Utilisez le panneau Assistance par IA pour le style afin de comprendre la mise en page globale d'un site Web et les styles d'éléments spécifiques, et d'obtenir des corrections générées par l'IA pour les bugs CSS.
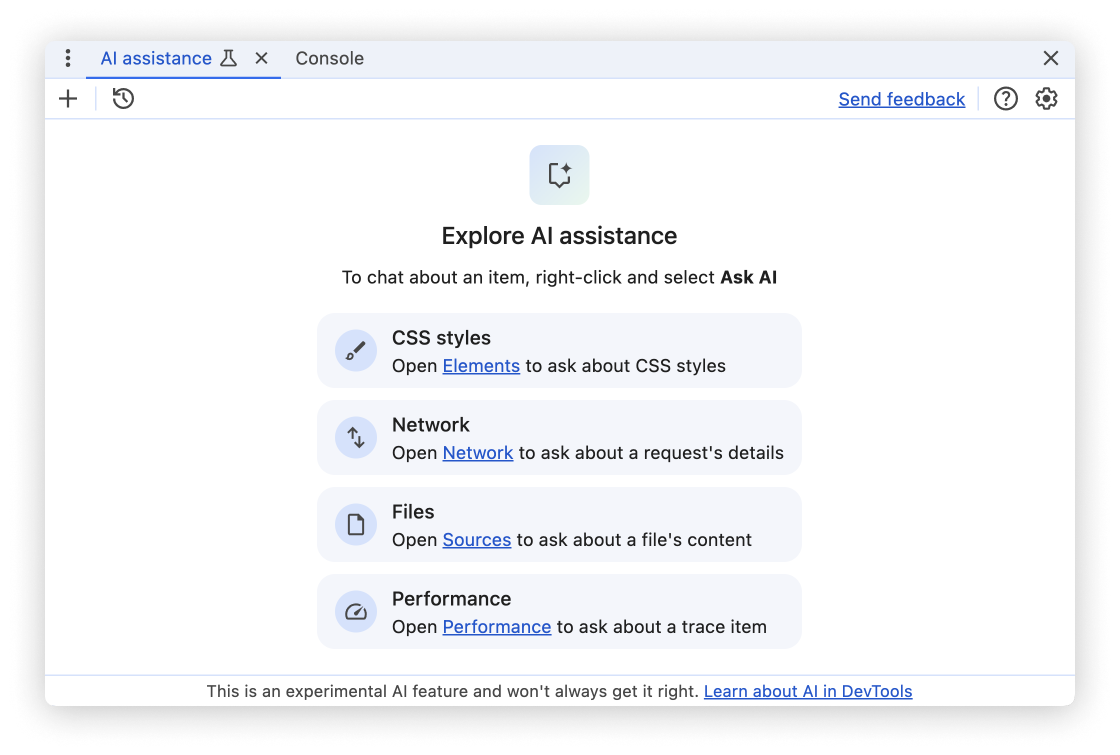
Ouvrir le panneau "Assistance IA"
Le panneau Assistance IA s'ouvre dans le tiroir.

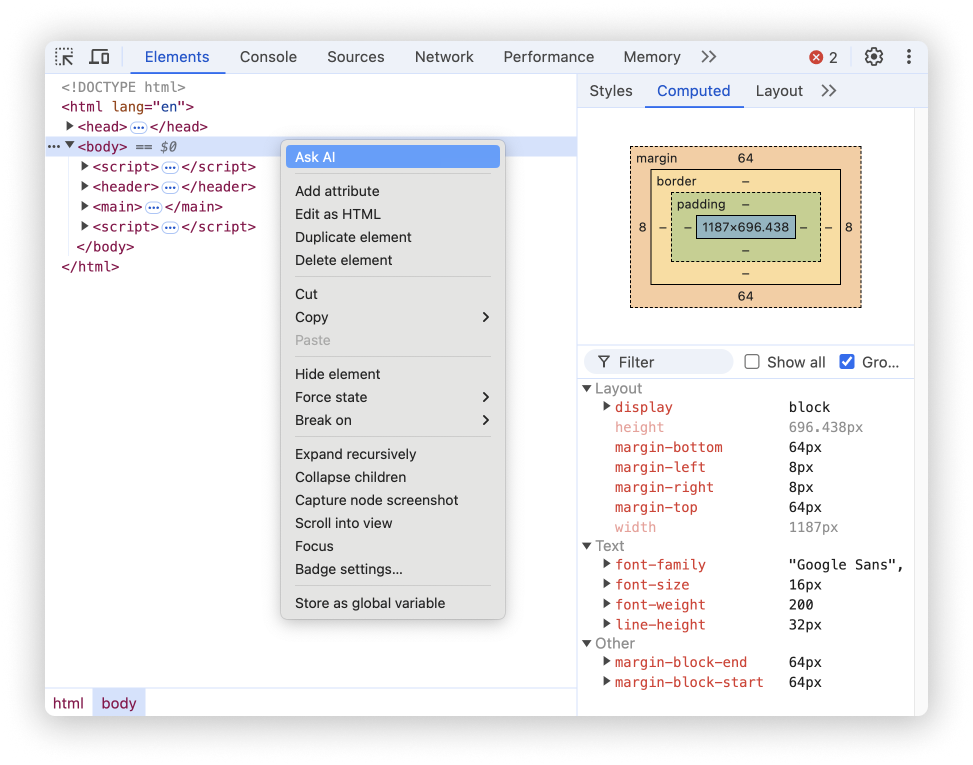
Depuis le panneau "Éléments"
Pour ouvrir l'assistance IA depuis le panneau "Éléments", lorsque vous inspectez un nœud DOM, effectuez un clic droit sur le nœud et sélectionnez l'option Demander à l'IA.

Lorsque vous ouvrez l'assistance IA de cette manière, l'élément DOM inspecté est déjà présélectionné comme élément de contexte pour la conversation.
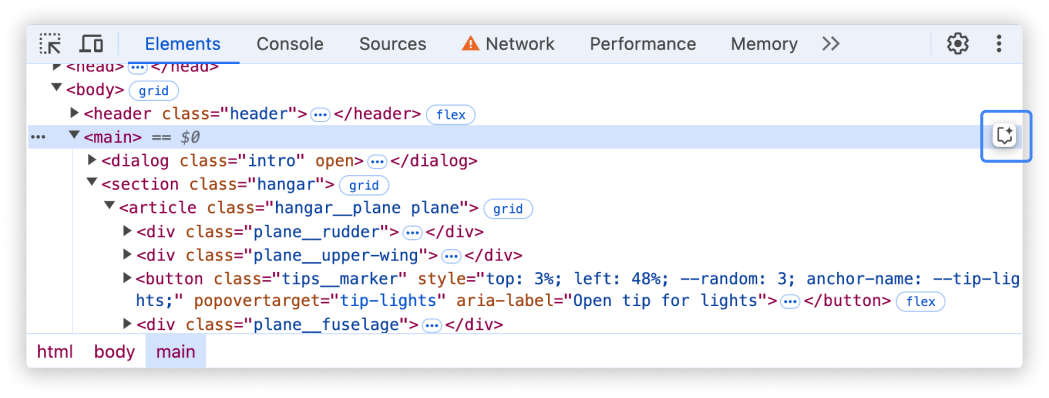
Vous pouvez également cliquer sur le bouton flottant associé à un nœud DOM sur lequel vous avez pointé.

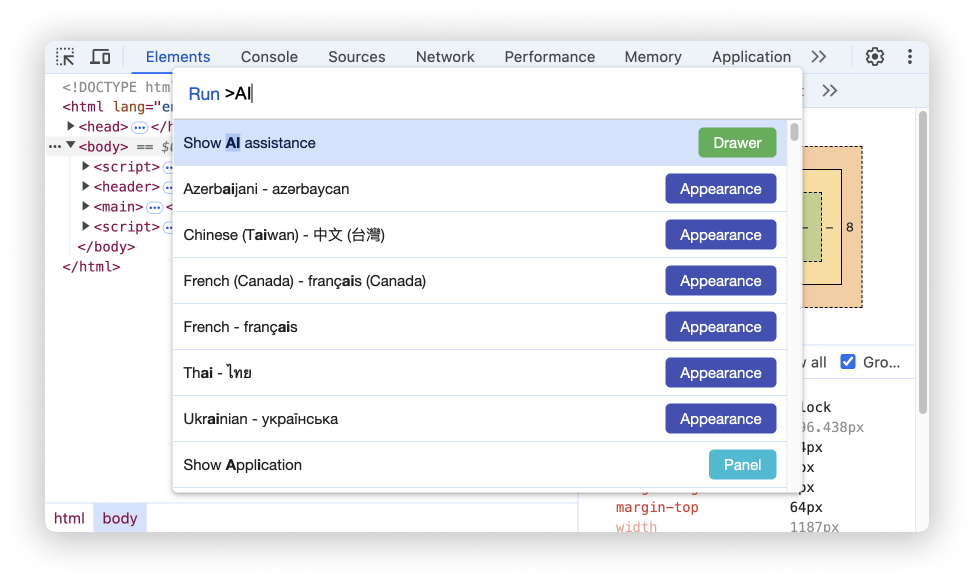
Depuis le menu de commandes
Pour ouvrir l'assistance IA à partir du menu de commandes, saisissez AI, puis exécutez la commande Afficher l'assistance IA, qui comporte le badge Tiroir à côté.

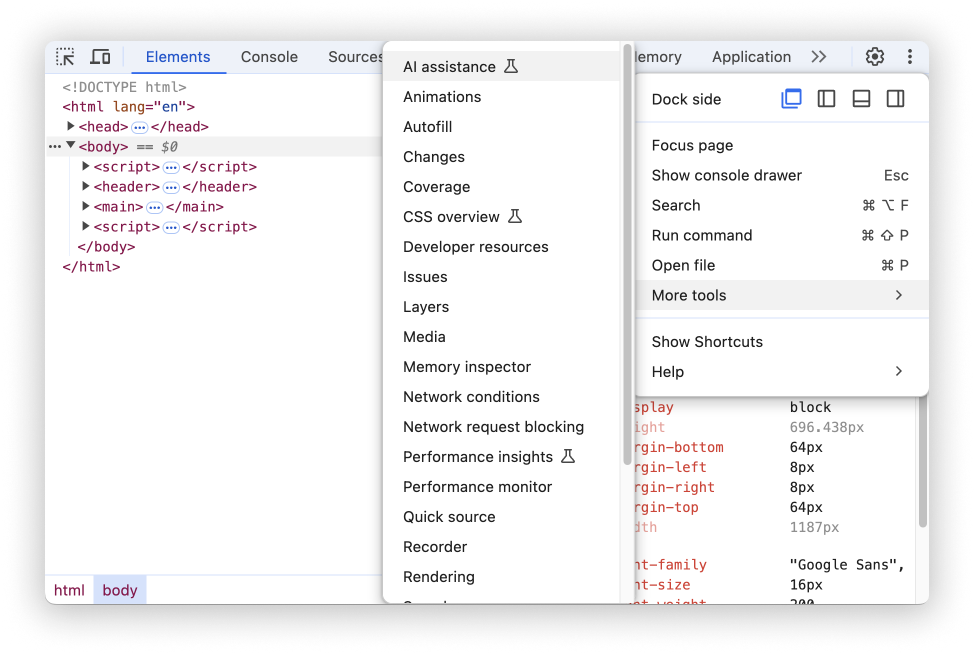
Dans le menu "Plus d'outils"
Vous pouvez également sélectionner Plus d'options > Plus d'outils > Assistance IA en haut à droite.

Contexte de la conversation
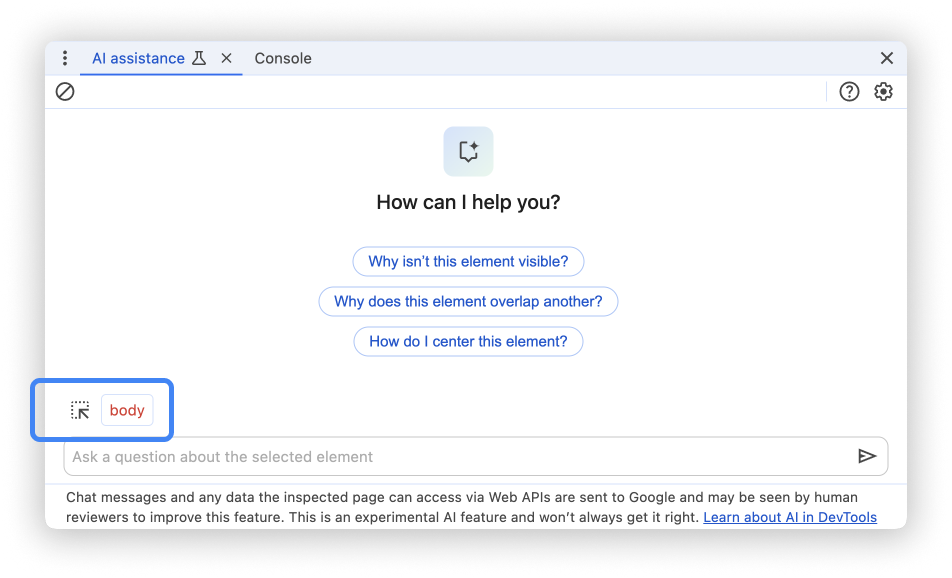
Les discussions avec l'assistance IA sont toujours liées à l'élément actuellement inspecté, qui est le dernier élément sélectionné dans l'arborescence DOM du panneau "Éléments". Une référence à cet élément est affichée en bas à gauche du panneau.

Modifiez le contexte à l'aide du sélecteur d'éléments à côté de l'élément actuel ou en sélectionnant un élément dans l'arborescence DOM du panneau "Éléments".
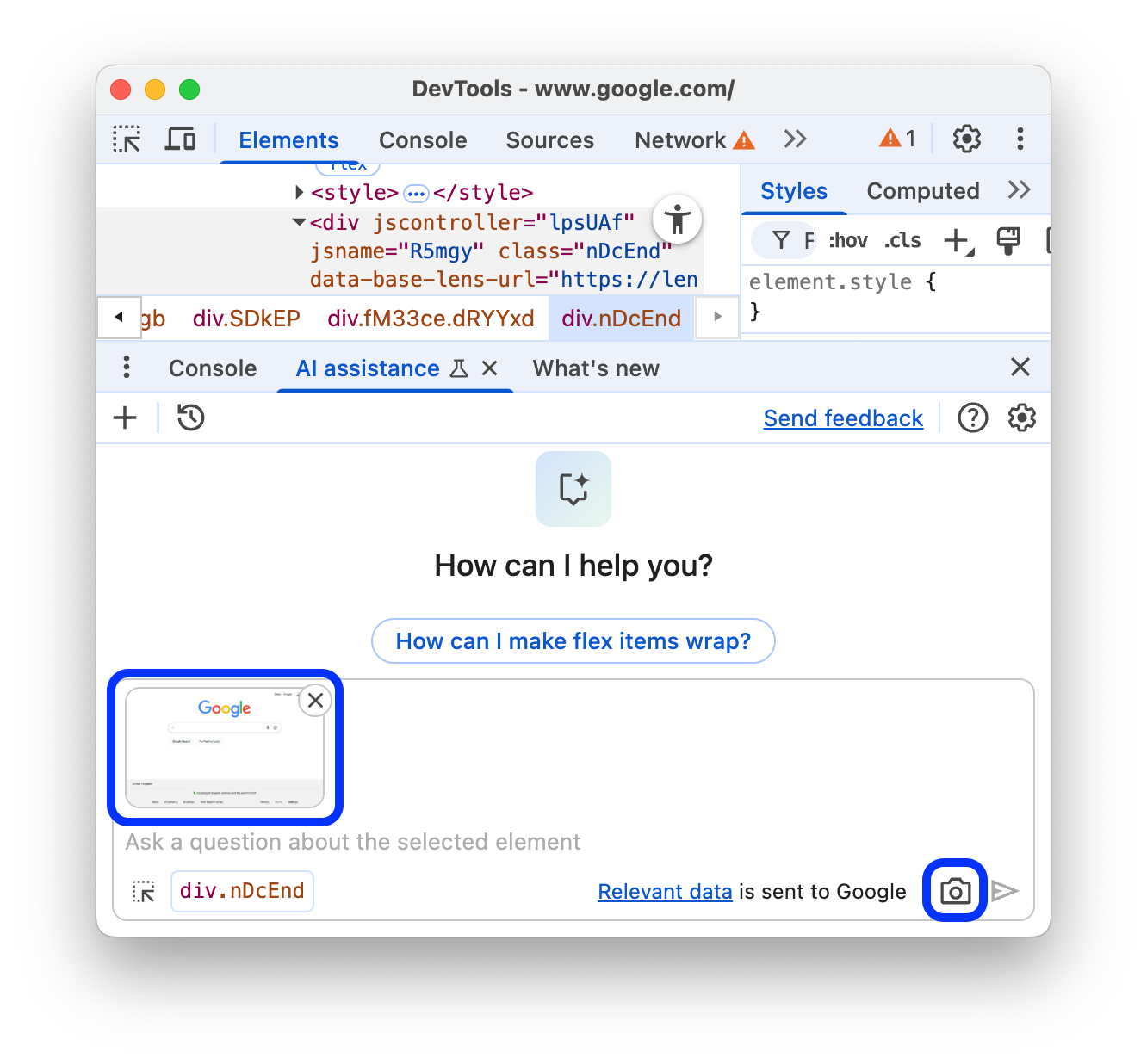
Une fois le contexte sélectionné, vous pouvez faire une capture d'écran de la fenêtre d'affichage et l'envoyer dans votre chat. Cliquez sur le bouton Prendre une capture d'écran à côté du champ de saisie du chat.

Vous pouvez utiliser des captures d'écran pour fournir un contexte visuel supplémentaire à vos requêtes. Par exemple, vous pouvez vérifier si tous les boutons visibles ont le même espacement.
Bien que l'élément actuellement inspecté soit à la base de la conversation, l'assistance IA a accès à toutes les API Web pour recueillir plus d'informations sur la page inspectée. Cela inclut l'interrogation d'autres éléments avec document.querySelector ou l'évaluation des styles calculés.
Requêtes
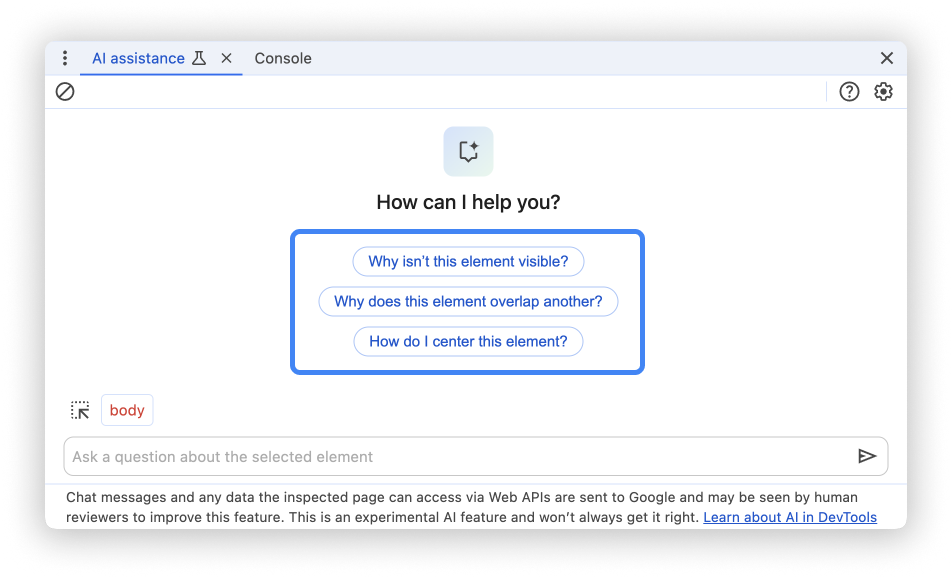
Lorsque vous démarrez une conversation, l'assistance IA pour la mise en forme vous propose des exemples de requêtes pour vous aider à vous lancer rapidement.

Cliquez sur l'une des requêtes pour préremplir le champ de saisie de requête en bas du panneau.
Vous pouvez également saisir votre propre requête ou question dans le champ de saisie.
Pour envoyer une requête, appuyez sur Entrée ou cliquez sur la flèche à droite du champ de saisie.
Flux de conversation
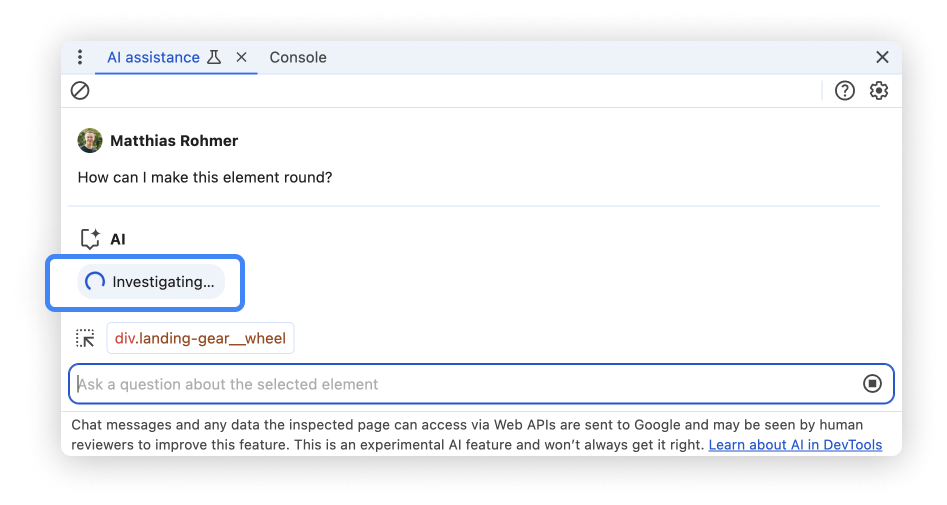
L'envoi d'un prompt lance la conversation avec l'agent de style. Pour obtenir les informations nécessaires pour répondre au mieux à votre requête, l'agent génère et exécute du code JavaScript qui appelle des API Web. La progression de l'agent est affichée par étapes. L'état initial de l'étape est Investigating….

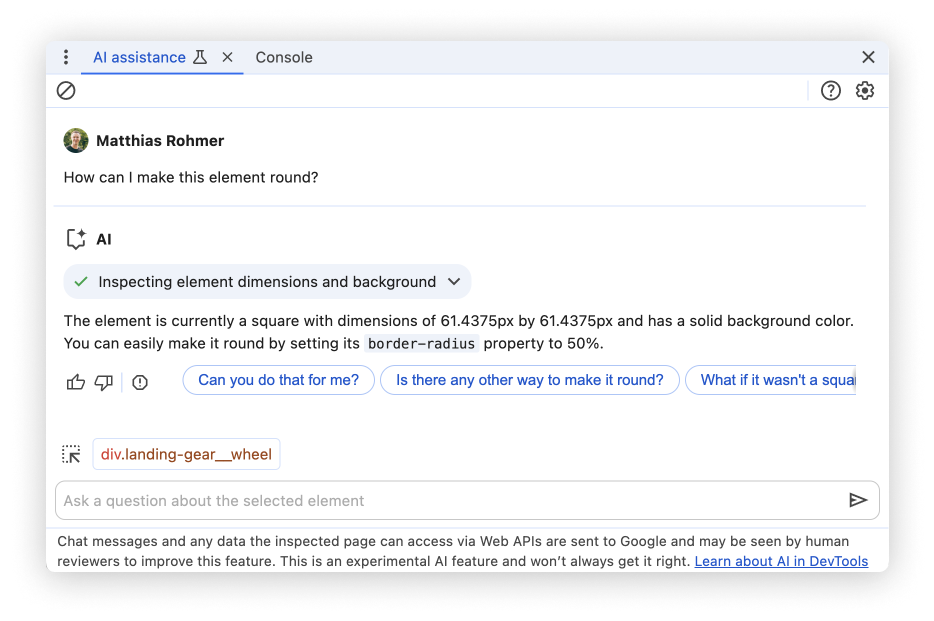
Le libellé de l'étape est mis à jour à mesure que l'agent exécute des actions plus spécifiques pour répondre à votre question.
Une fois que l'agent a trouvé une réponse définitive, celle-ci s'affiche sous les étapes d'investigation, y compris des suggestions d'invites de suivi.

Cliquez sur l'une des requêtes suggérées pour poursuivre la conversation. Cliquez sur .
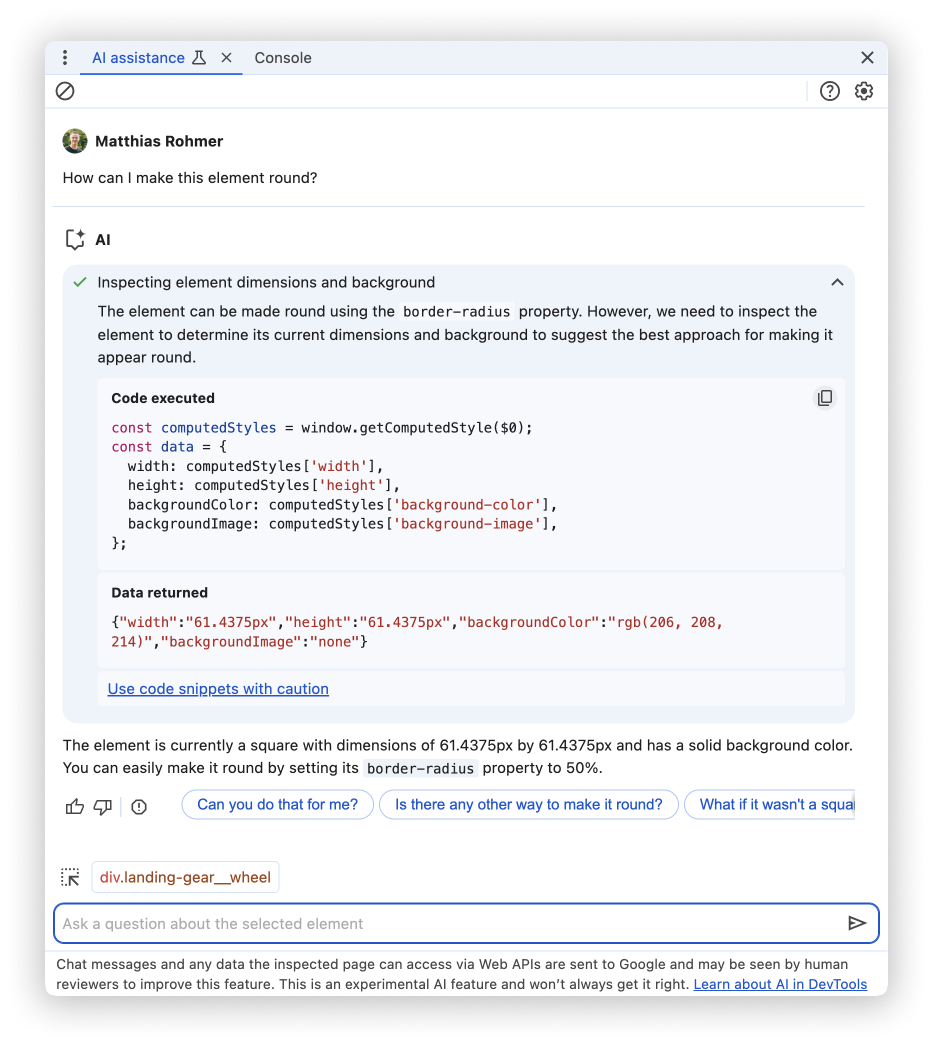
d'une étape d'investigation pour mieux comprendre ce que l'assistance IA a fait en coulisses.

Lorsque vous développez un chip de progression, vous voyez le code exécuté par l'agent, ainsi que sa valeur de retour. Copiez le code exécuté pour l'utiliser ultérieurement, par exemple en l'exécutant avec le panneau de la console.
Conversations suspendues
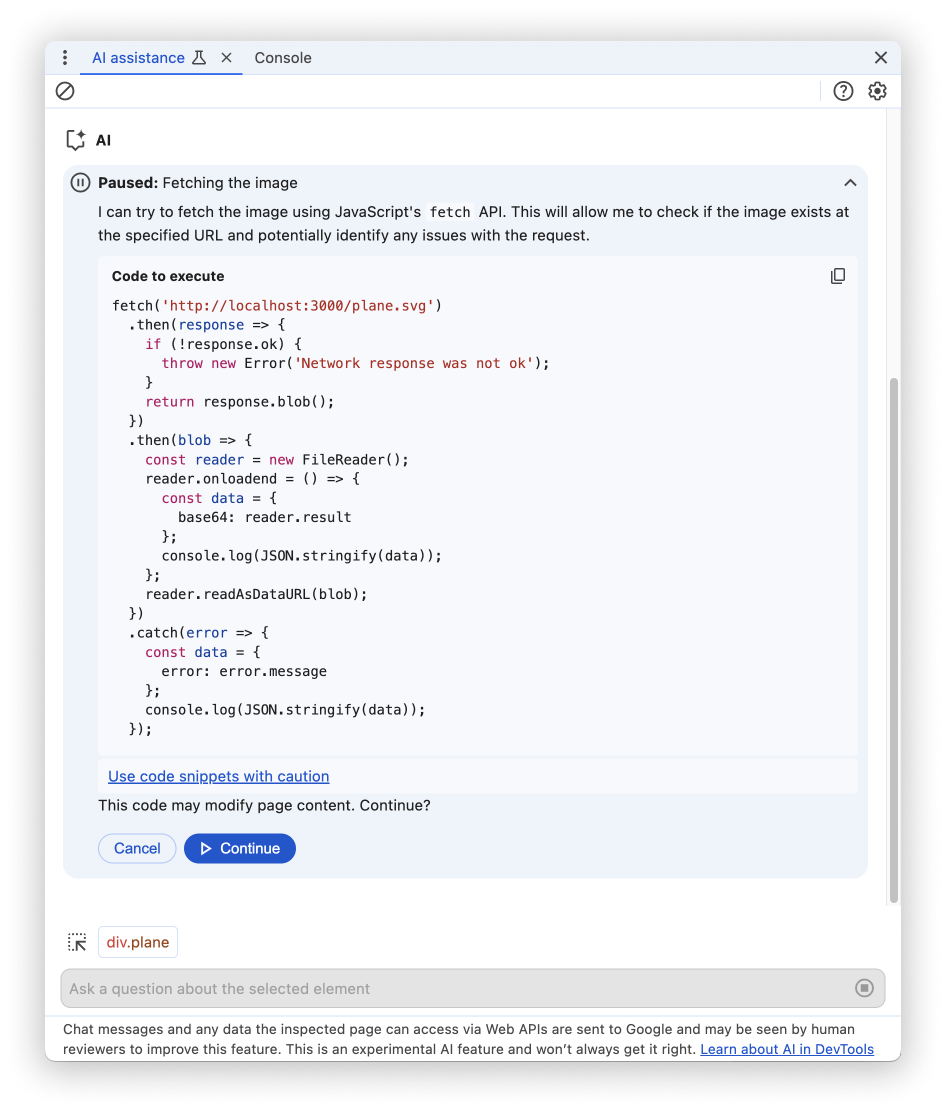
L'assistance IA peut générer du code avec des effets secondaires. Dans ce cas, la conversation est suspendue avant l'exécution du code.

Lorsque la conversation s'interrompt, examinez le code proposé par l'agent. Cliquez sur Continuer pour continuer ou sur Annuler pour empêcher l'exécution.
Enregistrer les modifications apportées à votre espace de travail
Avec un dossier d'espace de travail connecté, vous pouvez enregistrer les modifications de style suggérées par l'assistance par IA dans les fichiers source CSS de votre ordinateur.
Pour ce faire :
Commencez par générer un fichier de métadonnées et connecter un dossier d'espace de travail.
Vous pouvez également ajouter un dossier manuellement.
Démarrer une discussion depuis le panneau "Éléments"
Demandez à l'assistance par IA de modifier votre CSS.
L'assistance de l'IA peut générer du code et mettre en pause l'exécution. Examinez le code, puis cliquez sur Continuer pour tester les modifications en direct.
Développez la section Modifications non enregistrées, puis cliquez sur Appliquer à l'espace de travail.
Vérifiez les modifications dans un
diff, puis cliquez sur Tout enregistrer.
Pour découvrir ce workflow, consultez :
Aucune réponse fournie
L'assistance IA peut ne pas fournir de réponses pour diverses raisons.

Si vous pensez que votre requête est un sujet que l'assistance IA devrait pouvoir aborder, signalez un bug.
Historique de la conversation
Une fois que vous avez commencé une conversation, chaque réponse suivante est basée sur vos interactions précédentes avec l'IA.
L'assistance IA enregistre l'historique de vos conversations entre les sessions. Vous pouvez ainsi accéder à vos discussions précédentes même après le rechargement de DevTools ou de Chrome.
Utilisez les commandes en haut à gauche du panneau pour contrôler votre historique des conversations.

Mesurer une distance
Pour démarrer une nouvelle conversation avec le contexte de conversation actuellement sélectionné, cliquez sur le bouton .
Continuer
Pour poursuivre une conversation passée, cliquez sur le bouton et sélectionnez-la dans le menu contextuel.
Supprimer
Pour supprimer une conversation de l'historique, cliquez sur le bouton .
Noter des réponses et envoyer des commentaires
L'assistance IA est une fonctionnalité expérimentale. C'est pourquoi nous cherchons activement à recueillir vos commentaires pour savoir comment améliorer la qualité des réponses et l'expérience globale.

Voter pour des réponses
Évaluez une réponse à l'aide des boutons J'aime et Je n'aime pas situés sous la réponse.
Signaler des réponses
Pour signaler du contenu inapproprié, cliquez sur le bouton à côté des boutons de vote.

