Gepubliceerd: 9 november 2023, Laatst bijgewerkt: 16 september 2025
WebGPU wordt vaak gezien als een webgrafische API die uniforme en snelle toegang tot GPU's biedt door de nieuwste hardwaremogelijkheden bloot te leggen en rendering- en berekeningsbewerkingen op een GPU mogelijk te maken, vergelijkbaar met Direct3D 12, Metal en Vulkan.
WebGPU overstijgt echter de grenzen van een simpele JavaScript API; het is een fundamentele bouwsteen, vergelijkbaar met WebAssembly , met implicaties die veel verder reiken dan het web dankzij het groeiende ecosysteem. Het Chrome-team erkent dat WebGPU meer is dan alleen webtechnologie; het is een bloeiend ecosysteem dat draait om een kerntechnologie.
Het huidige ecosysteem verkennen
De reis begint met de JavaScript-specificatie , een samenwerkingsverband tussen talloze organisaties zoals Apple, Google, Intel, Mozilla en Microsoft. Alle grote webbrowsers hebben WebGPU geïmplementeerd of zijn daarmee bezig.
Tegelijkertijd erkenden Mozilla en Google het potentieel van WebGPU in platformspecifieke applicaties en scheidden ze WebGPU-implementaties van browsers, waardoor zelfstandig gebruik mogelijk werd.
Voor Chrome is dit vertaald als Dawn , een C/C++-bibliotheek die WebGPU-aanroepen vertaalt naar GPU-driveropdrachten. Dawn stelt C- en C++-applicaties in staat om WebGPU native te gebruiken en biedt een draagbare en ergonomische GPU-abstractie die gebruikmaakt van de expertise van browserleveranciers.
Zoals gedemonstreerd in de blogpost WebGPU: de platformonafhankelijke grafische API van morgen , is het porten van een platformspecifieke WebGPU-applicatie naar het web eenvoudig. Emscripten , de C++ WebAssembly-toolchain, ondersteunt al WebGPU, waardoor er slechts minimale aanpassingen nodig zijn om deze naar het web te porten.
Je kunt je JavaScript WebGPU-code ook buiten de browser uitvoeren met de Node.js JavaScript-runtime, omdat deze een WebGPU-module op basis van Dawn bevat. Hiermee kun je je code zonder aanpassingen server-side of in andere platformspecifieke contexten uitvoeren.
Een vergelijkbaar ecosysteem bestaat voor Rust met wgpu , Firefox' implementatie van WebGPU. Wgpu kan direct worden geïntegreerd in Rust-applicaties, die vervolgens naar het web kunnen worden geporteerd met behulp van web-sys . Bovendien ondersteunt de Deno JavaScript-runtime WebGPU via wgpu. Zie de blogpost over de samenwerking tussen wgpu en Deno .
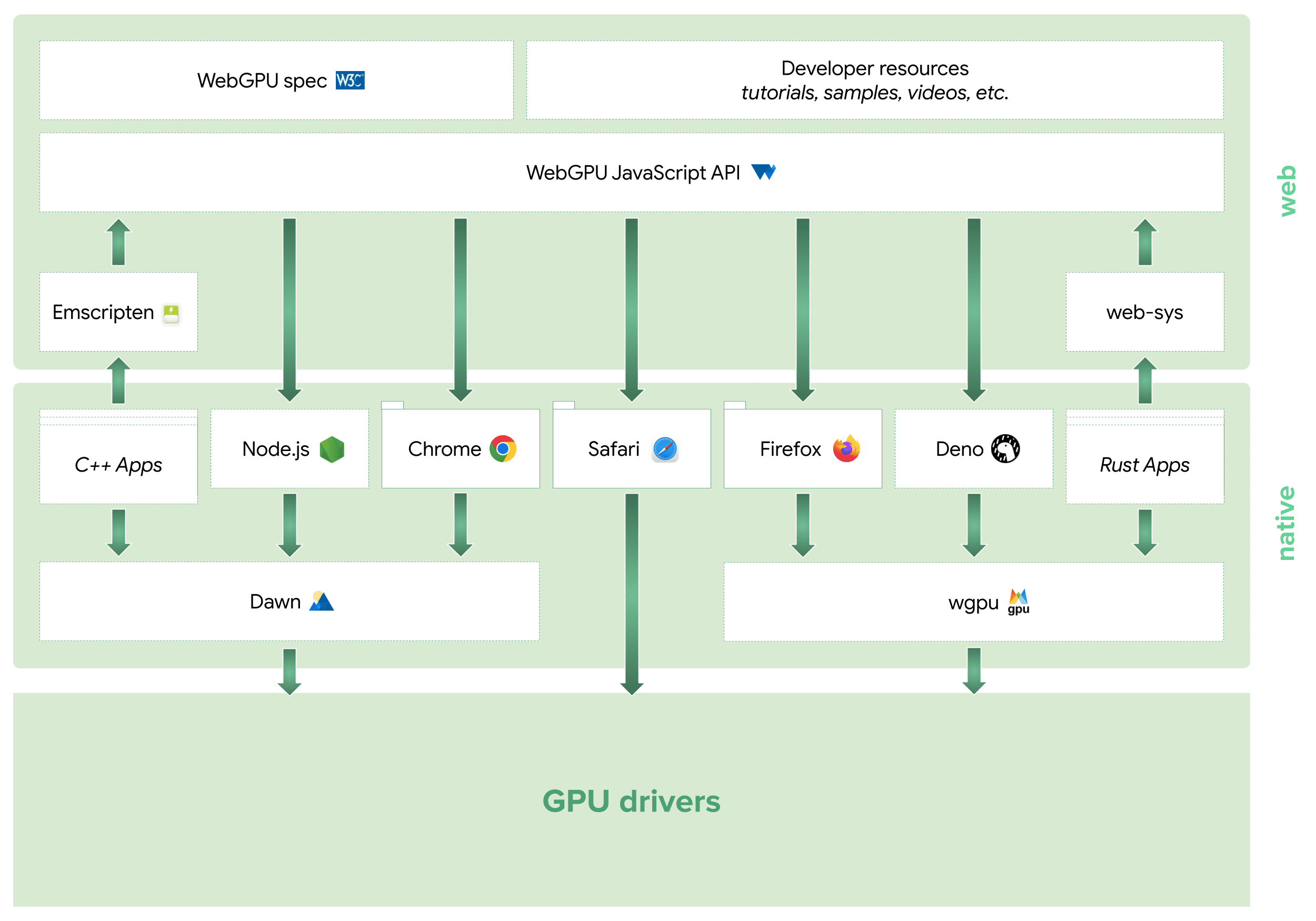
Hiermee wordt een parallel ecosysteem tussen Rust en C++ gecreëerd, zoals weergegeven in het onderstaande diagram.

Opkomende horizonten
Het WebGPU-ecosysteem reikt verder dan JavaScript, C++ en Rust.
Uw favoriete programmeertaal heeft mogelijk al bindingen voor WebGPU, aangezien engineers die aan WebGPU-implementaties werken ook een gemeenschappelijke C-header voor WebGPU ontwikkelen. Deze kan worden gebruikt voor Dawn, wgpu en andere programmeertalen, waardoor het maken van bindingen voor talen die C FFI gebruiken, eenvoudiger wordt.
Het Chrome-team overweegt ook om Dawn te gebruiken als standaard rendering-backend voor alle browserinterface-elementen, waaronder menu's, werkbalken, ontwikkelaarstools en webcontent. Dit zou de noodzaak voor aparte rendering-implementaties voor elke native API elimineren, wat het ontwikkelingsproces vereenvoudigt. Deze functie bevindt zich in de experimentele fase op macOS en Windows, achter de vlag chrome://flags/#skia-graphite .



