Angenommen, Sie testen die Barrierefreiheit der Tastaturnavigation einer Seite. Wenn Sie mit der Tabulatortaste auf der Seite navigieren, verschwindet der Fokusring manchmal, weil das Element, das den Fokus hat, ausgeblendet ist. So verfolgen Sie das Element im Fokus in den Entwicklertools:
- Öffnen Sie die Console.
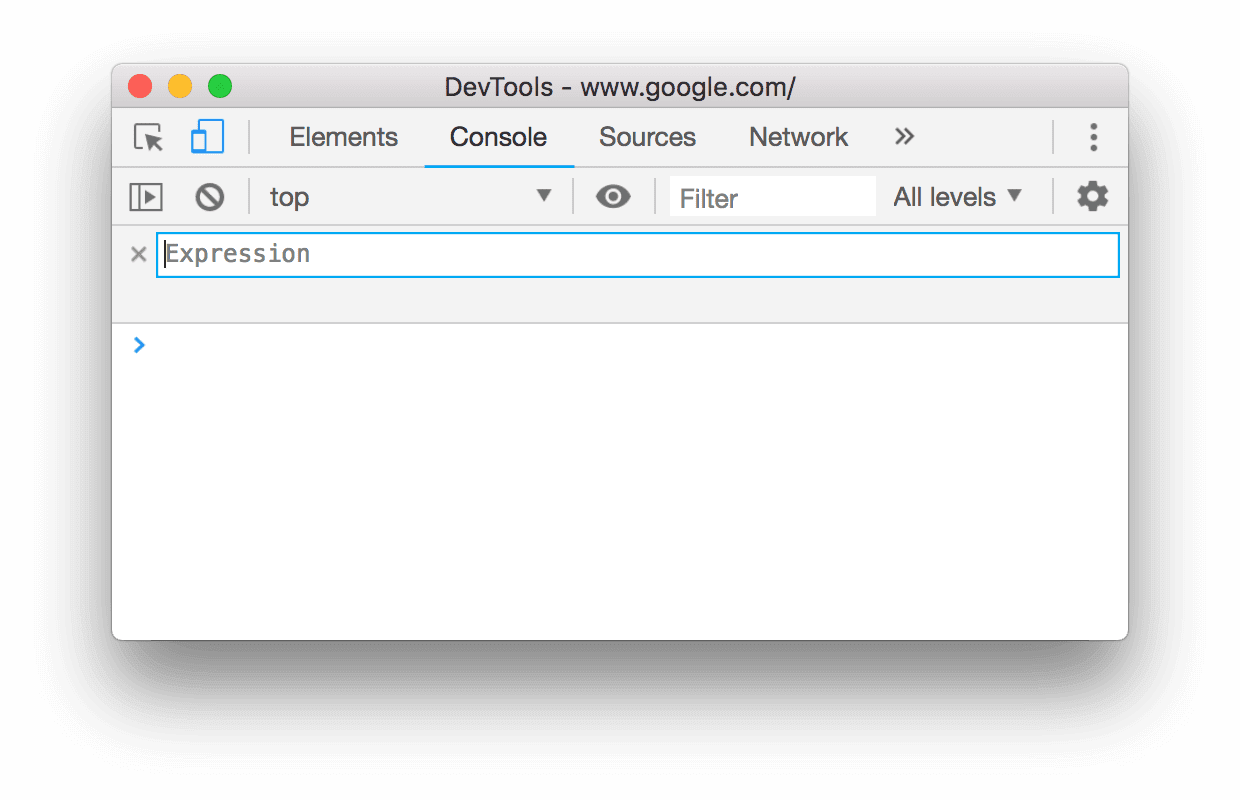
Klicken Sie auf Live-Ausdruck erstellen
 .
.
Weitere Informationen finden Sie unter JavaScript-Werte in Echtzeit mit Live-Ausdrücken beobachten.
Geben Sie
document.activeElementein.Klicken Sie außerhalb der Live-Ausdruck-Benutzeroberfläche, um die Änderungen zu speichern.
Der Wert, der unter document.activeElement angezeigt wird, ist das Ergebnis des Ausdrucks. Da dieser Ausdruck immer das fokussierte Element darstellt, können Sie jetzt immer nachvollziehen, welches Element den Fokus hat.
- Bewegen Sie den Mauszeiger auf das Ergebnis, um das fokussierte Element im Viewport hervorzuheben.
- Klicken Sie mit der rechten Maustaste auf das Ergebnis und wählen Sie Im Elementbereich anzeigen aus, um das Element im DOM-Baum im Bereich Elemente anzuzeigen.
- Klicken Sie mit der rechten Maustaste auf das Ergebnis und wählen Sie Als globale Variable speichern aus, um eine Variablenreferenz zum Knoten zu erstellen, die Sie in der Konsole verwenden können.


