Configura la apariencia y el comportamiento de Herramientas para desarrolladores y sus paneles con Configuración > Preferencias. En esta pestaña, se enumeran las opciones de personalización generales y las específicas de los paneles.
Para establecer las preferencias, abre Configuración > Preferencias y desplázate hasta una de las secciones que se describen a continuación.

Para saber qué hace cada parámetro de configuración, busca el nombre del parámetro de configuración y add_circle expande la descripción.
En esta referencia, se indican diferentes configuraciones mediante los siguientes íconos:
- Casillas de verificación de
- Listas desplegables
obsoleto
Para restablecer las preferencias predeterminadas, desplázate hasta el final de la pestaña Preferencias y haz clic en Restablecer los valores predeterminados y volver a cargar.
Apariencia
En esta sección, se enumeran las opciones que permiten personalizar la apariencia de las Herramientas para desarrolladores.
Temas  establece un tema de color para la IU de Herramientas para desarrolladores.
establece un tema de color para la IU de Herramientas para desarrolladores.
En Diseño de paneles,  se organizan los paneles en paneles.
se organizan los paneles en paneles.
Afecta a Elements > Styles y pestañas hermanas, y al panel Fuentes > Debugger. La opción auto hace que el diseño dependa del ancho de Herramientas para desarrolladores.
En Language  , se establece la configuración regional de la IU de Herramientas para desarrolladores.
, se establece la configuración regional de la IU de Herramientas para desarrolladores.
Para aplicar este parámetro de configuración, vuelve a cargar Herramientas para desarrolladores.
 La combinación de teclas Ctrl/Cmd + 0-9 para cambiar de panel te permite abrir paneles con el teclado.
La combinación de teclas Ctrl/Cmd + 0-9 para cambiar de panel te permite abrir paneles con el teclado.
En este video, se muestra cómo alternar entre las pestañas con las combinaciones de teclas correspondientes.
 La opción Inhabilitar superposición de estado de pausa oculta la superposición Detenida en el depurador
La opción Inhabilitar superposición de estado de pausa oculta la superposición Detenida en el depurador  en el viewport cuando se pausa la ejecución del código.
en el viewport cuando se pausa la ejecución del código.
 Mostrar novedades después de cada actualización abre automáticamente la pestaña Novedades del panel lateral después de cada actualización de Chrome.
Mostrar novedades después de cada actualización abre automáticamente la pestaña Novedades del panel lateral después de cada actualización de Chrome.

Fuentes
En esta sección, se enumeran las opciones que permiten personalizar el panel Fuentes.
 Buscar en secuencias de comandos anónimas y de contenido te permite buscar en todos los archivos JavaScript cargados, incluidos los de extensiones de Chrome, mediante la pestaña Buscar.
Buscar en secuencias de comandos anónimas y de contenido te permite buscar en todos los archivos JavaScript cargados, incluidos los de extensiones de Chrome, mediante la pestaña Buscar.
En este video, se muestra cómo buscar texto en un archivo fuente de extensión.
 La opción Mostrar archivos automáticamente en la barra lateral selecciona archivos en el panel Fuentes > Página cuando cambias de pestaña en el Editor.
La opción Mostrar archivos automáticamente en la barra lateral selecciona archivos en el panel Fuentes > Página cuando cambias de pestaña en el Editor.
En este video, se muestra cómo, con esta opción habilitada, el panel Fuentes (Sources) selecciona archivos en el árbol de navegación a medida que alternas entre pestañas.
 Habilitar mapas de fuentes de JavaScript permite que las Herramientas para desarrolladores encuentren fuentes de archivos JavaScript generados o reducidos.
Habilitar mapas de fuentes de JavaScript permite que las Herramientas para desarrolladores encuentren fuentes de archivos JavaScript generados o reducidos.

 Habilitar el enfoque de los movimientos de la pestaña hace que la tecla
Habilitar el enfoque de los movimientos de la pestaña hace que la tecla  Tab mueva el foco dentro de las Herramientas para desarrolladores en lugar de insertar el carácter Tab en el Editor.
Tab mueva el foco dentro de las Herramientas para desarrolladores en lugar de insertar el carácter Tab en el Editor.
Requiere que se vuelva a cargar Herramientas para desarrolladores.
En este video, primero se muestran los caracteres de tabulación insertados con la tecla Tab. Luego, cuando habilitas esta opción y vuelves a cargar Herramientas para desarrolladores, la tecla Tab mueve el enfoque.
 Detect indentation establece la sangría en la del archivo fuente abierto en el Editor.
Detect indentation establece la sangría en la del archivo fuente abierto en el Editor.
Requiere que se vuelva a cargar Herramientas para desarrolladores.
En este video primero se muestra la sangría predeterminada de ocho espacios. Luego, cuando habilitas esta opción, se anula la sangría predeterminada por la del archivo de origen.
 Autocompletar habilita sugerencias prácticas en el Editor.
Autocompletar habilita sugerencias prácticas en el Editor.
Primero, este video no muestra ninguna sugerencia. Luego, cuando habilitas esta opción, el Editor muestra sugerencias para completar el comando.
 El cierre automático de corchetes agrega automáticamente un corchete o una etiqueta de cierre cuando se escribe uno de apertura.
El cierre automático de corchetes agrega automáticamente un corchete o una etiqueta de cierre cuando se escribe uno de apertura.
En este video, se muestra cómo escribir paréntesis de apertura antes y después de habilitar el cierre automático de corchetes.
 La concordancia de corchetes subraya y resalta en color rojo claro en el Editor un corchete, una corchete o un corchete de apertura.
La concordancia de corchetes subraya y resalta en color rojo claro en el Editor un corchete, una corchete o un corchete de apertura.

 Plegado de código te permite plegar y desplegar bloques de código entre llaves en el Editor.
Plegado de código te permite plegar y desplegar bloques de código entre llaves en el Editor.
Requiere que se vuelva a cargar Herramientas para desarrolladores.
En este video, se muestra cómo plegar bloques de código cuando habilitas esta opción.
La opción Mostrar caracteres de espacio en blanco  muestra los caracteres de espacio en blanco en el Editor.
muestra los caracteres de espacio en blanco en el Editor.
Requiere que se vuelva a cargar Herramientas para desarrolladores. Las opciones permiten hacer lo siguiente:
- Todos denota todos los caracteres de espacio en blanco como puntos (
...). Además, el editor denota el carácter Tab como una línea (—). - La opción Final destaca los caracteres de espacio en blanco al final de las líneas en rojo claro.
 Display variable values inline while Debug te muestra los valores de la variable junto a las sentencias de asignación mientras se pausa la ejecución.
Display variable values inline while Debug te muestra los valores de la variable junto a las sentencias de asignación mientras se pausa la ejecución.

 El panel Fuentes de enfoque cuando se activa un punto de interrupción abre Fuentes > Editor en la línea con el punto de interrupción que pausó la ejecución.
El panel Fuentes de enfoque cuando se activa un punto de interrupción abre Fuentes > Editor en la línea con el punto de interrupción que pausó la ejecución.
En este video, primero se muestra el panel Sources desenfocado cuando se pausa en un punto de interrupción. Luego, cuando habilitas esta opción, Herramientas para desarrolladores abre el Editor en el panel Fuentes y te muestra la línea de código con el punto de interrupción.
 La opción Imprimir fuentes reducidas de forma automática hace que sean legibles.
La opción Imprimir fuentes reducidas de forma automática hace que sean legibles.
Cuando está impreso con este formato, el Editor puede mostrar una sola línea de código larga en varias líneas, precedida por - para indicar que es una continuación de línea.

 Habilitar mapas de fuentes de CSS permite que Herramientas para desarrolladores encuentre las fuentes de los archivos CSS generados, por ejemplo,
Habilitar mapas de fuentes de CSS permite que Herramientas para desarrolladores encuentre las fuentes de los archivos CSS generados, por ejemplo, .scss, y te las muestre.

 Permitir el desplazamiento después del final del archivo te permite desplazarte más allá de la última línea en el Editor.
Permitir el desplazamiento después del final del archivo te permite desplazarte más allá de la última línea en el Editor.
En este video, se muestra cómo desplazarse más allá del final de un archivo cuando habilita esta opción.
 Permite que las Herramientas para desarrolladores carguen recursos, como mapas de origen, desde rutas de archivos remotas. Está inhabilitado de forma predeterminada por motivos de seguridad.
Permite que las Herramientas para desarrolladores carguen recursos, como mapas de origen, desde rutas de archivos remotas. Está inhabilitado de forma predeterminada por motivos de seguridad.
Si se deja inhabilitado, Herramientas para desarrolladores registra mensajes en la Consola, similares a los siguientes:

La sangría predeterminada  te permite elegir la cantidad de espacios que inserta la tecla
te permite elegir la cantidad de espacios que inserta la tecla  Tab en el Editor.
Tab en el Editor.
En este ejemplo, se muestra cómo establecer la sangría predeterminada en ocho espacios primero y, luego, en un carácter Tab.
Elementos
En esta sección, se enumeran las opciones que permiten personalizar el panel Elements.
 Show user-agent shadow DOM muestra los nodos de shadow DOM en el árbol del DOM.
Show user-agent shadow DOM muestra los nodos de shadow DOM en el árbol del DOM.

 Word wrap divide las líneas largas en el árbol del DOM y las une a la línea siguiente.
Word wrap divide las líneas largas en el árbol del DOM y las une a la línea siguiente.

 Show HTML comments muestra los comentarios HTML en el árbol del DOM.
Show HTML comments muestra los comentarios HTML en el árbol del DOM.

 Revelar nodo del DOM al colocar el cursor selecciona el nodo correspondiente en el árbol del DOM cuando te desplazas sobre un elemento en el viewport en el
Revelar nodo del DOM al colocar el cursor selecciona el nodo correspondiente en el árbol del DOM cuando te desplazas sobre un elemento en el viewport en el  modo de inspección.
modo de inspección.
En este video primero se muestra que los nodos del DOM no están seleccionados en el árbol del DOM. Luego, cuando habilitas esta opción, el panel Elementos selecciona los nodos que tienen el cursor sobre ellos.
 Mostrar información sobre la inspección detallada muestra la información sobre la herramienta en el viewport, en el modo de inspección
Mostrar información sobre la inspección detallada muestra la información sobre la herramienta en el viewport, en el modo de inspección  , cuando colocas el cursor sobre un elemento.
, cuando colocas el cursor sobre un elemento.

 Mostrar reglas al colocar el cursor sobre un elemento muestra las reglas en el viewport cuando colocas el cursor sobre los elementos del árbol del DOM.
Mostrar reglas al colocar el cursor sobre un elemento muestra las reglas en el viewport cuando colocas el cursor sobre los elementos del árbol del DOM.

 Mostrar información sobre la documentación de CSS muestra información sobre la herramienta con una descripción breve cuando colocas el cursor sobre una propiedad en el panel Estilos.
Mostrar información sobre la documentación de CSS muestra información sobre la herramienta con una descripción breve cuando colocas el cursor sobre una propiedad en el panel Estilos.
El vínculo Más información te lleva a una referencia de CSS de MDN en la propiedad.

Red
En esta sección, se enumeran las opciones que permiten personalizar el panel Red. La mayoría de las opciones son las mismas que en la configuración del panel.
 Conservar el registro es lo mismo que Guardar el registro en el panel Red. Guarda solicitudes entre las cargas de páginas.
Conservar el registro es lo mismo que Guardar el registro en el panel Red. Guarda solicitudes entre las cargas de páginas.
Este video muestra primero el registro de solicitudes actualizado cuando se vuelve a cargar la página y, luego, persiste cuando habilitas esta opción.
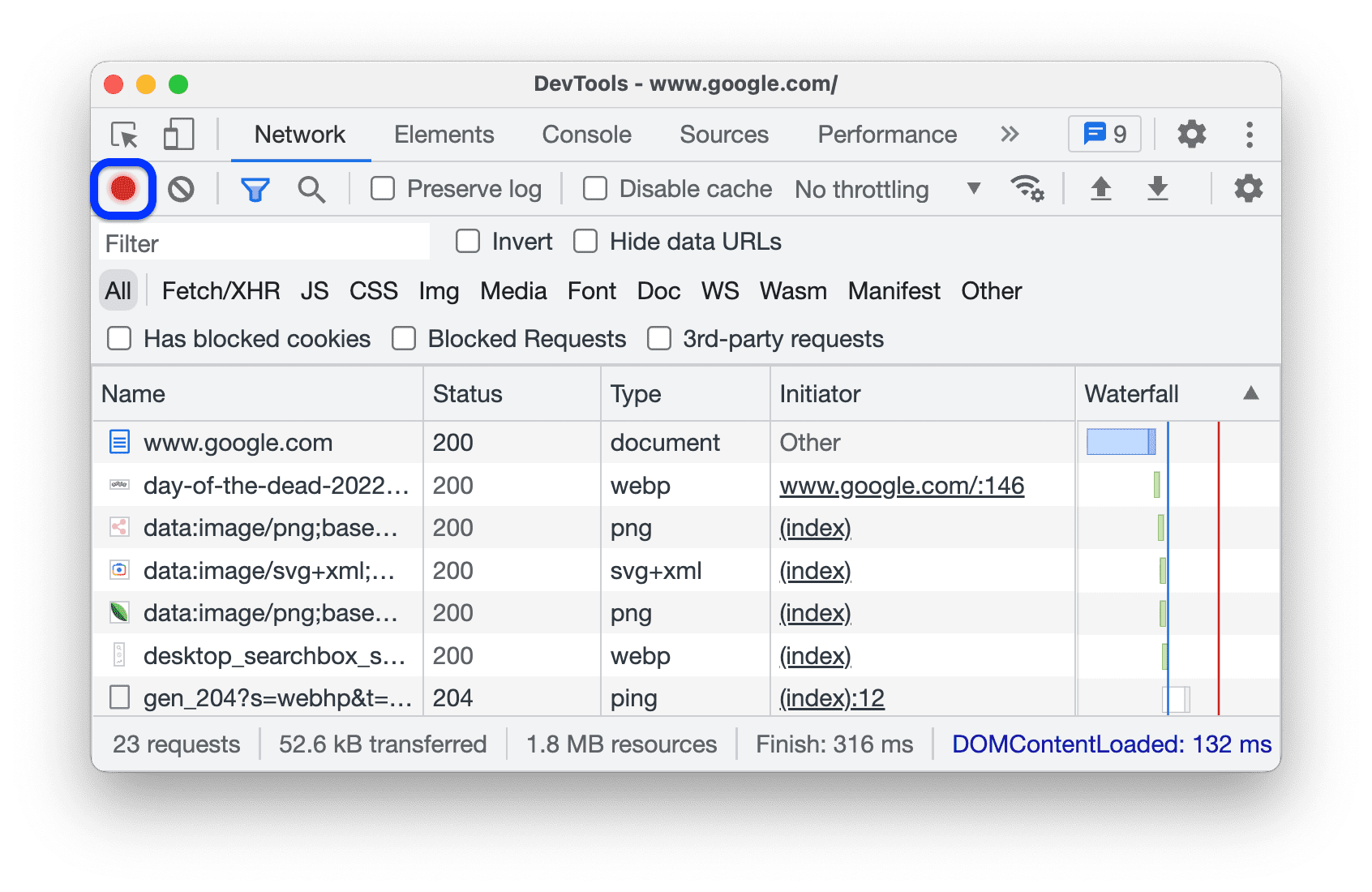
 Record network log es lo mismo que
Record network log es lo mismo que  Record network log en el panel Network. Inicia o detiene la grabación de solicitudes en el registro de red.
Record network log en el panel Network. Inicia o detiene la grabación de solicitudes en el registro de red.

 Habilitar el bloqueo de solicitudes de red bloquea las solicitudes que coinciden con patrones del panel lateral Bloqueo de solicitudes de red.
Habilitar el bloqueo de solicitudes de red bloquea las solicitudes que coinciden con patrones del panel lateral Bloqueo de solicitudes de red.
Este video primero muestra que las solicitudes no están bloqueadas. Después de habilitar esta opción, un patrón en el panel lateral de bloqueo de solicitudes de red las bloquea.
 Inhabilitar caché (con Herramientas para desarrolladores abierto) es lo mismo que Inhabilitar caché en el panel Red. Inhabilita la caché del navegador.
Inhabilitar caché (con Herramientas para desarrolladores abierto) es lo mismo que Inhabilitar caché en el panel Red. Inhabilita la caché del navegador.

 Los tipos de recursos con código de color destacan las solicitudes en diferentes colores según su tipo en la columna Waterfall del registro de red.
Los tipos de recursos con código de color destacan las solicitudes en diferentes colores según su tipo en la columna Waterfall del registro de red.

 Agrupar registro de red por marco es lo mismo que Agrupar por marcos en el panel Red. Esta opción agrupa solicitudes iniciadas por marcos intercalados.
Agrupar registro de red por marco es lo mismo que Agrupar por marcos en el panel Red. Esta opción agrupa solicitudes iniciadas por marcos intercalados.

 Forzar el bloqueo de anuncios en este sitio bloquea los anuncios detectados en la página mientras Herramientas para desarrolladores está abierta.
Forzar el bloqueo de anuncios en este sitio bloquea los anuncios detectados en la página mientras Herramientas para desarrolladores está abierta.

Rendimiento
En esta sección, se enumeran las opciones que permiten personalizar el panel Rendimiento.
La acción de la rueda del mouse de Flamechart  asigna la acción de desplazamiento o zoom a la rueda del mouse cuando navegas por el gráfico tipo llama.
asigna la acción de desplazamiento o zoom a la rueda del mouse cuando navegas por el gráfico tipo llama.
En este ejemplo, se muestran las acciones de desplazar y acercar la rueda del mouse en un gráfico tipo llama del panel Rendimiento.
Console
En esta sección, se enumeran las opciones que permiten personalizar Console. La mayoría de las opciones son las mismas que en la Configuración de la consola.

 La opción Ocultar mensajes de red oculta los mensajes de red en la Consola.
La opción Ocultar mensajes de red oculta los mensajes de red en la Consola.
En este video, se muestra cómo ocultar mensajes de red con esta opción tanto en Configuración como en Configuración de la consola.
 Solo el contexto seleccionado hace que la consola muestre mensajes solo para el contexto seleccionado: superior, iframe, trabajador o extensión.
Solo el contexto seleccionado hace que la consola muestre mensajes solo para el contexto seleccionado: superior, iframe, trabajador o extensión.
En este video, se muestra cómo habilitar esta opción en Configuración y en Consola > Configuración, y seleccionar el contexto en Consola.
 Log XMLHttpRequests hace que la consola registre XHR y las solicitudes de recuperación.
Log XMLHttpRequests hace que la consola registre XHR y las solicitudes de recuperación.
En este video, se muestra cómo habilitar esta opción en Configuración y Consola > Configuración, y cómo registrar los mensajes de
XHR finished loading en la Consola.
 Mostrar marcas de tiempo hace que la consola muestre marcas de tiempo junto a los mensajes.
Mostrar marcas de tiempo hace que la consola muestre marcas de tiempo junto a los mensajes.

 La opción Autocompletar desde el historial permite que la consola sugiera comandos que ejecutaste antes a medida que escribes.
La opción Autocompletar desde el historial permite que la consola sugiera comandos que ejecutaste antes a medida que escribes.
Puedes encontrar la misma opción en Consola > Configuración.

 Aceptar sugerencia de autocompletar con Intro hace que Console acepte la sugerencia seleccionada del menú desplegable de autocompletar cuando presionas Intro.
Aceptar sugerencia de autocompletar con Intro hace que Console acepte la sugerencia seleccionada del menú desplegable de autocompletar cuando presionas Intro.
En este video, se muestra lo que sucede cuando presionas Intro antes y después de habilitar esta opción.
 Agrupar mensajes similares en la consola hace que la Consola agrupe los mensajes similares.
Agrupar mensajes similares en la consola hace que la Consola agrupe los mensajes similares.
Puedes encontrar la misma opción en Consola > Configuración.

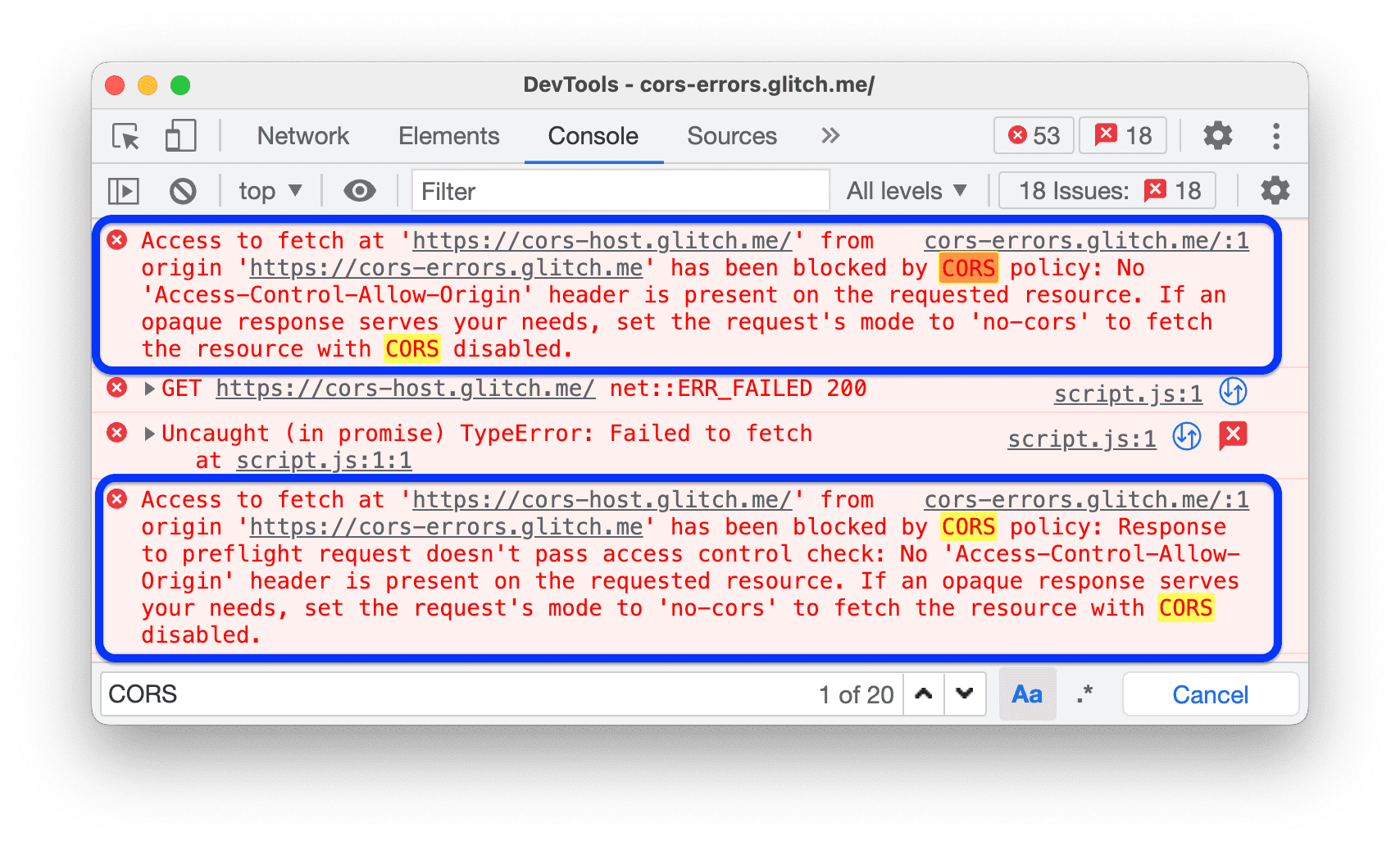
 La opción Show CORS errors in console hace que Console muestre los errores de CORS que registró.
La opción Show CORS errors in console hace que Console muestre los errores de CORS que registró.
Puedes encontrar la misma opción en Consola > Configuración.

 Una evaluación más sencilla hace que la consola muestre una vista previa de un resultado a medida que escribes un comando.
Una evaluación más sencilla hace que la consola muestre una vista previa de un resultado a medida que escribes un comando.
Puedes encontrar la misma opción en Consola > Configuración.
En este video, se muestran varias vistas previas de resultados.
 Tratar la evaluación de código como acción del usuario convierte cualquier comando que ejecutes en Console en interacción con el usuario.
Tratar la evaluación de código como acción del usuario convierte cualquier comando que ejecutes en Console en interacción con el usuario.
En otras palabras, establece navigator.userActivation.isActive en true después de la evaluación. Puedes encontrar la misma opción en Consola > Configuración.
En este video, se muestra el resultado de la evaluación de navigator.userActivation.isActive antes y después de habilitar esta opción.
 Expandir automáticamente los mensajes de console.trace() hace que la consola muestre mensajes expandidos de
Expandir automáticamente los mensajes de console.trace() hace que la consola muestre mensajes expandidos de console.trace() cuando los registra.

 Conservar el registro sobre navegación hace que la consola registre un mensaje
Conservar el registro sobre navegación hace que la consola registre un mensaje Navigated to en cada navegación y guarda los registros de todas las páginas.
Puedes encontrar la misma opción en Consola > Configuración.

Extensión
En esta sección, se enumeran las opciones que personalizan el manejo de vínculos para las extensiones de las Herramientas para desarrolladores de Chrome.
Control de vínculos  establece una opción para abrir archivos cuando haces clic en un vínculo a un archivo fuente, por ejemplo, en el panel Elements > Styles.
establece una opción para abrir archivos cuando haces clic en un vínculo a un archivo fuente, por ejemplo, en el panel Elements > Styles.
Persistencia
En esta sección, se enumeran las opciones que controlan la manera en que Herramientas para desarrolladores guarda los cambios que realizas.
 Habilitar anulaciones locales hace que las Herramientas para desarrolladores conserven los cambios que realices en las fuentes entre las cargas de páginas.
Habilitar anulaciones locales hace que las Herramientas para desarrolladores conserven los cambios que realices en las fuentes entre las cargas de páginas.
Para obtener más información, consulta Anulaciones locales.
Debugger
En esta sección, se enumeran las opciones que controlan el comportamiento de Debugger.
 La opción Inhabilitar JavaScript te permite ver el aspecto y el comportamiento de tu página web cuando JavaScript está inhabilitado.
La opción Inhabilitar JavaScript te permite ver el aspecto y el comportamiento de tu página web cuando JavaScript está inhabilitado.
Vuelve a cargar la página para ver si depende de JavaScript mientras se carga y de qué manera.
Cuando JavaScript está inhabilitado, Chrome muestra el ícono ![]() correspondiente en la barra de direcciones, y Herramientas para desarrolladores muestra un ícono de advertencia
correspondiente en la barra de direcciones, y Herramientas para desarrolladores muestra un ícono de advertencia junto a Fuentes.
 La opción Inhabilitar seguimientos de pila asíncrono oculta la “historia completa” de la operación asíncrona en la pila de llamadas.
La opción Inhabilitar seguimientos de pila asíncrono oculta la “historia completa” de la operación asíncrona en la pila de llamadas.
De forma predeterminada, el Debugger intenta realizar el seguimiento de las operaciones asíncronas si el framework que estás usando admite ese seguimiento.

Para obtener más información, consulta Cómo ver seguimientos de pila asíncronos.
Global
En esta sección, se enumeran las opciones que tienen efectos globales en Herramientas para desarrolladores.
 Abrir Herramientas para desarrolladores automáticamente para ventanas emergentes abre Herramientas para desarrolladores cuando haces clic en vínculos que abren pestañas nuevas. Es decir, todos los vínculos con
Abrir Herramientas para desarrolladores automáticamente para ventanas emergentes abre Herramientas para desarrolladores cuando haces clic en vínculos que abren pestañas nuevas. Es decir, todos los vínculos con target=_blank.
En este video, primero se muestra cómo hacer clic en un vínculo y abrir una pestaña nueva *sin* Herramientas para desarrolladores. Luego, cuando habilites esta opción, se abrirá una nueva pestaña *con* Herramientas para desarrolladores.
 Buscar mientras escribes hace que Herramientas para desarrolladores "salte" al primer resultado de la búsqueda a medida que escribes. Si está inhabilitada, las Herramientas para desarrolladores te llevarán al resultado solo cuando presiones Intro.
Buscar mientras escribes hace que Herramientas para desarrolladores "salte" al primer resultado de la búsqueda a medida que escribes. Si está inhabilitada, las Herramientas para desarrolladores te llevarán al resultado solo cuando presiones Intro.
En este video primero se muestra cómo las Herramientas para desarrolladores "saltan" a medida que escribes una consulta de búsqueda. Luego, cuando habilitas esta opción, Herramientas para desarrolladores te lleva al primer resultado cuando presionas Intro.
Sincronizar
En esta sección, puedes configurar la sincronización de la configuración entre dispositivos.
 La opción Habilitar la sincronización de la configuración te permite sincronizar la configuración de las Herramientas para desarrolladores en varios dispositivos.
La opción Habilitar la sincronización de la configuración te permite sincronizar la configuración de las Herramientas para desarrolladores en varios dispositivos.
Para usar este parámetro de configuración, primero debes habilitar la Sincronización de Chrome. Para obtener más información, consulta Configuración de sincronización.


