El uso de document.write() puede retrasar la visualización del contenido de la página durante decenas de segundos y es especialmente problemático para los usuarios con conexiones lentas.
Por lo tanto, Chrome bloquea la ejecución de document.write() en muchos casos, lo que significa que no puedes confiar en él.
En la consola de Herramientas para desarrolladores de Chrome, verás el siguiente mensaje cuando uses document.write():
[Violation] Avoid using document.write().
En la consola de Herramientas para desarrolladores de Firefox, verás este mensaje:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
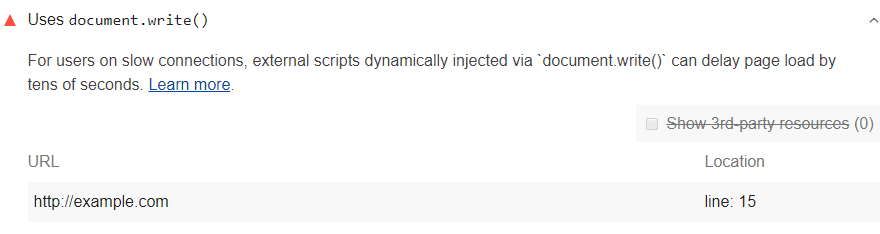
Cómo falla la auditoría document.write() de Lighthouse
Las marcas de Lighthouse indican llamadas a document.write() que Chrome no bloqueó:

En los casos más problemáticos, Chrome bloqueará las llamadas a document.write() o emitirá una advertencia en la consola sobre ellas, según la velocidad de conexión del usuario.
De cualquier manera, las llamadas afectadas aparecen en la consola de Herramientas para desarrolladores.
Consulta el artículo de Google sobre Intervención contra document.write() para obtener más información.
Lighthouse informa sobre cualquier llamada restante a document.write() porque afecta negativamente el rendimiento sin importar cómo se use, y existen mejores alternativas.
Evita document.write()
Quita todos los usos de document.write() en tu código. Si se usa para insertar secuencias de comandos de terceros, prueba usar la carga asíncrona.
Si el código de terceros usa document.write(), pídele al proveedor que admita la carga asíncrona.

