Lighthouse — это автоматизированный инструмент с открытым исходным кодом, который поможет вам улучшить качество веб-страниц. Вы можете запустить его на любой веб-странице, общедоступной или требующей аутентификации. Он проводит аудит производительности, доступности, SEO и многого другого.
Вы можете запустить Lighthouse в Chrome DevTools, из командной строки или как модуль Node. Дайте Lighthouse URL для аудита, он выполнит серию аудитов страницы, а затем сгенерирует отчет о том, насколько хорошо страница выполнена. Используйте неудачные аудиты как индикаторы того, как улучшить страницу. Каждый аудит имеет ссылку, которая объясняет, почему аудит важен, а также как это исправить.
Вы также можете использовать Lighthouse CI для предотвращения регрессий на своих сайтах.
Начать
Выберите наиболее подходящий вам рабочий процесс Lighthouse:
- В Chrome DevTools . Аудит страниц, требующих аутентификации, и чтение отчетов в удобном для пользователя формате прямо из браузера.
- Из командной строки . Автоматизируйте запуск Lighthouse с помощью скриптов оболочки.
- Как модуль Node . Интегрируйте Lighthouse в свои системы непрерывной интеграции.
- Из веб-интерфейса . Запустите Lighthouse и создайте ссылку на отчеты, установка не требуется.
Запустите Lighthouse в Chrome DevTools
Lighthouse имеет собственную панель в Chrome DevTools. Чтобы запустить отчет:
- Загрузите Google Chrome для ПК .
- Откройте Chrome и перейдите по URL, который вы хотите проверить. Вы можете проверить любой URL в Интернете.
- Откройте Chrome DevTools .
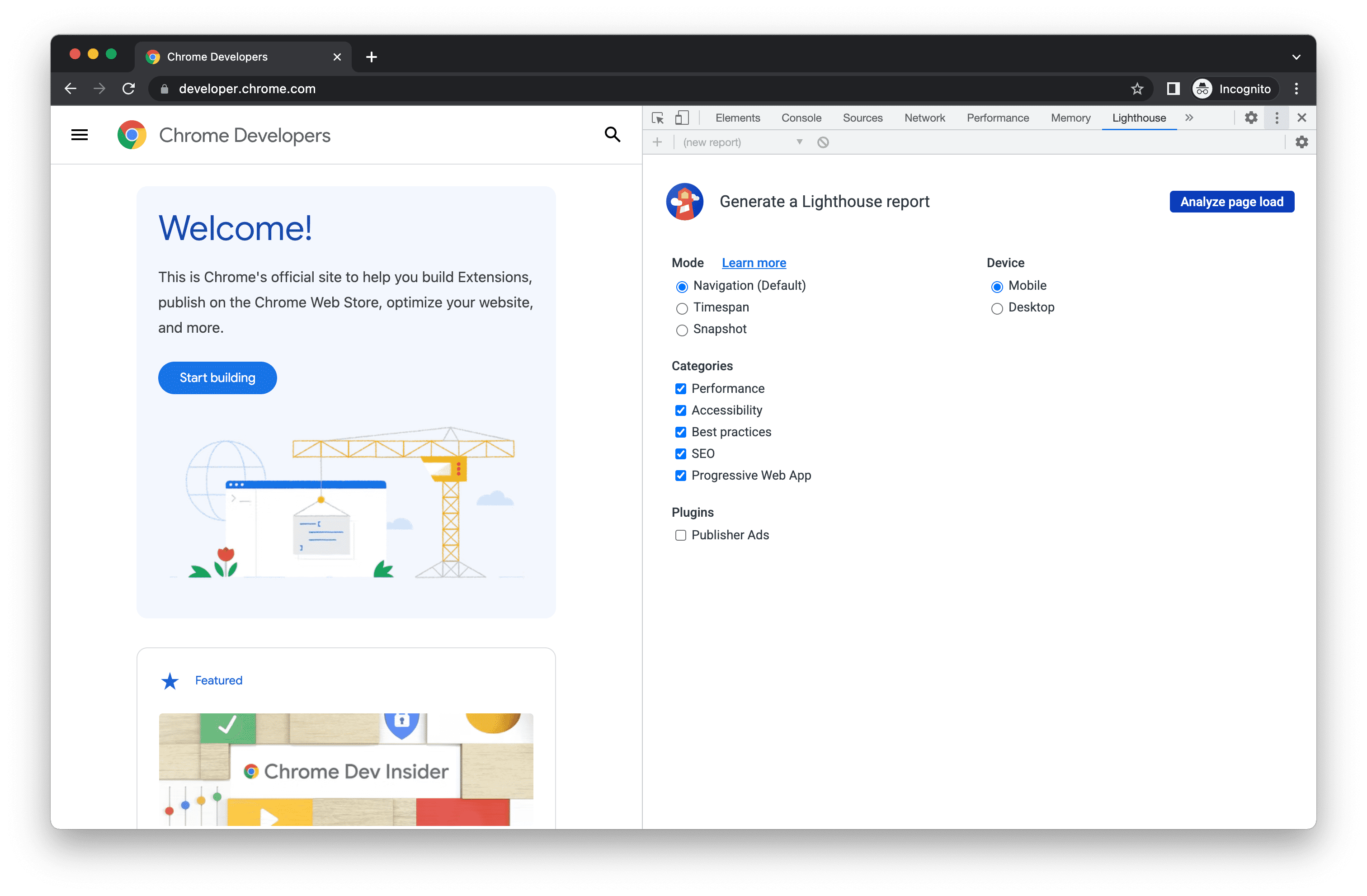
Нажмите на вкладку «Маяк» .

Слева — область просмотра веб-страницы, подлежащей аудиту. Справа — панель Chrome DevTools Lighthouse . Нажмите Анализировать загрузку страницы . DevTools покажет вам список категорий аудита. Оставьте их все включенными.
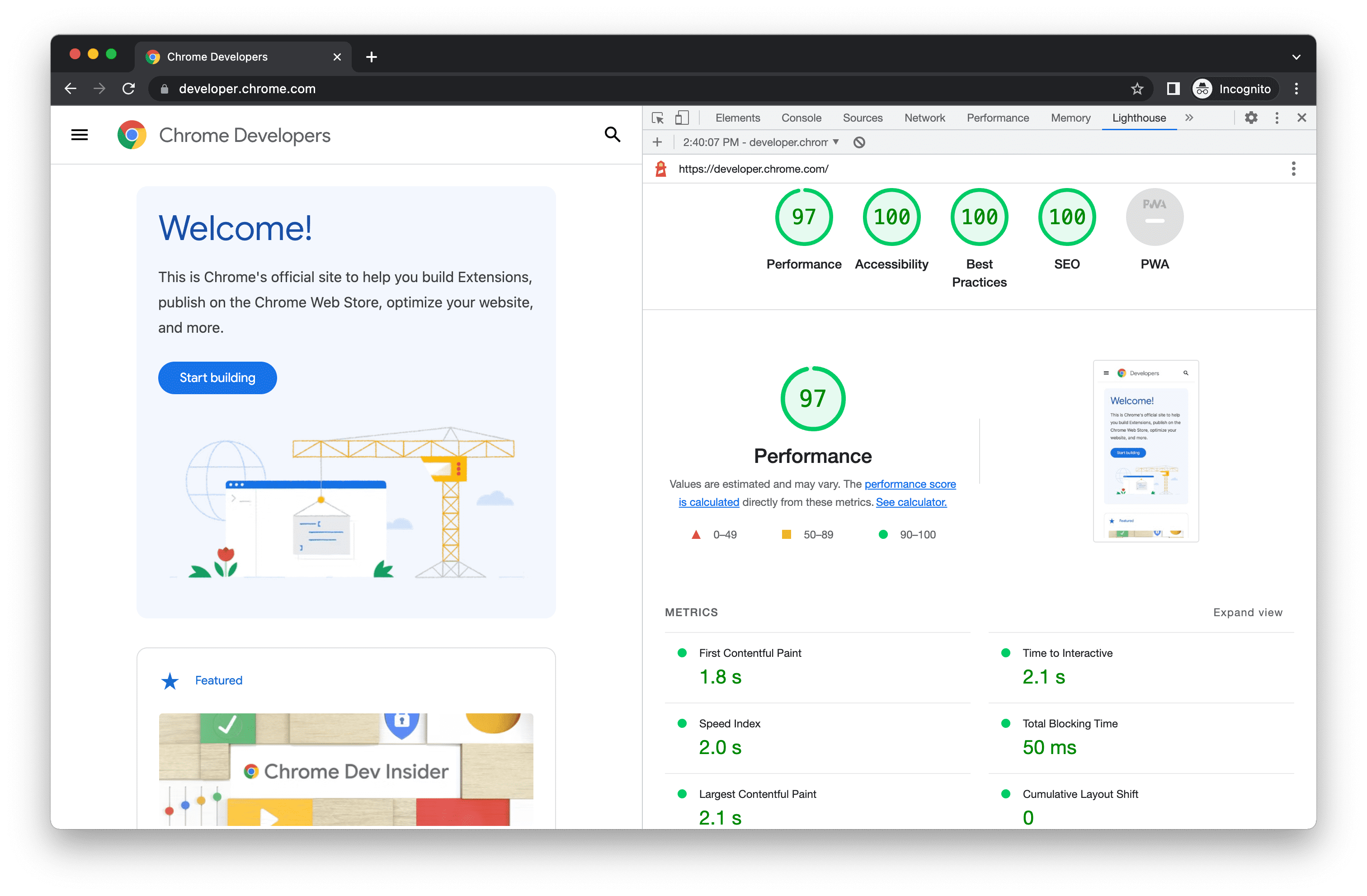
Нажмите Запустить аудит . Через 30–60 секунд Lighthouse предоставит вам отчет на странице.

Отчет Lighthouse в Chrome DevTools.
Установите и запустите инструмент командной строки Node
Чтобы установить модуль Node:
- Загрузите Google Chrome для ПК .
- Установите текущую версию Node с долгосрочной поддержкой .
- Установить Lighthouse. Флаг
-gустанавливает его как глобальный модуль.
npm install -g lighthouse
Чтобы провести аудит:
lighthouse <url>
Чтобы увидеть все варианты:
lighthouse --help
Запустите модуль Node программно
Пример программного запуска Lighthouse в качестве модуля Node см. в разделе Программное использование .
Запустите PageSpeed Insights
Чтобы запустить Lighthouse на PageSpeed Insights:
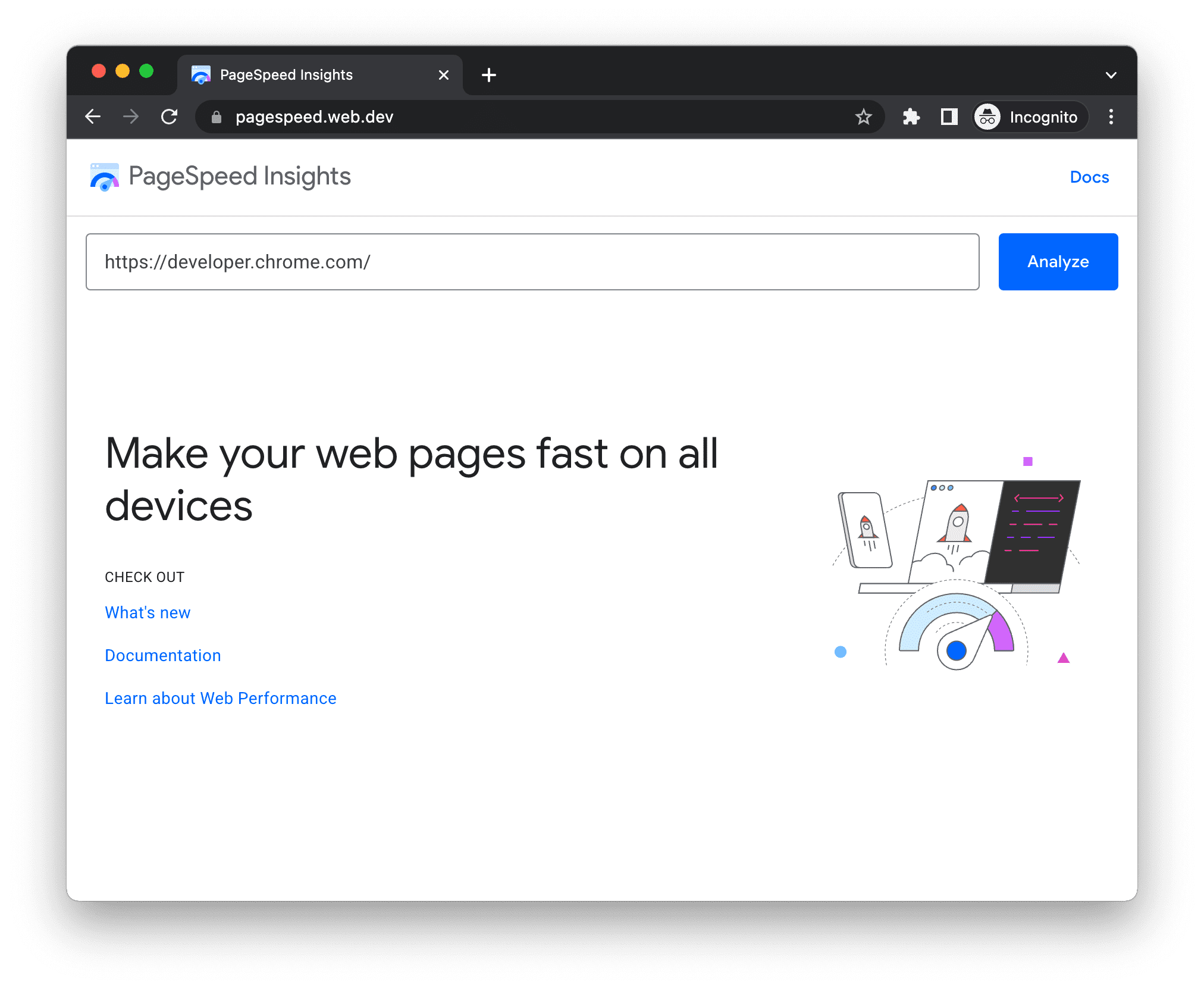
- Перейдите в раздел PageSpeed Insights .
- Введите URL-адрес веб-страницы.
Нажмите «Анализ» .

Сайт PageSpeed Insights.
Запустите Lighthouse как расширение Chrome
Чтобы установить расширение:
- Загрузите Google Chrome для ПК .
- Установите расширение Lighthouse Chrome из интернет-магазина Chrome.
Чтобы провести аудит:
- В Chrome перейдите на страницу, которую вы хотите проверить.
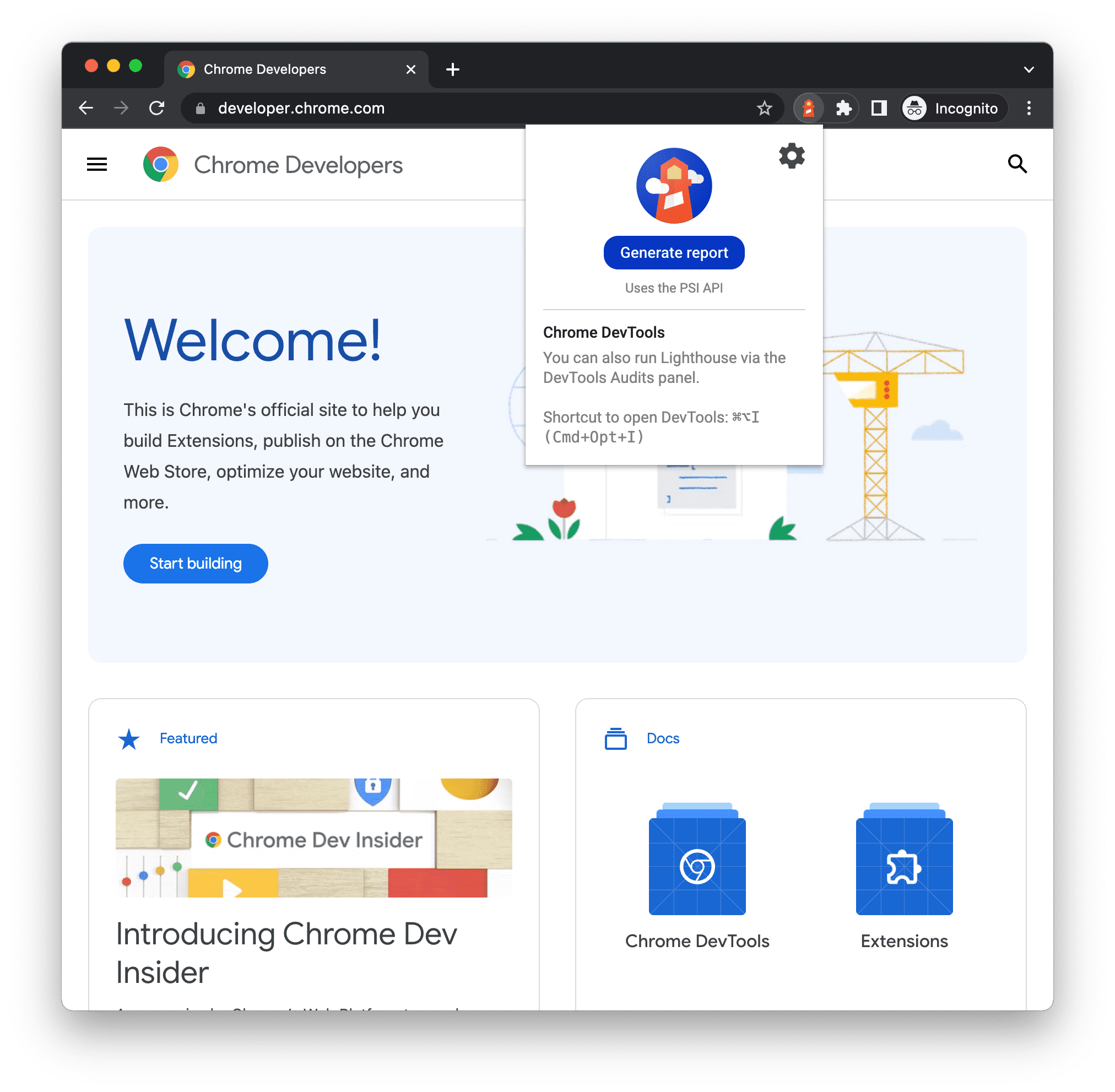
Нажмите
Lighthouse , рядом с адресной строкой Chrome или в меню расширений Chrome. После нажатия раскрывается меню Lighthouse.

Расширение предложит вам сформировать отчет. Нажмите «Создать отчет» . Lighthouse выполняет аудит текущей страницы, а затем открывает новую вкладку с отчетом о результатах.

Отчет Lighthouse, созданный на основе расширения.
Делитесь и просматривайте отчеты онлайн
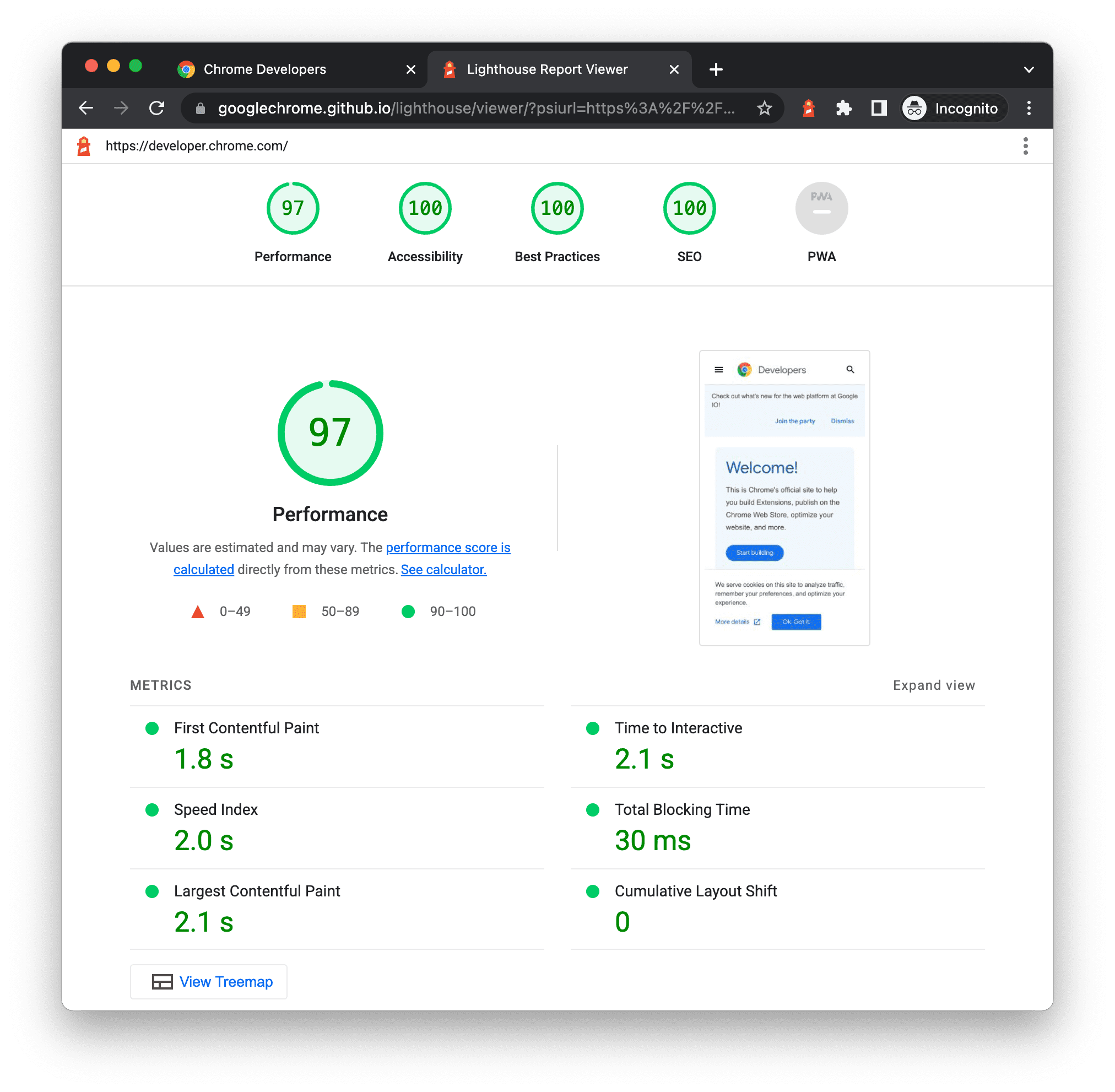
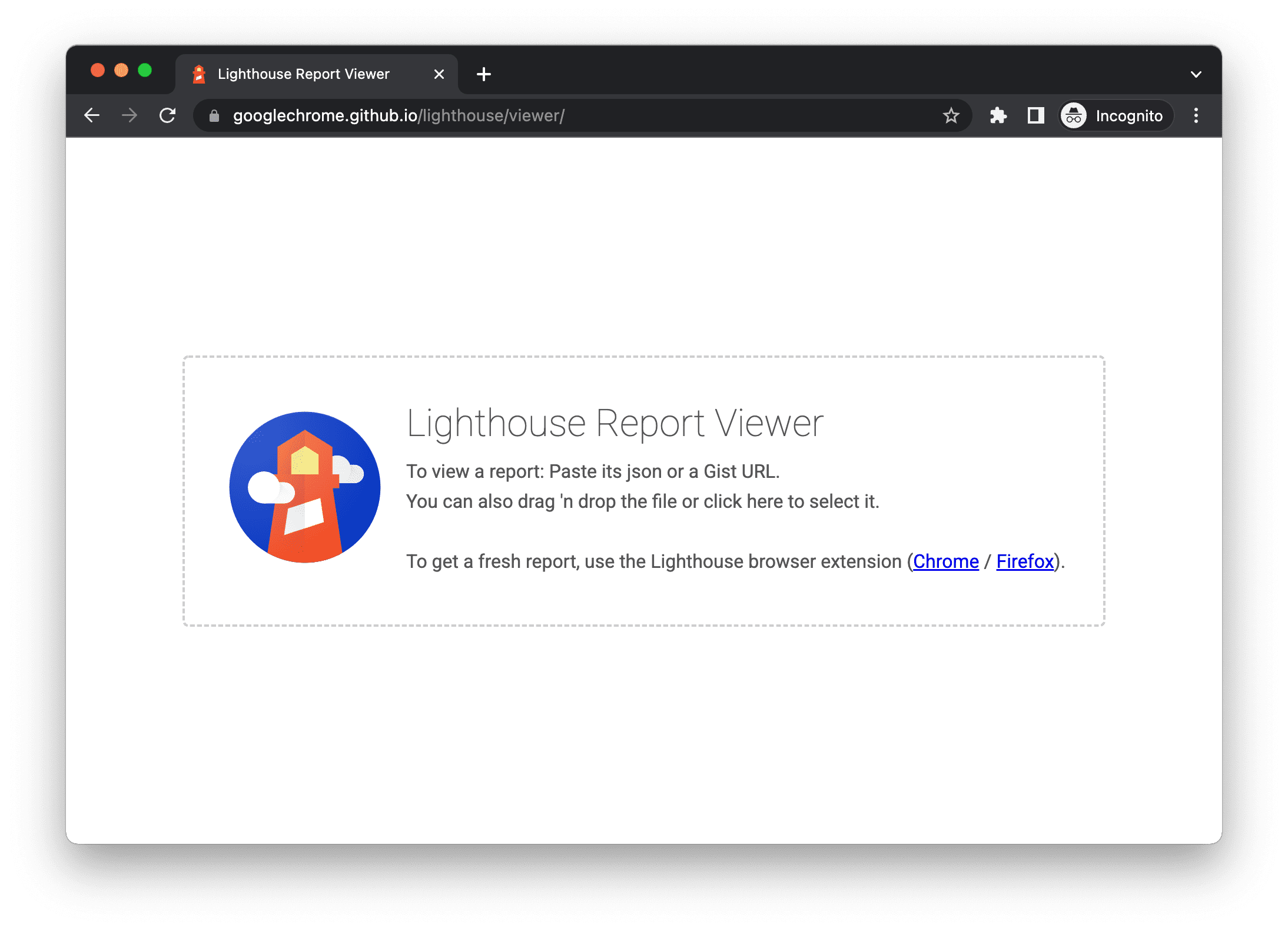
Используйте Lighthouse Viewer для просмотра и публикации отчетов в Интернете.

Поделиться отчетами в формате JSON
Lighthouse Viewer нужен JSON-выход отчета Lighthouse. Сгенерируйте JSON-выходы следующим образом:
- Из отчета Lighthouse . Нажмите для меню, затем нажмите
Сохранить как JSON
- Командная строка . Выполните:
shell lighthouse --output json --output-path <path/for/output.json>
Для просмотра данных отчета:
- Откройте Lighthouse Viewer .
- Перетащите файл JSON в средство просмотра или щелкните в любом месте средства просмотра, чтобы открыть навигатор файлов и выбрать файл.
Поделиться отчетами как GitHub Gists
Если вы не хотите вручную передавать файлы JSON, вы также можете поделиться своими отчетами как секретными GitHub gists. Одним из преимуществ gists является бесплатный контроль версий.
Чтобы экспортировать отчет в виде сути из отчета:
- Нажмите на меню , затем нажмите
Открыть в Viewer . Отчет находится по адресу
https://googlechrome.github.io/lighthouse/viewer/. - В средстве просмотра нажмите меню , затем нажмите
Сохранить как Gist . Когда вы делаете это в первый раз, всплывающее окно запрашивает разрешение на доступ к вашим основным данным GitHub, а также на чтение и запись в ваши gist.
Чтобы экспортировать отчет как gist из CLI-версии Lighthouse, вручную создайте gist и скопируйте и вставьте вывод JSON отчета в gist. Имя файла gist, содержащего вывод JSON, должно заканчиваться на .lighthouse.report.json . См. Share reports as JSON для примера того, как генерировать вывод JSON из инструмента командной строки.
Чтобы просмотреть отчет, сохраненный как gist:
- Добавьте
?gist=<ID>к URL-адресу Viewer, где<ID>— это идентификатор gist.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Откройте Viewer и вставьте в него URL-адрес gist.
Расширяемость маяка
Lighthouse стремится предоставить руководство, которое будет релевантным и действенным для всех веб-разработчиков. Для этого доступны две функции, которые позволяют вам адаптировать Lighthouse к вашим конкретным потребностям.
Стек-пакеты
Разработчики используют множество различных технологий (бэкенд, системы управления контентом и фреймворки JavaScript) для создания своих веб-страниц. Вместо того, чтобы выдавать общие рекомендации, Lighthouse предоставляет релевантные и действенные советы в зависимости от используемых инструментов.
Пакеты стека позволяют Lighthouse определять, на какой платформе построен ваш сайт, и отображать конкретные рекомендации на основе стека. Эти рекомендации определяются и курируются экспертами из сообщества.
Чтобы внести свой вклад в пакет, ознакомьтесь с Руководством по внесению вклада .
Плагины Lighthouse
Плагины Lighthouse позволяют экспертам в области расширять функциональность Lighthouse для конкретных нужд своего сообщества. Вы можете использовать данные, которые собирает Lighthouse, для создания новых аудитов. По своей сути плагин Lighthouse представляет собой модуль узла, реализующий набор проверок, которые будут выполняться Lighthouse и добавляться в отчет в качестве новой категории.
Дополнительную информацию о том, как создать собственный плагин, можно найти в нашем Справочнике по плагинам в репозитории Lighthouse GitHub.
Интегрировать Маяк
Если вы компания или частное лицо, которое интегрирует Lighthouse как часть предлагаемых вами продуктов или услуг, это здорово! Мы хотим, чтобы как можно больше людей использовали Lighthouse.
Ознакомьтесь с Руководством и активами бренда по интеграции Lighthouse, чтобы продемонстрировать использование Lighthouse и при этом защитить наш бренд.
Внести свой вклад в Lighthouse
Lighthouse — проект с открытым исходным кодом, и вклад приветствуется ! Проверьте трекер проблем репозитория, чтобы найти ошибки, которые вы можете исправить , или аудиты, которые вы можете создать или улучшить. Вопросы — хорошее место для обсуждения показателей производительности, идей для новых аудитов или чего-либо еще, связанного с Lighthouse.


