีอยู่ใน HTML นั้น แต่จะทำงานมากกว่านั้นและเริ่มแสดงหน้าเว็บล่วงหน้า โดยจะหยุดเมื่อพบสคริปต์แรก
ซึ่งหมายความว่าสำหรับหน้าเว็บที่ไม่มี JavaScript หรือมี JavaScript เฉพาะในส่วนท้าย ระบบจะแสดงหน้าเว็บล่วงหน้าเกือบทั้งหมดได้ หน้าเว็บที่มีสคริปต์ใน <head> จะแสดงผลล่วงหน้าไม่ได้ แต่จะยังคงได้รับประโยชน์จากการดึงข้อมูลทรัพยากรย่อย
วิธีนี้จะช่วยหลีกเลี่ยงความเสี่ยงจากผลข้างเคียงที่ไม่พึงประสงค์จากการเรียกใช้ JavaScript แต่จะช่วยให้ได้ประสิทธิภาพที่สูงกว่าการใช้ prefetch เพียงอย่างเดียว
ขีดจำกัดของ Chrome
Chrome มีการจำกัดเพื่อป้องกันการใช้ Speculation Rules API มากเกินไป ดังนี้
| ความกระตือรือร้น | ดึงข้อมูลล่วงหน้า | Prerender |
|---|---|---|
immediate / eager (อุปกรณ์เคลื่อนที่) |
50 | 10 |
eager (เดสก์ท็อป) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
การตั้งค่า moderate และ conservative ซึ่งขึ้นอยู่กับการโต้ตอบของผู้ใช้จะทำงานในลักษณะเข้าก่อนออกก่อน (FIFO) กล่าวคือ หลังจากถึงขีดจำกัดแล้ว การคาดคะเนใหม่จะทำให้ระบบยกเลิกการคาดคะเนที่เก่าที่สุดและแทนที่ด้วยการคาดคะเนใหม่กว่าเพื่อประหยัดหน่วยความจำ การคาดคะเนที่ยกเลิกไปแล้วจะทริกเกอร์ได้อีกครั้ง เช่น โดยการวางเมาส์เหนือลิงก์นั้นอีกครั้ง ซึ่งจะทำให้ระบบคาดคะเน URL นั้นอีกครั้งและนำการคาดคะเนที่เก่าที่สุดออก ในกรณีนี้ การคาดคะเนก่อนหน้าจะแคชทรัพยากรที่แคชได้ในแคช HTTP สำหรับ URL นั้น ดังนั้นการคาดคะเนในครั้งต่อๆ ไปควรมีต้นทุนที่ลดลง ด้วยเหตุนี้ เราจึงกำหนดขีดจำกัดไว้ที่เกณฑ์ต่ำสุดที่ 2 กฎรายการแบบคงที่จะไม่ทริกเกอร์โดยการดำเนินการของผู้ใช้ จึงมีขีดจำกัดที่สูงกว่า เนื่องจากเบราว์เซอร์ไม่สามารถทราบว่าต้องใช้รายการใดและเมื่อใด
ขีดจํากัดของ immediate และ eager ยังเป็นแบบไดนามิกด้วย ดังนั้นการนําองค์ประกอบสคริปต์ URL ของ list ออกจะสร้างความจุโดยการยกเลิกการคาดการณ์ที่นําออก
นอกจากนี้ Chrome ยังป้องกันไม่ให้มีการใช้การคาดเดาในบางกรณีด้วย เช่น
- Save-Data
- โหมดประหยัดพลังงานเมื่อเปิดใช้และแบตเตอรี่เหลือน้อย
- ข้อจำกัดด้านหน่วยความจำ
- เมื่อปิดการตั้งค่า "โหลดหน้าเว็บล่วงหน้า" (ซึ่งส่วนขยาย Chrome เช่น uBlock Origin จะปิดอย่างชัดเจนด้วย)
- เปิดหน้าเว็บในแท็บพื้นหลัง
นอกจากนี้ Chrome จะไม่แสดงผล iframe แบบข้ามต้นทางในหน้าเว็บที่แสดงผลล่วงหน้าจนกว่าจะมีการเปิดใช้งาน
เงื่อนไขทั้งหมดนี้มีจุดประสงค์เพื่อลดผลกระทบของการคาดการณ์มากเกินไปเมื่ออาจเป็นอันตรายต่อผู้ใช้
วิธีรวมกฎการคาดเดาในหน้าเว็บ
คุณสามารถใส่กฎการคาดคะเนแบบคงที่ใน HTML ของหน้าเว็บ หรือแทรกแบบไดนามิกลงในหน้าเว็บโดยใช้ JavaScript ได้
- กฎการคาดคะเนที่รวมแบบคงที่: ตัวอย่างเช่น เว็บไซต์สื่อข่าวหรือบล็อกอาจแสดงผลล่วงหน้าสำหรับบทความล่าสุด หากผู้ใช้จำนวนมากมักจะไปยังบทความนั้นเป็นลำดับถัดไป หรืออาจใช้กฎของเอกสารที่มี
moderateหรือconservativeเพื่อคาดคะเนเมื่อผู้ใช้โต้ตอบกับลิงก์ - กฎการคาดคะเนที่แทรกแบบไดนามิก: กฎนี้อาจอิงตามตรรกะของแอปพลิเคชัน ปรับเปลี่ยนในแบบของผู้ใช้ หรืออิงตามฮิวริสติกอื่นๆ
ขอแนะนำให้ผู้ที่ต้องการใช้การแทรกแบบไดนามิกตามการดำเนินการต่างๆ เช่น การวางเมาส์เหนือหรือการคลิกลิงก์ (เช่นเดียวกับที่ไลบรารีหลายแห่งเคยทำในอดีตด้วย <link rel=prefetch>) ให้ดูที่กฎของเอกสาร เนื่องจากกฎเหล่านี้จะช่วยให้เบราว์เซอร์จัดการกรณีการใช้งานของคุณได้หลายกรณี
คุณเพิ่มกฎการคาดคะเนได้ทั้งใน <head> หรือ <body> ของเฟรมหลัก ระบบจะไม่ดำเนินการตามกฎการคาดเดาในเฟรมย่อย และจะดำเนินการตามกฎการคาดเดาในหน้าที่แสดงผลล่วงหน้าเมื่อเปิดใช้งานหน้าดังกล่าวแล้วเท่านั้น
ส่วนหัว HTTP ของ Speculation-Rules
นอกจากนี้ คุณยังส่งกฎการคาดคะเนได้โดยใช้ส่วนหัว Speculation-Rules HTTP แทนที่จะรวมไว้ใน HTML ของเอกสารโดยตรง ซึ่งช่วยให้ CDN ทำให้ใช้งานได้ง่ายขึ้นโดยไม่ต้องแก้ไขเนื้อหาของเอกสาร
Speculation-Rules ส่วนหัว HTTP จะแสดงพร้อมกับเอกสาร และชี้ไปยังตำแหน่งของไฟล์ JSON ที่มีกฎการคาดคะเน
Speculation-Rules: "/speculationrules.json"
ทรัพยากรนี้ต้องใช้ประเภท MIME ที่ถูกต้อง และหากเป็นทรัพยากรข้ามต้นทาง จะต้องผ่านการตรวจสอบ CORS
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
หากต้องการใช้ URL แบบสัมพัทธ์ คุณอาจต้องรวมคีย์ "relative_to": "document" ไว้ในกฎการคาดการณ์ ไม่เช่นนั้น URL ที่เกี่ยวข้องจะเกี่ยวข้องกับ URL ของไฟล์ JSON ของกฎการคาดคะเน ซึ่งอาจมีประโยชน์อย่างยิ่งหากคุณต้องการเลือกลิงก์ที่มีแหล่งที่มาเดียวกันบางลิงก์หรือทั้งหมด
ฟิลด์แท็กกฎการคาดเดา
นอกจากนี้ คุณยังเพิ่ม "แท็ก" ในไวยากรณ์ JSON ของกฎการคาดคะเนที่ระดับโดยรวมสำหรับกฎการคาดคะเนทั้งหมดในชุดกฎได้ด้วย
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
หรือที่ระดับกฎแต่ละรายการ
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
จากนั้นแท็กนี้จะแสดงในส่วนหัว Sec-Speculation-Tags HTTP ซึ่งใช้เพื่อกรองกฎการคาดคะเนที่เซิร์ฟเวอร์ได้ ส่วนหัว HTTP Sec-Speculation-Tags อาจมีแท็กหลายรายการหากการคาดการณ์ครอบคลุมกฎหลายข้อ ดังตัวอย่างต่อไปนี้
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
CDN บางรายการจะแทรกกฎการคาดคะเนโดยอัตโนมัติ แต่จะบล็อกการคาดคะเนสำหรับหน้าที่แคชที่ไม่ใช่ที่ Edge เพื่อหลีกเลี่ยงไม่ให้ฟีเจอร์นี้ส่งผลให้การใช้งานเซิร์ฟเวอร์ต้นทางเพิ่มขึ้น แท็กช่วยให้ระบุการคาดคะเนที่เริ่มต้นโดยชุดกฎเริ่มต้นได้ แต่ยังคงอนุญาตให้กฎใดก็ตามที่เว็บไซต์เพิ่มส่งผ่านไปยังต้นทาง
แท็กชุดกฎจะแสดงในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ด้วย
ฟิลด์กฎการคาดเดา target_hint
กฎการคาดคะเนยังอาจมีฟิลด์ target_hint ซึ่งมีชื่อหรือคีย์เวิร์ดบริบทการท่องเว็บที่ถูกต้องซึ่งระบุตำแหน่งที่หน้าเว็บคาดหวังให้เปิดใช้งานเนื้อหาที่แสดงผลล่วงหน้า
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
คำใบ้นี้ช่วยให้จัดการการคาดการณ์การแสดงผลล่วงหน้าสำหรับลิงก์ target="_blank" ได้
<a target="_blank" href="next.html">Open this link in a new tab</a>
ตอนนี้ Chrome รองรับเฉพาะ "target_hint": "_blank" และ "target_hint": "_self" (ค่าเริ่มต้นหากไม่ได้ระบุ) และรองรับเฉพาะการแสดงผลล่วงหน้า ส่วนการดึงข้อมูลล่วงหน้าไม่รองรับ
target_hint จำเป็นสำหรับurlsกฎการคาดการณ์เท่านั้น เนื่องจากสำหรับกฎเอกสาร target จะทราบจากลิงก์เอง
กฎการคาดเดาและ SPA
กฎการคาดคะเนรองรับเฉพาะการนำทางแบบเต็มหน้าเว็บที่จัดการโดยเบราว์เซอร์เท่านั้น และไม่รองรับแอปหน้าเว็บเดียว (SPA) หรือหน้าเว็บ app shell สถาปัตยกรรมเหล่านี้ไม่ได้ใช้การดึงข้อมูลเอกสาร แต่จะใช้การดึงข้อมูล API หรือการดึงข้อมูลบางส่วนของข้อมูลหรือหน้าเว็บแทน จากนั้นระบบจะประมวลผลและแสดงข้อมูลในหน้าปัจจุบัน แอปสามารถดึงข้อมูลที่จำเป็นสำหรับการนำทางที่เรียกว่า "การนำทางแบบเบา" เหล่านี้ล่วงหน้าได้นอกกฎการคาดคะเน แต่จะแสดงผลล่วงหน้าไม่ได้
คุณสามารถใช้กฎการคาดเดาเพื่อแสดงผลแอปพลิเคชันล่วงหน้าจากหน้าก่อนหน้าได้ ซึ่งจะช่วยชดเชยค่าใช้จ่ายในการโหลดครั้งแรกเพิ่มเติมบางส่วนที่ SPA บางรายการมี อย่างไรก็ตาม การเปลี่ยนเส้นทางภายในแอปจะแสดงผลล่วงหน้าไม่ได้
แก้ไขข้อบกพร่องของกฎการคาดเดา
ดูโพสต์เฉพาะเกี่ยวกับการแก้ไขข้อบกพร่องของกฎการคาดคะเนเพื่อดูฟีเจอร์ใหม่ของเครื่องมือนักพัฒนาเว็บใน Chrome ที่จะช่วยในการดูและแก้ไขข้อบกพร่องของ API ใหม่นี้
กฎการคาดเดาหลายข้อ
นอกจากนี้ คุณยังเพิ่มกฎการคาดคะเนหลายรายการลงในหน้าเดียวกันได้ และกฎดังกล่าวจะต่อท้ายกฎที่มีอยู่ ดังนั้น วิธีต่างๆ ต่อไปนี้จะส่งผลให้เกิดทั้งการแสดงผลล่วงหน้า one.html และ two.html
รายการ URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
สคริปต์ speculationrules หลายรายการ:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
หลายรายการในชุดspeculationrulesเดียว
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
ทีมสนับสนุนของ No-Vary-Search
เมื่อทำการดึงข้อมูลล่วงหน้าหรือแสดงหน้าเว็บล่วงหน้า พารามิเตอร์ URL บางรายการ (ในทางเทคนิคเรียกว่าพารามิเตอร์การค้นหา) อาจไม่สำคัญต่อหน้าเว็บที่เซิร์ฟเวอร์ส่งจริง และใช้โดย JavaScript ฝั่งไคลเอ็นต์เท่านั้น
เช่น Google Analytics ใช้พารามิเตอร์ UTM เพื่อการวัดแคมเปญ แต่โดยปกติแล้วจะไม่ส่งผลให้มีการแสดงหน้าเว็บที่แตกต่างกันจากเซิร์ฟเวอร์ ซึ่งหมายความว่า page1.html?utm_content=123 และ page1.html?utm_content=456 จะแสดงหน้าเดียวกันจากเซิร์ฟเวอร์ จึงสามารถนำหน้าเดียวกันมาใช้ซ้ำจากแคชได้
ในทำนองเดียวกัน แอปพลิเคชันอาจใช้พารามิเตอร์ URL อื่นๆ ที่จัดการเฉพาะฝั่งไคลเอ็นต์
ข้อเสนอ No-Vary-Search ช่วยให้เซิร์ฟเวอร์ระบุพารามิเตอร์ที่ไม่ได้ส่งผลให้ทรัพยากรที่ส่งแตกต่างกัน และช่วยให้เบราว์เซอร์นำเอกสารเวอร์ชันที่แคชไว้ก่อนหน้านี้กลับมาใช้ซ้ำได้ ซึ่งเอกสารดังกล่าวแตกต่างกันเพียงพารามิเตอร์เหล่านี้ ฟีเจอร์นี้รองรับใน Chrome (และเบราว์เซอร์ที่ใช้ Chromium) สำหรับการคาดการณ์การนำทางทั้งการดึงข้อมูลล่วงหน้าและการแสดงผลล่วงหน้า
กฎการคาดการณ์รองรับการใช้ expects_no_vary_search เพื่อระบุตำแหน่งที่คาดว่าจะมีการส่งส่วนหัว HTTP ของ No-Vary-Search กลับมา การดำเนินการดังกล่าวจะช่วยหลีกเลี่ยงการดาวน์โหลดที่ไม่จำเป็นก่อนที่จะเห็นคำตอบได้
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
ในตัวอย่างนี้ /products HTML ของหน้าเริ่มต้นจะเหมือนกันสำหรับทั้งรหัสผลิตภัณฑ์ 123 และ 124 อย่างไรก็ตาม ในที่สุดเนื้อหาของหน้าเว็บจะแตกต่างกันไปตามการแสดงผลฝั่งไคลเอ็นต์โดยใช้ JavaScript เพื่อดึงข้อมูลผลิตภัณฑ์โดยใช้idพารามิเตอร์การค้นหา ดังนั้นเราจึงดึงข้อมูล URL นั้นล่วงหน้าอย่างรวดเร็ว และควรส่งคืนส่วนหัว HTTP No-Vary-Search ที่แสดงว่าสามารถใช้หน้าเว็บสำหรับพารามิเตอร์การค้นหา id ใดก็ได้
อย่างไรก็ตาม หากผู้ใช้คลิกลิงก์ใดก็ตามก่อนที่การดึงข้อมูลล่วงหน้าจะเสร็จสมบูรณ์ เบราว์เซอร์อาจไม่ได้รับหน้า /products ในกรณีนี้ เบราว์เซอร์จะไม่ทราบว่าการตอบสนองจะมีส่วนหัว HTTP No-Vary-Search หรือไม่ จากนั้นเบราว์เซอร์จะมีตัวเลือกว่าจะดึงข้อมูลลิงก์อีกครั้งหรือรอให้การดึงข้อมูลล่วงหน้าเสร็จสมบูรณ์เพื่อดูว่ามีส่วนหัว HTTP ของ No-Vary-Search หรือไม่ การตั้งค่า expects_no_vary_search ช่วยให้เบราว์เซอร์ทราบว่าการตอบกลับของหน้าเว็บควรมีส่วนหัว HTTP No-Vary-Search และรอให้การดึงข้อมูลล่วงหน้าดังกล่าวเสร็จสมบูรณ์
นอกจากนี้ คุณยังเพิ่มพารามิเตอร์หลายรายการลงใน expects_no_vary_search ได้โดยคั่นด้วยการเว้นวรรค (เนื่องจาก No-Vary-Search เป็นส่วนหัว HTTP ที่มีโครงสร้าง) ดังนี้
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
การจำกัดกฎการคาดเดาและการปรับปรุงในอนาคต
กฎการคาดคะเนจะจำกัดเฉพาะหน้าเว็บที่เปิดในแท็บเดียวกัน แต่เรากำลังพยายามลดข้อจำกัดดังกล่าว
โดยค่าเริ่มต้น การคาดคะเนจะจำกัดไว้ที่หน้าเว็บที่มีต้นทางเดียวกัน หน้าข้ามต้นทางแบบเดียวกันที่คาดการณ์ (เช่น https://a.example.com อาจแสดงผลหน้าเว็บล่วงหน้าใน https://b.example.com) หากต้องการใช้ฟีเจอร์นี้ หน้าเว็บที่คาดการณ์ (https://b.example.com ในตัวอย่างนี้) ต้องเลือกใช้โดยรวมส่วนหัว HTTP Supports-Loading-Mode: credentialed-prerender หรือ Chrome จะยกเลิกการคาดการณ์
เวอร์ชันในอนาคตอาจอนุญาตการแสดงผลล่วงหน้าสำหรับหน้าแบบข้ามต้นทางที่ไม่ใช่แบบ Same-Site ตราบใดที่ไม่มีคุกกี้สำหรับหน้าที่แสดงผลล่วงหน้า และหน้าที่แสดงผลล่วงหน้าเลือกใช้ส่วนหัว HTTP Supports-Loading-Mode: uncredentialed-prerender ที่คล้ายกัน
กฎการคาดการณ์รองรับการดึงข้อมูลล่วงหน้าแบบข้ามต้นทางอยู่แล้ว แต่จะใช้ได้เฉพาะในกรณีที่ไม่มีคุกกี้สำหรับโดเมนแบบข้ามต้นทาง หากมีคุกกี้จากการที่ผู้ใช้เคยเข้าชมเว็บไซต์นั้นมาก่อน ระบบจะไม่ใช้การคาดการณ์และจะแสดงข้อผิดพลาดใน DevTools
ข้อจำกัดปัจจุบันดังกล่าวทำให้รูปแบบหนึ่งที่ช่วยปรับปรุงประสบการณ์ของผู้ใช้สำหรับทั้งลิงก์ภายในและลิงก์ภายนอกได้ (หากเป็นไปได้) คือการแสดงผลล่วงหน้าสำหรับ URL ที่มีต้นทางเดียวกัน และพยายามดึงข้อมูลล่วงหน้าสำหรับ URL แบบข้ามต้นทาง
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
การจำกัดเพื่อป้องกันการคาดเดาแบบข้ามต้นทางสำหรับลิงก์แบบข้ามต้นทางโดยค่าเริ่มต้นเป็นสิ่งจำเป็นเพื่อความปลอดภัย ซึ่งเป็นการปรับปรุง<link rel="prefetch">สำหรับปลายทางแบบข้ามต้นทางซึ่งจะไม่ส่งคุกกี้เช่นกัน แต่จะยังคงพยายามทำการดึงข้อมูลล่วงหน้า ซึ่งอาจส่งผลให้เกิดการดึงข้อมูลล่วงหน้าที่สูญเปล่าซึ่งต้องส่งใหม่ หรือที่แย่กว่านั้นคือหน้าเว็บโหลดไม่ถูกต้อง
การรองรับ Detect Speculation Rules API
คุณตรวจหาฟีเจอร์การรองรับ Speculation Rules API ได้ด้วยการตรวจสอบ HTML มาตรฐาน
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
เพิ่มกฎการคาดเดาแบบไดนามิกผ่าน JavaScript
ตัวอย่างการเพิ่มกฎการคาดคะเน prerender ด้วย JavaScript
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
คุณดูการสาธิตการแสดงผลล่วงหน้าของ Speculation Rules API โดยใช้การแทรก JavaScript ได้ในหน้าการสาธิตการแสดงผลล่วงหน้านี้
การแทรกองค์ประกอบ <script type = "speculationrules"> ลงใน DOM โดยตรงโดยใช้ innerHTML จะไม่ลงทะเบียนกฎการคาดคะเนเนื่องด้วยเหตุผลด้านความปลอดภัย และต้องเพิ่มตามที่แสดงก่อนหน้านี้ อย่างไรก็ตาม เนื้อหาที่แทรกแบบไดนามิกโดยใช้ innerHTML ซึ่งมีลิงก์ใหม่จะได้รับการเลือกโดยกฎที่มีอยู่บนหน้าเว็บ
ในทำนองเดียวกัน การแก้ไขแผงองค์ประกอบในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome โดยตรงเพื่อเพิ่มองค์ประกอบ <script type = "speculationrules"> จะไม่ลงทะเบียนกฎการคาดคะเน และแทนที่จะเป็นเช่นนั้น สคริปต์เพื่อเพิ่มองค์ประกอบนี้ลงใน DOM แบบไดนามิกจะต้องเรียกใช้จากคอนโซลเพื่อแทรกกฎ
เพิ่มกฎการคาดคะเนผ่านเครื่องมือจัดการแท็ก
หากต้องการเพิ่มกฎการคาดคะเนโดยใช้เครื่องมือจัดการแท็ก เช่น Google Tag Manager (GTM) คุณจะต้องแทรกกฎผ่าน JavaScript แทนที่จะเพิ่มองค์ประกอบ <script type = "speculationrules"> ผ่าน GTM โดยตรงด้วยเหตุผลเดียวกันกับที่กล่าวไว้ก่อนหน้านี้

โปรดทราบว่าตัวอย่างนี้ใช้ var เนื่องจาก GTM ไม่รองรับ const
ยกเลิกกฎการคาดเดา
การนำกฎการคาดเดาออกจะส่งผลให้ระบบยกเลิกการแสดงผลล่วงหน้า อย่างไรก็ตาม เมื่อเกิดกรณีนี้ขึ้น ระบบอาจใช้ทรัพยากรไปแล้วเพื่อเริ่มการแสดงผลล่วงหน้า ดังนั้นเราขอแนะนำว่าอย่าแสดงผลล่วงหน้าหากมีแนวโน้มที่จะต้องยกเลิกการแสดงผลล่วงหน้า ในทางกลับกัน ทรัพยากรที่แคชไว้ยังคงนำกลับมาใช้ใหม่ได้ ดังนั้นการยกเลิกอาจไม่ได้สูญเปล่าโดยสิ้นเชิง และอาจยังเป็นประโยชน์ต่อการคาดการณ์และการนำทางในอนาคต
นอกจากนี้ยังยกเลิกการคาดการณ์ได้โดยใช้ส่วนหัว HTTP ของ Clear-Site-Data ที่มีคำสั่ง prefetchCache และ prerenderCache
ซึ่งจะมีประโยชน์เมื่อมีการเปลี่ยนแปลงสถานะในเซิร์ฟเวอร์ เช่น เมื่อเรียกใช้ API "เพิ่มลงในตะกร้า" หรือ API การเข้าสู่ระบบหรือออกจากระบบ
ในอุดมคติ การอัปเดตสถานะเหล่านี้จะเผยแพร่ไปยังหน้าที่แสดงผลล่วงหน้าโดยใช้ API เช่น Broadcast Channel API แต่ในกรณีที่ทำไม่ได้ หรือจนกว่าจะมีการใช้ตรรกะดังกล่าว การยกเลิกการคาดคะเนจะทำได้ง่ายกว่า
กฎการคาดคะเนและนโยบายความปลอดภัยของเนื้อหา
เนื่องจากกฎการคาดคะเนใช้องค์ประกอบ <script> แม้ว่าจะมีเพียง JSON แต่ก็ต้องรวมไว้ใน script-src Content-Security-Policy หากเว็บไซต์ใช้นโยบายนี้ ไม่ว่าจะใช้แฮชหรือ Nonce
คุณเพิ่ม inline-speculation-rules ใหม่ลงใน script-src ได้ ซึ่งจะช่วยให้รองรับองค์ประกอบ <script type="speculationrules"> ที่แทรกจากสคริปต์ที่มีแฮชหรือสคริปต์ที่ไม่มี Nonce ซึ่งไม่รองรับกฎที่รวมอยู่ใน HTML เริ่มต้น ดังนั้น JavaScript จึงต้องแทรกกฎสำหรับเว็บไซต์ที่ใช้ CSP ที่เข้มงวด
ตรวจหาและปิดใช้การแสดงผลล่วงหน้า
โดยปกติแล้ว การแสดงผลล่วงหน้าจะมอบประสบการณ์ที่ดีแก่ผู้ใช้เนื่องจากช่วยให้แสดงผลหน้าเว็บได้อย่างรวดเร็ว ซึ่งมักจะเกิดขึ้นทันที ซึ่งเป็นประโยชน์ทั้งต่อผู้ใช้และเจ้าของเว็บไซต์ เนื่องจากหน้าเว็บที่แสดงผลล่วงหน้าช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีขึ้น ซึ่งอาจทำได้ยากหากไม่มีการแสดงผลล่วงหน้า
อย่างไรก็ตาม อาจมีบางกรณีที่คุณไม่ต้องการให้มีการแสดงผลหน้าเว็บล่วงหน้า เช่น เมื่อหน้าเว็บเปลี่ยนสถานะ ไม่ว่าจะอิงตามคำขอเริ่มต้นหรืออิงตาม JavaScript ที่เรียกใช้ในหน้าเว็บ
เปิดและปิดใช้การแสดงผลล่วงหน้าใน Chrome
ระบบจะเปิดใช้การแสดงผลล่วงหน้าสำหรับผู้ใช้ Chrome ที่มีการตั้งค่า "โหลดหน้าเว็บล่วงหน้า" ใน chrome://settings/performance/ เท่านั้น นอกจากนี้ ระบบจะปิดใช้การแสดงผลล่วงหน้าในอุปกรณ์ที่มีหน่วยความจำต่ำ หรือหากระบบปฏิบัติการอยู่ในโหมดประหยัดอินเทอร์เน็ตหรือโหมดประหยัดพลังงาน ดูส่วนขีดจำกัดของ Chrome
ตรวจหาและปิดใช้การแสดงผลล่วงหน้าฝั่งเซิร์ฟเวอร์
ระบบจะส่งหน้าที่แสดงผลล่วงหน้าพร้อมส่วนหัว HTTP Sec-Purpose ดังนี้
Sec-Purpose: prefetch;prerender
หน้าเว็บที่ดึงข้อมูลล่วงหน้าโดยใช้ Speculation Rules API จะมีการตั้งค่าส่วนหัวนี้เป็น prefetch เท่านั้น
Sec-Purpose: prefetch
เซิร์ฟเวอร์สามารถตอบสนองตามส่วนหัวนี้เพื่อบันทึกคำขอการคาดคะเน แสดงเนื้อหาที่แตกต่างกัน หรือป้องกันไม่ให้เกิดการแสดงผลล่วงหน้า หากระบบแสดงรหัสการตอบกลับสุดท้ายที่ไม่สำเร็จ ซึ่งอยู่นอกช่วง 200-299 หลังจากเปลี่ยนเส้นทาง ระบบจะไม่แสดงผลหน้าเว็บล่วงหน้าและจะทิ้งหน้าเว็บที่ดึงข้อมูลล่วงหน้า โปรดทราบว่าการตอบกลับ 204 และ 205 ยังใช้กับการแสดงผลล่วงหน้าไม่ได้ แต่ใช้กับการดึงข้อมูลล่วงหน้าได้
หากไม่ต้องการให้มีการแสดงผลหน้าเว็บใดหน้าเว็บหนึ่งล่วงหน้า การแสดงรหัสการตอบกลับที่ไม่ใช่ 2XX (เช่น 503) เป็นวิธีที่ดีที่สุดเพื่อให้มั่นใจว่าจะไม่เกิดการแสดงผลล่วงหน้า อย่างไรก็ตาม เพื่อมอบประสบการณ์การใช้งานที่ดีที่สุด เราขอแนะนำให้คุณอนุญาตการแสดงผลล่วงหน้าแทน แต่ให้หน่วงเวลาการดำเนินการใดๆ ที่ควรเกิดขึ้นเมื่อมีการดูหน้าเว็บจริงๆ โดยใช้ JavaScript
ตรวจหาการแสดงผลล่วงหน้าใน JavaScript
document.prerendering API จะแสดง true ขณะที่หน้าเว็บกำลังแสดงตัวอย่าง หน้าเว็บสามารถใช้แอตทริบิวต์นี้เพื่อป้องกันหรือชะลอกิจกรรมบางอย่างในระหว่างการแสดงผลล่วงหน้าจนกว่าหน้าเว็บจะเปิดใช้งานจริง
เมื่อเปิดใช้งานเอกสารที่แสดงผลล่วงหน้าแล้ว ระบบจะตั้งค่า PerformanceNavigationTiming's activationStart เป็นเวลาที่ไม่ใช่ 0 ด้วย ซึ่งแสดงถึงเวลาระหว่างที่เริ่มแสดงผลล่วงหน้ากับเวลาที่เปิดใช้งานเอกสารจริง
คุณสามารถมีฟังก์ชันเพื่อตรวจสอบหน้าเว็บที่แสดงผลล่วงหน้าและแสดงผลล่วงหน้าแล้วได้ดังนี้
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
วิธีที่ง่ายที่สุดในการดูว่าหน้าเว็บได้รับการแสดงผลล่วงหน้าหรือไม่ (ไม่ว่าจะทั้งหมดหรือบางส่วน) คือการเปิดเครื่องมือสำหรับนักพัฒนาเว็บหลังจากเปิดใช้งานหน้าเว็บ แล้วพิมพ์ performance.getEntriesByType('navigation')[0].activationStart ในคอนโซล หากระบบแสดงค่าที่ไม่ใช่ 0 แสดงว่าหน้าเว็บได้รับการแสดงผลล่วงหน้า

เมื่อผู้ใช้ดูหน้าเว็บและเปิดใช้งานหน้าเว็บ ระบบจะส่งเหตุการณ์ prerenderingchange ใน document ซึ่งสามารถใช้เพื่อเปิดใช้งานกิจกรรมที่ก่อนหน้านี้จะเริ่มต้นโดยค่าเริ่มต้นเมื่อโหลดหน้าเว็บ แต่คุณต้องการเลื่อนออกไปจนกว่าผู้ใช้จะดูหน้าเว็บจริง
การใช้ API เหล่านี้ JavaScript ส่วนหน้าจะตรวจหาและดำเนินการกับหน้าที่แสดงผลล่วงหน้าได้อย่างเหมาะสม
ผลกระทบต่อข้อมูลวิเคราะห์
Analytics ใช้เพื่อวัดการใช้งานเว็บไซต์ เช่น ใช้ Google Analytics เพื่อวัดการดูหน้าเว็บและเหตุการณ์ หรือโดยการวัดเมตริกประสิทธิภาพของหน้าเว็บโดยใช้การตรวจสอบผู้ใช้จริง (RUM)
ควรแสดงหน้าเว็บล่วงหน้าเฉพาะเมื่อมีแนวโน้มสูงที่ผู้ใช้จะโหลดหน้าเว็บ ด้วยเหตุนี้ ตัวเลือกการแสดงผลล่วงหน้าของแถบที่อยู่ Chrome จึงเกิดขึ้นเฉพาะเมื่อมีความน่าจะเป็นสูงเช่นนี้ (มากกว่า 80% ของเวลา)
อย่างไรก็ตาม โดยเฉพาะเมื่อใช้ Speculation Rules API หน้าที่แสดงผลล่วงหน้าอาจส่งผลต่อข้อมูลวิเคราะห์ และเจ้าของเว็บไซต์อาจต้องเพิ่มโค้ดพิเศษเพื่อเปิดใช้ข้อมูลวิเคราะห์สําหรับหน้าที่แสดงผลล่วงหน้าเมื่อเปิดใช้งานเท่านั้น เนื่องจากผู้ให้บริการข้อมูลวิเคราะห์บางรายอาจไม่ได้ทําเช่นนี้โดยค่าเริ่มต้น
ซึ่งทำได้โดยใช้ Promise ซึ่งรอเหตุการณ์ prerenderingchange หากเอกสารมีการแสดงผลล่วงหน้า หรือแสดงผลทันทีหากเอกสารพร้อมใช้งาน
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
อีกวิธีหนึ่งคือการเลื่อนกิจกรรมการวิเคราะห์จนกว่าหน้าเว็บจะปรากฏเป็นครั้งแรก ซึ่งจะครอบคลุมทั้งกรณีการแสดงผลล่วงหน้าและเมื่อเปิดแท็บในเบื้องหลัง (เช่น คลิกขวาแล้วเปิดในแท็บใหม่)
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
แม้ว่าวิธีนี้อาจเหมาะสําหรับข้อมูลวิเคราะห์และกรณีการใช้งานที่คล้ายกัน แต่ในกรณีอื่นๆ คุณอาจต้องการให้โหลดเนื้อหาเพิ่มเติมสําหรับกรณีเหล่านั้น และอาจต้องการใช้ document.prerendering และ prerenderingchange เพื่อกําหนดเป้าหมายหน้าเว็บที่แสดงผลล่วงหน้าโดยเฉพาะ
ระงับเนื้อหาอื่นๆ ไว้ระหว่างการแสดงผลล่วงหน้า
คุณสามารถใช้ API เดียวกันกับที่กล่าวถึงก่อนหน้านี้เพื่อระงับเนื้อหาอื่นๆ ในระหว่างระยะการแสดงผลล่วงหน้า ซึ่งอาจเป็นส่วนที่เฉพาะเจาะจงของ JavaScript หรือองค์ประกอบสคริปต์ทั้งหมดที่คุณไม่ต้องการให้ทำงานในระหว่างขั้นตอนการแสดงผลล่วงหน้า
เช่น หากมีสคริปต์ต่อไปนี้
<script src="https://example.com/app/script.js" async></script>
คุณสามารถเปลี่ยนเป็นองค์ประกอบสคริปต์ที่แทรกแบบไดนามิกซึ่งจะแทรกตามฟังก์ชัน whenActivated ก่อนหน้าเท่านั้นได้โดยทำดังนี้
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
ซึ่งอาจมีประโยชน์ในการระงับสคริปต์ที่แตกต่างกันซึ่งรวมถึงการวิเคราะห์ หรือแสดงเนื้อหาตามสถานะหรือตัวแปรอื่นๆ ที่อาจเปลี่ยนแปลงในระหว่างการเข้าชม เช่น ระบบอาจระงับคำแนะนำ สถานะการเข้าสู่ระบบ หรือไอคอนตะกร้าช็อปปิ้งไว้เพื่อให้แสดงข้อมูลที่เป็นปัจจุบันที่สุด
แม้ว่ากรณีนี้อาจเกิดขึ้นบ่อยกว่าเมื่อใช้การแสดงผลล่วงหน้า แต่เงื่อนไขเหล่านี้ก็ใช้ได้กับหน้าเว็บที่โหลดในแท็บพื้นหลังที่กล่าวถึงก่อนหน้านี้ด้วย (ดังนั้นจึงใช้ฟังก์ชัน whenFirstVisible แทน whenActivated ได้)
ในหลายกรณี ควรตรวจสอบสถานะในการเปลี่ยนแปลงทั่วไปด้วย เช่น เมื่อกลับไปที่หน้าที่ทำงานในเบื้องหลัง ตัวนับตะกร้าช็อปปิ้งควรได้รับการอัปเดตด้วยจำนวนสินค้าล่าสุดในตะกร้าvisibilitychange ดังนั้นนี่จึงไม่ใช่ปัญหาที่เฉพาะเจาะจงกับการแสดงผลล่วงหน้า แต่การแสดงผลล่วงหน้าเพียงทำให้ปัญหาที่มีอยู่ชัดเจนยิ่งขึ้น
วิธีหนึ่งที่ Chrome ช่วยลดความจำเป็นในการตัดบรรทัดสคริปต์หรือฟังก์ชันด้วยตนเองคือ API บางอย่างจะถูกระงับไว้ตามที่กล่าวไว้ก่อนหน้านี้ และ iframe ของบุคคลที่สามจะไม่ได้รับการแสดงผล ดังนั้นจึงมีเพียงเนื้อหาที่อยู่ด้านบนเท่านั้นที่ต้องถูกระงับไว้ด้วยตนเอง
วัดประสิทธิภาพ
สําหรับการวัดเมตริกประสิทธิภาพ Analytics ควรพิจารณาว่าควรวัดเมตริกเหล่านี้ตามเวลาเปิดใช้งานหรือเวลาในการโหลดหน้าเว็บที่ API ของเบราว์เซอร์จะรายงาน
สำหรับ Core Web Vitals ที่ Chrome วัดผ่านรายงานประสบการณ์ของผู้ใช้ Chrome เมตริกเหล่านี้มีไว้เพื่อวัดประสบการณ์ของผู้ใช้ ดังนั้นระบบจึงวัดค่าเหล่านี้ตามเวลาเปิดใช้งาน ซึ่งมักจะส่งผลให้ LCP เป็น 0 วินาที เช่น แสดงให้เห็นว่านี่เป็นวิธีที่ยอดเยี่ยมในการปรับปรุง Core Web Vitals
ตั้งแต่เวอร์ชัน 3.1.0 เป็นต้นมา เราได้อัปเดตweb-vitalsไลบรารีเพื่อจัดการการไปยังส่วนต่างๆ ที่แสดงผลล่วงหน้าในลักษณะเดียวกับที่ Chrome วัด Core Web Vitals นอกจากนี้ เวอร์ชันนี้ยังติดค่าสถานะการนำทางที่แสดงผลล่วงหน้าสำหรับเมตริกเหล่านั้นในแอตทริบิวต์ Metric.navigationType หากหน้าเว็บแสดงผลล่วงหน้าทั้งหมดหรือบางส่วน
วัดการแสดงผลล่วงหน้า
คุณดูได้ว่าหน้าเว็บได้รับการแสดงผลล่วงหน้าหรือไม่ด้วยรายการ activationStart ที่ไม่ใช่ 0 ของ PerformanceNavigationTiming จากนั้นจะบันทึกได้โดยใช้มิติข้อมูลที่กําหนดเองหรือสิ่งที่คล้ายกันเมื่อบันทึกการดูหน้าเว็บ เช่น ใช้ฟังก์ชัน pagePrerendered ที่อธิบายไว้ก่อนหน้านี้
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
ซึ่งจะช่วยให้ข้อมูลวิเคราะห์แสดงจำนวนการนำทางที่แสดงผลล่วงหน้าเมื่อเทียบกับการนำทางประเภทอื่นๆ และยังช่วยให้คุณเชื่อมโยงเมตริกประสิทธิภาพหรือเมตริกทางธุรกิจกับการนำทางประเภทต่างๆ เหล่านี้ได้ด้วย หน้าเว็บที่โหลดเร็วขึ้นหมายถึงผู้ใช้ที่พึงพอใจมากขึ้น ซึ่งมักจะส่งผลต่อเมตริกทางธุรกิจอย่างแท้จริง ดังที่กรณีศึกษาของเราแสดงให้เห็น
เมื่อวัดผลลัพธ์ทางธุรกิจของหน้าเว็บที่แสดงผลล่วงหน้าเพื่อการไปยังส่วนต่างๆ ทันที คุณจะตัดสินใจได้ว่าควรลงทุนเพิ่มในการใช้เทคโนโลยีนี้เพื่อให้ระบบแสดงผลล่วงหน้าสำหรับการไปยังส่วนต่างๆ มากขึ้น หรือควรตรวจสอบว่าเหตุใดระบบจึงไม่แสดงผลหน้าเว็บล่วงหน้า
วัดอัตราการเข้าชม
นอกเหนือจากการวัดผลกระทบของหน้าเว็บที่มีการเข้าชมหลังจากแสดงผลล่วงหน้าแล้ว การวัดหน้าเว็บที่แสดงผลล่วงหน้าและไม่ได้เข้าชมในภายหลังก็เป็นสิ่งสำคัญเช่นกัน ซึ่งอาจหมายความว่าคุณกําลังแสดงผลล่วงหน้ามากเกินไป และใช้ทรัพยากรที่มีค่าของผู้ใช้โดยไม่เกิดประโยชน์มากนัก
คุณวัดผลได้โดยการเรียกใช้เหตุการณ์ Analytics เมื่อแทรกกฎการคาดคะเน หลังจากตรวจสอบว่าเบราว์เซอร์รองรับการแสดงผลล่วงหน้าโดยใช้ HTMLScriptElement.supports('speculationrules') เพื่อระบุว่ามีการขอการแสดงผลล่วงหน้า (โปรดทราบว่าการขอแสดงผลล่วงหน้าไม่ได้หมายความว่าการแสดงผลล่วงหน้าจะเริ่มต้นหรือเสร็จสมบูรณ์ เนื่องจากดังที่ได้กล่าวไว้ก่อนหน้านี้ การแสดงผลล่วงหน้าเป็นคำแนะนำสำหรับเบราว์เซอร์ และเบราว์เซอร์อาจเลือกที่จะไม่แสดงผลล่วงหน้าในหน้าเว็บตามการตั้งค่าของผู้ใช้ การใช้งานหน่วยความจำปัจจุบัน หรือฮิวริสติกอื่นๆ)
จากนั้นคุณจะเปรียบเทียบจํานวนเหตุการณ์เหล่านี้กับการดูหน้าเว็บที่แสดงผลล่วงหน้าจริงได้ หรือจะทริกเกอร์เหตุการณ์อื่นเมื่อเปิดใช้งานก็ได้หากจะช่วยให้เปรียบเทียบได้ง่ายขึ้น
จากนั้นคุณจะประมาณ "อัตราการเข้าชมที่สําเร็จ" ได้โดยดูความแตกต่างระหว่างตัวเลขทั้ง 2 นี้ สำหรับหน้าเว็บที่คุณใช้ Speculation Rules API เพื่อแสดงหน้าเว็บล่วงหน้า คุณสามารถปรับกฎให้เหมาะสมเพื่อให้มั่นใจว่าอัตราการเข้าชมจะสูงอยู่เสมอเพื่อรักษาสมดุลระหว่างการใช้ทรัพยากรของผู้ใช้เพื่อช่วยเหลือผู้ใช้กับการใช้ทรัพยากรโดยไม่จำเป็น
โปรดทราบว่าการแสดงผลล่วงหน้าบางอย่างอาจเกิดขึ้นเนื่องจากการแสดงผลล่วงหน้าของแถบที่อยู่ ไม่ใช่แค่กฎการคาดคะเน คุณสามารถตรวจสอบ document.referrer (ซึ่งจะว่างเปล่าสำหรับการนำทางในแถบที่อยู่ รวมถึงการนำทางในแถบที่อยู่ที่แสดงผลล่วงหน้า) หากต้องการแยกความแตกต่าง
อย่าลืมดูหน้าเว็บที่ไม่มีการแสดงผลล่วงหน้าด้วย เนื่องจากอาจบ่งบอกว่าหน้าเว็บเหล่านี้ไม่มีสิทธิ์สำหรับการแสดงผลล่วงหน้า แม้จะมาจากแถบที่อยู่ก็ตาม ซึ่งอาจหมายความว่าคุณไม่ได้รับประโยชน์จากการเพิ่มประสิทธิภาพนี้ ทีม Chrome กำลังพิจารณาเพิ่มเครื่องมือเพิ่มเติมเพื่อทดสอบการมีสิทธิ์ในการแสดงผลล่วงหน้า ซึ่งอาจคล้ายกับเครื่องมือทดสอบ bfcache และอาจเพิ่ม API เพื่อแสดงเหตุผลที่การแสดงผลล่วงหน้าล้มเหลวด้วย
ผลกระทบต่อส่วนขยาย
ดูโพสต์เฉพาะเรื่องเกี่ยวกับส่วนขยาย Chrome: การขยาย API เพื่อรองรับการไปยังส่วนต่างๆ ทันที ซึ่งจะอธิบายข้อควรพิจารณาเพิ่มเติมบางอย่างที่ผู้เขียนส่วนขยายอาจต้องคำนึงถึงสำหรับหน้าเว็บที่แสดงผลล่วงหน้า
ความคิดเห็น
ทีม Chrome กำลังพัฒนาการแสดงผลล่วงหน้าอย่างต่อเนื่อง และมีแผนมากมายที่จะขยายขอบเขตของสิ่งที่พร้อมใช้งานใน Chrome เวอร์ชัน 108 เรายินดีรับฟังความคิดเห็นเกี่ยวกับที่เก็บ GitHub หรือการใช้เครื่องมือติดตามปัญหาของเรา และหวังว่าจะได้รับฟังและแชร์กรณีศึกษาของ API ใหม่ที่น่าสนใจนี้
ลิงก์ที่เกี่ยวข้อง
- Codelab เกี่ยวกับกฎการคาดเดา
- การแก้ไขข้อบกพร่องของกฎการคาดเดา
- ขอแนะนำการดึงข้อมูลล่วงหน้าแบบไม่มีสถานะ
- ข้อกำหนดของ Speculation Rules API
- ที่เก็บ GitHub ของการคาดการณ์การนำทาง
- ส่วนขยาย Chrome: ขยาย API เพื่อรองรับการไปยังส่วนต่างๆ ทันที
คำขอบคุณ
ภาพปกโดย Marc-Olivier Jodoin ใน Unsplash


