Chrome DevTools のデバッグ機能に関する包括的なリファレンスでは、新しいデバッグ ワークフローをご確認ください。
デバッグの基本については、Chrome DevTools で JavaScript のデバッグを開始するをご覧ください。
ブレークポイントを使用してコードを一時停止する
ブレークポイントを設定して、コードの実行中にコードを一時停止できるようにします。ブレークポイントを設定する方法については、ブレークポイントを使用してコードを一時停止するをご覧ください。
一時停止時の値を確認する
実行が一時停止している間、デバッガは現在の関数内のすべての変数、定数、オブジェクトをブレークポイントまで評価します。デバッガには、対応する宣言の横に現在の値がインラインで表示されます。

コンソールを使用して、評価された変数、定数、オブジェクトをクエリできます。

ホバー時にクラスと関数のプロパティをプレビューする
実行が一時停止しているときに、クラス名または関数名にカーソルを合わせると、そのプロパティをプレビューできます。

コードをステップ実行する
コードが一時停止したら、式を 1 つずつステップ実行し、制御フローやプロパティ値を調べます。
コード行をステップオーバーする
デバッグしている問題に関連しない関数を含むコード行で一時停止している場合は、[Step over] step_over をクリックして、関数にステップインせずに実行します。
たとえば、次のコードをデバッグしているとします。
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
A で一時停止しています。step_over を押すと、ステップオーバーする関数(B と C)内のすべてのコードが実行されます。DevTools は D で一時停止します。
コード行にステップインする
デバッグしている問題に関連する関数呼び出しで一時停止したら、[Step into] ![]() をクリックしてその関数を調査します。
をクリックしてその関数を調査します。
たとえば、次のコードをデバッグしているとします。
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
A で一時停止しています。[ステップイン] を押すと、DevTools はこの行のコードを実行し、B で停止します。
コード行からステップアウトする
デバッグしている問題に関連していない関数内で一時停止した場合は、[step_out] をクリックして、関数の残りのコードを実行します。
たとえば、次のコードをデバッグしているとします。
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
A で一時停止しています。[step_out] をクリックすると、DevTools は getName() の残りのコード(この例では B)を実行し、C で停止します。
特定の行までのすべてのコードを実行する
長い関数をデバッグする場合、デバッグしている問題に関係のないコードが多数存在することがあります。
すべての行をステップ実行することもできますが、面倒な作業になる可能性があります。関心のある行にコード行ブレークポイントを設定して再開することもできますが、もっと速い方法があります。
関心のあるコード行を右クリックし、[Continue to here] を選択します。DevTools は、そのポイントまでのすべてのコードを実行し、その行で停止します。
![[ここに移動] を選択します。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/selecting-continue-here-8f051d7484145.png?authuser=0&hl=ja)
スクリプトの実行を再開
一時停止した後でスクリプトの実行を続行するには、[再開] をクリックします。DevTools は、次のブレークポイント(存在する場合)までスクリプトを実行します。
スクリプトの強制実行
すべてのブレークポイントを無視してスクリプトの実行を強制的に再開するには、[スクリプトの実行を再開] resume を長押しして、[スクリプトの実行を強制] play_arrow を選択します。
![[スクリプトの強制実行] を選択します。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/selecting-force-script-e-9147787fef419.png?authuser=0&hl=ja)
スレッド コンテキストを変更する
ウェブワーカーまたはサービス ワーカーを操作する場合は、[スレッド] ペインに表示されているコンテキストをクリックして、そのコンテキストに切り替えます。青い矢印アイコンは、選択されているコンテキストを表します。
![[スレッド] ペイン。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/the-threads-pane-9b843009c236a.svg?authuser=0&hl=ja)
たとえば、メイン スクリプトとサービス ワーカー スクリプトの両方でブレークポイントで停止しているとします。サービス ワーカー コンテキストのローカル プロパティとグローバル プロパティを表示したいが、[ソース] パネルにメイン スクリプト コンテキストが表示されている。[スレッド] ペインでサービス ワーカーのエントリをクリックすると、そのコンテキストに切り替えることができます。
カンマ区切りの式をステップ実行する
圧縮されたコードをデバッグするには、カンマ区切りの式をステップ実行します。たとえば、次のコードについて考えてみましょう。
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
圧縮すると、カンマ区切りの foo(),foo(),42 式が含まれます。
function foo(){}function bar(){return foo(),foo(),42}bar();
Debuggerは、このような式も同様にステップ実行します。

したがって、ステップ動作は同じです。
- 圧縮されたコードと作成されたコードの間。
- ソースマップを使用して、元のコードに基づいて圧縮されたコードをデバッグする場合。つまり、セミコロンが見つかった場合は、デバッグ対象のソースが圧縮されている場合でも、常にステップスルーを期待できます。
ローカル プロパティ、クローズ プロパティ、グローバル プロパティの表示と編集
コードの行で停止しているときに、[スコープ] ペインを使用して、ローカル スコープ、クロージャー スコープ、グローバル スコープのプロパティと変数の値を表示、編集します。
- プロパティ値をダブルクリックして変更します。
- 列挙できないプロパティはグレー表示になります。
![[スコープ] ペイン。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/the-scope-pane-6ad87e163ba17.svg?authuser=0&hl=ja)
現在の呼び出しスタックを表示する
コード行で停止しているときに、[コールスタック] ペインを使用して、このポイントに到達したコールスタックを確認します。
エントリを選択して、その関数が呼び出されたコード行にジャンプします。青い矢印アイコンは、DevTools がハイライト表示している関数を表します。
![[コールスタック] ペイン。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/the-call-stack-pane-c752cfdcab6dc.svg?authuser=0&hl=ja)
呼び出しスタック内の関数(フレーム)を再起動する
デバッグ フロー全体を再起動せずに関数の動作を観察して再実行するには、この関数が一時停止しているときに単一の関数の実行を再開します。つまり、コールスタック内の関数のフレームを再起動できます。
フレームを再起動するには:
- ブレークポイントで関数の実行を一時停止する。[コールスタック] ペインには、関数呼び出しの順序が記録されます。
[呼び出しスタック] ペインで関数を右クリックし、プルダウン メニューから [フレームを再起動] を選択します。
![プルダウン メニューから [フレームの再開] を選択する。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/selecting-restart-frame-939a0d2863ec5.png?authuser=0&hl=ja)
フレームの再起動の仕組みを理解するには、次の例について考えてみましょう。
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
foo() 関数は 0 を引数として受け取り、ログに記録してから bar() 関数を呼び出します。bar() 関数は、引数をインクリメントします。
次のように、両方の関数のフレームを再起動してみてください。
サンプルコードを新しいスニペットにコピーして実行します。実行は
debuggerコード行ブレークポイントで停止します。デバッガには、関数宣言の横に現在の値
value = 1が表示されます。
bar()フレームを再起動します。
F9を押して、値の増分ステートメントをステップ実行します。 現在の値が
現在の値が value = 2に増加していることに注意してください。必要に応じて、[スコープ] ペインで値をダブルクリックして編集し、目的の値を設定します。
![[スコープ] ペインで値を編集する。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/editing-value-the-scope-7cd179addd2aa.png?authuser=0&hl=ja)
bar()フレームを再起動して、インクリメント ステートメントをさらに数回ステップ実行してみてください。値は増加し続けます。
[呼び出しスタック] で
foo()フレームを再起動します。 値が再び
値が再び 0になっていることに注意してください。
スクリプトの実行を再開(
F8)して、このチュートリアルを完了します。
無視リストのフレームを表示
デフォルトでは、[Call Stack] ペインにはコードに関連するフレームのみが表示され、設定 [Settings] > [Ignore List] に追加されたスクリプトは除外されます。

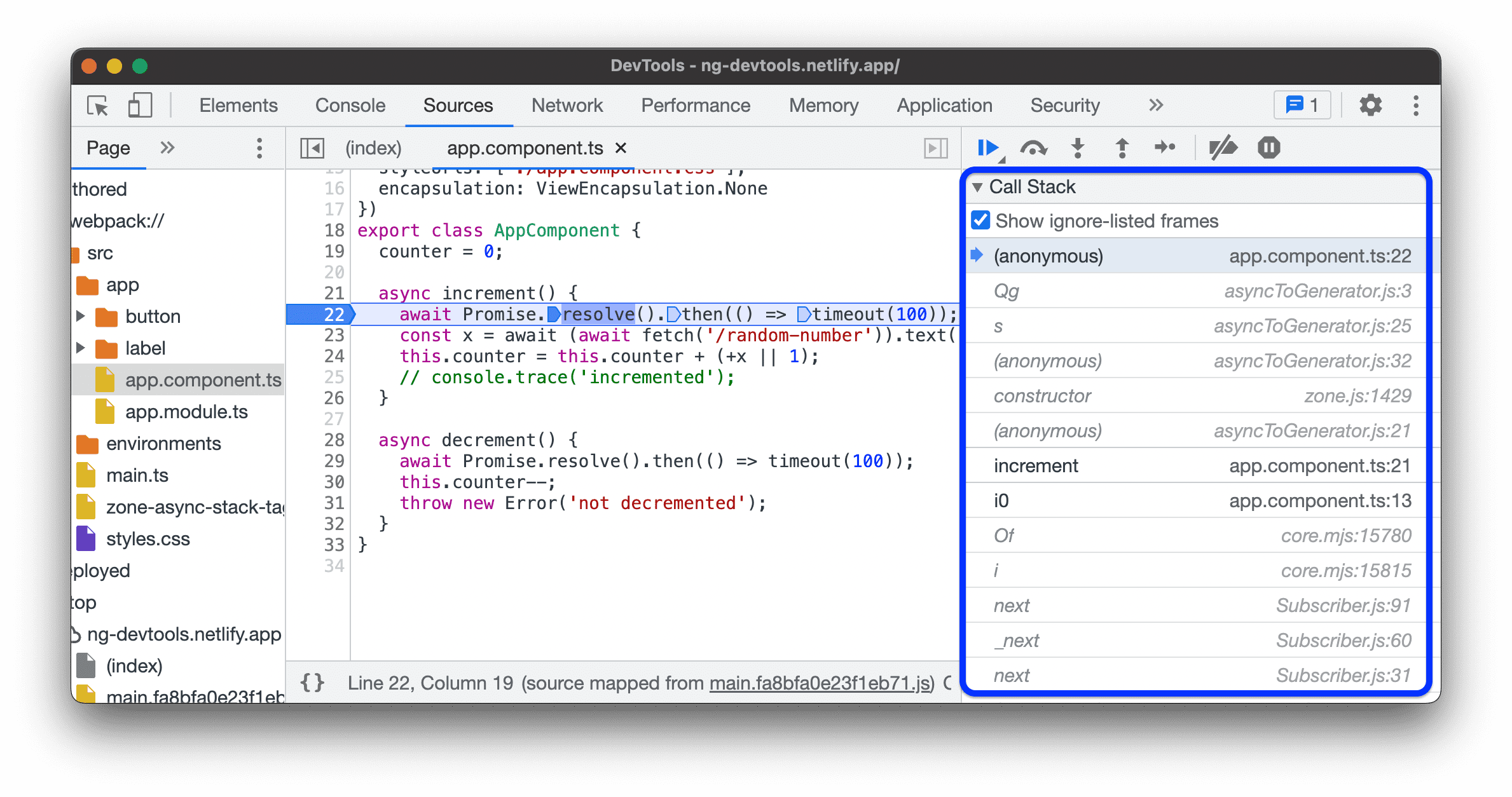
サードパーティ フレームを含む完全なコールスタックを表示するには、[Call Stack] セクションで [Show ignore-listed frames] を有効にします。

こちらのデモで試すことができます。
- [ソース] パネルで、
src>app>app.component.tsファイルを開きます。 increment()関数にブレークポイントを設定します。- [コールスタック] セクションで、[無視リストに登録されたフレームを表示] チェックボックスをオンまたはオフにして、コールスタック内の関連するフレームまたはすべてのフレームのリストを確認します。
非同期フレームを表示する
使用しているフレームワークでサポートされている場合、DevTools は非同期コードの両方の部分をリンクして、非同期オペレーションをトレースできます。
この場合、[コールスタック] には、非同期呼び出しフレームを含む呼び出し履歴全体が表示されます。

Key Point DevTools は、console.createTask() API メソッドに基づいてこの「非同期スタック タグ付け」機能を実装しています。API の実装はフレームワークに任されています。たとえば、Angular はこの機能をサポートしています。
スタック トレースをコピー
[Call Stack] ペインの任意の場所を右クリックし、[Copy stack trace] を選択して、現在の呼び出しスタックをクリップボードにコピーします。
![[スタック トレースをコピー] を選択します。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/selecting-copy-stack-tra-2b0cd6372210b.png?authuser=0&hl=ja)
出力の例を以下に示します。
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
ファイルツリーを操作する
[ページ] ペインを使用して、ファイルツリーを移動します。
作成およびデプロイされたファイルをファイルツリーにグループ化
フレームワーク(React や Angular など)を使用してウェブ アプリケーションを開発する場合、ビルドツール(webpack や Vite など)によって生成された圧縮ファイルが原因で、ソースを移動するのが難しい場合があります。
ソースを移動しやすいように、[ソース] > [ページ] ペインでファイルを次の 2 つのカテゴリにグループ化できます。
- コードの作成者。IDE で表示するソースファイルに似ています。DevTools は、ビルドツールから提供されたソースマップに基づいてこれらのファイルを生成します。
がデプロイされました。ブラウザが読み取る実際のファイル。通常、これらのファイルは圧縮されます。
グループ化を有効にするには、ファイルツリーの上部にあるメニューで、more_vert > [Group files by Authored/Deployed] オプションをクリックします。

無視リストのソースをファイルツリーから非表示にする
作成したコードにのみ集中できるように、[ソース] > [ページ] ペインでは、デフォルトで [設定] > [無視リスト] に追加されたすべてのスクリプトまたはディレクトリがグレー表示されます。
このようなスクリプトをすべて非表示にするには、[ソース] > [ページ] > more_vert > [無視リストに登録されたソースを非表示にする] を選択します。

スクリプトまたはスクリプトのパターンを無視する
スクリプトを無視して、デバッグ中にスキップします。無視すると、スクリプトは [コールスタック] ペインで非表示になり、コードをステップ実行するときにスクリプトの関数にステップインすることはありません。
たとえば、次のコードをステップ実行するとします。
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A は、信頼できるサードパーティ ライブラリです。デバッグしている問題がサードパーティ ライブラリに関連していないと確信できる場合は、スクリプトを無視することをおすすめします。
ファイルツリーからスクリプトまたはディレクトリを無視する
個々のスクリプトまたはディレクトリ全体を無視するには:
- [ソース] > [ページ] で、ディレクトリまたはスクリプト ファイルを右クリックします。
- [無視リストにディレクトリ/スクリプトを追加] を選択します。

無視リストに登録されたソースを非表示にしていない場合は、ファイルツリーでそのようなソースを選択し、警告警告バナーで [無視リストから削除] または [構成] をクリックします。
![無視されたファイルを選択すると、[削除] ボタンと [構成] ボタンが表示されます。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/a-selected-ignored-file-s-59f3eaa745fc4.png?authuser=0&hl=ja)
非表示または無視されているディレクトリとスクリプトは、設定の [設定] > [無視リスト] でリストから削除できます。
エディタペインからスクリプトを無視する
[エディタ] ペインでスクリプトを無視するには:
- ファイルを開きます。
- 任意の場所を右クリックします。
- [Add script to ignore list] を選択します。

無視リストからスクリプトを削除するには、設定の [設定] > [無視リスト] に移動します。
[コールスタック] ペインからスクリプトを無視する
[コールスタック] ペインでスクリプトを無視するには:
- スクリプトの関数を右クリックします。
- [Add script to ignore list] を選択します。
![[コールスタック] ペインでスクリプトを無視する。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/ignoring-script-the-cal-1a1dc12c85d84.png?authuser=0&hl=ja)
無視リストからスクリプトを削除するには、設定の [設定] > [無視リスト] に移動します。
設定からスクリプトを無視する
設定 [設定] > [無視リスト] をご覧ください。
任意のページからデバッグコードのスニペットを実行する
コンソールで同じデバッグコードを何度も実行している場合は、スニペットを使用することを検討してください。スニペットは、DevTools 内で作成、保存、実行できる実行可能なスクリプトです。
詳しくは、任意のページからコードのスニペットを実行するをご覧ください。
カスタム JavaScript 式の値を監視する
[ウォッチ] ペインを使用して、カスタム式の値を監視します。有効な JavaScript 式を監視できます。
- [式を追加] 追加をクリックして、新しい Watch 式を作成します。
- [更新] 更新をクリックして、既存のすべての式の値を更新します。コードをステップ実行するときに値が自動的に更新されます。
- 式にカーソルを合わせ、[式を削除]
 をクリックして削除します。
をクリックして削除します。
スクリプトを検査、編集する
[ページ] ペインでスクリプトを開くと、DevTools の [エディタ] ペインにそのコンテンツが表示されます。[エディタ] ペインで、コードを参照して編集できます。
また、ローカルでコンテンツをオーバーライドすることも、ワークスペースを作成して DevTools で行った変更をローカルソースに直接保存することもできます。
圧縮されたファイルを読み取り可能にする
デフォルトでは、[ソース] パネルで圧縮されたファイルがプリティ プリントされます。美しく表示すると、エディタで長いコード行が複数の行に分割され、行継続であることを示す - が付加される場合があります。

読み込まれた圧縮済みフィールドを表示するには、エディタの左下にある data_object をクリックします。
コードブロックを閉じる
コードブロックを折りたたむには、左側の列の行番号にカーソルを合わせ、arrow_drop_down [Collapse] をクリックします。
コードブロックを開くには、その横にある {...} をクリックします。
この動作を構成するには、設定 [設定] > [設定] > [ソース] をご覧ください。
スクリプトを編集する
バグを修正する際に、JavaScript の変更をテストすることがよくあります。外部ブラウザで変更を加えてページを再読み込みする必要はありません。スクリプトは DevTools で編集できます。
スクリプトを編集するには:
- [ソース] パネルの [エディタ] ペインでファイルを開きます。
- [エディタ] ペインで変更を加えます。
Command+S キー(Mac)または Ctrl+S キー(Windows、Linux)を押して保存します。DevTools は、JavaScript ファイル全体を Chrome の JavaScript エンジンにパッチします。
[エディタ] ペインが青色の枠線で囲まれます。
一時停止した関数をライブで編集する
実行が一時停止している間、現在の関数を編集して変更をライブで適用できますが、次の制限があります。
- 編集できるのは、[コールスタック] の最上位の関数のみです。
- スタック内の下位で同じ関数を再帰的に呼び出すことはできません。
関数をライブ編集するには:
- ブレークポイントで実行を一時停止する。
- 一時停止した関数を編集します。
- Command / Control+S キーを押して変更を適用します。デバッガは自動的に関数を再起動します。
- 実行を続行します。
このワークフローを学ぶには、動画をご覧ください。
この例では、addend1 変数と addend2 変数は、最初は間違った string 型になっています。つまり、数値を加算するのではなく、文字列を連結します。この問題を解決するため、ライブ編集中に parseInt() 関数が追加されます。
スクリプトのテキストを検索して置換する
スクリプト内のテキストを検索するには:
- [ソース] パネルの [エディタ] ペインでファイルを開きます。
- 組み込みの検索バーを開くには、Command+F キー(Mac)または Ctrl+F キー(Windows、Linux)を押します。
- バーにクエリを入力します。
 必要に応じて、次の操作を行うこともできます。
必要に応じて、次の操作を行うこともできます。
 [大文字と小文字を区別] をクリックして、クエリで大文字と小文字を区別します。
[大文字と小文字を区別] をクリックして、クエリで大文字と小文字を区別します。 [正規表現を使用] をクリックして、正規表現で検索します。
[正規表現を使用] をクリックして、正規表現で検索します。
- Enter キーを押すと、前後の検索結果に移動するには、上下ボタンを押します。
検索したテキストを置換するには:
- 検索バーで
 [置換] をクリックします。
[置換] をクリックします。

- 置換するテキストを入力し、[置換] または [すべて置換] をクリックします。




![[Step over] を選択します。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/selecting-step-3a92f1bacb54d.svg?authuser=0&hl=ja)
![[ステップイン] を選択します。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/selecting-step-605ffed2173af.svg?authuser=0&hl=ja)
![[ステップアウト] を選択します。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/selecting-step-59192b9a5a411.svg?authuser=0&hl=ja)
![[スクリプトの実行を再開] を選択します。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/selecting-resume-script-cfc4e570de91b.svg?authuser=0&hl=ja)
![[動画再生] ペイン。](https://developer.chrome.com/static/docs/devtools/javascript/reference/image/the-watch-pane-0349f09a23fe8.svg?authuser=0&hl=ja)
