Опубликовано: 9 ноября 2023 г., Последнее обновление: 16 сентября 2025 г.
WebGPU часто воспринимается как API веб-графики, который обеспечивает унифицированный и быстрый доступ к графическим процессорам, предоставляя передовые аппаратные возможности и позволяя выполнять операции рендеринга и вычислений на графическом процессоре, аналогично Direct3D 12, Metal и Vulkan.
Однако WebGPU выходит за рамки простого JavaScript API; это фундаментальный строительный блок, подобный WebAssembly , чья роль выходит далеко за пределы веба благодаря его быстрорастущей экосистеме. Команда Chrome признаёт, что WebGPU — это не просто веб-технология; это процветающая экосистема, основанная на базовой технологии.
Изучение текущей экосистемы
Путешествие начинается со спецификации JavaScript , плодом совместных усилий множества организаций, таких как Apple, Google, Intel, Mozilla и Microsoft. Все основные веб-браузеры уже реализовали или находятся в процессе внедрения WebGPU.
В то же время Mozilla и Google признали потенциал WebGPU в приложениях, специфичных для платформы, и отделили реализации WebGPU от браузеров, сделав возможным автономное использование.
Для Chrome это воплотилось в Dawn — библиотеке C/C++, которая преобразует вызовы WebGPU в команды драйвера графического процессора. Dawn позволяет приложениям C и C++ использовать WebGPU напрямую, предоставляя портативную и эргономичную абстракцию графического процессора, основанную на опыте производителей браузеров.
Как показано в статье блога «WebGPU: кроссплатформенный графический API будущего» , портирование платформенно-зависимого приложения WebGPU в веб не вызывает никаких сложностей. Emscripten , инструментарий C++ WebAssembly, уже поддерживает WebGPU, требуя лишь минимальных изменений для его портирования в веб.
Вы также можете запускать код JavaScript WebGPU вне браузера с помощью среды выполнения JavaScript Node.js, которая включает модуль WebGPU на основе Dawn . Это позволяет запускать код без изменений на стороне сервера или в других платформенно-зависимых контекстах.
Аналогичная экосистема существует для Rust с wgpu — реализацией WebGPU в Firefox. Wgpu можно напрямую интегрировать в приложения Rust, которые затем можно портировать в веб с помощью web-sys . Кроме того, среда выполнения JavaScript Deno поддерживает WebGPU через wgpu. См. запись в блоге об альянсе wgpu с Deno .
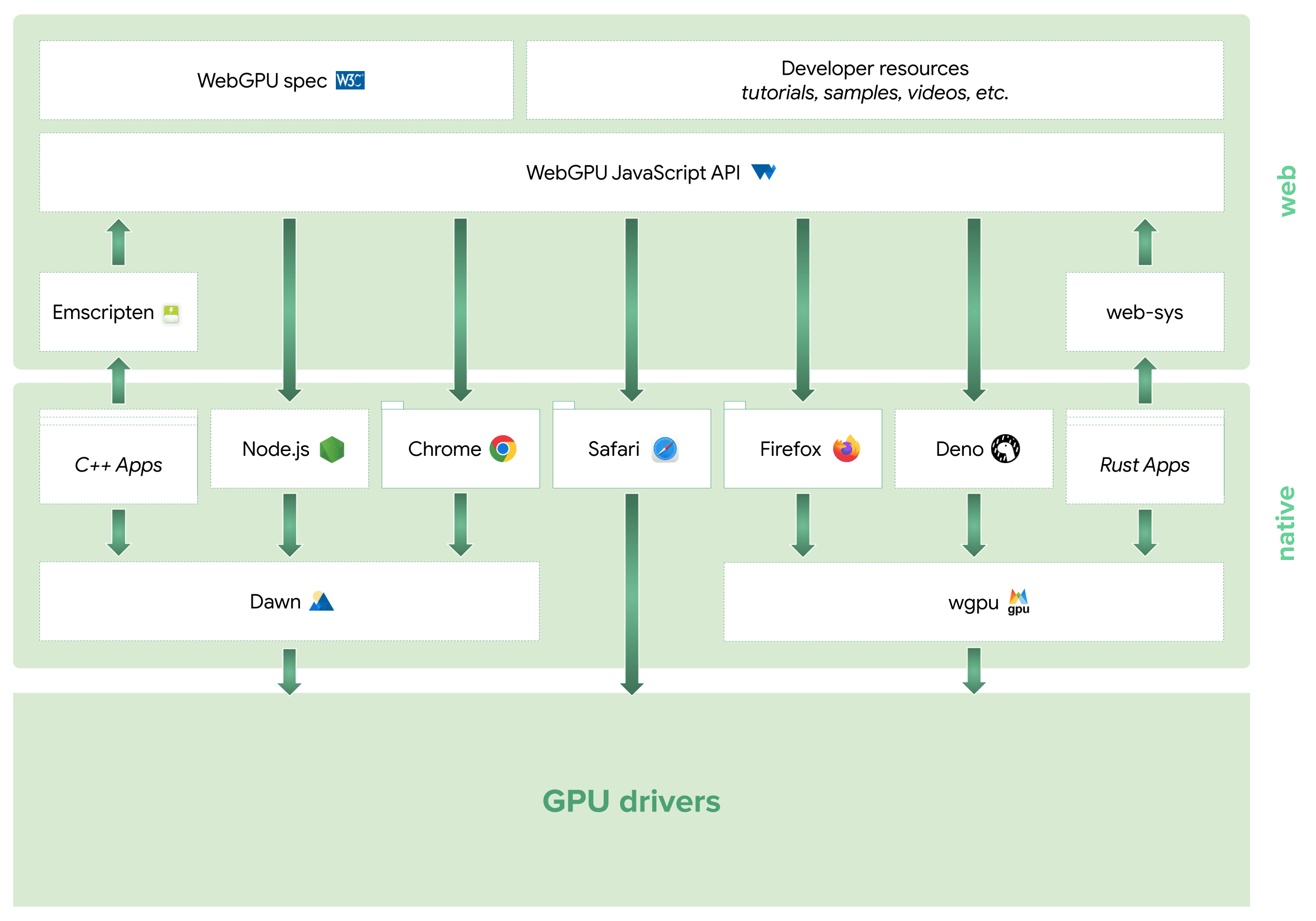
Это создает параллельную экосистему между Rust и C++, как показано на следующей диаграмме.

Новые горизонты
Экосистема WebGPU выходит за рамки областей JavaScript, C++ и Rust.
Возможно, ваш предпочтительный язык программирования уже имеет привязки для WebGPU, поскольку инженеры, работающие над реализациями WebGPU, также разрабатывают общий заголовок C для WebGPU . Его можно использовать для Dawn, wgpu и других, упрощая создание привязок для языков, использующих C FFI .
Команда Chrome также рассматривает возможность использования Dawn в качестве бэкэнда рендеринга по умолчанию для всех элементов пользовательского интерфейса браузера, включая меню, панели инструментов, инструменты разработчика и веб-контент. Это устранит необходимость в отдельных реализациях рендеринга для каждого нативного API, упростив процесс разработки. Эта функция находится на экспериментальной стадии в macOS и Windows и реализуется с помощью флага chrome://flags/#skia-graphite .



