トラック要素のフォーカス
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
ページのキーボード ナビゲーションのユーザー補助機能をテストしているとします。Tab キーでページを移動すると、フォーカスがある要素が非表示になるため、フォーカス リングが消えることがあります。DevTools でフォーカスされている要素を追跡するには:
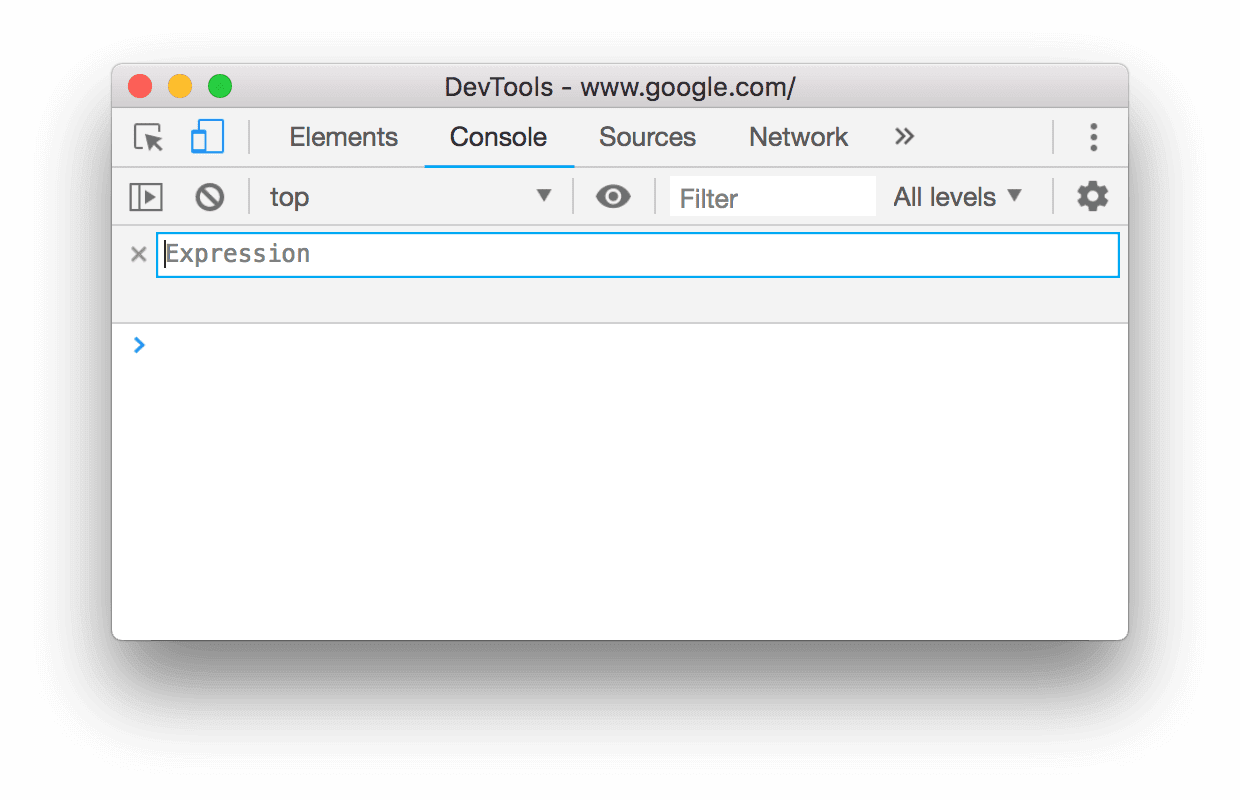
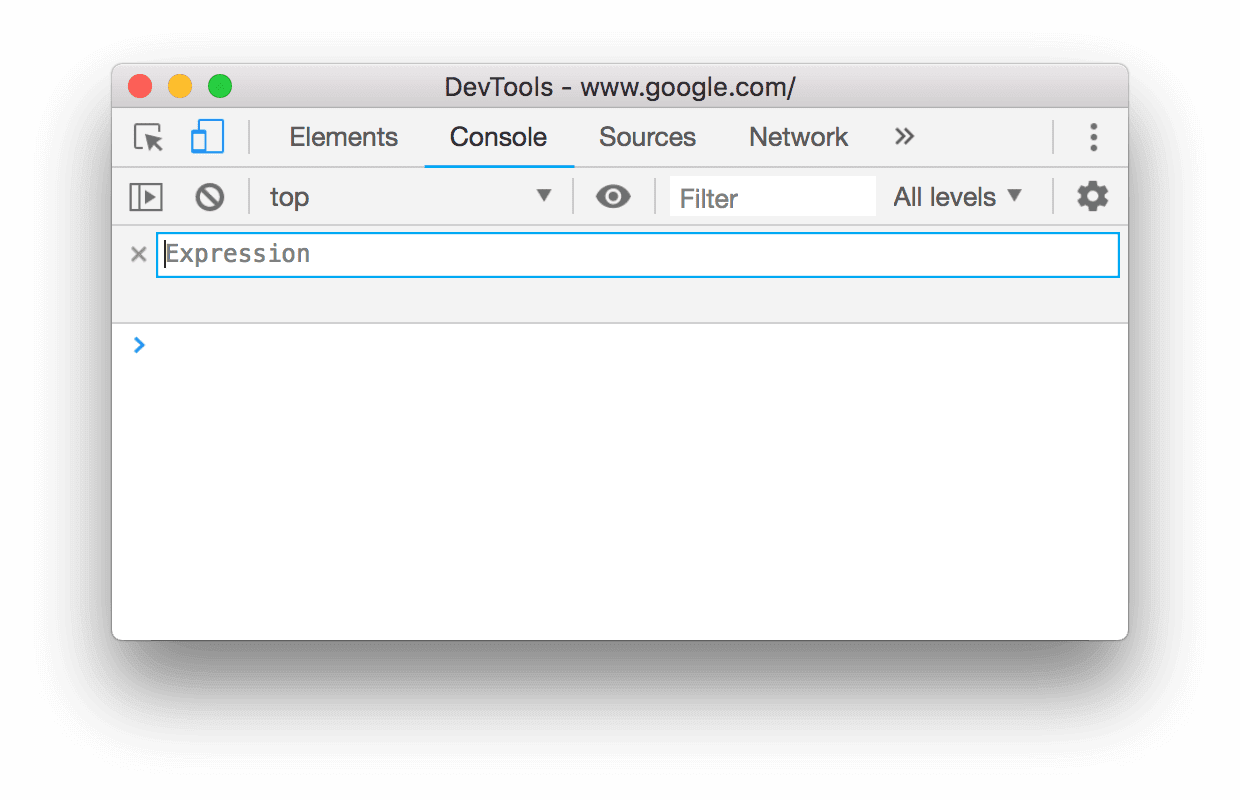
- コンソールを開きます。
[ライブ エモーションを作成]  をクリックします。
をクリックします。

詳細については、ライブ式を使用して JavaScript 値をリアルタイムで監視するをご覧ください。
タイプ document.activeElement。
[ライブ式] UI の外側をクリックして保存します。
document.activeElement の下に表示される値は、式の結果です。この式は常にフォーカスされている要素を表すため、フォーカスされている要素を常に追跡できるようになります。
- 結果にカーソルを合わせると、ビューポート内のフォーカスされている要素がハイライト表示されます。
- 結果を右クリックし、[要素パネルに表示] を選択して、[要素] パネルの [DOM ツリー] に要素を表示します。
- 結果を右クリックして [Store as global variable] を選択し、コンソールで使用できるノードの変数参照を作成します。
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2018-12-14 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2018-12-14 UTC。"],[],[]]
 をクリックします。
をクリックします。