Pubblicato: 9 novembre 2023, ultimo aggiornamento: 16 settembre 2025
WebGPU è spesso percepita come un'API grafica web che garantisce un accesso unificato e rapido alle GPU esponendo funzionalità hardware all'avanguardia e consentendo operazioni di rendering e calcolo su una GPU, in modo analogo a Direct3D 12, Metal e Vulkan.
Tuttavia, WebGPU va oltre i confini di una semplice API JavaScript; è un elemento fondamentale come WebAssembly, con implicazioni che vanno ben oltre il web grazie al suo ecosistema in crescita. Il team di Chrome riconosce WebGPU come qualcosa di più di una semplice tecnologia web: è un ecosistema fiorente incentrato su una tecnologia di base.
Esplorare l'ecosistema attuale
Il percorso inizia con la specifica JavaScript, un impegno collaborativo che coinvolge numerose organizzazioni come Apple, Google, Intel, Mozilla e Microsoft. Tutti i principali browser web hanno implementato o sono in procinto di implementare WebGPU.
Allo stesso tempo, Mozilla e Google hanno riconosciuto il potenziale di WebGPU nelle applicazioni specifiche della piattaforma e hanno separato le implementazioni di WebGPU dai browser, consentendone l'utilizzo autonomo.
Per Chrome, questo si è concretizzato in Dawn, una libreria C/C++ che traduce le chiamate WebGPU in comandi del driver della GPU. Dawn consente alle applicazioni C e C++ di utilizzare WebGPU in modo nativo, fornendo un'astrazione della GPU portatile ed ergonomica utilizzando l'esperienza del fornitore del browser.
Come dimostrato nel post del blog WebGPU: l'API grafica multipiattaforma del futuro, il porting di un'applicazione WebGPU specifica per la piattaforma sul web è semplice. Emscripten, la toolchain WebAssembly C++, supporta già WebGPU e richiede solo modifiche minime per il porting sul web.
Puoi anche eseguire il codice JavaScript WebGPU al di fuori del browser con il runtime JavaScript Node.js, in quanto include un modulo WebGPU basato su Dawn. Ti consente di eseguire il codice senza modifiche lato server o in altri contesti specifici della piattaforma.
Esiste un ecosistema simile per Rust con wgpu, l'implementazione di WebGPU di Firefox. Wgpu può essere integrato direttamente nelle applicazioni Rust, che possono poi essere trasferite sul web utilizzando web-sys. Inoltre, il runtime JavaScript Deno supporta WebGPU tramite wgpu. Consulta il post del blog wgpu alliance with Deno.
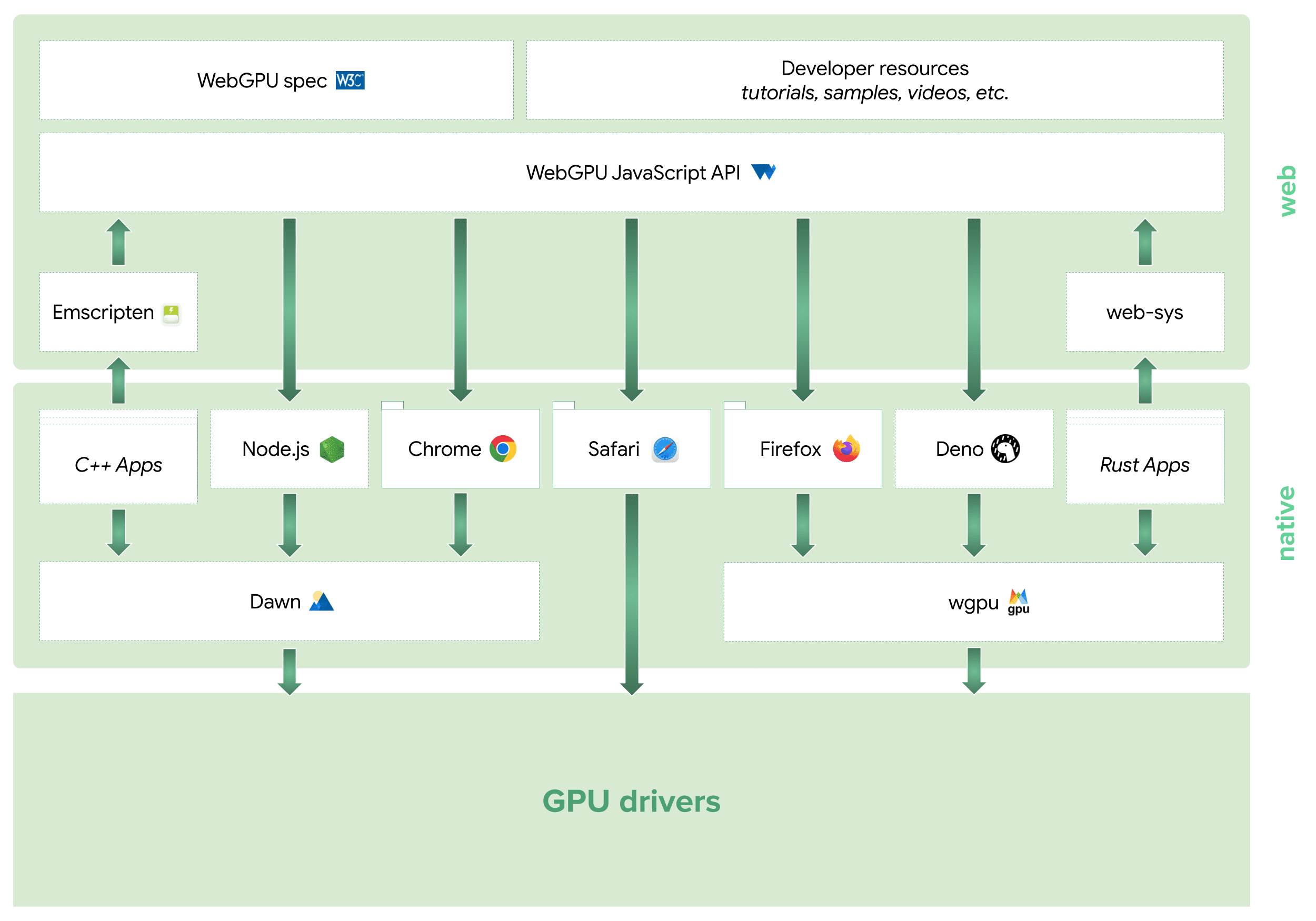
In questo modo si crea un ecosistema parallelo tra Rust e C++, come mostrato nel seguente diagramma.

Orizzonti emergenti
L'ecosistema WebGPU si estende oltre i domini JavaScript, C++ e Rust.
Il tuo linguaggio di programmazione preferito potrebbe già avere binding per WebGPU, in quanto gli ingegneri che lavorano alle implementazioni di WebGPU stanno anche sviluppando un file di intestazione C comune per WebGPU. Può essere utilizzato per il targeting di Dawn, wgpu e altri, semplificando la creazione di binding per linguaggi che utilizzano FFI C.
Il team di Chrome sta anche valutando la possibilità di utilizzare Dawn come backend di rendering predefinito per tutti gli elementi dell'interfaccia utente del browser, inclusi menu, barre degli strumenti, strumenti per sviluppatori e contenuti web. In questo modo, non sarà più necessario implementare il rendering separatamente per ogni API nativa, semplificando il processo di sviluppo. Questa funzionalità è in fase sperimentale su macOS e Windows dietro il flag chrome://flags/#skia-graphite.



