Publicado: 28 de octubre de 2025. Última actualización: 21 de junio de 2022
La plataforma web ya permite que una app web capture un segmento de video de la pestaña actual. Ahora incluye la función de captura de región, un mecanismo para recortar estas pistas de video. La app web designa una parte de la pestaña actual como su área de interés, y el navegador recorta todos los píxeles fuera de esa área.
Anteriormente, las apps web podían recortar pistas de video de forma “manual”, es decir, podían manipular cada fotograma directamente. Esto no era ni sólido ni eficaz. La función de captura de regiones aborda estas deficiencias. Ahora, la app web puede indicarle al navegador que haga el trabajo en su nombre.
Acerca de la captura de región
Creaste un sitio web con Dynamic Content™. Es la mejor app web de la historia, y la gente no puede dejar de usarla, a menudo de forma colaborativa. Un posible paso siguiente es incorporar capacidades de videoconferencia virtual. Decides seguir esa opción. Te asocias con un proveedor de servicios de videoconferencias existente y, luego, incorporas su app web como un iframe de origen cruzado. La app web de videoconferencias captura la pestaña actual como una pista de video y la transmite a los participantes remotos.

No tan rápido… No quieres transmitir los videos de las personas de vuelta a ellas, ¿verdad? Será mejor que recortes esa parte. ¿Pero cómo? El iframe incorporado no sabe qué contenido expones ni dónde, por lo que no puede recortar sin ayuda. En teoría, podrías pasar las coordenadas deseadas. Pero, ¿qué sucede si el usuario cambia el tamaño de la ventana? ¿Se desplaza la ventana gráfica? ¿Acerca o aleja la imagen? ¿Interactúa con la página de una manera que produce un cambio de diseño? Incluso si envías las nuevas coordenadas al iframe de captura, los problemas de sincronización podrían generar algunos fotogramas recortados de forma incorrecta.
Entonces, usemos la función de captura de región. Hay un Element en tu página, tal vez un <div>, que contiene el contenido principal. Llamémosla mainContentArea. Quieres que la app web de videoconferencias capture y comparta de forma remota el área definida por el cuadro delimitador de este elemento. Por lo tanto, derivas un CropTarget de mainContentArea. Pasas este CropTarget a la app web de videoconferencias. Después de recortar el segmento de video con este CropTarget, los fotogramas de ese segmento ahora solo constan de los píxeles que se encuentran dentro del cuadro delimitador de mainContentArea. Si mainContentArea cambia de tamaño, forma o ubicación, la pista de video lo sigue sin necesidad de ninguna entrada adicional de ninguna de las apps web.
Repasemos estos pasos:
Para definir un CropTarget en tu app web, llama a CropTarget.fromElement() con el elemento que elijas como entrada.
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Pasas el CropTarget a la app web de videoconferencias.
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
La app web de videoconferencias le pide al navegador que recorte el segmento al área definida por CropTarget llamando a cropTo() en el segmento de video de autocaptura con el objetivo de recorte recibido de la app web principal.
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
Et voilà! Terminaste.
Análisis detallado
Detección de características
Para verificar si se admite CropTarget.fromElement(), usa lo siguiente:
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
Cómo derivar un CropTarget
Enfoquémonos en el elemento llamado mainContentArea. Para derivar un CropTarget de él, llama a CropTarget.fromElement(mainContentArea). Si la operación se realiza correctamente, la promesa devuelta se resolverá con un nuevo objeto CropTarget. De lo contrario, se rechazará si acuñaste una cantidad irrazonable de objetos CropTarget.
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
A diferencia de un Element, un objeto CropTarget es serializable. Por ejemplo, se puede pasar a otro documento con Window.postMessage().
Recorte
Cuando se captura una pestaña, la pista de video se instancia como un BrowserCaptureMediaStreamTrack, que es una subclase de MediaStreamTrack. Esa subclase expone cropTo(). Llama a track.cropTo(cropTarget) para comenzar a recortar según los contornos de mainContentArea (el elemento del que se derivó cropTarget).
Si la operación se realiza correctamente, la promesa se resolverá cuando se pueda garantizar que todos los fotogramas de video posteriores constarán de los píxeles que se encuentran dentro del cuadro delimitador de mainContentArea.
Si no se realiza correctamente, se rechazará la promesa. Esto ocurrirá en los siguientes casos:
- El
CropTargetse derivó de un elemento que ya no existe. - La pista tiene clones. (Consulta el problema 1509418).
- La pista actual no es una pista de video de captura propia (consulta la información a continuación).
El método cropTo() se expone en cualquier pista de video de captura de pestaña, no solo para la autocaptura. Por lo tanto, es recomendable verificar si el usuario seleccionó la pestaña actual antes de intentar recortar el segmento. Esto se puede lograr con Capture Handle. También es posible pedirle al navegador que incite al usuario a realizar la autocaptura con preferCurrentTab.
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
Para volver al estado sin recortar, llama a cropTo() con null.
// Stop cropping.
await track.cropTo(null);
Contenido ocluyente y ocluido
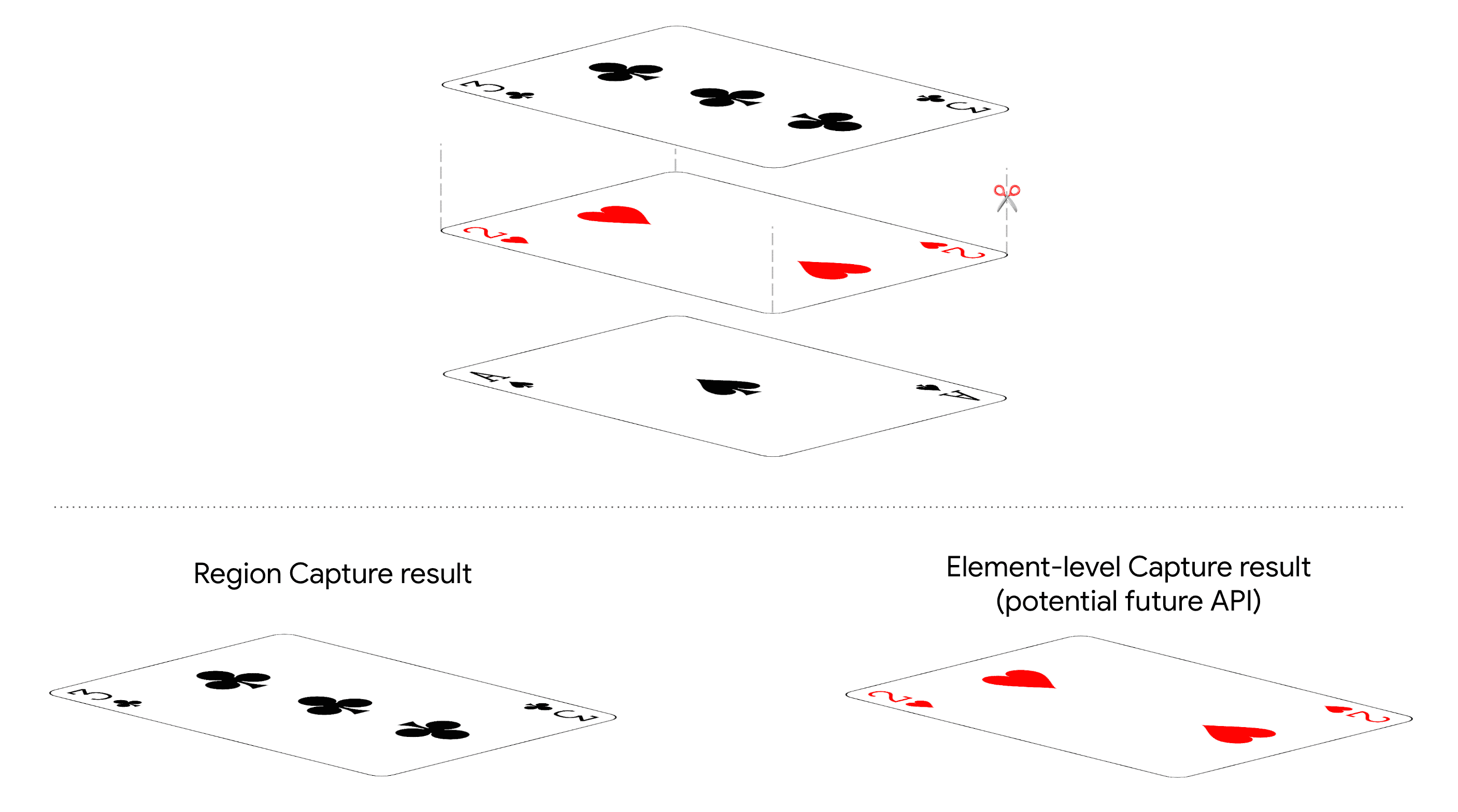
En el caso de la captura de regiones, solo importan la posición y el tamaño del objetivo, no el índice Z. Se capturarán los píxeles que ocluyen el objetivo. No se capturarán las partes ocultas del objetivo.
Esto es una consecuencia de que la captura de región es esencialmente un recorte. Una alternativa, que será su propia API en el futuro, es la captura a nivel del elemento, es decir, capturar solo los píxeles asociados con el objetivo, independientemente de las obstrucciones. Este tipo de API tiene un conjunto diferente de requisitos de seguridad y privacidad que el recorte simple.

Seguridad y privacidad
La captura de región permite que una app web que ya observa todos los píxeles de la pestaña quite voluntariamente algunos de esos píxeles. Es evidentemente segura, ya que no se puede obtener información nueva.
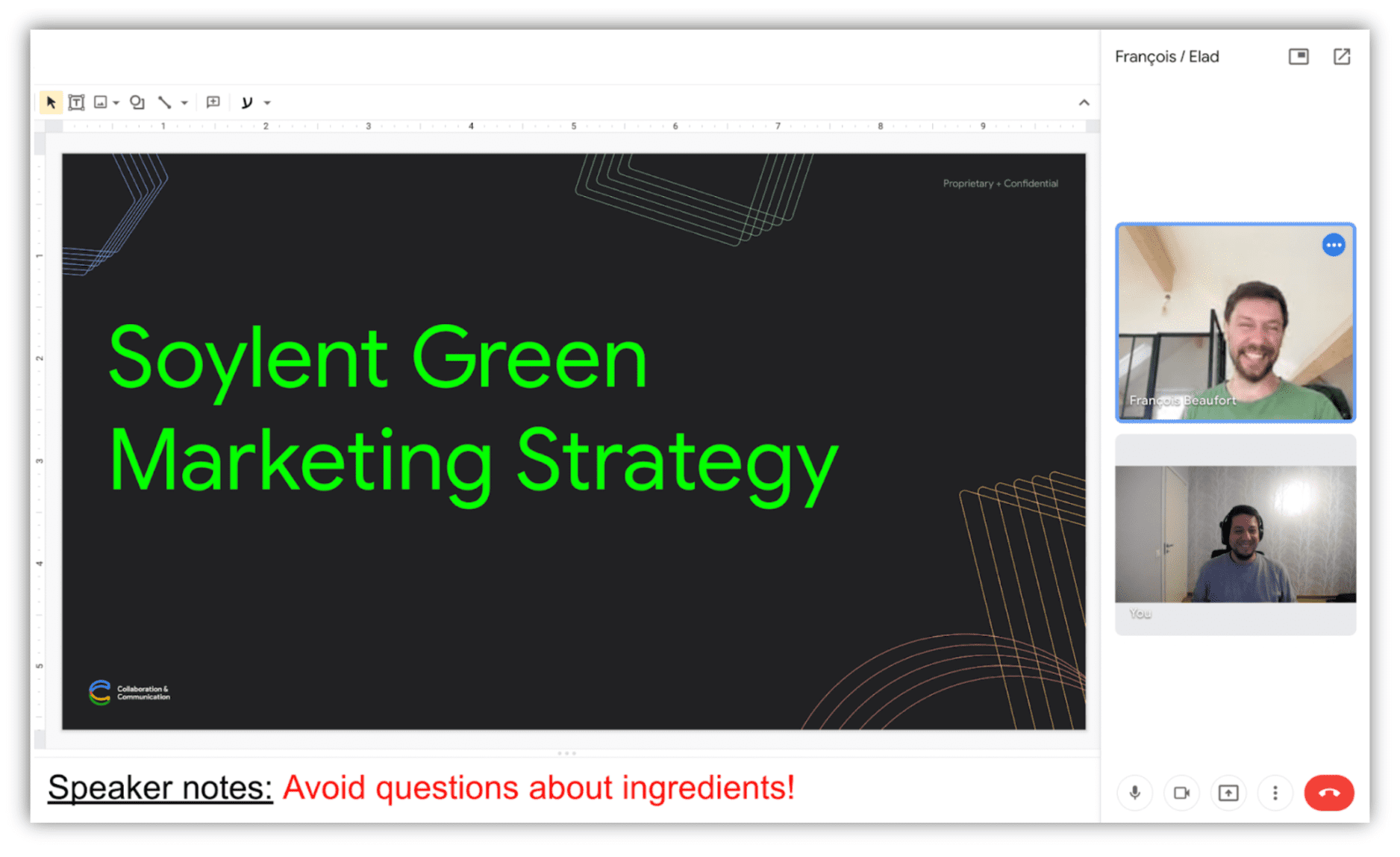
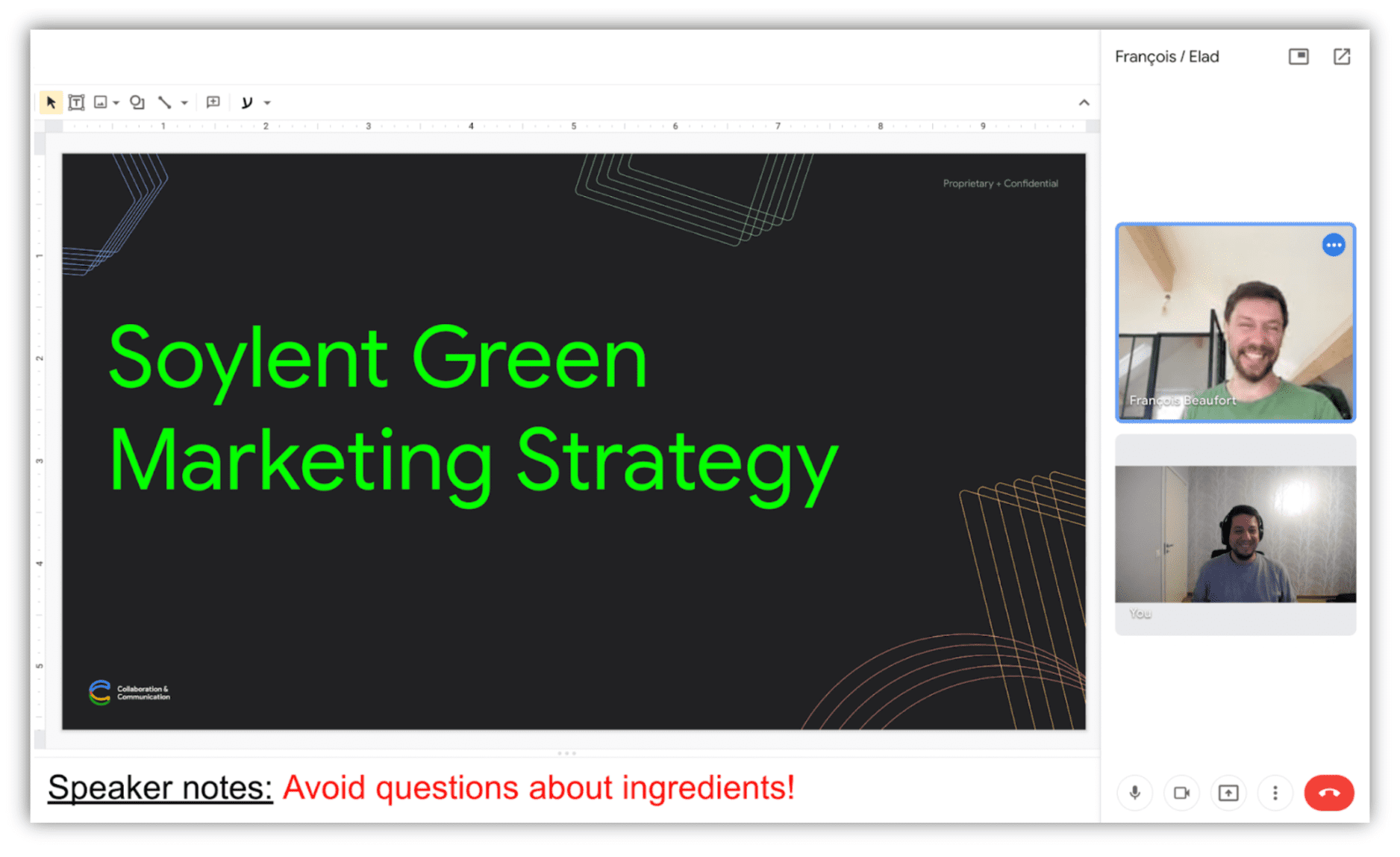
La función de captura de región se puede usar para limitar la información que se envía a los participantes remotos. Por ejemplo, tal vez quieras compartir algunas diapositivas, pero no las notas del orador.

No es recomendable compartir las notas de forma remota. Captura de región de pista.
Ten en cuenta que, a nivel local, la captura de regiones no agrega ninguna garantía de seguridad. Cuando se entrega un segmento a otro documento, el documento receptor aún puede quitar el recorte del segmento y acceder a todos los píxeles de la pestaña capturada.
Chrome dibuja un borde azul alrededor de los bordes de las pestañas capturadas. Cuando se recorta, Chrome suele dibujar el borde azul alrededor del objetivo recortado.
Demostración
Puedes probar la captura de regiones ejecutando la demostración.
Navegadores compatibles
La función de captura de región está disponible a partir de Chrome 104 solo en computadoras.
¿Qué sigue?
A continuación, se incluye un avance de lo que puedes esperar en el futuro cercano para mejorar el uso compartido de pantalla en la Web:
- La función de captura de región admitirá la captura de otras pestañas.
- Conditional Focus permitirá que la app web de captura indique al navegador que cambie el enfoque a la superficie de visualización capturada o que evite ese cambio de enfoque.
- Se podría proporcionar una API de captura a nivel del elemento.
Comentarios
Al equipo de Chrome y a la comunidad de estándares web les interesa conocer tu experiencia con la captura de regiones.
Cuéntanos sobre el diseño
¿Hay algo sobre la captura de región que no funciona como esperabas? ¿O faltan métodos o propiedades que necesitas para implementar tu idea? ¿Tienes alguna pregunta o comentario sobre el modelo de seguridad?
- Informa un problema de especificación en el repositorio de GitHub o agrega tu opinión a un problema existente.
¿Tienes problemas con la implementación?
¿Encontraste un error en la implementación de Chrome? ¿O la implementación es diferente de la especificación?
- Informa un error en https://new.crbug.com. Asegúrate de incluir tantos detalles como sea posible y sencillas instrucciones para reproducir el problema.
Mostrar apoyo
¿Planeas usar la función de captura de región? Tu apoyo público ayuda al equipo de Chrome a priorizar funciones y muestra a otros proveedores de navegadores lo importante que es admitirlas.
Envía un tweet a @ChromiumDev y cuéntanos dónde y cómo lo usas.
Vínculos útiles
Agradecimientos
Gracias a Joe Medley por revisar este artículo.


