document.write() を使用すると、ページのコンテンツの表示が数十秒遅れる可能性があり、特に低速接続のユーザーにとっては問題となります。そのため、Chrome は多くの場合 document.write() の実行をブロックします。つまり、document.write() に依存することはできません。
Chrome DevTools コンソールで document.write() を使用すると、次のメッセージが表示されます。
[Violation] Avoid using document.write().
Firefox DevTools コンソールに次のメッセージが表示されます。
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
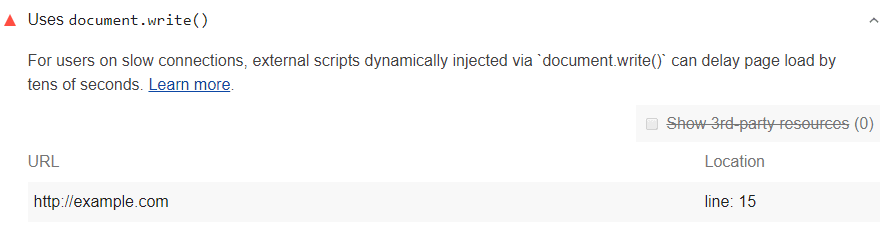
Lighthouse の document.write() 監査が失敗する仕組み
Lighthouse は、Chrome によってブロックされなかった document.write() への呼び出しを報告します。

最も問題のある使用方法については、ユーザーの接続速度に応じて、Chrome が document.write() への呼び出しをブロックするか、コンソールに警告を出力します。いずれの場合も、影響を受ける呼び出しは DevTools コンソールに表示されます。詳しくは、Google の document.write() に対する介入に関する記事をご覧ください。
Lighthouse は、document.write() の残りの呼び出しをレポートします。これは、使用方法に関係なくパフォーマンスに悪影響を及ぼし、より優れた代替手段があるためです。
document.write() を避ける
コード内の document.write() の使用をすべて削除します。サードパーティ製スクリプトの挿入に使用されている場合は、代わりに非同期読み込みを使用してみてください。
サードパーティのコードで document.write() が使用されている場合は、プロバイダに非同期読み込みのサポートを依頼してください。

