Pubblicato: 10 agosto 2023, ultimo aggiornamento: 27 agosto 2025
L'evento unload verrà gradualmente ritirato modificando gradualmente l'impostazione predefinita in modo che i gestori unload smettano di attivarsi sulle pagine, a meno che una pagina non acconsenta esplicitamente a riattivarli.
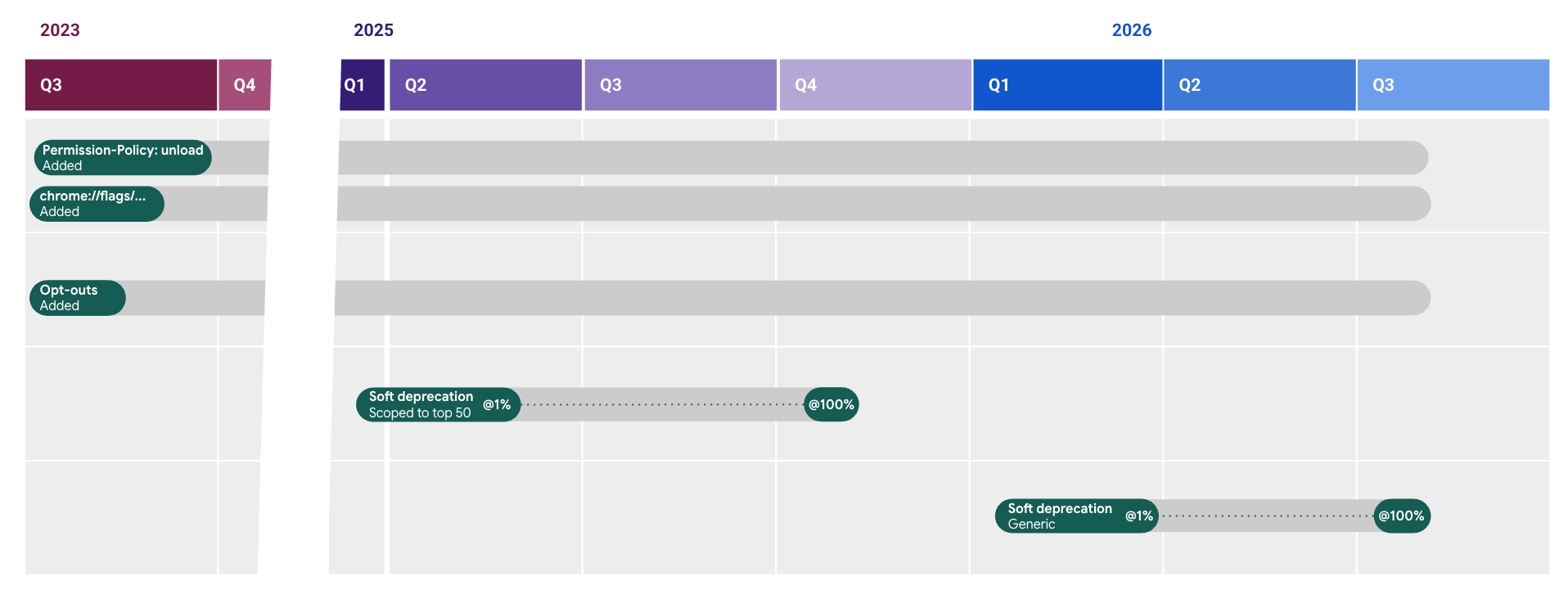
Tempistiche del ritiro
Abbiamo notato che il comportamento di scaricamento sarebbe stato probabilmente soggetto a modifiche già a partire da gennaio 2019, quando abbiamo annunciato la nostra intenzione di implementare una cache back-forward. Parallelamente al lavoro di implementazione, abbiamo condotto un'ampia attività di sensibilizzazione che ha portato a una significativa riduzione dell'utilizzo dello scaricamento. Per completare questo approccio, abbiamo anche iniziato a offrire modi per testare l'effetto del ritiro di unload a partire da Chrome 115:
- Test sul campo utilizzando l'API Permission-Policy per unload in Chrome 115 (luglio 2023)
- Test locale attivando un flag in Chrome 117 (settembre 2023)
Nel corso del 2024 abbiamo risolto diversi problemi che bloccavano l'inizio dell'implementazione.
Ecco la cronologia attuale del ritiro dell'evento unload:
| Obiettivo | Data del traguardo | I 50 siti più visitati | % di altre origini |
|---|---|---|---|
| 135 | 26 marzo 2025 | 1 (www.google.com) |
0 |
| 139 | 30 luglio 2025 | 5 | 0 |
| 140 | 27 agosto 2025 | 10 | 0 |
| 141 | 24 settembre 2025 | 25 | 0 |
| 142 | 22 ottobre 2025 | 50 | 0 |
Dopo aver completato l'implementazione dei primi 50 siti, metteremo in pausa e lasceremo che la funzionalità venga utilizzata per uno o due traguardi, per poi ottenere un'ulteriore approvazione per implementarla in tutte le origini nei successivi 8 traguardi (circa 32 settimane), che in linea di massima si presenterebbero così:
| Obiettivo | Data del traguardo | I 50 siti più visitati | % di altre origini |
|---|---|---|---|
| 145 | 4 febbraio 2026 | 50 | 1 |
| 146 | 4 marzo 2026 | 50 | 5 |
| 147 | 1° aprile 2026 | 50 | 10 |
| 148 | 29 aprile 2026 | 50 | 20 |
| 149 | 27 maggio 2026 | 50 | 40 |
| 150 | 24 giugno 2026 | 50 | 60 |
| 151 | 22 luglio 2026 | 50 | 80 |
| 152 | 19 ago 2026 | 50 | 100 |
Tieni presente che offriamo anche un menu di opzioni di disattivazione nel caso in cui questa cronologia di ritiro non fornisca tempo sufficiente per eseguire la migrazione da unload. Il nostro obiettivo è utilizzare questo ritiro temporaneo per comunicare la cronologia dell'ultima fase (ritiro definitivo di unload) in cui questi disattivazioni verranno rimossi o ridotti.

Sfondo
unload è stato progettato per attivarsi quando il documento viene scaricato. In teoria, può essere utilizzato per eseguire il codice ogni volta che un utente esce da una pagina o come callback di fine sessione.
Gli scenari in cui questo evento è stato utilizzato più spesso includono:
- Salvataggio dei dati utente: salva i dati prima di uscire dalla pagina.
- Esecuzione delle attività di pulizia: chiusura delle risorse aperte prima di abbandonare la pagina.
- Invio di dati di analisi: invio dei dati relativi alle interazioni degli utenti al termine della sessione.
Tuttavia, l'evento unload è estremamente inaffidabile.
Su Chrome e Firefox per computer, unload è ragionevolmente affidabile, ma ha un impatto negativo sulle prestazioni di un sito impedendo l'utilizzo della cache back-forward.
Sui browser mobile unload spesso non viene eseguito perché le schede vengono spesso messe in background e poi chiuse. Per questo motivo, i browser scelgono di dare la priorità alla bfcache sui dispositivi mobili rispetto a unload, rendendoli ancora più inaffidabili. Safari utilizza questo comportamento anche sui computer.
Il team di Chrome ritiene che l'utilizzo del modello mobile di assegnazione della priorità alla bfcache rispetto a unload sul desktop sarebbe distruttivo, rendendolo meno affidabile anche lì, mentre in precedenza era ragionevolmente affidabile in Chrome (e Firefox). L'obiettivo di Chrome è invece rimuovere completamente l'evento unload. Fino ad allora, rimarrà affidabile sul computer per gli utenti che hanno disattivato esplicitamente il ritiro.
Perché ritirare l'evento unload?
Il ritiro di unload è un passaggio fondamentale per un riconoscimento molto più ampio del web in cui viviamo oggi. L'evento unload dà una falsa sensazione di controllo del ciclo di vita dell'app, che è sempre meno vera nel modo in cui navighiamo sul web nel mondo dell'informatica moderna.
I sistemi operativi mobile si bloccano o scaricano spesso le pagine web per risparmiare memoria e anche i browser desktop lo fanno sempre più spesso per gli stessi motivi. Anche senza interventi del sistema operativo, gli utenti stessi cambiano spesso scheda e chiudono le schede precedenti senza "uscire dalle pagine" in modo formale.
La rimozione dell'evento unload in quanto obsoleto è un riconoscimento del fatto che noi sviluppatori web dobbiamo assicurarci che il nostro paradigma corrisponda a quello del mondo reale e non dipenda da concetti obsoleti che non sono più validi, se mai lo sono stati.
Alternative agli eventi di unload
Invece di unload, ti consigliamo di utilizzare:
visibilitychange: per determinare quando cambia la visibilità di una pagina. Questo evento si verifica quando l'utente cambia scheda, riduce a icona la finestra del browser o apre una nuova pagina. Considera lohiddenstato l'ultimo momento affidabile per salvare i dati dell'app e dell'utente.pagehide: per determinare quando l'utente ha abbandonato la pagina. Questo evento si verifica quando l'utente esce dalla pagina, la ricarica o chiude la finestra del browser. L'eventopagehidenon viene attivato quando la pagina viene ridotta a icona o quando si passa a un'altra scheda. Tieni presente che, poichépagehidenon rende una pagina non idonea per la cache back-forward, è possibile che una pagina venga ripristinata dopo l'attivazione di questo evento. Se stai eliminando risorse in questo evento, potrebbe essere necessario ripristinarle al ripristino della pagina.
L'evento beforeunload ha un caso d'uso leggermente diverso rispetto a unload, in quanto è un evento annullabile. Viene spesso utilizzato per avvisare gli utenti delle modifiche non salvate quando escono dalla pagina. Questo evento non è affidabile perché non viene attivato se una scheda in background viene chiusa. Ti consigliamo di limitare l'utilizzo di beforeunload e di aggiungerlo solo in modo condizionale. Utilizza invece gli eventi menzionati in precedenza per la maggior parte delle sostituzioni di unload.
Per ulteriori dettagli, consulta questo consiglio su come non utilizzare mai l'handler unload.
Rileva l'utilizzo di unload
Esistono diversi strumenti per aiutarti a trovare le occorrenze dell'evento unload nelle pagine. In questo modo, i siti possono scoprire se utilizzano questo evento, nel proprio codice o utilizzando librerie, e quindi potrebbero essere interessati dal ritiro imminente.
Chrome DevTools
Chrome DevTools include un back-forward-cacheaudit per aiutarti a identificare i problemi che potrebbero impedire alla tua pagina di essere idonea per la cache back-forward, incluso l'utilizzo del gestore unload.
Per testare la cache back-forward:
Nella pagina, apri DevTools, quindi vai a Applicazione > Servizi in background > Cache indietro/avanti.
Fai clic su Testa la cache back-forward. Chrome ti reindirizza automaticamente a
chrome://terms/e poi alla tua pagina. In alternativa, puoi fare clic sui pulsanti Indietro e Avanti del browser.
Se la tua pagina non è idonea per la memorizzazione nella cache back-forward, la scheda Cache back-forward mostra un elenco di problemi. Nella sezione Azione, puoi vedere se utilizzi unload:

API di reporting
L'API Reporting può essere utilizzata in combinazione con una norma sulle autorizzazioni di sola lettura per rilevare l'utilizzo di unload da parte degli utenti del tuo sito web.
Per maggiori dettagli, consulta Utilizzare l'API Reporting per trovare gli scarichi.
API bfcache notRestoredReasons
La proprietà notRestoredReasons, aggiunta alla classe PerformanceNavigationTiming, segnala se è stato impedito ai documenti di utilizzare la bfcache durante la navigazione e il motivo. Ecco un esempio di come appare l'avviso dell'oggetto di risposta di un listener unload esistente:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
Controllare l'accesso a unload
Chrome ritirerà gradualmente l'evento unload. Nel frattempo, puoi utilizzare diversi strumenti per controllare questo comportamento e prepararti al ritiro imminente. Tieni presente che non dovresti fare affidamento su queste tecniche a lungo termine e dovresti pianificare la migrazione alle alternative il prima possibile.
Le seguenti opzioni ti consentono di attivare o disattivare i gestori unload per testare il funzionamento del tuo sito senza di essi e prepararti per il ritiro imminente. Esistono diversi tipi di norme:
- Norme relative alle autorizzazioni: si tratta di un'API della piattaforma che consente ai proprietari dei siti di controllare l'accesso alle funzionalità a livello di sito o di singola pagina utilizzando le intestazioni HTTP.
- Criteri aziendali: strumenti per gli amministratori IT per configurare Chrome per la loro organizzazione o attività. Possono essere configurati utilizzando un pannello di amministrazione, come la Console di amministrazione Google.
- Flag di Chrome: consente a un singolo sviluppatore di modificare l'impostazione di ritiro di
unloadper testare l'impatto su vari siti.
Criteri relativi alle autorizzazioni
A partire da Chrome 115 è stata aggiunta una Permissions Policy per consentire ai siti di disattivare l'utilizzo dei gestori unload e di usufruire immediatamente della bfcache per migliorare le prestazioni del sito. Consulta questi esempi su come impostare questa opzione per il tuo sito. In questo modo, i siti possono anticipare il ritiro di unload.
Questo verrà esteso in Chrome 117 per consentire ai siti di fare il contrario e di attivare il tentativo di attivazione dei gestori unload, man mano che Chrome cambia il comportamento predefinito di questi ultimi in modo che non vengano attivati in futuro. Consulta questi esempi su come continuare a consentire l'attivazione dei gestori di scaricamento per il tuo sito. Questo consenso non rimarrà per sempre e deve essere utilizzato per consentire ai siti di eseguire la migrazione dai gestori unload.
Policy aziendale
Le aziende che dispongono di software che dipende dall'evento unload per funzionare correttamente possono utilizzare il ForcePermissionPolicyUnloadDefaultEnabled criterio per impedire il ritiro graduale per i dispositivi sotto il loro controllo. Se attivi questo criterio, unload continuerà a essere attivato per impostazione predefinita per tutte le origini. Una pagina può comunque impostare una policy più restrittiva, se vuole. Come la disattivazione del criterio delle autorizzazioni, questo è uno strumento per mitigare potenziali modifiche che causano interruzioni, ma non deve essere utilizzato a tempo indeterminato.
Flag di Chrome e opzioni della riga di comando
Oltre al criterio aziendale, puoi disattivare il ritiro per i singoli utenti utilizzando i flag e gli switch della riga di comando di Chrome:
Se imposti chrome://flags/#deprecate-unload su enabled, la deprecazione predefinita verrà anticipata e i gestori unload non verranno attivati. Possono comunque essere sostituiti sito per sito utilizzando il criterio di autorizzazione, ma continueranno a essere attivati per impostazione predefinita.
Queste impostazioni possono essere controllate anche tramite opzioni della riga di comando.
Confronto delle opzioni
La seguente tabella riepiloga i diversi utilizzi delle opzioni discusse in precedenza:
| Anticipare il ritiro | Anticipare il ritiro (con eccezioni) | Evita il ritiro per avere il tempo necessario per una migrazione | |
|---|---|---|---|
| Norme relative alle autorizzazioni (valide per pagine/siti) |
Sì | Sì | Sì |
| Criteri aziendali (si applicano ai dispositivi) |
No | No | Sì |
| Flag di Chrome (si applicano ai singoli utenti) |
Sì | No | No |
| Opzioni della riga di comando di Chrome (valido per i singoli utenti) |
Sì | No | Sì |
Conclusione
I gestori unload sono in fase di ritiro. Non sono affidabili da molto tempo e non è garantito che vengano attivati in tutti i casi in cui un documento viene distrutto. Inoltre, i gestori unload non sono compatibili con la cache back-forward.
I siti che utilizzano i gestori unload devono prepararsi a questo ritiro imminente testando eventuali gestori unload esistenti, rimuovendoli o eseguendo la migrazione oppure, come ultima risorsa, ritardando il ritiro se è necessario più tempo.
Ringraziamenti
Grazie a Kenji Baheux, Fergal Daly, Adriana Jara e Jeremy Wagner per l'aiuto nella revisione di questo articolo.
Immagine promozionale di Anja Bauermann su Unsplash



