Este documento faz parte do guia de cores de CSS de alta definição.
O CSS Color 4 descreve vários novos recursos e ferramentas para CSS e cores. O Codepen a seguir mostra todas as novas e antigas sintaxes de cores juntas:
Leia a resumo dos espaços de cores clássicas.
A especificação do nível 4 introduziu 12 novos espaços de cores para pesquisar cores, em comparação com as 7 novas gamas compartilhadas anteriormente:
Conheça os novos espaços de cores da Web
Os espaços de cores a seguir oferecem acesso a gamas maiores do que sRGB. O espaço de cores display-p3 oferece quase o dobro de cores do RGB, enquanto o Rec2020 oferece quase o dobro do display-p3. É muita cor!

A função color()
A nova função
color()
pode ser usada para qualquer espaço de cores que especifique cores com canais R, G e B. color() recebe primeiro um parâmetro de espaço de cor e, em seguida, uma série de
valores de canal para RGB e, opcionalmente, alguns alfa.
Muitos dos novos espaços de cores usam essa função porque ter
funções especializadas como rgb, srgb, hsl, hwb etc. estava se tornando uma
lista longa. É mais fácil ter o espaço de cores como um parâmetro.
Vantagens
- Um espaço normalizado para acessar espaços de cores que usam canais RGB.
- Pode ser dimensionado para qualquer espaço de cor baseado em RGB de ampla gama.
Desvantagens
- Não funciona com HSL, HWB, LCH, okLCH ou okLAB
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
sRGB usando color()

Esse espaço de cores oferece os mesmos recursos que rgb(). Além disso, ele oferece
decimais entre 0 e 1, usados exatamente como 0% a 100%.
Vantagens
- Quase todas as telas são compatíveis com o intervalo desse espaço de cor.
- Suporte a ferramentas de design.
Desvantagens
- Não é linearmente perceptível (como
lch()). - Sem cores de ampla gama.
- Os gradientes geralmente passam por uma zona morta.
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
sRGB linear usando color() {#linear-srgb}

Essa alternativa linear ao RGB oferece intensidade de canal previsível.
Vantagens
- Acesso direto a canais RGB, útil para coisas como motores de jogos ou shows de luzes.
Desvantagens
- Não é linearmente perceptível.
- Preto e branco são agrupados nas bordas.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
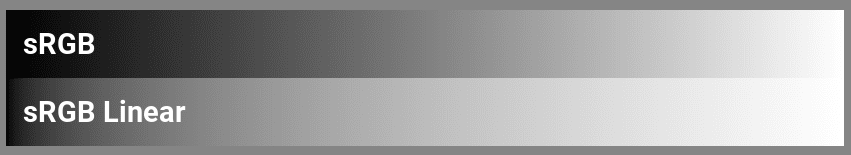
Os gradientes serão discutidos em detalhes mais adiante,
mas, rapidamente, é importante mostrar um gradiente de srgb e linear-srgb de preto para branco
para ilustrar as diferenças:

LCH
O LCH introduz uma sintaxe para acessar cores fora da gama RGB. Ele também é o primeiro a facilitar a criação de cores fora do gamut para uma tela. Isso ocorre porque qualquer cor do espaço CIE (lch, oklch, lab, oklab) pode representar o espectro de cores visível para humanos.
Esse espaço de cores é modelado de acordo com a visão humana e oferece sintaxe para especificar qualquer uma dessas cores e muito mais. Os canais LCH são luminosidade, croma e matiz. Hue é um ângulo, como em HSL e HWB. A luminosidade é um valor entre 0 e 100. É uma leveza especial "linearmente perceptiva" e centrada no ser humano. O croma é semelhante à saturação. Ele pode variar de 0 a 230, mas é tecnicamente ilimitado.
Vantagens
- A manipulação de cores é previsível, porque é linear na percepção, na maior parte (consulte oklch).
- Usa canais conhecidos.
- Muitas vezes tem gradientes vibrantes.
Desvantagens
- Fácil de sair da gama.
- Em raras ocasiões, o gradiente pode precisar de um ponto médio de ajuste para evitar a mudança de matiz.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
LABORATÓRIO
Outro espaço de cores criado para acessar a gama CIE, novamente com uma dimensão linear de luminosidade (L) perceptiva. A e B em LAB representam os eixos exclusivos da visão humana de cores: vermelho-verde e azul-amarelo. Quando A recebe um valor positivo, ele adiciona vermelho e verde quando está abaixo de 0. Quando B recebe um número positivo, ele adiciona amarelo, e os valores negativos são azuis.
Vantagens
- Gradientes consistentes na percepção.
- High Dynamic Range.
Desvantagens
- Possível mudança de matiz.
- É difícil adivinhar ou definir uma cor ao ler valores.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
Esse espaço de cor é corretivo para LCH. E, como o LCH, (L) continua representando a luminosidade linear perceptiva, C para croma e H para matiz.
Esse espaço parece familiar se você já trabalhou com HSL ou LCH. Escolha um ângulo na roda de cores para H, escolha uma quantidade de claridade ou escuridão ajustando L, mas depois temos a croma em vez da saturação. Elas são bastante idênticas, exceto pelo fato de que os ajustes de luminosidade e croma costumam vir em pares. Caso contrário, pode ser fácil pedir cores de croma alta que saem de uma gama de destino.
Vantagens
- Não há surpresas ao trabalhar com tons de azul e roxo.
- Luz linear perceptiva.
- Usa canais conhecidos.
- High Dynamic Range.
- Tem um seletor de cores moderno, da Evil Martians.
Desvantagens
- Fácil de sair da gama.
- Nova e relativamente desconhecida.
- Alguns seletores de cores.
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
Este espaço é corretivo para o LAB. Ele também é considerado um espaço otimizado para a qualidade do processamento de imagens, o que, para nós no CSS, significa qualidade de gradientes e manipulação de funções de cores.
Vantagens
- Espaço padrão para animações e interpolações.
- Luz linear perceptiva.
- Sem mudança de matiz, como LAB.
- Gradientes consistentes na percepção.
Desvantagens
- Nova e relativamente desconhecida.
- Alguns seletores de cores.
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
Display P3

A gama de cores e o espaço de cores P3 se tornaram populares desde que a Apple passou a oferecer suporte a eles em 2015 no iMac. A Apple também oferece suporte a display-p3 em páginas da Web por CSS desde 2016, cinco anos à frente de qualquer outro navegador. Se você estiver usando sRGB, esse é um ótimo espaço de cores para começar a trabalhar à medida que você move os estilos para um intervalo dinâmico maior.
Vantagens
- Excelente suporte, considerado a referência para telas HDR.
- 50% mais cores do que o sRGB.
- O DevTools oferece um ótimo seletor de cores.
Desvantagens
- Será ultrapassado pelos espaços Rec2020 e CIE.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
Rec2020

O Rec2020 faz parte do movimento para UHDTV (televisão de ultra-alta definição), oferecendo uma ampla variedade de cores para uso em mídias 4K e 8K. O Rec2020 é outra gama baseada em RGB, maior que a display-p3, mas não tão comum entre os consumidores quanto a display P3.
Vantagens
- Cores Ultra HD.
Desvantagens
- Ainda não é tão comum entre os consumidores.
- Não é comum em dispositivos portáteis ou tablets.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
A98 RGB {#a98-rgb}

Abreviação de Adobe 1998 RGB, o A98 RGB foi criado pela Adobe para apresentar a maioria das cores que podem ser alcançadas em impressoras CMYK. Ele oferece mais cores do que o sRGB, principalmente nos tons de ciano e verde.
Vantagens
- Maiores que os espaços de cores sRGB e Display P3.
Desvantagens
- Não é um espaço comum trabalhado por designers digitais.
- Poucas pessoas estão fazendo a portabilidade de paletas do CMYK.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
ProPhoto RGB

Criado pela Kodak, esse espaço de gama ampla oferece cores primárias de ultra ampla faixa e apresenta mudanças de matiz mínimas ao mudar a luminosidade. Ele também afirma cobrir 100% das cores de superfícies do mundo real, como documentado por Michael Pointer em 1980.
Vantagens
- A tonalidade muda minimamente quando a luminosidade muda.
- Cores primárias vibrantes.
Desvantagens
- Cerca de 13% das cores oferecidas são imaginárias, o que significa que elas não estão dentro do espectro visível humano.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
O espaço de cores CIE XYZ abrange todas as cores que são visíveis para uma pessoa com visão média. É por isso que ele é usado como uma referência padrão para outros espaços de cores. Y é a luminância, X e Z são possíveis cromas dentro da luminância Y indicada.
A diferença entre d50 e d65 é o ponto branco, em que d50 usa os pontos brancos d50 e d65 usa os pontos brancos d65.
Termo-chave: Ponto branco é um atributo de um espaço de cores, é onde o branco verdadeiro existe no espaço. Para telas eletrônicas, D65 é o ponto branco mais comum e é abreviação de 6.500 kelvin. Na conversão de cores, é importante que os pontos brancos sejam correspondentes para que a temperatura da cor (quente ou fria) não seja afetada.
Vantagens
- O acesso linear-leve tem casos de uso úteis.
- Ótimo para misturar cores físicas.
Desvantagens
- Não é linearmente perceptível como lch, oklch, lab e oklab.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
Espaços de cores personalizados
A especificação CSS Color 5 também tem um caminho para ensinar ao navegador um espaço de cor personalizado. Esse é um perfil ICC que informa ao navegador como resolver cores.
@color-profile --foo {
src: url(path/to/custom.icc);
}
Depois de carregado, acesse as cores desse perfil personalizado com a função color()
e especifique os valores do canal.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
Interpolação de cores
A transição de uma cor para outra é encontrada em animações, gradientes e mistura de cores. Essa transição geralmente é especificada como uma cor inicial e uma final, em que o navegador precisa interpolar entre elas. Interpolar, nesse caso, significa gerar uma série de cores intermediárias para criar uma transição suave em vez de uma instantânea.
Com um gradiente, a interpolação é uma série de cores ao longo de uma forma. Com animação, é uma série de cores ao longo do tempo.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
Com um gradiente, as cores intermediárias são mostradas todas de uma vez:
Novidades na interpolação de cores
Com a adição de novos gamuts e espaços de cores, há novas opções
de interpolação. A transição de uma cor in hsl de azul para branco
resulta em algo muito diferente do sRGB.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
O que acontece se você fizer a transição de uma cor em um espaço para uma cor em um espaço completamente diferente:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
Felizmente, a especificação Color 4
tem instruções para os navegadores sobre como processar essas interpolações
entre espaços de cores. Para .gradient, os navegadores notam os espaços de cores
diferenciados e usam o espaço de cores padrão oklab.
Você pode pensar que o navegador usaria lch como o espaço de cores, já que essa é a
primeira cor, mas não é o caso. Por isso, mostro um segundo gradiente de comparação
.lch. O gradiente .lch é um gradiente do espaço de cores lch.
Menos faixas graças à cor de 16 bits
Antes desse trabalho, todas as cores eram salvas em um número inteiro de 32 bits para representar os quatro canais: vermelho, verde, azul e alfa. Isso é 8 bits por canal e 2^ 24 cores possíveis (ignorando o alfa). 2 ^ 24 = 16.777.216, "milhões de cores".
Depois desse trabalho de cores, quatro valores de ponto flutuante de 16 bits, cada canal tem seu próprio ponto flutuante em vez de ser agrupado. Isso é um total de 64 bits de dados, resultando em muito mais do que milhões de cores.
Esse trabalho é necessário para oferecer suporte a cores em HD. Isso aumenta a quantidade de informações de cores que podem ser armazenadas, o que tem um bom efeito colateral, significando que há mais cores para o navegador usar em um gradiente.
A faixa de gradiente ocorre quando não há cores suficientes para criar um gradiente suave e as "faixas" de cor ficam visíveis. A faixa é bastante atenuada com o upgrade para cores de resolução mais alta.

Controlar a interpolação
A distância mais curta entre dois pontos é sempre uma linha reta. Com a interpolação de cores, os navegadores usam a rota curta por padrão. Considere um cenário em que há dois pontos em um cilindro de cor HSL. Um gradiente adquire as etapas de cor ao viajar ao longo da linha entre os dois pontos.
linear-gradient(to right, #94e99c, #e06242)

Vista de cima de um cilindro HSL com uma linha entre as paradas de cor
A linha de gradiente acima vai direto da cor esverdeada para a cor avermelhada, passando pelo centro do espaço de cores. Embora o exemplo acima seja ótimo para ajudar no entendimento inicial, ele não é exatamente o que acontece. Confira o gradiente no Codepen abaixo. Ele não é branco no meio, como mostrado na demonstração simulada.
A área central do gradiente perdeu a vibração. Isso ocorre porque as cores mais vibrantes estão na borda da forma do espaço de cores, não no centro, onde a interpolação passou. Isso é comumente chamado de zona morta. Há algumas maneiras de corrigir ou contornar isso.
Especificar mais paradas de gradiente para evitar a zona morta
Uma técnica para evitar a zona morta hoje é adicionar outras paradas de cor no gradiente que guiam intencionalmente a interpolação para permanecer dentro dos intervalos vibrantes de um espaço de cores. É literalmente uma solução, já que as paradas adicionais ajudam a contornar a zona morta.
Há uma ferramenta de gradiente criada por Erik Kennedy que calcula outras paradas de cor para você, ajudando a evitar a zona morta, mesmo em espaços de cores que tendem a se concentrar nela. Usando-o, transmitindo as mesmas cores do primeiro exemplo, mas mudando a interpolação de cores para HSL, ele produz o seguinte:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

Vista de cima de um cilindro HSL com uma linha curva mostrando nove paradas de cor
Com os pontos de parada guiados, a interpolação não é mais uma linha reta, mas parece se curvar ao redor da zona morta, ajudando a manter a saturação, resultando em um gradiente muito mais vibrante.
Embora a ferramenta faça um ótimo trabalho, e se você pudesse ter um controle semelhante ou maior diretamente no CSS?
Direcionar a interpolação de cores
No Color 4, a capacidade de controlar a estratégia de interpolação de matiz
foi adicionada e é uma nova maneira de contornar (:wink:) a zona morta. Pense em um ângulo
de matiz e considere um gradiente de duas paradas que muda apenas o ângulo, mudando a matiz
de 140deg para 240deg, por exemplo.
Interpolação de matiz mais curta x mais longa
O gradiente vai seguir o caminho
shorter, a menos que
você especifique o caminho
longer. As opções de
interpolação de matiz direcionam a rotação do ângulo, como dizer a alguém para virar
para a esquerda em vez de para a direita (Zoolander):

No exemplo de distâncias de interpolação de matiz, o caminho curto e o longo são simulados para ilustrar a diferença. A distância curta tem menos matizes entre si porque percorreu a menor distância possível, enquanto a distância longa percorreu mais matizes.
Interpolação de matiz crescente e decrescente
Há mais duas estratégias de interpolação de matiz em Cor 4, mas elas são exclusivas para espaços de cor cilíndricos. Continuando com as duas cores dos exemplos anteriores, o visual agora mostra como o aumento e a diminuição funcionam.
O Codepen acima usou o ColorJS para demonstrar o resultado esperado. O CSS que você escreveria para conseguir o mesmo efeito sem uma biblioteca Javascript seria:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
Para encerrar a interpolação de matiz, confira um ambiente de teste divertido em que você pode mudar o matiz entre duas paradas de cor e conferir os efeitos de uma escolha de interpolação de matiz, além de como os espaços de cor mudam os resultados do gradiente. Os efeitos podem ser muito diferentes. Considere isso como quatro novos truques que acabaram de entrar na sua caixa de ferramentas de cores.
Gradientes em diferentes espaços de cores
Cada espaço de cor, com sua forma e disposição de cores exclusivas, resulta em um gradiente diferente. Nos exemplos a seguir, observe como cada espaço de cor lida com isso de maneira diferente, especialmente do azul para o branco. Observe quantos ficam roxos no meio. Isso é chamado de mudança de matiz durante a interpolação.
Alguns gradientes nesses espaços são mais vibrantes do que outros ou se movem menos
por zonas mortas.
Espaços como lab agrupam cores de uma forma otimizada para saturação, em
contraste com espaços otimizados para que humanos escrevam cores, como hwb().
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
A demonstração acima, embora sutil nos resultados, mostra uma interpolação mais consistente com o laboratório. A sintaxe do laboratório não é simples de ler, há números negativos que são muito desconhecidos quando vêm de rgb ou hsl. Boas notícias, podemos usar hwb para uma sintaxe conhecida, mas pedir que o gradiente seja interpolado totalmente em outro espaço de cores, como oklab.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
Este exemplo usa as mesmas cores em hwb, mas especifica o espaço de cores para
interpolação em hwb ou oklab. hwb é um ótimo espaço de cores para alta
vibração, mas possíveis zonas mortas ou pontos brilhantes (veja o ponto quente ciano no
exemplo de cima). O oklab é ótimo para gradientes lineares perceptíveis que permanecem
saturados. Esse recurso é muito divertido, porque você pode testar alguns espaços de cores
diferentes para ver qual gradiente mais gosta.
Confira um Codepen que experimenta gradientes e espaços de cores, misturando e combinando estratégias para explorar as possibilidades. Até mesmo uma transição de preto para branco é diferente em cada espaço de cores.
Restrição de gama
Há cenários em que uma cor pode pedir algo fora de uma gama. Considere a seguinte cor:
rgb(300 255 255)
O valor máximo para um canal de cor no espaço de cor rgb é 255, mas aqui
300 foi especificado para vermelho. O que acontece? Restrição de gama.
A limitação é quando informações extras são simplesmente removidas. 300 se torna 255
internamente para o mecanismo de cores. A cor agora foi fixada no espaço.
Como escolher um espaço de cores
Muitas pessoas, depois de aprender sobre esses espaços de cores e seus efeitos, se sentem sobrecarregadas e querem saber qual "um" escolher. Com base nos meus estudos e experiência, não vejo um espaço de cores como o único para todas as minhas tarefas. Cada um tem momentos em que produz o resultado desejado.
Se houvesse um espaço ideal, não haveria tantos espaços novos sendo introduzidos.
No entanto, posso dizer que os espaços CIE (lab, oklab, lch e oklch) são meus
pontos de partida. Se o resultado não for o que estou procurando, vou testar outros espaços. Para misturar cores e criar gradientes, concordo com a
especificação padrão de oklab. Para sistemas de cores e cores gerais da interface, gosto de
oklch.
Confira alguns artigos em que as pessoas compartilharam as estratégias de cores
atualizadas com base nesses novos espaços e recursos de cores. Por exemplo, Andrey Sitnik
está investindo tudo em oklch. Talvez ele convença você a fazer o mesmo:
- OKLCH no CSS: por que mudamos de RGB e HSL, por Andrey Sitnik (link em inglês)
- Formatos de cor por Josh W. Comeau
- OK, OKLCH, de Chris Coyier
Próximas etapas
Agora que você já conhece os novos espaços e ferramentas de cores, é possível migrar para cores em alta definição.
Mais vibração, manipulações e interpolações consistentes e, em geral, uma experiência mais colorida para os usuários.
Leia mais recursos de cores no guia.
