Descubre cómo tu servidor puede enviar sugerencias al navegador sobre subrecursos críticos.
Fecha de publicación: 23 de junio de 2022; Última actualización: 27 de junio de 2025
¿Qué son las sugerencias iniciales?
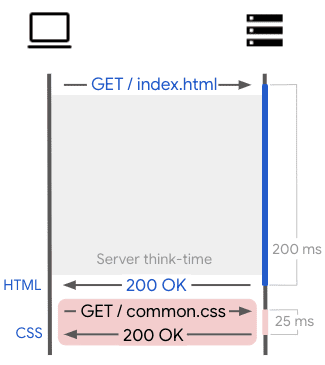
Los sitios web se han vuelto más sofisticados con el tiempo. Por lo tanto, no es inusual que un servidor deba realizar tareas no triviales (por ejemplo, acceso a bases de datos o CDN que acceden al servidor de origen) para producir el código HTML de la página solicitada. Lamentablemente, este "tiempo de espera del servidor" genera una latencia adicional antes de que el navegador pueda comenzar a renderizar la página. De hecho, la conexión se inhabilita durante el tiempo que el servidor tarda en preparar la respuesta.

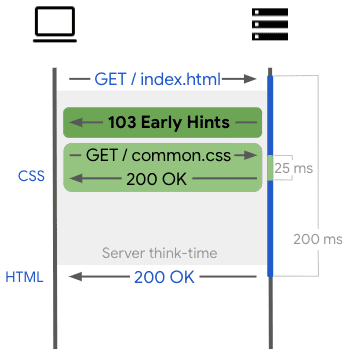
Los indicadores anticipados son un código de estado HTTP (103 Early Hints) que se usa para enviar una respuesta HTTP preliminar antes de una respuesta final. Esto permite que un servidor envíe sugerencias al navegador sobre subrecursos críticos (por ejemplo, hojas de estilo para la página, JavaScript crítico) o orígenes que probablemente usará la página, mientras el servidor está ocupado generando el recurso principal. El navegador puede usar esas sugerencias para activar las conexiones y solicitar subrecursos mientras espera el recurso principal. En otras palabras, las sugerencias anticipadas ayudan al navegador a aprovechar ese "tiempo de reflexión del servidor" realizando parte del trabajo con anticipación, lo que acelera la carga de páginas.

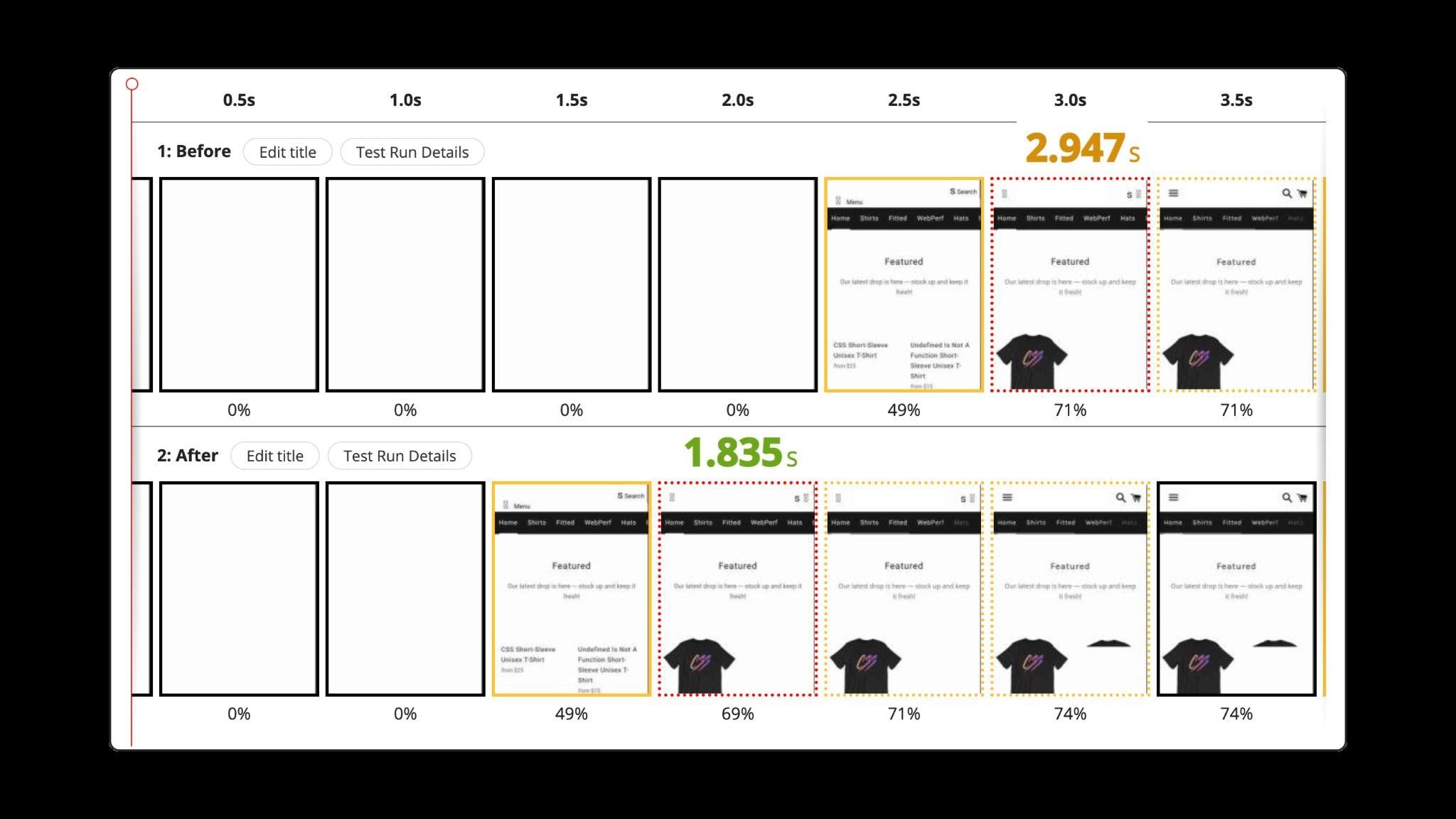
En algunos casos, la mejora del rendimiento de la Pintura de contenido más grande puede ir de varios cientos de milisegundos, como observaron Shopify y Cloudflare, hasta un segundo más rápido, como se ve en esta comparación antes y después:

Cómo usar los indicadores anticipados
El primer paso para aprovechar los indicadores anticipados consiste en identificar las páginas de destino principales, es decir, las páginas en las que tus usuarios suelen comenzar cuando visitan tu sitio web. Puede ser la página principal o las páginas de fichas de productos populares si tienes muchos usuarios que provienen de otros sitios web. El motivo por el que estos puntos de entrada son más importantes que otras páginas es que la utilidad de los indicadores anticipados disminuye a medida que el usuario navega por tu sitio web (es decir, es más probable que el navegador tenga todos los subrecursos que necesita en la segunda o tercera navegación posterior). También es una buena idea causar una buena primera impresión.
Ahora que tienes esta lista de páginas de destino priorizadas, el siguiente paso es identificar qué orígenes o subrecursos serían buenos candidatos para las sugerencias de preconnect o preload. Por lo general, esos serían los orígenes y subrecursos que más contribuyen a las métricas clave del usuario, como Proceso de imagen con contenido más grande o Primer procesamiento de imagen con contenido. Más concretamente, busca subrecursos que bloqueen la renderización, como JavaScript síncrono, hojas de estilo o incluso fuentes web. Del mismo modo, busca orígenes que almacenen subrecursos que contribuyan mucho a las métricas clave del usuario.
Además, ten en cuenta que, si tus recursos principales ya usan preconnect o preload, puedes considerar estos orígenes o recursos entre los candidatos para las sugerencias anticipadas. Consulta cómo optimizar el LCP para obtener más detalles. Sin embargo, es posible que no sea óptimo copiar de forma ingenua las directivas preconnect y preload del HTML a los indicadores anticipados.
Cuando los usas en HTML, por lo general, quieres preconnect o preload recursos que el escáner de carga previa no descubrirá en el HTML, por ejemplo, fuentes o imágenes de fondo que, de otro modo, se descubrirían más tarde. En el caso de los indicadores anticipados, no tendrás el código HTML, por lo que te recomendamos que, en su lugar, preconnect a dominios críticos o preload a recursos críticos que, de otro modo, se descubrirían al principio del código HTML, por ejemplo, la precarga de main.css o app.js. Además, no todos los navegadores admiten preload para los indicadores anticipados. Consulta la Compatibilidad con navegadores.
El segundo paso consiste en minimizar el riesgo de usar sugerencias anticipadas en recursos o orígenes que podrían estar obsoletos o que el recurso principal ya no usa. Por ejemplo, es posible que los recursos que se actualizan y controlan de versión con frecuencia (por ejemplo, example.com/css/main.fa231e9c.css) no sean la mejor opción. Ten en cuenta que esta inquietud no es específica de los indicadores anticipados, sino que se aplica a cualquier preload o preconnect dondequiera que estén presentes. Este es el tipo de detalle que se maneja mejor con la automatización o la creación de plantillas (por ejemplo, es más probable que un proceso manual genere URLs de hash o versión no coincidentes entre preload y la etiqueta HTML real que usa el recurso).
A modo de ejemplo, considera el siguiente flujo:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
El servidor predice que se necesitará main.abcd100.css y sugiere precargarlo con sugerencias anticipadas:
103 Early Hints
Link: </main.abcd100.css>; rel=preload; as=style
[...]
Unos momentos más tarde, se entrega la página web, incluido el CSS vinculado. Lamentablemente, este recurso CSS se actualiza con frecuencia, y el recurso principal ya tiene cinco versiones por delante (abcd105) del recurso CSS previsto (abcd100).
200 OK
[...]
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.abcd105.css">
En general, busca recursos y orígenes que sean bastante estables y, en gran medida, independientes del resultado del recurso principal. Si es necesario, puedes considerar dividir tus recursos clave en dos: una parte estable diseñada para usarse con sugerencias anticipadas y una parte más dinámica que se recuperará después de que el navegador reciba el recurso principal:
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
Por último, en el servidor, busca las solicitudes de recursos principales que envían los navegadores que se sabe que admiten los indicadores anticipados y responde de inmediato con 103 indicadores anticipados. En la respuesta 103, incluye las sugerencias de preconexión y carga previa relevantes. Una vez que el recurso principal esté listo, continúa con la respuesta habitual (por ejemplo, 200 OK si se realiza correctamente). Para la retrocompatibilidad, es recomendable incluir también encabezados HTTP Link en la respuesta final, incluso con recursos críticos que se hicieron evidentes como parte de la generación del recurso principal (por ejemplo, la parte dinámica de un recurso clave si seguiste la sugerencia de "dividir en dos"). Así es como se vería:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
103 Early Hints
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Unos momentos más tarde:
200 OK
Content-Length: 7531
Content-Type: text/html; charset=UTF-8
Content-encoding: br
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Link: </experimental.3eab3290.css>; rel=preload; as=style
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
<script src="/common.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
Navegadores compatibles
Aunque los 103 indicadores anticipados son compatibles con todos los navegadores principales, las directivas que se pueden enviar en un indicador anticipado difieren según el navegador:
Compatibilidad con la conexión previa:
Browser Support
Compatibilidad con la carga previa:
Browser Support
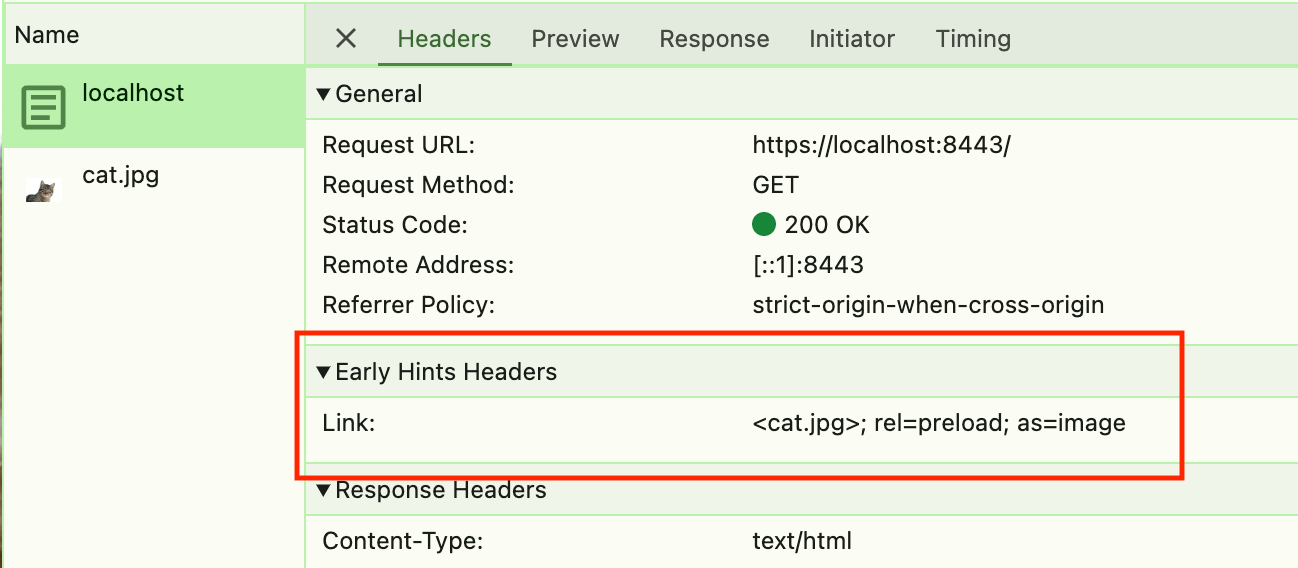
Las Herramientas para desarrolladores de Chrome también admiten 103 sugerencias anticipadas, y los encabezados Link se pueden ver en los recursos del documento:

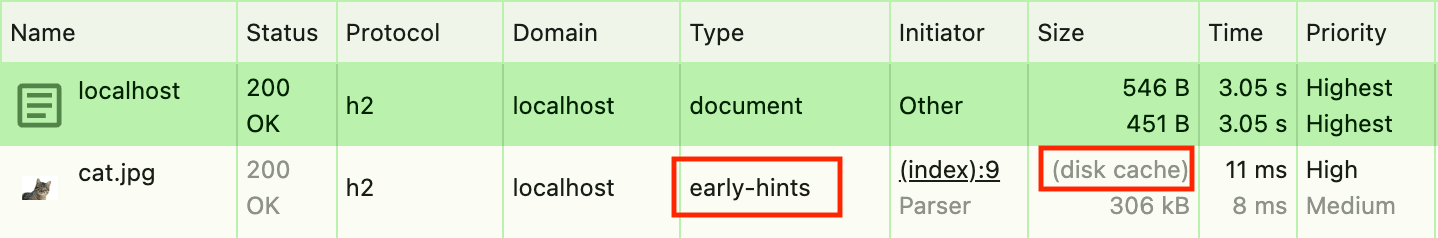
Link de sugerencias anticipadas se muestran en las Herramientas para desarrolladores de Chrome.Ten en cuenta que, para usar los recursos de sugerencias anticipadas, no se debe marcar Disable cache en DevTools, ya que las sugerencias anticipadas usan la caché del navegador. En el caso de los recursos precargados, el iniciador se mostrará como early-hints y el tamaño como (Disk cache):

early-hints y se cargan desde la caché del disco.Esto también requiere un certificado de confianza para las pruebas de HTTPS.
Firefox (a partir de la versión 126) no tiene compatibilidad explícita con 103 Early Hints en DevTools, pero los recursos cargados con Early Hints no muestran información del encabezado HTTP, que es un indicador de que se cargaron a través de Early Hints.
Asistencia para servidores
A continuación, se incluye un breve resumen del nivel de compatibilidad con los indicadores anticipados entre los servidores HTTP de software de código abierto populares:
- Apache: Es compatible con mod_http2.
- H2O: Compatible.
- NGINX: Compatible.
- Node: Se admite desde la versión 18.11.0 para http y http2.
Habilita las sugerencias anticipadas de la manera más fácil
Si usas una de las siguientes CDN o plataformas, es posible que no debas implementar los indicadores anticipados de forma manual. Consulta la documentación en línea de tu proveedor de soluciones para saber si admite los indicadores anticipados o consulta la lista no exhaustiva que se encuentra aquí:
- Sugerencias tempranas en Cloudflare
- Sugerencias iniciales en Fastly.
- Sugerencias iniciales en Akamai.
Cómo evitar problemas para los clientes que no admiten sugerencias anticipadas
Las respuestas HTTP informativas en el rango 100 forman parte del estándar HTTP, pero es posible que algunos clientes o bots más antiguos tengan problemas con ellas porque, antes del lanzamiento de los 103 indicadores anticipados, rara vez se usaban para la navegación web general.
Solo se deben emitir 103 sugerencias anticipadas en respuesta a los clientes que envían un encabezado de solicitud HTTP sec-fetch-mode: navigate para los clientes más nuevos que entienden que deben esperar la respuesta posterior. Además, dado que los indicadores anticipados solo se admiten en las solicitudes de navegación (consulta las limitaciones actuales), esto tiene el beneficio adicional de evitar que se envíen innecesariamente en otras solicitudes.
Además, se recomienda que las sugerencias anticipadas solo se envíen a través de conexiones HTTP/2 o HTTP/3, y la mayoría de los navegadores solo las aceptarán a través de esos protocolos.
Patrón avanzado
Si aplicaste por completo los indicadores anticipados a tus páginas de destino clave y buscas más oportunidades, te podría interesar el siguiente patrón avanzado.
En el caso de los visitantes que están en su nª solicitud de página como parte de un recorrido típico del usuario, te recomendamos que adaptes la respuesta de los indicadores anticipados al contenido que está más abajo y más adentro de la página, es decir, que uses los indicadores anticipados en recursos de menor prioridad. Esto puede parecer contraintuitivo, ya que recomendamos enfocarse en subrecursos o orígenes de alta prioridad que bloquean la renderización. Sin embargo, cuando un visitante navega durante un tiempo, es muy probable que su navegador ya tenga todos los recursos esenciales. A partir de ese momento, podría ser conveniente que cambies tu atención a los recursos de menor prioridad. Por ejemplo, esto podría significar usar sugerencias anticipadas para cargar imágenes de productos o JS/CSS adicionales que solo se necesitan para interacciones de usuario menos comunes.
Limitaciones actuales
Estas son las limitaciones de los indicadores anticipados tal como se implementan en Chrome:
- Solo está disponible para solicitudes de navegación (es decir, el recurso principal del documento de nivel superior).
- Solo admite
preconnectypreload(es decir,prefetchno es compatible). - Si se usan sugerencias anticipadas seguidas de un redireccionamiento entre orígenes en la respuesta final, Chrome descartará los recursos y las conexiones que obtuvo con las sugerencias anticipadas.
- Los recursos que se precargan con sugerencias anticipadas se almacenan en la caché HTTP y la página los recupera más adelante. Por lo tanto, solo se pueden precargar recursos almacenables en caché con sugerencias anticipadas, o bien el recurso se recuperará dos veces (una vez por las sugerencias anticipadas y otra por el documento). En Chrome, la caché HTTP está inhabilitada para los certificados HTTPS que no son de confianza (incluso si continúas cargando la página).
- La carga previa de imágenes responsivas (con
imagesrcset,imagesizesomedia) no es compatible con los encabezados HTTP<link>, ya que el viewport no se define hasta que se crea el documento. Esto significa que los 103 indicadores anticipados no se pueden usar para precargar imágenes responsivas y pueden cargar la imagen incorrecta cuando se usan para esto. Consulta esta discusión sobre propuestas para saber cómo manejar esta situación mejor.
Otros navegadores tienen limitaciones similares y, como se señaló anteriormente, algunos restringen aún más los 103 indicadores anticipados solo a preconnect.
Próximos pasos
Según el interés de la comunidad, es posible que aumentemos nuestra implementación de los indicadores anticipados con las siguientes funciones:
- Sugerencias anticipadas para recursos que no se pueden almacenar en caché con la caché de memoria en lugar de la caché de HTTP.
- Sugerencias anticipadas enviadas en solicitudes de subrecursos.
- Sugerencias anticipadas enviadas en solicitudes de recursos principales de iframe.
- Compatibilidad con la carga previa en los indicadores anticipados
Valoramos mucho tus comentarios sobre qué aspectos priorizar y cómo mejorar aún más los indicadores anticipados.
Relación con H2/Push
Si conoces la función HTTP2/Push obsoleta, es posible que te preguntes en qué se diferencian los indicadores anticipados. Si bien las sugerencias anticipadas requieren un recorrido de ida y vuelta para que el navegador comience a recuperar subrecursos críticos, con HTTP2/Push, el servidor podría comenzar a enviar subrecursos junto con la respuesta. Si bien esto suena increíble, tuvo un inconveniente estructural clave: con HTTP2/Push, era muy difícil evitar enviar subrecursos que el navegador ya tenía. Este efecto de "sobrecarga" generaba un uso menos eficiente del ancho de banda de la red, lo que dificultaba significativamente los beneficios de rendimiento. En general, los datos de Chrome mostraron que HTTP2/Push era, de hecho, un factor negativo neto para el rendimiento en la Web.
Por el contrario, los indicadores anticipados tienen un mejor rendimiento en la práctica porque combinan la capacidad de enviar una respuesta preliminar con indicadores que dejan al navegador a cargo de recuperar o conectarse a lo que realmente necesita. Si bien los indicadores anticipados no abarcan todos los casos de uso que HTTP2/Push podrían abordar en teoría, creemos que los indicadores anticipados son una solución más práctica para acelerar las navegaciones.
Imagen en miniatura de Pierre Bamin.


