Управление компонентами видеопотока.
Современные веб-технологии предоставляют множество способов работы с видео. API Media Stream , API Media Recording , API Media Source и API WebRTC составляют богатый набор инструментов для записи, передачи и воспроизведения видеопотоков. Решая некоторые высокоуровневые задачи, эти API не позволяют веб-программистам работать с отдельными компонентами видеопотока, такими как кадры и несмешанные фрагменты кодированного видео или аудио. Чтобы получить низкоуровневый доступ к этим базовым компонентам, разработчики используют WebAssembly для добавления видео- и аудиокодеков в браузер. Но, учитывая, что современные браузеры уже поставляются с множеством кодеков (которые часто ускоряются аппаратно), их переупаковка в WebAssembly кажется пустой тратой человеческих и компьютерных ресурсов.
API WebCodecs устраняет эту неэффективность, предоставляя программистам возможность использовать медиакомпоненты, уже имеющиеся в браузере. В частности:
- Видео и аудио декодеры
- Видео и аудио кодеры
- Необработанные видеокадры
- Декодеры изображений
API WebCodecs полезен для веб-приложений, которым требуется полный контроль над обработкой медиаконтента, таких как видеоредакторы, видеоконференции, потоковое видео и т. д.
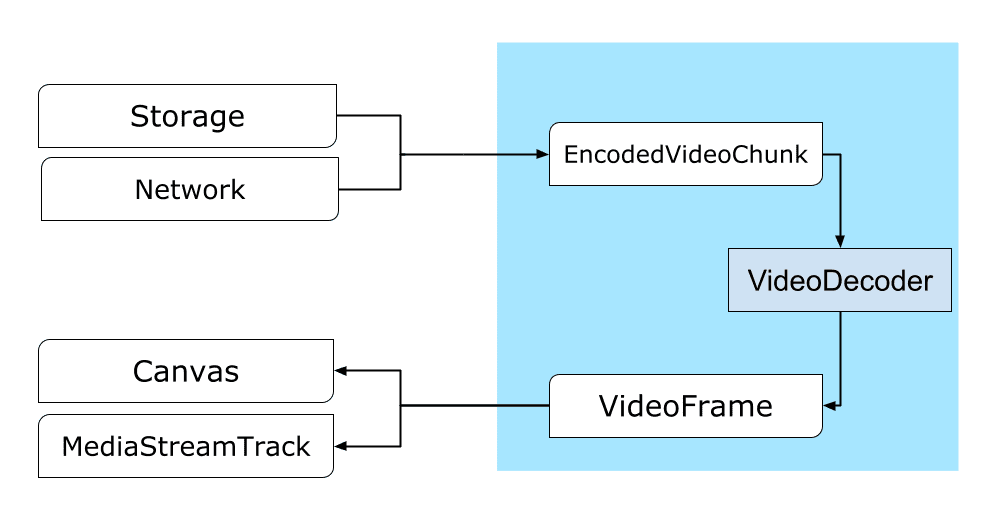
Рабочий процесс обработки видео
Кадры играют ключевую роль в обработке видео. Поэтому в веб-кодеках большинство классов либо потребляют, либо создают кадры. Видеокодеры преобразуют кадры в закодированные фрагменты. Видеодекодеры делают обратное.
VideoFrame также отлично взаимодействует с другими веб-API, поскольку является источником CanvasImageSource и имеет конструктор , принимающий CanvasImageSource . Поэтому его можно использовать в таких функциях, как drawImage() и texImage2D() . Кроме того, его можно создавать из холстов, растровых изображений, видеоэлементов и других видеокадров.
API WebCodecs хорошо работает в тандеме с классами из API Insertable Streams , которые подключают WebCodecs к дорожкам медиапотока .
-
MediaStreamTrackProcessorразбивает медиа-дорожки на отдельные кадры. -
MediaStreamTrackGeneratorсоздает медиа-дорожку из потока кадров.
Веб-кодеки и веб-работники
API WebCodecs изначально выполняет всю тяжёлую работу асинхронно и вне основного потока. Однако, поскольку обратные вызовы кадров и фрагментов часто могут вызываться несколько раз в секунду, они могут загромождать основной поток и, следовательно, снижать отзывчивость сайта. Поэтому предпочтительнее перенести обработку отдельных кадров и закодированных фрагментов в веб-воркер.
Для этого ReadableStream предоставляет удобный способ автоматической передачи всех кадров с медиадорожки в воркер. Например, MediaStreamTrackProcessor можно использовать для получения ReadableStream для медиадорожки с веб-камеры. После этого поток передается в веб-воркер, где кадры считываются по одному и помещаются в очередь в VideoEncoder .
Благодаря HTMLCanvasElement.transferControlToOffscreen даже рендеринг можно осуществлять вне основного потока. Но если все эти высокоуровневые инструменты оказались неудобными, сам VideoFrame можно переносить между рабочими процессами.
Веб-кодеки в действии
Кодирование

Canvas или ImageBitmap к сети или хранилищу Всё начинается с VideoFrame . Существует три способа создания видеокадров.
Из источника изображения, например холста, растрового изображения или видеоэлемента.
const canvas = document.createElement("canvas"); // Draw something on the canvas... const frameFromCanvas = new VideoFrame(canvas, { timestamp: 0 });Используйте
MediaStreamTrackProcessorдля извлечения кадров изMediaStreamTrackconst stream = await navigator.mediaDevices.getUserMedia({…}); const track = stream.getTracks()[0]; const trackProcessor = new MediaStreamTrackProcessor(track); const reader = trackProcessor.readable.getReader(); while (true) { const result = await reader.read(); if (result.done) break; const frameFromCamera = result.value; }Создать кадр из его двоичного пиксельного представления в
BufferSourceconst pixelSize = 4; const init = { timestamp: 0, codedWidth: 320, codedHeight: 200, format: "RGBA", }; const data = new Uint8Array(init.codedWidth * init.codedHeight * pixelSize); for (let< x = 0; x init.codedWidth; x++) { for (let< y = 0; y init.codedHeight; y++) { const offset = (y * init.codedWidth + x) * pixelSize; data[offset] = 0x7f; // Red data[offset + 1] = 0xff; // Green data[offset + 2] = 0xd4; // Blue data[offset + 3] = 0x0ff; // Alpha } } const frame = new VideoFrame(data, init);
Независимо от источника кадры могут быть закодированы в объекты EncodedVideoChunk с помощью VideoEncoder .
Перед кодированием VideoEncoder необходимо предоставить два объекта JavaScript:
- Словарь init с двумя функциями для обработки закодированных фрагментов и ошибок. Эти функции определяются разработчиком и не могут быть изменены после передачи в конструктор
VideoEncoder. - Объект конфигурации кодера, содержащий параметры выходного видеопотока. Вы можете изменить эти параметры позже, вызвав
configure().
Метод configure() выдаст исключение NotSupportedError , если конфигурация не поддерживается браузером. Рекомендуется вызвать статический метод VideoEncoder.isConfigSupported() с конфигурацией, чтобы заранее проверить, поддерживается ли конфигурация, и дождаться её подтверждения.
const init = {
output: handleChunk,
error: (e) => {
console.log(e.message);
},
};
const config = {
codec: "vp8",
width: 640,
height: 480,
bitrate: 2_000_000, // 2 Mbps
framerate: 30,
};
const { supported } = await VideoEncoder.isConfigSupported(config);
if (supported) {
const encoder = new VideoEncoder(init);
encoder.configure(config);
} else {
// Try another config.
}
После настройки кодировщик готов принимать кадры через метод encode() . Методы configure() и encode() возвращают управление немедленно, не дожидаясь завершения фактической работы. Это позволяет нескольким кадрам одновременно ставиться в очередь на кодирование, а encodeQueueSize показывает количество запросов, ожидающих завершения предыдущих кодирований. Ошибки сообщаются либо немедленной генерацией исключения, если аргументы или порядок вызовов методов нарушают контракт API, либо вызовом обратного вызова error() для устранения проблем, возникших в реализации кодека. Если кодирование завершается успешно, вызывается обратный вызов output() с новым закодированным фрагментом в качестве аргумента. Ещё одна важная деталь заключается в том, что кадрам необходимо сообщать, когда они больше не нужны, вызывая метод close() .
let frameCounter = 0;
const track = stream.getVideoTracks()[0];
const trackProcessor = new MediaStreamTrackProcessor(track);
const reader = trackProcessor.readable.getReader();
while (true) {
const result = await reader.read();
if (result.done) break;
const frame = result.value;
if (encoder.encodeQueueSize > 2) {
// Too many frames in flight, encoder is overwhelmed
// let's drop this frame.
frame.close();
} else {
frameCounter++;
const keyFrame = frameCounter % 150 == 0;
encoder.encode(frame, { keyFrame });
frame.close();
}
}
Наконец, пришло время завершить кодирование, написав функцию, которая обрабатывает фрагменты закодированного видео по мере их выхода из кодера. Обычно эта функция отправляет фрагменты данных по сети или объединяет их в медиаконтейнер для хранения.
function handleChunk(chunk, metadata) {
if (metadata.decoderConfig) {
// Decoder needs to be configured (or reconfigured) with new parameters
// when metadata has a new decoderConfig.
// Usually it happens in the beginning or when the encoder has a new
// codec specific binary configuration. (VideoDecoderConfig.description).
fetch("/upload_extra_data", {
method: "POST",
headers: { "Content-Type": "application/octet-stream" },
body: metadata.decoderConfig.description,
});
}
// actual bytes of encoded data
const chunkData = new Uint8Array(chunk.byteLength);
chunk.copyTo(chunkData);
fetch(`/u&pload_chunk?timestamp=${chunk.timestamp}type=${chunk.type}`, {
method: "POST",
headers: { "Content-Type": "application/octet-stream" },
body: chunkData,
});
}
Если в какой-то момент вам понадобится убедиться, что все ожидающие запросы на кодирование завершены, вы можете вызвать flush() и дождаться его обещания.
await encoder.flush();
Декодирование

Canvas или ImageBitmap . Настройка VideoDecoder аналогична настройке VideoEncoder : при создании декодера передаются две функции, а параметры кодека передаются в configure() .
Набор параметров кодека варьируется от кодека к кодеку. Например, для кодека H.264 может потребоваться двоичный блок AVCC, если только он не закодирован в так называемом формате Annex B ( encoderConfig.avc = { format: "annexb" } ).
const init = {
output: handleFrame,
error: (e) => {
console.log(e.message);
},
};
const config = {
codec: "vp8",
codedWidth: 640,
codedHeight: 480,
};
const { supported } = await VideoDecoder.isConfigSupported(config);
if (supported) {
const decoder = new VideoDecoder(init);
decoder.configure(config);
} else {
// Try another config.
}
После инициализации декодера можно начать передавать ему объекты EncodedVideoChunk . Для создания фрагмента вам потребуется:
-
BufferSourceзакодированных видеоданных - начальная временная метка фрагмента в микросекундах (время носителя первого закодированного кадра в фрагменте)
- тип куска, один из:
-
key, если фрагмент может быть декодирован независимо от предыдущих фрагментов -
delta, если фрагмент может быть декодирован только после того, как был декодирован один или несколько предыдущих фрагментов
-
Кроме того, любые фрагменты данных, генерируемые кодером, готовы к декодеру в исходном виде. Всё, что было сказано выше об ошибках и асинхронности методов кодера, справедливо и для декодеров.
const responses = await downloadVideoChunksFromServer(timestamp);
for (let i = 0; i < responses.length; i++) {
const chunk = new EncodedVideoChunk({
timestamp: responses[i].timestamp,
type: responses[i].key ? "key" : "delta",
data: new Uint8Array(responses[i].body),
});
decoder.decode(chunk);
}
await decoder.flush();
Теперь пора показать, как можно отобразить на странице только что декодированный кадр. Лучше убедиться, что функция обратного вызова декодера ( handleFrame() ) быстро возвращает управление. В примере ниже она лишь добавляет кадр в очередь кадров, готовых к рендерингу. Рендеринг происходит отдельно и состоит из двух этапов:
- Жду подходящего момента, чтобы показать кадр.
- Рисуем рамку на холсте.
Как только фрейм больше не нужен, вызовите close() , чтобы освободить базовую память до того, как до нее доберется сборщик мусора. Это уменьшит средний объем памяти, используемой веб-приложением.
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
let pendingFrames = [];
let underflow = true;
let baseTime = 0;
function handleFrame(frame) {
pendingFrames.push(frame);
if (underflow) setTimeout(renderFrame, 0);
}
function calculateTimeUntilNextFrame(timestamp) {
if (baseTime == 0) baseTime = performance.now();
let mediaTime = performance.now() - baseTime;
return Math.max(0, timestamp / 1000 - mediaTime);
}
async function renderFrame() {
underflow = pendingFrames.length == 0;
if (underflow) return;
const frame = pendingFrames.shift();
// Based on the frame's timestamp calculate how much of real time waiting
// is needed before showing the next frame.
const timeUntilNextFrame = calculateTimeUntilNextFrame(frame.timestamp);
> await new Promise((r) = {
setTimeout(r, timeUntilNextFrame);
});
ctx.drawImage(frame, 0, 0);
frame.close();
// Immediately schedule rendering of the next frame
setTimeout(renderFrame, 0);
}
Советы разработчикам
Используйте панель «Медиа» в Chrome DevTools для просмотра журналов мультимедиа и отладки веб-кодеков.

Демо
Демонстрация показывает, как выглядят кадры анимации с холста:
- Захвачено со скоростью 25 кадров в секунду в
ReadableStreamс помощьюMediaStreamTrackProcessor - переведен в веб-работник
- закодировано в видеоформат H.264
- декодируется снова в последовательность видеокадров
- и визуализируется на втором холсте с помощью
transferControlToOffscreen()
Другие демонстрации
Также посмотрите наши другие демонстрации:
- Декодирование GIF-файлов с помощью ImageDecoder
- Захватывать входные данные камеры в файл
- воспроизведение MP4
- Другие образцы
Использование API WebCodecs
Обнаружение особенностей
Чтобы проверить поддержку WebCodecs:
if ('VideoEncoder' in window) {
// WebCodecs API is supported.
}
Помните, что API WebCodecs доступен только в защищенных контекстах , поэтому обнаружение завершится неудачей, если self.isSecureContext имеет значение false.
Обратная связь
Команда Chrome хочет узнать о вашем опыте работы с API WebCodecs.
Расскажите нам о дизайне API
Есть ли что-то в API, что работает не так, как вы ожидали? Или отсутствуют методы или свойства, необходимые для реализации вашей идеи? Есть вопросы или комментарии по модели безопасности? Отправьте запрос на спецификацию в соответствующий репозиторий GitHub или добавьте свои замечания к существующему запросу.
Сообщить о проблеме с реализацией
Вы обнаружили ошибку в реализации Chrome? Или реализация отличается от спецификации? Сообщите об ошибке на сайте new.crbug.com . Опишите проблему как можно подробнее, предоставьте простые инструкции по воспроизведению и введите Blink>Media>WebCodecs в поле «Компоненты» .
Показать поддержку API
Планируете ли вы использовать API WebCodecs? Ваша публичная поддержка помогает команде Chrome расставлять приоритеты в отношении функций и показывает другим разработчикам браузеров, насколько важна их поддержка.
Отправьте электронное письмо на адрес media-dev@chromium.org или отправьте твит @ChromiumDev , используя хэштег #WebCodecs , и расскажите нам, где и как вы его используете.
Главное изображение от Дениз Янс на Unsplash .



