ข้อดีอย่างหนึ่งของ Custom Tab คือสามารถผสานรวมเข้ากับแอปได้อย่างราบรื่น ในส่วนนี้ของคู่มือ Custom Tab คุณจะได้เรียนรู้วิธีเปลี่ยนรูปลักษณ์และลักษณะการทํางานของ Custom Tab ให้เข้ากับแอป
ตั้งค่าสีของแถบเครื่องมือ


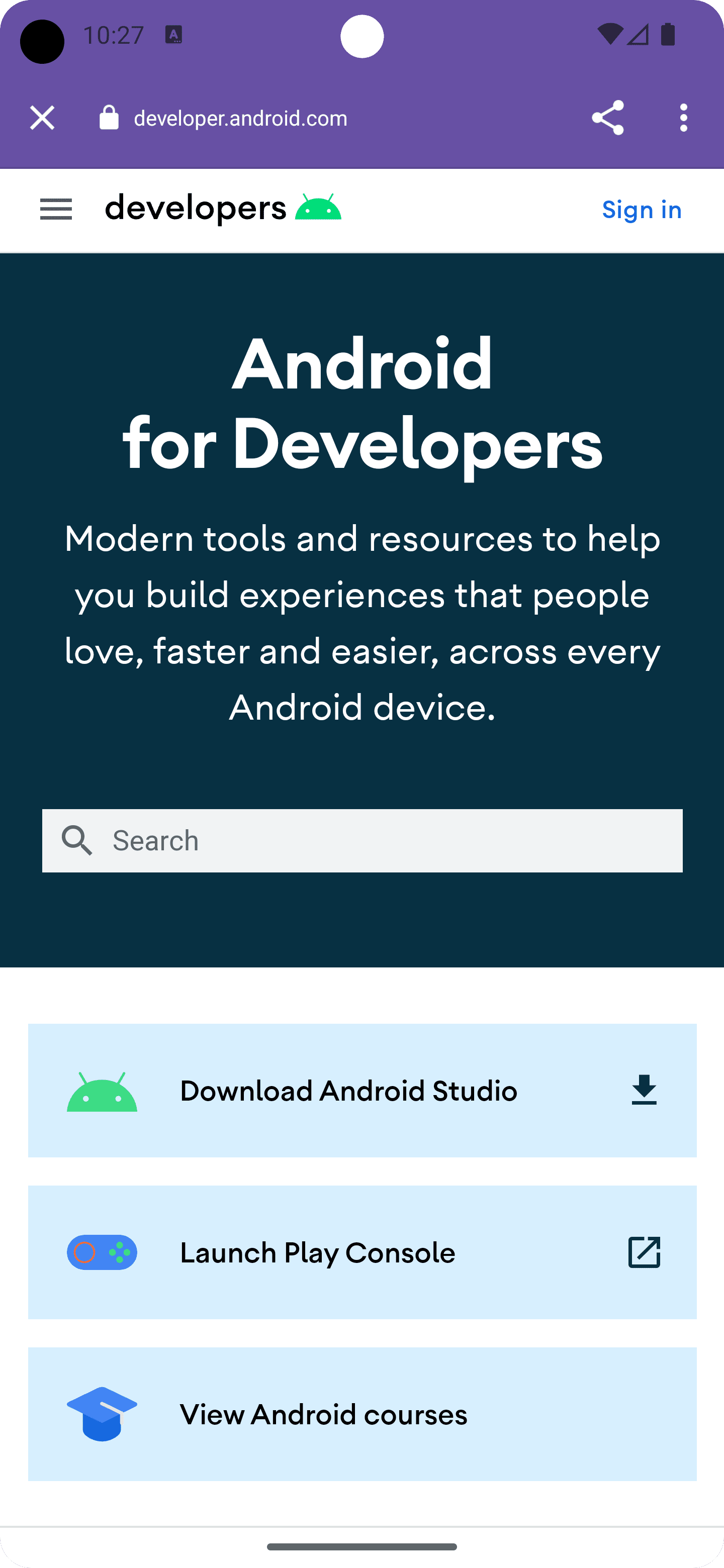
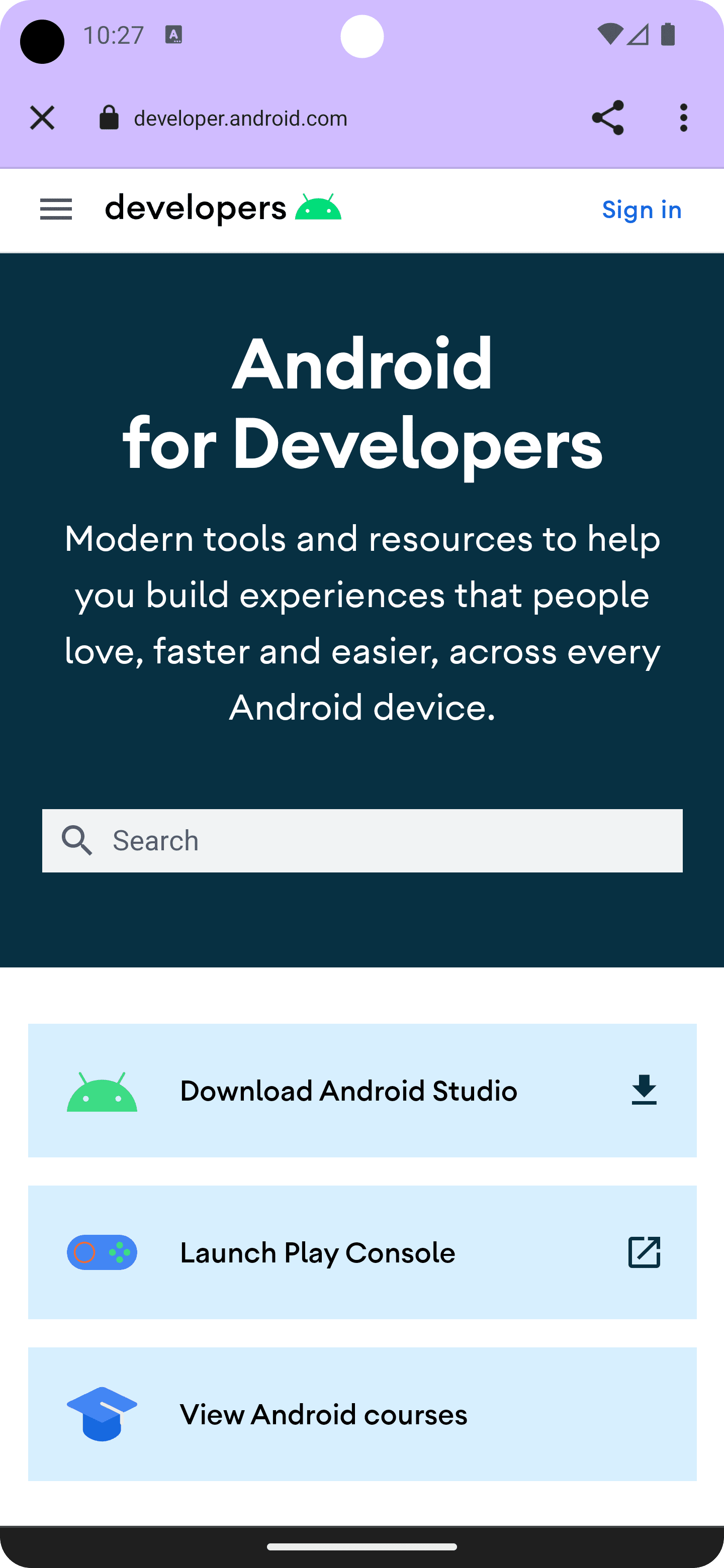
ขั้นแรก ให้ปรับแต่งแถบที่อยู่ของแท็บที่กำหนดเองให้สอดคล้องกับธีมของแอป ข้อมูลโค้ดด้านล่างจะเปลี่ยนสีแถบเครื่องมือเริ่มต้นโดยการเรียกใช้ setDefaultColorSchemeParams() หากแอปรองรับรูปแบบสีเข้มด้วย ให้ตั้งค่าผ่าน .setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, …)
// get the current toolbar background color (this might work differently in your app)
@ColorInt int colorPrimaryLight = ContextCompat.getColor(MainActivity.this, R.color.md_theme_light_primary);
@ColorInt int colorPrimaryDark = ContextCompat.getColor(MainActivity.this, R.color.md_theme_dark_primary);
CustomTabsIntent intent = new CustomTabsIntent.Builder()
// set the default color scheme
.setDefaultColorSchemeParams(new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryLight)
.build())
// set the alternative dark color scheme
.setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryDark)
.build())
.build();
ตอนนี้แถบเครื่องมือมีสีพื้นหลังและสีพื้นหน้าที่กำหนดเองแล้ว
กำหนดค่าภาพเคลื่อนไหวสำหรับการเข้าและออกฉากที่กำหนดเอง
ถัดไป คุณสามารถทำให้การเปิด (และออกจาก) แท็บที่กำหนดเองในแอปเป็นไปอย่างราบรื่นยิ่งขึ้นโดยกำหนดภาพเคลื่อนไหวเริ่มต้นและออกที่กำหนดเองโดยใช้ setStartAnimation และ setExitAnimation ดังนี้
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setStartAnimations(MainActivity.this, R.anim.slide_in_right, R.anim.slide_out_left)
.setExitAnimations(MainActivity.this, android.R.anim.slide_in_left, android.R.anim.slide_out_right)
.build();
การปรับแต่งเพิ่มเติม: ชื่อ แอปบาร์ที่ซ่อนโดยอัตโนมัติ และไอคอนปิดที่กำหนดเอง
คุณยังปรับ UI ของแท็บที่กำหนดเองให้เหมาะกับความต้องการของคุณได้ด้วยวิธีอื่นๆ อีก 2-3 วิธี
- ซ่อนแถบ URL เมื่อเลื่อนเพื่อให้ผู้ใช้มีพื้นที่มากขึ้นในการสำรวจเนื้อหาเว็บโดยใช้
setUrlBarHidingEnabled()(true) - แสดงชื่อเอกสารแทน URL ผ่าน
setShowTitle()(true) - ปรับแต่งปุ่มปิดให้เข้ากับโฟลว์ผู้ใช้ในแอป เช่น แสดงลูกศรย้อนกลับแทนไอคอน
Xเริ่มต้น)setCloseButtonIcon()(myCustomCloseIcon)
การดำเนินการเหล่านี้ไม่บังคับ แต่จะช่วยปรับปรุงประสบการณ์การใช้งานแท็บที่กำหนดเองในแอปได้
Bitmap myCustomCloseIcon = getDrawable(R.drawable.ic_baseline_arrow_back_24));
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setUrlBarHidingEnabled(true)
.setShowTitle(true)
.setCloseButtonIcon(toBitmap(myCustomCloseIcon))
.build();
การตั้งค่า URL ที่มาที่กําหนดเอง
คุณตั้งค่าแอปเป็นผู้อ้างอิงได้เมื่อเปิดแท็บที่กำหนดเอง วิธีนี้ช่วยให้เว็บไซต์ทราบว่าการเข้าชมมาจากที่ใด
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder().build()
customTabsIntent.intent.putExtra(Intent.EXTRA_REFERRER,
Uri.parse("android-app://" + context.getPackageName()));
ขั้นตอนถัดไป: ดูวิธีเพิ่มการดำเนินการที่กำหนดเองลงในแท็บที่กำหนดเอง

