این صفحه یک مرجع جامع از ویژگیهای دسترسپذیری در Chrome DevTools است. برای توسعه دهندگان وب در نظر گرفته شده است که:
- یک درک اولیه از DevTools، مانند نحوه باز کردن آن، داشته باشید.
- با اصول دسترسی و بهترین شیوه ها آشنا هستند.
هدف از این مرجع کمک به شما برای کشف همه ابزارهای موجود در DevTools است که میتوانند به شما در بررسی دسترسی یک صفحه کمک کنند.
اگر به دنبال کمک برای پیمایش ابزارهای توسعهدهنده Chrome با فناوری کمکی مانند صفحهخوان هستید، به پیمایش ابزارهای توسعهدهنده Chrome با فناوری کمکی مراجعه کنید.
اگر میخواهید نحوه ایجاد وبسایتهای قابل دسترس را بیاموزید، به آموزش دسترسیپذیری مراجعه کنید.
نمای کلی ویژگیهای دسترسپذیری در Chrome DevTools
این بخش توضیح می دهد که چگونه DevTools در جعبه ابزار دسترسی کلی شما قرار می گیرد.
هنگام تعیین اینکه آیا یک صفحه قابل دسترسی است یا خیر، باید 2 سوال کلی را در ذهن داشته باشید:
- آیا می توانم با صفحه کلید یا صفحه خوان صفحه را پیمایش کنم؟
- آیا عناصر صفحه به درستی برای صفحه خوان ها علامت گذاری شده اند؟
به طور کلی، DevTools می تواند به شما در رفع خطاهای مربوط به سوال شماره 2 کمک کند، زیرا تشخیص این خطاها به صورت خودکار آسان است. سؤال شماره 1 به همان اندازه مهم است، اما متأسفانه DevTools نمی تواند در آنجا به شما کمک کند. تنها راه برای یافتن خطاهای مربوط به سوال شماره 1 این است که خودتان از صفحه ای با صفحه کلید یا صفحه خوان استفاده کنید. برای کسب اطلاعات بیشتر ، نحوه انجام یک بررسی دسترسی را ببینید.
دسترسی به صفحه را بررسی کنید
به طور کلی، از بررسی های دسترسی در زیر پانل Lighthouse برای تعیین اینکه آیا:
- یک صفحه به درستی برای صفحه خوان ها علامت گذاری شده است.
- عناصر متن در یک صفحه نسبت کنتراست کافی دارند. همچنین ببینید وب سایت خود را خواناتر کنید .
برای ممیزی یک صفحه:
- به آدرس اینترنتی که می خواهید بازرسی کنید بروید.
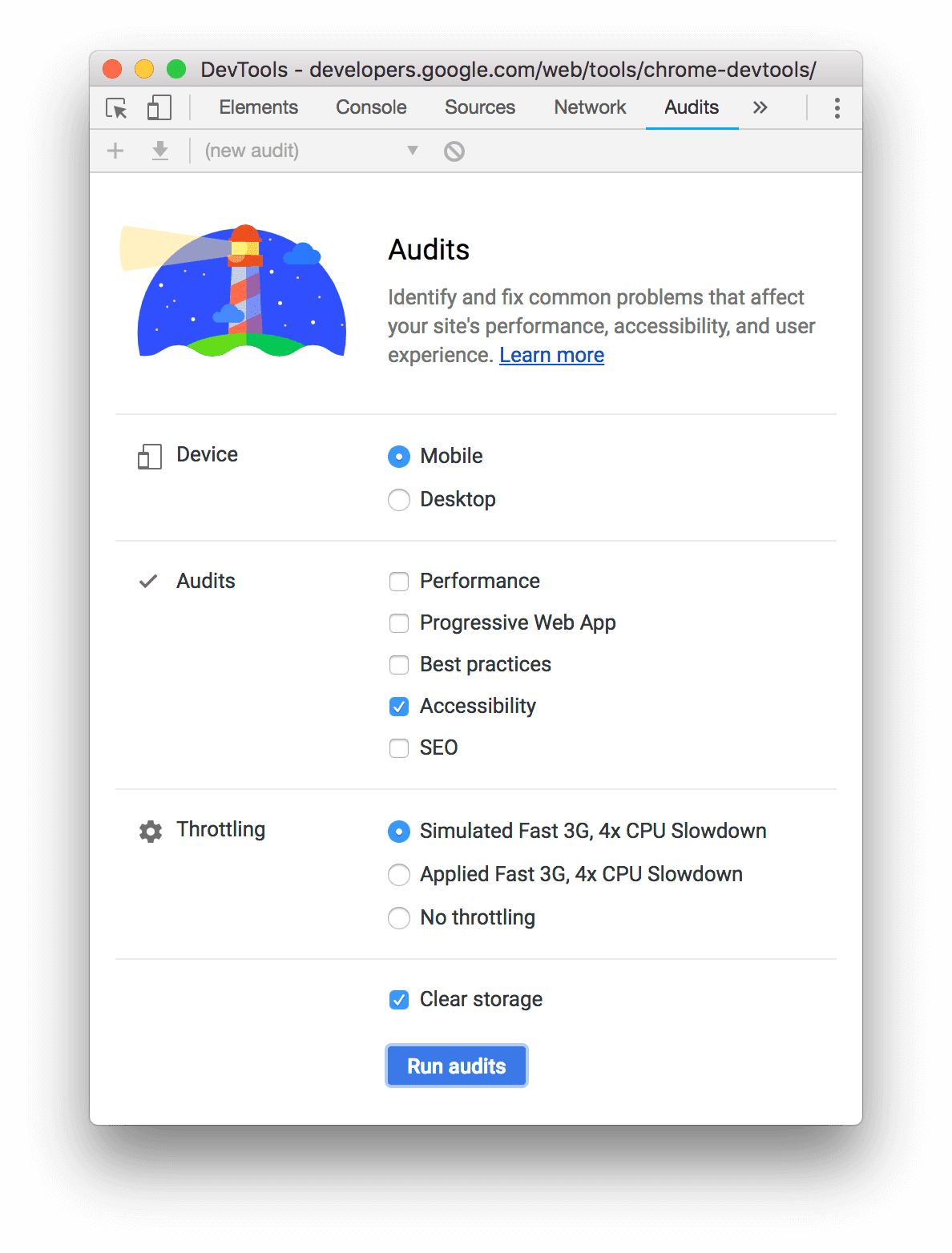
در DevTools، روی پنل Lighthouse کلیک کنید. DevTools گزینه های مختلف پیکربندی را به شما نشان می دهد.

اگر میخواهید یک دستگاه تلفن همراه را شبیهسازی کنید، برای دستگاه ، Mobile را انتخاب کنید. این گزینه رشته عامل کاربر شما را به طور متفاوتی تغییر می دهد و اندازه نمایش را تغییر می دهد. اگر نسخه موبایل صفحه متفاوت از نسخه دسکتاپ نمایش داده می شود، این گزینه می تواند تأثیر قابل توجهی بر نتایج ممیزی شما داشته باشد.
در قسمت Lighthouse مطمئن شوید که Accessibility فعال باشد. اگر میخواهید دستههای دیگر را از گزارش خود حذف کنید، غیرفعال کنید. اگر می خواهید راه های دیگری برای بهبود کیفیت صفحه خود پیدا کنید، آنها را فعال کنید.
بخش Throttling به شما امکان می دهد شبکه و CPU را کنترل کنید، که هنگام تجزیه و تحلیل عملکرد بار مفید است. این گزینه باید به امتیاز دسترسی شما بی ربط باشد، بنابراین می توانید از هر چیزی که ترجیح می دهید استفاده کنید.
چک باکس Clear Storage به شما امکان میدهد قبل از بارگیری صفحه، تمام فضای ذخیرهسازی را پاک کنید، یا فضای ذخیرهسازی را بین بارگیریهای صفحه حفظ کنید. این گزینه همچنین احتمالاً به امتیاز دسترسی شما بی ربط است، بنابراین می توانید از هر چیزی که ترجیح می دهید استفاده کنید.
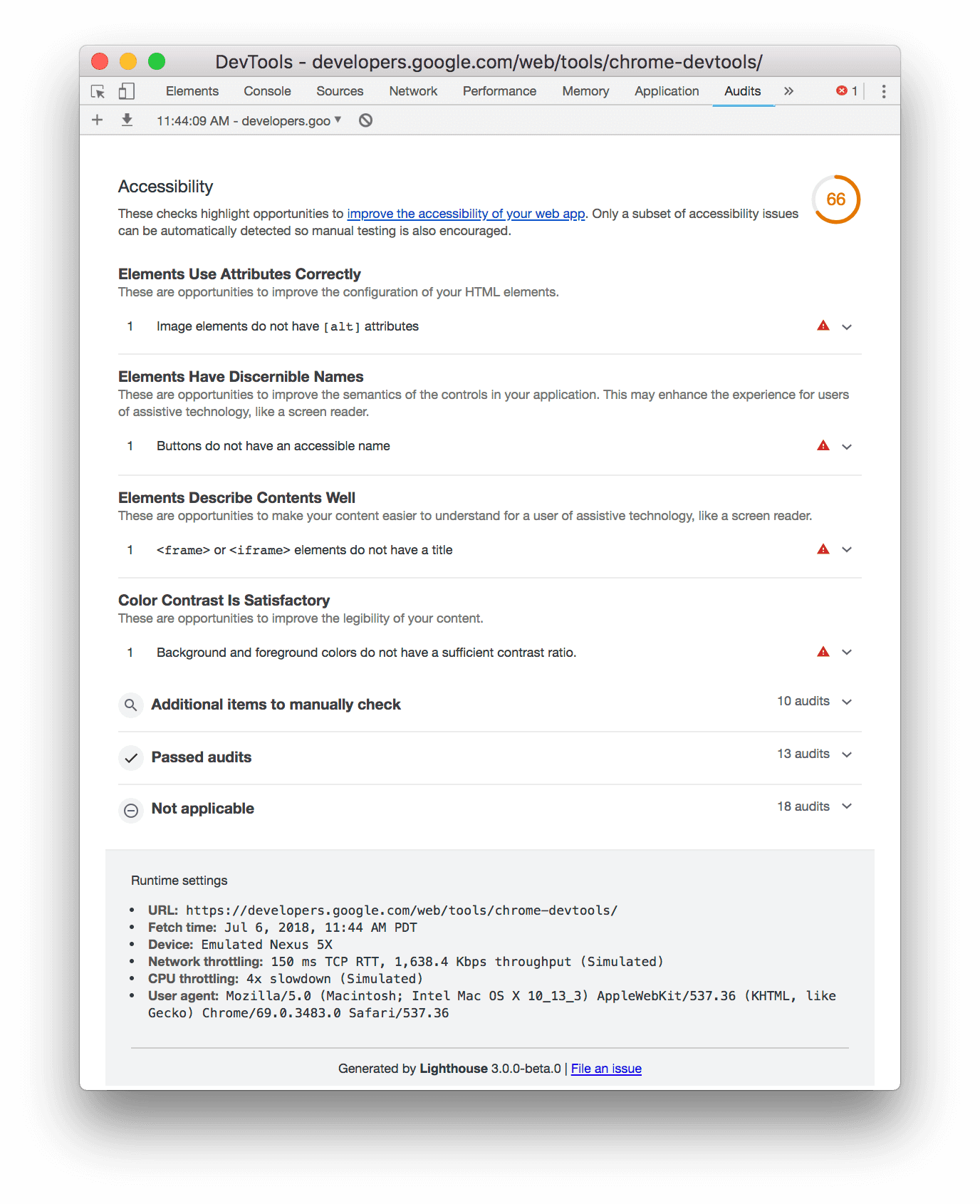
روی ایجاد گزارش کلیک کنید. پس از 10 تا 30 ثانیه، DevTools گزارشی را ارائه می دهد. گزارش شما نکات مختلفی در مورد چگونگی بهبود دسترسی به صفحه به شما می دهد.

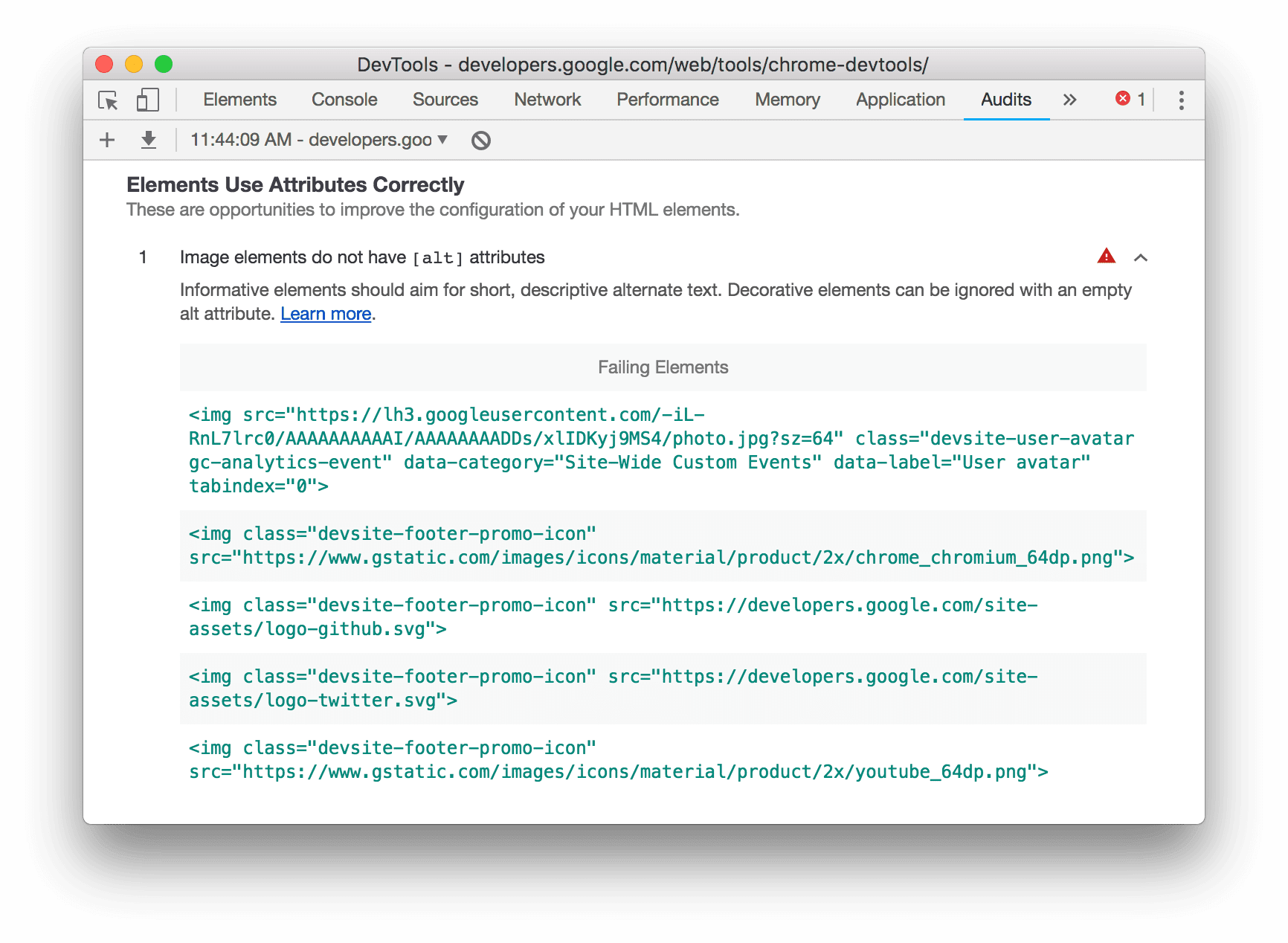
روی حسابرسی کلیک کنید تا در مورد آن بیشتر بدانید.

برای مشاهده اسناد ممیزی روی «بیشتر» کلیک کنید.

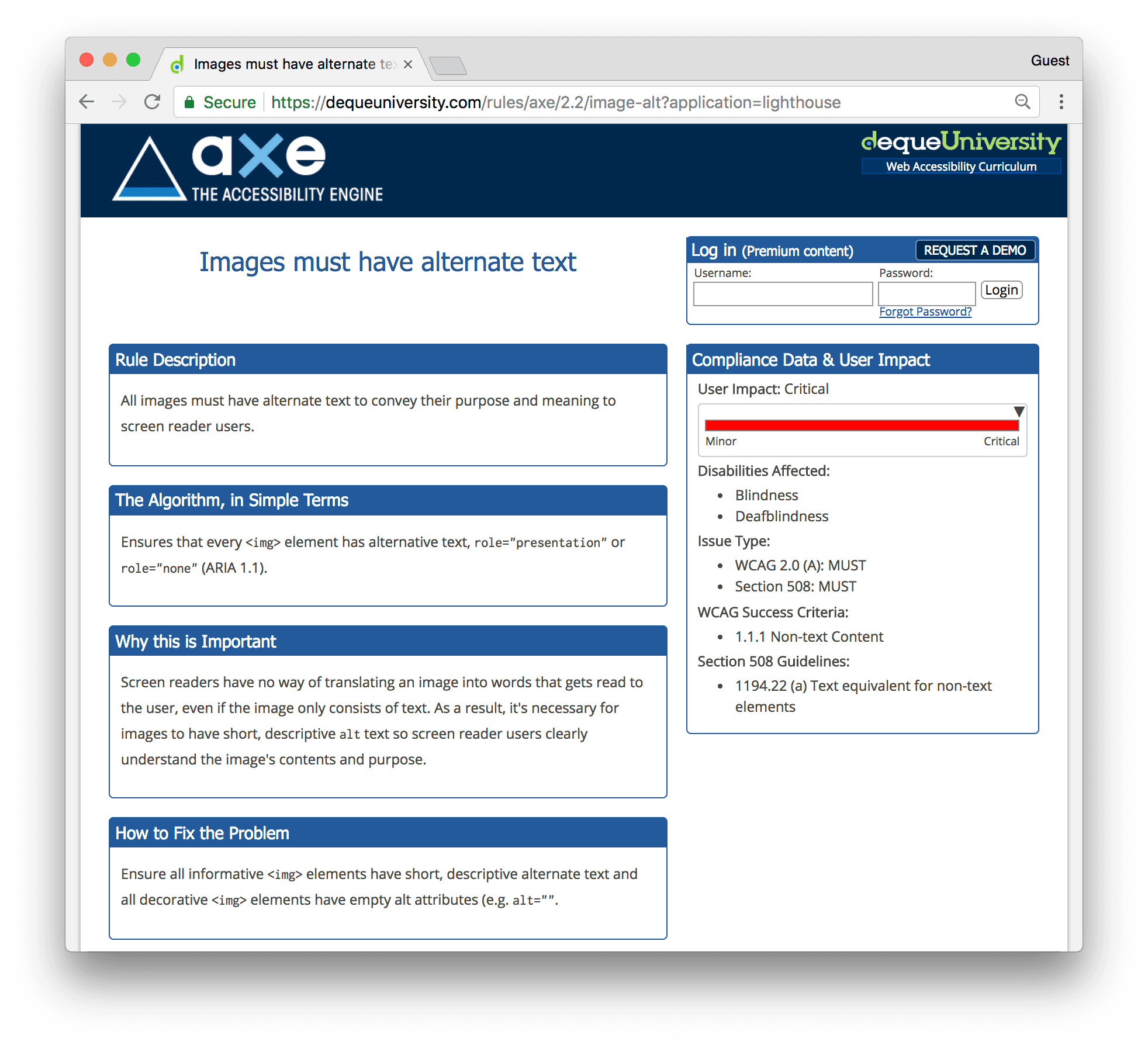
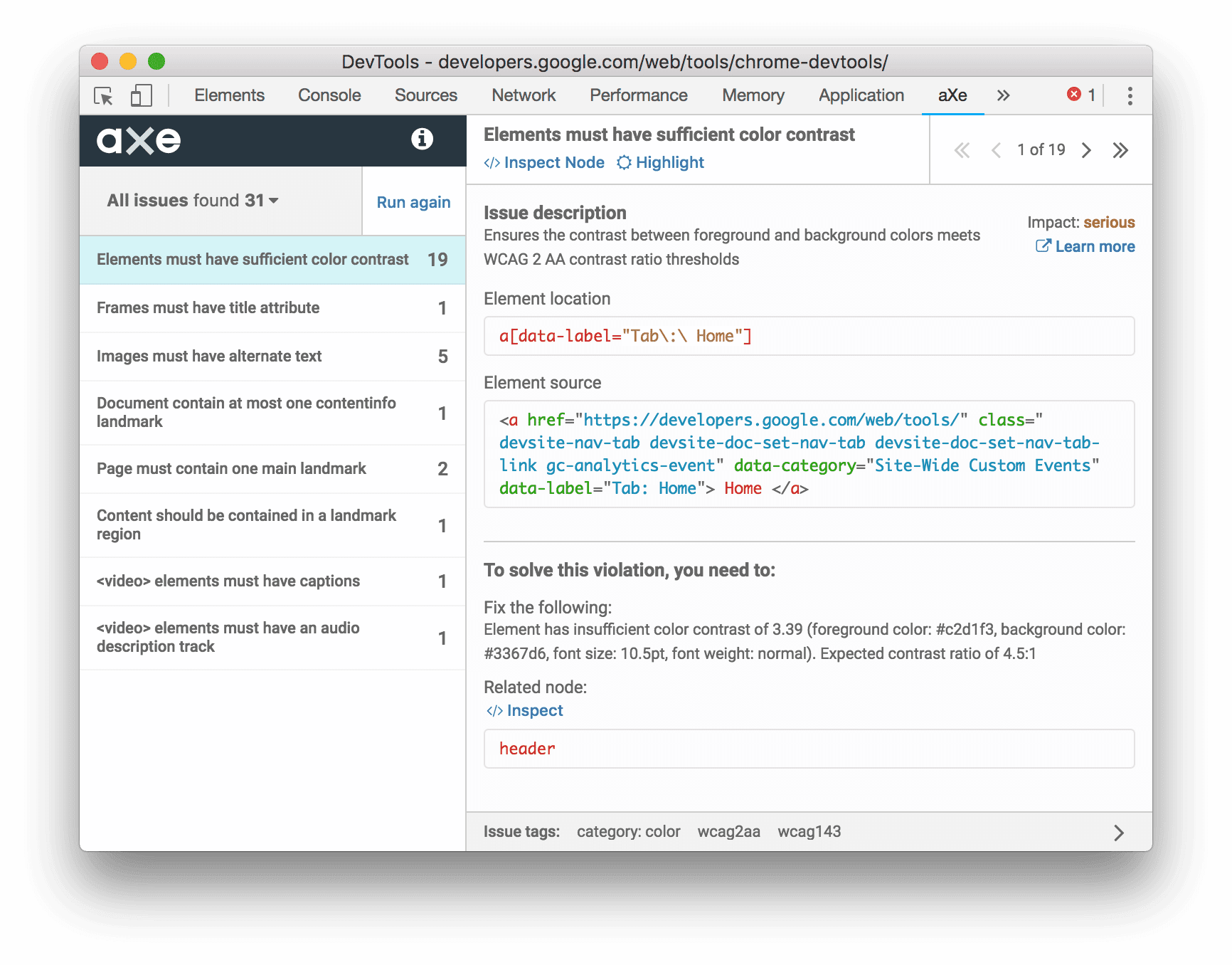
همچنین ببینید: پسوند تبر
ممکن است ترجیح دهید از پسوند تبر یا افزونه Lighthouse به جای پنل Lighthouse که به طور پیش فرض در Chrome موجود است استفاده کنید. آنها عموماً همان اطلاعات را ارائه می دهند، زیرا تبر موتور زیربنایی است که پانل Lighthouse را نیرو می دهد. پسوند ax دارای رابط کاربری متفاوتی است و حسابرسی ها را کمی متفاوت توصیف می کند.

یکی از مزایایی که پسوند ax نسبت به پنل Audits دارد این است که به شما امکان می دهد گره های خراب را بازرسی و برجسته کنید.
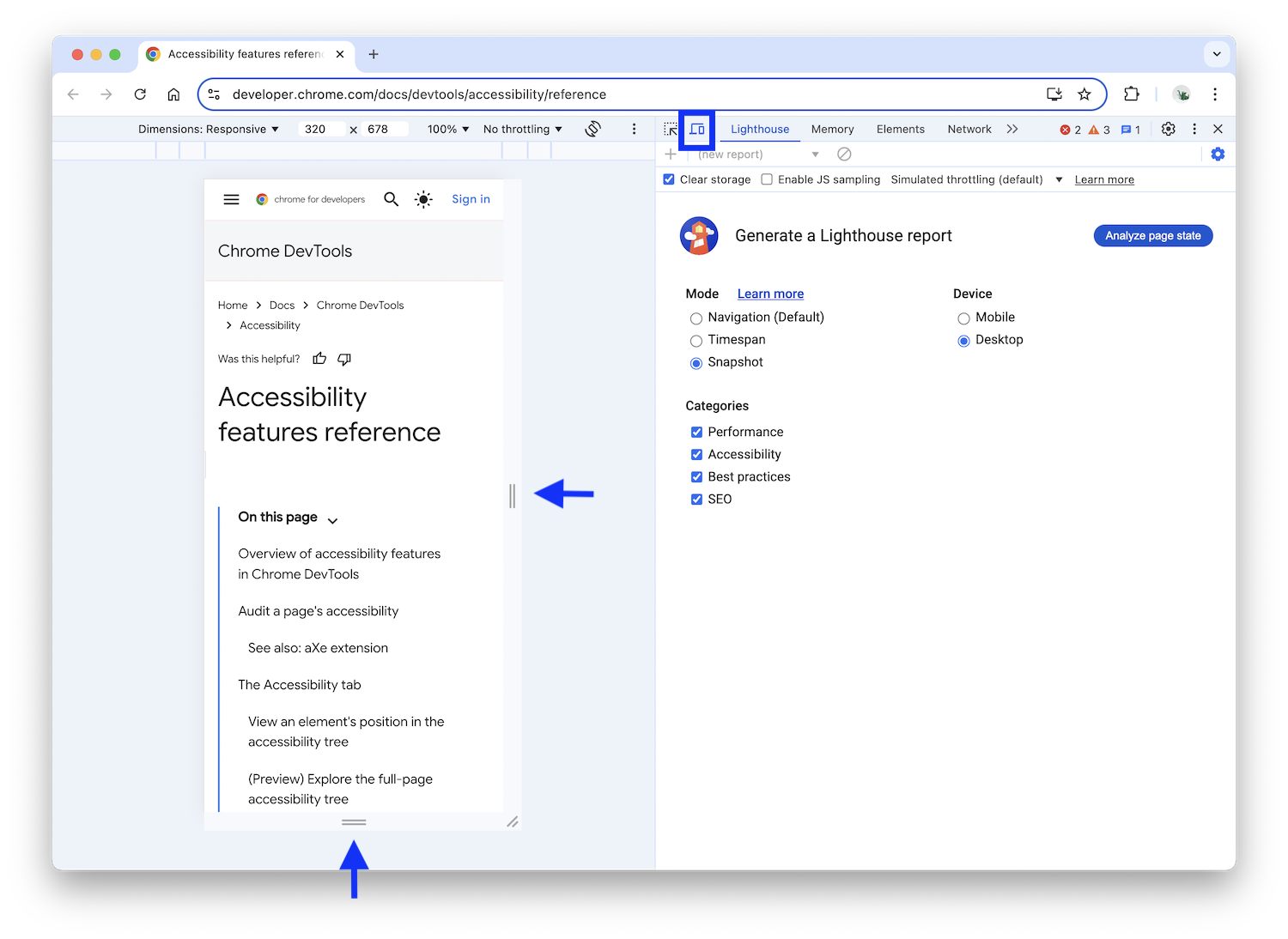
جریان مجدد محتوا را با نوار ابزار دستگاه تست کنید
معیار جریان مجدد دستورالعملهای دسترسی به محتوای وب (WCAG) توصیه میکند که محتوای وب بدون از دست دادن اطلاعات قابل مشاهده باقی بماند، حتی زمانی که اندازه درگاه نمایش تغییر میکند یا جهت آن را تغییر میدهد. با تراز کردن محتوا در یک ستون، کاربرانی که از متن بزرگ شده استفاده می کنند پشتیبانی می شوند. برای آزمایش نحوه جریان مجدد محتوای خود، اندازه نمای پورت را به صورت پویا با نوار ابزار Device در پنل Lighthouse تغییر دهید.

برای تغییر اندازه درگاه دید، دستگیره ها را به هر ابعادی که نیاز دارید بکشید. برای آزمایش ابعاد خاص، به معیار موفقیت جریان مجدد WCAG مراجعه کنید.
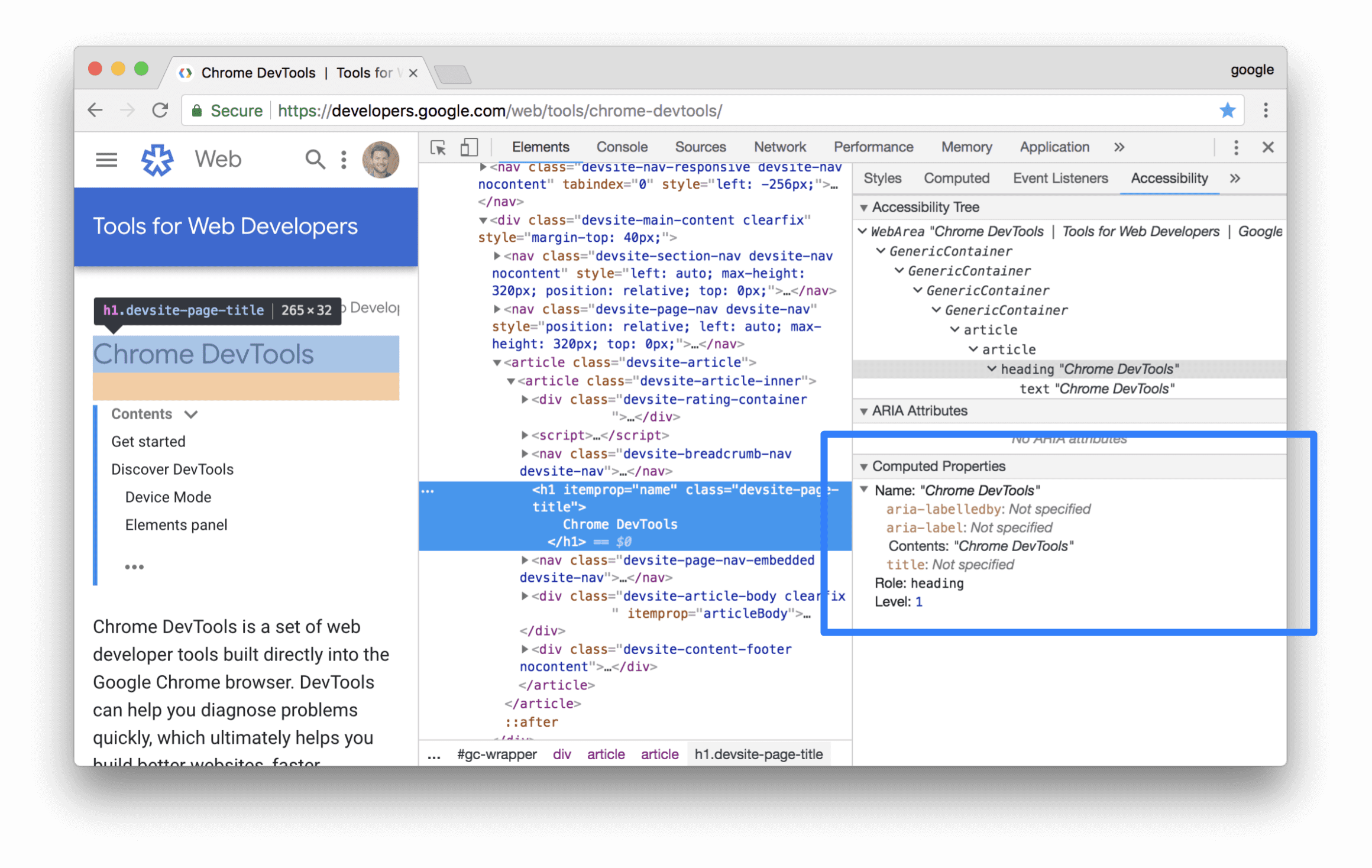
تب Accessibility
تب Accessibility جایی است که می توانید درخت دسترسی، ویژگی های ARIA و ویژگی های دسترسی محاسبه شده گره های DOM را مشاهده کنید.
برای باز کردن تب Accessibility :
- روی پنل Elements کلیک کنید.
- در درخت DOM ، عنصری را که میخواهید بازرسی کنید، انتخاب کنید.
- روی تب Accessibility کلیک کنید. این برگه ممکن است پشت دکمه More Tabs keyboard_double_arrow_right پنهان باشد.

برای دسترسی سریعتر در آینده می توانید برگه Accessibility را به جلو بکشید.
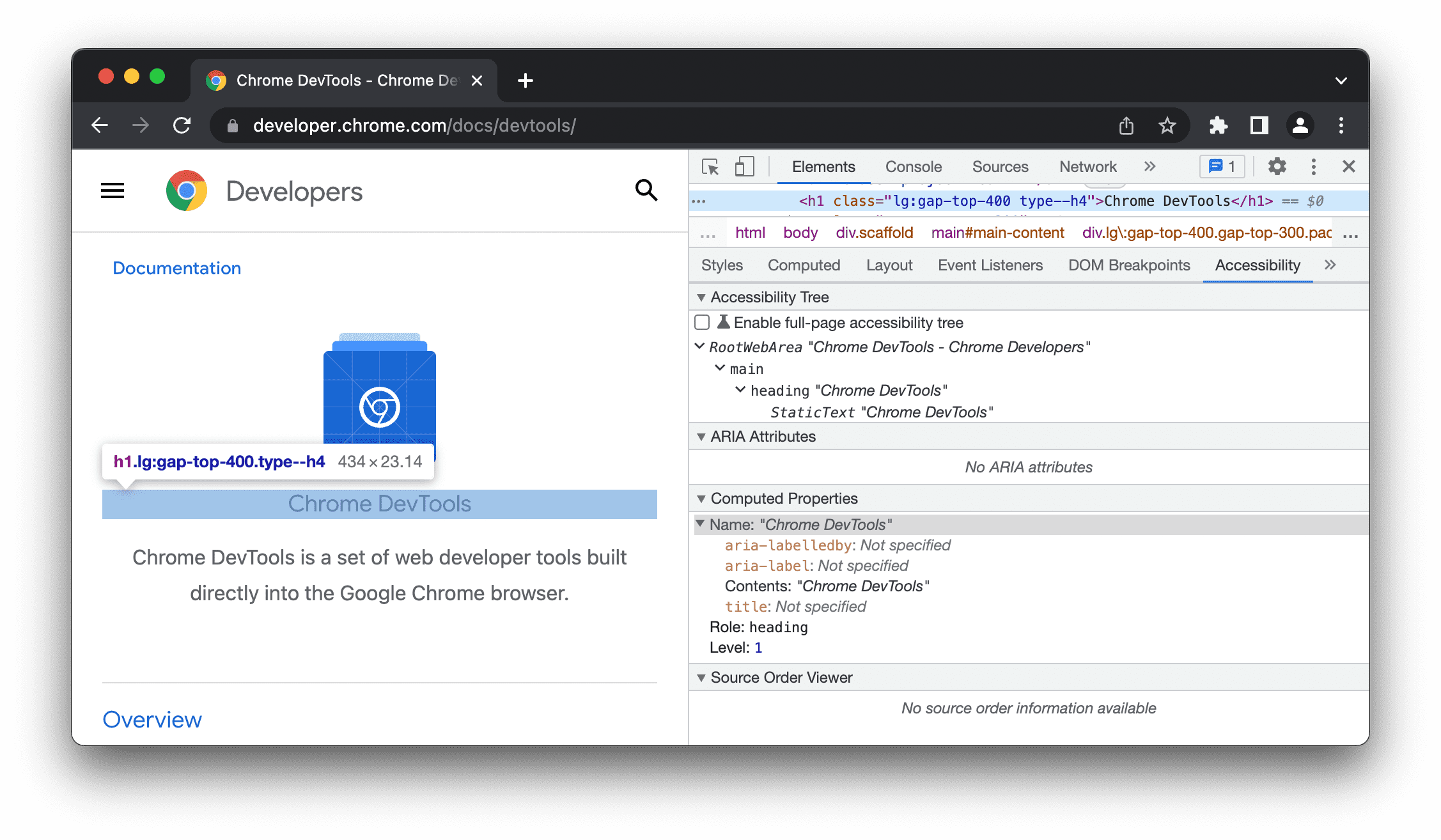
موقعیت یک عنصر را در درخت دسترسی مشاهده کنید
درخت دسترسپذیری زیرمجموعهای از درخت DOM است. این فقط حاوی عناصری از درخت DOM است که برای نمایش محتوای صفحه در یک صفحه خوان مرتبط و مفید هستند.
موقعیت یک عنصر را در درخت دسترسپذیری از برگه Accessibility بررسی کنید.

این نما به شما امکان می دهد تنها یک گره و اجداد آن را کشف کنید. برای کشف کل درخت دسترسی، مراحل زیر را دنبال کنید.
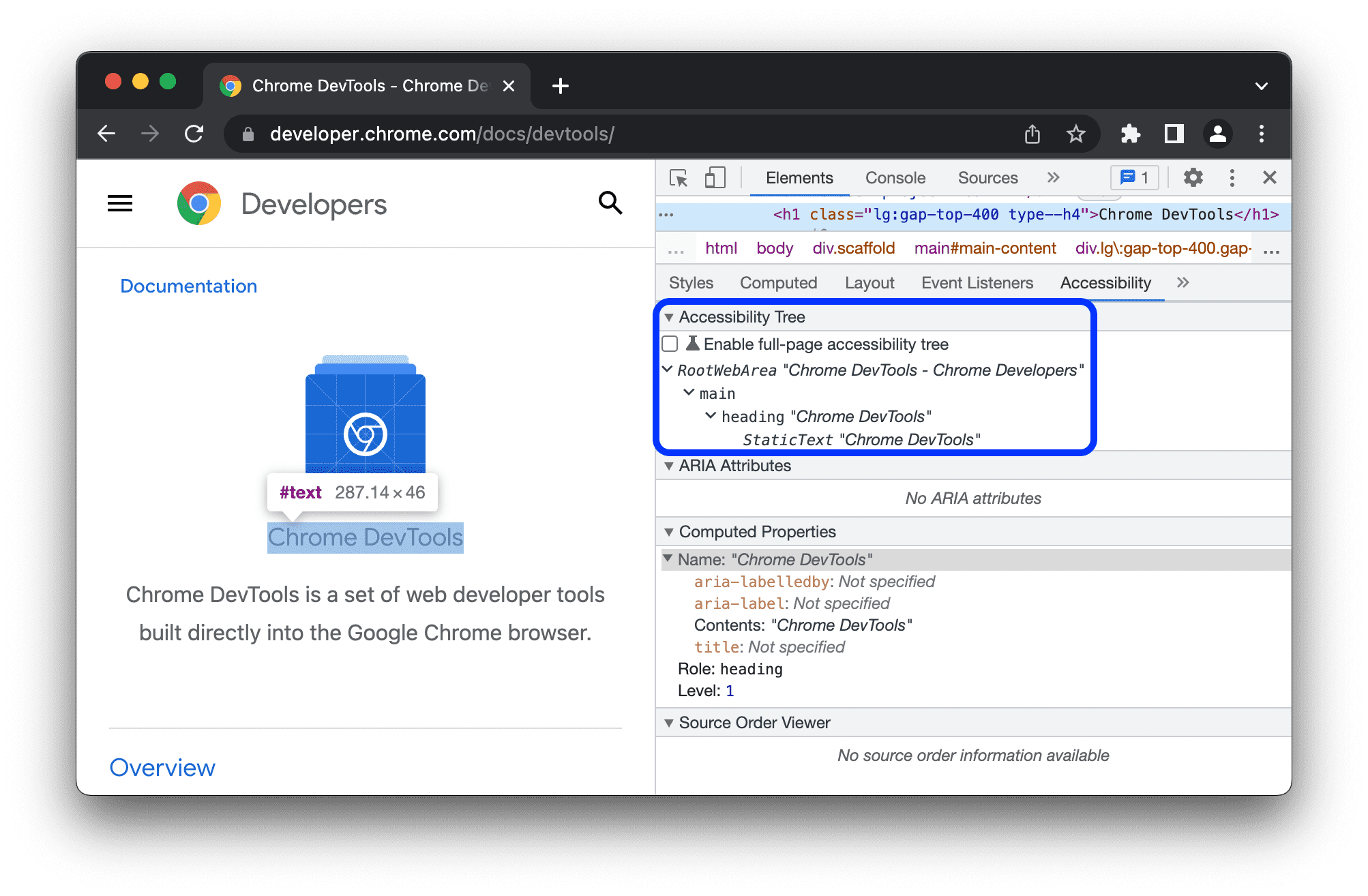
(پیش نمایش) درخت دسترسی تمام صفحه را کاوش کنید
نمای تمام صفحه درخت دسترسی به شما امکان می دهد کل درخت را کاوش کنید و به شما کمک می کند تا درک بهتری از نحوه قرار گرفتن محتوای وب شما در معرض فناوری کمکی داشته باشید.
برای کشف درخت دسترسی:
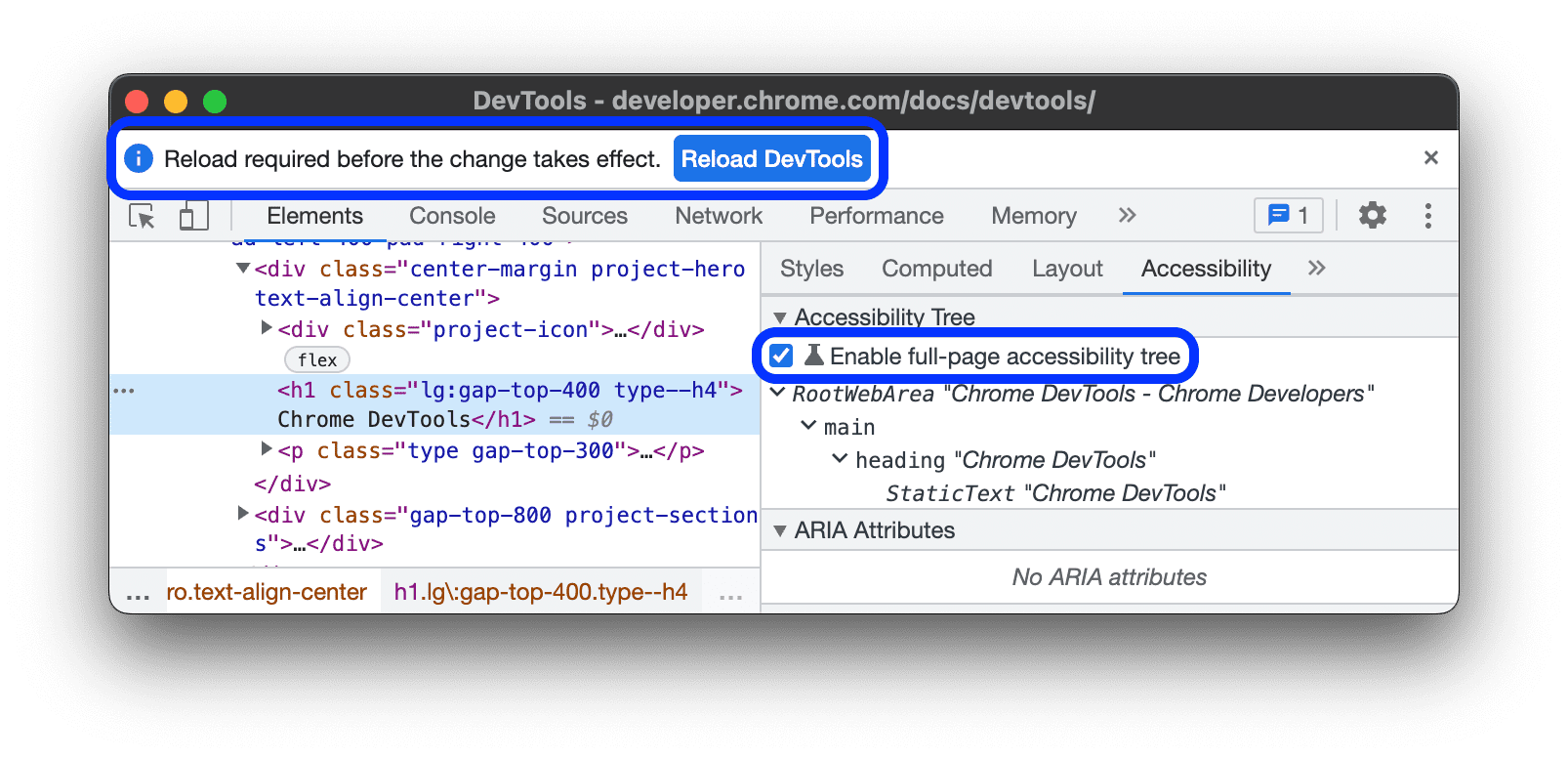
- بررسی علم فعال کردن درخت دسترسی تمام صفحه .
در نوار اقدام در بالا، روی Reload DevTools کلیک کنید.

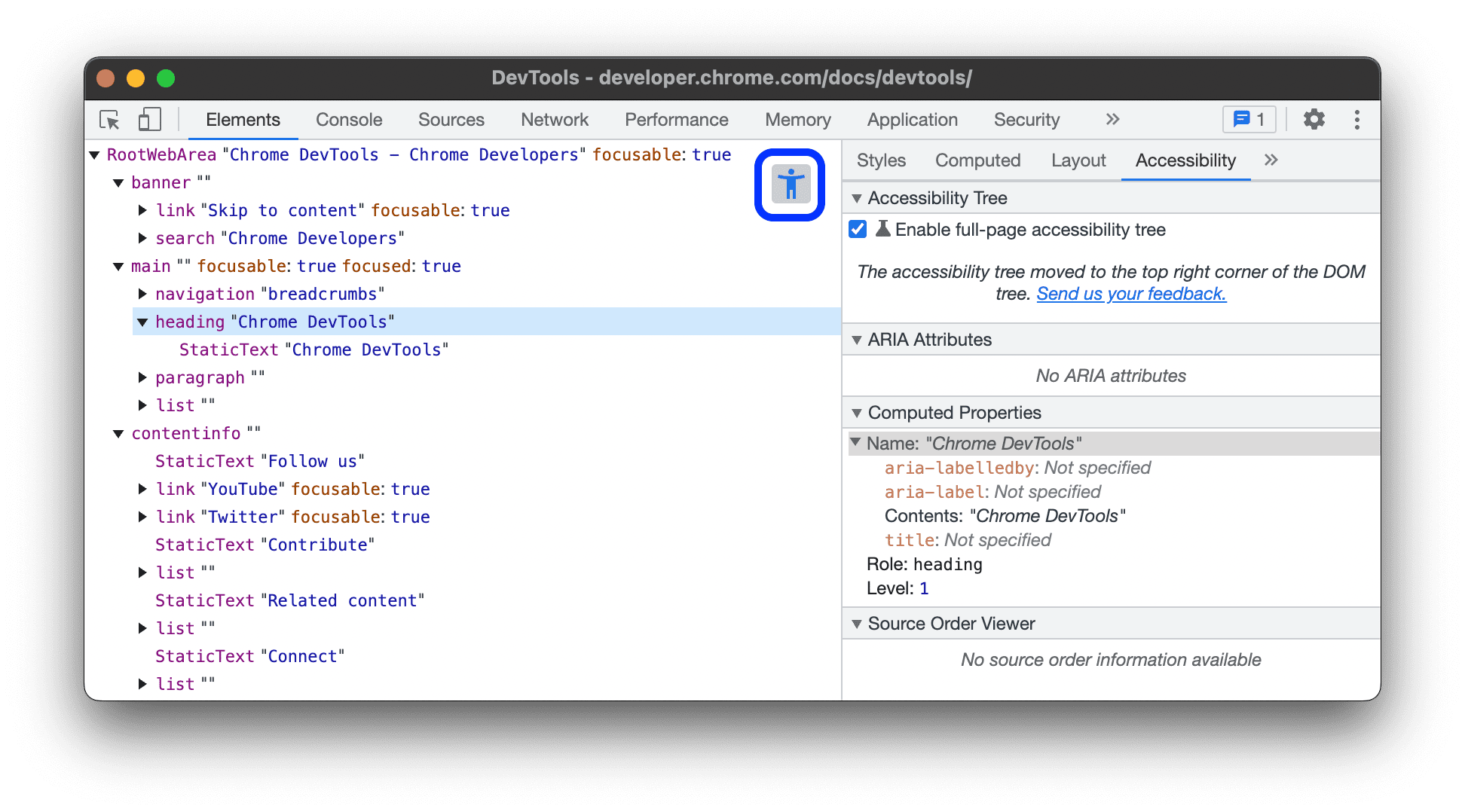
در گوشه سمت راست بالای پانل Elements ، دکمه view accessibility_new Switch to Accessibility Tree را تغییر دهید.

درخت دسترسی را مرور کنید. میتوانید گرهها را گسترش دهید یا برای دیدن جزئیات در قسمت Computed properties کلیک کنید.
یک گره را انتخاب کنید و روی دکمه accessibility_new Switch to DOM tree view کلیک کنید تا به درخت DOM برگردید.
گره DOM مربوطه اکنون انتخاب شده است. این یک راه عالی برای درک نگاشت بین گره DOM و گره درخت دسترسی آن است.
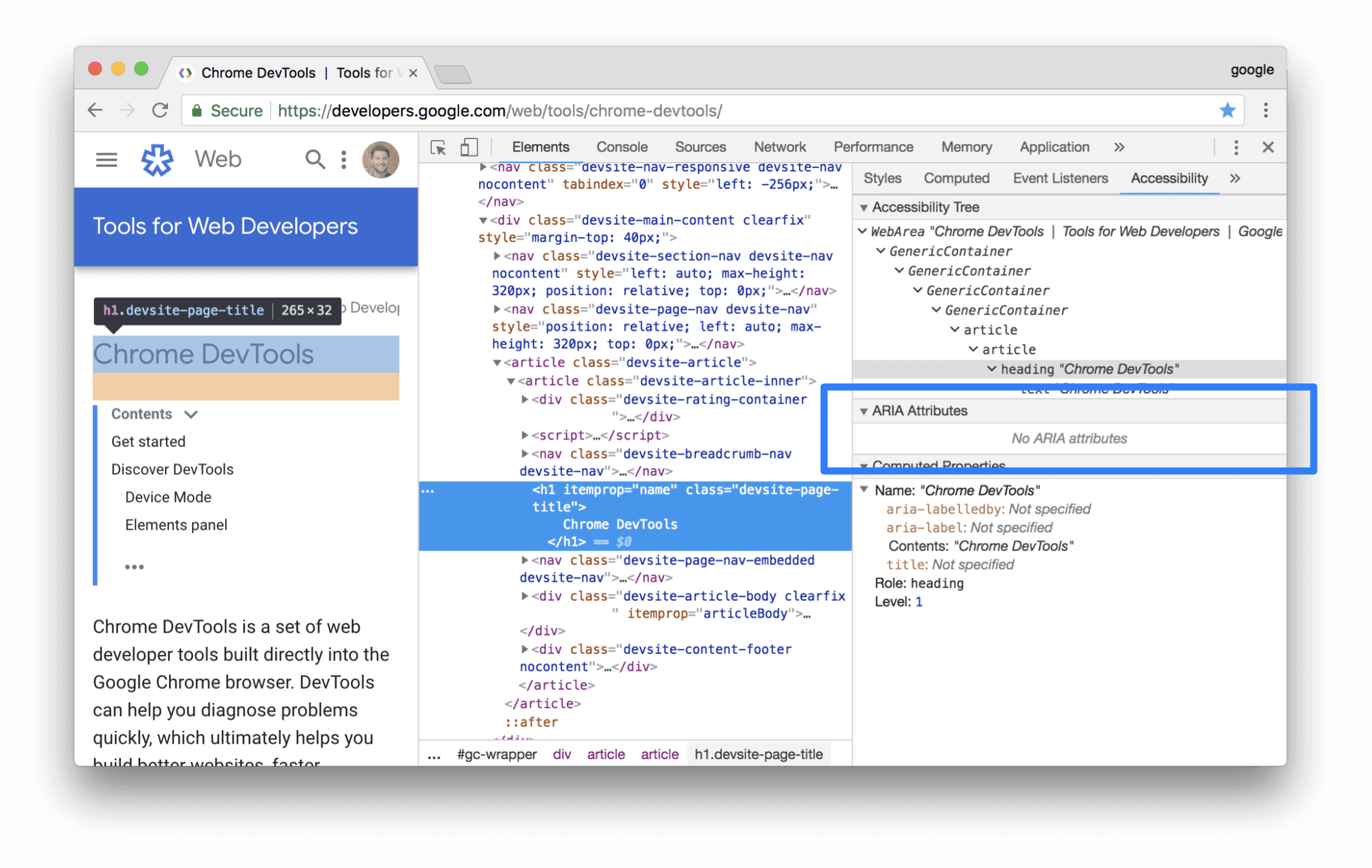
ویژگی های ARIA یک عنصر را مشاهده کنید
ویژگیهای ARIA تضمین میکند که صفحهخوانها همه اطلاعاتی را که برای نمایش درست محتوای صفحه نیاز دارند، دارند.
ویژگیهای ARIA یک عنصر را در برگه دسترسپذیری مشاهده کنید.

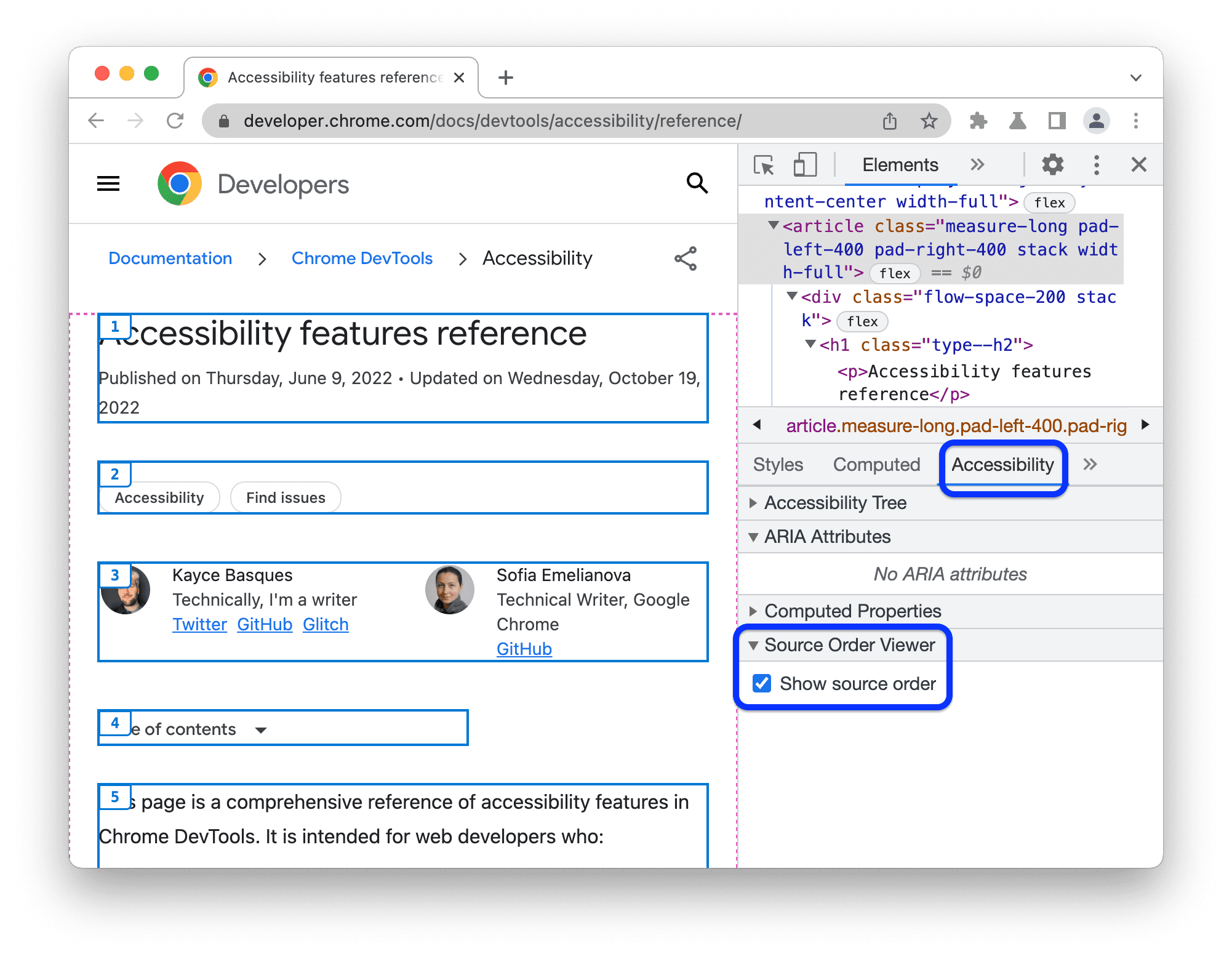
ترتیب منبع عناصر را روی صفحه نمایش مشاهده کنید
عناصر موجود در صفحه همیشه به ترتیبی که در منبع هستند ظاهر نمی شوند. این ممکن است کاربرانی را که برای پیمایش در وب به فناوری کمکی وابسته هستند گیج کند.
برای مشاهده و رفع اشکال سفارش منبع در وب سایت خود:
- یک عنصر در صفحه را بررسی کنید .
- در Elements > Accessibility > Source Order Viewer ، کادر را علامت بزنید Show source order .
در ویوپورت، DevTools عناصر تودرتو را با حاشیه ترسیم می کند و آنها را با اعدادی مطابق با ترتیب منبع آنها علامت گذاری می کند.

ویژگی های دسترسی محاسبه شده یک عنصر را مشاهده کنید
برخی از ویژگی های دسترسی به صورت پویا توسط مرورگر محاسبه می شوند. این ویژگی ها را می توان در قسمت Computed Properties در تب Accessibility مشاهده کرد.
ویژگی های دسترسی محاسبه شده یک عنصر را در برگه Accessibility مشاهده کنید.

تب Rendering
از تب Rendering برای شبیه سازی برخی از ویژگی های رسانه CSS بدون تعیین دستی آنها در کد یا محیط آزمایشی خود استفاده کنید. این ویژگی های رسانه ای ظاهر صفحه وب شما را بر اساس تنظیمات برگزیده دستگاه کاربر تغییر می دهد. برای آزمایش دسترسی بصری صفحه خود، برگه Rendering را باز کنید و گزینه های زیر را بررسی کنید:
- کمبودهای بینایی را شبیه سازی کنید تا صفحه خود را از طریق چندین نقص بینایی شبیه سازی شده مختلف مشاهده کنید.
- شبیه سازی ویژگی رسانه CSS
prefers-color-schemeبرای دیدن ظاهر صفحه خود را با حالت تاریک یا روشن فعال است. بسیاری از حالت تاریک به عنوان یک انتخاب زیباشناختی فکر می کنند، اما حالت تاریک به عنوان یک ابزار دسترسی، سودمندی آن را در غیر این صورت اثبات می کند. - نوع رسانه CSS را شبیه سازی کنید تا صفحه خود را به سبک رسانه چاپی یا صفحه نمایش ببینید.
-
forced-colorsاز ویژگی رسانه CSS را شبیهسازی کنید تا ببینید اگر عامل کاربر حالت رنگهای اجباری را فعال کرده باشد، صفحه شما چگونه به نظر میرسد. - برای مشاهده محتوای وب خود با مقدار کنتراست بالاتر، پایین تر یا خاص ، ویژگی رسانه CSS
prefers-contrastشبیه سازی کنید . - برای مشاهده محتوای وب خود با حرکت کاهش یافته
prefers-reduced-motionکنید . برخی از کاربران از محتوای متحرک حواس پرتی یا حالت تهوع را تجربه می کنند. از این گزینه برای مشاهده ظاهر صفحه خود بدون انیمیشن یا مواردی مانند اسکرول صاف استفاده کنید. - در صورت درخواست کاربر برای کاهش اثرات لایه شفاف یا شفاف استفاده شده در دستگاه ، ویژگی رسانه CSS
prefers-reduced-transparencyشبیهسازی کنید تا ببینید محتوای وب شما چگونه ظاهر میشود.
متن با کنتراست پایین را کشف و رفع کنید
DevTools میتواند بهطور خودکار مشکلات کم کنتراست را پیدا کند و رنگهای بهتری را برای رفع آنها به شما پیشنهاد دهد. برای اطلاعات بیشتر به وب سایت خود خواناتر مراجعه کنید.



