Die Verwendung von document.write() kann dazu führen, dass sich das Anzeigen von Seiteninhalten um mehrere Sekunden verzögert. Das ist besonders problematisch für Nutzer mit langsamen Verbindungen.
Daher blockiert Chrome die Ausführung von document.write() in vielen Fällen, sodass Sie sich nicht darauf verlassen können.
In der Chrome-Entwicklertools-Konsole wird die folgende Meldung angezeigt, wenn Sie document.write() verwenden:
[Violation] Avoid using document.write().
In der Firefox DevTools Console wird diese Meldung angezeigt:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
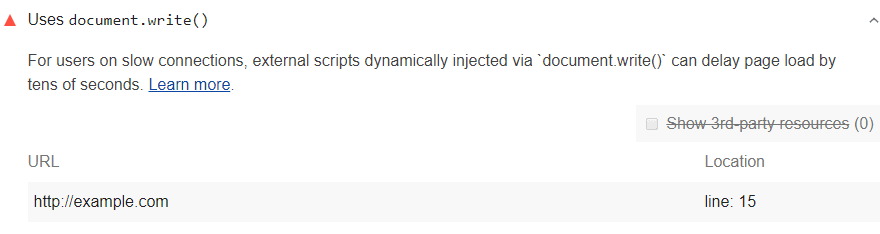
So schlägt die Lighthouse-Prüfung document.write() fehl
Lighthouse-Flags für Aufrufe von document.write(), die nicht von Chrome blockiert wurden:

Bei den problematischsten Anwendungsfällen blockiert Chrome entweder Aufrufe von document.write() oder gibt je nach Verbindungsgeschwindigkeit des Nutzers eine Konsolenwarnung aus.
In beiden Fällen werden die betroffenen Aufrufe in der DevTools-Konsole angezeigt.
Weitere Informationen finden Sie im Google-Artikel Maßnahmen gegen document.write().
Lighthouse meldet alle verbleibenden Aufrufe von document.write(), da sich dies unabhängig von der Verwendung negativ auf die Leistung auswirkt und es bessere Alternativen gibt.
Auf document.write() verzichten
Entfernen Sie alle Verwendungen von document.write() in Ihrem Code. Wenn es zum Einfügen von Drittanbieter-Scripts verwendet wird, versuchen Sie es stattdessen mit asynchronem Laden.
Wenn in Drittanbietercode document.write() verwendet wird, bitten Sie den Anbieter, asynchrones Laden zu unterstützen.

