
AI 助理
探索 Chrome 开发者工具中 AI 辅助功能的用例,了解该功能如何支持您在样式、性能等方面进行调试工作流。
… 用于设置样式
了解布局
通过以下提示,详细了解元素的布局以及如何对其进行修改:
How is this element laid out?
它是 flex 项吗?它是否采用绝对定位?它是网格的一部分吗?AI 辅助功能可以总结元素树的布局,并提供代码示例来演示如何修改布局。
调试动画
动画无法正常运行?向 AI 助理询问有关动画元素的问题:
Why is my animation not working?
AI 辅助功能会检查相关 CSS 属性、事件监听器等,找出可能存在的问题,并提供用于解决问题的代码示例。

演示
DevTools Hangar
没有现成项目来测试 AI 样式设置方面的帮助?欢迎在 DevTools Hangar 中试用!
找到正确的提示,修复矩形轮子、损坏的航向灯和冒烟的引擎,让 DevTools 飞机再次起飞。
… 表示网络
解密标头
请求和响应标头通常包含一目了然的重要信息。请 AI 助理解释这些内容:
Does this request have any notable headers?
以透视法设置时间轴
您是否曾有过这样的感觉,某个请求用时太长,但又不太确定原因?请 AI 助理为您调查:
Why is this request taking so long?
AI 辅助功能会调查记录的时间,并在发现任何异常时通知您。
…以提升广告效果

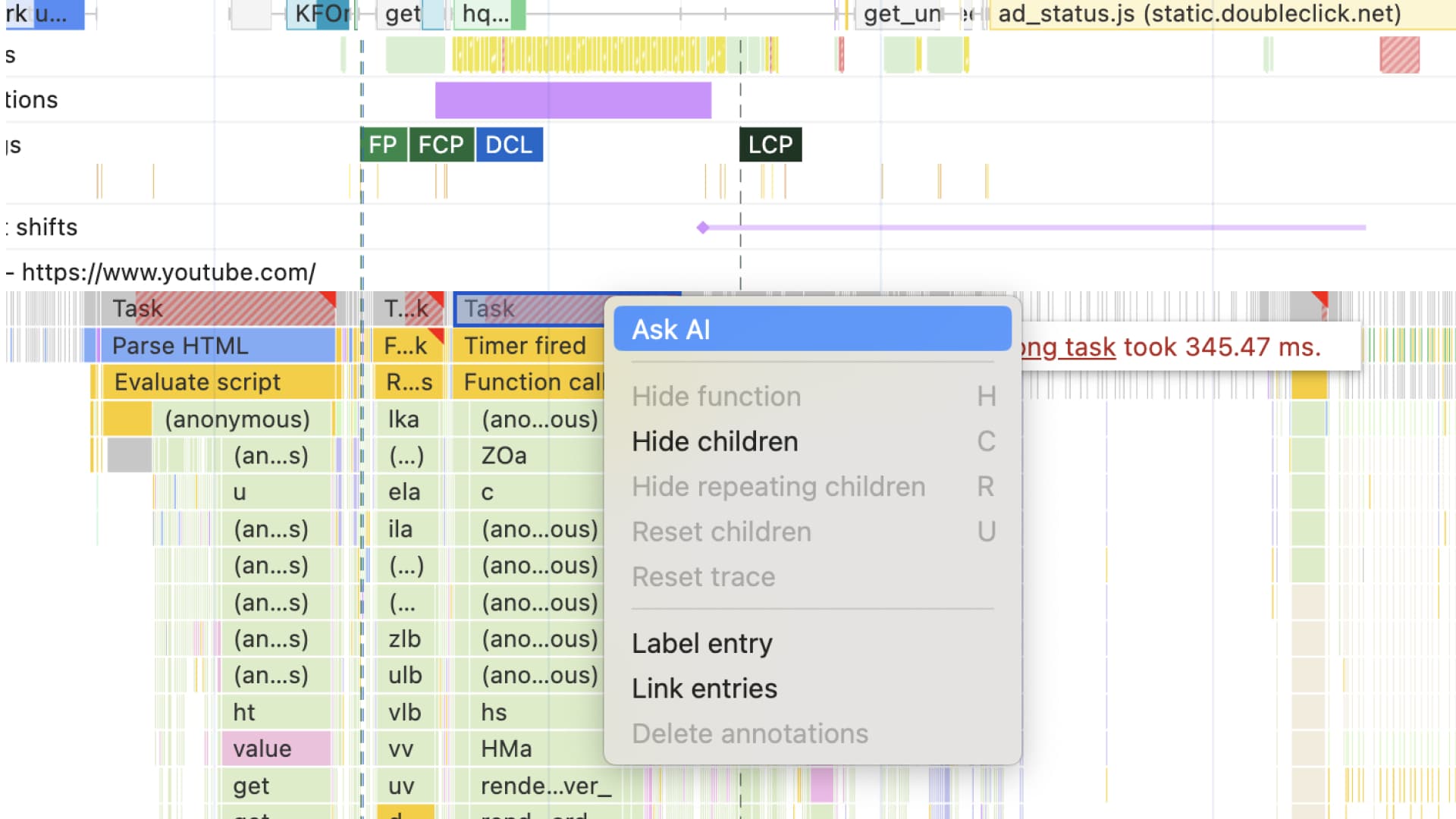
发现瓶颈
找出网站运行缓慢的根本原因可能很难。无法了解效果配置文件中的峰值?AI 辅助功能可以为您简化调用树:
Anything to improve in this call tree?
… 来源
说明未知文件
您很少会编写网站使用的所有代码。如果您不了解某个资源为何加载以及其用途,AI 辅助功能可以帮助您:
What is this file used for?
无论是分析脚本、社交 widget 还是 A/B 测试库,AI 助理都会深入研究并找出问题所在。

