[設定] > [設定] を使用して、DevTools とそのパネルの外観と動作を構成します。このタブには、一般的なカスタマイズ オプションとパネル固有のオプションの両方が一覧表示されます。
設定を行うには、 [設定] > [設定] を開き、次に説明するセクションのいずれかまでスクロールします。
![[設定] タブの [表示] セクション。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/the-appearance-section-t-fc14a02a4793c.png?authuser=0&hl=ja)
各設定の機能を確認するには、このページで設定の名前を検索し、add_circle で説明を展開します。
このリファレンスでは、次のアイコンを使用してさまざまな設定を示します。
個のチェックボックス
- プルダウン リスト
非推奨
デフォルト設定に戻すには、[設定] タブの一番下までスクロールし、[デフォルトに戻して再読み込み] をクリックします。
デザイン
このセクションでは、DevTools の外観をカスタマイズするオプションについて説明します。
Themes  は、DevTools UI のカラーテーマを設定します。
は、DevTools UI のカラーテーマを設定します。
パネル レイアウト  は、ペインをパネル内に配置します。
は、ペインをパネル内に配置します。
[要素] > [スタイル] と姉妹タブ、[ソース] > [デバッガ] ペインに影響します。auto オプションを使用すると、レイアウトが DevTools の幅に依存するようになります。
Language  は、DevTools UI のロケールを設定します。
は、DevTools UI のロケールを設定します。
この設定を適用するには、DevTools を再読み込みしてください。
 パネルを切り替えるための Ctrl/Cmd+0~9 のショートカットを有効にすると、キーボードを使用してパネルを開くことができます。
パネルを切り替えるための Ctrl/Cmd+0~9 のショートカットを有効にすると、キーボードを使用してパネルを開くことができます。
この動画では、対応するキーボード ショートカットを使用してタブを切り替える方法について説明します。
 [一時停止状態のオーバーレイを無効化] を選択すると、コード実行が一時停止されたときに、ビューポートの [デバッガで一時停止]
[一時停止状態のオーバーレイを無効化] を選択すると、コード実行が一時停止されたときに、ビューポートの [デバッガで一時停止]  オーバーレイが非表示になります。
オーバーレイが非表示になります。
 [更新後に新機能を表示] を選択すると、Chrome がアップデートされるたびに [最新情報] ドロワータブが自動的に開きます。
[更新後に新機能を表示] を選択すると、Chrome がアップデートされるたびに [最新情報] ドロワータブが自動的に開きます。
![[新機能] ドロワー タブ。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/the-s-drawer-tab-284de1eb4dca3.png?authuser=0&hl=ja)
ソース
このセクションでは、[ソース] パネルをカスタマイズするオプションを示します。
 [匿名スクリプトとコンテンツ スクリプトで検索] を有効にすると、[検索] タブを使用して、読み込まれたすべての JavaScript ファイル(Chrome 拡張機能のファイルを含む)を検索できます。
[匿名スクリプトとコンテンツ スクリプトで検索] を有効にすると、[検索] タブを使用して、読み込まれたすべての JavaScript ファイル(Chrome 拡張機能のファイルを含む)を検索できます。
この動画では、拡張機能のソースファイル内のテキストを検索する方法を紹介しています。
 [サイドバーにファイルを自動的に表示] を選択すると、[エディタ] でタブを切り替えるときに、[ソース] > [ページ] ペインでファイルが選択されます。
[サイドバーにファイルを自動的に表示] を選択すると、[エディタ] でタブを切り替えるときに、[ソース] > [ページ] ペインでファイルが選択されます。
この動画では、このオプションを有効にして、タブを切り替えると [Sources] パネルでナビゲーション ツリーでファイルが選択される方法を示しています。
 [JavaScript ソースマップを有効にする] を使用すると、DevTools で生成または圧縮された JavaScript ファイルのソースを見つけることができます。
[JavaScript ソースマップを有効にする] を使用すると、DevTools で生成または圧縮された JavaScript ファイルのソースを見つけることができます。
![[Sources] パネルのステータスバーに圧縮ファイルへのリンクが表示されます。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/the-sources-panel-shows-18a5986aebe76.png?authuser=0&hl=ja)
 [タブによるフォーカスの移動を有効にする] を選択すると、エディタにタブ文字を挿入する代わりに、
[タブによるフォーカスの移動を有効にする] を選択すると、エディタにタブ文字を挿入する代わりに、 Tab キーで DevTools 内でフォーカスが移動します。
Tab キーで DevTools 内でフォーカスが移動します。
DevTools を再読み込みする必要があります。
この動画では、Tab キーで挿入されたタブ文字を最初に表示しています。このオプションを有効にして DevTools を再読み込みすると、Tab キーでフォーカスが移動します。
 [インデントを検出] は、エディタで開かれたソースファイルのインデントを設定します。
[インデントを検出] は、エディタで開かれたソースファイルのインデントを設定します。
DevTools を再読み込みする必要があります。
この動画では、最初に 8 つのスペースのデフォルトのインデントについて説明します。このオプションを有効にすると、デフォルトのインデントがソースファイルのインデントにオーバーライドされます。
 オートコンプリート: [エディタ] で便利な候補が表示されます。
オートコンプリート: [エディタ] で便利な候補が表示されます。
この動画では、最初は候補が表示されません。このオプションを有効にすると、エディタにコマンド補完の候補が表示されます。
 角かっこの挿入機能を使用すると、開始角かっこまたは終了タグを自動的に追加できます。
角かっこの挿入機能を使用すると、開始角かっこまたは終了タグを自動的に追加できます。
この動画では、角かっこの自動終了を有効にする前と後で、左かっこを入力する様子を示しています。
 [かっこの一致] を使用すると、エディタで角かっこ、中かっこ、かっこにペアのない下線が薄い赤でハイライト表示されます。
[かっこの一致] を使用すると、エディタで角かっこ、中かっこ、かっこにペアのない下線が薄い赤でハイライト表示されます。

 コードの折りたたみを使用すると、エディタで中かっこ内のコードブロックを折りたたんだり展開したりできます。
コードの折りたたみを使用すると、エディタで中かっこ内のコードブロックを折りたたんだり展開したりできます。
DevTools を再読み込みする必要があります。
この動画では、このオプションを有効にするときにコードブロックを折りたたむ方法について説明しています。
空白文字を表示  は、エディタに空白文字を表示します。
は、エディタに空白文字を表示します。
DevTools を再読み込みする必要があります。オプションにより、次の処理が行われます。
- [すべて] は、すべての空白文字をドット(
...)で表します。また、エディタは、Tab 文字を行(—)で表します。 - 末尾では、行の末尾の空白文字が明るい赤でハイライト表示されます。
 [デバッグ中に変数値をインラインで表示する] を使用すると、実行が一時停止している間、代入ステートメントの横に変数値が表示されます。
[デバッグ中に変数値をインラインで表示する] を使用すると、実行が一時停止している間、代入ステートメントの横に変数値が表示されます。

 ブレークポイントのトリガー時に [Sources] パネルにフォーカスする: 実行を一時停止したブレークポイントがある行で [Sources] > [Editor] が開きます。
ブレークポイントのトリガー時に [Sources] パネルにフォーカスする: 実行を一時停止したブレークポイントがある行で [Sources] > [Editor] が開きます。
この動画では、まず、[Sources] パネルがブレークポイントで一時停止するとフォーカスがずれています。このオプションを有効にすると、[Sources] パネルで [Editor] が開き、ブレークポイントがあるコード行が表示されます。
 圧縮されたソースを自動的にプリティ プリントすると、ソースが読みやすくなります。
圧縮されたソースを自動的にプリティ プリントすると、ソースが読みやすくなります。
プリティ プリントされた場合、Editor では、1 つの長いコード行が複数行にわたって表示されることがあります。これは行の継続であることを示す - が先頭に付加されています。

 [CSS ソースマップを有効にする] を選択すると、生成された CSS ファイルのソース(
[CSS ソースマップを有効にする] を選択すると、生成された CSS ファイルのソース(.scss など)が DevTools で検出され、表示されます。
![[Sources] パネルのナビゲーション ツリーの [Authored] セクションには .scss ファイルが表示されます。[要素] パネルの [スタイル] ペインで、CSS ルールの横に .scss ソースへのリンクが表示されている。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/the-sources-panel-shows-e421484c90f24.png?authuser=0&hl=ja)
 [ファイルの最後からのスクロールを許可する] を使用すると、エディタの最後の行よりも先にスクロールできます。
[ファイルの最後からのスクロールを許可する] を使用すると、エディタの最後の行よりも先にスクロールできます。
この動画では、このオプションを有効にすると、ファイルの末尾からスクロールする方法を説明しています。
 DevTools がリモート ファイルパスからソースマップなどのリソースを読み込めるようにします。セキュリティ上の理由により、デフォルトで無効になっています。
DevTools がリモート ファイルパスからソースマップなどのリソースを読み込めるようにします。セキュリティ上の理由により、デフォルトで無効になっています。
無効のままにすると、DevTools には次のようなコンソール メッセージが記録されます。

デフォルトのインデント  を使用すると、エディタで
を使用すると、エディタで  Tab キーによって挿入されるスペースの数を選択できます。
Tab キーによって挿入されるスペースの数を選択できます。
この例では、デフォルトのインデントを最初に 8 個のスペースに設定し、次にタブ文字に設定しています。
要素
このセクションでは、[要素] パネルをカスタマイズするオプションについて説明します。
 [ユーザー エージェントの Shadow DOM を表示] は、DOM ツリーに Shadow DOM ノードを表示します。
[ユーザー エージェントの Shadow DOM を表示] は、DOM ツリーに Shadow DOM ノードを表示します。
![[要素] パネルには、Shadow DOM ノードが表示されます。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/the-elements-panel-shows-088126d24e216.png?authuser=0&hl=ja)
 ワードラップは、DOM ツリー内の長い行を改行して次の行に折り返します。
ワードラップは、DOM ツリー内の長い行を改行して次の行に折り返します。
![[要素] パネルでは、長い行が単語ごとに区切り、次の行に改行されます。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/the-elements-panel-breaks-8f610414be113.png?authuser=0&hl=ja)
 [HTML コメントを表示] は、DOM ツリーに HTML コメントを表示します。
[HTML コメントを表示] は、DOM ツリーに HTML コメントを表示します。
![[要素] パネルには、HTML コメントが表示されます。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/the-elements-panel-shows-69db5e051bcd3.png?authuser=0&hl=ja)
 [カーソルを合わせて DOM ノードを表示] を選択すると、
[カーソルを合わせて DOM ノードを表示] を選択すると、 検査モードでビューポート内の要素にカーソルを合わせると、DOM ツリー内の対応するノードが選択されます。
検査モードでビューポート内の要素にカーソルを合わせると、DOM ツリー内の対応するノードが選択されます。
この動画では、DOM ツリーで DOM ノードが選択されていないことを最初に示しています。このオプションを有効にすると、[要素] パネルでカーソルを合わせたときにノードが選択されます。
 [詳細な検査ツールチップを表示] を選択すると、
[詳細な検査ツールチップを表示] を選択すると、 検査モードで、要素にカーソルを合わせるとツールチップがビューポートに表示されます。
検査モードで、要素にカーソルを合わせるとツールチップがビューポートに表示されます。

 [カーソルを合わせてルーラーを表示] を使用すると、DOM ツリーの要素にカーソルを合わせると、ビューポートにルーラーが表示されます。
[カーソルを合わせてルーラーを表示] を使用すると、DOM ツリーの要素にカーソルを合わせると、ビューポートにルーラーが表示されます。

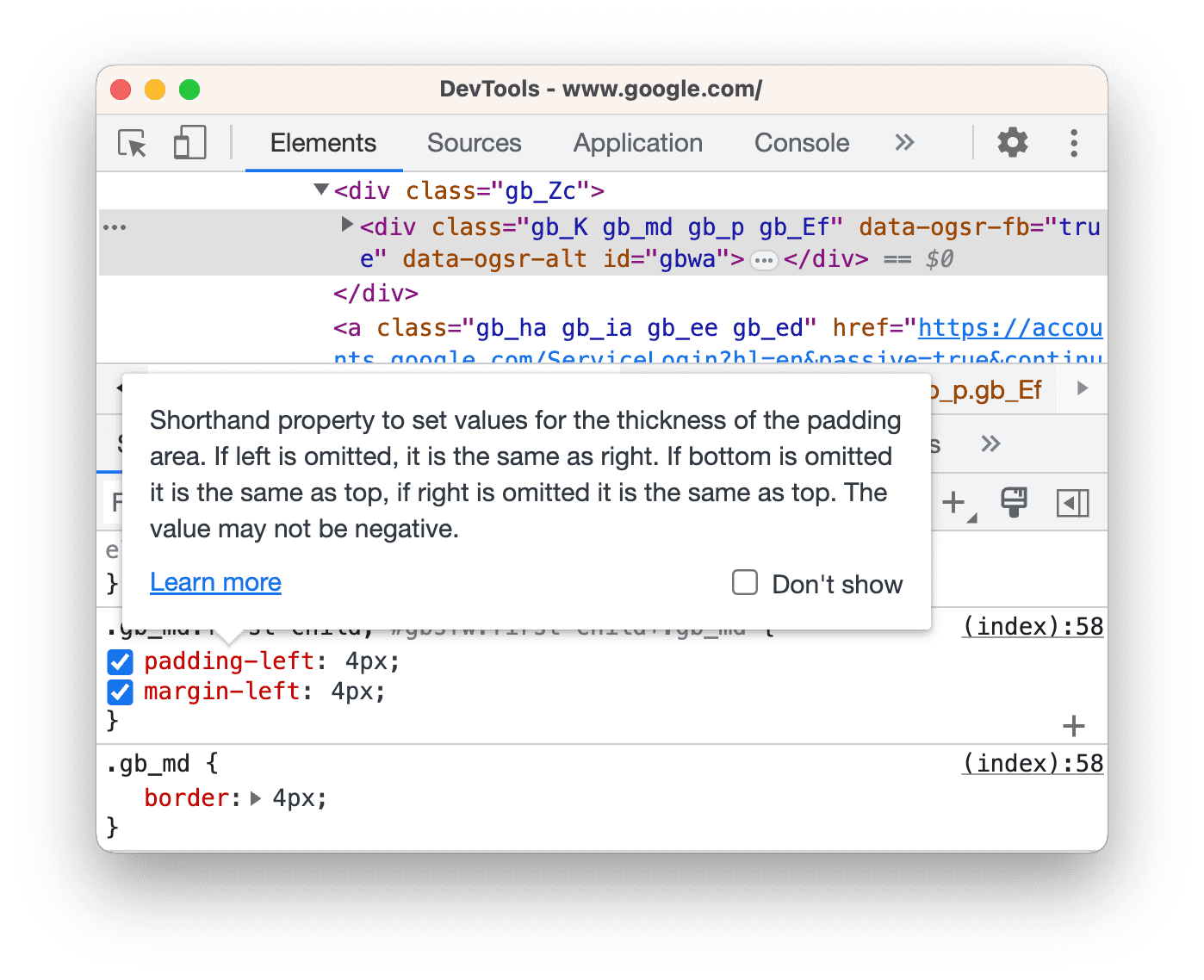
 [CSS ドキュメントのツールチップを表示] では、[スタイル] ペインでプロパティにカーソルを合わせると、簡単な説明付きのツールチップが表示されます。
[CSS ドキュメントのツールチップを表示] では、[スタイル] ペインでプロパティにカーソルを合わせると、簡単な説明付きのツールチップが表示されます。
[詳細] リンクをクリックすると、プロパティの MDN CSS リファレンスが表示されます。

ネットワーク
このセクションでは、[ネットワーク] パネルをカスタマイズするオプションを示します。ほとんどのオプションは、パネルの設定と同じです。
 [ログを保持] は、[ネットワーク] パネルの [ログを保持] と同じです。ページが読み込まれるたびにリクエストを保存します。
[ログを保持] は、[ネットワーク] パネルの [ログを保持] と同じです。ページが読み込まれるたびにリクエストを保存します。
この動画では、最初にページの再読み込み時に更新され、このオプションを有効にするとログが保持される様子を示しています。
 [ネットワーク ログを記録] は、[ネットワーク] パネルの
[ネットワーク ログを記録] は、[ネットワーク] パネルの  [ネットワーク ログを記録] と同じです。ネットワーク ログへのリクエストの記録を開始または停止します。
[ネットワーク ログを記録] と同じです。ネットワーク ログへのリクエストの記録を開始または停止します。
![[Network] パネルの [Record network log] ボタン。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/the-record-network-log-bu-ae1f7d1e69e3.png?authuser=0&hl=ja)
 [ネットワーク リクエストのブロックを有効にする] では、[ネットワーク リクエストのブロック] ドロワーのパターンに一致するリクエストがブロックされます。
[ネットワーク リクエストのブロックを有効にする] では、[ネットワーク リクエストのブロック] ドロワーのパターンに一致するリクエストがブロックされます。
この動画ではまず、リクエストがブロックされていないことを説明します。このオプションを有効にすると、[ネットワーク リクエストのブロック] ドロワーのパターンによってアクセスがブロックされます。
 [キャッシュを無効にする(DevTools が開いている間)] は、[ネットワーク] パネルの [キャッシュを無効にする] と同じです。ブラウザのキャッシュを無効にします。
[キャッシュを無効にする(DevTools が開いている間)] は、[ネットワーク] パネルの [キャッシュを無効にする] と同じです。ブラウザのキャッシュを無効にします。
![[キャッシュを無効にする] チェックボックス。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/the-disable-cache-checkbo-f09250026a0aa.png?authuser=0&hl=ja)
 リソースタイプを色分けすると、ネットワーク ログの [ウォーターフォール] 列で、リクエストの種類に応じて異なる色でハイライト表示されます。
リソースタイプを色分けすると、ネットワーク ログの [ウォーターフォール] 列で、リクエストの種類に応じて異なる色でハイライト表示されます。
![[ネットワーク] タブの [ウォーターフォール] 列(色分けあり / なし)。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/the-waterfall-column-the-c3f0d296db17e.png?authuser=0&hl=ja)
 [ネットワーク ログをフレーム別にグループ化] は、[ネットワーク] パネルの [フレーム別にグループ化] と同じです。このオプションは、インライン フレームによって開始されたリクエストをグループ化します。
[ネットワーク ログをフレーム別にグループ化] は、[ネットワーク] パネルの [フレーム別にグループ化] と同じです。このオプションは、インライン フレームによって開始されたリクエストをグループ化します。

 [このサイトで強制的に広告のブロック] を選択すると、DevTools が開いている間、ページで検出された広告がブロックされます。
[このサイトで強制的に広告のブロック] を選択すると、DevTools が開いている間、ページで検出された広告がブロックされます。
![ブロックされたリクエスト フィルタが有効な [ネットワーク] パネルに表示された広告関連のネットワーク リクエスト。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/an-ad-related-network-req-3e1c284d89cd5.png?authuser=0&hl=ja)
パフォーマンス
このセクションでは、[パフォーマンス] パネルをカスタマイズするオプションを示します。
フレームチャートのマウスホイール アクション  は、フレームチャート上で移動したときのマウスホイールにスクロール アクションまたはズーム アクションを割り当てます。
は、フレームチャート上で移動したときのマウスホイールにスクロール アクションまたはズーム アクションを割り当てます。
この例では、[パフォーマンス] パネルのフレームチャートで、スクロールとズームの両方のマウスホイール アクションを表示します。
コンソール
このセクションでは、コンソールをカスタマイズするオプションについて説明します。ほとんどのオプションはコンソール設定と同じです。
![Google Play Console と [設定] の同様のオプション。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/similar-options-console-8bfd47da7d55d.png?authuser=0&hl=ja)
 [ネットワーク メッセージを非表示] をオンにすると、コンソールでネットワーク メッセージを非表示にできます。
[ネットワーク メッセージを非表示] をオンにすると、コンソールでネットワーク メッセージを非表示にできます。
この動画では、 の [設定] と [Google Play Console の設定] の両方で、ネットワーク メッセージを非表示にする方法を紹介しています。
 [選択したコンテキストのみ] を選択すると、コンソールに、選択したコンテキスト(top、iframe、worker、extension)のみに関するメッセージが表示されます。
[選択したコンテキストのみ] を選択すると、コンソールに、選択したコンテキスト(top、iframe、worker、extension)のみに関するメッセージが表示されます。
この動画では、 の [Settings] と [Console] > [Settings] の両方でこのオプションを有効にし、Console でコンテキストを選択する方法について説明しています。
 [Log XMLHttpRequests] は、コンソールで XHR リクエストとフェッチ リクエストをログに記録します。
[Log XMLHttpRequests] は、コンソールで XHR リクエストとフェッチ リクエストをログに記録します。
この動画では、 の [Settings] と [Console] > [Settings] の両方でこのオプションを有効にし、
XHR finished loading メッセージをコンソールに記録する方法を紹介しています。
 [タイムスタンプを表示] を使用すると、コンソールでメッセージの横にタイムスタンプが表示されます。
[タイムスタンプを表示] を使用すると、コンソールでメッセージの横にタイムスタンプが表示されます。

 [履歴からのオートコンプリート] では、以前に実行したコマンドがコンソールに入力時に提案されます。
[履歴からのオートコンプリート] では、以前に実行したコマンドがコンソールに入力時に提案されます。
同じオプションは [コンソール] > [設定] にあります。

 [Enter キーでオートコンプリートの候補を受け入れる] を使用すると、Enter キーを押すと、コンソールがオートコンプリートのプルダウンから選択された候補を受け入れます。
[Enter キーでオートコンプリートの候補を受け入れる] を使用すると、Enter キーを押すと、コンソールがオートコンプリートのプルダウンから選択された候補を受け入れます。
この動画では、このオプションを有効にする前と後で Enter キーを押すとどうなるかを示します。
 コンソールで類似したメッセージをグループ化すると、コンソールにより、類似したメッセージがグループ化されます。
コンソールで類似したメッセージをグループ化すると、コンソールにより、類似したメッセージがグループ化されます。
同じオプションは [コンソール] > [設定] にあります。

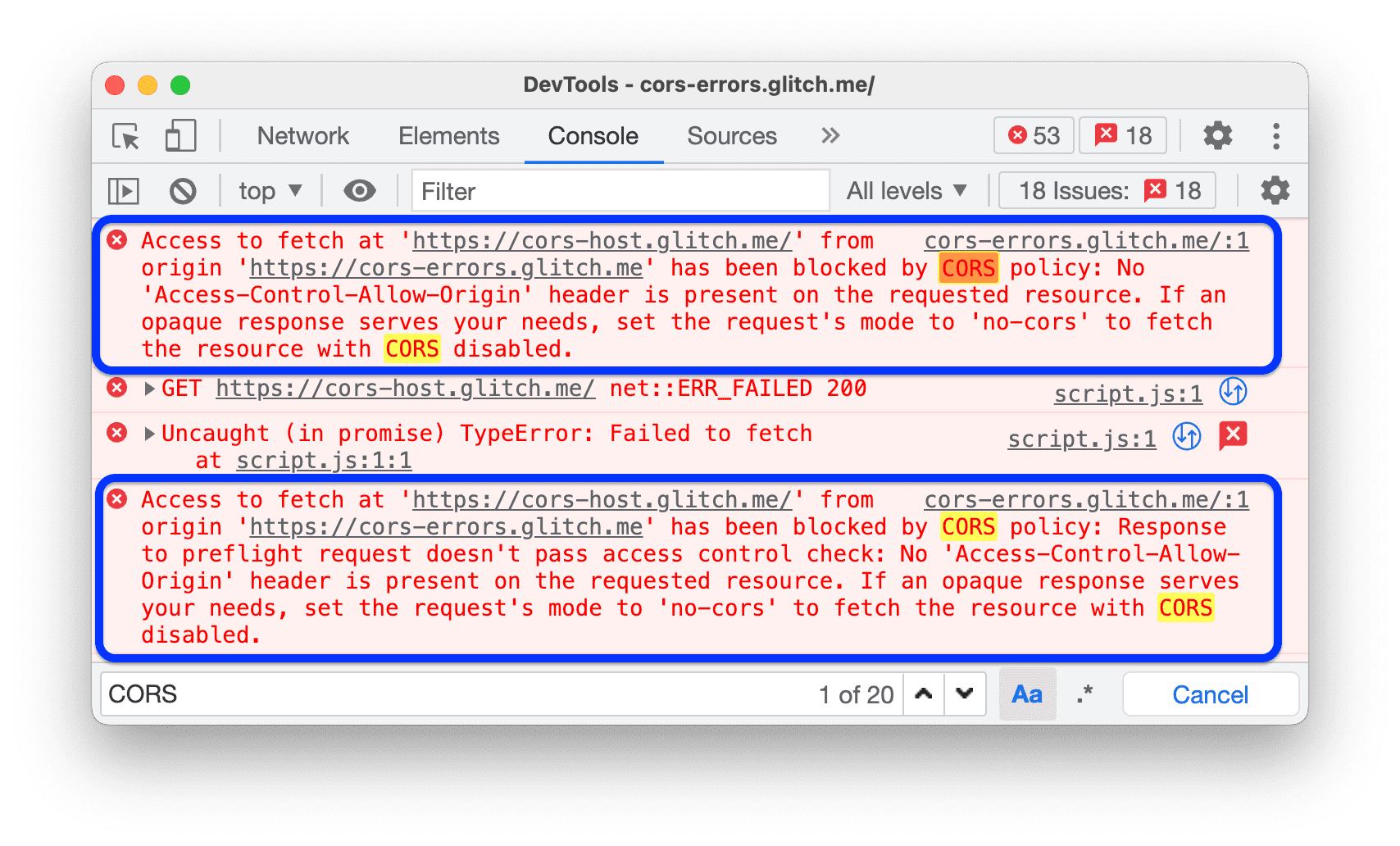
 [コンソールに CORS エラーを表示] を選択すると、コンソールに、ログに記録された CORS エラーが表示されます。
[コンソールに CORS エラーを表示] を選択すると、コンソールに、ログに記録された CORS エラーが表示されます。
同じオプションは [コンソール] > [設定] にあります。

 [積極的な評価] を使用すると、コンソールにコマンドの入力時に出力のプレビューが表示されます。
[積極的な評価] を使用すると、コンソールにコマンドの入力時に出力のプレビューが表示されます。
同じオプションは [コンソール] > [設定] にあります。
この動画では、さまざまな出力プレビューを示しています。
 コード評価をユーザー アクションとして扱うことで、コンソールで実行するコマンドをすべてユーザーの操作に変えることができます。
コード評価をユーザー アクションとして扱うことで、コンソールで実行するコマンドをすべてユーザーの操作に変えることができます。
つまり、評価時に navigator.userActivation.isActive を true に設定します。同じオプションは [コンソール] > [設定] にあります。
この動画では、このオプションを有効にする前と後の navigator.userActivation.isActive の評価結果を示しています。
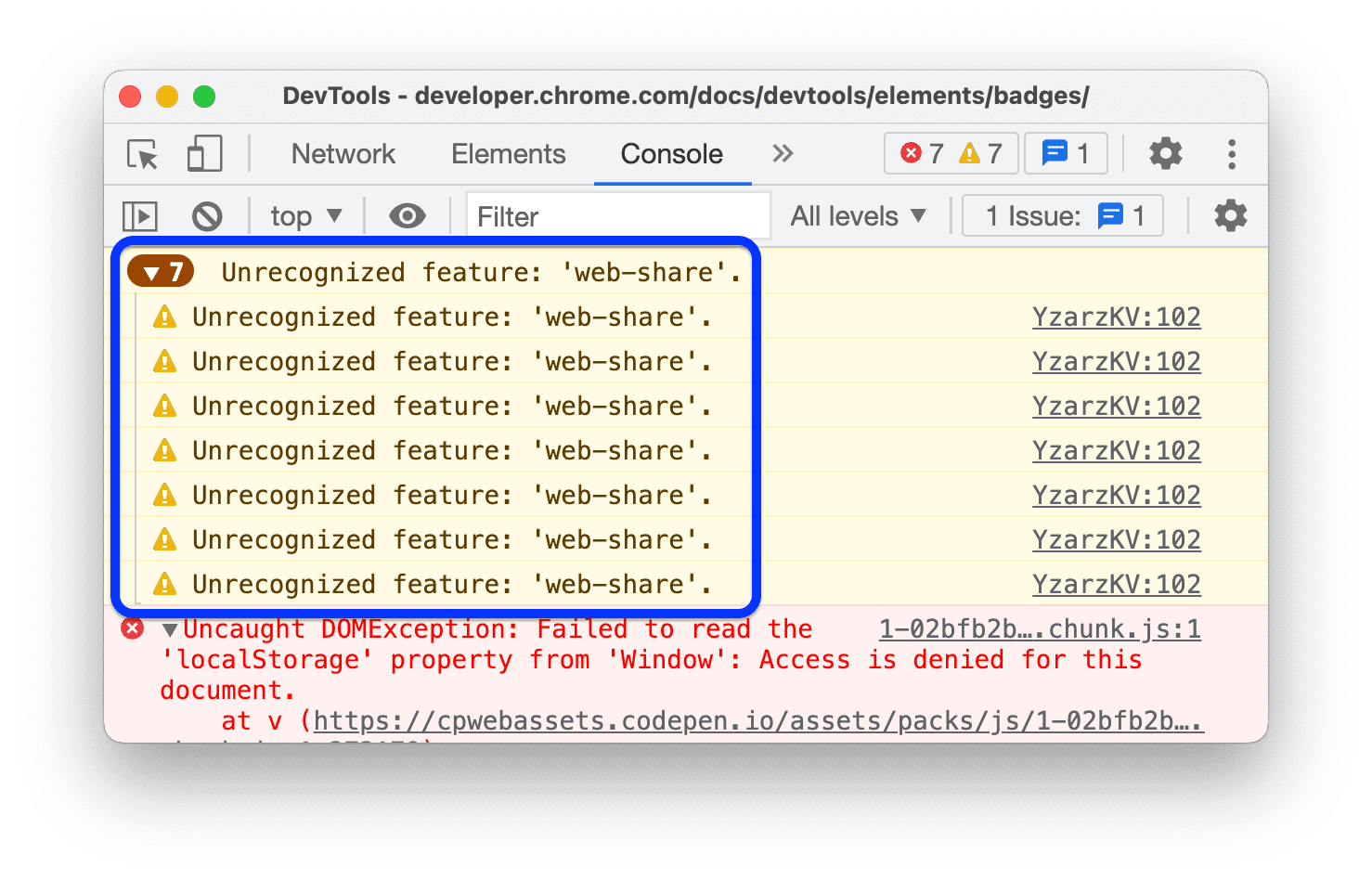
 console.trace() メッセージを自動的に展開すると、Console がログに記録する際に展開された
console.trace() メッセージを自動的に展開すると、Console がログに記録する際に展開された console.trace() メッセージが表示されます。

 [ナビゲーション時にログを保持] を選択すると、ナビゲーションごとにコンソールに
[ナビゲーション時にログを保持] を選択すると、ナビゲーションごとにコンソールに Navigated to メッセージが記録され、すべてのページのログが保存されます。
同じオプションは [コンソール] > [設定] にあります。
![コンソールに [Navigated to] というメッセージが表示され、さまざまなページにログが保存されます。](https://developer.chrome.com/static/docs/devtools/settings/preferences/image/the-console-shows-naviga-f4bc36001187f.png?authuser=0&hl=ja)
延長
このセクションでは、Chrome DevTools 拡張機能のリンク処理をカスタマイズするオプションについて説明します。
リンク処理  は、ソースファイルへのリンクをクリックしたときにファイルを開くオプションを設定します([要素] > [スタイル] ペインなど)。
は、ソースファイルへのリンクをクリックしたときにファイルを開くオプションを設定します([要素] > [スタイル] ペインなど)。
永続性
このセクションでは、DevTools での変更内容の保存方法を制御するオプションについて説明します。
 [ローカル オーバーライドを有効にする] を選択すると、ソースに加えた変更がページ読み込み後も保持されます。
[ローカル オーバーライドを有効にする] を選択すると、ソースに加えた変更がページ読み込み後も保持されます。
詳しくは、ローカル オーバーライドをご覧ください。
デバッガ
このセクションでは、Debugger の動作を制御するオプションについて説明します。
 [JavaScript を無効にする] では、JavaScript が無効になっている場合のウェブページの外観と動作を確認できます。
[JavaScript を無効にする] では、JavaScript が無効になっている場合のウェブページの外観と動作を確認できます。
ページを再読み込みして、読み込み中にページが JavaScript に依存しているかどうかを確認します。
JavaScript が無効になっている場合、Chrome のアドレスバーに対応する ![]() アイコンが表示され、DevTools では [ソース] の横に警告アイコン
アイコンが表示され、DevTools では [ソース] の横に警告アイコン が表示されます。
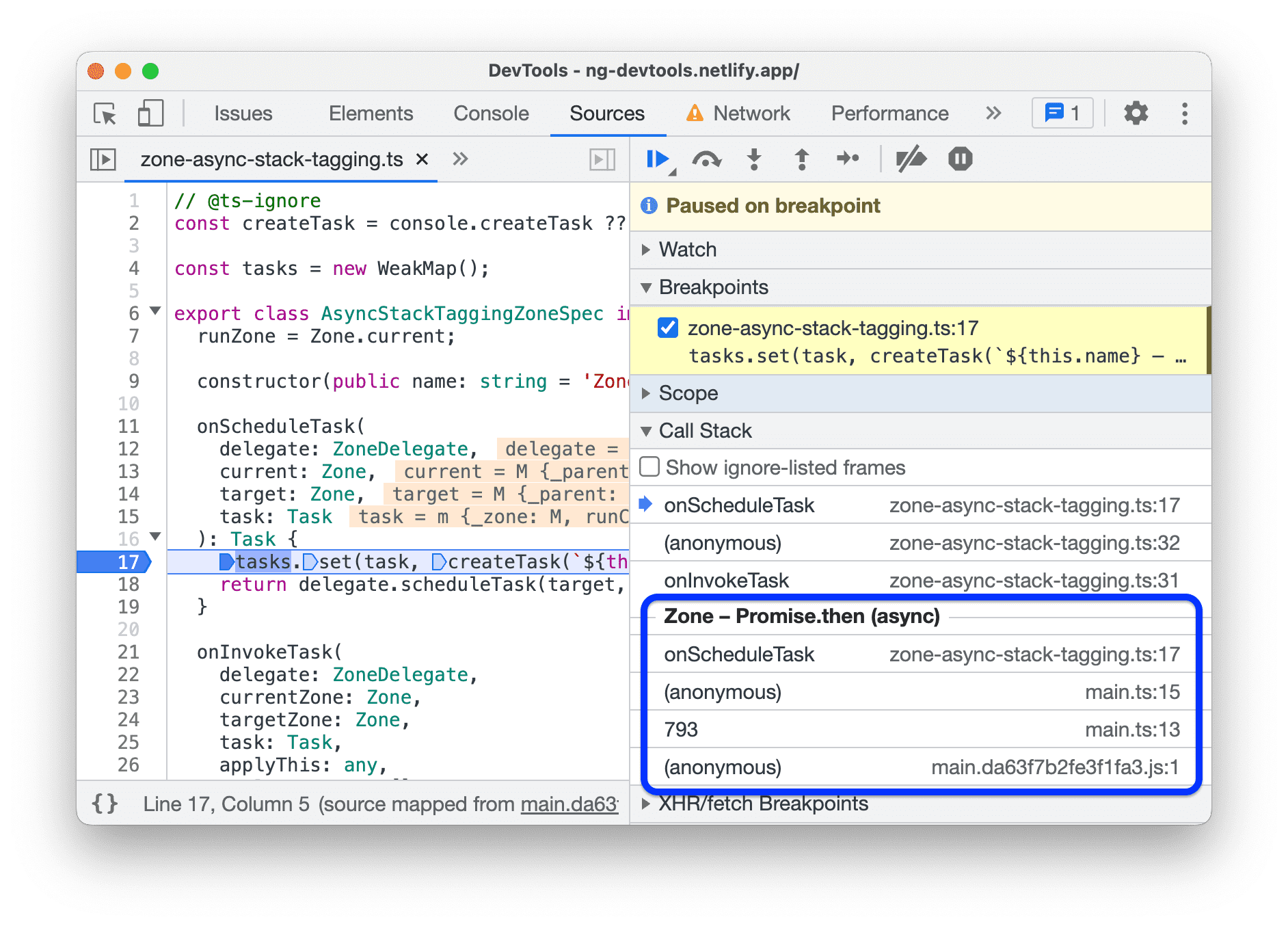
 [非同期スタック トレースを無効にする] を使用すると、[コールスタック] の非同期オペレーションの「全体像」が非表示になります。
[非同期スタック トレースを無効にする] を使用すると、[コールスタック] の非同期オペレーションの「全体像」が非表示になります。
デフォルトでは、使用しているフレームワークが非同期処理をサポートしている場合、Debugger は非同期処理をトレースしようとします。

詳細については、非同期スタック トレースを表示するをご覧ください。
グローバル
このセクションでは、DevTools でグローバルに影響するオプションについて説明します。
 [DevTools をポップアップで自動開く] を選択すると、新しいタブを開くリンクをクリックすると DevTools が開きます。つまり、
[DevTools をポップアップで自動開く] を選択すると、新しいタブを開くリンクをクリックすると DevTools が開きます。つまり、target=_blank を含むすべてのリンクです。
この動画ではまず、DevTools を *使用せずに* リンクをクリックし、新しいタブを開く方法を説明します。このオプションを有効にすると、DevTools によって新しいタブが開きます。
 入力しながら検索: 検索クエリの入力を開始すると、DevTools は最初の検索結果に「ジャンプ」します。無効にした場合、Enter キーを押したときにのみ結果が表示されます。
入力しながら検索: 検索クエリの入力を開始すると、DevTools は最初の検索結果に「ジャンプ」します。無効にした場合、Enter キーを押したときにのみ結果が表示されます。
この動画ではまず、検索クエリの入力に応じて DevTools が「ジャンプ」する仕組みを説明します。このオプションを有効にすると、DevTools で Enter キーを押すと最初の結果が表示されます。
同期
このセクションでは、デバイス間の設定の同期を設定できます。
 [設定の同期を有効にする] を使用すると、DevTools の設定を複数のデバイス間で同期できます。
[設定の同期を有効にする] を使用すると、DevTools の設定を複数のデバイス間で同期できます。
この設定を使用するには、まず Chrome 同期を有効にします。詳しくは、同期設定をご覧ください。


